多言多语:如何使用大量的电子邮件排版
已发表: 2021-09-16当我们考虑电子邮件中的创造力时,我们通常将图像视为引人注目的设计的首选解决方案,但也有一种通过利用排版来获得创意的方法。
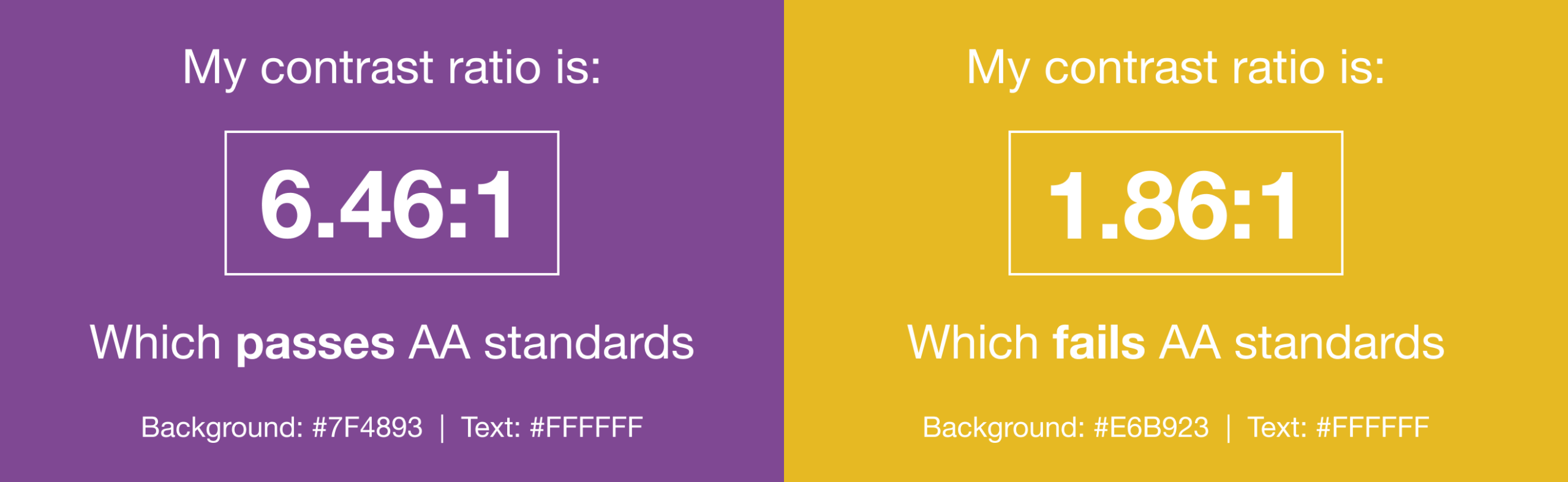
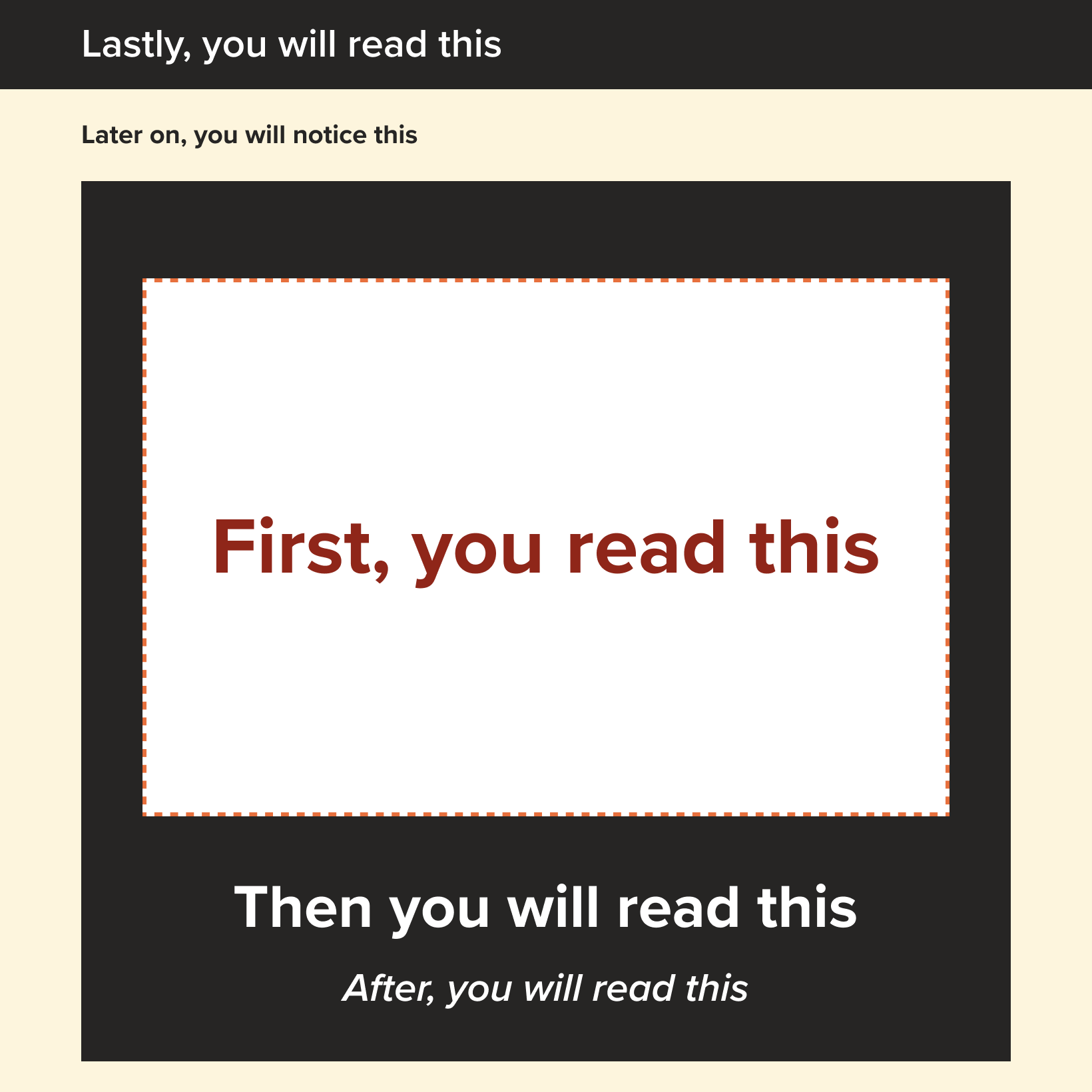
