设计师的电子邮件可访问性:您应该遵循的 8 个最佳实践
已发表: 2019-08-19视觉设计不仅仅是装饰。 出色的电子邮件设计不仅美观,而且可以让您的订阅者轻松消化您的内容、查找关键信息并快速采取行动——无论您的订阅者能力如何。 因此,电子邮件设计对电子邮件可访问性产生了重大影响。
如果您希望创建更易于访问的电子邮件活动,优化您的电子邮件设计与编写易于访问的电子邮件副本和优化您的代码一样重要。 如何? 以下是您应该遵循的 8 种最佳做法,以确保您的广告系列适合所有人,无论其能力如何。
 | 您的电子邮件可以访问吗?Litmus 的可访问性检查使根据可访问性最佳实践测试您的电子邮件变得容易。 了解如何改进并为每个人制作更好的电子邮件。 了解更多 → |
1. 使用真实文本
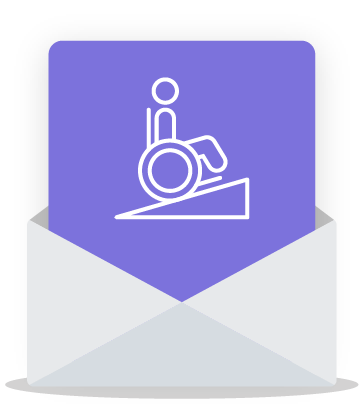
许多公司使用全图像电子邮件,在 Photoshop 等程序中设计它们,然后将它们转储到基本的 HTML 模板中。 尽管这允许进行高级别的视觉定制,但在可访问性方面,支持 HTML 中的真实文本有许多好处。
许多电子邮件客户端出于安全原因禁用图像。 发生这种情况时,即使是没有残疾的人也无法阅读您的电子邮件。 也许更重要的是,即使启用了图像,辅助技术也无法充分利用您的内容。 屏幕阅读器只能访问电子邮件的底层代码,而不能访问图像中的文本,并且屏幕放大器和缩放设置通常会导致电子邮件模糊、不可读。

