如何创建完美的 Favicon
已发表: 2021-01-18消费者不仅仅通过他们销售的产品、他们提供的服务或他们口口相传的座右铭来识别品牌。 品牌形象——例如一个标志,帮助消费者在视觉上轻松识别品牌。
也就是说,徽标不仅仅是网站左上角的视觉地标。
网站图标是微型化的徽标(或徽标片段),可在其网站之外建立品牌标识。 它们使品牌能够在以下地方保持一致的视觉存在:
- 浏览器标签
- URL地址栏
- 浏览器书签
- 互联网搜索历史
- RSS订阅
- 桌面和移动主屏幕
- 应用程序图标
与 Google、社交媒体或 RSS 聚合器可能能够猜测使用哪个图像的特色图像不同,使用网站图标无法猜测。 如果您不设计网站图标并将其上传到您的网站,则除了通用占位符之外不会显示任何内容。
这对您的品牌来说是一个巨大的错失机会。 没有收藏夹图标的网站将被视为不专业,随后会与低标准和缺乏权威相关联。
为您的业务
目录
- 为什么您的网站需要 Favicon?
- 为您的品牌设计完美 Favicon 的技巧
- 如何向您的网站添加网站图标
- 如何在 WordPress 中添加 Favicon
- 9 个杰出的 Favicon 的鼓舞人心的例子
为什么您的网站需要 Favicon?
“收藏夹图标”的缩写,收藏夹图标是由 Internet Explorer 在 1990 年代后期引入的。 它的目的是帮助互联网用户区分网站并在浏览器选项卡中快速找到它们。
这就是为什么网站图标仍然是网站及其品牌的重要组成部分:
强化公司品牌
没有收藏夹图标的网站将在浏览器选项卡、搜索历史、RSS 提要等中显示此图标:

这是一个通用的地球图标。 互联网用户对这个符号非常熟悉,可以意识到它是一个占位符。 他们可能不知道“favicon”这个词,但如果他们看到这个,他们就会明白缺少了什么。
现在,如果您查看上面的浏览器选项卡,您将看到一个 Elementor 图标的示例。 它看起来就像 Elementor 品牌标志:

这似乎没什么大不了的,但访客、潜在客户和客户会注意到这种对细节的关注。
提高互联网导航能力
上面的示例显示了带有或不带有 favicon 的独立选项卡的外观差异。 但这不仅仅是给标签打上烙印。
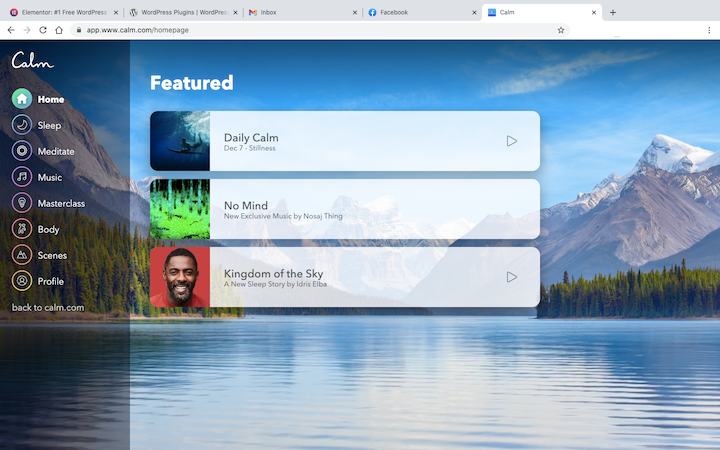
由于具有网站图标的视觉提示,互联网用户可以通过以下方式快速导航回网站:

假设这个用户打开他们的 Calm 仪表板是为了在工作时播放一些平静的音乐。 他们的下一步很容易执行,因为每个打开的选项卡(适用于 Elementor、Facebook、Gmail 和 WordPress)都有一个独特且易于识别的图标。
收藏夹图标使用户不必通读浏览器选项卡中的元标题。 与我们在网站上使用的其他图标和徽标一样,网站图标直观地告诉用户哪个网站是哪个。
提高品牌知名度
如果您设计一个网站图标以在任何地方显示为您网站的替代品,那么您将增强您的受众对品牌的认知度。
例如,Entrepreneur 的 favicon 是其名称中的大写字母“E”:

网站图标具有纯色填充背景(与透明背景相反),因此黑色背景顶部的白色“E”非常独特且有吸引力。
熟悉 Entrepreneur 品牌的人会在遇到它的任何地方立即认出这个网站图标。 例如,这就是它在 Feedly 中的业务资源列表中的显示方式:

用户还可以在他们的浏览器书签中快速找到它,就像 Chrome 中的这个例子:

他们还会在互联网历史记录中找到相同的图标:

它并没有停止在桌面上。 图标在移动书签列表中同样容易识别:

它也出现在移动浏览器选项卡中:

即使用户刚刚被介绍给您的品牌,他们很快就能在网络上识别您的商标图标(和徽标)。
此外,自 2019 年 5 月起,谷歌在移动搜索结果页面 (SERP) 中显示了一个图标。 通过在您的网站上实施 Favicon,您的移动搜索结果将在页面上更加明显,从而提高点击率。
为您的品牌设计完美 Favicon 的技巧
虽然您可能认为可以安全地假设您的徽标的调整大小版本适用于您的网站图标,但该过程还不止于此。
当您为品牌制作网站图标时,需要考虑以下几点:
1. 从您的品牌中选择一个可识别的元素
对于某些品牌,您可以按原样使用徽标设计。 Elementor 就是一个例子。
对于具有更大徽标的品牌(通常是包含公司名称的徽标),您必须将其缩小,或者您必须为网站图标设计一些自定义的东西。
例如,Rover 在其徽标中的公司名称旁边使用爪印图标。 然而,它的图标只是绿色的爪印:

“Rover”这个名字不需要挤进网站图标,因为爪印设计本身就足够令人难忘。
另一方面,BarkBox 的徽标中没有图标。 因此,它的图标是使用“B”和出现在名称中间的吠叫符号设计的:

另外,请注意颜色已反转。 图标是白色的,而周围的广场是 BarkBox 的品牌蓝色。 这使它从像 Rover 的透明背景徽标中脱颖而出。
2. 使用一致但简化的品牌
显然,您希望您的网站图标能够被熟悉您品牌的人所识别。 因此,使用品牌标识中的字体、图标和颜色很重要。
也就是说,你不想过火。 您的网站图标适合一个非常小的空间,因此您必须小心在设计中投入了多少。
以谷歌 2020 年的标志和网站图标重新设计为例。 Gmail、云端硬盘、地图、日历和 Meet 的徽标如下所示:

它们都使用相同的调色板和相似的几何构图。
当然,它们属于同一产品系列,但现在很难将它们区分开来。 以前,每个徽标都有一种独特的纯色和形状。
这种颜色的注入和形状的模糊性根本不是用户友好的。 确保你优先考虑网站图标的实际可用性,而不是像这样的审美考虑。
3. 知道何时使用透明背景或纯色填充
您将看到两种类型的网站图标样式:
透明图标通常用于基于图标的设计,如 Asana 的:

这样做的好处之一是,无论背景是什么颜色,图标都可以明显地脱颖而出。
上面的例子是在 Chrome 中。 这个例子来自 Safari:
如果您忘记保存具有透明背景的网站图标,则在此浏览器选项卡中,它周围会出现一个难看的白框。
实心填充图标最适合像 Stripe 这样的基于字母的图标:

除非您使用了独特的字体,否则字母“s”本身可能看起来不太明显。 然而,品牌背景色上的白色字母给人留下了更强烈的印象,也可能更容易识别。
4. 确保网站图标在任何尺寸下均可识别
Favicon 会根据平台以各种大小出现。 它们可以小到 16×16 像素,大到 64×64 像素。
如果您知道用户会将您的网站保存到他们的桌面(Firefox 和 Edge 等浏览器支持)或移动主屏幕(例如渐进式 Web 应用程序的情况),您还需要设计更大尺寸的网站图标.
应用程序或快捷方式图标的平均大小为 152×152 像素,但如果您想为 Android 平板电脑精确调整它们的大小,则可以达到 192×192 像素。
这也是为什么更简单的设计更好的另一个原因。 你永远不知道你的网站图标需要放大或缩小多少。
5. 以浏览器最友好的文件格式保存
尽管大多数流行的浏览器已经开始接受 ICO 之外的其他格式的图标,但它们并不都得到普遍支持。
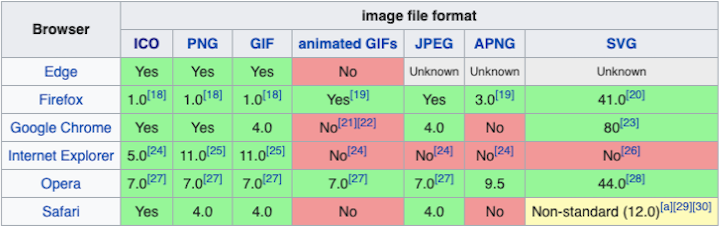
来自维基百科的这张图表向我们展示了哪些浏览器支持哪些网站图标格式:

ICO 和 PNG 在每个浏览器的最新版本中都得到普遍支持。 虽然 GIF 也是如此,但它确实不是收藏夹图标的理想选择。
设计原则教导我们首先为用户设计,并让他们的体验不受干扰。 动画浏览器图标不仅会分散他们在您网站上享受的时间,还会分散他们查看其他打开的标签的注意力。
虽然您可能会考虑使用 PNG,因为它是一种更常见的格式,但 ICO 是您的最佳选择。 这是因为您可以在单个文件中保存一张或多张不同大小和不同分辨率的图像。
因此,这是一次考虑所有网站图标实例的最简单方法。
如何向您的网站添加网站图标
抛开设计最佳实践,让我们谈谈在您的网站上获得最佳实践的实际步骤:
第 1 步:制作网站图标
您或您的图形设计师可以在 Illustrator 或 Sketch 中将网站图标创建为 SVG 矢量图像。 随着矢量无限缩放,这将使您的网站图标无论出现在何处都能保持其清晰度和可识别性。
如果你不把它设计成一个向量,那也没关系。 收藏夹图标需要导出为 PNG 或 ICO,适用于您要考虑的所有可能尺寸。 正如我们很快就会看到的,您需要将其保存为比图标将出现的尺寸大得多的尺寸(建议为 260×260)。
如果您希望它具有透明背景,请记住以这种方式导出。 否则,将实体填充图标设计为正方形。
请记住将您的网站图标设计保存在您的网页设计风格指南中。 这样,如果您将来更改品牌,您也会记得更新网站图标。
以下是一些可用于创建自己的风格指南示例。
第 2 步:转换和调整您的网站图标设计
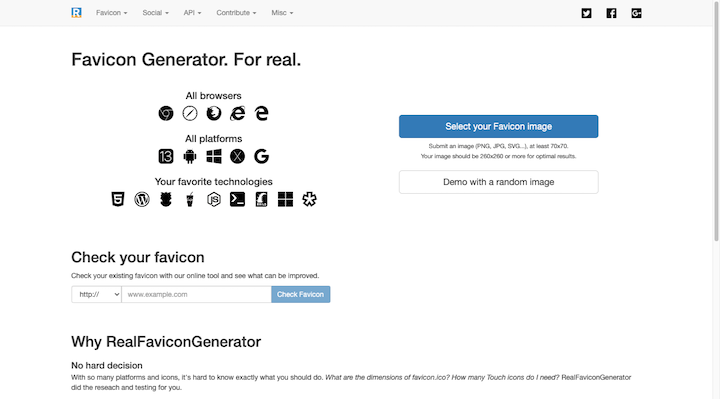
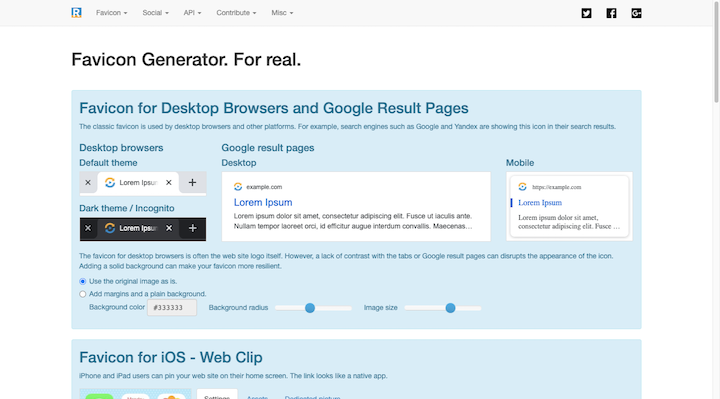
有很多免费的网站图标生成器可以将您的网站图标变成 ICO。 Real Favicon Generator 是免费的,超级易于使用,可帮助您为所有频道准备您的网站图标:

选择您创建的图标文件 - 任何格式,只需确保将其保存为 260×260 像素以获得最佳效果 - 并将其上传到生成器。
然后,您将看到以下提示:

它将向您展示您的网站图标在每个浏览器和每个设备上的显示方式。
如果生成器提出建议(例如建议反转 iOS 主屏幕按钮的颜色),您应该提出建议。 您还可以使用此工具对自己进行微调。
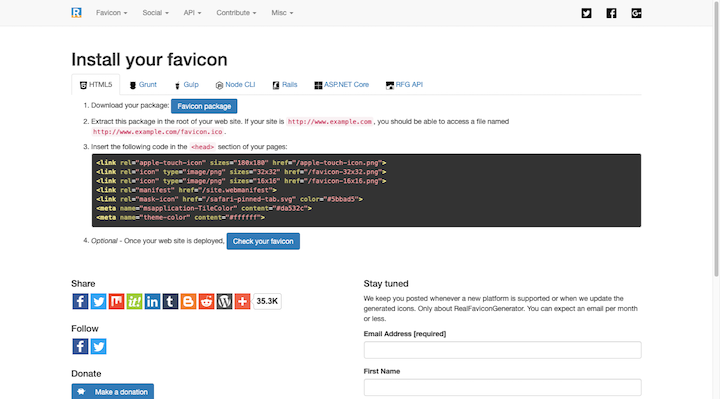
查看完网站图标设计后,单击底部的“生成您的网站图标和 HTML 代码”按钮。 你会被带到这里:

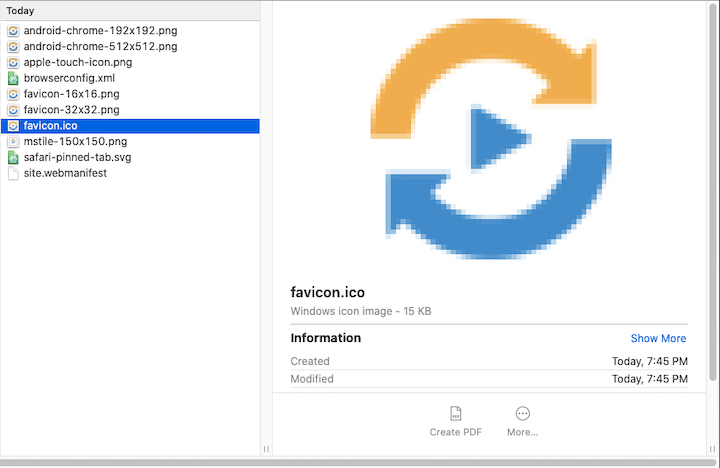
单击“Favicon package”下载您的文件。 您最终会得到一个包含以下文件格式和大小的压缩文件夹:

现在,这个网站图标生成器提供了有关如何手动安装您的网站图标的说明(使用代码)。 但这不是您唯一的选择。
第 3 步:将网站图标上传到您网站的根目录
您需要将您的网站图标保存到您网站的根目录,以便它位于以下 URL:
https://yourdomainname.com/favicon.ico
因此,首先,将您的 ICO 保存为favicon.ico 。 (或favicon.png — 请记住在将 HTML 上传到您的网站之前更新它。)
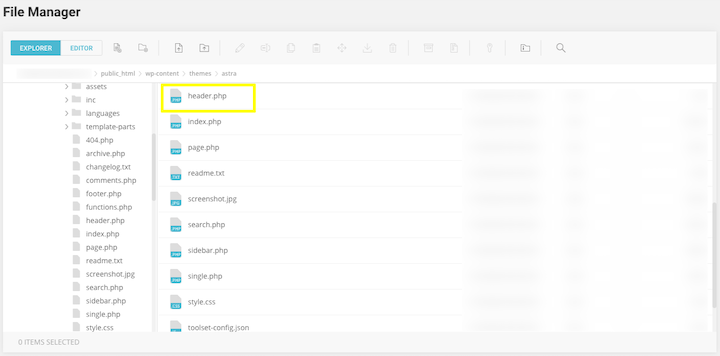
接下来,转到您的虚拟主机控制面板并找到 FTP 或文件管理器。 找到您的网站所在的根文件夹。 在 cPanel 中,您可以在public_html 中找到它。
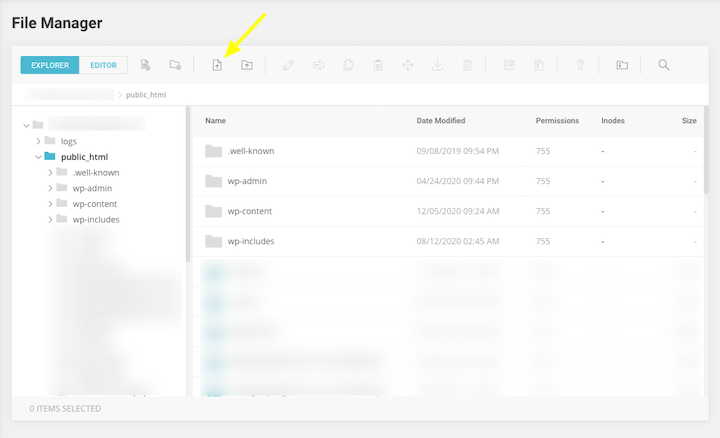
以下是在 SiteGround 托管上的外观示例:

单击“文件上传”按钮,然后将您的favicon.ico文件上传到顶级根文件夹。 保存更改并退出。
第 4 步:将 HTML 添加到标题
在网站图标出现之前,您必须告诉浏览器和设备从哪里获取网站图标。 他们会在您网站的标题中找到此信息。
要将这个 HTML 代码注入到您的标题中,您有几个选择。
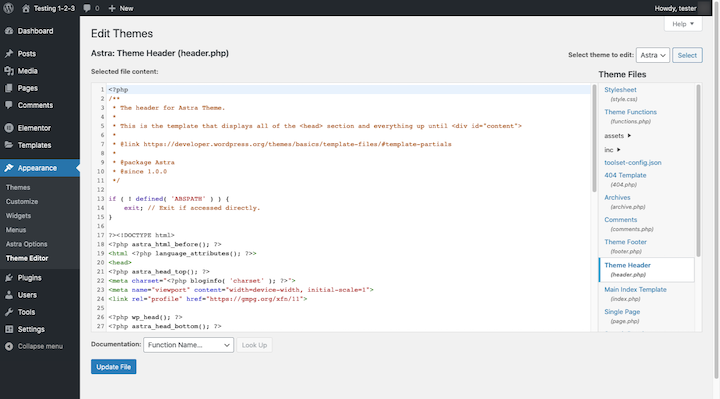
一种是更新主题的header.php文件。

您还可以在 WordPress 中找到此文件。 转到外观>主题编辑器:

要将收藏夹图标的位置添加到标题,请将以下 HTML 放在 <head> 和 </head> 标记之间。 确保使用您的域名和网站图标文件名更新它:
<link rel=”favicon” type=”image/ico” href=”https://yourdomainname.com/favicon.ico” />
如果要使用 Real Favicon Generator 生成的所有文件,可以使用生成器提供的预先编写的 HTML。 下面是一个示例:
<link rel=”apple-touch-icon”尺寸=”180×180″ href=”/apple-touch-icon.png”>
<link rel=”icon” type=”image/png”尺寸=”32×32″ href=”/favicon-32×32.png”>
<link rel=”icon” type=”image/png”尺寸=”16×16″ href=”/favicon-16×16.png”>
<link rel=”manifest” href=”/site.webmanifest”>
<元名称=”msapplication-TileColor”内容=”#da532c”>
<元名称=”主题颜色”内容=”#ffffff”>
只要确保将这些文件中的每一个都保存到站点的根目录,并在重命名它们时在 HTML 中使用相同的名称。
警告:除非您有一个可以安全更新标题的子主题,否则最好使用插件来添加代码。 这是因为,如果您将网站图标 HTML 添加到主主题的 header.php 中,则在更新主题时它将被替换。
使用插入页眉和页脚插件
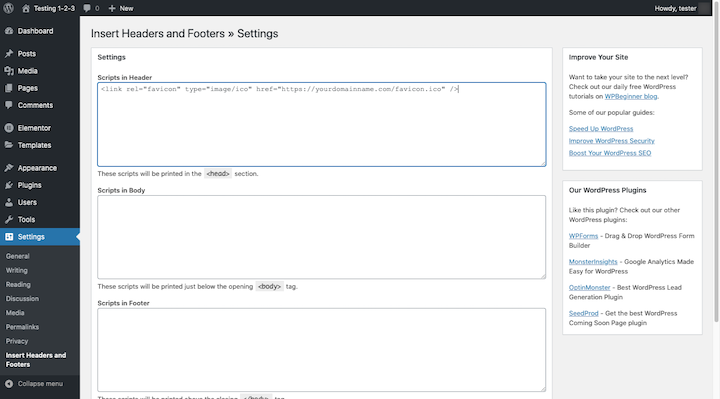
来自 WP Beginner 的插入页眉和页脚插件可以轻松地将您的网站图标代码放入您网站的页眉中。 无论您更新 WordPress 主题多少次,它都会留在那里。
转到设置并找到插入页眉和页脚。 将您的代码添加到“标题中的脚本”部分并保存您的更改:

如果您生成了多个 PNG 和 ICO 文件,请在此处添加代码。 否则,您的 ICO 的 HTML 就足够了。
第 5 步:确认网站图标有效
清除 WordPress 中的缓存并使用您的网站打开一个新的浏览器选项卡。 你看到那里的网站图标了吗? 好的。
对其他浏览器以及您的智能手机执行相同操作,并确保网站图标看起来完全符合您的要求。 然后,尝试为您的网站添加书签。 再次确保您对结果感到满意。
如果图标看起来太模糊,则可能是尺寸问题。 检查您的文件并确保它们设计正确。 修复它们后重新上传并再次检查。
如何在 WordPress 中添加 Favicon
有一种快速而轻松的方法可以将网站图标保存到您的网站,而无需访问控制面板或使用代码。
注意:如果您决定走这条路线,请了解您无法控制网站图标在非浏览器区域(如移动主屏幕)中的显示方式。 如果您对此感到满意,那么您将执行以下操作:
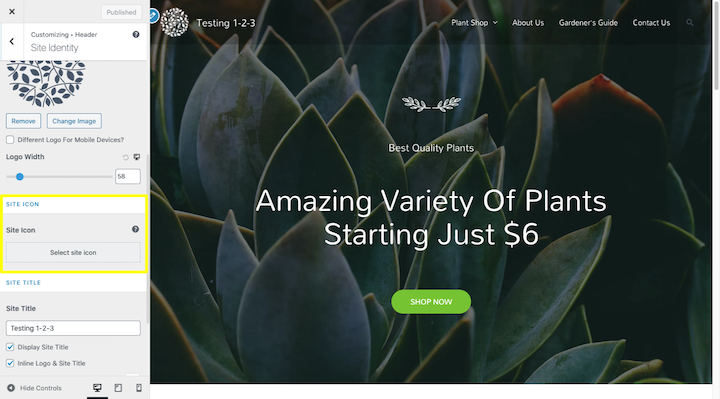
登录 WordPress 并转到外观 > 自定义。 导航到标题 > 站点标识部分。
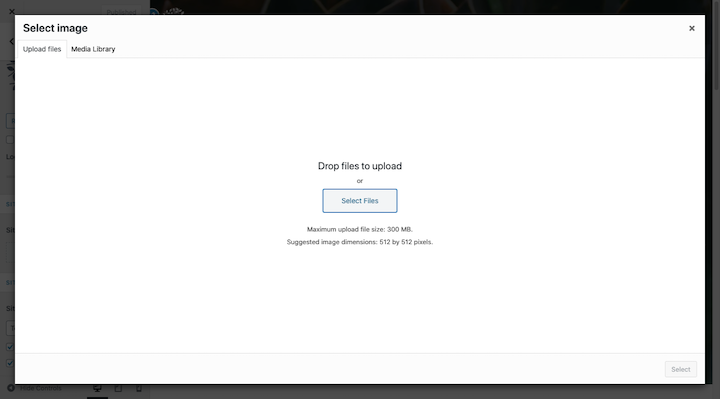
您会找到一个名为“站点图标”的部分。 单击“选择站点图标”的位置。

WordPress 允许您在此处以 PNG 或 ICO 格式上传您的网站图标。 尺寸推荐为 512×512 像素:

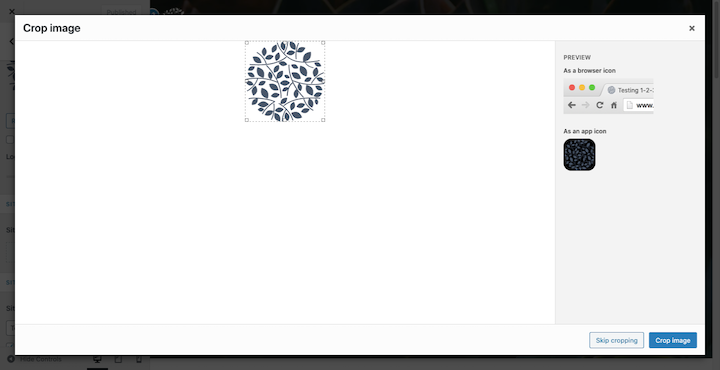
然后,您将有机会裁剪您的网站图标。 在右侧的浏览器选项卡中可以预览它的显示方式:

单击“裁剪图像”,然后在返回定制器并完成所有更改后点击“发布”或“更新”网站。
您应该会在当前浏览器选项卡中看到您的新网站图标。 (如果没有,请清除缓存并再次检查。)
如果您是 Elementor Pro 用户,您也可以使用全局设置执行此操作。 它的工作原理与定制器相同。
9 个杰出的 Favicon 的鼓舞人心的例子
让我们来看看强烈的颜色选择和抽象的图标设计如何真正让您的网站图标流行起来:
1. 土坯

Adobe 的徽标和网站图标是该公司自 90 年代初以来一直使用的设计。

尽管是一个基于字母的图标,但由于大胆的红色与字母“A”的未来主义和抽象风格的巧妙结合,这个图标脱颖而出。
2. CSS 技巧

星号是 CSS 编码中一个强大的符号。 它是一个通用选择器,可以立即将样式应用于所有相应的元素。
CSS-Tricks 明智地使用了这个有意义且有用的符号来代表其在网络上的品牌标识。
3.范丹戈

这是对基于字母的图标的独特处理的另一个示例。 Fandango 的标志是橙色方块中的大写字母“F”。 但这不是我们常见的收藏夹图标那样的正方形。
这个橙色的形状代表一张电影票,它有一个角度。 这些设计特征帮助字母“F”比其他字母图标更突出。
4. Hotels.com

Hotels.com 具有 3D 徽标和网站图标设计。 仅此一项就使它在我们今天看到的更常见的平面设计中脱颖而出。 设计师还选择不将字母“H”放置在类似盒子的其他字母图标中,这有助于使其更加突出。
5. Kissmetrics

由于条形图形图标周围的云形状,Kissmetrics 的网站图标设计既可识别又具有描述性。
即使人们不会自动记住收藏夹图标,该图形也非常清楚他们将在此站点上找到的内容:基于云的度量工具。
6. 吐司

可悲的是,没有足够的餐厅和公司来支持这些机构,花时间利用他们在网站图标设计中的最大资产:食品和饮料。 吐司虽然。
这家销售点软件提供商有一个与公司名称相匹配的可立即识别的图标。
7.涡轮税

TurboTax 的图标设计得很简单。 它是一个红色圆圈内的白色复选标记。
虽然这个符号可能看起来轻描淡写,但它实际上对纳税人来说意义重大。 复选标记表示已完成的任务(如上传收入)以及已完成的步骤(如收到退税)。
8.推特

Twitter 拥有世界上最著名的标志之一,所以当然,它会使用它的 Twitter 鸟来代表它在网络上的其他任何地方。
这是一个可爱的设计。 这只鸟很小,看起来并不具有威胁性(就像拾荒鸟那样),它是一种非常积极的蓝色阴影。
9. Zillow

Zillow 的图标很简洁,因为它为用于拼写公司名称的其他安全字体选择带来了一些活力。 字母“Z”看起来是手绘的,并由房屋图形封装。
这是一个不可能错过或立即知道它属于什么的图标。
创建一个 Favicon,让您的网站在合适的位置脱颖而出
在设计网站的宏伟计划中,网站图标可能看起来微不足道。
但是,如果你仔细想想,网站图标比网站本身更能播放。 如果那个小图标在用户的浏览器标签、搜索历史记录、RSS 提要等内容的视野内,你最好确保它给人留下深刻的印象。
您可以通过将其设计为美观且可识别——任何尺寸、任何分辨率——然后将其保存为所有浏览器和设备都接受的文件格式来实现这一点。
也不要忘记从中获得一点乐趣。 鲜艳的颜色、独特的形状和隐藏的字母可以使漂亮的网站图标更令人难忘。
