Elementor 与 WPBakery 页面构建器比较(2021)
已发表: 2020-07-08许多人使用 WordPress,因为 t 易于使用并提供各种自定义选项。 只需点击几下鼠标即可编辑您的网站。 由于 Elementor 和 WPBakery 等页面构建器,这已经变得流行和容易。 这就是为什么在这篇文章中,我将比较 Elementor 与 WPBakery。
在您的 WordPress 网站上进行更改并不总是那么简单。 过去,您需要知识和技能来根据您的需要定制网站。
现在有很多 WordPress 小部件和工具可用于自定义 WordPress 网站。 自从页面构建器进入市场以来,新的定制策略已经浮出水面。
WordPress 仍然是世界上最受欢迎的内容管理系统(CMS)。 Beaver Builder(参见 Beaver Builder 免费版与 Beaver Builder 专业版比较)、Brizy、Oxygen、Thrive Architect、Elementor 和 WPBakery 等页面构建器为 WordPress 赋予了新的含义。
由于有许多可用的页面构建器,因此很难知道哪个是您的最佳选择。 我将使用本文来比较 Elementor 与 WPBakery,以便您可以从提到的这两个选项中决定哪个选项最适合您。
注意:我还比较了 Elementor 与 Divi、Elementor 与 Visual Composer 以及 Beaver Builder 与 Elementor,因此如果有兴趣,请务必检查这些比较。
元素概述
Elementor 因其各种功能和简单性而越来越受欢迎。 Elementor PRO 版本可用于在几分钟内创建和设计高质量的专业网站。
该插件具有实时模式,您可以在其中实时查看编辑。 Elementor 提供您对网站页面所做的所有更改的历史记录、独特的元素以及大量现成模板。

Elementor 有免费和付费版本。 付费版比 Elementor 免费版拥有更多的小部件和功能。 您可以在 Elementor 的付费版本中找到 Facebook 小部件、社交图标、图像轮播、菜单锚点、星级评分、号召性用语按钮以及更多功能。
ELEMENTOR 免费与 ELEMENTOR 付费

- 姓名
- 价钱
- 模板库
- 导出/导入模板
- 手机编辑
- 形状分隔线
- 视频灯箱
- 盒子阴影
- 文字阴影
- 背景叠加
- 悬停动画
- 入口动画
- 标题
- 图片
- 文本编辑器
- 视频
- 按钮
- 图像框
- 感言
- 图标
- 图标框
- 社交图标
- 图片库
- 图像轮播
- 图标列表
- 柜台
- 进度条
- 标签
- 手风琴
- 切换
- 警报
- HTML
- 短代码
- 菜单锚
- 侧边栏
- 谷歌地图
- 声云
- 分隔线
- 垫片
- 列
- 背景渐变效果
- 修订记录
- 空白画布模板
- 维护模式
- 页面设置
- 元素悬停
- 重做/撤销
- 形式
- 幻灯片
- 帖子
- 文件夹
- 嵌入任何地方
- 全局小部件
- 自定义 CSS
- 专业模板
- 价格表
- 价目单价目表
- 倒数
- 卫浴产品
- 厕所元素
- 卫生间分类
- 加入购物车
- 翻盖盒
- 砌体布局
- 博客分页
- 肯伯恩斯效应
- 分享按钮
- 表单集成
- 登录小工具
- 动画标题
- Facebook 小工具
- 块引用
- 导航菜单
- 媒体轮播
- 号召性用语小工具
- 自定义字体
- 页眉和页脚构建器
- 动态单个帖子和存档页面设计
- ACF 和工具集集成

