如何制作防弹电子邮件按钮(HTML、CSS 和 VML)
已发表: 2021-01-16至少有三分之一的人关闭了他们的电子邮件图像。
很多人甚至没有看到您出色的电子邮件设计。 这使您的号召性用语电子邮件按钮成为您获得转化的唯一机会。
但是,如果您的按钮也是图像,那么没有人会看到它。
如果您可以保护您的电子邮件活动不受此影响怎么办? 如果您的电子邮件 CTA 按钮是……防弹的怎么办?
继续阅读以了解:
- 什么是防弹按钮
- 四种 HTML 代码样式,用于制作您自己的防弹电子邮件按钮
- 带有(和不带)防弹电子邮件按钮的电子邮件设计示例
- ActiveCampaign 如何使防弹电子邮件按钮变得简单
什么是防弹按钮?
防弹电子邮件按钮是一个号召性用语 (CTA) 按钮,显示在所有收件箱中。 因为它是用没有图像的 HTML 编写的,所以无论收件人是否允许电子邮件中的图像,都会显示 CTA 按钮。
人们决定是否会在 3 秒内删除您的电子邮件。 即使他们可以看到您的电子邮件图形。
你花了很多时间在你的电子邮件上。 成功的营销活动在以下方面使用最佳电子邮件实践:
- 主题行
- 电子邮件预标头
- 如何写出好文案
- 发送给客户的电子邮件类型
- 如何增加您的电子邮件列表
如果您使用基于图像的 CTA 电子邮件按钮,您将在您的盔甲上留下一个危险的裂缝——这些最佳实践将无关紧要。
 您的电子邮件应该是神奇女侠:不受子弹影响(或图像已关闭)
您的电子邮件应该是神奇女侠:不受子弹影响(或图像已关闭)
曾几何时,电子邮件客户端阻止默认图像显示以阻止垃圾邮件发送者用恶意软件感染用户的计算机。
2013 年,Gmail 通过谷歌自己的安全服务器运行图像改变了游戏规则。 “在下方显示图像”横幅已成为过去。 这对企业来说是个好消息——超链接按钮图形和产品图像通过点击主题行显示。
但一年后,Litmus 发布的统计数据显示,43% 的 Gmail 用户更改了他们的设置以关闭自动图片下载功能。
许多其他电子邮件客户端,如 Outlook,仍然根本不会自动下载图像。
为什么人们会关闭电子邮件图像? 默认情况下不显示图像的原因(以及为什么应该使用防弹按钮)是:
- 实用性。 当电子邮件以蜗牛的速度加载时,图像可能会被关闭(或只是不显示)——因为数据服务薄弱或不完整
- 可访问性。 屏幕阅读器(“阅读”页面语音内容的程序)无法看到 GIF 或 JPEG 格式的文本。 这将使视障订户无法访问您的电子邮件。
- 隐私。 谷歌它,你会发现很多文章建议人们关闭自动图像下载,这样他们就无法被追踪
一些好消息:许多电子邮件软件程序会生成防弹按钮。 但是,如果您需要使用代码创建电子邮件按钮怎么办?
在电子邮件中制作防弹按钮的 4 种方法
您可以使用以下四种编码样式来创建自己的防弹电子邮件按钮:
- VML 按钮
- 带衬垫的按钮
- 基于边框的按钮
- 组合填充/边框按钮
1.VML按钮
VML(矢量标记语言)是制作防弹电子邮件按钮的流行方法。 如果您不熟悉编码语言,则要正确处理可能会很棘手。 幸运的是,buttons.cm 将为您生成 VML 防弹按钮代码,并使过程更容易。
这是一个按钮! |
优点:整个按钮都是可点击的
缺点:你必须使用困难的编码语言
<!--VML button--> <table border="0" cellpadding="0" cellspacing="0" role="presentation"> <tr> <td> <div> <!--[if mso]> <v:roundrect xmlns_v="urn:schemas-microsoft-com:vml" xmlns_w="urn:schemas-microsoft-com:office:word" href="http://www.activecampaign.com" arcsize="5%" strokecolor="#19cca3" fillcolor="#19cca3;width: 130;"> <w:anchorlock/> <center>Click here!</center> </v:roundrect> <![endif]--> <a href="https://www.activecampaign.com" target="_blank">Click here!</a> </a> </div> </td> </tr> </table>2. 软垫按钮
填充防弹电子邮件按钮使用 HTML 表格制作按钮,使用表格单元格中的填充来形成结构。 HTML 属性和 CSS 用于设置按钮的样式。
| 这是一个按钮! |
优点:使用 HTML,这使得编码和更新更容易
缺点:只有按钮内的文字是可点击的,这会导致用户混淆
<!--Padded button--> <table border="0" cellpadding="0" cellspacing="0" role="presentation"> <tr> <td align="center" bgcolor="#19cca3" role="presentation" valign="middle"> <a href="href="https://www.activecampaign.com" target="_blank"> Click here! </a> </td> </tr> </table>3. 基于边框的按钮
基于边框的防弹电子邮件按钮很像带衬垫的防弹按钮。 两者都使用 HTML 和 CSS 来构建和设置按钮样式。 但不是在表格单元格中填充来构造按钮,而是将粗边框添加到链接中。
| 这是一个按钮! |
优点:简化的代码和高度可扩展性
缺点: Outlook 不喜欢这些按钮(它不将 <a> 标记识别为块级元素),并且会将它们调整为更小
<!--Border based button--> <table border="0" cellpadding="0" cellspacing="0" role="presentation"> <tr> <td align="center" bgcolor="#19cca3" role="presentation" valign="middle"> <a href="href="https://www.activecampaign.com" target="_blank"> Click here! </a> </td> </tr> </table>4.组合填充/边框按钮
组合的填充/边框防弹电子邮件按钮使用填充和实心边框,以及背景颜色。

