使用延迟加载修复 WordPress 中的延迟屏幕外图像
已发表: 2021-12-09大多数内容网站都充满了大量的多媒体内容,无论是图形、图像还是视频。 虽然这些类型的内容提供了极好的审美吸引力和独特的信息传递形式,但缺点是它们在您的网页上占据了相当大的比重。 这反过来导致最终用户必须下载和呈现大量资源才能访问它们。 不幸的是,这包括最初在屏幕上不可见的文件。 这是延迟加载仅在需要时加载媒体的地方。 在本文中,我们将探讨如何使用延迟加载技术修复 Google PageSpeed Insights 工具建议,例如在 WordPress 中延迟屏幕外图像。
什么是延迟加载技术?
当任何用户打开它时,您的网页上有两个部分:
- 折叠上方或 ATF - 这是屏幕上可见的区域,Googlebot 等抓取工具会在 Google PageSpeed Insights 屏幕截图中向您显示该区域。 请记住,在移动设备和桌面设备中,折叠上方的区域会有所不同。 这就是您将获得不同的移动和桌面速度分数的原因。
- 折叠下方 - 这是您网页上初始加载时不可见的区域。
整个 WordPress 优化都是关于优化折叠区域上方加载的文件。 无论是移除渲染阻塞资源、移除未使用的 CSS/JS 还是减少总阻塞时间,都是为了优化快速加载页面首屏内容所需的资源。 延迟加载是一种这样的优化过程,用于最初加载仅在折叠上方可见的媒体文件。 但是,除非使用其他技术,否则它不会就此止步。 延迟加载还会延迟页面上的所有媒体文件,包括折叠区域下方的媒体文件,并仅在用户滚动到网页中的该位置时才呈现它们。 这将大大提高您的网站速度和加载时间,从而带来更好的用户体验。
延迟加载是一种内容加载功能,可确保您的网站仅将媒体内容加载到已向下滚动到的页面部分,从而提高网站性能和页面加载时间。
检查 Google PageSpeed Insights 工具中的错误
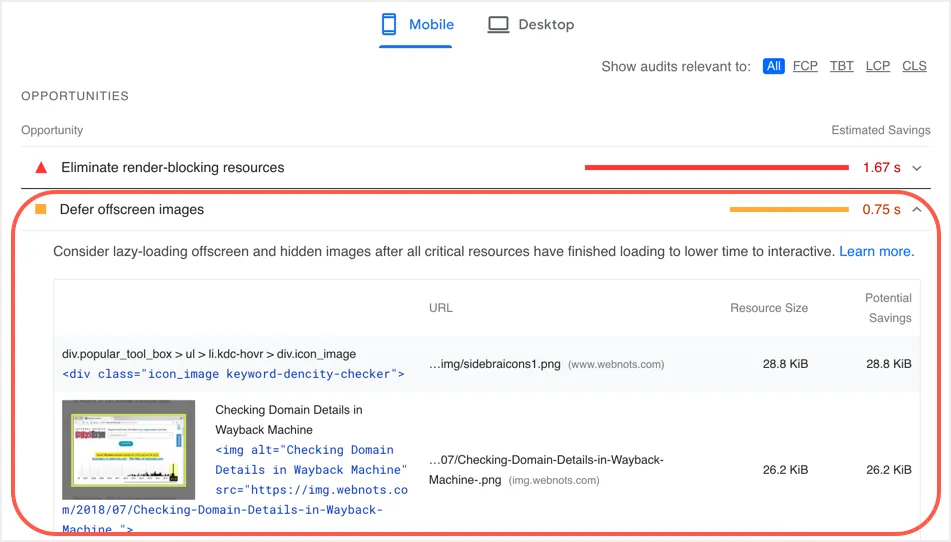
Google PageSpeed Insights (PSI) 是网站管理员衡量网站速度的最受欢迎的工具之一。 由于页面体验和速度是排名信号的一部分,因此所有网站所有者都必须衡量其网站的速度,并在需要时采取必要的措施。 以下是 Google PSI 工具中显示的“推迟屏幕外图像”机会消息的示例。

