交互式电子邮件的回退:如何对抗对交互性的有限支持
已发表: 2019-01-31交互式电子邮件体验连续第三年被评为最热门的电子邮件设计趋势之一。 那么为什么我们在收件箱中没有看到更多交互式电子邮件呢? 对于许多品牌来说,有限的收件箱提供商支持是他们不发送更多互动广告的主要原因。
如果您有备用方案,您就不必担心有限的支持。 有很多方法可以帮助您在受支持的情况下创建引人入胜的交互式电子邮件,同时仍能保证在所有其他收件箱中获得实用且美观的体验。
为什么回退很重要
对 HTML 和 CSS 的支持因电子邮件客户端而异,并且您可能用于增强电子邮件交互性的许多 HTML 和 CSS 元素可能并非处处都受支持。
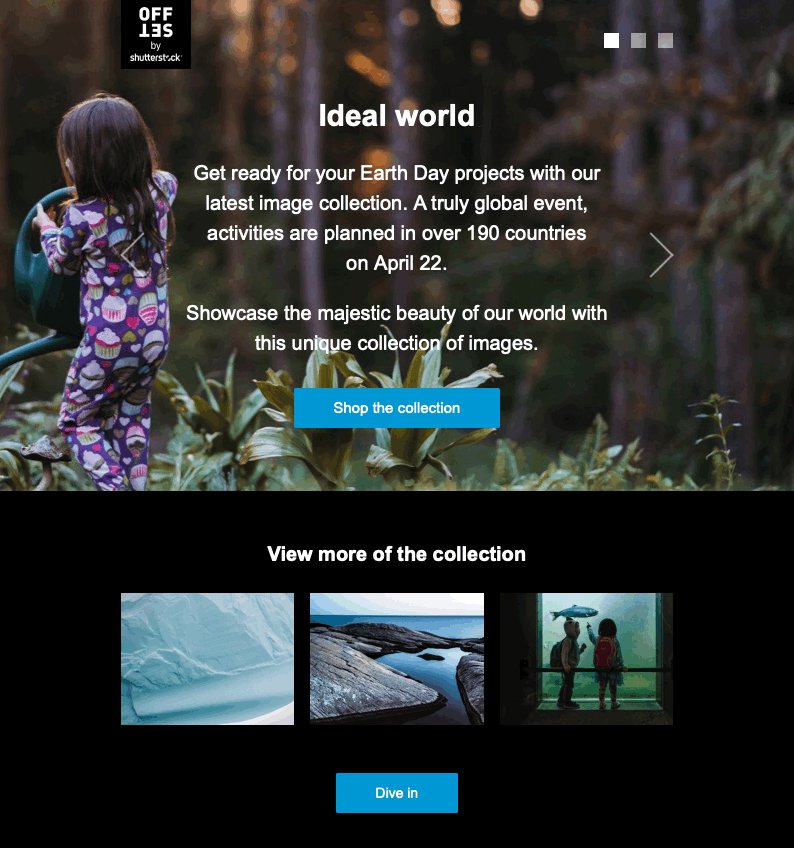
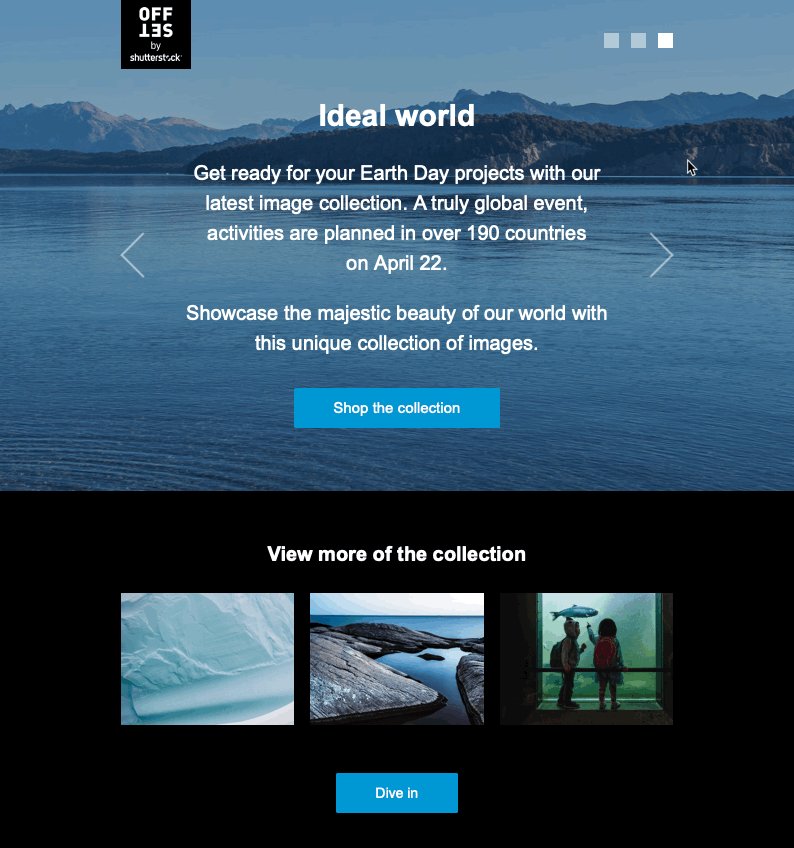
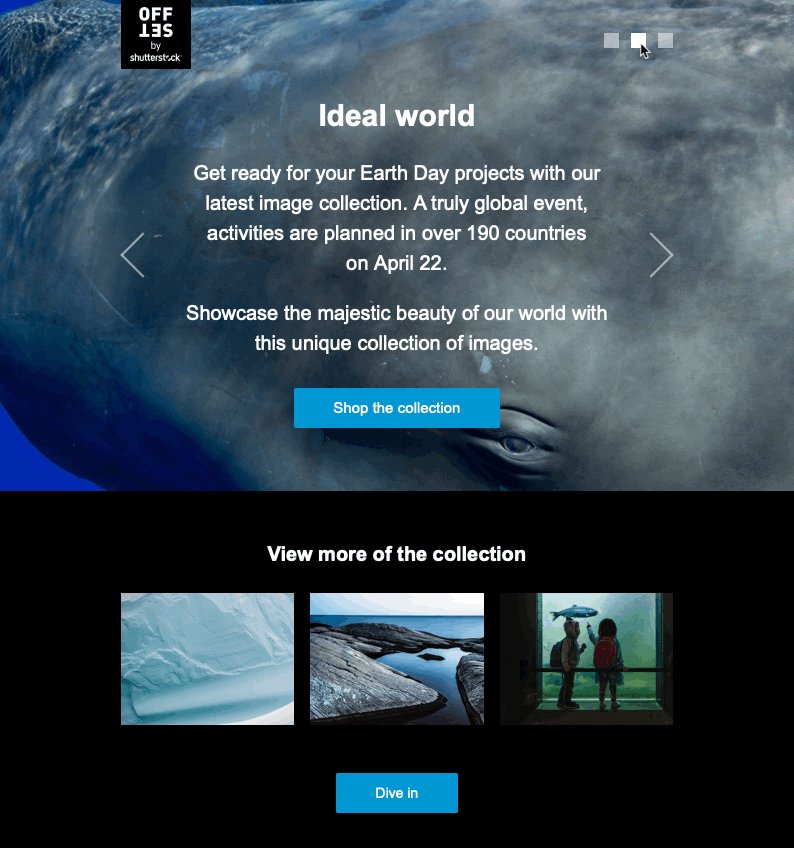
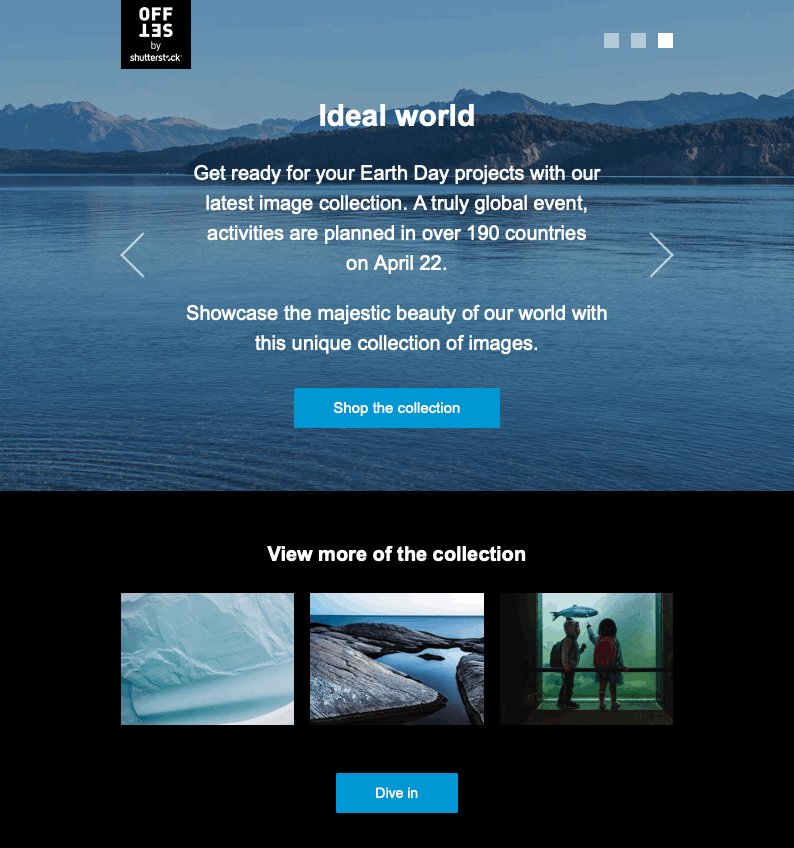
如果您不考虑不支持的情况,您的电子邮件可能看起来已损坏。 让我们看看这个漂亮的交互式图像轮播示例:

在 CodePen 中查看。
带有强大图像的交互式轮播在 Apple Mail 中看起来很棒,订阅者可以使用箭头或复选框来浏览图片。 但这是同一封电子邮件在 Yahoo! 中的呈现方式。 如果没有回退,请发送邮件:

如果没有回退,电子邮件看起来已损坏,并且可能不会看到很多点击。 我们不希望这种情况发生! 因此,让我们看看如何通过防弹回退使交互式电子邮件在任何地方都能正常工作。
使用隐藏和显示框架的强大功能
隐藏和显示框架是在电子邮件中设置交互性和回退的最基本和最常见的策略。 虽然简单,但它仍然非常强大。
该框架正如其名称所暗示的那样:它隐藏了不支持它的客户端的交互性,并显示了一个回退。
您在 HTML 中设置了两个完全独立的部分——一个用于交互式内容,另一个用于静态后备。 这样,您不仅可以指定这两种不同类型的内容,还可以为电子邮件的每个版本设置不同的链接和不同的跟踪,从而可以跟踪和比较交互式版本与静态版本。 把它看成是一个电子邮件中的A / B测试。
让我们看看如何使用这个简化的示例(或查看 CodePen)在电子邮件代码中实现这一点:
<!-- start INTERACTIVE_SECTION --> <!--[if (!mso)&(gte IE 10)]> <! -- --> <div > <div class=" content " > This is where the Interactive Content goes. </div> </div> <!--<![endif]--> <!-- end INTERACTIVE_SECTION --> <!-- start FALLBACK_SECTION --> <div > This is where the Fallback Content goes. </div> <!-- end FALLBACK_SECTION -->互动部分使用来自不支持交互性的电子邮件客户端的条件语句来隐藏内容。 这包括 MSO 条件语句,它将在不支持交互性的 Outlook 版本中隐藏它们之间的所有内容,以及内联 CSS,它可以直观地隐藏其他非交互式电子邮件客户端的内容(即绿色代码)。 然后以深红色突出显示的代码引入覆盖交互部分代码的样式,同时强制隐藏部分。
我们想要“视觉上”调用,因为内容仍然加载,即使它不可见。 这一点很重要,因为您可能在交互部分中引入的所有图像和其他文件都会影响回退布局的加载时间。 作为一种解决方法,请尝试为两种布局尽可能多地利用相同的图像。
对于内容,您可以使用任何常规电子邮件代码填充回退部分,或者只需将那些<div>包裹在您可能拥有的任何现有静态电子邮件代码中。 对于交互部分,您可以随意使用您有兴趣实现的任何类型的纯 CSS 技术。 搜索纯 CSS 轮播、热点、测验、滚动效果等可以产生一些很好的灵感!

使用外部链接的样式表
同时,深红色代码中引用的 CSS 托管在一个外部链接的 CSS 文件中,该文件包含如下代码:
#interactive { display: block !important; max-height: inherit !important; overflow: visible !important; } #staticfallback { display: none !important; } #interactive .content { Font-family: Arial, Helvetica, sans-serif; font-size: 20px; line-height: 30px; display: block; color:#ffffff; }该#interactive和#staticfallback风格都有着重要的!; 规则以允许它们覆盖 HTML 中的内联 CSS。 