| 这是一个按钮! |
优点:易于更新,支持背景图片
缺点:样式包含在 <a> 和 <tr> 标记中,因此如果样式发生更改,两者都需要更新
<!--Padding and border combo button--> <table border="0" cellpadding="0" cellspacing="0" role="presentation"> <tr> <td align="center" bgcolor="#19cca3" role="presentation" valign="middle"> <a href="href="https://www.activecampaign.com" target="_blank"> Click here! </a> </td> </tr> </table>坏的,更好的,最好的:3个防弹按钮的例子
以下是防弹按钮可以创造或破坏电子邮件用户体验的三种方式。
坏(瓦尔弗雷)

没有图像:这就是为什么您不能依靠图像为您完成工作的原因。 我不会放弃一切,因为 Valfre Electric Garden Palette不在这里。
为什么此图像被阻止的电子邮件不起作用:
- 没有防弹电子邮件按钮。 如果没有可点击的内容,您将无法获得很高的点击率
- 没有文字。 营销文案和号召性用语在图片中,因此至少有三分之一的读者无法阅读
- 没有alt标签。 没有图像 alt 标签来指示图像内部的内容。 目前尚不清楚为什么值得下载。 这封电子邮件就像我们对他们想要推广的任何产品的兴趣一样空洞。
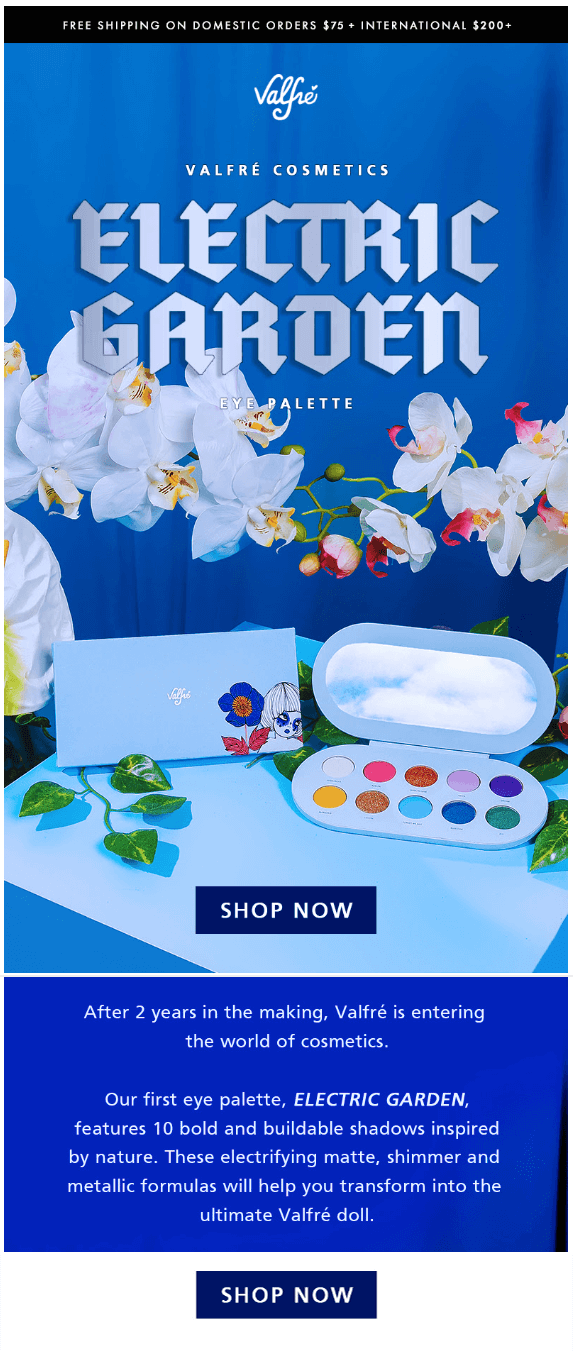
带图片的电子邮件:

2.更好(斯坦利·唐伍德)

没有图片:如果您的产品是图片,很容易忽略防弹电子邮件按钮的重要性。 艺术家斯坦利·唐伍德不同意。 你看不到他的艺术——但他很容易决定是的,你有足够的兴趣点击这个按钮并访问登录页面。
为什么这封图片被屏蔽的电子邮件很好:
- 清晰的产品描述。 详细的产品描述是文本,因此在关闭电子邮件图像时信息不会丢失
- 防弹按钮。 防弹 CTA 也有很好的显微副本
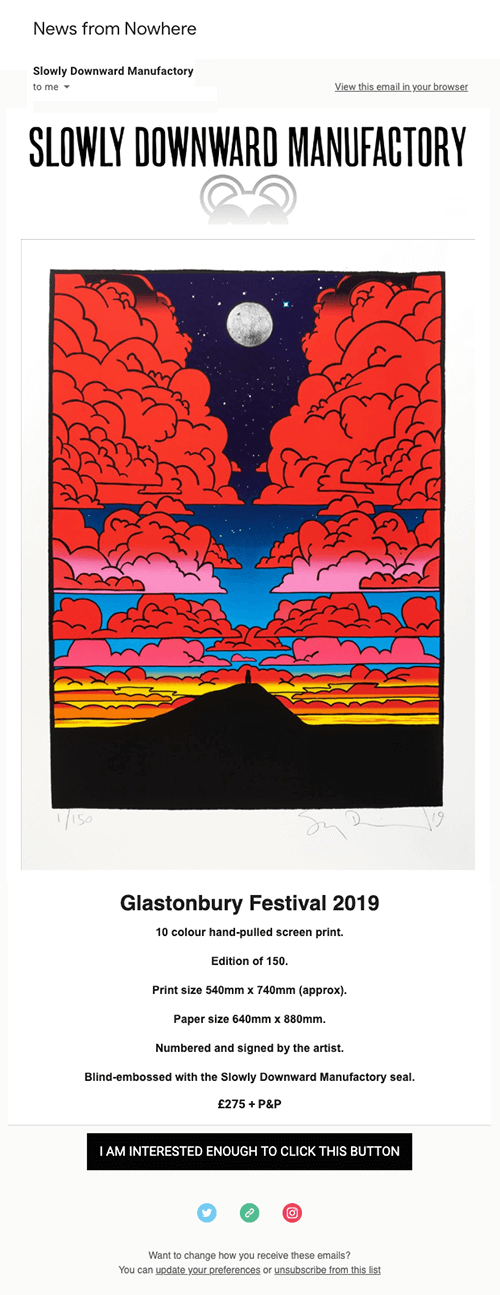
带图片的电子邮件:

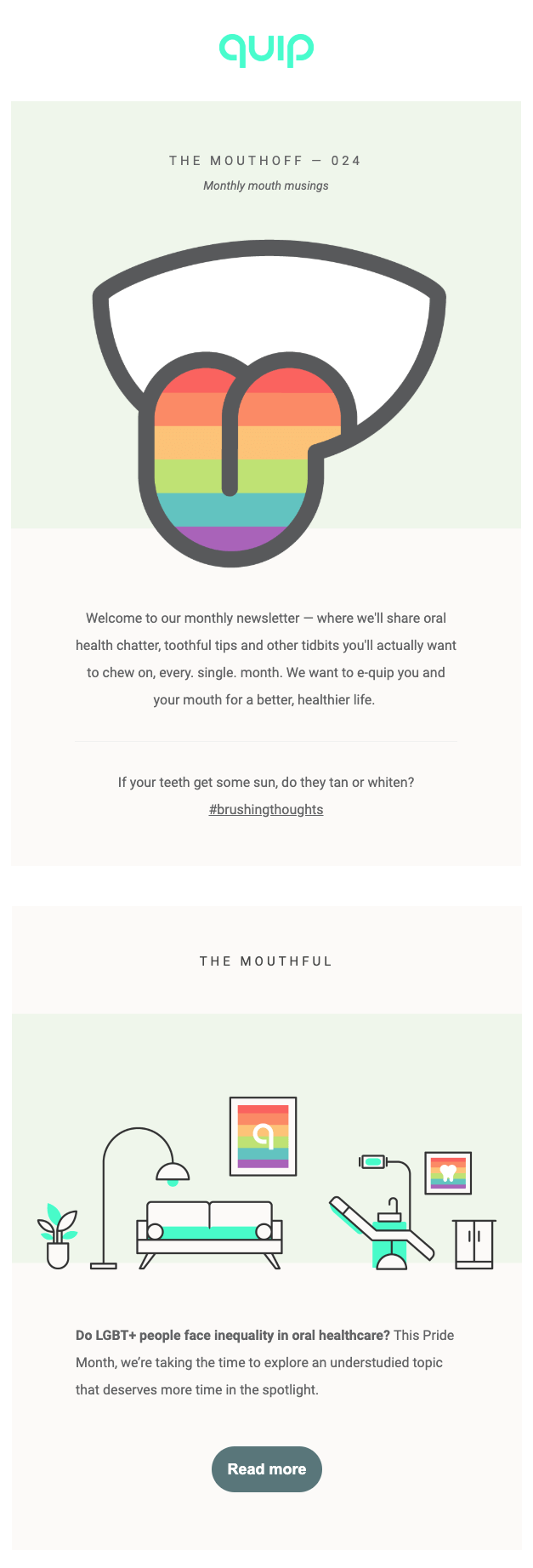
3. 最佳(俏皮话)