如果您使用 FCP、TBT、LCP 和 CLS 过滤结果,您会惊讶地发现延迟屏幕外图像不属于任何这些组。 但是,解决问题将大大提高您的速度分数,尽管您会看到一条消息,表明机会不会直接影响性能分数。
什么时候需要延迟加载?
WordPress 中的许多用户只是使用插件为所有媒体文件启用延迟加载。 如上所述,您只需要延迟加载折叠图像下方,而不需要在初始加载期间加载折叠上方所需的媒体文件。 以下是您需要延迟加载的一些示例:
- Gravatar 图像显示在评论和作者简介框中。
- 从屏幕加载的相关帖子或任何其他缩略图。
- iframe 内容、图库和滑块图像可在折叠下方使用。
- 用户在初始加载时看不到大型信息图图像和 YouTube 视频预览图像。
如您所见,您不仅需要延迟加载图像文件,还需要延迟加载 iframe 内容和视频。 据说在某些情况下您需要从延迟加载中排除以避免在 Google PSI 工具中看到另一个问题。
- 桌面和移动设备上的徽标图像,加载在折叠区域上方。
- 标题导航菜单中使用的小图标和 SVG 图像。
- 在您的网页的标题部分加载的任何其他较小的图像。
然而,这种逻辑有一个例外——最大的内容绘画图像。 比如说,你在标题部分有一个背景图片,它的大小非常大,比如 1MB。 您需要推迟加载此背景图像,尽管它位于可见区域,以避免在 Google PSI 工具中看到“最大的内容绘制图像未延迟加载”警告。
注意:有时,您可能会有意排除下折叠中的重要图像,您希望用户在不等待延迟加载的情况下看到它。 此外,由于延迟屏幕外图像的更大问题来自第三方资源。 在解释了您自己网站的媒体文件的延迟加载之后,我们将在本文末尾解释这一点。
WordPress 中的延迟加载
因此,既然我们知道什么是延迟加载以及为什么它是必要的,那么是时候了解如何在您的 WordPress 站点中实施了。 有几种方法可以做到这一点,在本教程中,我们将介绍几个不同的插件,以帮助您实现目标。 请注意,某些插件具有延迟加载排除选项,而许多插件不提供此功能。 如上所述,如果您在折叠区域上方有文字徽标且没有其他图像,我们建议使用没有任何排除选项的简单插件。 否则,您需要尝试提供从延迟加载中排除图像列表的插件。
1. WP Rocket 的延迟加载插件
这个插件是目前最好的插件,迄今为止已有超过 100K+ 的活跃安装。 它由 WP Rocket 开发,很容易成为目前最好的 WordPress Web 性能插件。 通过此插件,您不仅可以优化图像,还可以用预览缩略图替换 YouTube iframe。 这将进一步减少页面重量并在此过程中提高页面加载速度。
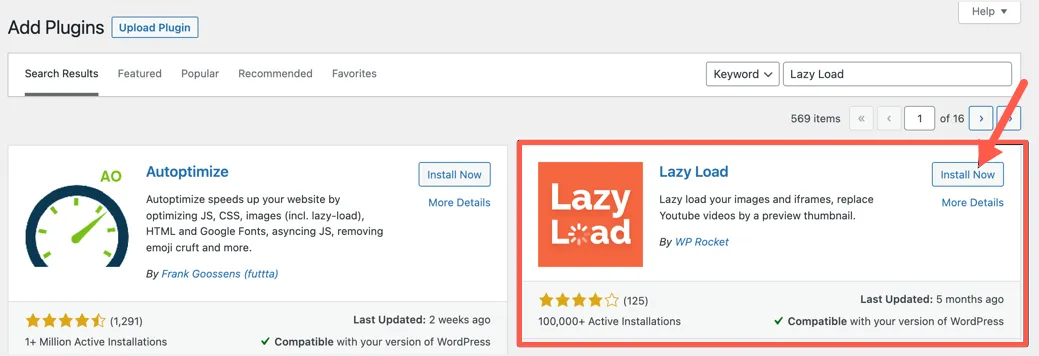
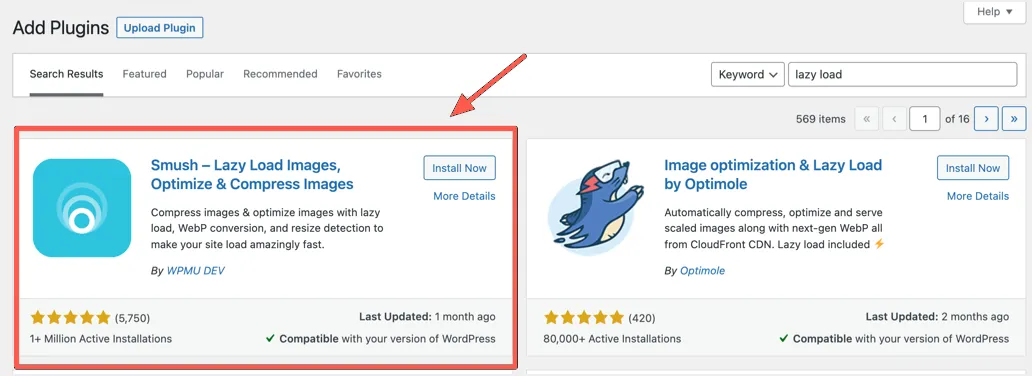
由于这是 WordPress 存储库中提供的免费插件,您可以通过导航到“插件 > 添加新”部分从 WordPress 管理仪表板安装它。 只需在搜索框中输入“延迟加载”,即可找到 WP Rocket 开发的插件。