您的大部分副本应作为 HTML 元素内的实时文本包含在您的电子邮件中。
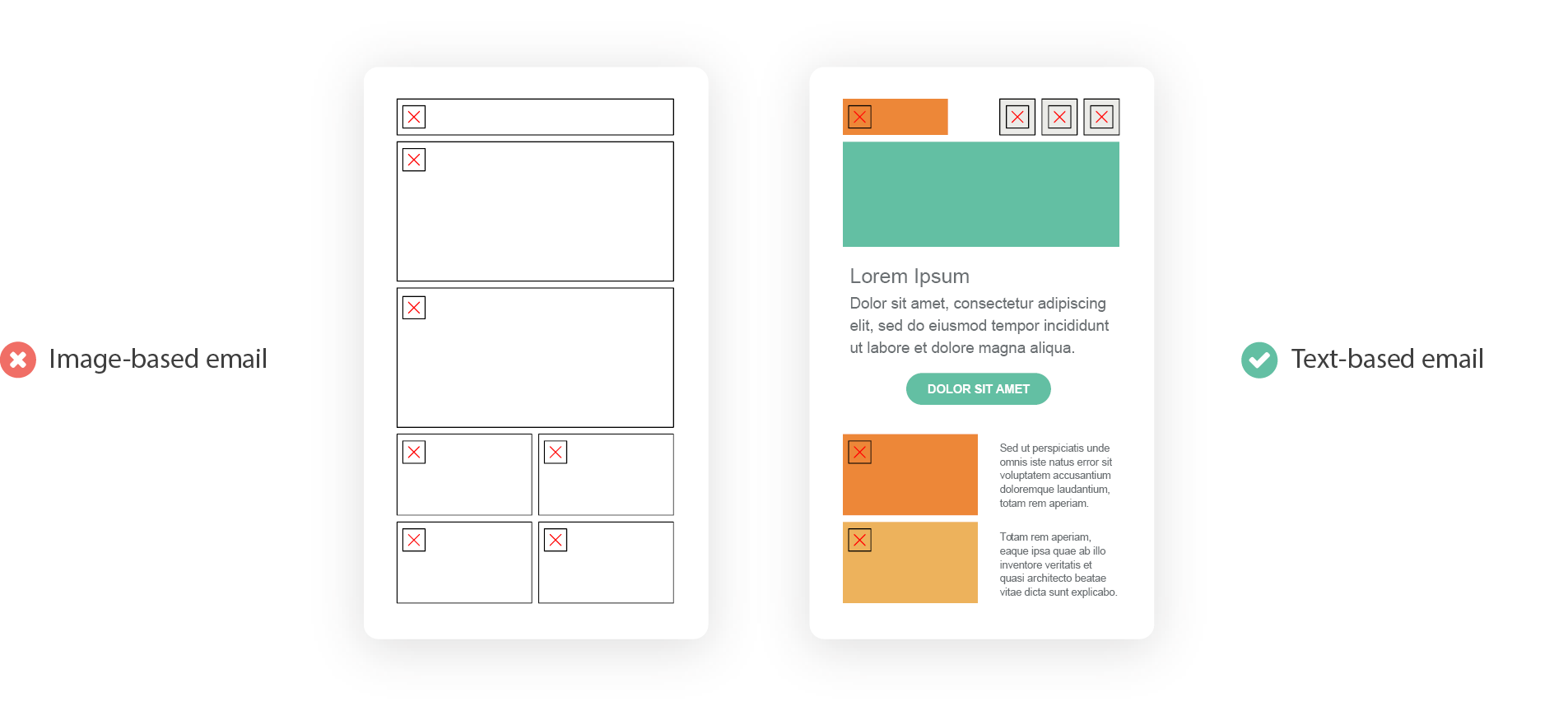
2. 创建一个强大的层次结构
认知障碍和情境障碍(例如匆忙或分心)使人们难以阅读和理解长而统一的文本块。 层次结构——或创建视觉差异以加强重要性——帮助这些用户快速消费电子邮件中的内容。

通过使用文本大小、颜色和位置,您可以创建易于扫描和阅读的电子邮件。 尝试在文案的较小部分上方创建粗体、高对比度的标题,并在各部分之间留出足够的空白,以避免内容混杂在一起。
3. 左对齐您的电子邮件副本
使用真实文本和层次结构有助于提高可读性,但也有更微妙的方法来提高电子邮件的可读性。 一种方法是对较长的副本部分使用左对齐文本。
阅读依赖于视觉线索来理解我们在页面或屏幕上的位置。 最重要的提示之一是新行的开始,它充当我们在浏览电子邮件时眼睛的锚点。 在较长的副本中将每个新行的锚点保持在同一个位置是有帮助的,但许多设计师更喜欢居中文本提供的视觉对称性。 使用左对齐文本是保持副本可读性的最佳方法之一。
#1 电子邮件可访问性技巧:如果您有任何超过两行的副本,请左对齐该副本。
