平面设计或材料设计 - 更喜欢哪一个?
已发表: 2017-10-05自从 Google 在 2014 年 Google I/O 大会上宣布 Material Design 以来,关于 Material 应用程序设计以及它与平面应用程序设计有何不同的争论一直存在。 毫无疑问,这两种设计风格都在业界广泛使用。 一种是自发适应的设计趋势,另一种是有一套指导方针的专门设计。 两种 UI 风格都有些相似,这也是人们混淆两者的原因之一。 如果您也面临这种情况,请感到兴奋,因为我们经验丰富的 UI 设计师在这里用他们的知识来消除疑虑:
“在平面和 Material UI 设计风格之前,设计师使用的是拟态设计风格。 多年来,这是一种众所周知的移动 UI 方法,因为它帮助人们使用光照和阴影效果来模仿现实世界。”
平面设计
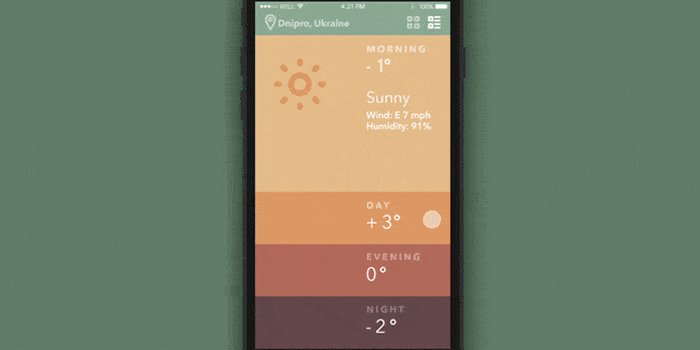
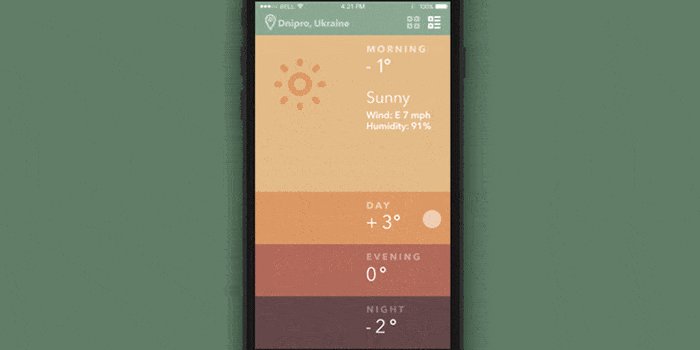
引入扁平化设计的目的是提供更多美学创新以及更用户友好的移动环境。 平面图标很幼稚,使用简单的图像来快速传递您的信息,而不是详细的插图。 这些平面图像看起来很适合装饰网页,并允许用户轻松浏览页面并阅读有价值的内容。

Apple 的扁平化设计方法独立于多维元素,仅使用字体、颜色和图标来增强页面的美感。 换句话说,在这种移动应用程序设计风格的情况下,所有对象似乎都在同一个表面上。 为高分辨率和低分辨率设备的用户提供卓越的 UI 体验是有效的。 然而,由于没有阴影、渐变和其他此类元素,它的元素显得更小,最终加快了页面加载时间。
此外,有些移动应用程序需要复杂的视觉提示来引导用户完成整个过程,这是实现扁平化设计风格的痛点之一。
“缺少阴影和凸起的边缘使用户很难区分可点击按钮和其他静态矢量图形,这是扁平化设计的一个缺点”,这家顶级移动应用程序设计公司表示。
{还阅读了有关Android 与 iOS 应用程序设计比较的详细文章}
材料设计
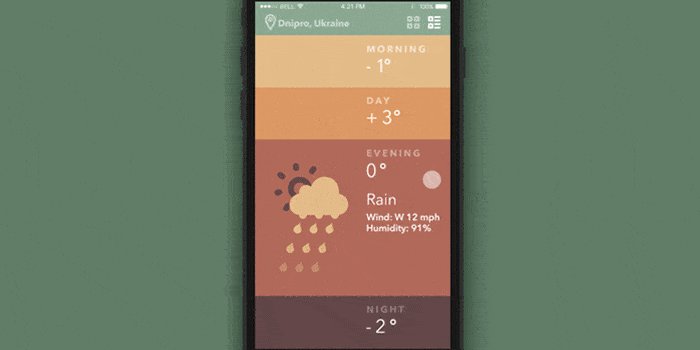
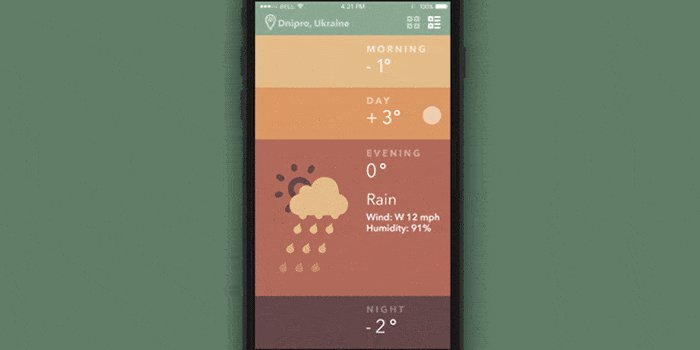
由于在平面设计风格的情况下找到哪些元素是可点击的以及哪些元素是不可点击的是一项相当艰巨的任务,因此引入了材料设计。 Google 的 Material 应用程序设计方法看起来很扁平,但由于应用了 z 轴,因此保持了多维性。 它结合了各种拟物元素来改进简化的平面设计。

