Elementor 评论(2021 年)– Elementor PRO 与免费比较
已发表: 2018-12-01想在不聘请开发人员的情况下设计您的 WordPress 网站吗? 那么使用像 Elementor 这样的页面构建器插件是明智的选择。 在这篇 Elementor 评论中,我们将看看它的功能、性能和易用性。
如果您使用 WordPress,您会习惯于使用不同的插件和小部件来帮助您根据需要设置网站格式。
WordPress 并不总是像今天一样具有视觉上的动态性。 如果您一开始就使用 WordPress,您会回忆起简单的页面,并在嵌入其他 URL、HTML 和故障动画或图像托管时遇到挫折。
近年来,WordPress 已经超越了所有这些,并且随着许多可用插件的出现,它正在继续超越基本格式并包含一系列选项,可以创建独特的、以消息为中心的页面。 这些插件之一是 Elementor。 自首次亮相以来,Elementor 已获得超过 100 万活跃用户。
注意:我还比较了 Elementor 与 Visual Composer、Elementor 与 WPBakery、Elementor 与 Divi 以及 Elementor 与 Beaver Builder,因此请务必检查这些比较。
Elementor Free 与 Elementor Pro

- 姓名
- 价钱
- 模板库
- 导出/导入模板
- 手机编辑
- 形状分隔线
- 视频灯箱
- 盒子阴影
- 文字阴影
- 背景叠加
- 悬停动画
- 入口动画
- 标题
- 图片
- 文本编辑器
- 视频
- 按钮
- 图像框
- 感言
- 图标
- 图标框
- 社交图标
- 图片库
- 图像轮播
- 图标列表
- 柜台
- 进度条
- 标签
- 手风琴
- 切换
- 警报
- HTML
- 短代码
- 菜单锚
- 侧边栏
- 谷歌地图
- 声云
- 分隔线
- 垫片
- 列
- 背景渐变效果
- 修订记录
- 空白画布模板
- 维护模式
- 页面设置
- 元素悬停
- 重做/撤销
- 形式
- 幻灯片
- 帖子
- 文件夹
- 嵌入任何地方
- 全局小部件
- 自定义 CSS
- 专业模板
- 价格表
- 价目单价目表
- 倒数
- 卫浴产品
- 厕所元素
- 卫生间分类
- 加入购物车
- 翻盖盒
- 砌体布局
- 博客分页
- 肯伯恩斯效应
- 分享按钮
- 表单集成
- 登录小工具
- 动画标题
- Facebook 小工具
- 块引用
- 导航菜单
- 媒体轮播
- 号召性用语小工具
- 自定义字体
- 页眉和页脚构建器
- 动态单个帖子和存档页面设计
- ACF 和工具集集成

- 元素免费
- 自由

- 元素专业版
- 一个站点 49 美元/年
元素评论 - 功能
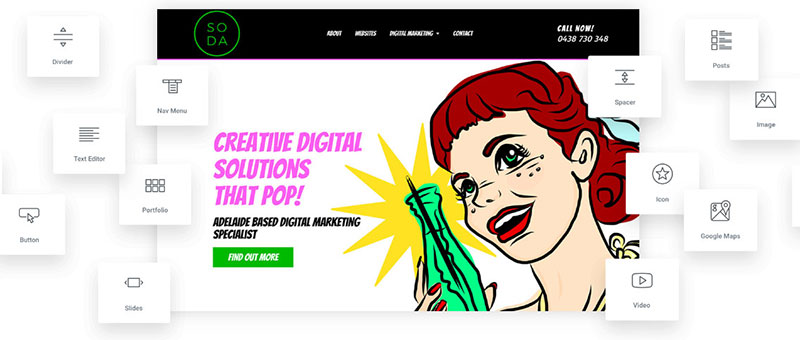
Elementor 是 WordPress 的拖放式页面构建器插件,具有各种功能。 当您在您的网站上激活 Elementor 并在 WordPress 中访问您的标准帖子/页面编辑屏幕时,您将看到一个允许您启用 Elementor 的新按钮。
它不需要您拥有任何 HTML 或 PHP 知识或技能。 一切都可以通过一个方便的用户界面来完成。 它适用于前端,这意味着它会显示你的工作成果在“什么,你看到的,是什么,你得到”方式的时候了。
Elementor提供免费或付费版本,使用户能够构建自己设计的模板以在其网页中使用,或使用多个预制模板中的任何一个。
使 Elementor 与其他页面构建器如此不同的是,它被格式化为实时页面构建器。 这意味着当您开发内容时,您最终看到的内容正是您网站的访问者登陆您的页面时所看到的内容。
能够在构建阶段准确查看您的页面将呈现的内容,可以对网站访问者如何查看页面提供独特的见解。
Elementor 包含多种设计功能,允许完全自定义您的图形,例如框阴影、字体、背景覆盖、悬停效果、标题效果甚至动画。
Elementor 为用户提供了 100 多个模板或 300 个块,您可以从中构建自己的设计。