没有图片: Quip 制作了一个完美的时事通讯电子邮件示例,表明缺乏图片并不等于缺乏连贯的设计。 每个人都可以使用它,并且防弹按钮弹出……正如 CTA 应该做的那样。
为什么这封图片被屏蔽的电子邮件很棒:
- 响应式设计。 这封电子邮件具有防弹按钮 - 以及响应式背景。 您甚至都不知道缺少图像。
- 可访问的副本。 该副本的样式使在不打开图像的情况下阅读起来很容易(而且很有吸引力)。 时事通讯是吸引观众的好方法。
带图片的电子邮件:

ActiveCampaign 自动制作防弹电子邮件按钮
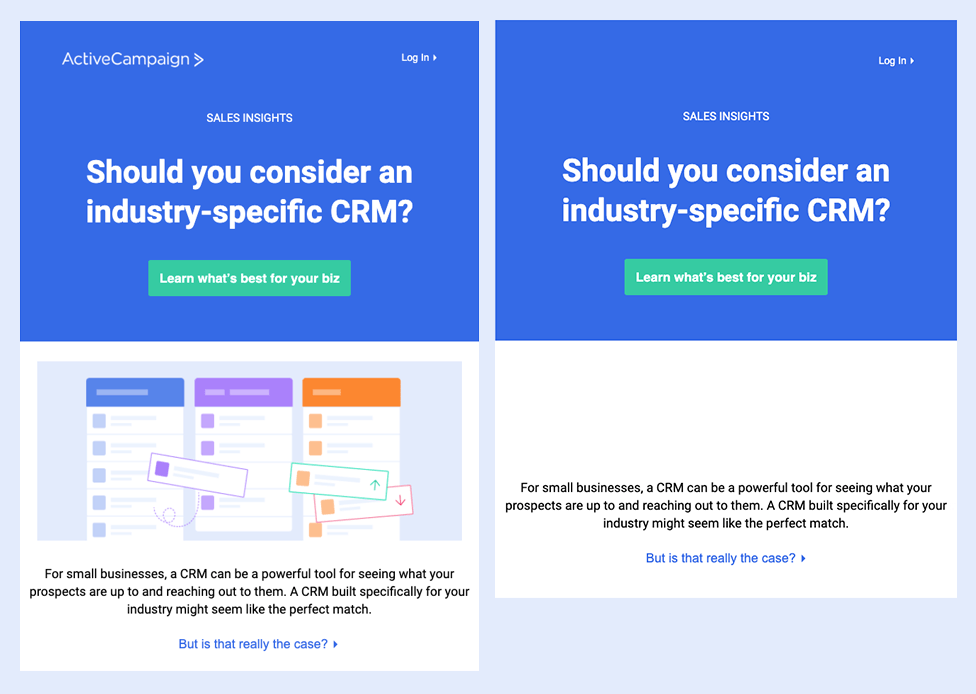
ActiveCampaign 会自动为您的电子邮件活动制作防弹按钮。 我们的设计编辑器为您提供了创建动态电子邮件 CTA 的选项,这些 CTA 每次都会完全按照您的样式显示在人们的收件箱中。
电子邮件中被阻止的图像可能会让您失去潜在客户、订阅者和销售量……但有一个简单的解决方法。
图像应该建立参与度。 他们不应该提供重要信息。 当您使用具有周到设计和复制选择的无图像防弹电子邮件按钮时,您的整个列表都会收到包含您希望他们获得的信息的电子邮件。

电子邮件有一个作用:通过 CTA 电子邮件按钮转换人们。 这是一封 ActiveCampaign 电子邮件,它可以做到这一点……即使没有图形。