推特 →
对齐文本会调整单词之间的间距以保持文本行的统一,创建了这些锚点,但也带来了其他问题。 在使用完全对齐的文本时,通常会引入白色河流,这给有认知障碍的人带来了障碍。
4. 使用最小字体大小 14px
您应该确保您的文本足够大,以便人们轻松阅读,无论他们使用什么尺寸的屏幕。 某些移动设备(例如 iPhone)会自动放大小于 14 像素的文本。 保持副本至少那么大——最好是更大——可以帮助创造更好的阅读体验。
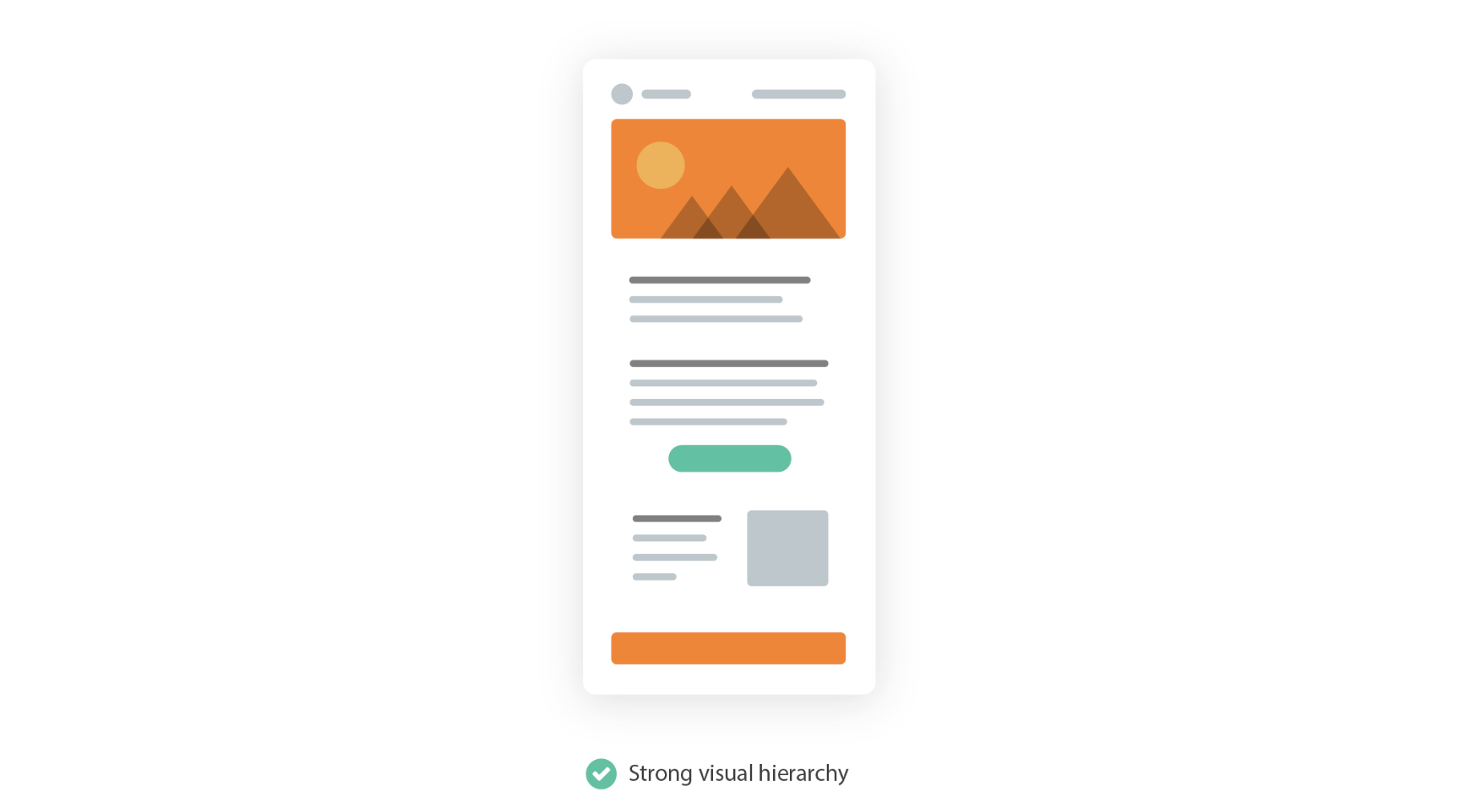
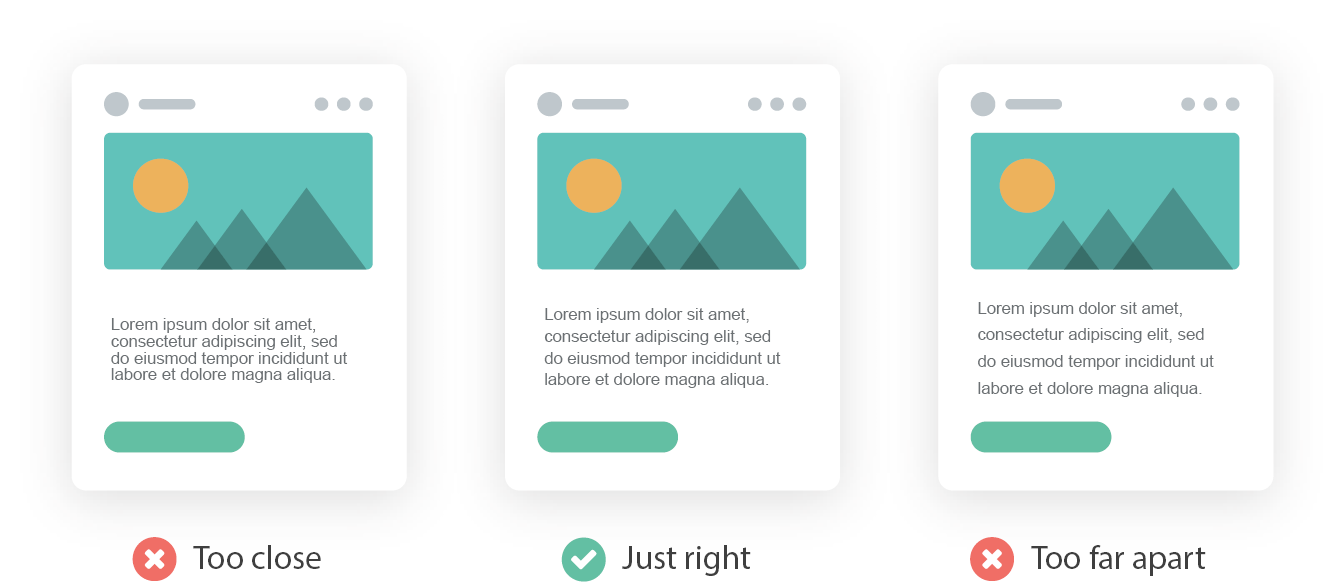
5. 优化你的行间距
确保文本行之间有足够的空间,但不要有太多空间,这是提高可读性的好方法。 当副本行太靠近时,很难区分它们。 相反,当它们相距太远时,很难知道在哪里寻找下一行,因为它们看起来都像是简短的单独段落。 万维网联盟甚至对适当的行距有明确的指导方针,建议 1.5 到 2 比单行距更受欢迎。


6.保持高对比度
对比度是电子邮件中两个元素之间的差异。 大多数情况下,这是副本的颜色与其所在的背景之间的差异。 对比度太低和视力低下的人可能很难阅读电子邮件。