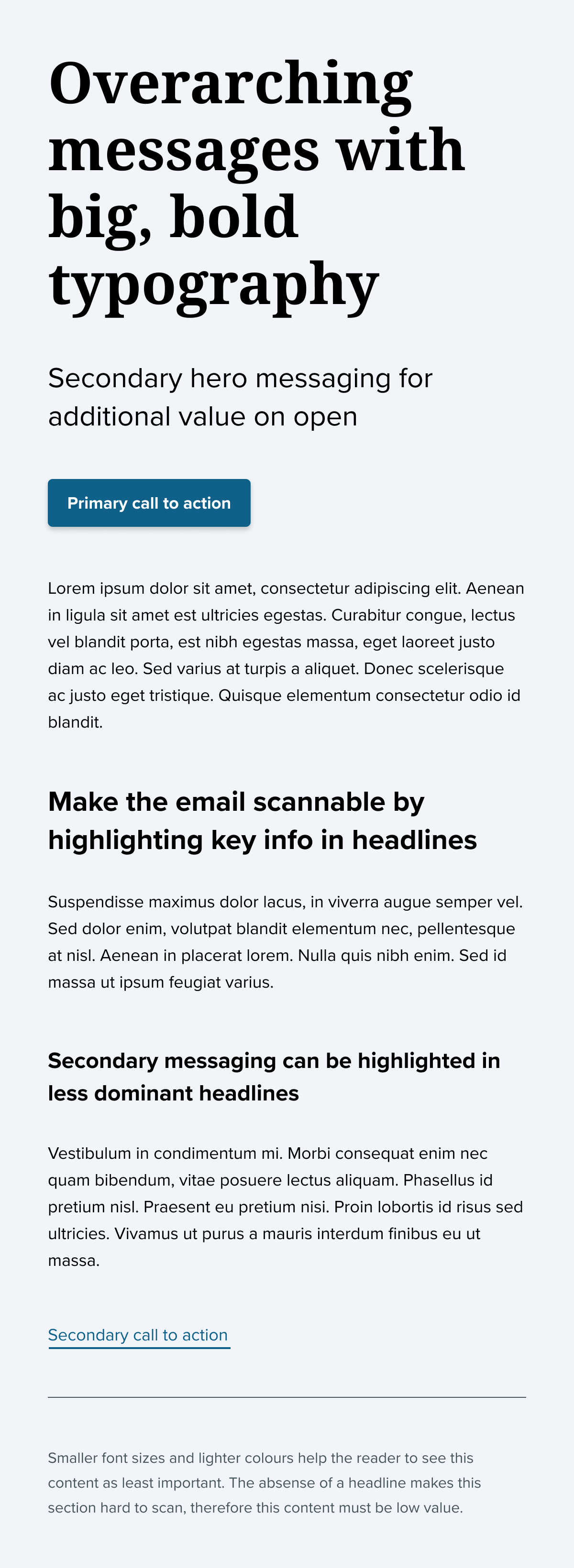
排版是书面内容的样式,包括字体、粗细、大小、颜色或字母间距等内容。
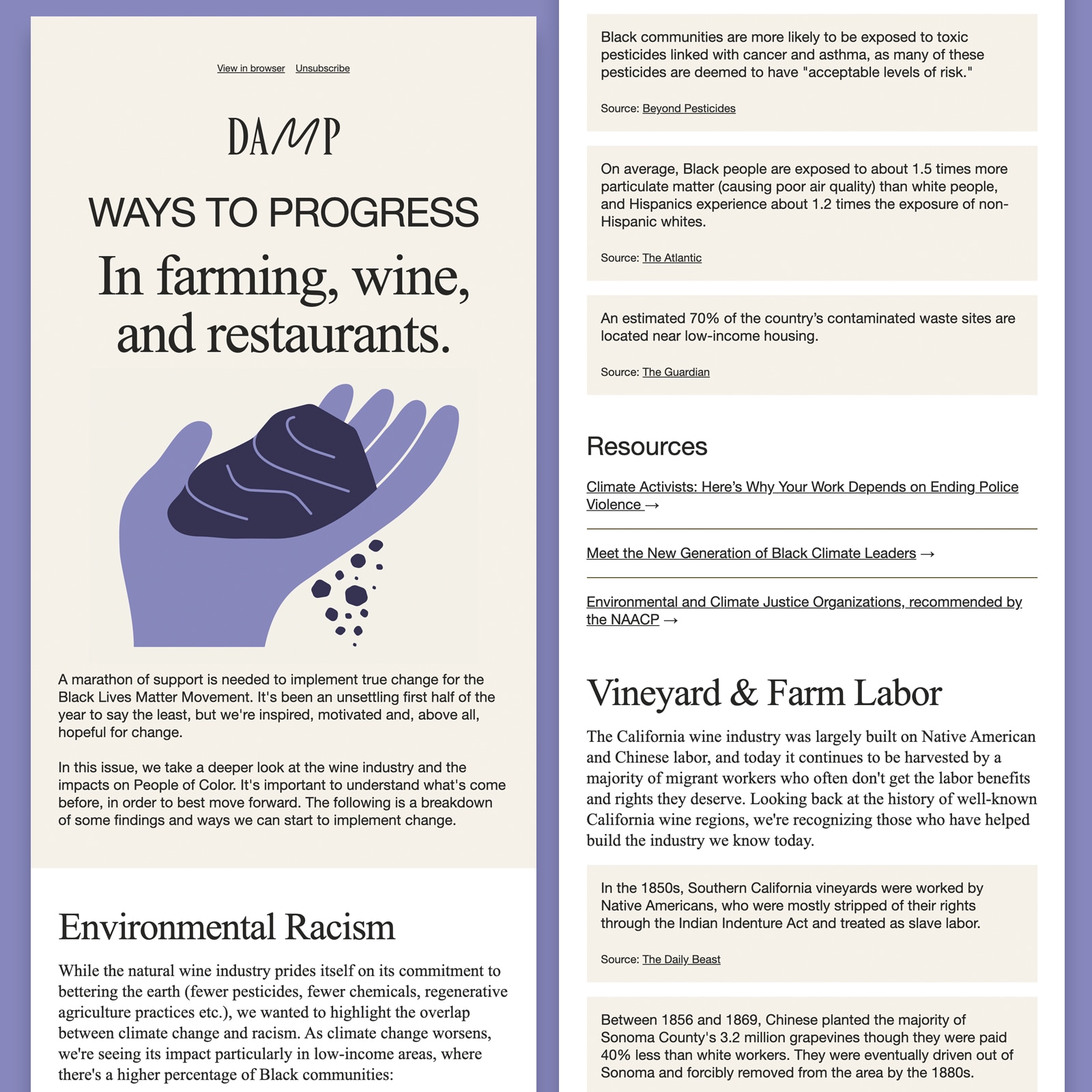
