Elementor 与 Visual Composer 网站构建器比较
已发表: 2020-11-02WordPress 因其自定义选择和简单性而被世界各地的许多人使用。 Elementor 和 Visual Composer 等流行的页面构建器使编辑网站比以往任何时候都更容易。 在本文中,我将比较Elementor 与 Visual Composer,以便您了解它们的不同之处以及各自带来的功能。
编辑 WordPress 网站并不总是那么容易。 过去,知道如何正确更新站点、添加更改和自定义需要技能和知识。
今天,定制并不需要太多努力。 有许多有效的 WordPress 插件和小部件可以帮助您完成工作。 自从首次引入页面构建器以来,自定义策略发生了变化。
页建设者如Brizy,海狸生成器(检查海狸生成器免费VS PRO),Elementor,WPBakery,茁壮成长建筑师,氧气,航空维修,和其他人做编辑简单。
可能很难知道哪个页面构建器适合您,因为有很多选择。 我将在本文中回顾 Elementor 和 Visual Composer 提供的选项和功能,以帮助您决定两者中的哪一个最能满足您的需求。
注意:我还比较了 Elementor 与 WPBakery、Elementor 与 Beaver Builder 以及 Elementor 与 Divi,因此请务必检查这些比较。
元素概述
Elementor 的易用性和各种功能使其近年来越来越受欢迎。 您可以使用 Elementor 专业版或免费版相对快速地创建高质量的专业网站。

该插件包括实时模式。 此选项允许您实时查看发生的更改。 Elementor 还为您提供对所有网站页面所做的所有编辑的完整历史记录。 它还包括精选的预建模板和几个独特的元素。
Elementor 有免费和付费版本。 付费版本有更多额外的小部件和功能。 Elementor 的付费版本包括号召性用语按钮、图像轮播、星级评分、Facebook 小部件、菜单锚点、社交图标和其他有用的功能。
ELEMENTOR FREE 与 ELEMENTOR PRO

- 姓名
- 价钱
- 模板库
- 导出/导入模板
- 手机编辑
- 形状分隔线
- 视频灯箱
- 盒子阴影
- 文字阴影
- 背景叠加
- 悬停动画
- 入口动画
- 标题
- 图片
- 文本编辑器
- 视频
- 按钮
- 图像框
- 感言
- 图标
- 图标框
- 社交图标
- 图片库
- 图像轮播
- 图标列表
- 柜台
- 进度条
- 标签
- 手风琴
- 切换
- 警报
- HTML
- 短代码
- 菜单锚
- 侧边栏
- 谷歌地图
- 声云
- 分隔线
- 垫片
- 列
- 背景渐变效果
- 修订记录
- 空白画布模板
- 维护模式
- 页面设置
- 元素悬停
- 重做/撤销
- 形式
- 幻灯片
- 帖子
- 文件夹
- 嵌入任何地方
- 全局小部件
- 自定义 CSS
- 专业模板
- 价格表
- 价目单价目表
- 倒数
- 卫浴产品
- 厕所元素
- 卫生间分类
- 加入购物车
- 翻盖盒
- 砌体布局
- 博客分页
- 肯伯恩斯效应
- 分享按钮
- 表单集成
- 登录小工具
- 动画标题
- Facebook 小工具
- 块引用
- 导航菜单
- 媒体轮播
- 号召性用语小工具
- 自定义字体
- 页眉和页脚构建器
- 动态单个帖子和存档页面设计
- ACF 和工具集集成

- 元素免费
- 自由

- 元素专业版
- 一个站点 49 美元/年
还有可以集成的第三方 Elementor 插件,例如 Elementor 的 Master Addons、Elementor 的 Plus Addons、Jet Plugins、Stratum Elementor Widgets 等。
元素优点:
| 元素缺点:
|
Visual Composer 网站构建器概述
Visual Composer 网站生成器是一个令人印象深刻且直观的资源。 它易于使用并具有简单的拖放界面。 Visual Composer 带来了许多功能来改善 WordPress 网站建设体验。
对内容管理和视觉层次结构的任何编辑都是通过观察您执行的操作来进行的。 您无需手动编码任何网站部分。 Visual Composer 让您专注于您的设计和其他基本元素。

Visual Composer Website Builder 与 WPBakery Page Builder 不同(查看 WPBakery 评论)。 不要混淆这两者。 WPBakery 是最常用的 WordPress 页面构建器插件之一。 两个插件都来自同一个开发者,WPBakery 曾经被称为 Visual Composer。
原始的 WPBakery Page Builder 可以在 Codecanyon 上购买,但 Visual Composer 现在是一个独特的实体,并在自己的网站上出售。 WPBakery Page Builder 和 Visual Composer是完全不同的产品。 不应使用其中一种产品来替代另一种。
WPBakery 和 Visual Composer 都可以出售,因为它们是单独的项目。 每个都有一些相同但独特的特征和功能。 您无法将其中一种产品替换为另一种产品并期望无缝、简单的过渡。
WPBakery Builder 主要用于页面构建目的,而Visual Composer 用于完整站点创建(包括站点页眉、页脚和其他元素)。 查看Visual Composer 与 WPBakery 的比较以了解有关差异的更多详细信息。
WPBAKERY 与 VISUAL COMPOSER

