Elementor 与 Divi 并排比较(2021)
已发表: 2020-05-20页面构建器对 WordPress 社区产生了重大影响,因为它们为所有人提供轻松的网站设计访问和定制,而无需任何编码知识。
Divi是最受欢迎的 WordPress 页面构建器和主题组合之一。 它已经积累了数量可观的忠实用户,拥有许多 Divi 独有的独特功能。
Elementor是另一个广泛使用的 WordPress 页面构建器。 许多用户对其丰富的选择和易用性赞不绝口。 您不会在任何其他页面构建器中找到那么多功能。 Elementor 和 Divi 有几个类似的功能。 这两个插件都会定期获得新功能和选项。
Divi 最近发布了一个新的模板管理器和许多令人印象深刻的模板。 他们还创建了一个新的主题构建器,并对许多现有模块和附带功能进行了增强和现代化。
Elementor 构建了一个全新的主题生成器,您可以使用它来设计自己的帖子模板、存档页面、页眉、页脚等等。 此外,Elementor 现在提供了令人印象深刻的运动引擎和弹出窗口生成器。
许多 WordPress 用户和专家更喜欢 Divi 和 Elementor,因为它们具有许多非常易于使用的功能。 这两个插件都得到了信誉良好的公司或经验丰富的 WordPress 开发人员的强大支持网络的支持。 它们也被广泛认为具有最佳的整体稳定性和性能。
每个页面构建器都是独一无二的。 它们都具有可能适合也可能不适合每个人的个性化需求的特性和功能。 我将使用本文深入评估 Divi 和 Elementor。 我将检查他们的能力,包括他们的定价、用户界面、功能集等等。
在这篇 Elementor vs Divi 文章结束时,您应该了解有关这些流行页面构建器的所有信息。 您将了解 Divi 和 Elementor 的功能以及每个插件包含的内容。 您可以利用这些知识就哪种页面构建器适合您做出明智的决定。
注意:如果您对 Elementor 与其他页面构建器插件的比较感兴趣,请务必查看我的 Elementor 与 Visual Composer、Beaver Builder 与 Elementor 的比较、Elementor 与 WPBakery 以及 Divi 与 Beaver Builder。
Elementor 与 Divi 比较
如果您不想阅读有关这两个插件如何比较的所有详细信息,这里是主要差异的简短摘要。 如果您对更多细节以及并排比较感兴趣,请务必阅读整篇文章。 请务必阅读整篇文章以查看所有比较详细信息。

- 姓名
- 价钱
- 免费版
- 视觉生成器
- 在线编辑
- # 官方元素
- 预制模板
- 侧边栏控制面板
- 动画
- JS视差
- 过滤器
- 混合模式
- 背景渐变
- 断点
- 反转列顺序
- 构建页眉和页脚
- Woo Elements 的样式控制
- 自定义 WooCommerce 单一产品布局
- 自定义 WooCommerce 存档布局
- 在 Gutenberg 中使用 Builder-Designed Blocks
- 可视化构建可编辑的古腾堡块
- 可拖动的列宽
- 在模板中嵌入动态数据
- 状况
- 中继器
- 自定义 CSS
- 自定义 JavaScript
- 使用 WordPress 小工具
- 第 3 方附加组件
- 翻盖盒
- 专用音频播放器
- 动画标题
- 文件夹
- 社交分享按钮
- 社会关注图标
- 基本造型
- 自定义边距/填充
- 自定义字体/排版
- 自定义天沟
- 根据设备显示/隐藏内容
- 基于设备的不同利润率
- 基于设备的不同字体大小