这些块可以通过多种方式组合以创建独特且引人注目的自定义模板。 块被预先编程为具有特定意图,例如号召性用语、服务和推荐,这有助于消除对如何开发布局的猜测。
Elementor 还允许实时编辑,您可以在其中调整模板段的边距和字体大小以适合您的设计。
它具有一个方便的撤消/重做按钮,用于快速修订,以及访问所有以前完成的修订的列表。 只需单击“修订” ,您就会看到对您正在处理的当前页面所做的每一次编辑的完整列表。
Elementor 采用页面构建器设计,可删除页眉、页脚和任何其他可能阻碍您的创作过程的格式。
它还允许维护模式,在您构建网站时向用户显示“即将推出”的着陆页占位符,而不必担心呈现不完美的最终结果。
如果您有兴趣接触多语言受众,Elementor 也考虑过这一点。 借助框架中内置的 RTL 和多语言支持,您可以轻松地翻译并将您自己的开发人员语言添加到您的页面。
Elementor 支持 28 种不同的语言,包括三个版本的英文,两个版本的中文,芬兰语,西班牙语,法语,荷兰语,意大利语等。
元素能做什么?
当您在 Elementor 页面上工作时,请记住您的编辑将是实时的。 当您在自己的一端输入某些内容时,它会转化为查看者一端的即时更改。
让我们面对现实吧,无论我们校对了多少次,我们总会有一个朋友注意到我们的一个错误。 现在,您可以立即更改它,而不必重新编写页面的编码。
Elementor 还具有“画布”开发模式。 之前我讨论了可用于单击并拖动放置的自定义框,这就是此功能的用武之地。
画布模式允许对您网站的外观进行全面的艺术控制。 Elementor 还允许移动视图编辑,这将允许您查看您的网页如何转换为移动格式。 如果您的受众主要基于移动设备,这是提高用户参与度的宝贵工具。

Elementor 还通过让您在某些设备上显示/隐藏单个小部件来进一步发展。 例如,如果您有一张巨大的图片,您可能不希望在您网站的移动版本上显示该图片。
Elementor 的响应式设计控件可让您通过单击切换按钮将其隐藏在移动设备上。 因为页面构建器消除了对自定义代码的需要,有时您必须牺牲一点在放置元素的位置上的灵活性,以实现这种简单性。
但是,Elementor 的优点在于它为您提供了大量直观的控件,以确保您可以将每个小部件、部分和列准确放置在您想要的位置。
Elementor Pro 与免费比较
所有这一切的最佳部分是基本的 Elementor 是免费的。 虽然付费版本附带了一些额外功能,但免费版本带有许多功能和选项。
您可以添加付费小工具以进行在线销售、指向您管理的其他网站的链接或吸引观众注意力的视频和小动画。 其他好处包括:
- 标题:创建引人注目的标题,鼓励用户点击您的内容。
- 图像编辑:可以操纵图像的大小、设置、边距和不透明度。
- 文本编辑器:与 WordPress 编辑器一样,Elementor 有一个所见即所得的文本编辑器。
- 视频嵌入:将来自 YouTube 或 Vimeo 的视频直接链接到您的内容中。
- 按钮:按钮设计的每个功能都可以编辑。
- 图像框:包括具有自己的图像、文本和标题的框。

- 推荐/评论:您可以为您的网站添加社会支持。
- 图标:超过 600 个图标可用于合并到您的设计中。
- 图标框:创建像图像框一样工作的框,其中包含图标。
- 社交图标:在您的 Facebook/Twitter 帐户中嵌入和包含图标,以在所有社交媒体平台上提升您的关注者。
- 图片库:在对齐的网格中展示您的图像。
- 图像轮播:添加动画滑块或选择图像的旋转显示。