- 元素免费
- 自由

- 元素专业版
- 一个站点 49 美元/年
该插件与大多数 WordPress 主题完全兼容。 这是将 WordPress 网站内容与您的独特设计相结合的好方法。
如果 Elementor 附带的元素对您来说还不够,还有许多第三方 Elementor 附加组件,如 Jet Plugins、Elementor 的 Plus Addons(查看 Plus Addons for Elementor 评论)、Elementor 的 Stratum 小部件(请参阅 Stratum 评论), Elementor 的主插件(检查 Elementor 的主插件审查)等。
优点:
- 界面非常容易上手和理解。
- Elementor 有一个令人印象深刻的块和模板库。
- 实时模式允许您在进行更改时查看更改。
- 免费版本充满了有用的功能。
- 没有任何可能导致锁定的短代码。
- 大量可用的功能、选项和设置。
缺点:
- 没有白标选项。
- 标题自定义的选择有些有限。
WPBakery 页面构建器概述
以前称为 Visual Composer(有什么区别 - Visual Composer 与 WPBakery 的比较),WPBakery(查看 WPBakery 评论)是最早的 WordPress 页面构建器之一。
Visual Composer 的商标现在用于 Visual Composer 网站生成器(Visual Composer 免费与高级差异),这是一个完全不同的独立插件。 最初的 WPBakery 页面构建器在 CodeCanyon 上出售。
WPBAKERY 页面构建器与 VISUAL Composer 网站构建器

- 姓名
- 价钱
- 免费版
- 拖放编辑器
- 前端编辑器
- 树视图模式
- 后端编辑器
- 手机编辑
- 内联文本编辑器
- 即时保存
- 标题编辑器
- 页脚编辑器
- 侧边栏编辑器
- 页面布局
- 全局页眉和页脚
- 适用于任何 WordPress 主题
- 自定义帖子类型支持
- 多站点支持
- 多语言就绪
- RTL兼容
- 模板管理
- 块模板
- 元素预设
- Templatera/全局模板(可重用模板)
- 模板导出/导入
- 设计选项
- 复制粘贴
- 元素克隆
- 元素自定义名称
- 网格生成器
- 隐藏元素
- 键盘快捷键
- 最近的颜色
- 撤销重做
- 空白页向导
- 自定义 CSS
- 自定义 JavaScript
- 元素替换
- 角色经理
- 图标库
- 谷歌字体
- 类似 Instagram 的过滤器
- 视差效果
- 渐变背景
- 幻灯片背景
- 旋转木马背景
- 放大/缩小背景
- 视频背景
- 元素动画
- 背景图片位置
- 形状分隔线
- 盒子阴影
- 即时调整列大小
- 列堆叠
- 反向列堆叠
- 行全宽/高
- 响应式预览模式
- 自动响应
- 自定义行响应
- Yoast SEO 支持
- 简码支持
- WordPress 小部件支持
- 古腾堡元素
- 古腾堡块
- 自定义小部件支持
- Unsplash 图片
- 应用程序接口
- 分期激活
- 第 3 方附加组件
- WooCommerce 支持
- 云图书馆
- 菜单元素
- 主题整合
- 开发者许可证

- 视觉作曲家网站建设者
- 单个站点 59 美元59 美元的单站点高级许可证可无限访问其所有元素和客户支持,3 个网站许可证 149 美元,开发人员许可证(无限制使用)349 美元。

