[Google IO 2018] Flutter Beta 3 发布,比以往更强大
已发表: 2018-05-15虽然跨平台应用程序开发的世界主要集中在 React Native 框架上,但时代已经改变。
自从宣布 Flutter 及其测试版应用程序发布以来,很明显,在应用程序开发社区中流传的概念——Flutter 应用程序比 React Native 更好——将成为全球公认的事实。
跨平台 SDK 的推出具有许多功能,使其在 Flutter 与 React Native 2018 的竞赛中脱颖而出。
以下是 Flutter 应用程序中嵌入的一些差异化因素——
- 热重载
这是 Flutter 最强大的功能之一。 使用它,您可以立即在屏幕上看到您对代码所做的更改的效果。
热重载使跨平台移动应用程序开发更加智能和快捷。
- 完整的材料设计小部件集
Flutter 带有一个惊人的内置用户界面组件目录。 他们在他们的 SDK 中加入了两种类型的小部件——适用于 Android 的 Material Design 和适用于 iOS 的 Cupertino。 开发人员可以自由选择其中任何一个并跨平台推出它们。
- 整个 SDK 是一组 Widget
Flutter 应用程序的核心原则在于让一切都成为小部件。 app类是一个widget(MaterialApp),整个布局结构就是widget(Scaffold),一般来说,一切都是一个widget(Drawer、AppBar、SnackBar)。 事实上,有一个用于将视图更改为中心的小部件。
- iOS 和 Android 的不同主题
Flutter 带有不同的主题,这些主题带有 Android 和 iOS 特定的小部件、颜色和尺寸。
受平台特定主题的支持,每个Flutter 应用程序都具有原生的外观和感觉。
- 支持多个包
即使在它的 beta 版本中,Flutter 也支持许多包。 有单独的包用于发出 HTTP 请求、打开图像、存储首选项、共享内容、实现 Firebase、访问传感器等等。
[阅读更多关于 Flutter 以及它比 React Native 更好的信息: Flutter:详细了解将在 Google I/O 2018 中普及的 Beta 版]
2018 年 3 月在世界移动通信大会上推出的 Flutter Beta 版推动了许多品牌在 iPhone 和 Android 上的出现,这两个品牌都使用 Flutter 具有很高的原生外观。
自推出以来,已有许多应用程序在 Flutter 的强大支持下在商店中发布。 自 2018 年 I/O 以来,这个数字只会增加。
Flutter Beta 3.0 在 I/O 2018 发布

在 Google I/O 2018 上,这家科技巨头宣布推出 Flutter Beta 3,其中包含一系列新功能,使 Flutter 上的跨平台应用程序开发更加可定制和方便。
以下是 Flutter Beta 3 中引入的功能 -
新版本主要关注三个组件——基础、生态系统和工具。
在基础领域
Flutter Beta 3 中的 Material Design 小部件进行了许多更改,以提高自定义级别和灵活性 -
- 添加了一个 BottomAppBar 组件
- 对芯片的支持得到了改进和扩展
- InputDecorator 现在支持下划线/填充和轮廓模式
- 使用 Slider 更好地定制颜色和形状
- 使用 FloatingActionButton 灵活定位
除此之外,Flutter Gallery 应用程序也进行了一些更改,以展示一些更改,例如 - 新的背景演示、更新的文本字段、添加了 OutlineButton 的演示和自定义选择指示器。

