哪种电子邮件布局最好?
已发表: 2018-04-04在本文中
您如何为您的营销活动选择最佳的电子邮件布局? 为了迎合收件人的习惯并提高可读性,请遵循以下 3 个步骤。
如果品牌想要传达的内容为电子邮件提供了它的形式,那么定义某些结构性约束是电子邮件营销的另一个最佳实践同样如此。
电子邮件的构成基于内容和布局之间的平衡。 必须始终将方法添加到创作自由中,以避免被即兴创作所迷惑(在营销中永远不会太有利可图),并且能够(始终并且无论如何)依靠作为支柱的结构来处理各种电子邮件,从最简单的最简单到最复杂。
今天我们想探索这种组合方法,仔细研究可能的电子邮件布局,从宏观设计元素到定义细节。 有4个操作步骤,让我们来看看它们。
1. 选择模块化结构
模块化结构是使电子邮件具有移动响应能力的基本要素。 这种设计结构被一致认为是最正确和最完整的,因为电子邮件流现在越来越面向智能手机。
响应式设计的原理其实很简单:消息的内容根据 CSS 媒体查询规定的规则适应屏幕的宽度。 我们已经广泛地探索了这个主题,将它与无响应和移动友好类型的电子邮件进行了对比。
另一方面,模块化意味着根据非固定结构构建电子邮件,但通过基于不同网格重新组织的内容块,该网格取决于在特定时刻检测到的媒体查询。
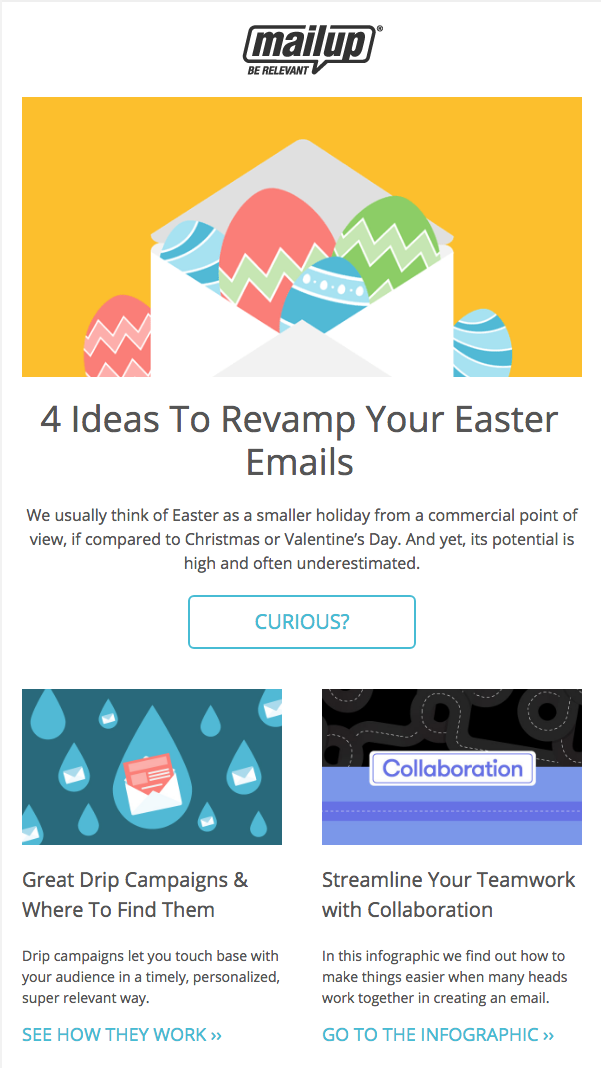
让我们以我们最新的时事通讯为例。 在桌面显示器上,在英雄内容之后,其他项目在两个平行框中配对。

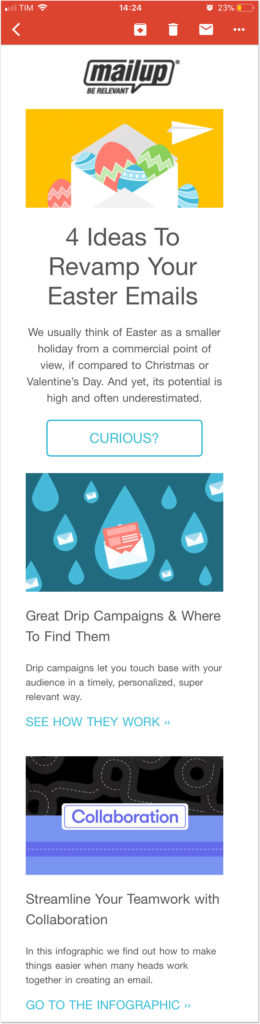
在移动版本中,结构被重新组织,将单个框置于垂直形式,一个接一个排列,即使在最小的屏幕上也具有清晰易读的元素(标题、描述和号召性用语):