- WPBAKERY 页面构建器
- 单个站点 45 美元45 美元的单站点许可证(一次性付款)和 245 美元的 Saas 应用程序扩展许可证
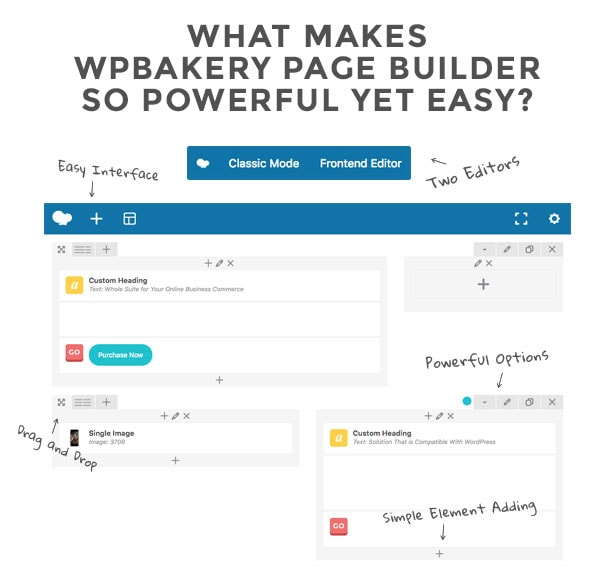
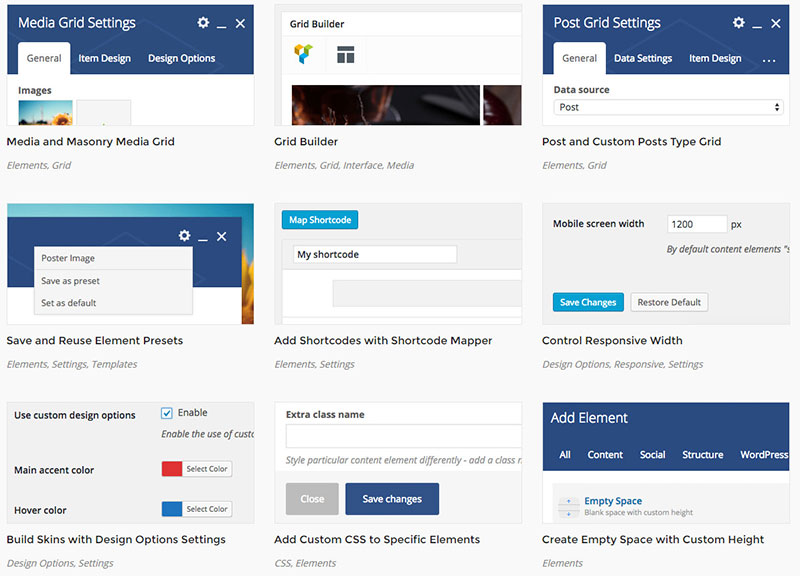
WPBakery Page Builder 插件具有可用于设计独特页面的内容块。 一些页面构建器将这些块称为小部件,而其他页面构建器将它们称为模块。

WPBakery 称其为块内容元素。 每个内容块都可以拖放到页面上的任何位置。
图像轮播。 文本块、图表、社交媒体按钮、图表和视频播放器只是 40 多个可用的 WPBakery 内容元素中的一部分。 您可以使用页面构建器在后端使用 WordPress 管理区域和通过实时站点编辑器在前端设计页面。

如果 WPBakery 附带的内容块对您来说不够用,那么有许多 WPBakery 插件,如 Composium(请参阅 Composium 评论)和 Ultimate WPBakery 插件,您可以使用它们并扩展选项。
优点:
- 有很多可用的模板。
- 多种自定义选择使其成为许多人的首选插件。
- 即使不安装第三方扩展,也有大量可用的元素。
缺点:
- 有时看起来您有太多的自定义选项,这可能太多了。
- 如果您停用或停止使用该插件,您将需要处理一堆短代码。
- WPBakery 没有免费版本。
- 它不是处理速度最快的页面构建器。
Elementor 与 WPBakery 比较
比较 Elementor 和 WP Bakery Page Builder(最初称为 Visual Composer)很有趣,因为每个插件的市场地位都大不相同。
Elementor 在现场相对较新。 它迅速流行起来,他的免费版本的活跃安装超过500 万次。
WP Bakery Page Builder 已经存在好几年了,因为它是最早的页面构建器之一。 正因为如此,它已被集成到许多主题中。 特别是在 ThemeForest 上发现的主题。
用户界面
大多数网站所有者将花费大量时间使用他们的页面构建器。 您选择的页面构建器应具有易于理解且您喜欢使用的界面。
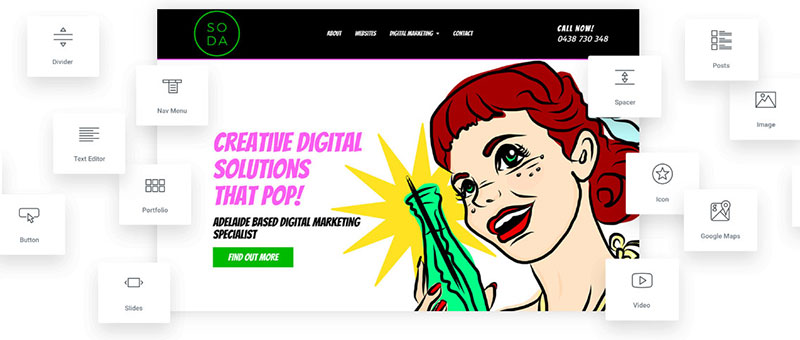
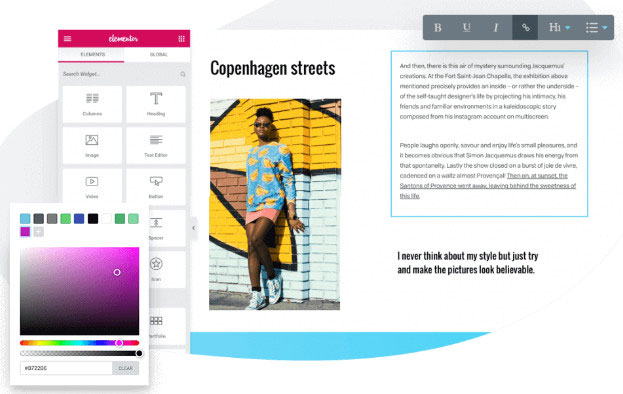
当您打开 Elementor 的编辑器时,您会注意到所有元素都整齐地排列在出现在屏幕左侧的侧边栏上。 要使用某个元素,只需将要使用的元素拖放到预览面板中即可。

