使用 BEE 设计电子邮件:有效且响应迅速的活动的 10 个技巧
已发表: 2016-07-27在本文中
到 2021 年,全球将有63 亿部智能手机。 这是最新的Ericsson Mobility Report揭示的数据,该报告显示了电子邮件营销必须适应的不可阻挡的趋势:它必须根据移动设备上阅读内容的方式调整设计和内容,而移动设备的阅读速度越来越快且断断续续。
我们经常问一个决定性的问题,“我如何在不丢失信息的深度和准确性的情况下将我的模板安装到移动显示中?”。 事实上,只要您彻底改变自己的观点,将移动设备放在创作过程的开始而不是结束,为移动设备创建电子邮件就很简单。 这是移动优先理论:与在移动设备上查看时丢失元素的桌面模板相比,设计移动模板更容易、更有效,然后可以通过更多的桌面使用功能来增强这些模板。
要做到这一点,你需要技术和好的例子来获得灵感。 因此,这里有10 条提示,可以创建具有有效和响应式设计的电子邮件,由BEE 编辑器的高级功能支持,以及多个知名国际品牌的成功活动。
1. 让你的响应式电子邮件成为预告
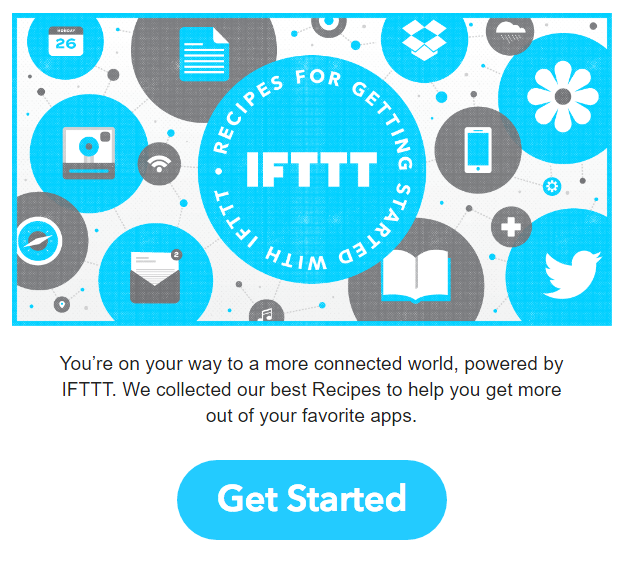
我们知道您有很多想与邮件列表上的读者交流关于您即将举行的活动、最新产品、最大销售或公司公告的信息。 但是您的电子邮件不是详细介绍的地方。 将您的电子邮件视为消息主要内容的预告片 - 在读者点击您的号召性用语按钮后,您可以在您的网站上找到这些内容。 这是 IFTT 的一个很好的例子:信息简短、重点突出、直截了当,将读者直接引导到 CTA。

2. 在响应式电子邮件中创建层次结构
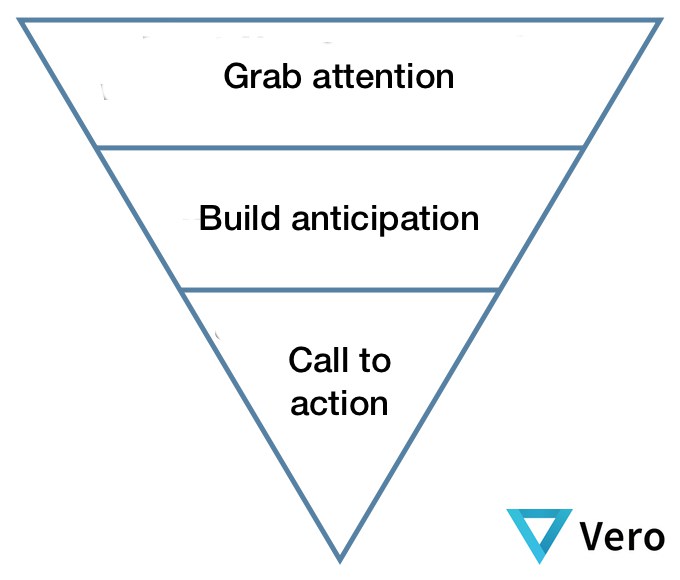
通过以分层方式讲述您的故事,在您的电子邮件中创建焦点和组织。 设想如何使用倒金字塔模型构建您的消息。