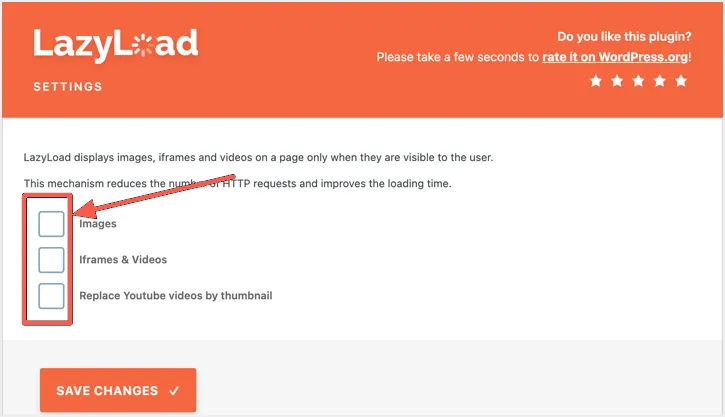
首先单击“立即安装”按钮,然后单击“激活”按钮,安装并激活插件。 转到“设置 > 延迟加载”菜单以访问插件的设置页面。 单击复选框可为图像、iframe 和视频应用延迟加载,并用缩略图替换 YouTube 视频。

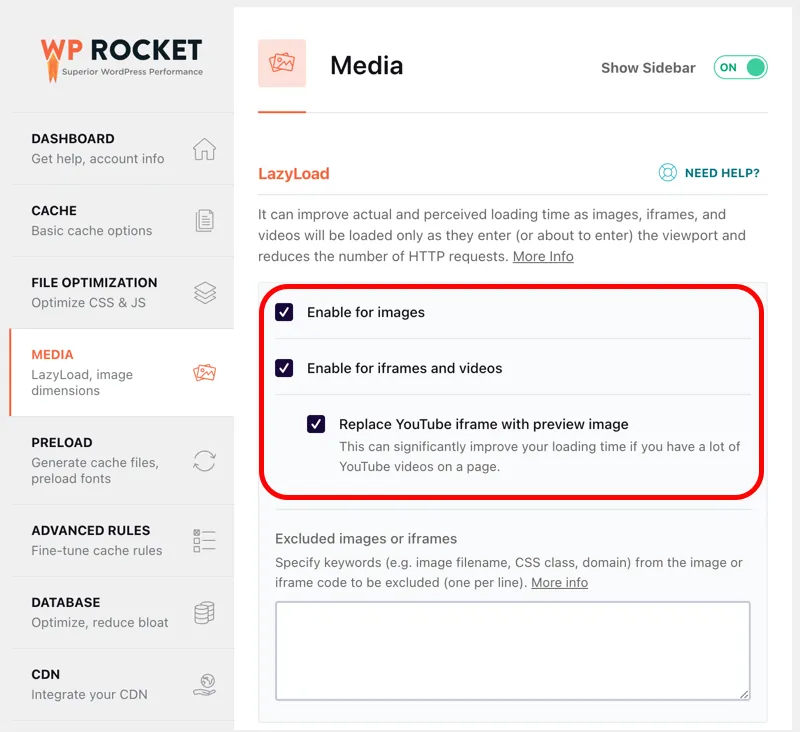
退出前点击页面左下角的“保存更改”按钮。 这就是全部,插件将为您完成剩下的工作。 该插件现在仅在最终用户可见时才会在页面上显示图像、iframe 和视频,从而减少带宽使用并加快加载速度。 虽然延迟加载插件使用简单,只需点击几下,它不提供排除功能。 为此,您可能需要完整的 WP Rocket 高级插件,包括缓存功能,以改善您网站的整体 SEO 健康状况。 如果您使用 WP Rocket,请转到“媒体”部分并启用图像、iframe 和 YouTube 图像预览的延迟加载。

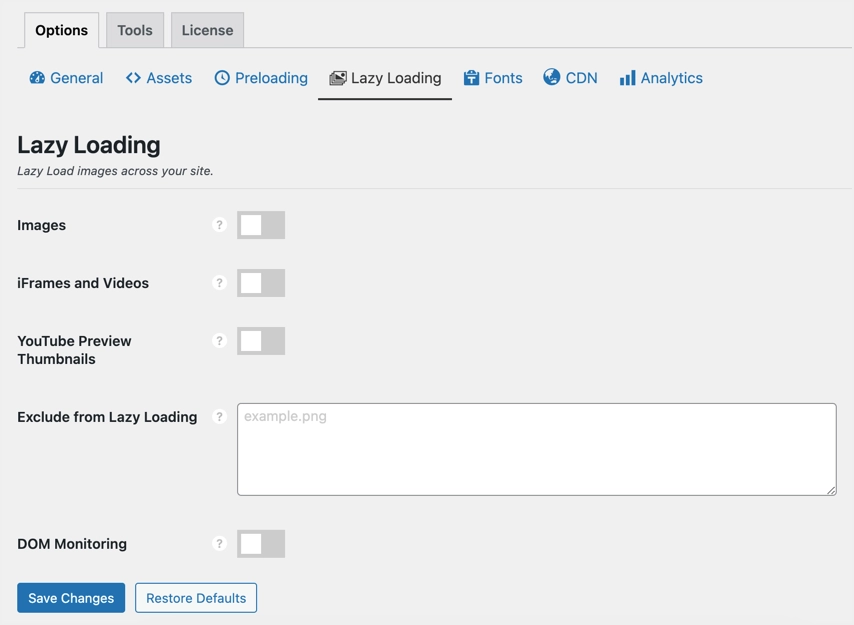
如果您已经有一个缓存插件并想尝试另一个性能优化插件,那么 Perfmatters 是完美的选择。 它还提供延迟加载,只需点击几下即可启用图像、YouTube 预览缩略图、iframe 和视频。 您可以在插件的“选项 > 延迟加载”部分下启用这些选项。