如果您问我们,毫无疑问,Material 设计是平面设计的改进版本,主要关注阴影、图层和动画方面的次要细节。
“与扁平化设计方法不同,Material 风格带有一套精细的指导方针。 因此,您无需做太多猜测; 使用这种 UI 设计风格,您可以很容易地知道您能做什么和不能做什么。”
据知名应用程序开发公司称,如果您期待为多个平台构建应用程序,材料方法将使您能够在所有设备上提供统一的体验。 这将增强用户友好性并有助于品牌推广。
在平面设计和材料设计之间进行选择的因素

既然您已经了解了这两种移动应用程序设计风格的基本知识,那么让我们继续讨论有助于您选择合适的设计风格的因素。 在两者之间进行选择时,发挥作用的基本因素是深度、动画、清晰度和导航。
- 深度
物体在空间中移动和相互作用的方式仅取决于光、表面和运动。 当谈到这两种设计方法时,Apple 的扁平化设计认为移动设备是通往另一个世界的窗口,在其应用程序中封装了无限的深度。 然而,Google 的Material 设计理念是,用户应该得到一种感觉,就像他们将屏幕放在手掌上一样。 因此,组件必须像彼此堆叠一样。

- 动画、阴影和图案
Google 将动画视为赋予组件生命和补充用户体验的一种方式。 因此,材质 UI 设计风格利用不同类型的动画来表达您可以与之交互的材质类型。 根据我们的 UI 专家的说法,这些动画看起来就像您在一张纸上排列卡片一样。 如果你想刷新页面,它会反弹回来。 这是材料应用程序设计的基本概念。
另一方面,Apple 认为动画应该能够将用户带到正确的目的地而不会分心。
“谷歌倾向于依靠人性化的一面,而苹果则倾向于依靠无机搜索。”
- 明晰
苹果的扁平化设计增强了渐变和模糊的设计,而谷歌的材料则专注于投影。 无论您采用哪种产品设计解决方案,最终您都将以一种或另一种方式复制现实生活。 请记住,中心原则是在保持简单的同时达到完美的结果。
- 导航
Google 有一些导航规则,根据这些规则,可以使用各种操作按钮和组件进行导航。 另一方面,苹果使用了不同的导航系统,易于理解使用。 按照 Apple 的标准,如果你的手机应用程序的功能少于 5 个,你就必须考虑应用程序的功能。
相关博客:- UI/UX 设计在移动应用程序开发过程中的重要性
包起来
两种设计风格在市场上都很流行; 这取决于你喜欢哪一个。 如果您想设计一个更注重用户友好性而非形式的简单应用程序,那么扁平化设计是您的正确选择。 同时,如果你想用动画或动态图形构建一个诱人的应用程序,材料设计是最好的选择。 事实上,您甚至可以结合这两种方法来为您的应用程序添加 WOW 因素。
你说什么? 哪一个更好? 欢迎在下方留下您的评论!