幸运的是,对于适当的对比度,有完善的指导方针。 Web 内容可访问性指南清楚地定义了它们如何确定适当的对比度。 主要规则是使元素可区分。 用他们的话来说:
让用户更容易看到和听到内容,包括将前景与背景分开。
有多种方法可以做到这一点,包括使用颜色、字体粗细和字体大小。 无论您使用哪种方法,请确保您的元素与其他元素有足够的对比,以确保您的电子邮件可访问。 可访问性组 WebAIM 甚至有一个免费的在线对比度检查器,可以帮助您在订阅者之前识别任何对比度问题。
7. 增加可用性
在实际与电子邮件交互时,您应该确保所有链接和按钮——任何被认为是触摸目标的东西——都可用。
当涉及到文本链接时,这意味着使这些链接与周围的文本区分开来。 链接的默认值是带下划线的蓝色文本是有原因的。 在覆盖该样式时,您应该谨慎地这样做。 下划线尤其有助于表示电子邮件中的链接。 世界上大约有 3 亿色盲人士,因此仅依靠颜色进行链接样式使他们处于困境。
对于号召性用语和按钮,保持它们足够大,即使是最大、最颤抖的拇指或指点设备也能轻按。 并确保这些目标周围有足够的空白,这样就不会出现意外的链接点击和用户可避免的挫败感。
对于文本链接和按钮,包括悬停状态是另一种创建更好、更易于访问的用户体验的好方法。 在您的 CSS 中定位链接并使用 :hover 伪选择器允许您在用户将鼠标悬停在这些链接上时应用不同的属性。 