2020年产品设计的未来是什么?
已发表: 2020-01-08什么是产品设计?
产品设计是关于定义真实人们的问题并思考可能的解决方案,以创造可用的产品和体验。
但产品设计超越了基本定义。 产品设计结合了 UX(或用户体验设计)和客户研究等技能,以创造产品设计师的更广泛角色。
产品设计本身正在成长为一门行业和学科。 以前,通常只看到 UX 设计师或 UI(用户界面)设计师的专业角色。 如今,更广泛的产品设计角色很常见,但随着公司规模开始扩大,专家角色正在回归。
专业角色包括:
- 用户体验设计师
- UI设计师
- 用户体验研究人员
- 文案
- 交互设计师
2020年产品设计的未来是什么? 需要注意的是:
- 产品设计如何影响您的业务
- 2020年需要考虑的产品设计趋势
- 在哪里可以找到产品设计的最新更新和新闻
成为产品设计师意味着什么?
“优秀的设计师总是将设计思维应用于产品设计(无论是物理的还是数字的),因为它专注于端到端的产品开发,而不仅仅是“设计阶段”部分。” ——粉碎杂志
产品设计意味着从整体上考虑用户体验以及用户目标与业务目标之间的关系。 在考虑产品或功能时,产品设计师需要回答以下问题:
- 我们试图解决什么问题?
- 谁遇到过这个问题?
这些问题帮助产品设计师定义和理解产品的完整用户体验,而不仅仅是美学设计。
一旦定义了问题,就需要整个产品团队(以及工程团队)提出解决问题的解决方案。 这里的部分工作是验证解决方案并确保它为最终用户提供最佳体验。
产品设计的未来是设计师成为主题专家。
这是什么意思?
设计师越来越熟悉以下业务需求:
- 目标
- 扩张
- 收入
- 战略
他们考虑到您的最终用户的体验,但他们的工作也必须与业务需求联系起来。 设计师需要考虑设计对企业和最终用户的影响。
2020 年产品设计的“趋势”是什么?
一些产品设计趋势甚至早于 2020 年,并于 2019 年底开始。然而,每个关注产品设计事件的人都应该了解产品设计的这 3 个趋势。
- 用户体验审核
- 道德设计
- 产品设计工具更新
1. 用户体验审计
年度用户体验审核是保持竞争力和发现产品或网站中用户痛点的关键。
什么是用户体验审核?
用户体验审核是一个查明数字产品问题区域的过程,揭示网站或应用程序的哪些部分导致用户感到沮丧并停止转换。
用户体验审核通常是如何进行的?
每个设计师都有点不同,并且取决于平台的状态。 用户体验审核通常发生在新设计师刚从公司开始时,因为他们有新的眼光并且与任何已设计的东西无关。
在用户体验审核中,设计师寻找需要改进的领域。 为了彻底,他们需要浏览应用程序的每个页面,以了解典型用户的体验。 这意味着寻找类似的东西:
- 不直观的导航——一切都应该易于访问,而不是隐藏在 10 个不同的菜单中。
- UI 不一致——比如确保我们在整个平台上使用相同的按钮。
- 误用设计模式——比如正确使用单选按钮与下拉菜单
用户体验审核越来越多,因为企业在其初始 MVP(或最小可行产品)之外达到成熟。 与其继续在 MVP 之上构建,不如有机会查看过去的产品决策并改进 UX 和 UI。
2. 伦理设计
合乎道德的产品设计最具影响力。
这是什么意思?
- 有意识地选择为具有良好价值观的道德公司工作——比如在保持良好用户体验的同时保护隐私。
- 引入好习惯来对抗坏习惯——比如在手机上安装一个可以检测开车时发短信的功能。
- 避免使用深色图案来诱骗顾客购买或其他不良习惯。
 这个 Snapchat 广告是吸引人们购买的不道德技巧的一个例子 - 或“黑暗模式”。 广告中设计了一根头发,使其看起来像是用户需要刷掉的东西。 相反,他们无意中刷卡购物。 (资源)
这个 Snapchat 广告是吸引人们购买的不道德技巧的一个例子 - 或“黑暗模式”。 广告中设计了一根头发,使其看起来像是用户需要刷掉的东西。 相反,他们无意中刷卡购物。 (资源)

根据由 Jon Yablonski 创建的 Humane by Design,道德设计意味着:
- 优先考虑用户体验而不是期望的收入。 良好的用户体验将带来正收益
- 包容多种用户需求
- 尊重和考虑到人们的时间和注意力
- 优先考虑有意义和相关的内容
- 考虑用户的隐私并提前考虑以防止油漆点
- 通过设计和诚实的号召性用语显示意图的透明度
3.产品设计工具更新
2019 年,流行设计工具的重大更新给产品设计师留下了深刻印象。
一般来说,设计软件是不断发展的。 很长一段时间,只有 Photoshop。 然后 Sketch 出现了,然后是 Figma。 像 Sketch 和 Figma 这样的工具对于产品设计师来说非常重要——尤其是对于跨团队的项目协作。 这对较大的团队有更大的影响,因为您可以获得/提供反馈,并与参与单个工具的每个人一起更快地工作
使用 Figma,可以轻松共享设计库和系统。 这还不是全部:
最近,Figma 更新了他们的软件,加入了 2 个新功能——智能动画和自动布局。
- Smart Animate让您无需使用第二个或第三个工具来帮助制作动画。
- 自动布局允许您根据内容创建动态构建块。 例如,您有一个按钮可以在更改副本时自动调整大小。 调整大小可以节省大量时间!