- VISUAL COMPOSER 网站建设者免费

- 姓名
- 拖放编辑器
- 前端编辑器
- 树视图模式
- 手机编辑
- 内联文本编辑器
- 适用于任何 WordPress 主题
- 自定义帖子类型支持
- 多站点支持
- 多语言就绪
- RTL兼容
- 模板管理
- 设计选项
- 元素克隆
- 复制粘贴
- 元素自定义名称
- 隐藏元素
- 键盘快捷键
- 最近的颜色
- 撤销重做
- 空白页向导
- 自定义 CSS
- 自定义 JavaScript
- 元素替换
- 图标库
- 谷歌字体
- 网格生成器
- 类似 Instagram 的过滤器
- 视差效果
- 渐变背景
- 幻灯片背景
- 旋转木马背景
- 放大/缩小背景
- 视频背景
- 元素动画
- 背景图片位置
- 形状分隔线
- 盒子阴影
- 即时调整列大小
- 列堆叠
- 反向列堆叠
- 行全宽/高
- 响应式预览模式
- 自动响应
- Yoast SEO 支持
- 简码支持
- WordPress 小部件支持
- 自定义小部件支持
- 标题生成器
- 页脚生成器
- 侧边栏生成器
- Visual Composer 页面布局
- 全局模板
- 模板导出/导入
- WooCommerce 支持
- Visual Composer 中心访问
- 古腾堡兼容性
- 优质内容元素
- 高级模板
- 块模板
- Unsplash 图片
- 发布网格元素
- 菜单元素
- 标题元素
- 页脚元素
- 与流行插件的兼容性元素
- Facebook 小部件
- 定价表元素
- 标签和手风琴
- 可分页容器
- 节元素
- 翻转/悬停框
- 感言
- 语法高亮
- 图片轮播
- 高级按钮
- 在线客户支持

- VISUAL COMPOSER 网站构建器高级版
Visual Composer 是一个完全独立的资源。 它是用最新一代的技术创建的。 Visual Composer Website Builder 为用户提供了一个反应灵敏且直观的界面。

Visual Composer 主题构建器可让您管理站点的所有内容,而不仅仅是特定部分的内容。 您可以选择所需的页面布局。 您还可以创建自己的自定义页眉、侧边栏和页脚。
强烈建议激活Visual Composer Hub 。 此资源可帮助您最大化 Visual Composer 网站生成器体验。 Visual Composer Hub 允许您使用其他元素、扩展和模板。 Visual Composer 有两种变体:Visual Composer 免费版和 Visual Composer Premium。
视觉作曲家免费与专业版

- VISUAL COMPOSER 网站建设者免费

- 姓名
- 拖放编辑器
- 前端编辑器
- 树视图模式
- 手机编辑
- 内联文本编辑器
- 适用于任何 WordPress 主题
- 自定义帖子类型支持
- 多站点支持
- 多语言就绪
- RTL兼容
- 模板管理
- 设计选项
- 元素克隆
- 复制粘贴
- 元素自定义名称
- 隐藏元素
- 键盘快捷键
- 最近的颜色
- 撤销重做
- 空白页向导
- 自定义 CSS
- 自定义 JavaScript
- 元素替换
- 图标库
- 谷歌字体
- 网格生成器
- 类似 Instagram 的过滤器
- 视差效果
- 渐变背景
- 幻灯片背景
- 旋转木马背景
- 放大/缩小背景
- 视频背景
- 元素动画
- 背景图片位置
- 形状分隔线
- 盒子阴影
- 即时调整列大小
- 列堆叠
- 反向列堆叠
- 行全宽/高
- 响应式预览模式
- 自动响应
- Yoast SEO 支持
- 简码支持
- WordPress 小部件支持
- 自定义小部件支持
- 标题生成器
- 页脚生成器
- 侧边栏生成器
- Visual Composer 页面布局
- 全局模板
- 模板导出/导入
- WooCommerce 支持
- Visual Composer 中心访问
- 古腾堡兼容性
- 优质内容元素
- 高级模板
- 块模板
- Unsplash 图片
- 发布网格元素
- 菜单元素
- 标题元素
- 页脚元素
- 与流行插件的兼容性元素
- Facebook 小部件
- 定价表元素
- 标签和手风琴
- 可分页容器
- 节元素
- 翻转/悬停框
- 感言
- 语法高亮
- 图片轮播
- 高级按钮
- 在线客户支持

