提高电子邮件和登录页面可读性的 5 种格式规则
已发表: 2021-06-08在本文中
如果用户没有阅读您的所有内容,那么制定原创和创造性的内容营销策略就是浪费时间和精力。 因此,如果您的文本必须引起联系人的注意,请不要低估复制格式的相关性。
您有没有想过您的用户如何阅读您的电子邮件和网页的内容?
如果是这样,您可能已经发现了大量关于人类查看、阅读和学习网络内容的认知机制的研究。 如果答案是否定的,您会惊讶于用户很少阅读整个网页或消息的事实:只有 16% 的人会仔细阅读每个单词,而总体而言,人们只阅读了 20% 的页面内容。 当涉及到时事通讯时,阅读变得更加分散和匆忙,而从桌面切换到智能手机的小屏幕时,阅读会变得更糟。 事实上,移动设备会降低掌握更复杂文本的能力。
这些方面有助于理解为什么不仅要关注文本的可读性,还要关注其易读性。 我们必须格式化内容,使文本清晰易读。
让我们看看如何借助一些简单的规则使您的电子邮件和登录页面更易于阅读。
可读性与易读性:有什么区别?
可读性意味着内容的语法经过优化,使其简单、流畅且易于理解。 撰稿人负责可读性。 另一方面,易读性是使字符彼此不同且易于识别的能力。 因此,它是关于处理字符的图形结构,即粗细、大小、颜色、字体、行距和间距。 保证出色的易读性是设计师的专属责任。
1. 避免独特的文本块
没有中断或部分的长长的文本墙是阅读内容的主要障碍。
因此,第一条经验法则是在文本中创建不同的部分,并将它们划分为段落(如有必要,甚至是子段落),每个段落都与一个特定的想法/主题相关。 这样你会得到三个结果:
- 减轻页面或电子邮件文本的视觉冲击
- 如果用户已经知道或发现当前主题不相关,则允许他们切换到下一段
- 加快文字的整体阅读速度,让浏览页面更轻松
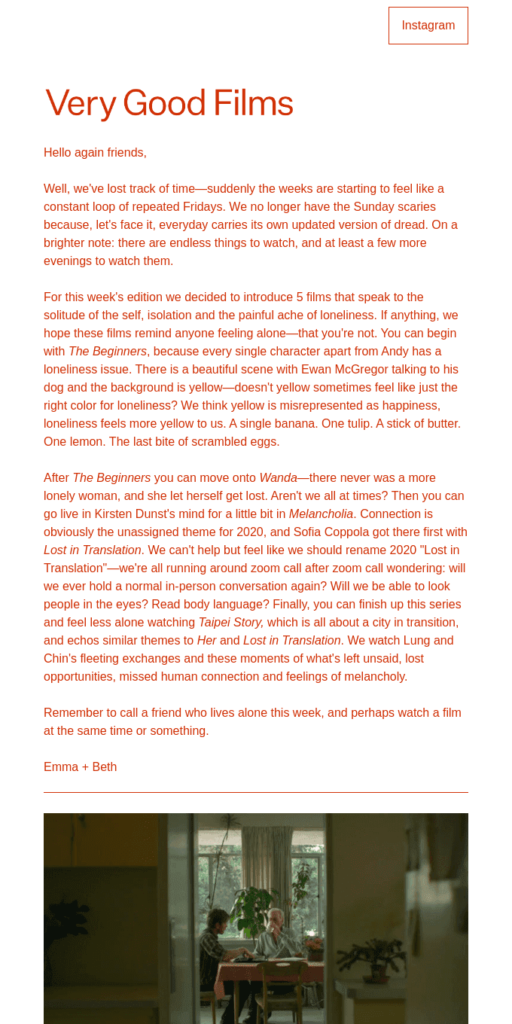
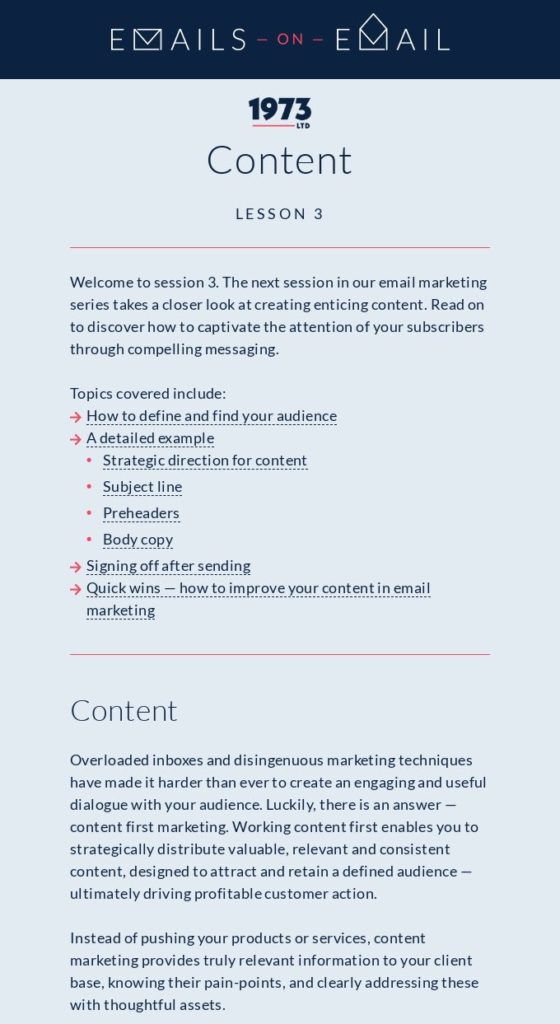
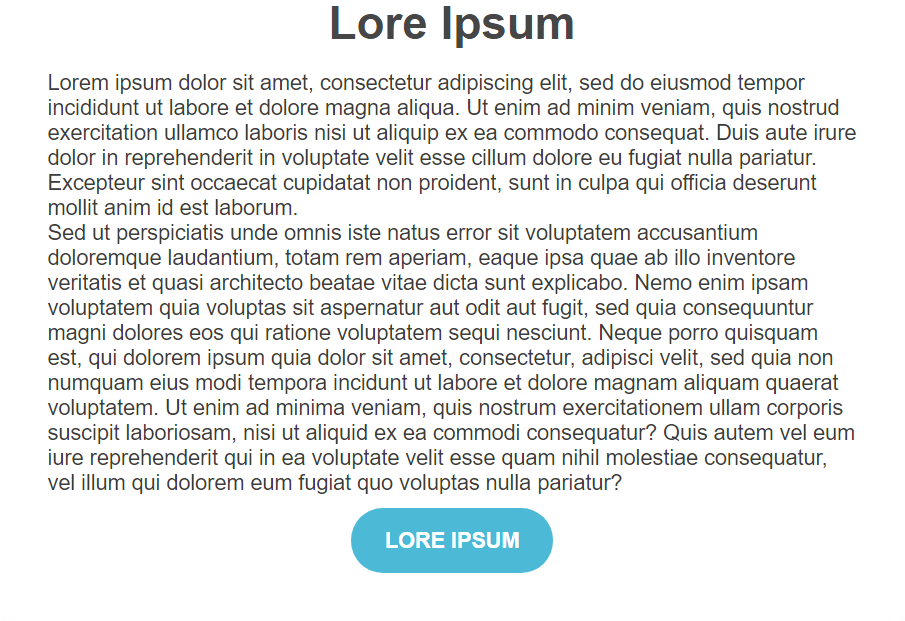
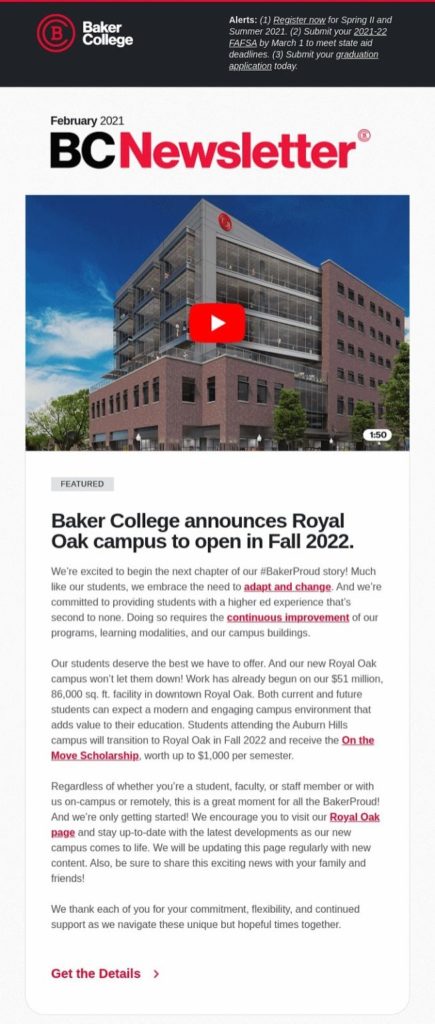
例如,这封电子邮件显示的文本很长,没有副标题,也没有不同的字体格式。 如果没有段落区分和视觉文本分隔,这种类型的消息会不会更难阅读?