- 图标列表:将您的图标排列在整齐的项目符号列表中。
- 柜台:永远不要猜你有多少访客。 在您的页面上查看您的所有统计数据。
- 进度条:为一个目标而努力? 嵌入进度条以便于跟踪。
- 标签:允许用户通过设置页面上的标签格式来在选择的内容之间来回切换。
- 手风琴显示:有信息要分享,但不想占用大量页面? 将其放在可折叠的显示器中。
- 切换:轻松格式化常见问题页面以向读者提供信息,但不要牺牲您的设计空间。

- 警报:彩色警报框有助于将访问者的注意力吸引到您最希望他们看到的内容上。
- HTML:轻松将代码插入页面。
- 短代码:允许将来自其他插件的短代码轻松插入到您的内容中。
- 菜单锚:为您的网站设计您自己的菜单,并将其放置在您的页面上以供用户导航。
- 侧边栏:为不显眼的导航选项开发侧边栏。
- Google 地图:通过显示您的 Google 地图位置并允许 GPS 导航,让所有人都知道您的商家在哪里。
- SoundCloud:将音频直接从 SoundCloud 嵌入到您的站点。
- 分隔线:将您的页面分成多个部分,以在一个整洁的演示文稿中涵盖不同的方面。
- 列:您可以创建列来划分页面,或者您可以在列内放置列以进一步细分信息。
Elementor 付费版本提供什么?
WordPress 的付费 Elementor 插件设置为基于站点的费用结构。 年度计划是一个站点 49 美元,两个站点 99 美元,或无限站点 199 美元。 使用付费版本,您可以更多地访问更多工具,这将使您的构建更加轻松。
注意: Elementor 最近更改了其无限计划(更改时间为 13/5/2019)。 该计划已更名为“专家”,最多可激活 1,000 个域许可证。
Pro 计划的一些功能包括:
- 嵌入来自其他站点的帖子并在 Elementor 布局中显示工作组合。
- 直接从 Elementor 插件设计和格式化,同时享受对所有小部件和功能的完整编辑功能。
- 将全局小部件调整到站点的不同区域以进行完全访问。
- 将 CSS 包含在您放置在页面上的任何 Elementor 块中。
- 将 Elementor 元素包含到小部件和侧边栏中以进行进一步自定义。
- 将幻灯片合并到您的布局中以进行移动的交互式演示。
- WooCommerce 内容可以完全定制以获得独特的外观。
- 访问比免费版本更广泛的块和模板库。