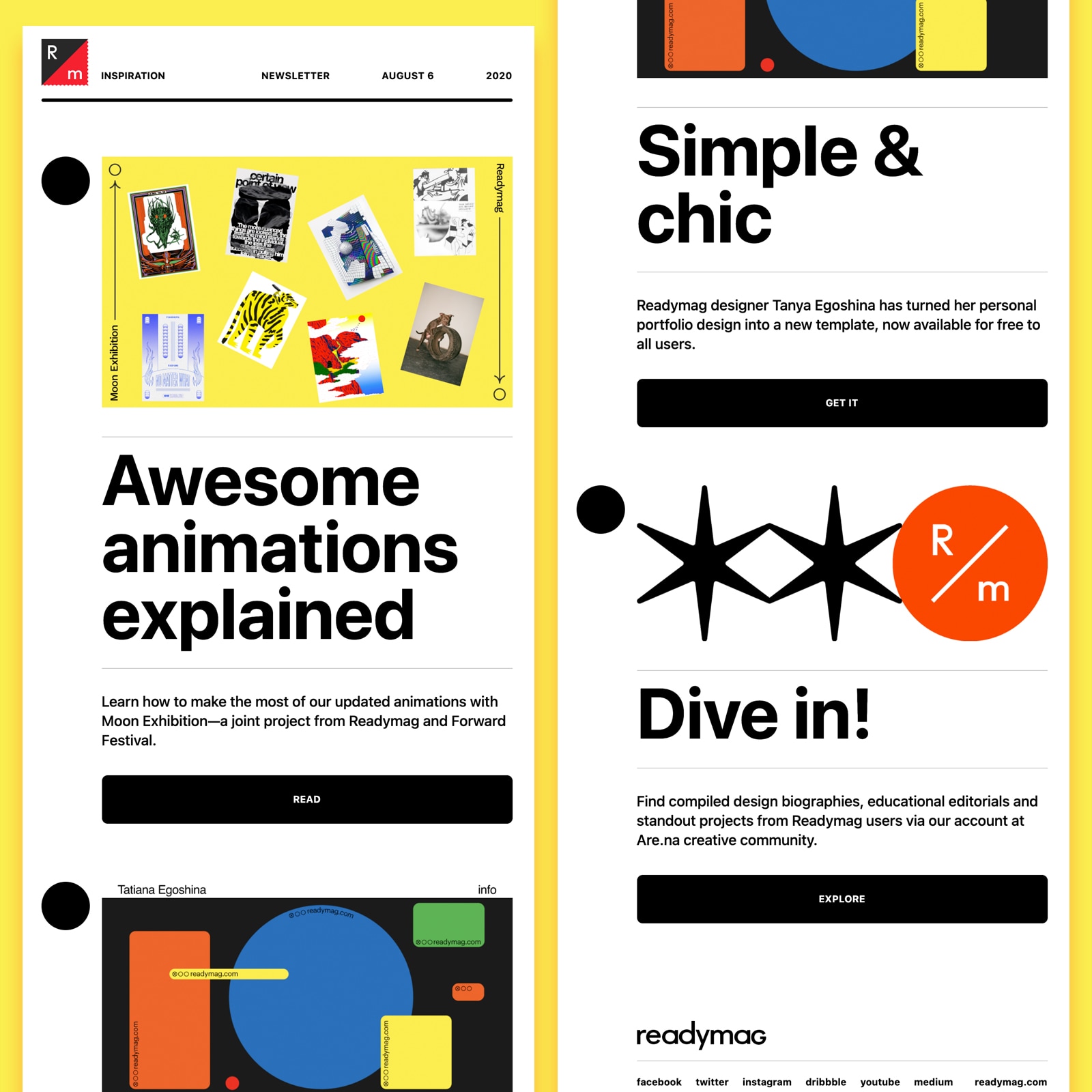
深思熟虑的排版可以如此有影响力,以至于减少了对图像的需求。 如今,许多品牌都在通过精美的文案和很少或没有图像来吸引