- 元素
- 免费版和付费版付费版本是一个站点 49 美元/年,三个站点 99 美元/年,1000 个站点 199 美元/年。
- 53
- 300+

- DIVI
- 仅付费无限制站点的价格为每年 89 美元,或一次性付款 249 美元。
- 46
- 110+
注意:随着插件接收更新、更改、添加新功能等,上述比较可能会变得不准确。 此外,并非每个插件提供的所有功能都在比较表中提及。 有关最准确的信息,请查看官方网站。
部门总结
Divi 可用作 WordPress 主题和 WordPress 插件。 该插件不单独出售,因此当您购买一个时,您将同时获得两个。 页面构建器的直观界面使理解许多基本功能变得非常简单。 Divi 的高级功能让初学者无需输入任何代码即可创建独特的页面。
如果您是一位经验丰富的开发人员,您很快就会发现所有高级功能,这些功能将帮助您为客户创建动态网页,而无需自己编写无数个小时的代码。

一些用户说,与其他流行的页面构建器相比,Divi 的运行速度要慢一些。 Divi 的功能选项和模块的文件大小在很大程度上要归咎于这个问题。 当您使用 Divi 时,您通常会为了更强大的功能而牺牲速度。
您可能想知道如果您决定停用 Divi,您创建的内容会发生什么。 如果您在您的网站上停用 Divi 插件,内容仍然存在。 您唯一会丢失的是格式和样式。 短代码也被遗忘了,它们可能会很乱。
Divi 插件非常适合喜欢使用短代码的人。 Divi 有几乎所有你需要的短代码。 他们还为所有短代码提供了一个方便的库。 在页面构建器的功能无法完成您想要它做的事情的情况下,它们绝对可以派上用场。 请记住,如果您决定使用其他页面构建器或停止使用 Divi,您将需要删除大量短代码。
Divi 包含超过 58 种不同的布局包,并定期添加新的布局包。 所有这些布局包开箱即可使用。 您可以使用这些为您的页面创建令人印象深刻的布局。 Divi 还拥有 46 个内容模块,您可以找到大量第三方 Divi 插件(还可以查看最佳 Divi 图标)。
Divi 插件适用于几乎所有遵守 WordPress 编码标准的 WordPress 主题。 如果您不确定某个特定主题是否兼容,您可以询问他们的支持团队。
Divi 插件没有免费试用,但如果您对他们的产品不完全满意,它确实提供30 天退款保证,您可以要求退款。 您可以以每年 89 美元或 249 美元的价格购买无限站点的 Divi,以获得终身更新和访问。 由于 Divi 不能单独购买,所有 Elegant Themes 插件和主题都包含在价格中。 有关更多信息,请务必查看 Divi 评论。
元素总结
Elementor 仅可用作 WordPress 插件。 它适用于大多数尊重 WordPress 编码标准的主题(此处列出)。
Elementor 的页面构建器很简单。 该界面直观易用。 您需要做的就是拖放所需的元素,然后添加您的内容。 动画和设计模块也可用于获得更好的结果。

如果您决定停用 Elementor插件,您创建的任何内容和页面都将保持不变。 您可能遇到的唯一问题是依赖于 Elementor 的格式和样式。
与 Divi 不同,Elementor没有短代码库。 他们确实有一个方便的短代码小部件,可用于保存模板、第三方插件和您可能拥有的任何其他短代码的短代码。
Elementor 的性能和速度可与其他流行的页面构建器相媲美。 他们通过实际缩小用户必须下载的文件大小来实现这一点,从而提高其速度和性能。
包括100 多种预制设计。 您可以进一步将这些设计定制为各种独特的布局。 您也可以保存每个自定义设计。
Elementor 的免费版本(参见 Elementor free 与 Elementor pro 之间的区别)带有 29 个内容模块。 付费版本带有30 多个附加内容模块。 还有许多第三方 Elementor 附加组件,如 Jet Plugins、Elementor 的 Plus Addons、Elementor 的 Master Addons、Stratum Elementor 元素等。
Elementor 的免费和专业(付费)版本在提供的特性和功能方面有所不同。 专业版没有试用期,但他们提供 30 天退款保证。
Elementor 免费版与付费版比较

