电子邮件报头最佳实践
已发表: 2018-02-21在本文中
理解电子邮件前置器的指南 - 一小行但必不可少的文本行,可以提高打开率,从而提高点击率和转化率。
电子邮件前标题、摘要、Johnson 框和标题是指代相同的基本电子邮件元素的不同方式:跟随主题并介绍收件人将在邮件中找到的内容的那行文本。
今天我们将深入探讨这个话题,因为仍然有很多公司忽略了preheader ,经常将其留空,从而导致结果不佳。 因此,让我们来看看它是什么,它提供了什么优势,以及根据目标充分发挥其潜力的一些建议。
什么是电子邮件前置器?
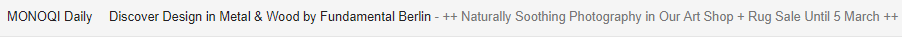
电子邮件前标题是收件人收件箱中显示在主题之后的那一行短文本。 在桌面上,它看起来像这样:

手机,它代表了更:

前标题是显示在收件箱中的电子邮件的第三阅读级别。 事实上,它是文案中整合主题并提供额外参考框架的部分,以帮助收件人了解电子邮件的内容。
preheader 的创建是每天到达我们邮箱的电子邮件量不断增加的直接结果。 由于如此巨大的流量,有必要为用户提供更多的内容来帮助他们确定电子邮件的相关性。 它不仅是接受者的参考框架,也是品牌突破并引导人们点击或点击屏幕的额外立足点。
要点如下:清晰且不言自明的预标题不仅是对收件人的礼貌,而且是在营销漏斗阈值范围内起作用的战略元素,作为用于说服收件人打开电子邮件的元素。 添加和改进 preheader 会导致打开率增加,这反过来又会刺激其他电子邮件营销 KPI,尤其是那些最受品牌欢迎的 KPI:点击率和转化率。
从技术上讲,为什么要编写电子邮件预标题?
让我们抛开这个主题,仔细看看电子邮件预标题,以更好地理解这个小的、基本的内容预览的目的。 有几个原因:
提供三级电子邮件预览
通过集成收件箱中显示的电子邮件的其他元素,预标题有助于在三个不同级别创建阅读路径:
- 发件人,在电子邮件营销中被配置为标题,可以提供第一个基本的上下文:谁在给我写信,他们属于哪个领域?
- 主题,通过回答以下问题来宣布特定通信所涉及的主题:发件人给我写的是什么?
- Preheader ,它提供内容预览、突出显示,或者最好是通信背后的关键概念:发件人告诉我什么,它想让我做什么?
让我们看一个例子:

在我们时间越来越少,浏览而不是阅读,我们的注意力阈值下降等等的时代,这似乎是一种不必要的复杂; 但是,它恰恰相反,因为它为接收者提供了使用三个文本级别获得想法的机会,帮助他们以更快、更直接的方式筛选相关和不相关的内容。
支持移动用户
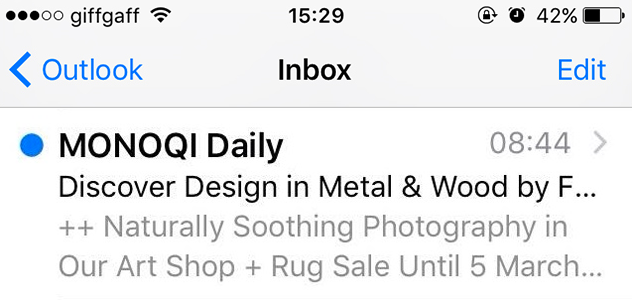
49% 的用户在智能手机上打开电子邮件,移动版中的预标题几乎比主题更突出:如果将后者剪掉,大多数时候预标题会完整出现。 对于那些在移动设备上阅读电子邮件的人来说,这是阅读它们的基本激励或抑制因素,这与主题同等重要,甚至更重要。 这是上一个示例,因为它显示在智能手机上。 毫无疑问,标题比主题更彻底:

它有助于减少垃圾邮件警报
您可能已经知道每个电子邮件地址都有自己的声誉。 交付能力的主题非常重要:交付品牌的能力是相关参与者(ESP、ISP、反垃圾邮件等)之间密集的合作和关系网络的核心。 影响声誉的因素之一与订阅用户将电子邮件标记为垃圾邮件的可能性有关。 出于这个原因,通过添加预标题,您可以让收件人有机会充分了解时事通讯的内容,确保它不是垃圾邮件,并避免滥用报告的风险。
编写好的电子邮件前置器的最佳实践
是否有可能做出能够仅用 100 个字符优化此元素的选择? 是的,可用空间就在那里,必须加以利用。 以下是一些最佳实践:
聚焦前半部分重点内容
如前所述,移动视图越来越多,我们也提到了preheader 相对于主题的优越性。 请记住在前 35 个字符(iPhone 上为 34 个,纵向视图中变为 60 个)内添加您想要突出显示的概念、数据和术语。 您是否正在发送闪购电子邮件? 确保在 preheader 的前半部分添加折扣百分比。

充分利用所有可用的角色
Gmail 是世界上使用最多的客户端; 因此,需要特别注意以符合其特性。 出于这个原因,请记住Gmail 显示 100 到 110 个字符,包括空格。 MailUp 提供了 100 个字符来编写预报头。 因此,我们强烈建议使用所有 100 个字符,以便摘要不会显示不相关和断开连接的文本。 请记住,如果没有特别添加,预标题将自动显示它在电子邮件中找到的第一个文本字符串。 结果显然不会令人兴奋,如下例所示(抱歉,Alpinestars):

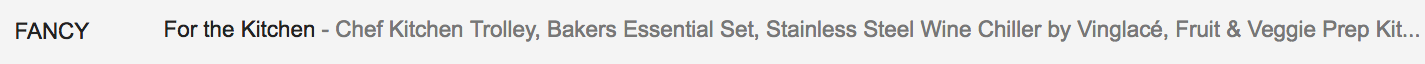
在这种情况下,在主题之后,创建了大量断开连接的单词,这些单词从电子邮件正文中取出并自动放置在预标题中。 这是证据:

为了避免麻烦,一些营销人员为所有电子邮件创建了一个具有固定内容的表单,为预标题提供连贯的内容。 让我们看一个例子:

报头引出的第一个词构成了一个合理且连贯的文本,一个真正的摘要:在本期中,随后是每个时事通讯的新闻。
包括号召性用语
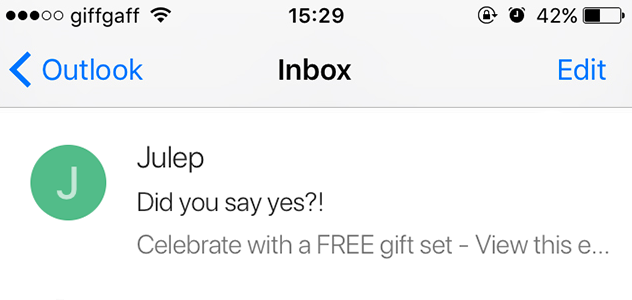
我们发送的许多电子邮件都侧重于号召性用语。 这可能看起来很奇怪,但是将号召性用语放在 preheader 中可以强调收件箱中的电子邮件,识别收件人请求的关键操作。 正如您在下面的示例中看到的那样,Trenitalia 在 preheader 中使用了号召性用语方法。
尝试表情符号
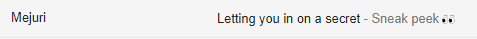
在更正式的层面上,我们建议使用表情符号使预标题生动起来:这是编写主题时的一种相当普遍的做法,但在预标题中使用得少得多。 实际上,这是为通常由不显眼的灰色阴影主导的文本级别添加颜色的绝佳方式。 这是 Mc Kenzy 为情人节创造的效果:

逆势而上,注重简洁
在众多的可能性中,你也可以打破常规,专注于简洁; 与使用大量单词相比,preheader 可能更实用,影响更大。 如果这个概念很强大并且很好识别,你就不需要太多的词。 更不用说收件人会感谢任何以明智而有节制的方式使用文字的人。

电子邮件报头:要避免的错误
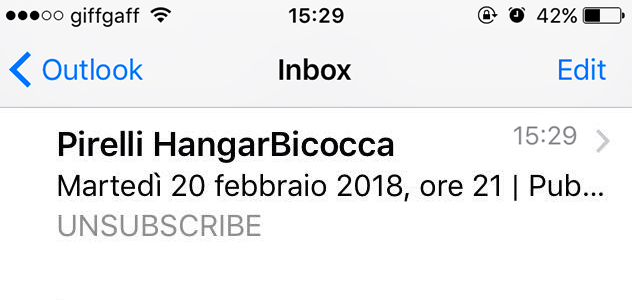
包括取消订阅选项
这不是一个成功的选择,即使它看起来像是对接受者的诚实和透明的行为。 然而,preheader 不是这样做的地方。 在下面的示例中,取消订阅选项是孤立的并且全部大写,并且不添加任何与收件箱中显示的电子邮件有用或相关的内容:

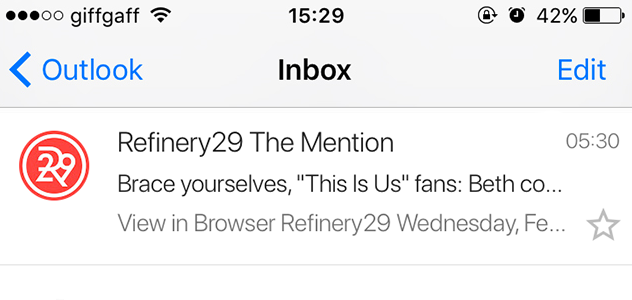
显示“在线版本”选项
这是最常见的错误:没有编写预标题并允许电子邮件在摘要中显示消息中的第一个单词,最常见的是显示提供电子邮件浏览器版本的文本。

重复题目
基于懒惰和无用的选择。 当收件人在收件箱中看到重复的文本时,他们可能会认为这是一个错误,在最坏的情况下,他们会得出结论,即是从不可信和可疑的发件人那里发送的。
如何使用 MailUp 添加预标题
使用 MailUp,过去需要的所有 HTML 步骤都不再需要向电子邮件添加预标题。 只需点击几下即可完成所有操作。
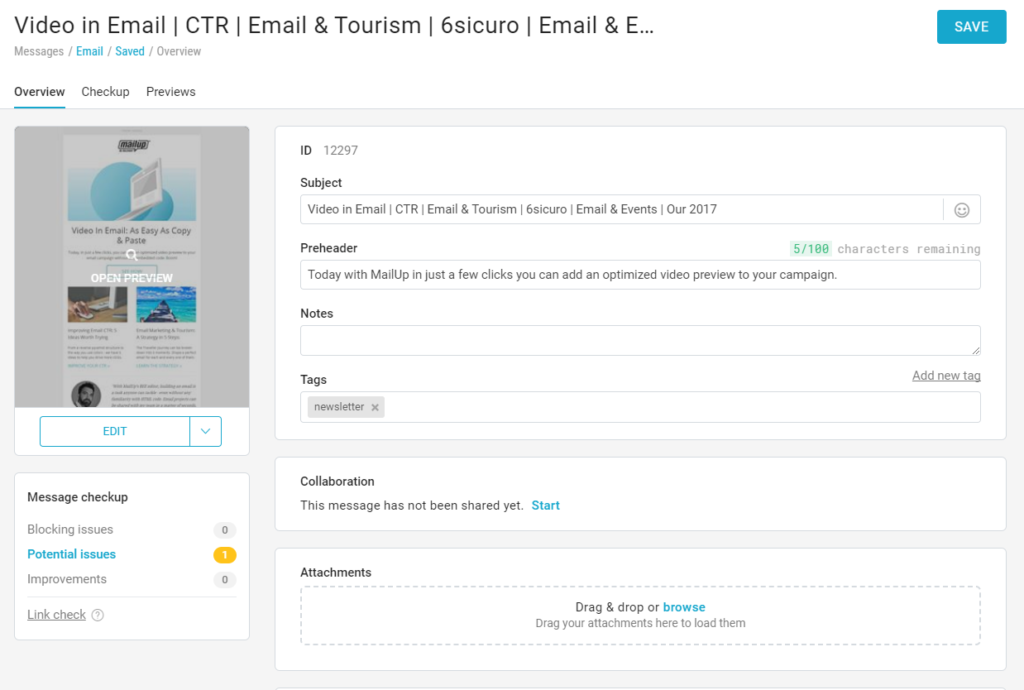
创建电子邮件或保存对消息所做的更改后,您将进入概览页面。在这里,在主题之后,您将找到带有相关字符计数器的摘要字段(最大为 100,包括空格) .

还没试过MailUp ? 您今天就可以做到,只需申请该平台的 30 天免费试用。