如果您想简要了解为什么应该升级到 Pro,以下是要点:
1. Theme Builder可让您自定义主题的每个部分使用 Elementor Pro Theme Builder,您不再受主题限制的限制。
您可以使用 Elementor 直观地设计页眉、页脚、存档页面、单个帖子和站点的所有其他部分。 这适用于任何 WordPress 主题,并且不需要编码。
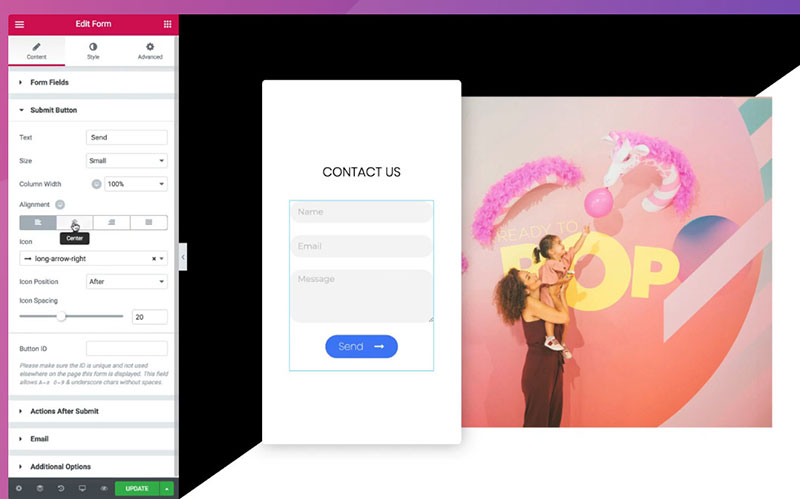
2.视觉设计表格 并整合它们
联系表格是每个网站的重要组成部分,因为它们是转换和潜在客户的引擎。 Elementor Pro 的 Forms 小部件是革命性的,因为管理它们的整个过程都是可视化的。
在前端设计表单,然后单击几下将它们连接到您选择的任何自动化营销平台或 CRM。
3.专业的模板和块
Elementor Pro 提供了更多专业制作的模板和块,可以轻松自定义以创建令人惊叹的网站。
模板和块集成了 Pro 小部件,因此您可以创建具有幻灯片、动画标题、表单和其他重要 Elementor Pro 功能的页面。
4.关键的专业小工具和功能
Elementor Pro 包含一些对任何专业网页设计师都很重要的重要小部件和功能。
其中包括用于令人印象深刻的标题设计的动画标题、用于惊人显示博客文章的帖子小部件、WooCommerce 小部件、幻灯片、媒体轮播和自定义字体。
您需要 Elementor Pro 吗?
如果您只想创建基本样式的页面,Elementor 的免费版本应该有足够的功能。 事实上,Elementor 可能提供了所有页面构建器中功能最丰富的免费版本。
话虽如此,如果您想使用 Elementor 实际构建您的核心网站页面(或现在构建您的整个网站,感谢主题构建器),那么 Elementor Pro 是一个不错的选择,因为它具有新元素、额外控件、和其他功能。
Elementor 插件评论 - 利弊
这是我喜欢和不喜欢 Elementor 的一切。
元素优势
- 免费。
- 它具有一系列令人印象深刻的功能,并且易于使用。
- 它允许您构建当前主题中可能不可用的自定义页面布局和设计,并且不需要任何 HTML、CSS 或 PHP 技能。
- 实时预览为您提供真正的“所见即所得”编辑。
- 空白画布页面模板基本上采用您当前的主题并将其丢弃,让您只使用 Elementor 块和部分。
- 能够分别调整桌面、平板电脑和移动设备的视图。 此外,它甚至允许您调整每个特定设备/屏幕尺寸的列布局。
- 回滚选项允许您在更新过程中万一发生故障时恢复到早期版本的 Elementor。 这类似于 WP 回滚插件为主题和插件提供的内容。
- 如果您在将来的某个时候需要停用 Elementor,它不会留下一堆像 WPBakery Page Builder(请参阅 WPBakery 评论)或 Divi Builder 那样的短代码。
- 轻松撤消/重做和完整的修订历史。
- Elementor 不需要像其他页面构建器那样使用弹出窗口,只需单击页面并开始输入即可。
元素缺点
- 它不允许您出于某种原因设置链接样式。 它也没有从当前主题正确继承链接样式。
- 一般来说,在字体和文本方面是有问题的。 有时样式会正确应用,有时则不会。
- 默认的小部件样式并不总是开箱即用的。
- 全局模板与静态模板可能会令人困惑
- 缺乏一些面向市场的功能
- 修订历史并不总是理想的
元素插件
由于 Elementor 团队使开发人员可以轻松扩展 Elementor 的功能,因此您还可以找到大量其他有用的 Elementor 扩展,这些扩展超出了官方的 Elementor 插件。
- Addon Widgets 允许您将原生 WordPress 小部件格式化到您的 Elementor 站点。 其中包括 WooCommerce 产品类别,例如近期产品、畅销产品、特色产品和销售通知。
- Elementor 的终极插件为您提供了大量的创意 Elementor 小部件集合,通过各种自定义和组合来支持您的所有设计需求,以构建美观直观的网站。
- Elementor 插件和模板 – Sizzify Lite添加了许多元素来帮助 Elementor更好地与 WooCommerce 一起工作,以及一些其他有用的元素。
- AnyWhere Elementor允许您保存您创建的模板,并使用短代码将它们嵌入其他区域。 使用此附加组件,您还可以创建多个布局、添加帖子元素或创建 GeneratePress 和 OceanWP 主题的挂钩。
- 如果您想为您的网站添加一点动画效果, Elementor Addon Elements非常有用,但您也可以使用它为您的业务(品牌)添加专业注释。
- 页眉页脚 Elementor旨在让您在 Elementor 中创建新的页眉和页脚。 基本上,您可以使用 Elementor 设计页眉或页脚并将其添加到您的网站。
- StylePress for Elementor插件可让您为两种样式创建模板并安排所有内容以使其看起来像实际的主题设计。 只需创建一个布局并将其分配给样式和页面类型即可。
- 酒店预订和 Elementor 集成专为 MotoPress 酒店预订插件而设计。 它的主要目的是帮助人们在 Elementor 中直观地编辑酒店预订插件短代码。
- Elementor 的 Plus 插件是小部件、模板和 UI 块的集合,可帮助您使用 Elementor 制作出色的网站。
- Elementor 的主插件可以帮助您为您的网站制作吸引人的现代布局。 免费插件有超过 30 个不同的块可供使用。 还有一个具有更多特性和功能的插件的高级版本。
- Stratum Elementor 扩展是一个免费的 Elementor 附加组件,带有20 多个高级小部件,可用于设计登录页面和专业商业网站。
Elementor 主题和模板
正在寻找一些 Elementor 主题和模板来帮助您使用 Elementor 页面构建器创建令人惊叹的 WordPress 网站?
它们可以让您使用 Elementor 的生活变得更加轻松:
- Elementor 主题– 这些是常规的 WordPress 主题,与 Elementor 配合得特别好(查看 Litho 主题评论和Everse 主题评论)
- Elementor 模板– 您可以通过 Elementor 导入这些模板以创建单个页面的设计。 您仍然需要一个主题,但与从头开始设计页面相比,这些模板可以为您节省时间。
一些提供 Elementor 集成的惊人主题包括 Astra(查看 Astra 的优缺点)、GeneratePress(查看 Astra 与 GeneratePress 的比较)、OceanWP(查看 OceanWP 评论)、Deep 主题(查看 Deep 主题评论)和 Hestia 主题。
Elementor 模板不是完整的 WordPress 主题。 您可以通过 Elementor 界面导入它们,而不是将它们作为 WordPress 主题安装在您的站点上。
一些很棒的 Elementor 模板包括 Elementorism、EasyThemePacks、The Landing Factory、Katka Elementor Template Pack 和 LaunchParty Section Blocks。
Elementor Pro vs Divi Builder vs Beaver Builder