- 姓名
- 价钱
- 模板库
- 导出/导入模板
- 手机编辑
- 形状分隔线
- 视频灯箱
- 盒子阴影
- 文字阴影
- 背景叠加
- 悬停动画
- 入口动画
- 标题
- 图片
- 文本编辑器
- 视频
- 按钮
- 图像框
- 感言
- 图标
- 图标框
- 社交图标
- 图片库
- 图像轮播
- 图标列表
- 柜台
- 进度条
- 标签
- 手风琴
- 切换
- 警报
- HTML
- 短代码
- 菜单锚
- 侧边栏
- 谷歌地图
- 声云
- 分隔线
- 垫片
- 列
- 背景渐变效果
- 修订记录
- 空白画布模板
- 维护模式
- 页面设置
- 元素悬停
- 重做/撤销
- 形式
- 幻灯片
- 帖子
- 文件夹
- 嵌入任何地方
- 全局小部件
- 自定义 CSS
- 专业模板
- 价格表
- 价目单价目表
- 倒数
- 卫浴产品
- 厕所元素
- 卫生间分类
- 加入购物车
- 翻盖盒
- 砌体布局
- 博客分页
- 肯伯恩斯效应
- 分享按钮
- 表单集成
- 登录小工具
- 动画标题
- Facebook 小工具
- 块引用
- 导航菜单
- 媒体轮播
- 号召性用语小工具
- 自定义字体
- 页眉和页脚构建器
- 动态单个帖子和存档页面设计
- ACF 和工具集集成

- 元素免费
- 自由

- 元素专业版
- 一个站点 49 美元/年
您可以购买 Elementor 的付费版本,1 个站点每年 49 美元,3 个站点每年 99 美元,1000 个站点每年 199 美元。

Elementor 和 Divi 有什么区别?
以下是 Elementor 和 Divi 具有相同或不同的一些功能。
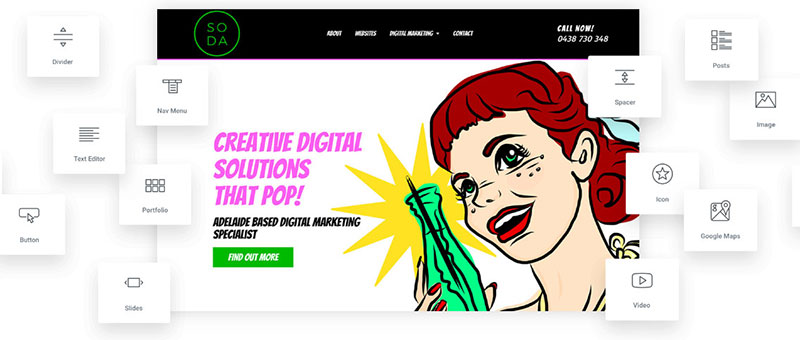
前端接口
Elementor 和 Divi 都有简单的拖放界面。 你所要做的就是点击你想要的元素,将它拖到合适的位置,然后放进去。
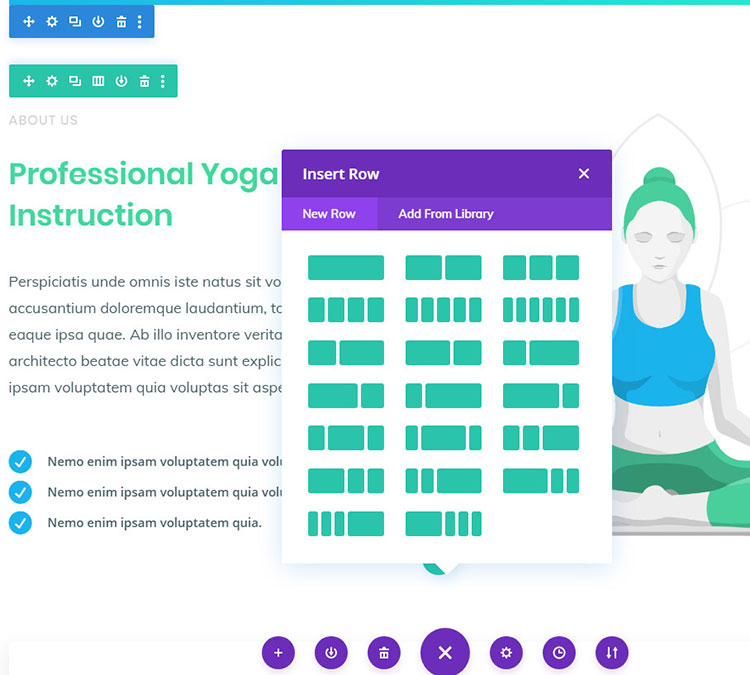
Divi 的元素显示在页面布局上。 只需选择您的元素并将其排列在页面上即可。 您可以从已包含的额外模块中添加更多元素。

