如何在 WordPress 中嵌入视频(YouTube + 更多)
已发表: 2020-09-02不确定如何在 WordPress 中嵌入视频?
将视频内容添加到您的网站是改善网站停留时间和页面停留时间的好方法,这可以为您的 SEO 带来间接好处。 不过,嵌入视频不仅仅是为了让 Google 等搜索引擎感到高兴——使用视频还可以帮助您与访问者建立联系并促使他们采取行动。
值得庆幸的是,WordPress 包含大量工具和方法,您可以使用它们将视频嵌入到您的内容中。
在这篇文章中,我们将尽可能多地介绍它们。 无论您使用的是块编辑器 (Gutenberg)、经典编辑器还是 Elementor,我们都会向您展示如何从 YouTube、Vimeo、您自己的服务器和许多其他方法嵌入视频。 我们还将分享一些其他技巧,例如如何嵌入观看者无法分享的私人视频。
无论您在何种场景中工作,在本文结束时您都应该具备所需的知识。
目录
- 如何在 WordPress 中嵌入视频
- 如何在 WordPress 古腾堡编辑器中嵌入视频
- 如何在 WordPress 经典编辑器 (TinyMCE) 中嵌入视频
- 如何在 Elementor 中嵌入视频
- 如何在 WordPress 中嵌入 YouTube 视频
- 如何在 WordPress 边栏中嵌入视频
- 如何嵌入来自其他来源(Vimeo、DailyMotion 等)的视频
- 如何在 WordPress 上自托管视频
- 如何为 WordPress 会员网站/课程嵌入私人视频
- 以最简单的方式在 WordPress 中嵌入视频 — 使用 Elementor
如何在 WordPress 博客文章和页面中嵌入视频
下面,我们将介绍使用各种不同方法将视频文件插入 WordPress 网站的所有不同方式。
为确保这是一份全面的指南,我们将详细介绍每个选项,这意味着各部分之间会有一些重叠。 例如,当我们向您展示如何在 Elementor 中嵌入视频时,我们将使用 YouTube 作为示例。
让我们深入了解……
如何在 WordPress 块编辑器中嵌入视频 (Gutenberg)
如果您使用的是 WordPress 块编辑器,AKA Gutenberg,它带有内置块,可帮助您嵌入来自各种来源的视频。 我们将向您展示这些块如何与 YouTube 配合使用,但相同的基本操作也适用于其他视频服务。
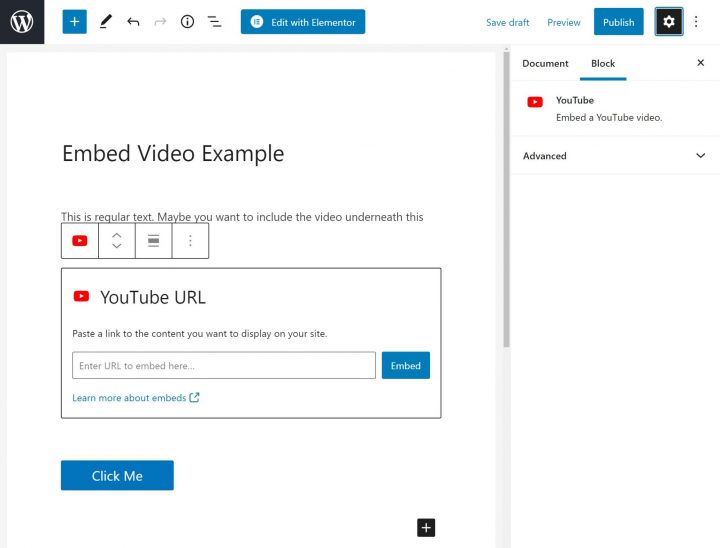
首先,您需要添加要嵌入视频的YouTube块:

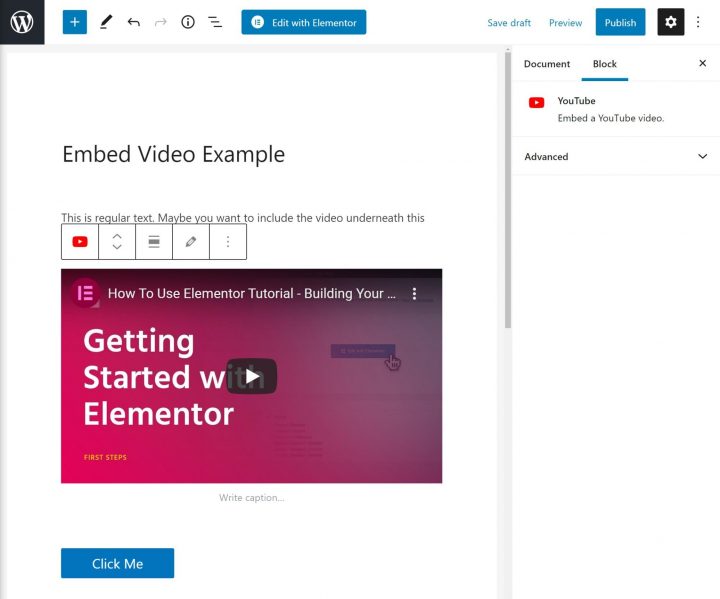
然后,粘贴视频的直接 URL(从浏览器地址栏复制)并点击嵌入。 然后,您应该会在编辑器中看到视频的实时预览:

块编辑器带有用于以下服务的专用视频嵌入块:
- YouTube
- 维密欧
- 阿尼本
- 每日运动
- 截屏
- 抖音
- 视频新闻
WordPress.tv
如何在 WordPress 经典编辑器 (TinyMCE) 中嵌入视频
如果您没有使用新的 WordPress Block 编辑器,您仍然可以使用 Classic TinyMCE 编辑器轻松嵌入视频。
Classic 编辑器包含所有与新 Block 编辑器相同的嵌入集成 - 它只是没有让它们变得那么明显,因为它没有每个源的“块”。
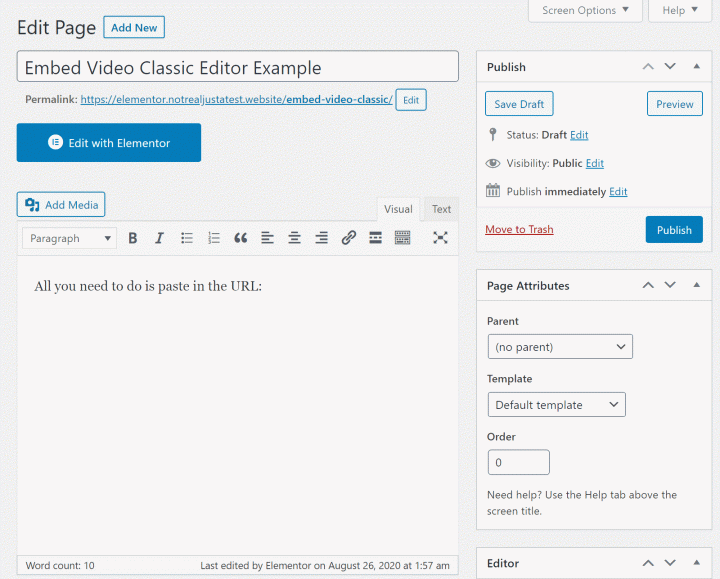
要使用这些嵌入集成,您只需将直接 URL 粘贴到 Classic 编辑器的Visual选项卡。 然后,WordPress 会自动为您嵌入视频。
例如,要在 WordPress 中嵌入 YouTube 视频,您首先需要从浏览器地址栏中复制视频的直接链接。 然后,只需将视频 URL 粘贴到编辑器中,WordPress 将完成剩下的工作——这是一个 GIF 向您展示它是如何工作的:
阅读我们博客上与 HTML 代码相关的文章,以获得有关 Web 内容编写的最佳技巧。