订阅者的注意力并传达他们的信息。
了解如何在我的过程中产生影响:
- 不同的字体
- 字体样式的创造性方法
- 电子邮件中的排版技巧
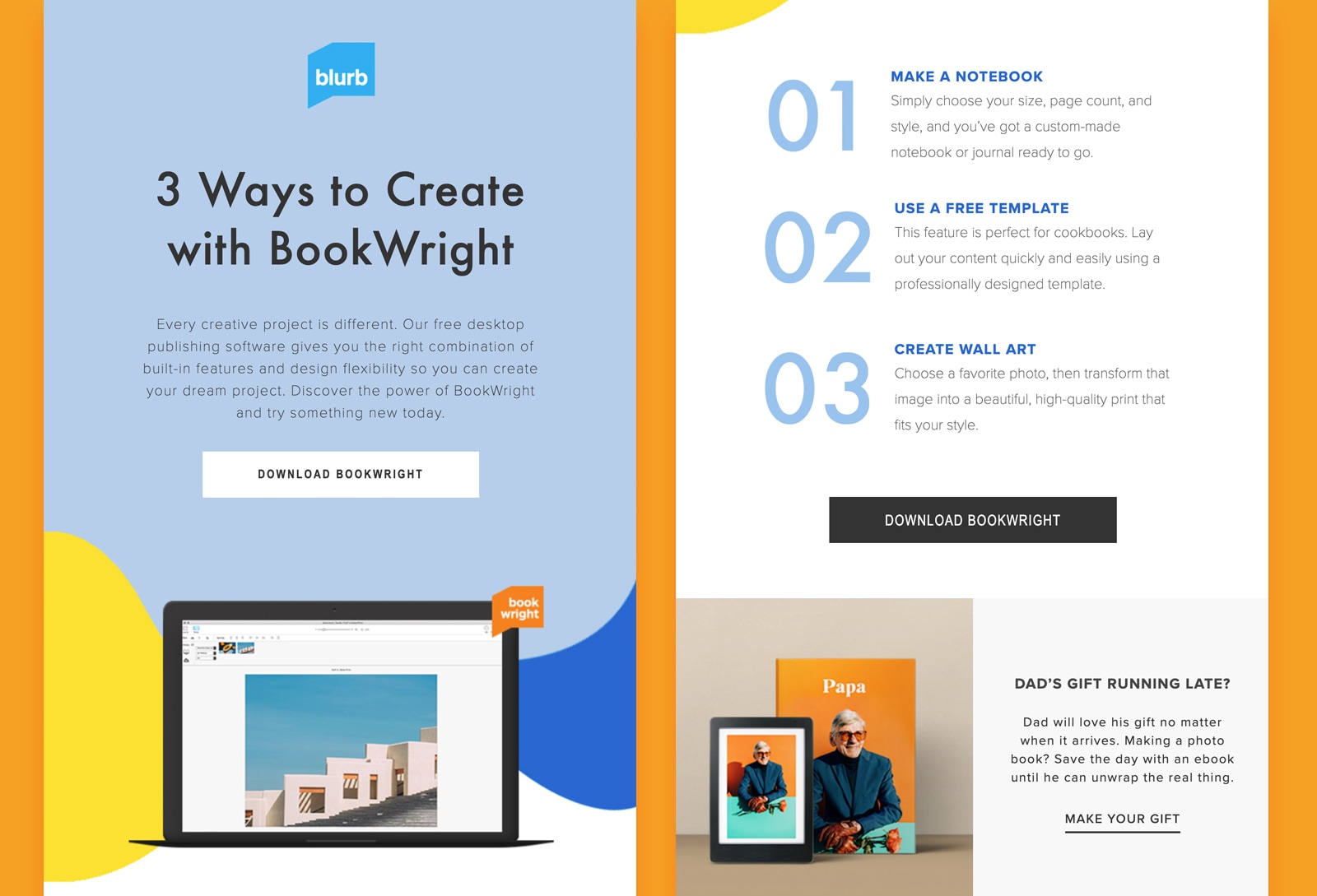