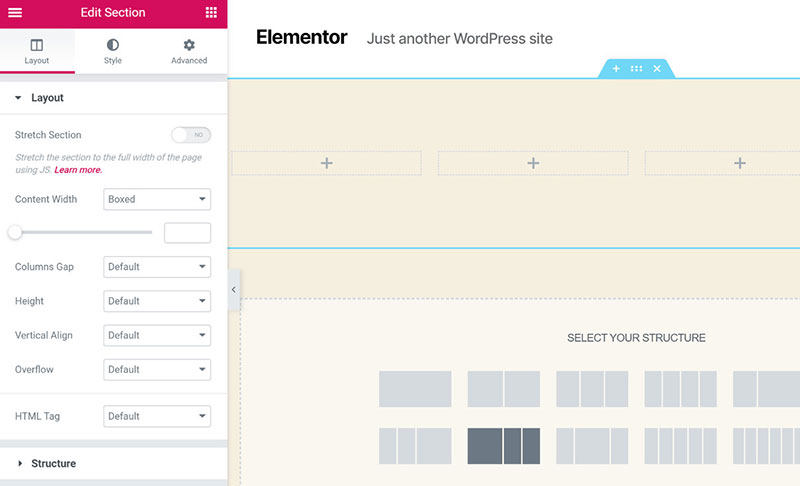
Elementor 的元素可以在页面的左侧部分找到。 您将从空白页面布局开始,或者您可以使用现成的模板。 您选择所需的元素并重新排列它们在页面上的显示方式。
自从页面构建器首次上市以来,这两个插件的用户界面都得到了显着改善。 它们与标准的 WordPress 内容编辑器体验大不相同。 使用任一插件都需要相当长的时间来习惯它们的特性和功能。