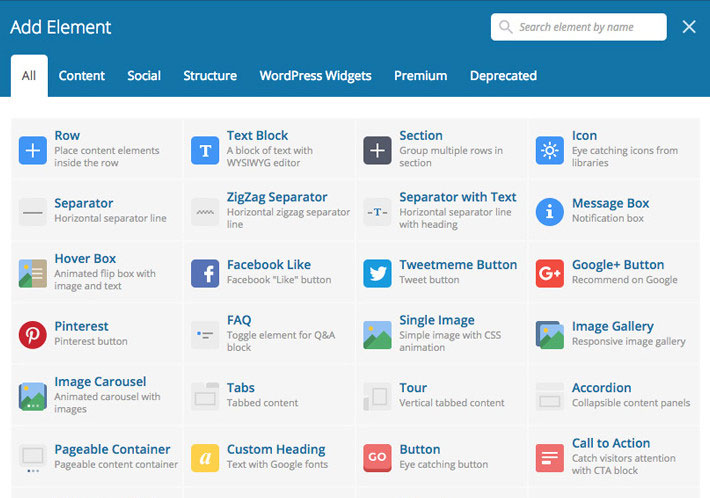
您将立即看到并发现新元素。 如果要在 WPBakery 中查找元素,则需要单击出现的加号图标,然后才能访问元素表。
内联编辑功能是这两种工具不同的另一个方面。 在 Elementor 中,您可以通过激活内联编辑功能来编辑元素。 这使您可以轻松快速地进行所有更改。 在 WPBakery 中,所有编辑都将在弹出窗口中完成。
整体编辑体验是将这两个插件区分开来的另一个方面。 WPBakery 允许其用户在后端或前端进行更改。

请记住,WPBakery 目前不支持内联编辑。 您在后端或前端所做的任何更改都需要使用弹出窗口完成。 这可能比您最初预期的要花费更多时间。
WINNER:如果你喜欢前端编辑,Elementor 是一个不错的选择。 如果您更喜欢使用后端编辑器,WPBakery Page Builder 可能是更好的选择。
可用元素
页面构建器页面是使用元素创建的。 正确的页面构建器应该具有创建有效、吸引人的页面所需的元素。 还应考虑功能性。 有 200 多个元素可供选择可能会很好。 但是,如果不包括您想要的元素功能,可用元素的数量将无关紧要。