来源:非常好的电子邮件
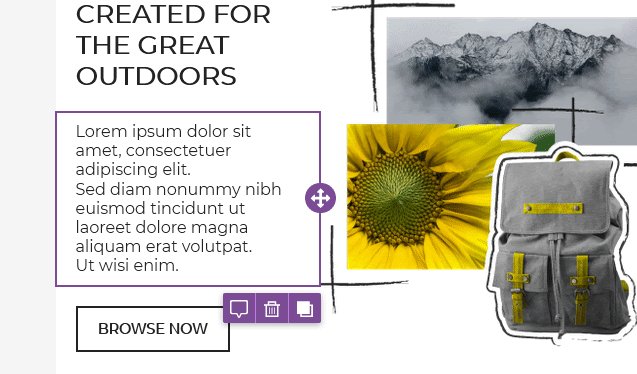
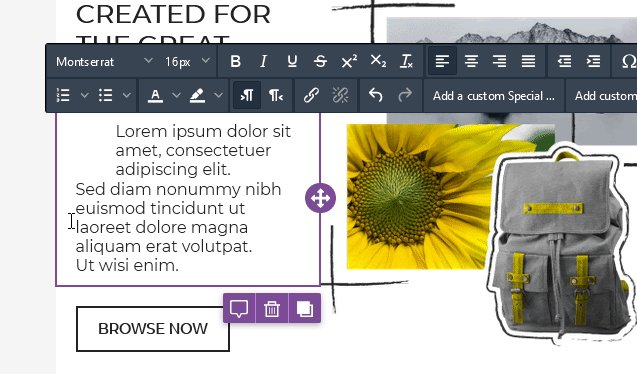
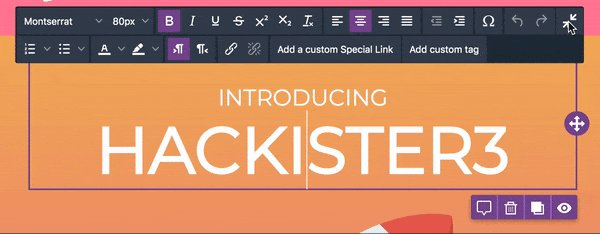
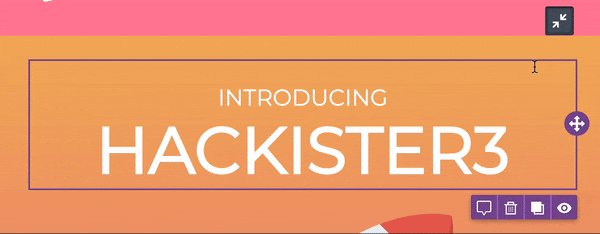
在这一步之后,考虑通过提供具有不同缩进的段落来进一步突出这些文本部分。 这不仅使它们清晰可辨,而且还可以增加文本的动态性,如下图 GIF 所示:

此图像序列显示具有不同缩进的消息。 这些使文本块变得生动起来,它成为图像本身的一种框架。 此 GIF 还演示了 MailUp 平台 BEE 编辑器如何使缩进管理变得简单快捷。 只需转到相关部分文本块格式工具栏,然后单击段落缩进按钮。
2.插入标题和副标题,并为内容分配层次结构
你已经创建了你的段落。 提高文本可读性的下一个重要规则是为消息或页面部分提供副标题(如果需要),优化它们的有效性和清晰度(简洁明了),并为它们提供具有适当标题标签的层次结构(H1、H2、和 H3)。
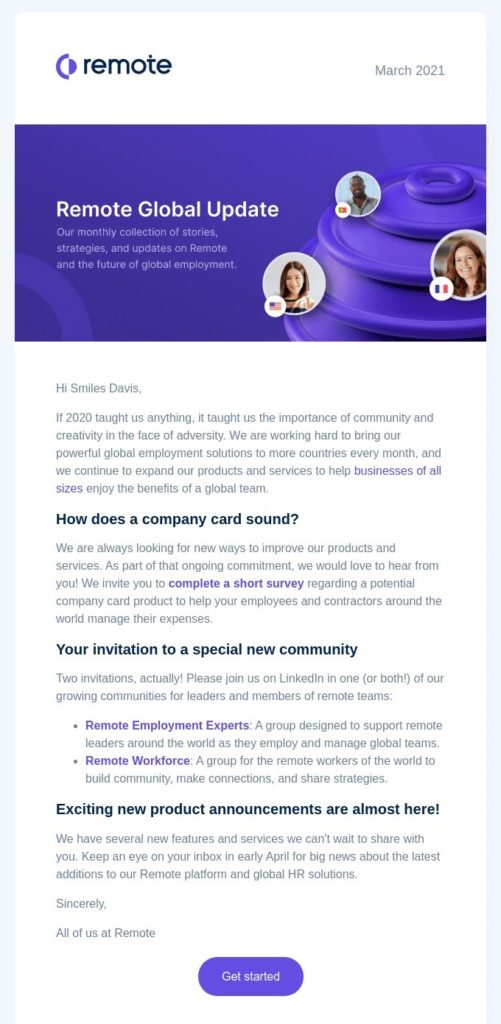
这是从 SEO 和美学角度优化内容的关键步骤。 它改善了视觉效果并简化了扫描,如下例所示:

此示例显示了一个拆分为段落的文本,每个段落也有标题(在本例中为 H2)。 这些说明了主题,并允许用户第一眼就掌握消息的主要主题。
MailUp BEE 编辑器的最新创新之一促进了将标题标签插入您的电子邮件和登录页面。
只需在消息正文中添加相关内容块并选择要插入的标题标签类型(H1、H2 或 H3),如图所示:

3. 利用项目符号列表的力量
项目符号列表可能是最有效的工具之一,可以使文本变亮并立即传达消息的主要概念。
这两个例子展示了相同的文本如何可以通过这个技巧发生根本性的变化。
选项1:
“我们的黄金假期套餐包括在带阳台和漩涡浴缸的豪华客房中住宿 2 晚; 2 次免费的 3 小时健康中心课程,包括 60 分钟的按摩和面部护理; 迎宾饮品; 自助早餐,并有机会免费租用 2 辆自行车。”
选项 2:
我们的黄金假期套餐包括:
–在带阳台和漩涡浴缸的豪华房住 2 晚
–在健康中心享受 2 次 3 小时免费疗程 + 60 分钟按摩和面部护理
–迎宾饮品
–自助早餐
–免费自行车出租
您可能已经注意到,选项 2 客观上更容易阅读、理解和记忆。 事实上,项目符号列表突出了消息的关键元素,并在视觉上为读者的眼睛创造了直接的焦点。
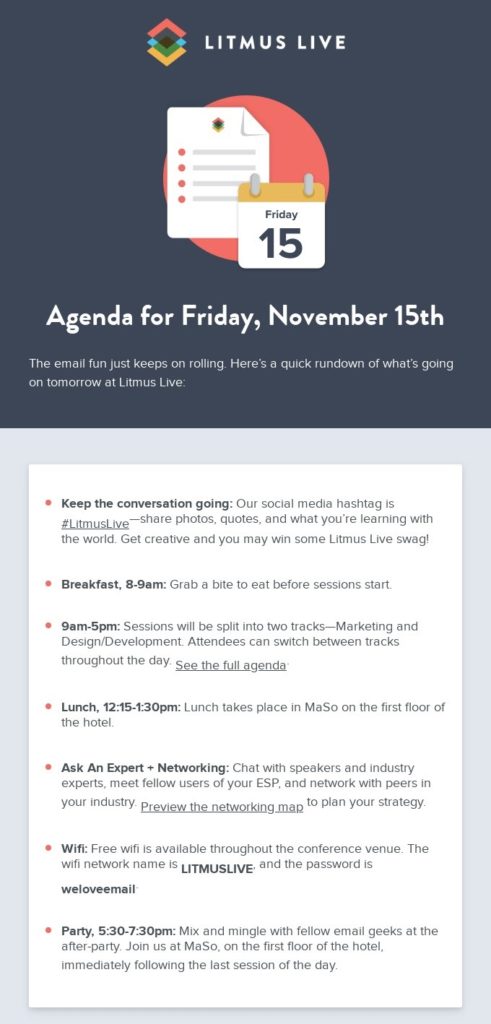
例如,以这封电子邮件为例:项目符号列表分解了文本块并使其在浏览时不那么沉重:

显然,根据需要和内容类型,有几种方法可以制作项目符号列表:
- 采用编号(这表示按时间顺序排列或强调列表中的总点数)
- 使用项目符号(这是最普遍的选择,适合任何类型的列表)
- 使用字母(当涉及到具有不同答案选项的测验时很好)
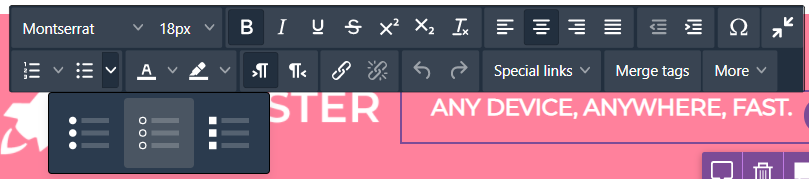
BEE 编辑器允许您通过简单地展开专用按钮来设置和选择不同类型的列表:

除了是提高可读性的绝佳方式之外,项目符号列表还可以完美匹配不同的需求。 他们传达活动的议程任命; 列出文件或电子书的内容; 描述流程的各个阶段(例如激活用户购买的服务); 定义清单的元素; 详细说明报价的优势等。
以下是一些建议:


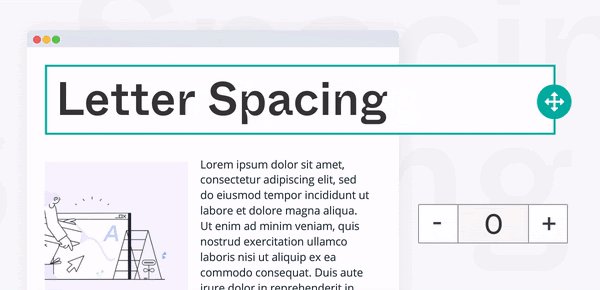
4. 让你的文本块喘口气——玩弄行距和字母间距
阅读内容的另一个障碍是行和字符之间缺乏空间。 文本块需要呼吸。 当然,我们不会得到这样的结果:

BEE 编辑器为您提供了许多功能和解决方案来避免这种风险:
- 管理不同文本块的前导以增加行距
- 增加文本的大小,通常预设为 12 pt。 在这种情况下,行距会自动适应变化,同时保持相同的字体大小
- 玩字母间距以增加标题字符或文本中任何单词之间的间距