但是,通过一些坚持和反复试验,您将能够创建使用默认 WordPress 编辑器无法实现的内容设计。
Divi 的一个明显优势是它的线框模式。 切换到该视图将显示所选页面的底层结构。 您添加到页面的任何内容都将被隐藏。 您可以使用此功能了解使用了哪些模块以及页面本身是如何创建的。 Elementor 的 Navigator功能有些相似,但不那么直观。
总结: Elementor 比 Divi 更容易使用。 它的用户界面可以更快地学习,因为它的界面不像 Divi 那样独特。
可编辑的内容模板
这两个页面构建器插件都是用于设计和创建自定义页面设计的绝佳资源。 然而,实际过程可能需要相当多的时间和精力。 如果您不擅长页面设计,事情会变得更加复杂和令人沮丧。
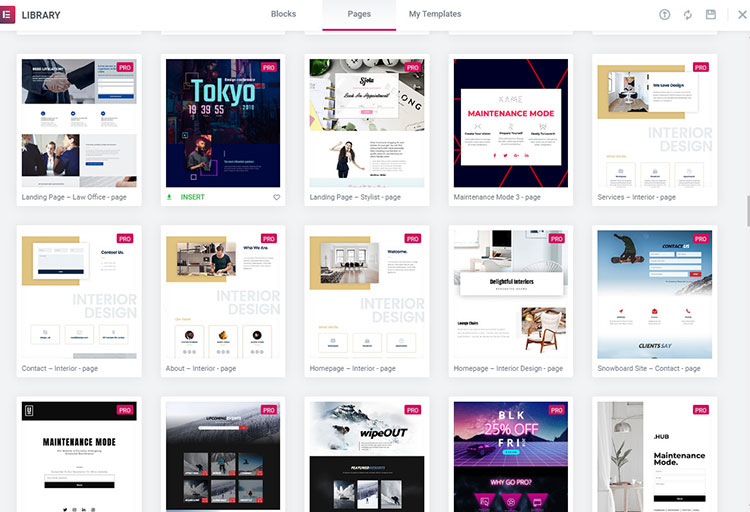
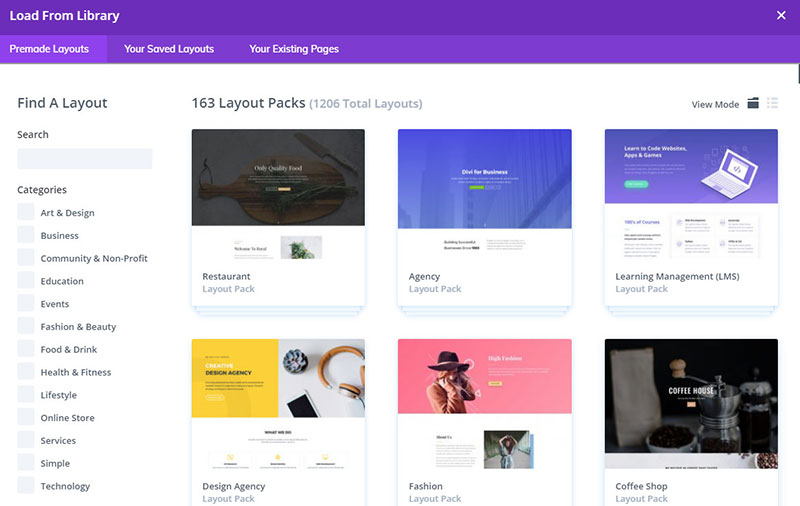
Divi 和 Elementor Pro,以及在较小程度上的免费版 Elementor,都配备了大量高质量的模板。 每个模板开箱即可使用。 您只需进行一些调整,或者您可以自定义它们,使它们完全独一无二。
您可以使用这两个插件访问的模板类型的一些示例包括:
- 食品、健康、旅行和其他主题的博客模板
- 一家公司专注的网站模板
- 电子商务网上商店模板
- 自由职业者和服务提供商模板
- 旨在帮助您转化更多销售额的着陆页模板
- 搜索引擎优化机构、设计和营销模板
- 在线投资组合模板
有一个可用的模板设计,几乎适用于任何目的。 Elementor 包括 150 多个模板,而Divi 为其用户提供了 1,000 多个布局。 尽管 Elementor 的免费版本仅包含大约 40 个模板,但您可能会从这个小选择中找到您需要的模板。

这两个插件提供的模板数量令人印象深刻,但更重要的是专注于最能满足您需求的模板,而不是专注于模板最多的产品。
总结: Divi 的布局被分成网站包,以便用户更容易管理他们不断增长的模板库。 每个网站包通常包括登陆页面、关于我们页面、联系页面、投资组合、博客页面、登陆页面和您网站的其他内容页面的布局。