Elementor 和 WPBakery 有很多元素可供选择。 Elementor 的 Pro 版本有 50 多个可用于设计网站的元素。 您还可以利用 Elementor 附加组件来增加可供选择的元素数量。 WPBakery 提供对 50 多个核心元素的访问。

WPBakery Page Builder 的附加组件社区有 200 多个附加元素可供使用。 这比 Elementor 的附加社区提供的要多得多。 您甚至可以使用特定插件为您的网站创建独特的元素。
获胜者:两个插件已经包含的元素数量大致相同。 WPBakery 在可通过第三方插件访问的附加插件数量方面脱颖而出。
花一些时间来查看各个元素及其特定功能。 您选择的页面构建器应该包含最能满足您需求的元素。
样式选项
自定义样式有助于使您的网站独一无二。 Elementor 的样式选择分为“样式”和“高级”选项卡:
- 样式– 在这里,您可以调整对齐方式、颜色和其他基本设置。
- 高级- 可以调整动画、边框、边距、填充、响应式设计和 z-index 设置。 如果您愿意,您还可以将自定义 CSS 集成到特定元素中。

WPBakery Page Builder 的样式选择更为复杂。 背景、边框、边距和填充可以添加到您编辑的元素中。 当您决定编辑列或行时,其他样式选项变得可用。
某些选项卡允许您编辑整个部分或仅编辑这些部分中的特定元素。 可以根据需要激活、更改和上传预先设计的模板。

WPBakery 中的样式选择将取决于正在更改的内容类型。 编辑基本元素的选择并不多。 您真正能做的就是调整背景、边框和边距/填充。
编辑列可以访问其他样式选项。 您可以添加响应式设计(例如在某些设备上看到时隐藏列)、视差视图等。
WINNER:我更喜欢 Elementor 的样式选项,原因如下:
- 它们更直观。
- 您不必为弹出窗口而烦恼。 您需要的一切都在方便的侧边栏中。
- Elementor 对列、行和元素具有相同的基本样式选项。 WPBakery 对每个类别都有不同的样式选择。
- 自定义 CSS 可以添加到 Elementor 元素。 WPBakery 只允许集成自定义 CSS 类。 您仍然需要在其他地方添加真正的 CSS。
模板
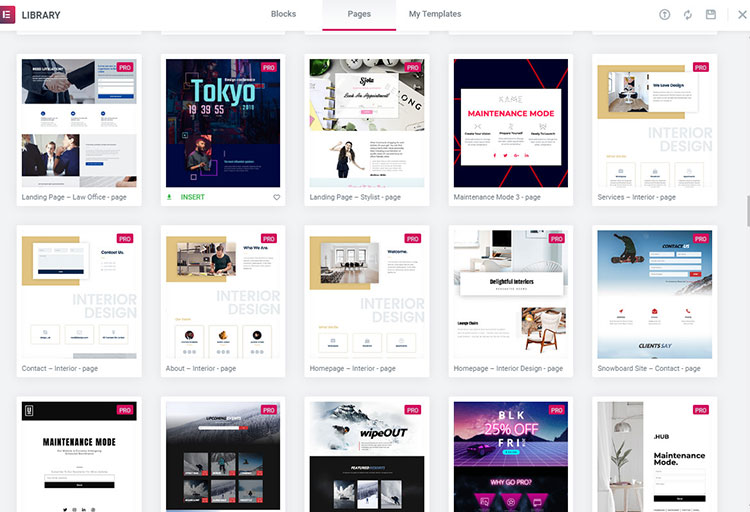
模板可以节省大量时间! 它们允许您使用现有设计并根据需要进行更改,而不必每次都从头开始构建每个页面。