2. 使用 Smush 插件延迟加载
这是另一个可以为您的内容延迟加载需求创造奇迹的插件。 Smush 插件可能以其图像压缩和优化功能而闻名,但该插件还提供延迟加载等功能。 该插件安装量超过一百万,是 WordPress 最好的以 SEO 为重点的插件之一。 首先,从免费的 WordPress 存储库中找到并安装插件。

使用 Smush 启用延迟加载
激活插件后,您将看到一个设置向导,带您了解所有功能。 您可以从设置向导启用延迟加载或暂时跳过此步骤。

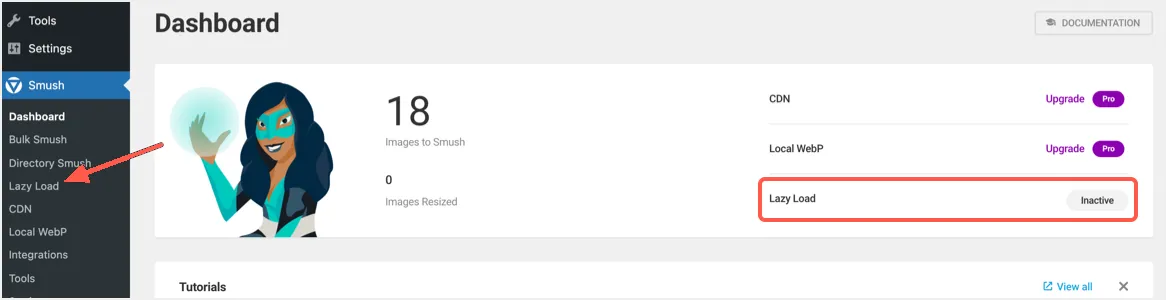
单击 WordPress 管理仪表板面板中的“Smush > Lazy Load”菜单项,转到 Smush 插件控制面板。

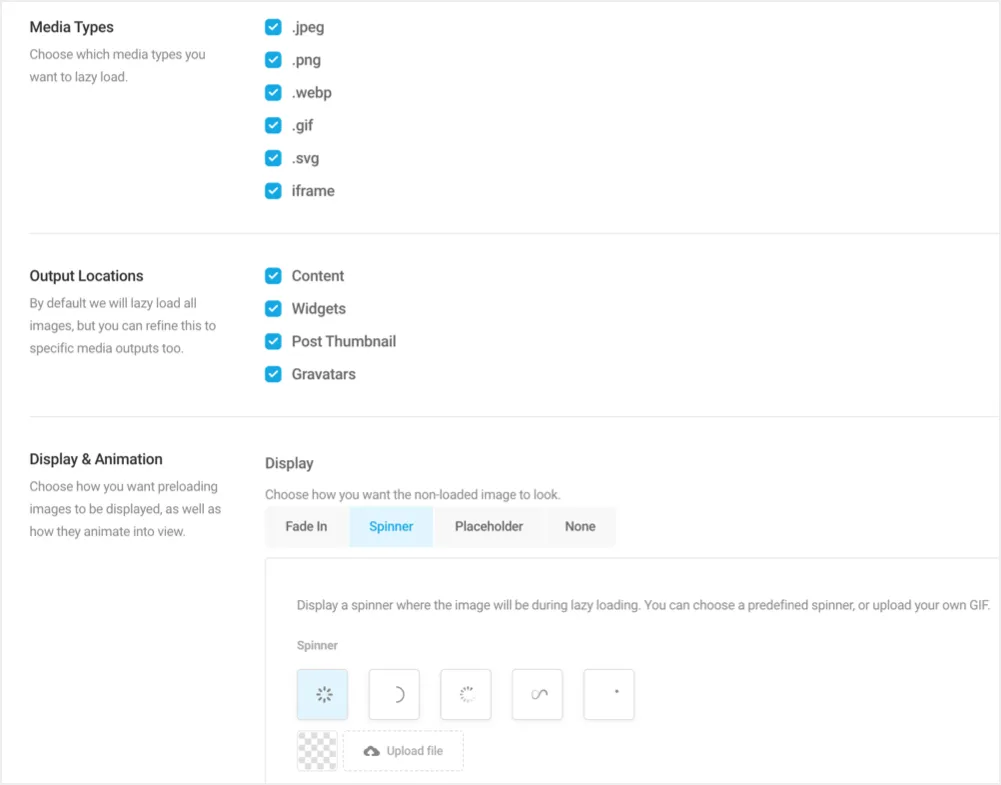
如果您没有从设置向导激活,您可以在此处激活延迟加载功能,您现在可以对网站的延迟加载配置进行自定义更改。 与 WP Rocket 插件的延迟加载不同,您可以使用 Smush 插件选择媒体类型和媒体输出。 默认情况下,所有媒体类型(如 .png、.jpeg 等)和所有媒体输出(如内容、小部件、缩略图和 Gravatar)都将启用延迟加载。 如果您有任何特定偏好,请取消选择您不想应用延迟加载的选项。