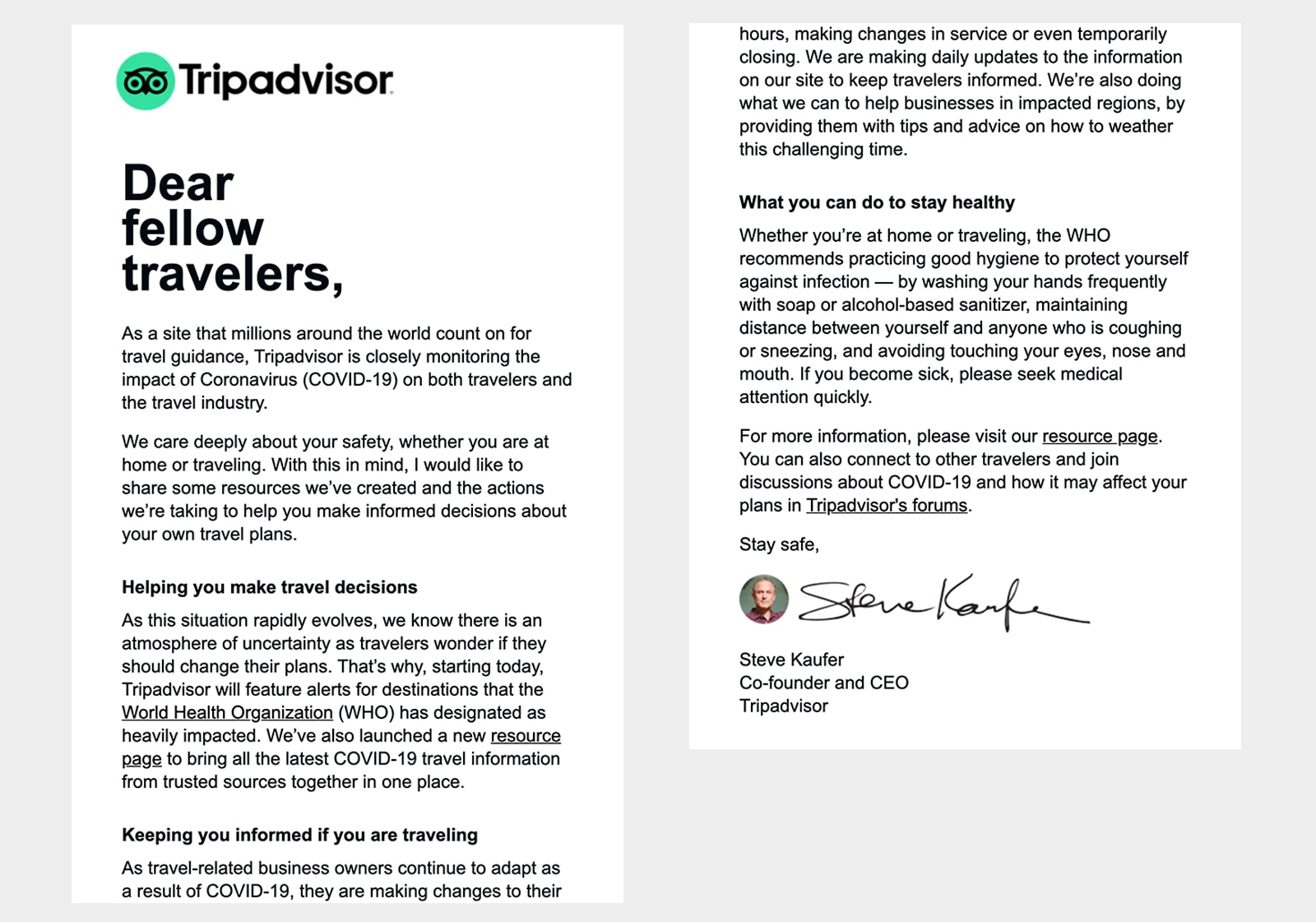
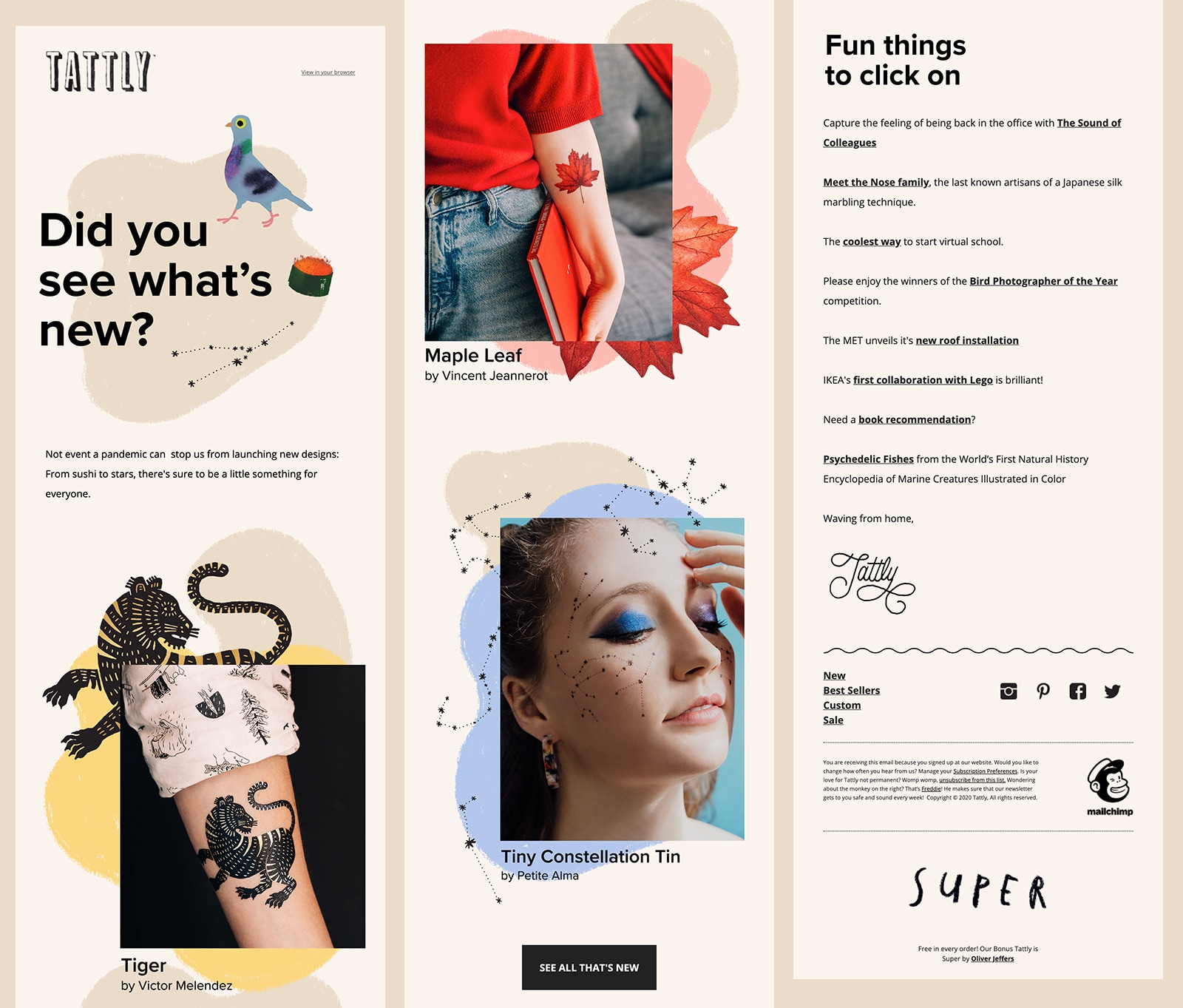
