WordPress 插件中首次用户体验的最佳实践
已发表: 2016-08-10一直主导插件场景的插件有一些共同点:它们像宣传的那样工作,几乎没有冲突问题,并且定期更新。 但比这一切更重要的是什么? 它们提供了出色的用户体验。
WordPress 的美妙之处在于它的插件。 它们允许您扩展您的 WordPress 网站,并将其从一个简单的博客转变为一个具有在线菜单订购、电子商务、预约、学习平台、会员网站等功能的成熟网站。
虽然插件允许完全的初学者和非编码人员创建复杂的网站,但并非所有插件都是平等的。 一些插件提供了强大的功能,并且具有很高的排名和下载率。 有些只是很糟糕,通常是因为它们没有按预期工作或执行不当。
那些一直主宰插件领域的人虽然有一些共同点:他们像宣传的那样工作,他们几乎没有冲突问题,并且他们定期维护和更新。 但比这一切更重要的是什么? 它们提供了出色的用户体验。
那么,您如何确保您的插件脱颖而出,易于使用,并且总体上使用起来很愉快呢?
这篇文章的想法来自 Nathan Porter 先生在 Facebook 群组中发布的一个问题:
您对安装后欢迎页面有何体验? 你觉得它对你的插件用户有用吗? 它会增加对已知用户的转化吗?
我们认为这个问题值得深入研究,所以在这篇文章中,我们将为您提供提示和指导,帮助您确保您的插件在首次用户体验方面超出所有预期。
什么是 UX,它为什么重要?
用户体验或 UX 应该是开发人员和设计师的首要任务。 这是一个复杂的主题,有很多关于这个主题的书籍、文章和案例研究。 但简单地说,用户体验的概念围绕着用户的情感体验,涉及到一个人在使用特定产品时的行为、态度和情绪。
一个好的用户体验会让用户感到满意,而不是不知所措和困惑。 对于 WordPress 插件,这意味着您的插件应该易于安装、易于设置且易于使用。
免费版应提供直观、令人愉悦的首次用户体验,让用户无法抗拒购买高级版。
通过确保您的插件提供最佳的用户体验,您可以增加用户留下好评并向其他 WordPress 用户推荐您的插件的机会。 最重要的是,如果您同时提供插件的免费和付费版本,免费版本应该让他们高兴,以至于他们无法抗拒购买高级版本。
从长远来看,出色的用户体验不仅有利于插件的用户,也有利于插件作者,因为它会带来更好的转化率。
有很多方法可以改善插件的用户体验,但最简单的解决方案是安装后欢迎屏幕或小对话框。
如何使用欢迎屏幕或对话框改善插件的用户体验
如今,绝大多数 WordPress 用户都希望插件能够在最少或不需要任何设置的情况下工作。 大多数网站所有者也是兼任多种角色的小企业主,没有时间阅读一页又一页的文档或搜索您的知识库。
添加一个欢迎屏幕来解释可以在哪里找到插件设置并指导他们完成设置可以大大改善 WordPress 插件的用户体验。 该解决方案对于更复杂的解决方案特别有效。
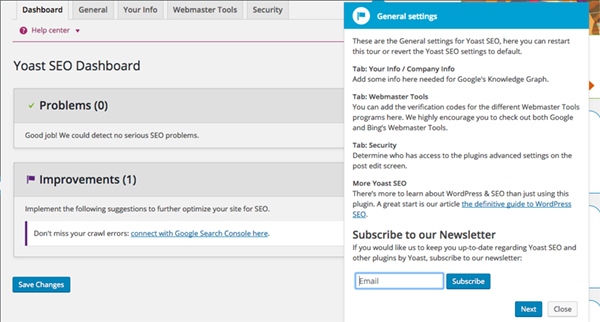
这种方法的一个很好的例子是 Yoast 插件的 WordPress SEO,它在激活后立即弹出小框,快速概览插件设置。