这是一项非常省时的功能,因为您在一个位置拥有所需的一切。 随意混合和匹配您认为合适的其他包中的模板。
Elementor 的模板没有组织得那么整齐,因此在找到合适的模板之前,您可能会花费更多时间浏览模板。 他们确实有为特定目的设计的模板集,例如为您的在线投资组合设计布局或制作您自己的数字代理网站。
导入模板对于 Divi 和 Elementor 都很简单,允许您将新页面添加到当前网站或立即从头开始创建一个全新的网站。
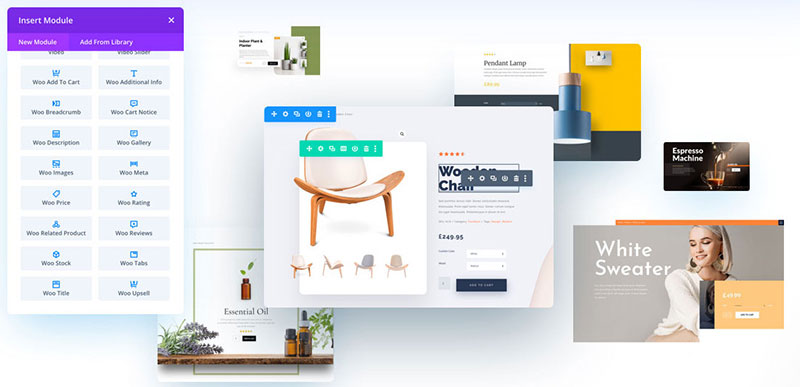
小部件和模块
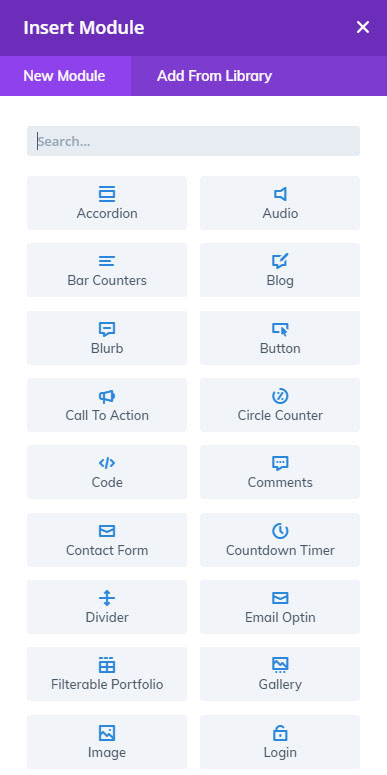
Divi 和 Elementor 都有几个方便的模块和小部件,可用于通过页面构建器界面设计页面和集成元素。
Divi 的模块(这就是它们在 Divi 中的调用方式)都包含在它们的包中。 Elementor在免费版本中包含某些元素(小部件),并在 Pro 版本中添加了更多元素。
Divi 为其用户提供 40 个小部件。 Elementor 的免费版提供 30 个小部件,其专业版附带 40 多个附加小部件。

每个插件的模块和小部件都非常可定制。 在将它们添加到您的网站页面之前,您可以完全控制每个页面的外观和感觉。
总结:很难确定哪个插件提供了更好的模块和小部件选项。 Elementor 有更多模块和小部件可供使用,但您的选择应基于您打算使用的页面元素。
易于使用/用户友好
Divi 是一个页面/主题构建器,用户似乎喜欢或讨厌,没有介于两者之间。 它的不可知页面构建器是为 Divi 主题创建的,但它几乎可以与任何 WordPress 主题一起使用。 因此主题和页面构建器的更新彼此完全一致。
Divi 还将其主题与插件捆绑在一起。 它们不单独出售。 您可能认为不需要使用主题构建器,因为您已经使用了不同的主题。 但是,使用和掌握专为特定主题设计的页面构建器有很多好处。
Elementor作为 WordPress 页面构建器插件的受欢迎程度令人难以置信。 在不到两年的时间里,它已经在超过一百万个活跃网站上使用。
总结:用户喜欢 Elementor 直观的前端界面和简单的设计。 它非常适合刚接触 WordPress 的人。 Elementor 对于资深的 Web 开发人员来说也更容易,因为它不会像 Divi 那样留下所有复杂的短代码。
主题构建器
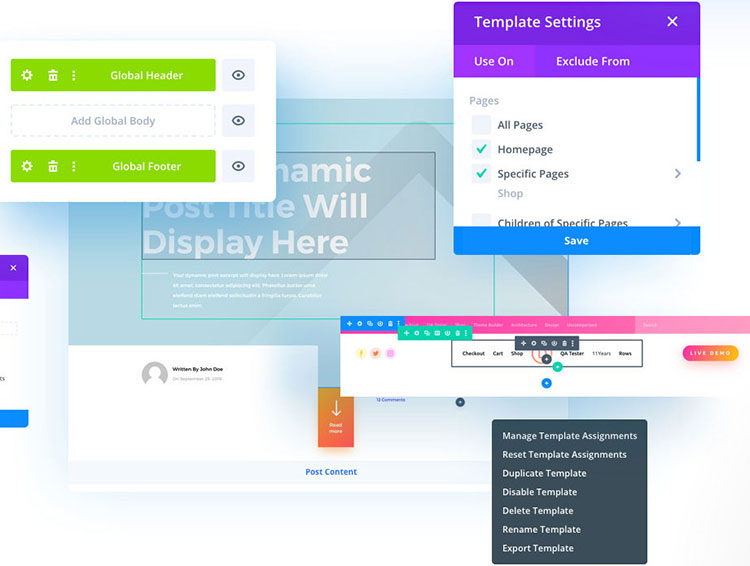
大多数现代页面构建器插件只允许您处理页面或发布内容。 它们不允许您处理博客存档模板、单个博客文章、页眉、编辑页脚或由您的主题定义的网站的其他区域。 Divi 和 Elementor 现在有一个主题生成器功能,该功能是在最近更新后合并的。
这不是一个新概念,即使 Visual Composer Website Builder(检查 Visual Composer Website Builder free 与 pro 之间的差异)和 Thrive Theme Builder(虽然这是一个主题,但在页面构建器概念中制作)允许您编辑主题控制元素.
您可以使用此功能在您的网站上自定义页脚和页眉。 它们可以使用现有模板进行设计,也可以从头开始创建。 然后,您制作的页脚和页眉只能分配给您网站的某些部分或整个网站。
在 Elementor 中创建自定义标题区域是通过页面构建器界面完成的。 这使您可以控制网站该部分的外观,无论您选择什么主题。 该界面还用于定义自定义标题、站点徽标和其他动态内容的菜单。
Divi 的许多主题构建器功能与 Elementor 中的功能相似,因此可以使用界面来管理 WordPress 网站的各个方面。