- 调整组成消息的模块的填充。 这意味着将每个块的框架空间设置为增加,例如,标题和段落之间的下边距和上边距
5.打散文字统一
最后(但并非最不重要)规则涉及字符的格式。
您已将文本分解为段落,插入(在可能的情况下)项目符号列表,并确保字母、标题和消息表单之间的空间正确。 现在是通过插入粗体、强调颜色和超链接来打破文本一致性并突出显示关键字的时候了。
使用粗体将用户的目光引导到您要强调的关键字上,并为链接赋予不同的颜色以强调其存在。
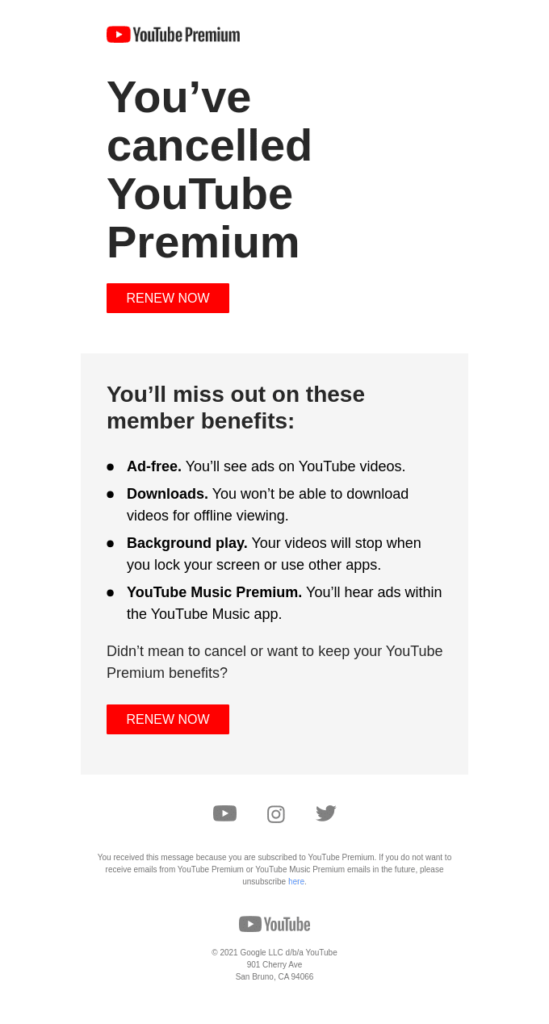
例如,看看这些简单的措施如何使以下文本更具可读性:

尤其是在处理长文本时,突出主要概念是必不可少的步骤。 BEE 编辑器让您更轻松:
- 准备好后在消息或页面编辑器中复制格式化的工作文档文本 - 这不会丢失粗体或斜体格式
- 直接在编辑器中格式化,因为实用的工具栏在一个地方为您提供了您需要的所有工具 - 根据需要操纵、展开和折叠它,以免妨碍您的可视化。

无论如何,我们建议不要过度使用文本长度。 研究表明,一页内的单词越多,学习的复杂性就越高,用户可以吸收的概念数量就越少。
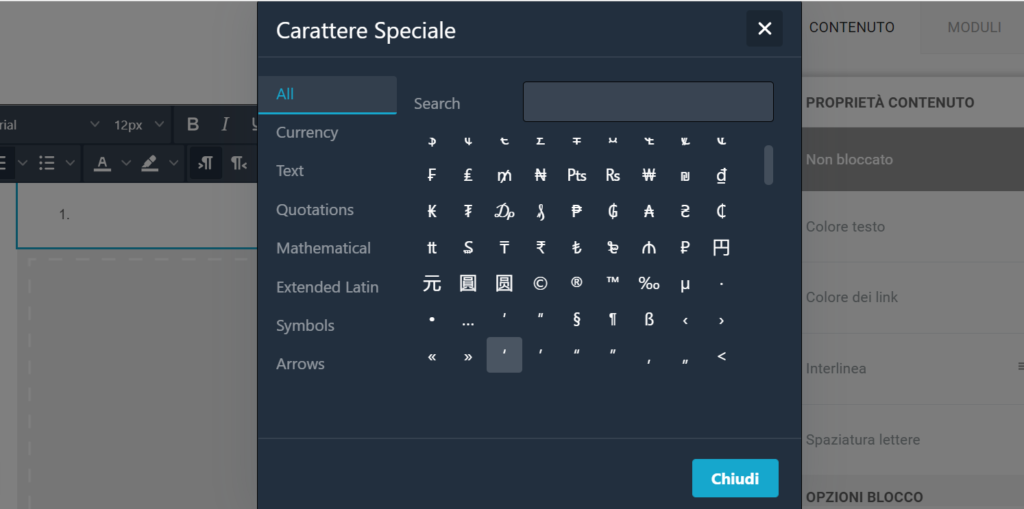
使用优化主题行长度的相同技巧总结您的内容:使用“说话”符号和特殊字符。 BEE 编辑器按类型对它们进行排序,以便于搜索(无需无限滚动!)。

总之
一个好的内容营销策略的有效性不仅仅是文案的问题。 它还取决于排版和文本设计。
易于阅读的消息或页面实际上是一个关键的起点。 如果您错过了,即使是最精彩、最原始的内容也不会被您的观众吸收和接收。
现在由您来开始最好地格式化您的文本并将这些简单的规则付诸实践。 利用 BEE 编辑器和 MailUp 平台的所有直观功能。