- VISUAL COMPOSER 网站构建器高级版
Visual Composer 的免费版本具有许多强大的功能,可用于创建和编辑 WordPress 站点。 Visual Composer Premium具有其他高级功能。 它还包括一个方便的工具集,用于所有页面构建优先级。 您可以创建独特的侧边栏、页脚、页眉和登录页面。 有关更多信息,您可以查看 Visual Composer 免费与高级比较。
Elementor 与 Visual Composer
尽管 Elementor 和 Visual Composer 有一些相似之处,但它们也有许多不同之处。 下面我将功能分为几个类别,以显示每个插件提供的功能。
用户界面
用户界面是审查任何工具时应该首先评估的内容之一。 界面通常是个人选择的问题。 如果您不能理解或不喜欢用户界面,那么您很可能也不喜欢该工具。
一个好的用户界面易于理解和使用。 它应该是您可以相对较快地理解的内容。 至少是基本功能。 页面构建器界面应该可以帮助您实现您想要完成的网站目标。
用户界面不是插件成功的唯一关键,但它是一个重要元素。 界面的外观或感觉有时可能意味着项目的成功和失败。
元素
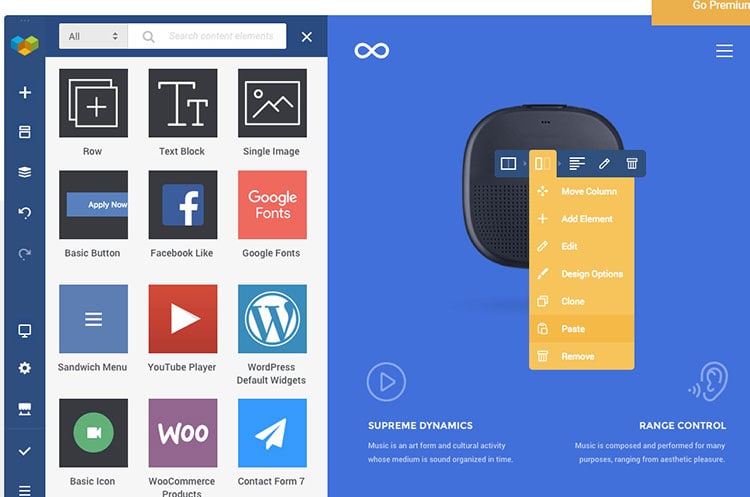
Elementor 的用户界面分为侧边栏和页面/站点实时预览。 您会在屏幕左侧找到侧边栏。 您可以使用其设置、小部件和元素创建站点页面。
实时预览选项允许您在将项目拖放到页面中后对其进行可视化检查。 要编辑文本,只需单击所需的文本元素并进行更改。 您还可以使用侧边栏来编辑文本。

在屏幕的左下角,您会找到以下可以使用的设置:
- 常规设置:这些设置将显示页面的发布状态、标题、特色图片和其他信息。
- 历史:如果您想返回到上次修订,您将使用此设置。 只会显示在您当前会话期间所做的更改。
- 导航器:选择此设置后,将出现一个弹出式导航树,以便您更轻松地进行导航。
- 响应模式:此设置将显示您的网站在手机、平板电脑和其他移动设备上的外观。
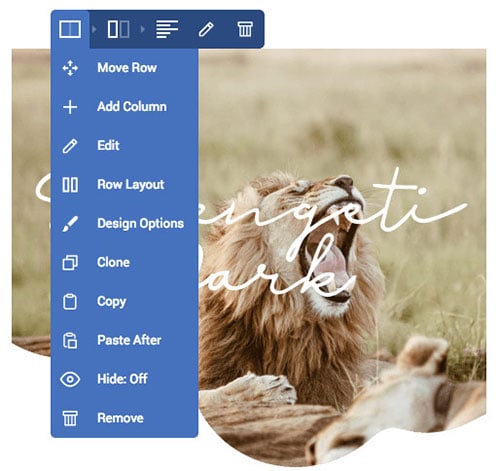
将鼠标悬停在特定元素上并右键单击将显示其他选项。 您可以在导航器中查看元素、重复元素、删除元素、将元素保存为全局元素(在 Elementor 的 pro 中)等。
视觉作曲家
Visual Composer 网站生成器是一个所见即所得 (WYSIWYG)前端编辑器。 这意味着您将没有任何占位符来表示特定的页面块。 当您进行编辑时,您将能够看到您的编辑。 在离开编辑器功能之前,您可以确保所有更改都已正确进行并准备好发布。
Visual Composer 的编辑器界面由以下组件组成:
- 元素编辑窗口
- 前端编辑器(包括元素控制和直观的拖放功能)
- 导航面板
- 设置
- 树视图等等。
可以使用树视图模式或前端编辑器进行更改。 树视图允许您浏览页面上的不同元素。 这可以节省大量的时间和精力。
您可以使用树视图导航来查看页面内容并与之交互。 页面布局将以完整紧凑的结构呈现。 这也是编辑内容在移动设备上的显示方式的一种方式。

前端编辑器允许您使用拖放界面对齐不同的元素。 您还可以使用导航栏访问各种工具和选项,并使用元素控件相应地更改元素。
通过拖动元素控件图标或拖动实际元素,可以在页面上移动单个元素。 您还可以使用“添加元素”窗口将元素拖放到您希望它们去的位置。
所有 Visual Composer 网站生成器元素都有自己可以使用的控件。 控件可以根据您使用的元素类型而有所不同。 共有三种不同的控件类型:列控件、元素控件和行控件。
Visual Composer 的高级版有额外的编辑选项。 它包括一个侧边栏、页脚和页眉编辑器,这是一个很大的卖点。
WINNER:我称这个为平局。 这真的取决于你自己的个人喜好。
可用元素
元素用于创建页面构建器页面。 一个好的页面构建器应该具有创建吸引人且有效的网站页面所需的所有元素。 不要忘记功能! 有很多元素可供选择固然很好,但如果您没有所需的功能,那也无所谓。
元素
Elementor 中有三种基本类型的元素:部分、列和小部件。 截面在三种元素类型中排名最高。 每个活动部分都有列和小部件。
列排在第二位。 他们就在层次结构的中间。 小部件在层次结构中排在最后。 所有小部件都位于列内。 小部件由文本、图像和按钮组成。 布局是使用各种部分和列创建的。
Elementor 的免费版本有 30 多个不同的小部件。 Elementor 的专业版中包含 50 多个小部件。 随着 Elementor 新版本的发布,可用小部件的数量稳步增加。