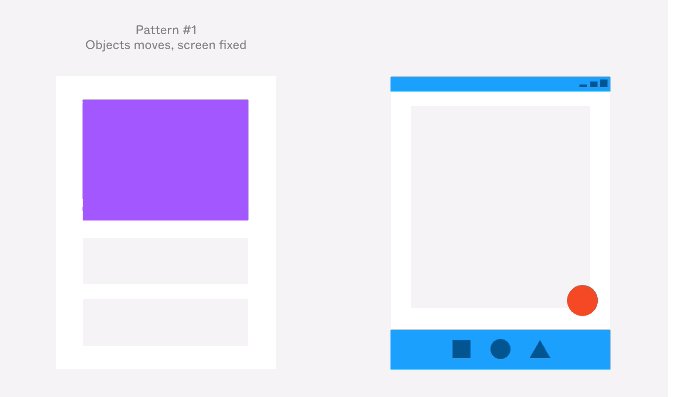
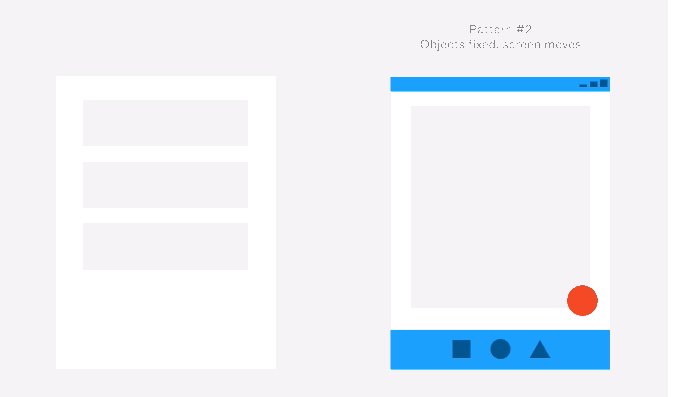
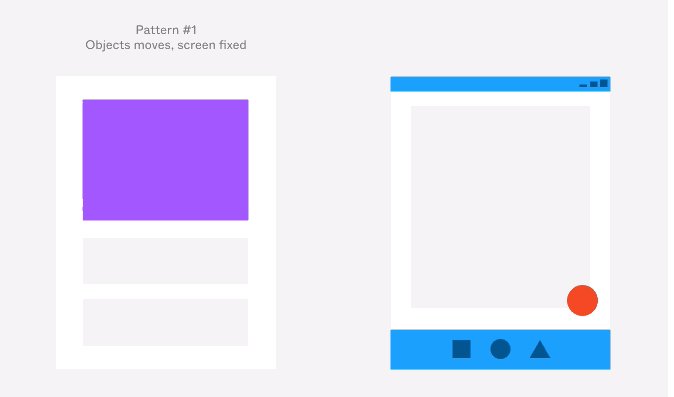
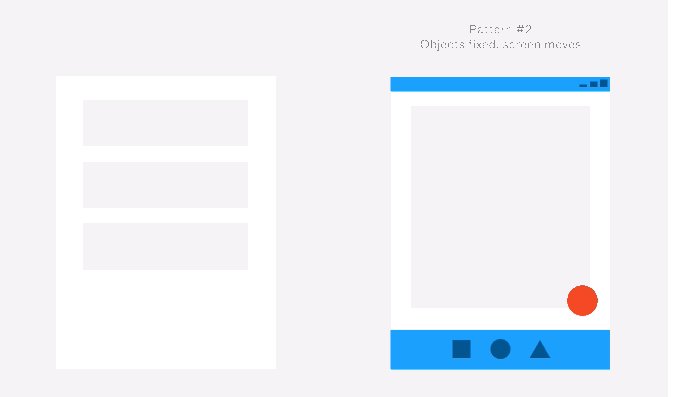
在 Smart Animate 功能中,当用户停留在同一屏幕上时,对象会出现、消失或发生变化,并且当用户屏幕上的大部分内容发生变化时,几个 UI 元素会保持固定。 (资源)
密切关注 2020 年的这些趋势,并期待看到更多更新!
在哪里了解产品设计更新
您可以通过 Google 了解最新的产品设计趋势和即将推出的产品设计更新,但还有更简单的方法。
一个是 Figma 时事通讯和博客。 它包括有关最新应用程序更新(如智能动画和自动布局)的所有内容,以使产品设计工作更高效。
另一个信息来源是 Sidebar.io 的设计 Twitter 帐户。 他们在推特上发布了当天排名前 5 的产品设计帖子。 主题范围包括:
- 设计软件更新
- 一种用 CSS 构建东西的创新方法
- UI 设计技巧和最佳实践
- 网络可访问性
有大量的产品设计新闻和更新需要跟踪——很高兴知道有一个网站可以策划一系列高质量的内容。
第三个信息来源是增长设计。 增长设计提供知名公司的深入案例研究。 案例研究的目的是讨论设计决策如何影响业务,以及在某些情况下,这些应用程序如何改善他们的体验。
以爱彼迎为例。 他们是一项关于通过个性化减少客户流失的研究的主题。 他们完成了预订 Airbnb 的过程(其中一部分包括使用客户的姓名)。 当您在应用程序上预订旅行并且您之前使用过该应用程序时,它应该记住您的模式。
记住个性化用户信息(如模式和以前的搜索)与其他小的接触可以帮助减少客户流失并提高转化率。 个性化帮助人们感觉与体验的联系更加紧密。
产品设计与您的业务的整合程度超出您的想象。 密切关注2020年产品设计更新!
