完整的电子邮件设计清单,从设计到交付
已发表: 2021-03-30在本文中
从设计到发送,让我们通过这个 8 步核对清单探索创建原创、可访问和响应式电子邮件的最佳实践。
消息的设计是收件人的品牌名片。 它会影响所有邮件指标。
事实上,设计意味着电子邮件营销的性能。 如果您想在收件箱中脱颖而出并鼓励打开、点击和转换,那么能够理清复杂的电子邮件设计领域(包括字体、图像、GIF 和号召性用语)的能力至关重要。
我们已经确定了关键的最佳实践和常见的电子邮件设计陷阱,并将它们浓缩到这个迷你指南中。 我们旨在引导您完成从设计到交付的每一步流程。
1. 结构
消息的结构是基于精确顺序对其元素的排列。 通过选择要使用的关键元素(文本、图像、CTA 按钮等)来定义结构,并在模板中以有组织的方式排列它们。
️最佳实践
插入每个元素时遵循分层顺序

️不要被这个绊倒
避免无序和过于复杂的结构

2.颜色
仅此元素就可能是我们对特定产品的 90% 第一印象的基础(来源:Helpscout)。
颜色突出显示电子邮件中消息的关键元素,并将用户的注意力引导到要采取的操作上。 定义一个简单且符合逻辑的色调调色板,并将每种颜色与特定用途相关联。
️最佳实践
颜色的平衡使用会引起对特定信息元素的注意,因此将调色板限制为两种或三种色调。

️不要被这个绊倒
尽量不要将不同的功能与相同的颜色相关联(例如,按钮与纯文本)。
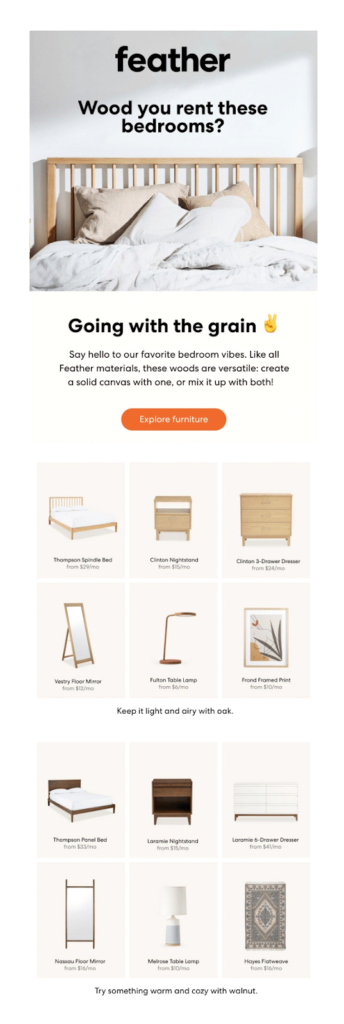
3. 图像和 GIF
与纯文本消息相比,包含图像的电子邮件具有更高的打开率和响应能力,后者通常会让人感到冷漠和缺乏人情味。 此外,使用 GIF 可以将点击次数增加多达 42% (来源:MarketingSherpa)。
️最佳实践
将图像的最大权重保持在50 KB左右,GIF的最大权重保持在100 KB 左右,以避免加载时间过长而阻碍用户采取行动。 此外,过多的电子邮件权重会损害消息的可传递性。
发挥您的创造力并尝试使用最原始的 GIF!
️不要被这个绊倒
跳过带有替代文字的图像和 GIF。 这将是结果:

了解管理映像中的其他致命错误(以及如何修复它们)。
4. 号召性用语
号召性用语是明确邀请采取行动并完成转换。 这就是为什么关注 CTA 按钮的每个细节(例如复制和定位)并保持 A/B 测试以了解哪种类型的文本、形状和颜色最有效的原因很重要。
了解A/B 测试的工作原理!
️最佳实践
确保 CTA 按钮是防弹的,这意味着它是用 HTML 编写的,可以在任何收件箱中正确显示。
️不要被这个绊倒
请记住包含 CTA 按钮。 否则,用户将不知道是否以及在何处单击。

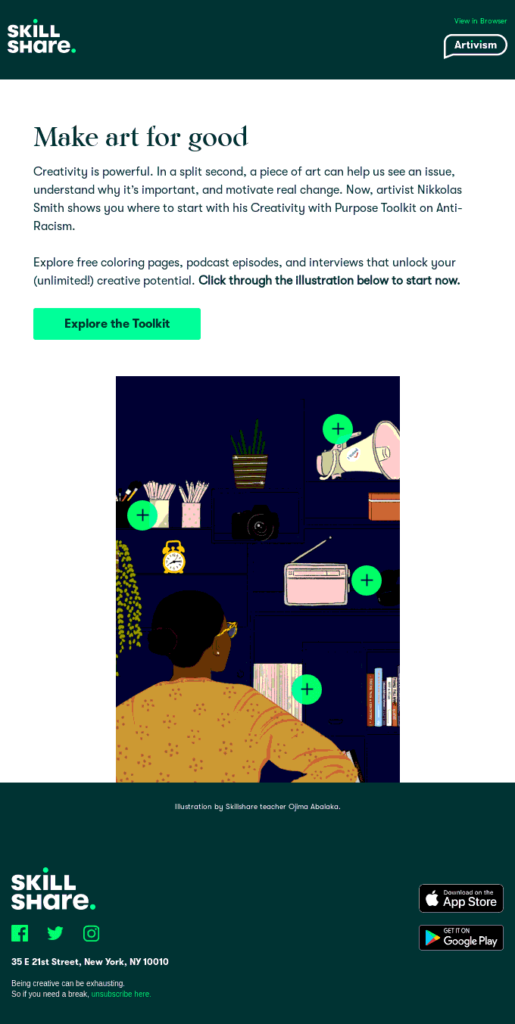
5.页脚
页脚是用于存放与认可度、可靠性和声誉相关的信息的空间。 所以不要忽视这个元素。 否则,您可能会损害公司与收件人之间的忠诚关系。
️最佳实践
在页脚中输入所有与信任相关的信息:社交媒体按钮、权限提醒、取消订阅链接、版权详细信息、联系信息和隐私政策。