接下来是很酷的部分; 您可以选择显示加载图像的方式以及显示的动画类型。 插件提供的不同选项是:
- 淡入:此功能将在加载后显示延迟时间后的图像。
- 微调器:将在图像延迟加载的位置显示微调器动画。 您可以使用预设的微调 Gif 之一或上传您的一个,例如您的公司徽标。
- 占位符:顾名思义,您还可以在延迟加载时显示占位符图像而不是实际内容。 和以前一样,您可以使用提供的模板中的一个,也可以上传自己的模板。
- 无:这里不会应用任何花哨的东西,图像一旦加载就会显示出来。

排除和其他 Smush 设置
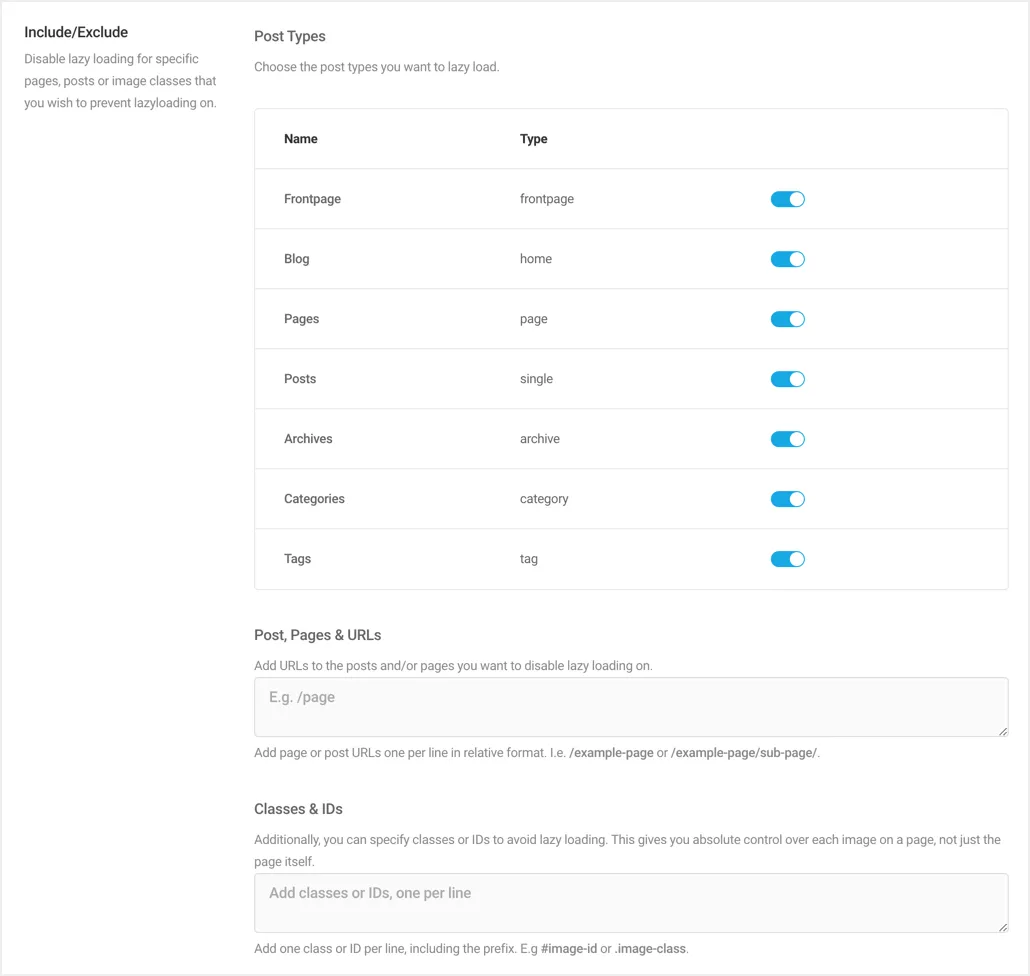
如前所述,您需要延迟加载排除以排除特定项目,Smush 提供了许多选项,即使是高级插件也不提供。 您可以选择根据帖子类型、页面/帖子 URL 和 CSS 类/ID 进行排除。
- 这对于通过关闭这些选项排除所有档案或仅首页非常有用。
- 某些页面内容(如带有过滤器的投资组合页面)可能无法在延迟加载时正常工作。 您可以简单地输入页面 URL 并将其从延迟加载中排除。
- 最后,对于徽标和标题图像等项目,您可以使用相应的 CSS 类或 ID,并从延迟加载中排除。