这些是隐藏和显示布局的关键样式声明。 该#interactive。内容的声明代表了你会用实际的风格你的互动内容,互动虽然布局通常会需要超过这个例子来工作的代码。 例如,如果您想设置仅出现在交互布局中的 CTA 样式,您将创建一个新声明,如#interactive .cta (或.interactive-cta ,只要选择器对于交互部分是唯一的)并添加您的样式到 CSS 文件。
然后,您将在您的<head>标记的最底部引用此外部样式表的 HTML 中添加一个链接标记,就像在这个简化示例中一样。
<head> <style type="text/css"> /* Boilerplate Styles */ /* Responsive Media Query Styles */ /* Progressive Enhancement Styles */ </style> <!-- External CSS for Interactive Version --> <link rel="stylesheet" type="text/css" href=" http://your-url.com/hideshow.css "> </head>掌握 CSS 特异性
正如您所看到的,其中涉及到很多 CSS 特异性技巧。 CSS 本身代表“层叠样式表”,它指的是你的 CSS在特殊性方面的特殊性决定了哪条规则胜出。 因此,在所有嵌入的 CSS 之后放置<link>标记对于允许外部 CSS 文件中的所有样式覆盖它之前的样式至关重要。
那么为什么是外部链接的 CSS 文件,而不是嵌入或内联的 CSS? 因为如果电子邮件客户端支持此功能,那么它很可能支持外部 CSS 文件中包含的所有样式。 以这种方式保持交互式 CSS 分离意味着您可以减少交互式样式与非交互式代码发生冲突的可能性,因此不会以意外结果告终。
锦上添花:通过渐进式增强优化有限的交互支持
一旦您设置了两个主要版本(交互式版本和静态备用版本),您就可以继续使用一些基本的交互式元素来增强您的静态备用版本。 这是上面电子邮件的静态版本,使用悬停效果使徽标和 CTA 更具吸引力:

您可以在此处了解如何创建这些简单但功能强大的悬停效果。
想要更多这样的资源吗?
将最好的电子邮件营销和设计技巧、统计数据和资源直接发送到您的收件箱,并始终处于电子邮件创新的最前沿。
随时了解 →