Yoast 的 WordPress SEO 在安装后立即提供演练。
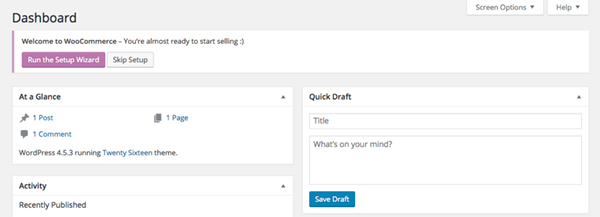
在激活 WooCommerce 后发现了一个类似的示例,其欢迎屏幕上有一个号召性用语,鼓励用户开始设置过程。 然后引导用户完成 WooCommerce 工作所需的基本设置,最后一页解释了其余设置的位置。

WooCommerce 会提示用户立即启动设置向导。
类似的事情可以通过一个不显眼的对话框来实现,该对话框将用户指向设置并提供插件界面的快速浏览,这将为没有很多选项的简单插件添加一个很好的触感。
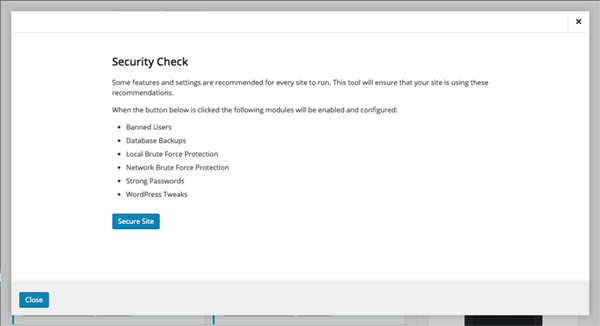
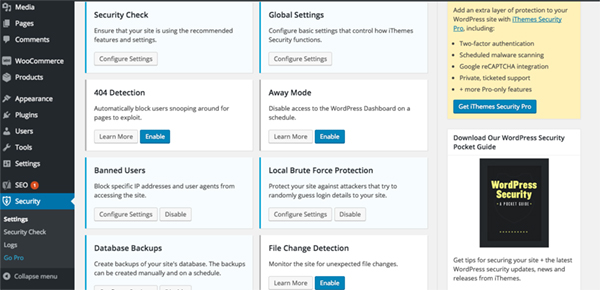
一个非常优雅的解决方案也可能是一个对话框,它提供一键激活插件推荐设置的功能,例如 iThemes Security 插件。 鉴于 iThemes Security 的复杂性,添加此功能不会让用户感到不知所措,并减少他们以错误方式配置设置的机会。

带有一键设置激活的对话框是另一个不错的选择。
除了添加欢迎屏幕或对话框之外,还有许多方法可以改善 WordPress 插件的用户体验。 让我们在下面讨论其中的一些。
使界面熟悉
只要有可能,尽量确保您的插件的用户界面与核心 WordPress 用户界面紧密集成。 它使您的插件看起来更好,并向用户保证他们没有安装与 WordPress 完全无关的东西。 如果您担心建立自己的品牌,有很多方法可以做到这一点,而无需使用完全与您的品牌有关且看起来完全陌生的用户界面。

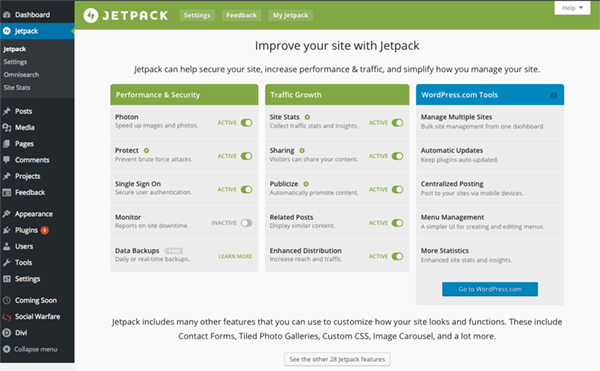
将品牌融入核心 WordPress 用户界面的一个很好的例子是 Jetpack,它具有可识别的绿色。 如您所见,他们成功地在品牌上保持了 WordPress UI 的整体外观和感觉。