- 电子邮件排版示例
什么是字体?
字体是一组字符的设计,包括字母、数字、标点符号和符号。 有大量字体可用于设置电子邮件副本的样式。 这可能会让人望而生畏,尤其是当您不受品牌指南的约束时。 但是,您可以遵循一些通用指南来帮助您进行选择。
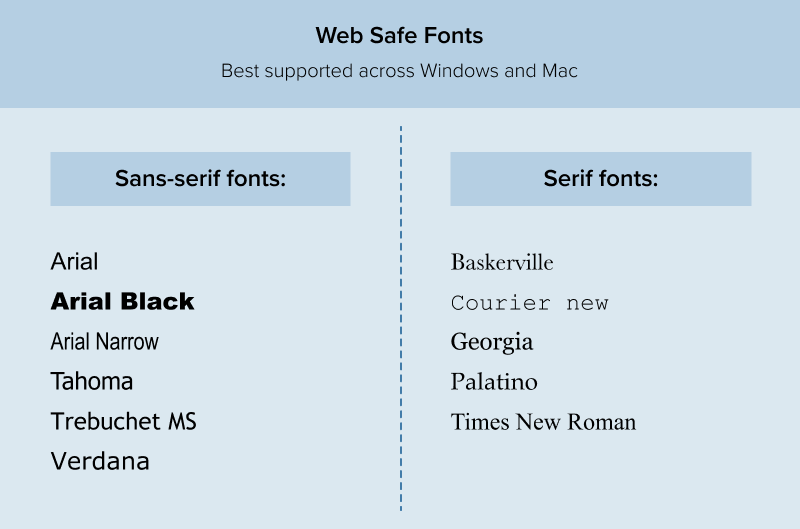
字体分类
字体有五种基本分类:衬线字体、无衬线字体、脚本字体、等宽字体和显示字体。