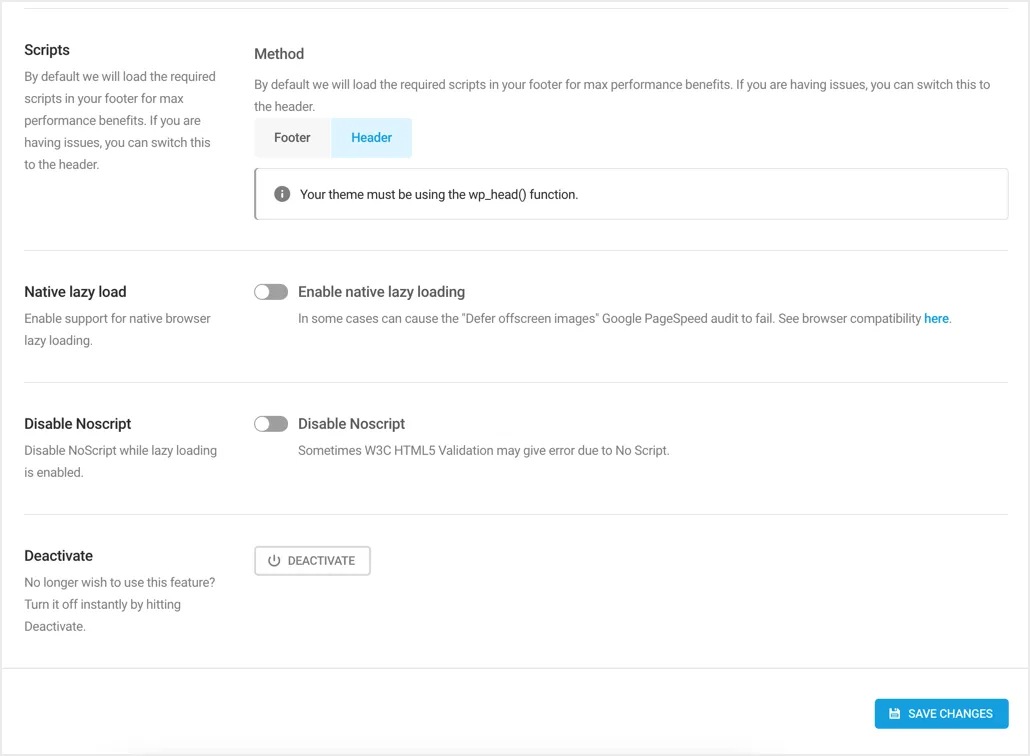
除了上述配置选项,您还可以更改加载脚本的位置,启用对本地浏览器加载的支持并在延迟加载期间禁用 Noscript。 通常,您可以为脚本使用页脚位置并禁用本机和非脚本选项。

更新设置后,单击页面右下方的“保存更改”以应用您刚刚选择的延迟加载设置。
注意:谷歌浏览器等浏览器提供原生延迟加载功能。 但是,在 Smush 插件中启用此功能将无法解决 Google PSI 中的“延迟屏幕外图像”问题。 您还可以在插件设置中的选项下方看到此警告。
3. 使用 SiteGround 优化器
我们列表中的这个插件仅适用于 SiteGround 托管用户。 由于 SiteGround Optimizer 插件拥有超过 100 万活跃用户,我们将为 SiteGround 用户介绍这一点。
- SG Optimizer 默认随 SiteGround 中的所有 WordPress 安装一起提供。 因此,您将预先安装此插件,无需再次安装。
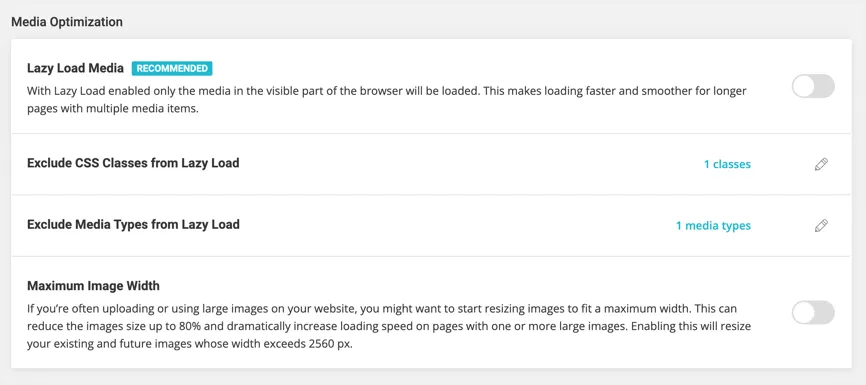
- 转到“SG 优化器”菜单并导航到“媒体”部分。
- 向下滚动到“媒体优化”部分并启用“延迟加载媒体”选项。
- 您还将在此部分下排除 CSS 类和媒体类型。