列可以包含任意数量的小部件。 如果您在特定部分进行样式更改,那么这些更改将转移到该部分的所有内容中。 这同样适用于对列进行的任何样式更改。
只有一些区别。 第一个区别是对特定小部件所做的任何样式更改都保留在该小部件中。 第二个是对列的任何样式更改都不会转移到位于这些列之外的项目。
视觉作曲家
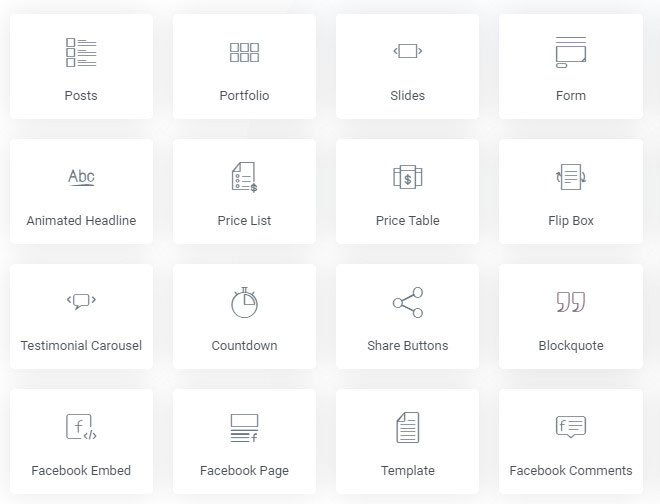
Visual Composer 的内容元素包含在内容块中(例如图标、按钮、文本块等)。 您可以将这些内容块集成到您的布局中以创建站点页面的内容。 转到导航栏并单击“添加元素”窗口,您可以使用特定的内容元素。
您只能在列中放置内容元素。 您可以随时拖放这些元素来调整布局。 Visual Composer 带有一组内容元素。 您需要激活Visual Composer Hub 免费(受限)或高级版才能解锁更多内容元素。

这些元素分为以下逻辑组:基本、媒体、容器(仅包含行/列元素)、社交、WordPress 和内容。
Visual Composer 提供了100 多种不同的内容元素。 这些元素可用于补充当前内容或帮助您创建一个全新的站点。 有大量容器、媒体、WordPress、社交和其他元素可以满足您的需求。
还包括基于云的 Hub 模板和元素库。 它允许您仅下载和使用所需的特定元素。 您不必担心因不相关的项目而减慢您的网站速度。 您可以提高网站的速度,因为您不需要那么多第三方插件、附加组件或其他附加资产。
获奖者:视觉作曲家
样式选项
您可以通过自定义样式使您的网站脱颖而出。 改变对齐方式、颜色、字体和其他元素是样式的一部分。 您花在改变网站风格上的时间越多,就越容易与竞争对手的网站区分开来。
元素
Elementor 的默认设置将自动将其全局样式与您现有的内容集成。 您可以随时调整这些设置。 如果您更愿意使用自己的 WordPress 样式设置,您可以随时禁用此功能。
Elementor 还允许您管理站点各个部分的样式设置。 如果您愿意,您可以轻松更改小部件、部分和列或覆盖全局设置。 您需要做的就是使用适当的选项卡:
- 高级:此选项卡允许您添加响应式控件、自定义边距和填充、Z-index、动画和其他选项。
- 内容:您可以使用此菜单调整元素对齐方式、大小和其他选项。
- 样式:此选项卡可用于编辑颜色、排版和其他相关功能。

Elementor 中的样式选择太多了,我不可能在本文中一一提及。 除了自定义边距和填充选项之外,您最终可能会经常使用的其他一些选项是:
- 自定义 CSS :您可以使用 Elementor Pro 在您网站的特定小部件或部分中添加自定义 CSS 样式。 Elementor 的免费版本允许您集成 CSS 类或 ID。 但是,它不会让您将特定的样式更改应用于任何单个元素。
- 响应式控制:如果您不希望在移动设备上查看您的网站时显示某些内容,则可以使用此选项。
设备图标可以是另一个方便的工具。 它将让您将各种样式选择应用于各种设备(台式电脑、笔记本电脑、桌子、手机等)。
视觉作曲家
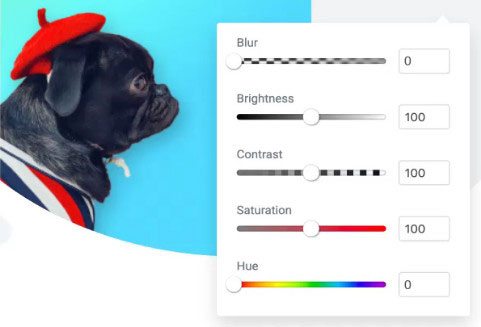
设计选项元素是 Visual Composer 网站生成器最令人印象深刻的功能之一。 它是所有 Visual Composer 元素都可以使用的一组特定参数。
您可以使用设计选项来更改或添加内容元素的样式。 这是通过将最常用的样式效果和属性应用于这些元素来实现的。
Visual Composer 网站生成器具有以下类型的设计选项:
- 容器设计选项(用于列、行和节)
- 常规设计选项(适用于所有其他网站元素)
您的所有内容元素都可以使用常规设计选项。 这些选项包括边界、边界半径、边距和填充的洋葱控制。 您还可以使用常规设计选项来管理您的 CSS 动画和背景。