完整页脚的剖析
️不要被这个绊倒
请记住,输入没有层次结构、没有有序结构或数量过多的信息会妨碍页脚的透明度和清晰度目的。
6. 响应能力
针对移动设备优化的电子邮件可确保更高的可访问性和更高的点击率。 在选择广告系列模板时,响应式设计是确保高水平内容可用性以及更好的文本和 CTA 可读性的最佳解决方案。
️最佳实践
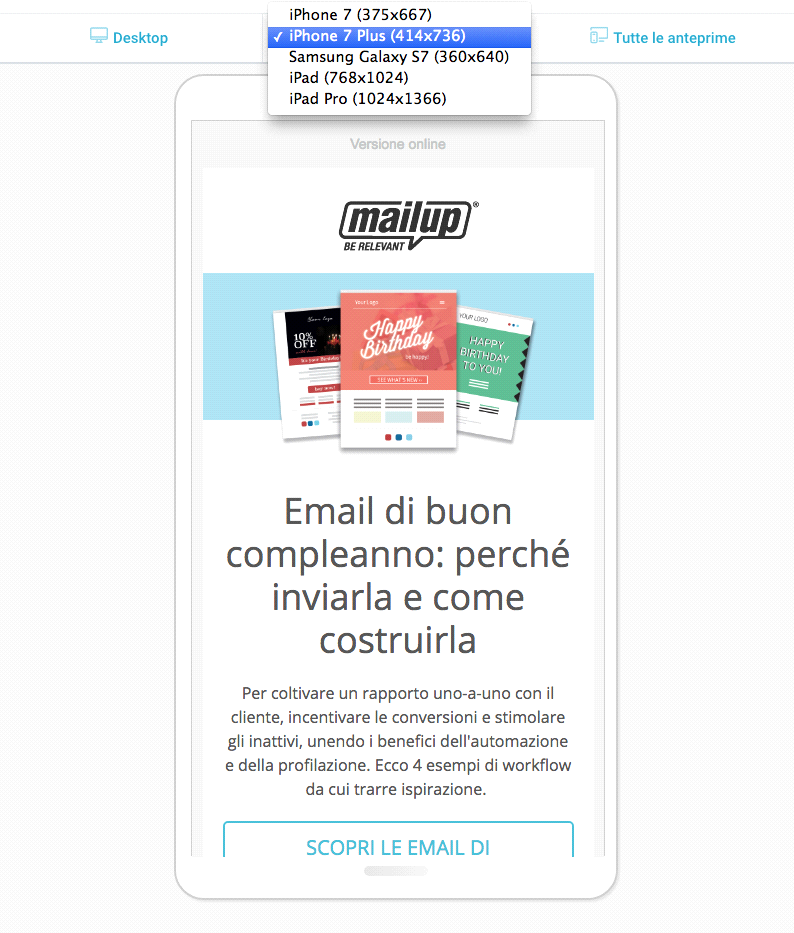
将最重要的消息元素(即文本和 CTA)插入页面,而不是图像中。 这样,他们可以调整大小并重新调整到移动设备。 此外,请检查桌面和移动客户端上的消息呈现。
利用 MailUp消息预览功能。 使用 BEE 拖放和移动响应编辑器创建您的电子邮件,然后轻松快速地模拟您的设计在市场上大多数移动客户端上的外观。

️不要被这个绊倒
排除特殊或专有字体。 这些可能会在某些电子邮件客户端上造成显示问题。 此外,避免使用太小的字体,即标题小于 22 像素,文本小于 16 像素。
7.链接和UTM
链接桥接电子邮件和用户可以完成操作的登录页面。 因此,检查它们是否正确和可靠是关键。 通过 UTM (Urchin 跟踪模块)跟踪其有效性。
️最佳实践
验证插入的每个链接是否可达且正确。 检查是否有任何黑名单。 对于有效的流量来源跟踪,您应该至少在 UTM 代码字符串中插入以下三个参数:来源、媒介和活动。
只需单击几下,您就可以在发送之前检查插入的链接的正确性和可靠性。 只需进入 MailUp Message 摘要页面并使用Check-up message 功能即可。 请参阅 MailUp 手册以了解更多信息!
️不要被这个绊倒
在 UTM 参数中使用空格并且在填写字段时不具体会使流量的来源不清楚。 这将危及参数的有用性。
8. 主题和前置标题
严格来说,虽然它不属于电子邮件设计,但主题是用户看到的消息的第一个元素。 它决定了 35% 的情况下的开放。
主题的补充元素是 preheader,又名摘要。 填写此额外空间以传达额外信息并鼓励用户打开是一种很好的做法。
️最佳实践
在填写主题时要清晰具体,预测信息的关键概念。 通过使用动态字段和表情符号来提高此元素的有效性。

️不要被这个绊倒
过分强调电子邮件的便利性和优势,并使用夸张的热情语气可能会给主题一个垃圾邮件贴面,阻止打开。
总之
如果您的电子邮件经常被忽视并且难以在收件箱中脱颖而出,那么本指南适合您! 遵循所有提示和最佳实践,不要忘记进行持续测试以了解什么对您的收件人有效。