例如,这两种工具的条件发布设置等功能可以轻松地将模板(例如自定义单个帖子布局)自动分配给特定类别的内容。
总结:如果您想设计自定义页眉、页脚、博客文章模板等,Divi 和 Elementor Pro 都可以通过它们的主题构建器功能实现。
附加的功能
除了拥有令人印象深刻的可视化编辑器、大量可供选择的模板以及您期望从流行的页面构建工具中获得的所有基本功能之外,Divi 和 Elementor 还具有其他值得一提的功能。
DIVI 领导
Divi Leads 是一个方便的工具,可以帮助更有效地优化您的在线内容。 由于 Divi Leads,您无需猜测或担心设计高质量的自定义页面设计,以邀请网站访问者加入您的电子邮件列表、购买您的产品或服务、使用您的联系表格提问或执行其他所需的操作。
Divi Leads 的好处在于它与页面构建器集成在一起。 您可以创建多个版本的标题、按钮或其他页面事件,并对它们运行拆分测试。 该工具将向站点受众的不同子集显示您选择的元素的各种版本。
在测试期间跟踪观众与这些特定元素的互动。 您可以查看哪些元素提供了最佳的整体结果。 一旦您设计并选择了您想要测试的变体,运行测试和积累数据就是不干涉的过程。 Divi Leads 可以通知您您的页面设计是否真的符合您的期望。
Elementor 没有拆分测试选项,但您可以使用 Google Optimize。 这允许您对自定义内容使用 A/B 测试。 将此功能与您的页面构建器一起使用可以帮助您更好地优化您的内容并了解您的网站访问者最有可能响应或与之交互的元素。
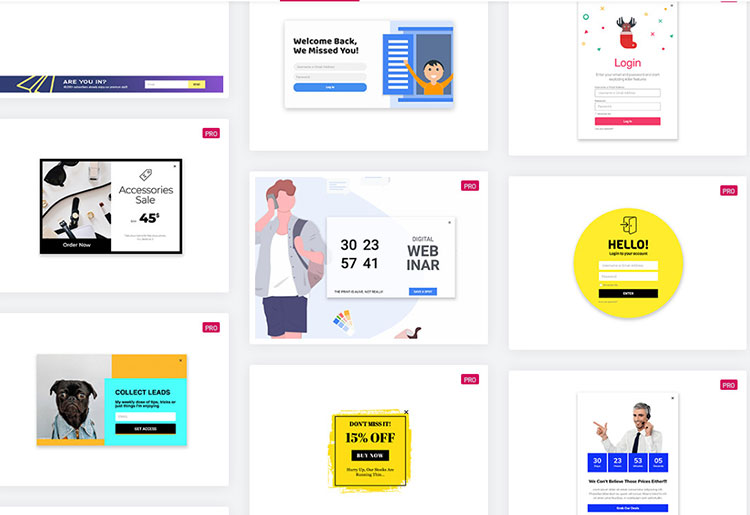
元素弹出窗口
Elementor Pro 独有的一项功能是弹出式构建器。 它可用于使用 Elementor 页面构建器界面创建全屏显示、问候栏、飞入和吸引人的弹出窗口。 弹出窗口及其变体是说服您的网站访问者在您的网站上查看公告或执行其他所需操作的好方法。