- 姓名
- 价钱
- 免费版
- 视觉生成器
- 在线编辑
- # 官方元素
- 预制模板
- 留下干净的代码
- 侧边栏控制面板
- 使用 WordPress 小工具
- 第 3 方附加组件
- 翻盖盒
- 专用音频播放器
- 动画标题
- 文件夹
- 社交分享按钮
- 社会关注图标
- 登录
- 脸书评论
- 个人/团队成员
- 本地评论
- 基本造型
- 自定义边距/填充
- 自定义字体/排版
- 直接向模块添加自定义 CSS
- 自定义天沟
- 根据设备显示/隐藏内容
- 基于设备的不同利润率
- 基于设备的不同字体大小
- 自定义断点

- 元素专业版
- 一个站点 49 美元/年
- 53
- 100+

- 分区生成器
- 89 美元/年无限站点
- 46
- 42+

- 海狸建造者
- 99 美元/年无限站点
- 31
- 56+
注意:上述信息可能不正确,因为插件会随着时间的推移获得更新、新功能、选项、设置和更改,因此有关最准确的信息,请查看官方网站。
Elementor 审查结论
虽然有 Elementor 的专业版可用,但老实说,您可以免费获得该插件 90% 的出色功能。 与 Beaver Builder(请参阅 Beaver Builder 免费版和专业版之间的差异)、Divi、WPBakery 等其他页面构建器相比,Elementor界面是更容易掌握的界面之一。
但无论您选择哪个页面构建器插件,在您开始创建令人惊叹的页面之前,总会有一段学习曲线。
对于那些希望能够格式化、设计和开发自己的原创内容但不知道如何编码的人来说,Elementor WordPress 页面构建器插件确实是一个改变游戏规则的人。
虽然需要一些时间来适应,但 Elementor 确实通过电子邮件向其付费订阅者提供支持,并为免费订阅者提供自定进度学习的视频教程。
额外的附加组件可帮助您添加更多功能。 大量可用的模板和面向 Elementor 的主题使创建网站变得更加容易。
简而言之,如果您有一个网站,您可以在其中开展业务或与整个社区互动,那么您应该给 Elementor 提供的不仅仅是第一眼。 它可能是将您的内容从优秀变为优秀的工具。
但是,如果您需要的插件可以让您非常快速地构建登陆页面,没有学习曲线并且不会弄乱太多设置,那么请查看 WPOnepager WordPress 登陆页面构建器插件。
元素页面构建器

优点
- 它有免费版本
- 令人印象深刻的功能范围
- 实时预览
- 如果您停用它,则不会留下短代码
- 轻松撤消/重做和完整的修订历史
缺点
- 修订历史并不总是理想的
- 学习曲线
- 默认的小部件样式并不总是开箱即用
- 当涉及到字体和文本时,一般情况下有问题