Container Design Options具有所有通常预期的常规设计选项。 它们还包括背景样式功能,例如 CSS 渐变叠加、图像幻灯片、视差效果和视频背景。 列和行元素都可以使用容器设计选项。
使用设计选项很简单。 首先选择您想要的特定内容元素。 从出现的下拉菜单中单击“编辑”选项。 在编辑菜单中,查找“设计选项”选项以访问此功能。
获胜者: Visual Composer 和 Elementor 都有各种各样的样式可供选择。
模板
模板是已经预先构建的页面设计。 它们可以帮助您更快地创建站点页面。 您可以使用这些模板,避免在您想要创建或向网站添加新页面时不断从头开始。
元素
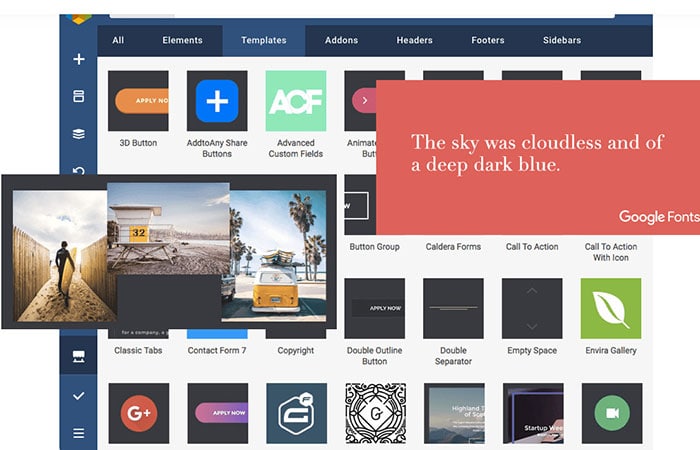
每次在 Elementor 中创建新页面时,您都可以选择是使用模板创建页面还是添加部分。 免费版本中有大约 40 个模板。 Elementor Pro 包括 300 多个额外的不同块和页面模板。

您可以通过转到“添加模板”选项来使用这些模板。 然后您就可以访问 Elementor 的模板菜单。 Elementor 有块和页面模板可供选择。
块模板用于创建特定的页面部分。 联系表单和 CTA 表单是块模板的两个示例。 页面模板旨在用于整个页面。
您还可以创建自己的模板并保存以备日后使用。 如果您愿意,也可以上传第三方创建的模板并将其添加到您的网站。 您可以拥有的自定义可能性的数量几乎没有限制。
视觉作曲家
Visual Composer 有很多优质和免费的 WordPress 模板可供选择。 模板具有预先确定的结构。 它们是具有可随时使用的内容元素的块。 您可以转到导航栏并选择使用 Visual Composer 中的模板功能的模板图标。
Visual Composer Website Builder 有两种类型的模板:预定义模板和用户模板。

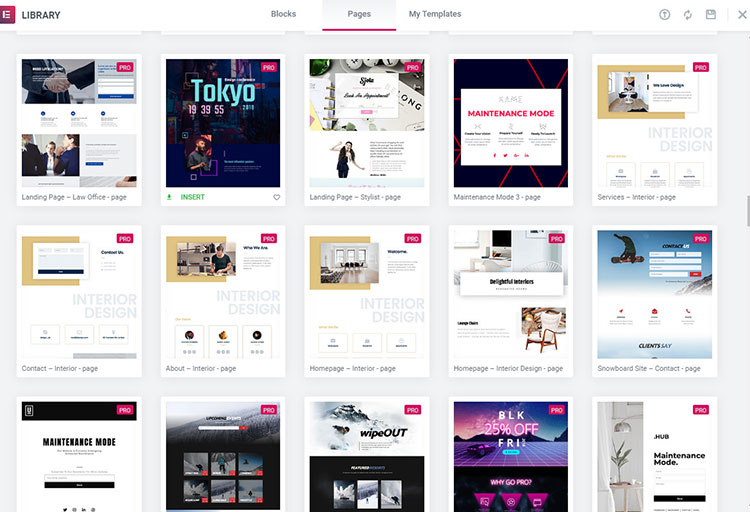
预定义模板是从 Visual Composer Hub 下载的模板。 您可以随时使用这些高级模板。 您可以在模板窗口或空白页向导中找到它们。
预定义模板允许您替换当前内容。 它们专为网站基础知识而设计,可用于多种用途。 Visual Composer 允许您使用以下类型的预定义模板:块(或部分)模板和页面模板。
用户模板可让您将当前页面用作模板。 您所要做的就是保存该页面。 转到“模板”窗口以查找所有用户模板。 您还将在本节中找到您的预定义模板。 还有几个过滤器选项可以使用。
您可以使用特定模板来保存布局。 然后可以在不同的帖子、页面或自定义帖子类型中再次使用这些布局。 Visual Composer Hub包含您的所有模板。 Hub 是连接到站点构建器的基于云的服务。 进行这种集成,以便在需要时可以下载额外的模板、扩展和其他内容元素。
获胜者:在模板方面,两者都有适合每个人的东西。
WooCommerce 集成
自定义 WooCommerce 商店页面和商店布局可能需要花费大量时间和精力。 这就是为什么当主题或插件带有 WooCommerce 的内置功能时很好。
元素
Elementor 的 WooCommerce Builder 简化了在线商店的创建。 您可以立即创建有效且有吸引力的商店网站。 您可以使用产品存档小部件来确定哪些产品将显示在列表中。 您还可以为该列表中的每个项目自定义外观。 可以更改排版设置、颜色、列和其他功能,以使在线店面独一无二。