这两个插件都有各种各样的现成模板。 WPBakery 有超过 85 个模板,Elementor 有 120 多个不同的模板可供选择。

获胜者: Elementor 有更多模板。 我认为他们的模板设计得比 WPBakery 提供的更好。 如果需要,Elementor 还允许您重复使用自己的模板设计。
主题生成器
某些页面构建器插件仅允许您编辑帖子或页面的内容。 您不能更改主题定义的内容,例如页眉、页脚、单个博客文章、博客存档模板或站点的其他部分。
Elementor 的最新更新现在包括主题生成器。 此功能可让您自定义站点的页眉和页脚。 您可以从头开始创建它们或使用预制模板。 然后,您可以将这些页眉和页脚分配给您的整个网站或仅分配给您网站的特定部分。
Elementor 中的页面构建器界面是您可以制作自定义标题部分的地方。 无论您选择什么主题,您都可以完全控制标题的外观。 可以从同一界面创建站点徽标、自定义标题和其他独特内容的菜单。
WPBakery 没有主题编辑器功能。 要启用此功能,您需要安装并激活 Visual Composer 网站生成器“兄弟”插件。
获胜者:元素
独特的功能
Elementor 团队致力于不断发布新的独特功能,这是我一直喜欢 Elementor 的一件事。 想到的第一个此类功能是Embed Anywhere 功能。 它允许您使用短代码嵌入您已经保存的任何模板。 您可以将 Elementor 设计放在您的页脚、侧边栏或您网站的任何其他允许使用短代码的部分。
Global Widget是另一个方便的功能。 您只需将特定设计保存一次,以便它可以同时用于站点的不同区域。 对该设计的任何更改都将在您使用全局小部件的任何地方更新。
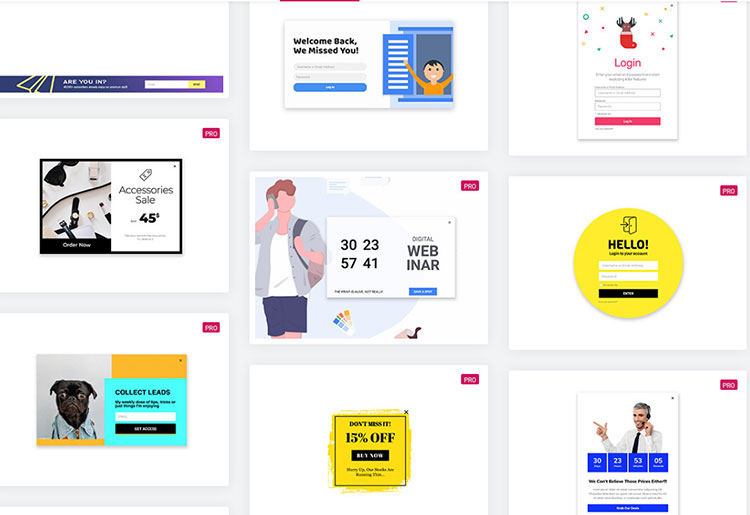
Elementor Pro 还具有独特的弹出式构建器。 您需要做的就是使用 Elementor 页面构建器界面来设计飞入、全屏显示、问候栏和其他弹出窗口。

