电子邮件和 HTML:要避免的 10 个错误
已发表: 2019-12-03在本文中
这里列出了您在创建电子邮件时可能犯的最大错误,从与 HTML 代码密切相关的错误到与图像敏感主题相关的错误。
创建对移动设备有效且完美优化的电子邮件是网页设计师和编码人员的特权吗? 不再是了,多亏了为我们编写代码的现代拖放编辑器的出现。 但是拥有一些基本的 HTML 和 CSS 知识对于电子邮件营销人员来说是一项基本技能。
这就是为什么我们想要专注于电子邮件世界的一些更具技术性的方面。 我们将研究那些经常留在黑暗中,但它是一个战略的成功至关重要。
#1 使用过于冗长的代码
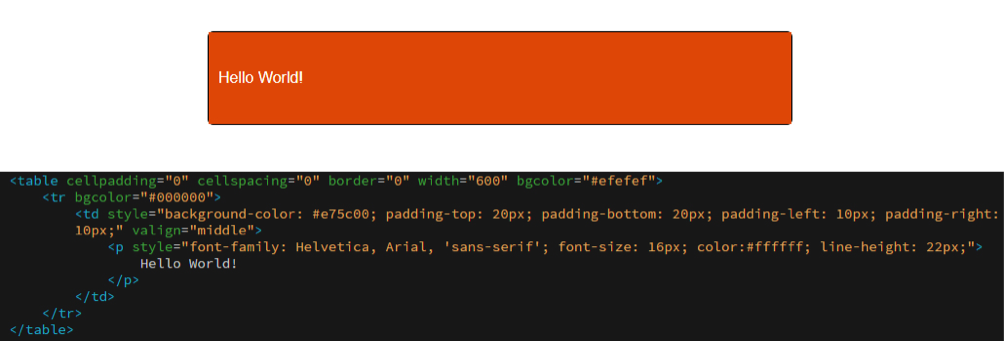
在某些方面,HTML 和 CSS 标签执行相同的功能。 让我们看一个实际的例子,在 HTML 和 CSS 中建立表格的背景颜色。

橙色被定义为两个点的背景:
- bgcolor="#e75c00" (在标签表中);
- 背景颜色(在 CSS 中)。
这两个属性做同样的事情:命令橙色背景。 它们重叠,用执行相同功能的冗余属性压低电子邮件。
我们的建议:
- 保持代码尽可能干净
- 避免不必要的重复
- 尽量通过缩进保持代码的有序性(有几个在线服务可以做到这一点,如 HTMLformatter 或 Clean CSS),以便能够对通信结构有一个概览
- 跟踪对模板所做的宏更改的历史记录。
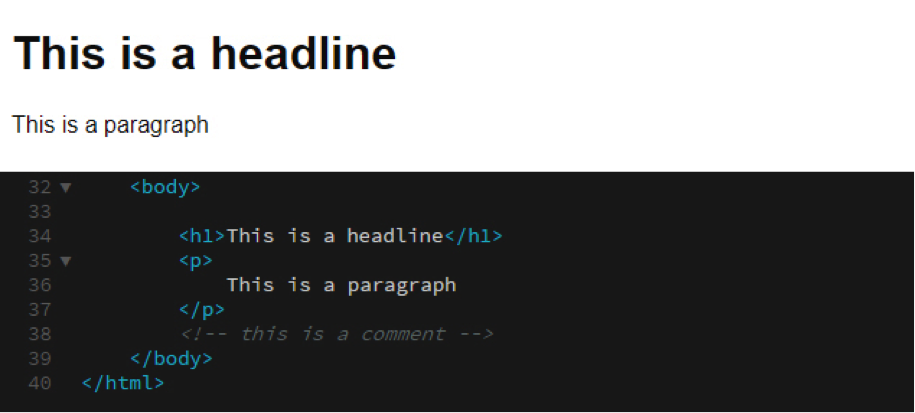
#2 过度注释代码
与大多数语言一样,也可以在HTML 中添加注释,以便在编写的代码中添加“服务通信”,或者简单地“注释”需要完成或改进的内容。