您还可以自定义产品搜索结果页面。 这使您的网站访问者可以更轻松地找到他们想要购买的商品。
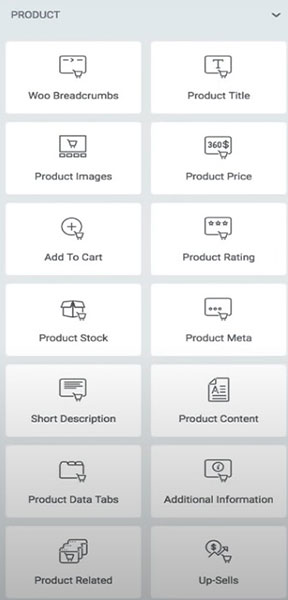
您可以使用许多其他小部件。 添加到购物车、附加信息、面包屑、内容、数据选项卡、图库、图像、元、价格、产品标题、评级、相关、简短描述、库存和追加销售是您可以使用的一些小部件。
菜单车是另一个额外的小部件。 它允许您将“添加到购物车”按钮集成到标题中。 您可以根据需要自定义按钮。 单击添加到购物车按钮的任何人都会看到出现的弹出菜单。 菜单将显示他们添加到购物车的所有产品的列表。
视觉作曲家
Visual Composer Premium 与 WooCommerce 配合得很好。 如果您同时安装了 WooCommerce 和 Visual Composer,则可以创建独特的产品页面。
WooCommerce 元素可通过 Visual Composer Hub 创建产品页面。 您可以从以下元素选项中进行选择:
|
|
获胜者:两者都提供了许多 WooCommerce 自定义选项。
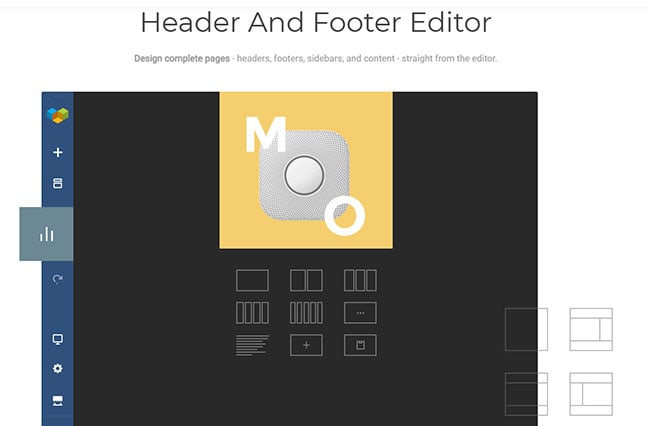
主题生成器
某些主题构建器插件仅允许您更改页面和发布内容。 博客存档模板、单个博客文章、页脚、标题和其他主题定义的部分无法更改。 Elementor 和 Visual Composer 都允许您编辑提到的所有内容。
元素
主题生成器是 Elementor 最新更新的一部分。 您可以使用此功能自定义站点页眉和页脚。 可以使用预先构建的模板,或者如果您愿意,也可以从头开始。 您可以为网站的特定部分或整个网站指定您设计的页眉和页脚。

Elementor 的页面构建器界面是您可以创建自定义页脚和页眉的地方。 无论您选择什么主题,您都可以决定标题的外观。 相同的界面还可用于创建自定义标题、站点徽标菜单和其他相关内容。
视觉作曲家
Visual Composer Premium 具有页眉、页脚和侧边栏编辑器。 此编辑器的界面几乎与常规内容编辑器相同。 唯一的区别是页眉、页脚和侧边栏编辑器的高度和宽度面向侧边栏、页脚和页眉。

在您可以访问页眉、页脚和侧边栏编辑器之前,您需要进入 Visual Composer Hub 并确保已安装 Theme Builder 插件。 进入此编辑器后,您可以在整个侧边栏页脚和页眉的导航栏设置面板中找到其他设计选项。
Visual Composer 全局页眉和页脚控件允许:
- 使用主题默认页脚和页眉。
- 将自定义页脚和页眉应用于您的整个网站。
- 为每个帖子类型应用自定义页脚和页眉。
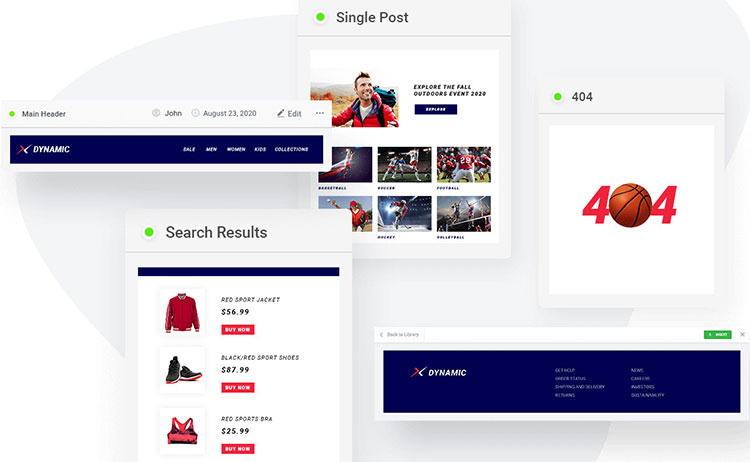
全局控件允许您调整页脚和页眉。 可以更改自定义帖子类型、帖子、页面、默认 WordPress 页面(搜索结果页面、404 错误页面、存档页面等)和 WooCommerce 页面的页脚和标题。
在某些情况下,实现即用型侧边栏、页眉和页脚可能更简单。 Visual Composer Hub 有一个方便的侧边栏、页脚和标题模板列表,可供使用。 首先转到 Visual Composer Hub 并下载所需的侧边栏、页脚和页眉模板。 然后,您可以在页眉、页脚和侧边栏编辑器中添加这些模板。
获胜者: Visual Composer 为页眉、页脚和站点的其他部分提供了更多自定义选项,通常由主题控制。
可用的附加组件
附加组件是由第三方创建的扩展和插件。 它们可以增强现有插件的功能。
元素
Elementor 的页面构建器已经有很多有用的功能。 但是还有大量的 Elementor 插件可以提供更多的创意可能性。
一些 Elementor 插件具有额外的块、元素和小部件,您可以在任何设计中使用它们。 其他插件为当前小部件提供了新的设计选择,或者扩展了 Elementor 的现有功能。
视觉作曲家
有时,一个额外的小部件或模板是不够的。 您可能需要 Visual Composer 当前功能之外的其他功能。 您可以在 Visual Composer Hub的附加组件部分找到可以免费下载的独家扩展。
它们包括全局模板、导入/导出、模板小部件、古腾堡模板块、动态字段、维护模式、主题生成器、元素预设、弹出窗口生成器、角色管理器、高级图标库、高级设计选项。