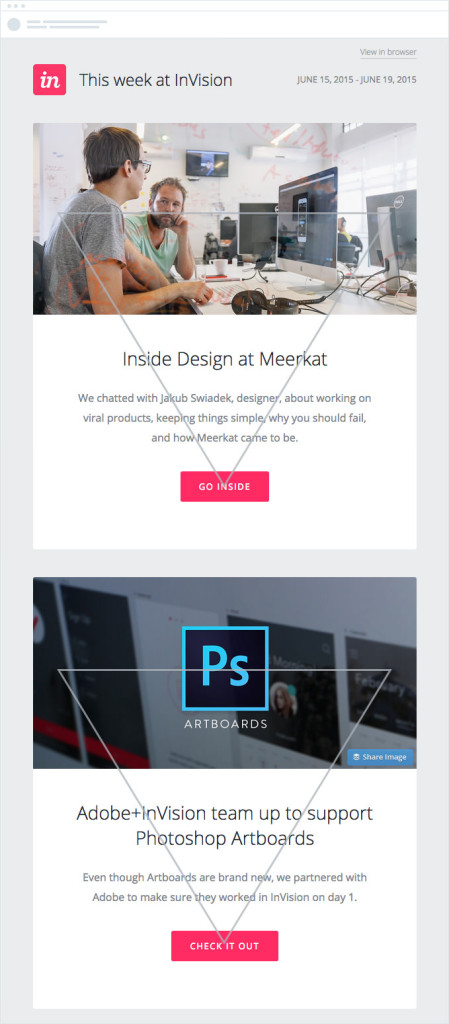
这是 InVision 的电子邮件中此方法的一个很好的示例:

每个部分都以引人入胜的视觉元素开头,然后是带有支持性文字的简短粗体标题,该标题直接指向号召性用语按钮,明确下一步要做什么。 这是一种快速沟通并从注意力持续时间短的读者(即您的所有读者)中获得点击率的绝佳方式。
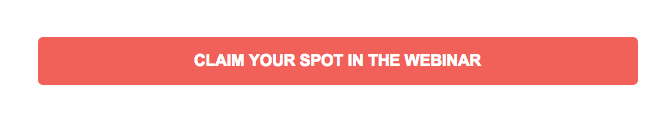
3. 你的 CTA 永远不应该说“点击这里”
不要告诉读者点击哪里来浪费空间,尤其是因为在移动设备上,读者是点击而不是点击。 “单击此处”并不是真正的号召性用语。 跳过它并直接告诉读者他们应该做什么。 使用清晰、直接的动作动词——并且要简洁。 尝试使用像“我的”和“你的”这样的人称代词,让你的信息友好和有吸引力。 您可以尝试:“立即预订我的位置”或“获取我的免费机票”。
 4. 切勿在响应式电子邮件中使用单个大图像
4. 切勿在响应式电子邮件中使用单个大图像
换句话说,避免只发送图片的电子邮件的陷阱。 在您的电子邮件中只使用一张大图片会增加您的垃圾邮件分数,因此该电子邮件可能根本无法进入读者的收件箱。 这也意味着您的电子邮件不会完全响应。 如果您的图片未加载,读者将只能看到 ALT 文本。 解决方案? 始终在电子邮件中平衡文本和图像。
5. 在网格上设计
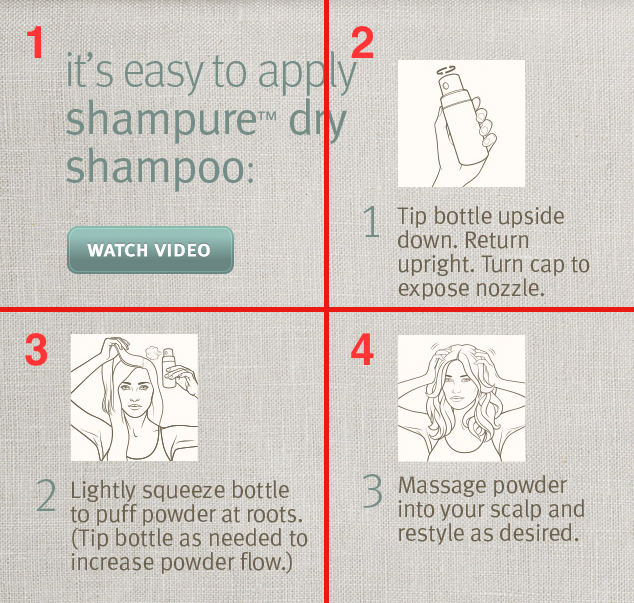
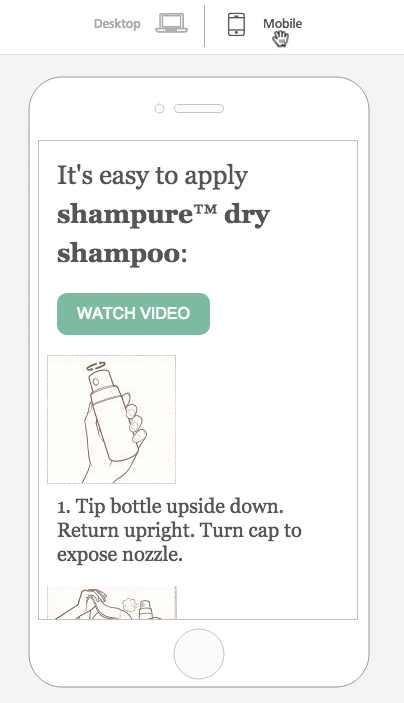
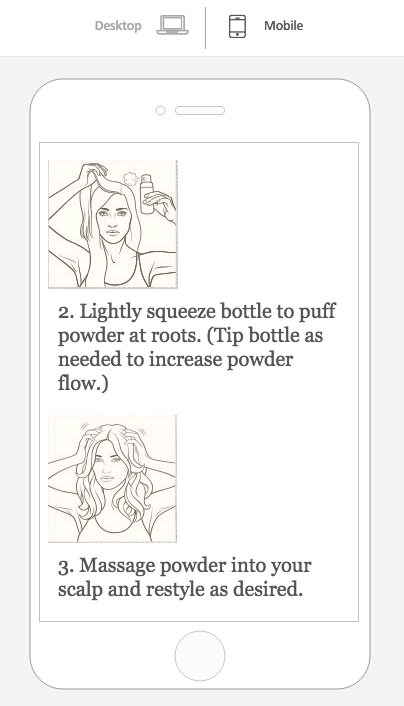
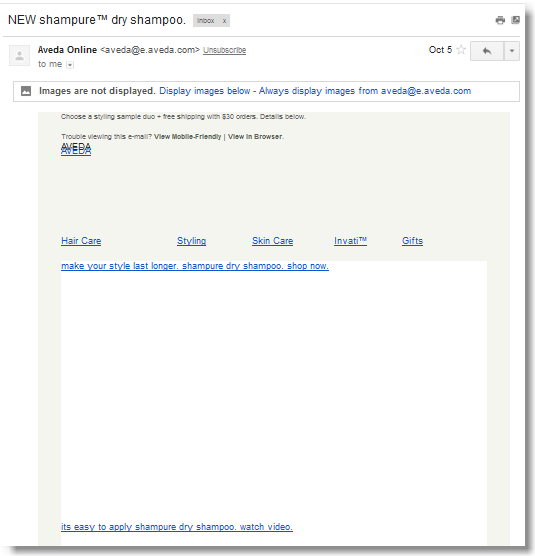
基于网格的设计更容易做出响应。 那是因为 HTML 电子邮件是用由行和列组成的表格构建的。 利用模块化模板设计的电子邮件编辑器(例如我们的 BEE 电子邮件编辑器)可自动帮助您在网格中排列内容,同时在排列内容方面提供足够的灵活性。 我们从 Aveda 的电子邮件中查看了此信息图,并绘制了线条以显示内容如何分为四个象限:

原始内容都是一张图片,但通过在网格上将其分解为 4 个单独的图片,我们使其具有移动响应性。


6.记住ALT文本
准备好您的图像不加载。 一些电子邮件客户端不会自动加载图像,而一些订阅者出于安全目的不会启用自动加载。 这是上面的原始 Aveda 电子邮件在禁用图像的情况下的外观:


ALT 文本允许这些读者理解您的信息,即使没有图像。 在编写 ALT 文本时,请记住保持文本简短。 如果它分成 2 行,一些电子邮件客户端将不会显示它。 如果可以,通过向图像添加样式来设置 ALT 文本的样式(您的图像看起来不会有任何不同,但是当您的 ALT 文本出现时,它将是您指定的字体、颜色和大小)。
7. 您的电子邮件不是网站
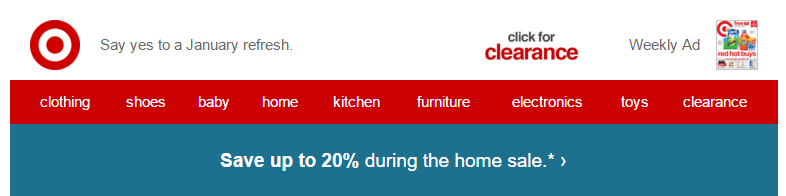
如果您遵循提示#1 和#2,那么您可能处于良好状态。 重点、简洁的电子邮件应设计清晰,并应传达单一的行动号召。 因此,无需在电子邮件或标题中塞满无关的链接、菜单和消息,就像来自 Target 的这个示例一样:

去简单。 并且,请记住使用您必须进行自定义的数据。 当有人访问您公司的网站时,您对该访问者的了解并不多。 另一方面,您的邮件列表是另一回事。 您有关于订阅者的数据。 使用它来为细分的、有针对性的受众部分定制营销活动的版本,以提高转化率。
8. 选择自定义字体
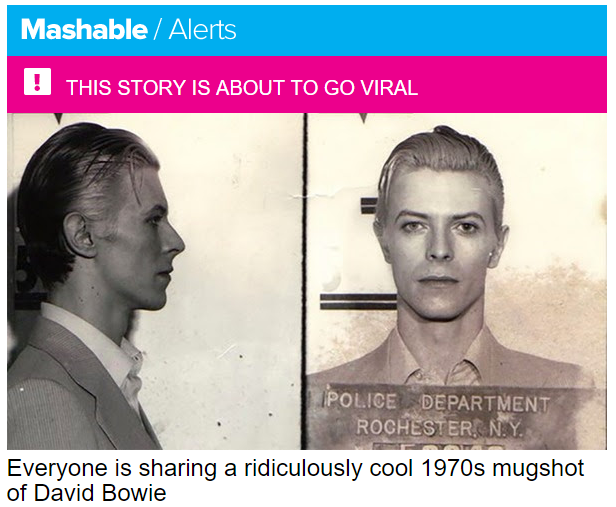
大多数电子邮件客户端不支持您品牌的自定义字体。 谨慎使用它们来发表声明,例如在电子邮件的主要标题中,然后在邮件正文中加入电子邮件安全字体。 这是 Mashable 的一个很好的例子:蓝色的“Mashable / Alerts”标题是他们的品牌字体(并显示为图像),但子标题是纯文本,具有很好的 HTML 背景颜色(以及图像下方的以下标题也是纯文本)。

您选择的电子邮件安全字体有些有限,但如有疑问,请使用serif 。 许多品牌使用 Arial、Helvetica 和 Verdana。
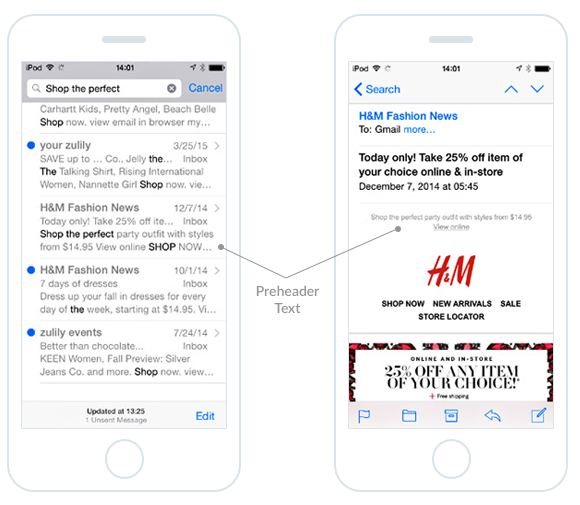
9.不要忘记预标题文本
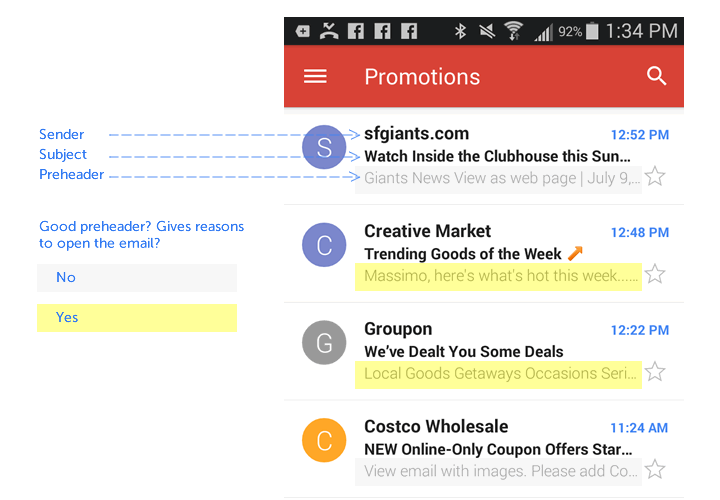
电子邮件的预标题是收件箱主题行后面的少量文本。 以下是使用 MailUp 自定义标题文本的方法。