这可以提供一个清晰的指示,表明可以单击某段内容,并且是电子邮件设计中经常被忽视的增强功能。 来自 UX Movement 的 Anthony 在他的文章中很好地总结了这一点,为什么你的链接需要悬停效果:
无论您的用户是否有色盲,每个人都应该能够轻松地发现和定位链接。 为您的链接添加悬停效果是满足他们需求的一种简单有效的方法。 链接和文本不应该只是看起来不同。 为了获得最佳的用户体验,他们的行为也应该有所不同。
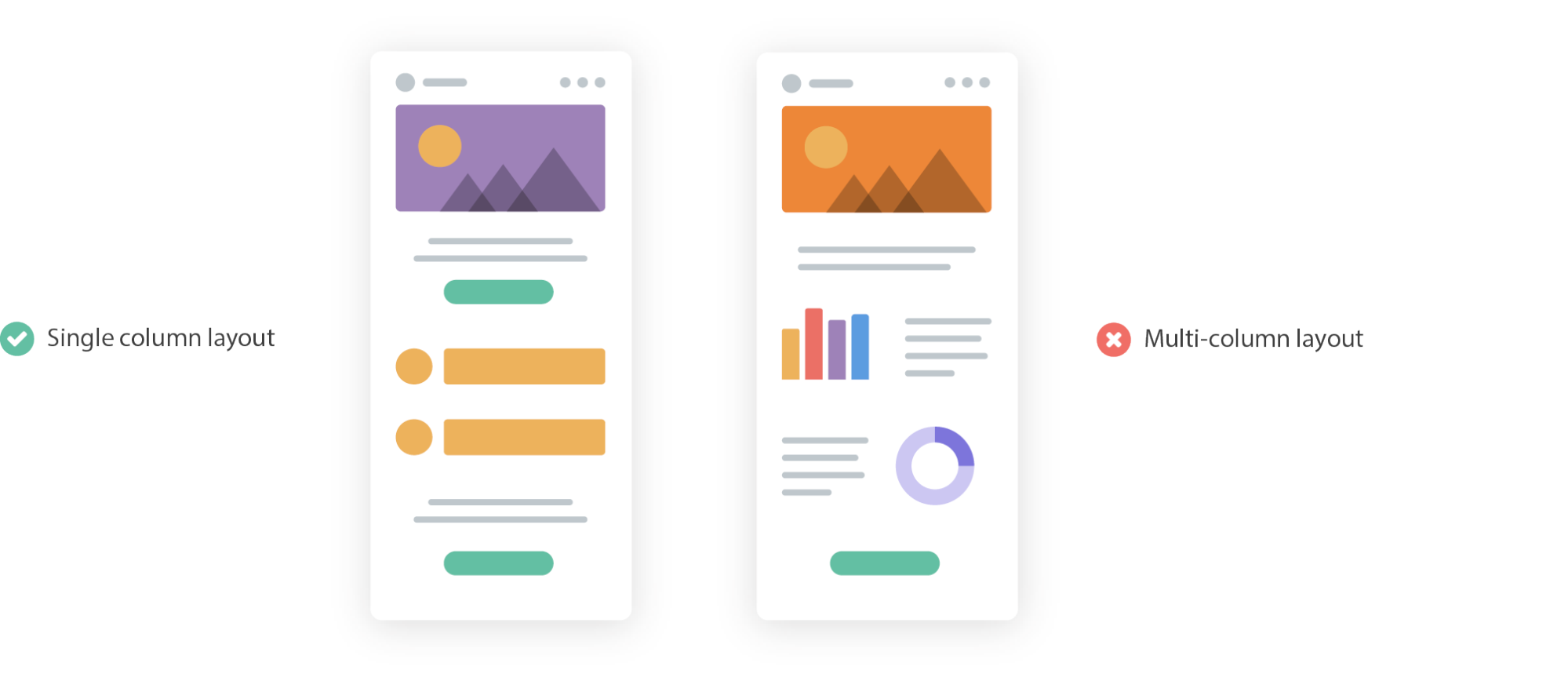
8. 保持电子邮件布局简单
电子邮件本身的布局会影响可访问性。
复杂的多列布局可能会导致用户的感官过载。 布局越复杂,就越容易在电子邮件中迷失方向,因此通常首选更简单的布局。 单栏布局在创建可访问的营销活动方面特别有效——它们简化了内容并有助于加强层次结构,帮助流程中的可扫描性。

单列布局通常也更容易在不同的屏幕尺寸上进行调整。 随着世界上越来越多的人上网,越来越多的人使用更小的移动设备来访问互联网和电子邮件。 无论您使用哪种技术,让您的电子邮件在不同设备上保持响应是改善订阅者体验的好方法。
 | 电子邮件无障碍终极指南本指南包含编写、设计和编码电子邮件所需的见解和分步建议,任何人都可以使用,无论他们的能力如何。 下载电子书 → |