不幸的是,当您从子域托管媒体文件时,SiteGround Optimizer 中的延迟加载将不起作用。 这将创建跨源资源共享 (CORS) 违规并阻止来自插件的资产,您将看到空白而不是图像。 因此,请确保在使用 SiteGround Optimizer 插件启用延迟加载功能后清除缓存并测试图像是否正常工作。
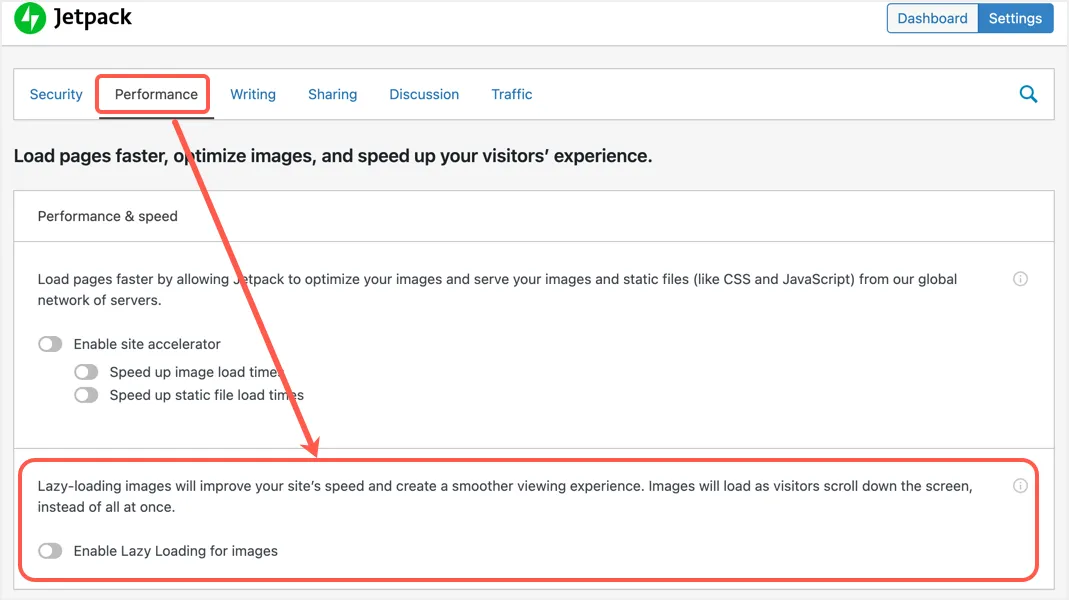
4. 使用 Jetpack 延迟加载
超过 500 万用户使用 Jetpack 来提高其 WordPress 网站的安全性、备份和优化。 如果您使用 Jetpack,请转到“Jetpack > 设置”部分并在“性能”部分下启用图像延迟加载选项。

5. 其他免费缓存插件
几乎所有的优化和缓存插件都提供延迟加载功能,因为在 Google PageSpeed Insights 中获得高页面速度分数非常重要。 在这里,我们将提到两个最流行的 WordPress 免费缓存插件。
- W3 Total Cache – 您可以转到“设置指南”下的“延迟加载”部分以启用延迟加载选项。