这些弹出窗口及其随附的变体可用于帮助鼓励您的网站访问者在您的网站上执行特定操作,例如订阅新闻通讯、查看公告或广告。
Elementor 还有一个不错的功能,允许您使用自定义创建的 Elementor 页面将您的站点置于维护模式。
WPBakery Page Builder 具有角色管理器功能,允许您根据角色控制对 WPBakery Page Builder 用户界面不同部分的访问。 尽管它不如 Divi 的访问权限那么彻底,但与 Elementor 相当基本的用户权限相比,这是一个巨大的进步。
WPBakery 庞大的附加组件列表并不是必不可少的功能,但我仍然认为它是独一无二的。 您可以显着增加您的功能,但您必须为您选择的每个附加组件支付额外费用。
获胜者:我在这里选择 Elementor,因为它具有独特数量的选项和功能。 如果您想为它们支付额外的钱,您可以向 WPBakery 添加更多独特的功能。 Elementor 也有相当多的附加组件。
当您停用插件时会发生什么?
锁定用于描述停用特定页面构建器插件后您的网站会发生什么。 它会影响您网站的设计和外观,因此应该认真对待它。
对于每个页面构建器,一旦停用它,您将失去页面构建器的高级样式。 样式将以以下两种方式之一出现:
- 留下干净的代码
- 留下一堆乱码
如果您禁用 Elementor ,您将失去样式,但您的内容看起来仍然“正常”。 WPBakery Builder 倾向于走混沌路线,很像 Divi Builder。
当您禁用 WPBakery 时,将会有大量烦人的短代码需要处理。 您将不得不处理损坏的短代码和样式的丢失,这两者都非常令人沮丧。
可能的锁定问题是您应该仔细考虑 WPBakery Page Builder 的所有优点和缺点的原因之一。 如果您确实选择了此插件,这可能是您以后必须遇到的问题。
获胜者:元素
Elementor 或 WPBakery – 定价
Elementor 的免费版本可以从 WordPress 插件库下载。 这是我用过的最好的免费页面构建器插件。 如果您需要本文前面提到的所有 Elementor 特性和功能,则需要购买 Elementor Pro。 这基本上是免费版本的附加组件。
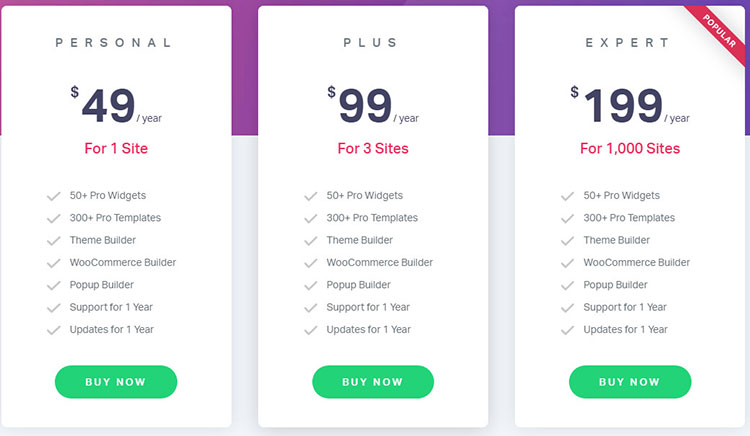
Elementor Pro可以以 49 美元/年的价格购买一个网站、99 美元/年的 3 个网站或 199 美元/年的 1,000 个网站。

WPBakery 没有免费版本。 它只有一个付费版本,可以一次性支付 64 美元购买一个站点。 WPBakery Page Builder 对于只需要一个网站的人来说就足够了。
但是,如果您正在积极处理多个站点,则它可能是一个更昂贵的选择。 在这种情况下,您最好选择 Elementor 的无限制专业版。
获胜者:元素
WPBakery 与 Elementor 结论
到目前为止,您应该对 WPBakery Page Builder 和 Elementor 必须提供的功能有足够的信息。 如果你想知道我的想法,这是我的意见。
我推荐 Elementor 是因为:
- 我喜欢它更快的界面。 延迟更少,可以为网站所有者节省大量时间。
- Elementor 有更好的风格选择。 WPBakery 的弹出式编辑速度较慢,并且不如 Elementor 的内联编辑功能直观。
- 我喜欢 Elementor 设计团队在定期发布更新、改进和添加功能方面的积极性。
- 由于 Elementor 快速增长的附加社区,还有更多机会。
Elementor 是我个人的喜好。 但是,如果您喜欢它的特性和功能,选择WPBakery 的 Page Builder并没有错。 这是一个可靠的选择,尤其是当您考虑到它在行业中的受欢迎程度时。
WP Bakery Page Builder(以前称为 Visual Composer)的元素比 Elementor 多。 它有很多可以使用的块,其中许多块不需要扩展。 您可以根据需要自定义每个元素。 它还包括几个令人印象深刻的预建模板,可以简化您的网站创建。
锁定是 WP Bakery 的主要缺点之一。 它使用了很多短代码,这意味着如果您出于任何原因决定停用该插件,您将面临复杂的短代码混乱。 它还可能导致 WordPress 后端有时滞后。
Elementor 是最容易使用的页面构建器之一。 免费版本提供了精选的实用元素。 专业版增加了更专业的小部件和选项。