Visual Composer 元素仅供高级版用户下载。 Visual Composer 本身没有任何第三方扩展或插件。
但是,它确实具有允许您输入特定短代码的 Shortcode 元素,以便您可以将任何第三方插件添加到您的站点布局。 Visual Composer 的高级版还兼容许多著名的 WordPress 插件。
获胜者:到目前为止,Elementor 在可用的第三方插件、扩展、元素、块、小部件等方面处于领先地位。
独特的功能
某些插件有其独特的功能。 这些功能有时可以提高现有选项的价值。
元素
我喜欢 Elementor 的开发团队致力于定期创建和发布新功能的事实。 Embed Anywhere 功能可用于嵌入您使用短代码保存的模板。 然后可以将 Elementor 设计添加到侧边栏、页脚或任何其他接受短代码的部分。
另一个有用的功能是Global Widget 。 保存一次设计允许您同时在多个网站区域中使用相同的设计。 使用全局小部件时,对该设计所做的任何编辑都将在站点上使用该小部件的任何地方自动更新。
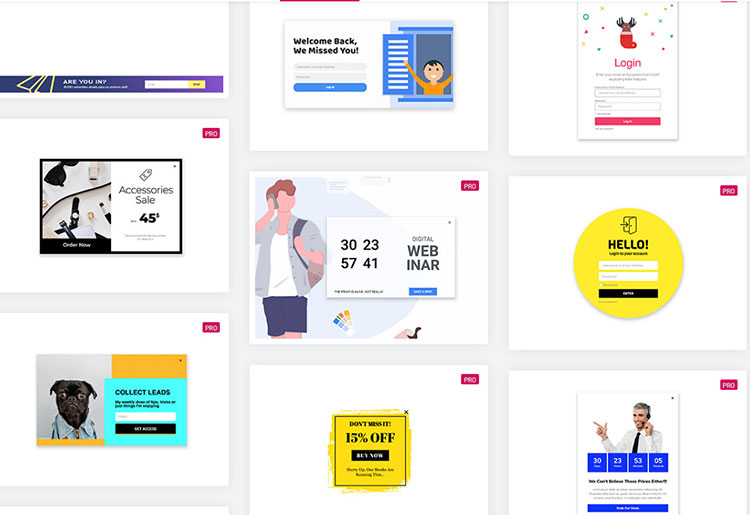
Elementor 还有一个有效的弹出窗口构建器。 Elementor 页面构建器界面允许您设计独特的问候栏、全屏显示、飞入和其他类型的弹出窗口。

您可以使用这些弹出窗口及其相应的变体来鼓励站点访问者执行特定操作。 您可以要求他们注册时事通讯或查看广告或公告。 还有一个很好的功能,可用于通过使用自定义设计的 Elementor 网页将站点置于维护模式。
视觉作曲家
Visual Composer Hub 是使用 Visual Composer 的最佳理由之一。 您可以将所有加载项、模板和元素保存在其云存储中。 这有助于您设计一个轻量级、干净且快速的站点。 您只下载基本项目。 您不必担心网站会因任何不必要的功能或内容而陷入困境。
他们的目录很简单。 它包含可以随时下载的插件、块、元素页脚、页眉、免费图片、侧边栏和模板。 这些项目可用于各种专业和个人项目。 Visual Composer Premium 用户可以无限制地访问 Visual Composer Hub。 他们每周还会免费收到新的模板和元素。