评论可能很有用,但请记住不要滥用它们:尽管电子邮件收件人看不到它们,但评论仍会保留在通信中并对其造成影响。
#3 不定义电子邮件的内容
在设计电子邮件时,甚至在编写代码之前,请始终记住定义一些参数,这些参数将作为后续通信的指南,并且在实施阶段不得修改。
让我们看看一些参数:
- 邮件宽度
- 图片尺寸
- 图片数量
- 标题中使用的字体大小
- 主要文本的字体大小。
引用李小龙的话:“内容就像水,如果你把水放在杯子里,它就会变成杯子; 如果你把水放在瓶子里,它就会变成瓶子”。
因此,文本、图像或号召性用语必须适应结构,反之亦然。
我们的建议:
- 定义模板的所有部分
- 在通信的不同部分之间保持一致
- 尊重你给自己制定的规则
- 规则可以被打破,但这必须在充分意识到的情况下完成
- 如果模板不能满足您的需求,请考虑定义一个新模板。
#4 获取电话号码和交互式地址错误
如您所知,许多公司在页脚中包含一些联系信息。 这些是地址和电话号码的关键要素,尤其是在移动设备上。 为什么?
- 它是可操作的 信息:只需单击即可打开一个应用程序来管理数据(日历、电话、导航器)
- 减少了显示空间。
问题通常是在难看的蓝色链接和随机下划线之间的图形渲染。

您可以通过一些小的变通办法来克服这些图形差异,从而打破 HTML 代码的一些规则。
说到电话号码,很简单:因为锚标记允许您通过在 href 属性中使用 tel 来定义电话号码,所以添加电话号码时不要有任何空格或分隔线。
地址或日期必须区别对待。 对于这些,您需要定义一个类(地址),该类(地址)会施加锚标记以在客户端内自动插入颜色(颜色:#ffffff;)。 最重要的是,它应该删除下划线,这是每个链接的默认功能 (text-decoration:none;)。 请注意,地址类的两个属性都有!important ,无论属性如何,客户端都必须应用它。 没有它,就不能保证该变通办法能够完成它的工作。
#5 不清理废弃或空标签
继续尝试将电子邮件的整体重量保持在最低限度的目标,请注意现有代码中不再包含内容的部分。 需要一个例子吗? 一个<font>标签,可能带有一系列内联样式,不包含任何文本。 电子邮件中不会读取任何内容,但标签继续存在,不必要地压低电子邮件。
#6 使用未经验证的 HTML
代码验证是W3C创建的免费应用程序,用于帮助设计人员和开发人员检查级联样式表 (CSS)。
W3C 通过指出错误和建议更正来帮助我们。 借助此工具,可以识别和纠正较大的结构错误。
尽管拥有尽可能接近 W3C 标准的干净代码是有道理的,但这并不总是可行的,公司经常被迫向实体结构添加一系列变通方法,一种将扩展 .正确显示给尽可能多的客户。
#7 使用太重的图像
我们都非常注意图形在电子邮件中的显示方式以及它将如何影响收件人。 然而,如果不考虑媒介,即电子邮件,则所有这些关心都可以无效。
特别是因为带宽不是无限的:这就是为什么避免插入过重的图像是必不可少的。
一些建议:
- 保持大约50 KB的最大权重
- 确保图像分辨率为72 dpi
- 以JPG、GIF、PNG格式保存图像
#8 过重的电子邮件
营销人员通常会在电子邮件中插入为其他目的或其他支持(广告活动、网站等)创建的图像。 如果不采取某些预防措施,这些图像的高度和宽度将无法在电子邮件中使用。
HTML 标签img 帮助优化它们,让我们定义图像的高度和宽度。 例如,以下代码行将高度设置为 123 像素,将宽度设置为 456 像素。
<img src=”[percorsoImmagine]” 高度=”123″ 宽度=”456″>
设置好参数后,无论实际大小如何,图片都会以指定的高度和宽度显示在浏览器上。
#9 插入未优化的动画 GIF
动画 GIF 无疑为信息增添了很多重点:它们是一种非常有效的吸引注意力的方式。 此外,将它们插入电子邮件非常简单。

但是您必须非常小心,考虑到动画 GIF 的大小会根据动画的帧数和尺寸迅速增加。
但最重要的是因为有些客户端根本看不到动画: Outlook 2007-2013只显示第一帧。 那我们应该怎么做呢? 确保第一帧是全面和完整的,这样即使动画没有激活也可以理解消息。
#10 忘记图片的替代文字
如您所知,默认情况下,某些电子邮件客户端不显示图像,但这还不是全部,因为许多用户更喜欢禁用它们(出于各种原因)。
如何缓冲这些情况? 有一些代码属性:
- title ,当鼠标指针位于图像区域上时允许显示图像的内容(鼠标悬停)
- alt ,它定义了图像未上传时要显示的文本(替代文本)。
我们的建议:
- 确保图像始终设置了 alt 和 title 属性
- 不要让插入的文本太长,因为它可能会破坏通信的布局(对于 alt)或难以使用(对于标题)
- 确保替代文本的颜色在大小和颜色方面都易于阅读,尤其是当您有彩色背景时
- 最好用链接下划线保留替代文本,以便在通信中容易识别其功能。
