表单设计:用户体验策略和最佳实践
已发表: 2021-04-12用户体验和网站表单设计之间的关系是一股牢不可破的力量:一个成功的网站表单依赖于完美的用户体验。 但是,作为网络创建者,我们如何确定我们的网站表单是否对用户友好? 在构建易于提交的令人愉快的网站表单时,我们应该考虑实施哪些标准?
了解我们网站表单设计的影响不仅仅是衡量其潜在客户生成或客户入职成功的问题。 一个成功的网站表单最基本的要素再简单不过了:用户完成其行动呼吁的决定是通过一个舒适、连贯的决策过程来促进的。
但是哪些表单元素会简化这个过程呢? 你应该如何构建表单的布局? 您的造型选择将如何影响最终结果? 最后,对于网络创建者来说,利用他们的技能组合并制作令访问者满意的表单的最有影响力的方式是什么? 这正是您将在这篇文章中学到的。
如何知道您的网站表单是否对用户友好
设计具有吸引力的用户界面的引人入胜的网站表单只是成功的一半。 在表单以其漂亮的外观吸引用户之后,用户体验决定了它的成功。 一旦您确定了表单的转化目标,您如何知道您创建的表单是否可以实现这些目标? 什么需要进入规划和设计过程?
表单的交互成本有多高?
当我们作为网络创建者的目标是建立一个用户友好的网站表单时,我们需要不断问自己的问题是:“我要求用户付出多少努力?”。 这个问题背后的原因很简单:付出的努力越多,表单的可用性就越低。 可用性低于标准的表单不太可能提供您正在寻找的结果。
这种可用性元素是 Nielsen Norman Group 的 UX 专家所说的交互成本:
“为了实现他们的目标,用户必须在与网站的交互中部署的精神和身体努力的总和。”
我们在设计 Web 表单时的目标始终是尽可能地降低交互成本。 这是通过尽我们所能优化用户体验来实现的:最小化所需的操作和行为的数量(阅读、滚动、点击、打字、信息搜索、认知负荷、注意力切换等。)
但是,尽量减少用户行为的数量是否会危及您将从这些用户那里获得的信息量? 它不必 - 正如我们现在将讨论的那样。
目录
- 网站表单的关键用户体验和用户界面注意事项
- #1 视觉布局和设计
- #2 表单结构
- #3 表格问题和提示
- #4 表单元素
- #5 提交指导和确认
网站表单的关键用户体验和用户界面注意事项
在构建任何网站表单时,最重要的 UX 和 UI 考虑因素是什么? 有这么多设计选择要做,我们怎么知道什么最适合我们的用户? 让我们分解它并简化设计过程。
#1 视觉布局和设计
集成良好的网站表单将感觉像是您网站 UI 的一个直观组件,也是您用户流程中的一个自然步骤。 与您网站的视觉设计相一致的表单不仅在您的网站布局中很容易被注意到,而且还是您品牌和设计主题的无缝延伸。 您的网站访问者应该能够轻松找到您的表单,并将其视为与您的品牌和视觉语言完全一致。
在页脚表单、滚动触发的弹出窗口等之间,您可以为每个表单的设计以及用户如何遇到它们提供丰富的选择。 您可以根据多种因素做出这些决定:元素的大小、用户旅程、网站图像、弹出窗口的目标、声音和语气等等。
直接在页面内

有时,吸引用户注意您的网站表单的最简单方法是将其字段直接放置在您的页面中,甚至放置在您的主要内容中。 由于我们争取尽可能少的表单字段(我们很快将详细讨论这一点),只有一个字段的注册表单,正如我们在创意机构 Facet 的网站上看到的,可以满足您所有的表单填写需求。 对于电子邮件注册表单尤其如此,它可以仅限于一个表单字段。
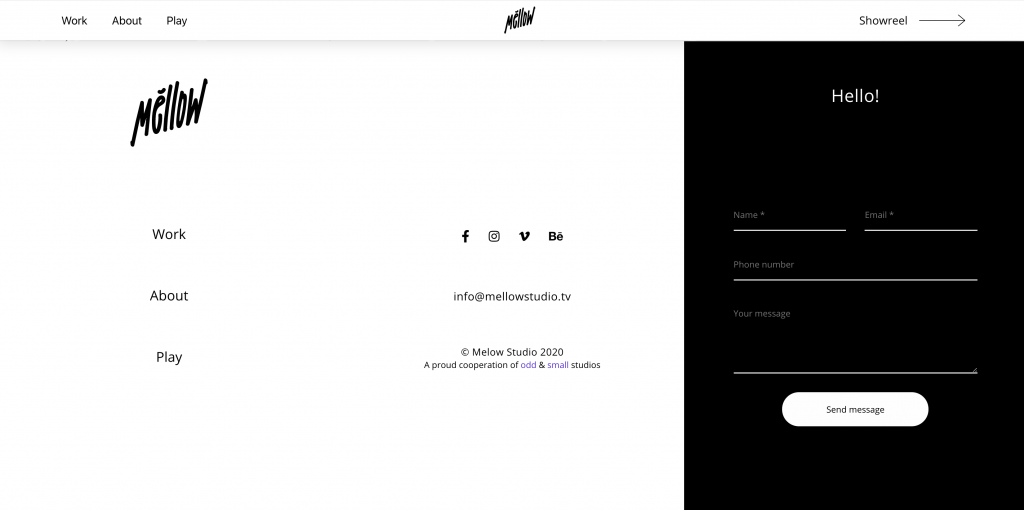
页脚表单

许多网络创建者选择在页脚中插入表单字段(这可以是单个字段或多个字段)。 位于雅典的运动和声音工作室 Mellow 使用高大、宽敞的页脚,为许多导航元素提供空间:导航菜单项、社交媒体句柄和完整的联系表格。
设计一个大的页脚为您提供一个合适的、舒适的空间,用于清晰、引人入胜的形式。 从本质上讲,您的页脚出现在您网站的每个页面上,它的形式为访问者提供了尽可能多的机会与您联系——您的内容不会显得咄咄逼人或推销。