还可以选择使用 Visual Composer 编辑器、弹出窗口构建器以及与第三方工具的各种集成从 Giphy 添加 GIF。
获胜者:这是平局。 两者都提供了在创建站点时有益的独特功能。
当您停用插件时会发生什么?
一些页面构建器使用短代码。 这些短代码将模块添加到您使用特定页面构建器创建的页面。 只要页面构建器处于活动状态,您就不会在您的网站上看到这些短代码。
当页面构建器插件被停用时,有些页面构建器会在网站上留下短代码。 消除这些短代码并尝试重新创建使用这些页面构建器构建的任何内容的过程可能非常复杂且耗时。
当您停用您正在使用的页面构建器插件时,站点会发生锁定。 这是不应该被忽视的,因为它会显着影响您网站的外观和感觉。 在这种情况下,页面构建器被停用后,您将失去它的高级样式。
当您停用页面构建器时,可能会发生两件事:
- 页面构建器在停用后留下干净的代码。
- 页面构建器在停用后留下一堆短代码需要处理。
如果您禁用 Elementor ,您将失去样式,但内容看起来仍然“正常”。 与 Elementor一样,Visual Composer Website Builder 也是如此。 由于插件负责布局和元素样式,删除插件可能会对您的网站外观产生负面影响。
获胜者:两个插件在停用时都不会留下一堆短代码,但您仍然会丢失使用它们进行的样式和自定义。
价格差异
Elementor 的免费版本可以直接从 WordPress 存储库免费下载。 它是最好的免费页面构建器插件之一。 Elementor Pro 提供附加功能和特性。 它补充了免费版本。

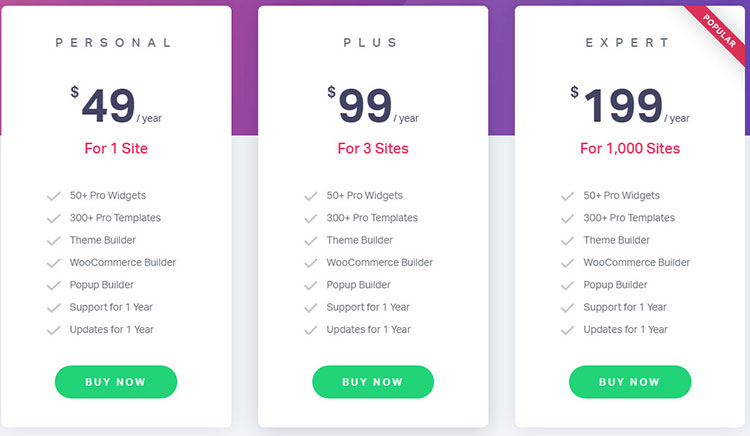
Elementor Pro可以以 49 美元/年的价格购买单个站点。 您还可以以 99 美元/年的价格购买 3 个站点计划或 199 美元/年的计划,最多可在 1,000 个网站上使用。

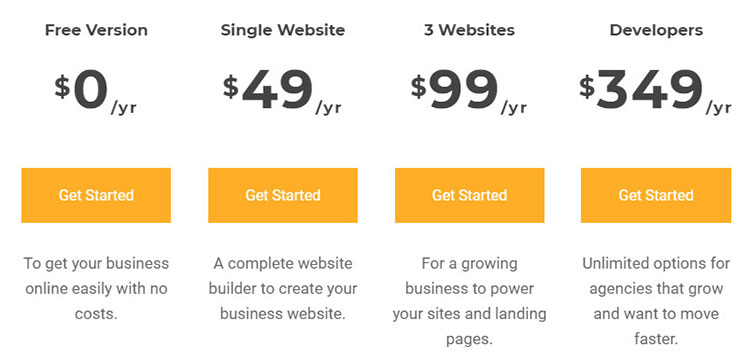
Visual Composer有四个许可计划。 有一个免费版本和一个单站点高级许可证,包括无限制的客户支持和元素访问,每年 49 美元。 您还可以以每年 99 美元的价格购买三个站点许可证,或者以 349 美元的价格购买包括在多达 1000 个站点上使用的开发人员许可证。
获胜者: Elementor 提供更便宜的计划。
Elementor 与 Visual Composer 结论
Visual Composer 是一个非常有效的网站构建器插件。 它简化了站点创建过程,并为您提供了更多设计机会。
Visual Composer 是一个基于 React 的工具。 它不是基于简码,但它确实有一个简码元素,可用于将 WordPress 简码应用于站点布局。
Visual Composer 定期更新。 它包括一百多种不同的元素、扩展、功能和模板,以帮助创建独特的专业网站。
页面布局可以改变,并且可以应用于多个页面布局。 您还可以调整移动编辑选项。 它适用于高级自定义字段、重力形式、古腾堡编辑器、WooCommerce、Yoast 和许多其他知名插件。
Visual Composer 的设计考虑了搜索引擎优化 (SEO)。 模板和元素遵循当前最佳的 SEO 实践。
有一个免费版的 Visual Composer ,可让您构建一个简单的网站并给人留下深刻的第一印象。 如果您想要专门的客户支持、定期更新以及对 Visual Composer 的所有核心特性和功能的无限制访问, Visual Composer Premium是一个很好的升级。
对于那些想要在不编辑或添加任何代码的情况下管理网站的人来说,Elementor 是一个很棒的插件。 Elementor 使创建美观、有效的网站变得容易。 即使对于那些拥有对整个网站进行编码的技术知识和经验的人来说,这也是一个有吸引力的选择。
使用Elementor 的免费版本,您几乎可以做任何事情。 如果您打算将您的网站用作您的核心业务资产,或者您的主要业务是为客户创建网站,我强烈建议升级到他们的付费计划之一。 从长远来看,全局小部件选项和能够创建自己的主题使得增加的成本非常实惠。
Elementor 的免费版本可以帮助您创建基本样式的页面,并且它可能具有任何其他免费页面构建器版本的最多功能。
如果您决定使用 Elementor 或 Visual Composer,我建议您使用 Elementor。 尝试第一个免费版本,如果您喜欢它,您可以随时升级到 Pro。