除此之外,Flutter 还对使用 Flutter 的应用程序的可访问性支持进行了一系列改进,其中包括改进对大文本、屏幕阅读器和对比度能力的支持。
此外,借助 Flutter,企业现在甚至可以制作使用从右到左语言脚本的应用程序。
在生态系统领域
Google I/O 2018 最大的公告 Flutter Beta 3——远程配置、性能监控和 Cloud Firestore 的 Firebase 插件套件中添加了一组新的功能齐全的插件。 Flutter 为由 AdMob Google 提供支持的广告提供的支持正在进入测试阶段,这将使开发人员能够通过他们基于 Flutter 的应用程序获利。
新的 AdMob 插件在 AdMob API 的帮助下帮助加载和显示横幅、插页式和基于奖励的视频广告。
关于工装
Flutter 重新设计了 UI Inspector,新增了“Just My Widgets”功能,可以过滤掉自动生成的小部件。 开发人员甚至可以在配置文件模式下运行他们的 Flutter 应用程序,这会增加内存使用情况显示和每秒帧数。
此外,Visual Studio Code 现在已被开发为 Flutter 完全支持的开发环境。 除此之外,为 Visual Studio 和 Android Studio 发布的另一个值得注意的值得注意的特性包括大量的重构。 它还包括一个 Extract Widget 重构,它有助于创建新的 Widget 类并在本机位置添加对其构造函数的调用。
对于这个版本以及未来的版本,Google 与 Flutter 和 Material Design 合作,将创新设计的力量带入 Android 和 iOS 工具包的漂亮 UI 世界。
让我们更多地了解 Flutter 和 Material Design 的组合。
使用 Material Theming 让 Flutter 变得更好
Google I/O 2018 会议上关于使用 Flutter 和 Material Design 编写漂亮的设计的会议首先介绍了哦,当将 Flutter 和 Material Design 结合在一起时,如何创建一个富有表现力、增强的应用程序,并且让开发人员可以愉快地工作。
虽然 Flutter 已经配备了一个大型的小部件库,如滚动、容器和列表视图,这些小部件都是根据 Material Design 的原则设计的,但 Google I/O 2018 这次宣布了 Material Design 的一些新东西——Material Theming。
材料主题有助于在整个移动应用程序设计中应用您的品牌形象。 从形状、排版到颜色和动画曲线,一切都可以定制,以匹配确切的品牌外观。 您可以选择调色板和排版主题,也可以更改设计形状以在 Flutter 应用程序中创建自己的主题。
他们进一步宣布,从现在开始,Flutter 将成为 Material Design 的一个平台。 从现在开始,通过材质组件、材质工具套件、材质指南等 iOS、Android、Flutter 和 Web 的文档。
现在将 Material Design 添加到 Flutter 的原因是,当 Material Design 指南推出时,品牌开始虔诚地遵循和实施它们,这催生了许多外观相似的应用程序。 为了解决这个问题并在所有 Flutter 应用程序中加入一点个性,谷歌在 Flutter Beta 3 中引入了 Material Theming。
在 Material Design 的支持下,Flutter 应用程序变得富有表现力——具有可定制的布局、小部件和主题。 增强 - 具有新样式和组件,如文本字段和背景。 令人愉快——通过提供组件的可扩展性。
使用 Material Design 和 Flutter SDK 的组合,已经在 Android 和 iPhone 上开发和发布了许多应用程序。
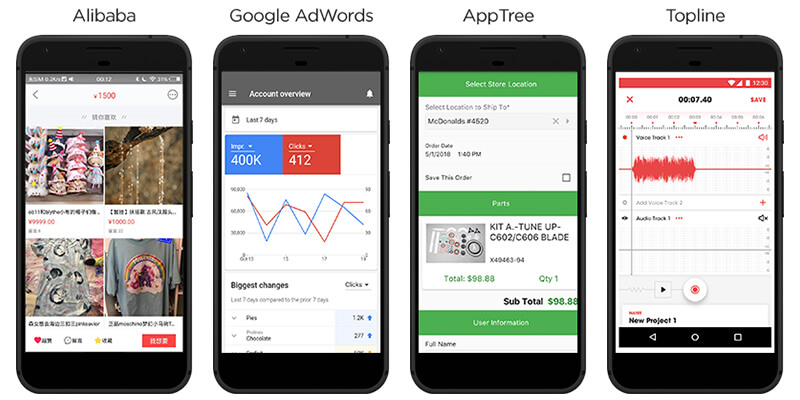
浏览使用 Flutter 构建的应用程序列表

- 阿里巴巴 – 电子商务应用
- Google AdWords – 广告活动管理应用
- AppTree – 企业应用
- Topline – 娱乐应用
- Birch Finance – 财务应用
- 教练自己 - 生活方式应用程序
- Google Greentea – 企业应用
- 汉密尔顿音乐剧——娱乐应用
- Hookle – 社交媒体管理应用
- OfflinePal – 旅游应用
- VivaBem Pol – 健康和福祉应用程序
- BetaBubs – 即时通讯应用