Divi 没有这种类型的功能,但购买 Elegant Themes 会员资格可以访问 Bloom,这是一个强大的电子邮件选择加入和弹出插件,提供与 Divi 的集成。 但是,将功能内置到插件中,就像 Elementor 一样,比必须安装单独的插件来实现相同的结果要方便得多。
附加组件和升级选项
由于 Divi 和 Elementor 非常受欢迎,因此为每个插件创建了许多第三方Divi 和 Elementor 附加组件。 有些插件是免费的,有些插件是付费扩展。 如果您发现无法在 Divi 或 Elementor 中执行某些操作,那么您很有可能会在这些第三方选项之一中找到所需的内容。
如果您仍然找不到满足您需求的附加组件,您可以自己编写附加组件或聘请开发人员为您完成这项工作。 Elementor 网站上为想要创建自己的附加组件或升级扩展程序的人提供了大量信息。
Divi 与 Elementor 定价
Divi 的主题构建器和页面构建器是 Elegant Themes 会员的一部分,可以在无限的网站上使用。 您可以选择 89 美元的年度套餐或 249 美元的终身套餐。 这两种选择都物超所值。
这些价格包括访问 Divi、Bloom、Monarch(参见 Monarch 评论)和 Extra 主题。 该插件没有免费版本,但如果您不完全满意,可以提供 30 天退款保证。

如果您想提高对主题和页面构建器特性和功能的了解,并且不介意使用短代码, Divi 是一个不错的选择。 这是一个强大的工具,可用于为个人和客户目的创建令人印象深刻的网站。
Elementor 的付费套餐比 Divi 的贵,但 Elementor 确实有免费的基本版本。 免费版本对不需要所有功能和选项的人很有帮助。

Elementor 的付费版本是单个网站 49 美元/年,三个网站 99 美元/年,1000 个网站 199 美元/年。 但是,这些计划仅适用于一年,与 Divi 的 249 美元终身无限计划选项不同。 Divi 还包括他们所有的主题和其他插件,作为 Elegant Themes 会员资格的一部分。
对于想要提高网页设计技能的编码知识有限的人来说,Elementor 是无价之宝。 对于资深 Web 开发人员来说,这可以节省大量时间,因为他们不必花费大量时间或数天来手动编码更改。 如果他们决定稍后切换页面构建器或停用插件,则不必担心处理复杂的短代码。
Elementor 或 Divi 结论
Divi 和 Elementor 是很棒的 WordPress 页面构建器插件。 您可以管理您的页面、帖子、页脚、页眉和网站的所有其他区域。 创造潜力几乎是无限的。
两个插件都运行良好。 如果您需要在两者之间进行选择,请查看它们各自拥有的模板以及您最有可能使用的模板。 这可以帮助您选择最能满足您需求的工具。
您可能还想检查包含的模块/小部件,以防您想添加到您的站点的特定元素未包含在 Divi 或 Elementor 中。
Elementor 可能是开箱即用的两个插件中最简单的。 如果您没有时间或耐心学习全新的系统,其直观的用户界面可能是理想的选择。