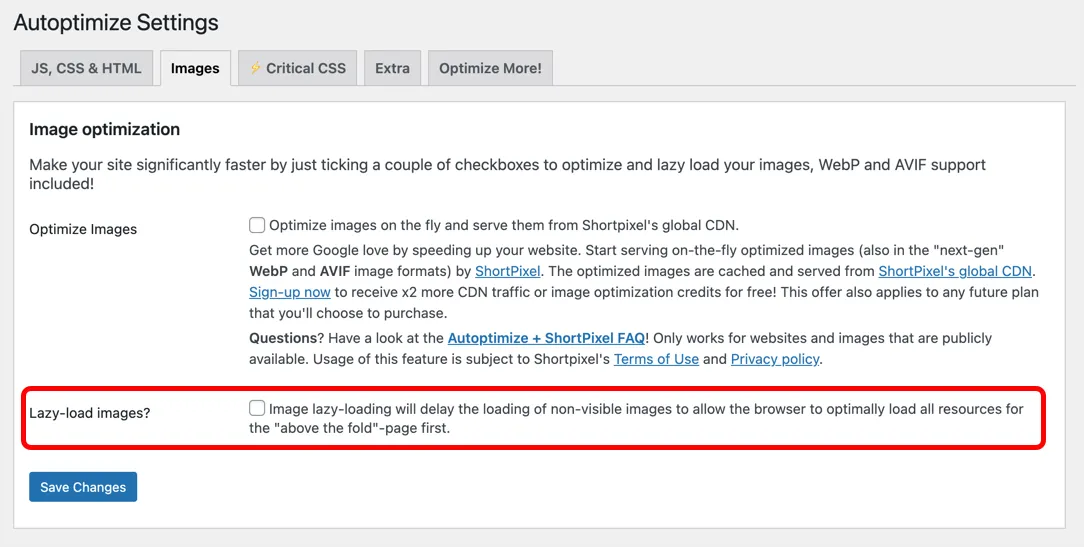
- 自动优化- 转到“图像”选项卡并启用延迟加载选项。

测试延迟加载是否在您的网站上工作
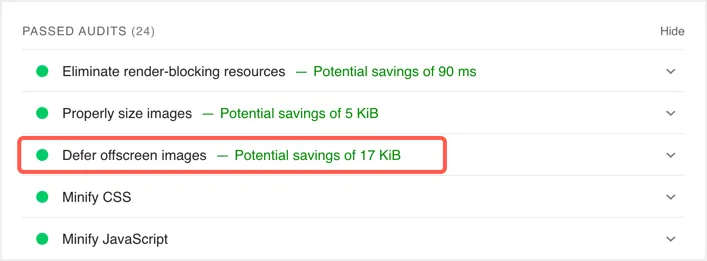
有两种方法可以测试延迟加载是否在您的网站上成功运行。 第一个选项是在 Google PSI 中测试您的网站,并确认“延迟屏幕外图像”显示在“通过的审核”部分下。

下一个选项是检查页面的页面源。 您可以从您使用的插件中找到延迟加载脚本。 此外,检查图像是否包含在延迟加载 CSS 类中。 下面是来自 WP Rocket 插件的示例,显示图像包括“rocket-lazy-load”CSS 类和“data-lazy-src”参数。

延迟加载第三方内容
在使用来自第三方服务的图像和嵌入视频时,您会在 Google PSI 中看到与延迟加载相关的问题。 通常,您会在已通过的审核部分看到“使用 Facade 延迟加载第三方资源”。 但是,当使用第三方嵌入(如 YouTube 视频或横幅广告)时,您会发现典型的“延迟屏幕外图像”测试失败。
- 如上所述,您可以使用静态预览图像替换嵌入的 YouTube 视频。 然后,您可以延迟加载此预览图像以解决 Google PSI 工具中的问题。
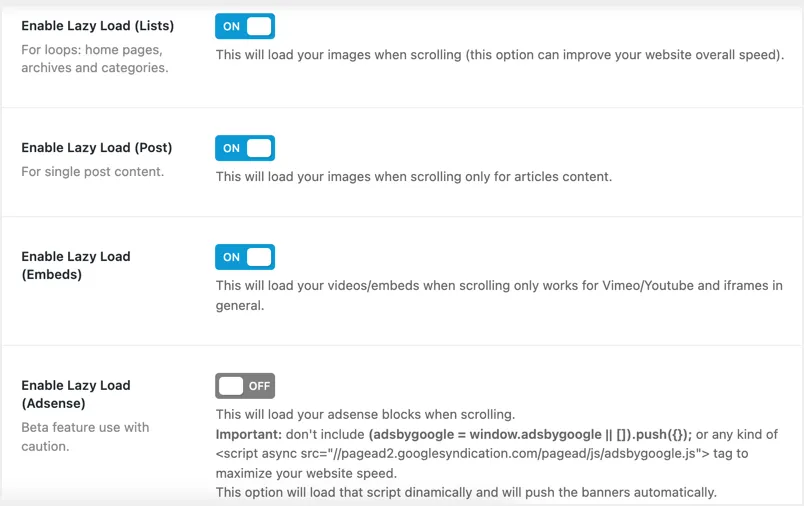
- 不幸的是,在诸如来自 Google AdSense 广告程序的横幅图像之类的情况下,您无能为力。 由于这些广告是动态加载的,它会在每次加载页面时发生变化,并且没有固定的方法可以避免 Google PSI 警告。 但是,有一些 WordPress 主题有助于使用延迟加载和动态加载广告。 下面是 Breek 简约主题的主题选项页面,您可以在其中看到 Google AdSense 广告的延迟加载选项。 正如你在正文中可以看到的那样,主题要求你删除默认广告代码中的广告推送,并在用户到达页面上的位置时动态推送。 我们不建议使用此类功能,因为它会影响您的收入并且可能无法正常工作(在任何情况下,除了 AdSense 外,您不能使用此功能)

最后的话
应用延迟加载并不棘手或复杂,按照本文,您也可以立即完成。 确保选择最适合您的情况并最适合您的插件。 但是,请记住,延迟加载需要插件包含在页面页脚部分的脚本。 有时,此脚本可能会被阻止,并且您的图像将无法使用 SiteGround Optimizer 如上所述加载。 因此,启用延迟加载功能后,请在不同浏览器中彻底测试您的页面,尤其是包含大量内联 JavaScript 的页面。