但是让我们进入正题,这可能是这里的读者最感兴趣的。要为电子邮件提供响应式设计,您不需要了解 HTML 或知道如何设计。 您所需要的只是一个像 BEE这样的编辑器,它集成到 MailUp 中,让您可以创建具有模块化设计的电子邮件,这些电子邮件通过简单的拖放操作自动针对移动设备进行优化。
全面了解 BEE,拖放式电子邮件编辑器
2.设置内容的方向
现在我们知道模块化设计和电子邮件编辑器是多么不可或缺。 下一步是定义您要为内容提供的方向类型。
该方向有一个明确的目标:反映接收者的阅读动态。 这似乎是一个理论话题,但它实际上对品牌创建电子邮件和收件人使用消息具有深远的实际意义。
假设收件人更可能浏览电子邮件而不是逐行阅读,那么已经确定了四组一般方向。 让我们来看看。
倒金字塔
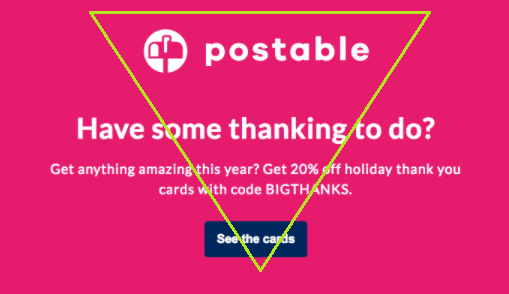
对于某些类型的电子邮件,即那些仅限预览的电子邮件:优惠、产品和新闻的预告片,这是最著名和最常用的布局标准。 这是一个例子。

如您所见,该方向伴随着不同阅读层次的读者:
- 主副本,提供第一个上下文
- 说明,其中包括要约的要点
- 号召性用语,邀请收件人了解更多信息。
倒金字塔的轮廓非常清晰:

它提供了一种功能性阅读模型,因为它遵循当今电子邮件使用的超快速阅读类型(我们之前提到的略读)。
模块化复杂度:★
内容密度:★
点击方向:★★★★★
古腾堡图
以下组合技术是为网站和登录页面的设计而创建的,但我们认为它们也是电子邮件世界的有效反映。
让我们从古腾堡图开始,它描述了一个模型,其中读者的眼睛在以同质和统一方式分布的内容之间移动。 对于具有密集内容(包括文本和图像)的电子邮件,它是一种特别实用的组合模型。

这种模式由Edmund C. Arnold流行,他被许多人认为是现代编辑设计之父; 他负责美国和新西兰的 250 多个报纸和杂志的布局项目。
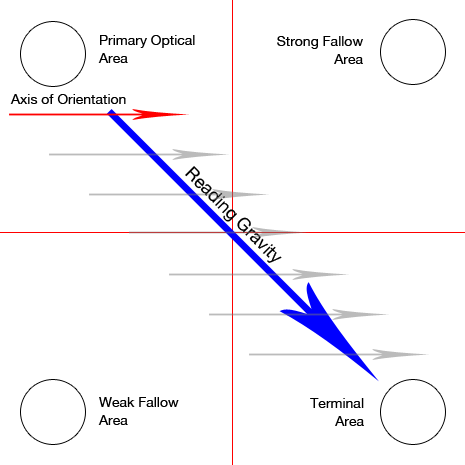
古腾堡图将布局分为四个部分:
- 初级光学区
左上角,阅读通常开始的地方 - 强休耕区
右上 - 弱休耕区
左下角 - 终端区
右下角,略读停止的地方
该模型假设眼睛在一系列称为方向轴的水平运动中浏览页面,但总体运动从主要区域开始,并在对角线方向的终端区域结束:这种趋势称为阅读重力。
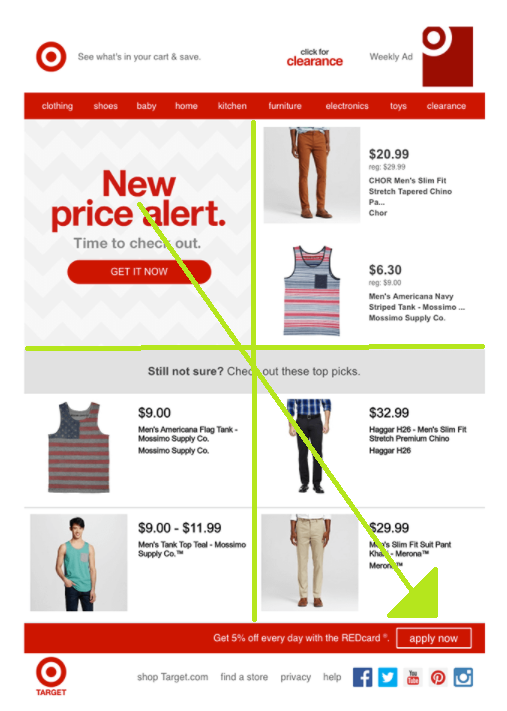
考虑到未开发的强弱区都在阅读引力之外,品牌建议将重要元素放在阅读引力路径上。 这是一个很好的例子,它唯一的缺点是几乎不突出的号召性用语(终端区域)。