订阅者使用标题文本作为筛选工具,仅根据几个词来决定电子邮件是否值得阅读,因此使用引人注目的标题文本可以提高打开率。 电子邮件中出现的第一个纯文本将显示为预标题文本。

但它需要简短:将您的标题文本保持在40-50 个字符之间。 打开电子邮件后,可以看到或隐藏预标题。
10. 明智地使用动画 GIF
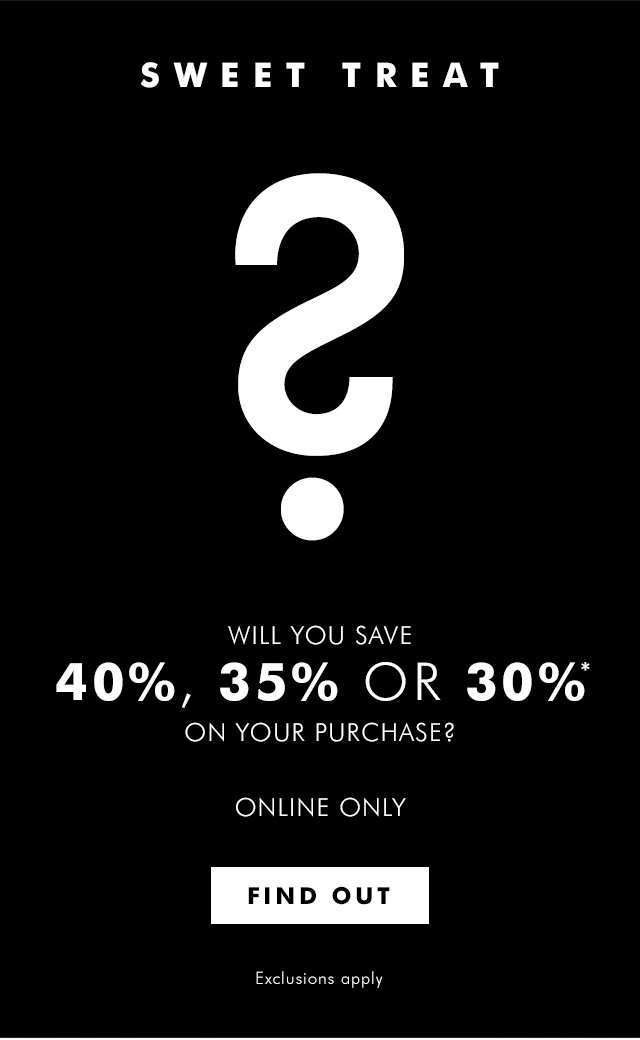
动画 GIF 是强大的视觉叙事工具,可在大多数电子邮件客户端中无缝运行。 Outlook 是一个很大的例外——Outlook 2007和更新版本将只显示 GIF 的第一帧(它不会动画),所以在设计时要做好计划。 Banana Republic 在下面的动画 GIF 中使用问号作为其第一帧,因此即使没有动画,该消息也有意义:

这是动态的 GIF:

根据帧数及其分辨率,GIF 可以变成大文件。 超大的 GIF 动画可能会很慢,并且会耗尽移动设备上的数据计划。 通过仅动画需要动画的内容来最小化动画 GIF的大小; 随着帧的旋转,像素变化越少,文件大小就越小。
从理论到实践
对于您的下一个活动,尝试将所有 10 点付诸实践,或许可以从最新的电子邮件设计趋势中汲取灵感:您可以在我们的白皮书2016 年电子邮件设计指南中找到这些内容。 然后将您的结果与之前的活动进行比较,并告诉我们结果如何!