您可以对其他平台(如 Vimeo、DailyMotion 等)使用相同的方法。
如何在 Elementor 中嵌入视频
Elementor 包含自己的 Videowidget,可以非常轻松地将视频嵌入到您的内容中。
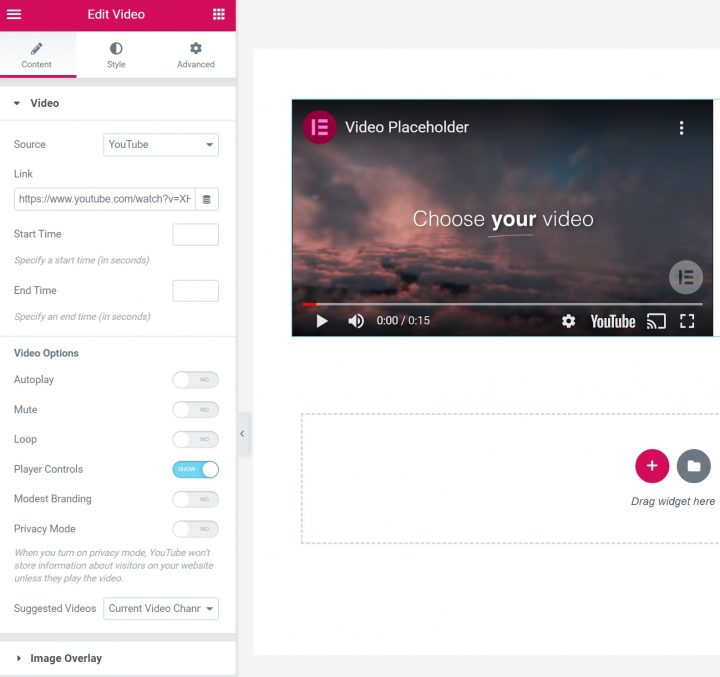
首先,将视频小部件添加到内容中要包含视频的位置。 然后,从四个选项中选择来源:
- YouTube
- 维密欧
- 每日运动
- 自托管
做出选择后,您只需将链接粘贴到视频中即可。 如果您有 Elementor Pro,您还可以使用其动态内容功能从自定义字段动态插入视频链接。
然后,根据您的喜好配置其他设置。 例如,您可以自动播放视频、禁用播放器控件等。

为了提高性能,您可以使用图像叠加功能来显示静态图像并延迟加载视频。 这将等待加载视频,直到用户与之交互,这将加快您网站的加载时间。
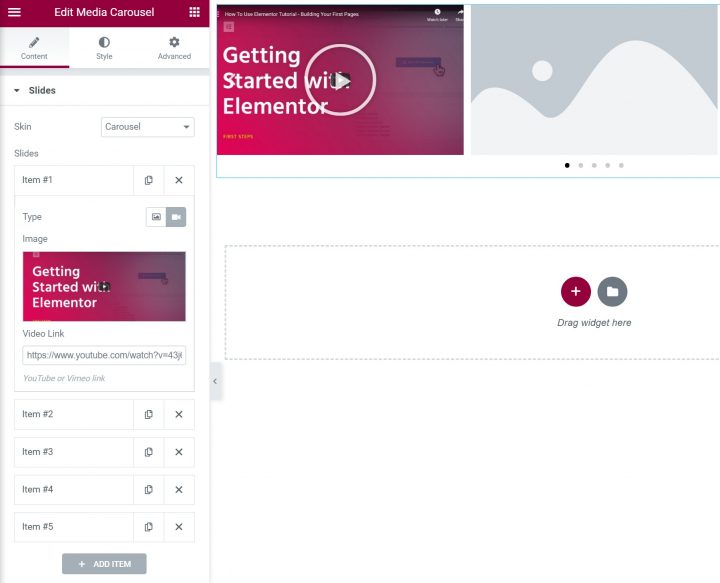
使用 Elementor Pro,您还可以访问媒体轮播小部件,它允许您创建包含来自 YouTube 或 Vimeo 的嵌入视频的轮播/滑块。 在小部件的设置中,为幻灯片类型选择视频,然后:
- 添加缩略图。
在视频链接框中输入指向 YouTube 或 Vimeo 视频的链接。

借助第三方 Elementor 附加组件,您还可以访问其他小部件,以帮助您在 Elementor 中处理视频。 例如,Elementor Ultimate Addons 为您提供了一个新的可过滤视频库小部件。