Jetpack 采用微妙的品牌来识别自己,而不会影响 WordPress 用户界面。
同样,请务必将所有插件设置保留在同一界面中,而不是将它们分散在整个仪表板中。 有些插件将大部分设置保留在同一管理区域中,但随后将激活密钥隐藏在常规设置或阅读设置等位置。
保持插件的管理区域尽可能简单,并将相似的设置组合在一起以获得最直观的方法。
考虑插件菜单的位置
您的插件带有自己的管理菜单是很自然的。 但是,放置该菜单的位置起着重要作用。 一些插件在仪表板侧边栏中有自己的菜单。
其中一些在侧边栏菜单和管理栏中包含他们的插件菜单,利用管理栏作为快速访问插件最重要功能的一种方式。
这种方法的另一个好处是用户可以从网站的前端轻松访问这些功能。
在管理栏中添加插件菜单意味着用户可以从网站的前端访问。Tweet
将插件的菜单作为单独的菜单项放在侧边栏上是最有意义的,因为它很容易访问。
考虑到许多 WordPress 新手用户会发现 WordPress 仪表板有点让人不知所措,因此不建议隐藏插件的菜单。 虽然将其作为子菜单放置在常规设置菜单或工具下似乎很直观,但初次使用的用户可能不会发现它如此明显。 这可能会导致沮丧,因为他们必须单击不同的菜单才能找到特定插件的设置。
考虑将您的菜单放在其余菜单项的下方或尽可能靠近直接相关的菜单。 例如,如果您的插件添加了投资组合或滑块功能,则将该菜单靠近帖子或页面是有意义的,因为它与这两者密切相关。
设置演示区
改善用户体验的另一种方法是通过创建与您的插件集成的帖子或页面的草稿并从前面提到的欢迎对话框将用户指向它来自动创建沙盒环境。 有问题的草稿可以显示插件的工作原理。 一个有用的补充是根据插件的功能包含指向编辑器或插件设置的链接。
有一个专门的演示区,人们可以在安装之前测试插件。 熟悉感会提高转化率。Tweet
解决此问题的另一种方法是将用户指向一个专用的演示区域,他们甚至可以在安装之前测试插件。 这将使他们能够充分体验您的插件的实际运行情况并完成所有设置和选项,而不必担心插件会破坏他们的网站。 熟悉感会增加用户选择安装您的插件的机会。
在插件设置中包含清晰的描述性名称
确保所有插件设置都有清晰的描述性名称,以提供有关每个特定设置的作用的线索。 当您可以非常精确地了解每个设置的变化时,它会有所帮助,以免混淆用户或确保所有设置都按预期工作。
包括重要信息并使其显而易见
尽管大多数用户希望插件几乎可以开箱即用,但不要忘记包含相关信息,例如插件支持区域的链接、首选联系方式、知识库或常见问题解答部分的链接,以及插件的高级版本(如果存在)的链接。
您还可以包含一个链接,供用户对您的插件进行评分和评论,但请确保有一种方法可以在他们留下评论后将其关闭,或者如果他们不想这样做。 不断地把它留在那里可能最终导致他们留下评论只是为了关闭该功能,但它也可能导致沮丧,导致用户仅仅因为不断的唠叨变得烦人而留下负面评论。
如果您的插件需要另一个插件才能按预期运行,例如 Genesis Connect for WooCommerce 或 Site Origin Page Builder,请使该信息尽可能明显,并包括一个菜单项或对话框,将用户带到插件安装屏幕,他们可以立即安装所需的插件。
添加上下文帮助菜单

iThemes Security 充分利用了上下文帮助菜单。
一些插件作者没有在插件中包含全功能文档,而是选择在特定设置或了解更多按钮旁边包含由问号标记的上下文帮助菜单。 单击时,会弹出一个框,其中简要说明了设置的作用或配置方式。 这是提供即时答案的好方法,有助于减少可能的混淆机会。
最后的想法
上面提到的建议列表绝不是完整的。 同样,您不必实现所有建议,特别是如果您的插件是具有基本功能的简单插件。 但是,如果您的插件更复杂,那么改善用户体验应该是您的首要任务。
最后要注意的是,如果您不确定自己所做的是否能提供最佳用户体验,请不要害怕寻求外部帮助并咨询了解的人。 许多每天使用 WordPress 的人实际上都是用户体验和可访问性方面的专家。 在您仍在使用插件时寻求帮助会导致更明智的决策和给用户留下深刻印象的产品。
现在交给你了。 您认为哪些元素可以改善首次使用插件用户的用户体验?