我们必须指出古腾堡图的另一个方面:该模型仅在内容块之间没有层次区别时才有效。 一旦块的位置和优越性得到强调,上述所有内容都将变为空。

模块化复杂度:★★★★★
内容密度:★★★★
点击方向:★★
Z-模式
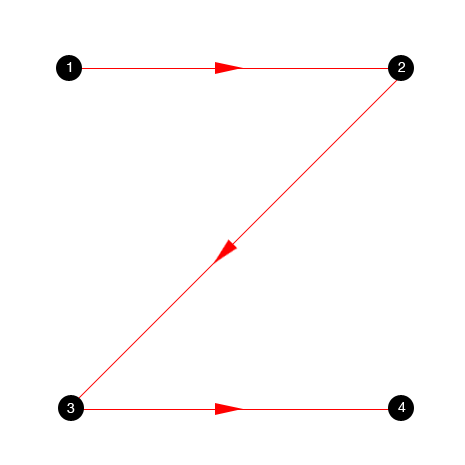
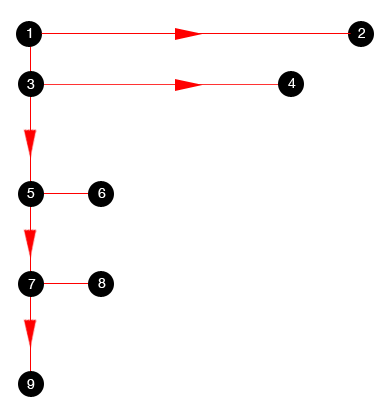
顾名思义,这个布局模型遵循字母Z的形状,假设收件人从左上角开始扫描,水平移动到右上角,然后对角移动到左下角,然后关闭右下角的路径。

Gutenberg 和 Z-Pattern 的区别在于后者也使用了 Gutenberg 图的盲区。 总之,没有强弱区,也没有对角阅读重力。
模块化复杂度:★★★
内容密度:★★★
点击方向:★★★
之字形是Z模式的扩展,其中 Z 相乘。 这是我们用来以自然的方式阅读大块文本的方法。 该模型特别适合于充满图像和内容的页面,以吸引读者快速浏览。 电子商务网站的最佳方向之一是锯齿形模型,因为它非常适合产品目录。

模块化复杂度:★★★★
内容密度:★★★★
点击方向:★★
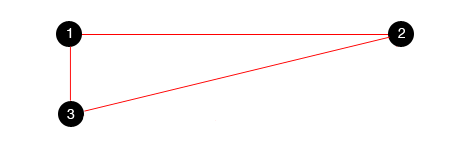
Z 模式甚至可以进一步阐明,这一次通过消除它的一部分:通过关闭 Z 的前三个点,我们获得了所谓的金三角,即电子邮件中查看次数最多的区域。 这就是为什么经常推荐使用 Z-is 模式的原因,将最重要的信息放在这个三角形的三个点内。

模块化复杂度:★★
内容密度:★★★
点击方向:★★★
F型
让我们从字母表中倒退 Z 到F 。 在这种情况下,读者从左上角开始浏览并继续水平向右,然后重新开始,同时逐渐减少他们的“动力”。

尼尔森进行了一项研究来证明这一点。 在这些热图中, Fs非常突出:

3. 定义块的排列
现在我们将从理论布局转移到实际布局。 结合模块化设计和可能的方向,我们可以为电子邮件内容定义3 种基本布局:
- 单列
- 多列
- 混合布局
正确的设计会将接收者的注意力引向内容本身,而让支持它的结构保持隐含。 因此,建议是一种无形的结构,其任务是将构图和谐与内容可读性相结合。 让我们深入探讨这三种可能性的细节。
单列布局
单列布局由一个或多个模块组成,这些模块填满了电子邮件的整个宽度,并堆叠在另一个之上。 InVision 充分利用了这种布局。

好处
- 易于阅读
单列电子邮件具有清晰的层次结构:它们从最重要的内容开始,并按相关性顺序继续。 一个接一个的模块,没有复杂的组合。 - 叙事布局
单列支持电子邮件的故事讲述,伴随着读者沿着消息的各种内容一直到号召性用语:一个真正的尾声。
方向⇾倒金字塔
多列布局
多列布局将内容分成两层或三层,将其排列在一种网格中,如下例所示:

好处
- 电子邮件的容量和顺序
在网格内组织产品可让您一起显示多个项目 - 形象导向
如果您的电子邮件几乎完全基于不需要大量描述性文本的图像,多列布局非常适合您。
方向⇾古腾堡图,Z 形图案,锯齿形图案
混合布局
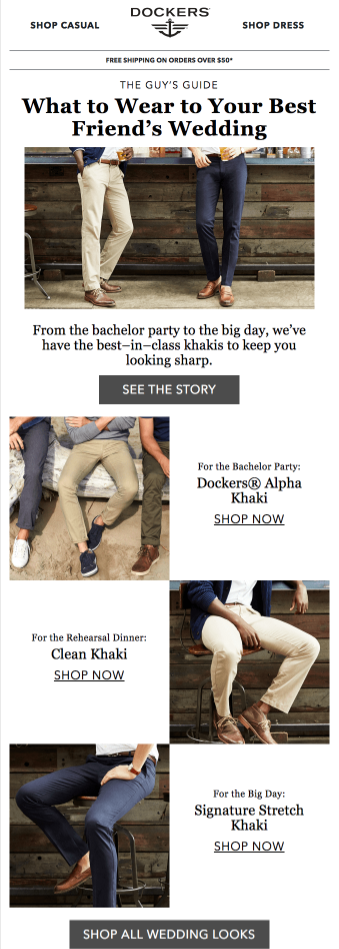
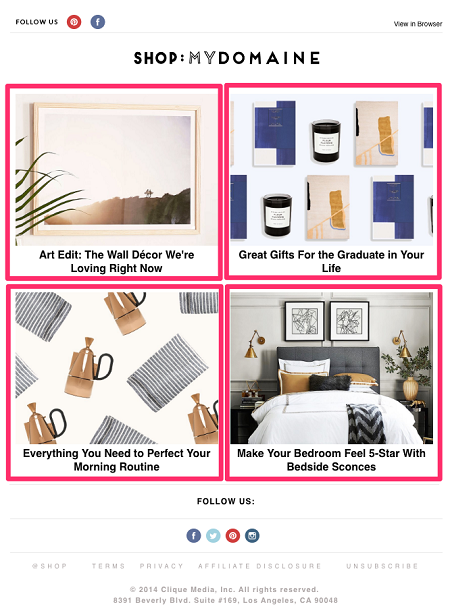
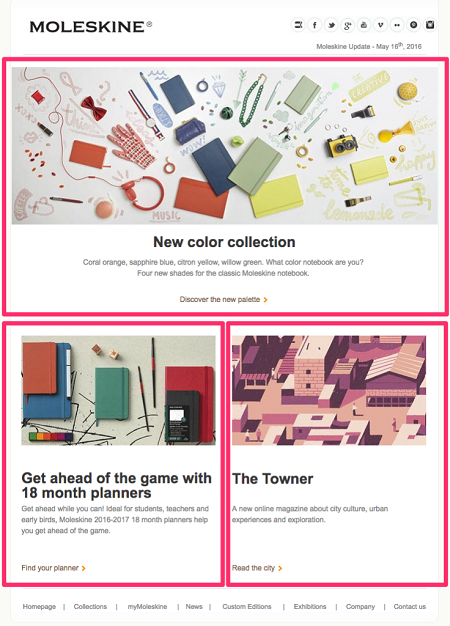
许多品牌发送的电子邮件顶部有一个主要标题,下面有多个列的次要内容。 这是一种从单列到多列轮廓的混合布局。 这是 Moleskine 的一个很好的例子(我们在这里也用粉红色标记了布局的轮廓):

好处
- 非常适合添加层次结构
从单列布局开始,第一个也是最重要的内容模块不会失去其重要性。 - 非常适合多个号召性用语
如果您有多个页面和位置要发送读者,或者想要刺激收件人执行多个操作,则此布局提供最大程度的灵活性。
方向⇾ Z-Pattern, F-Pattern
包起来
为您的内容寻找最佳电子邮件布局是电子邮件营销策略的首要基本步骤之一。 这意味着知道哪种布局最适合您品牌电子邮件的特定类别。
MailUp 的 BEE 编辑器提供了大量模板(立即准备就绪且响应迅速),以及用于定义布局库的高级功能:一种可根据需要使用的工具箱。 选择一个,然后输入内容并详细完善电子邮件设计。
BEE 已集成到MailUp 中。 试用其功能所需要做的就是开始免费试用该平台。 30 天的试用期将使您有机会发现该平台为电子邮件设计和电子邮件营销提供的所有资源。