如何在 WordPress 网站上获得速度等级?
已发表: 2014-12-25网站加载时间。 每个网站所有者的痛苦。 WordPress 也不例外。 为了在 WordPress 网站上获得 A 速度等级,需要做很多工作。 良好的托管是最重要的。 如果您的托管速度较慢,即使您是缓存网站的高手,也无法为您的网站提供良好的速度。 如何检查您的主机?
最简单的选择是转到 WordPress 的管理面板。 如果加载速度很慢,您应该考虑更改您的主机。 特别是如果您使用共享主机计划。 那样的话别指望奇迹
如果您在页面上使用了很多广告+社交按钮+外部脚本,请忘记 A 级。 您无法缓存外部脚本。 推荐使用好的 CDN 来减少页面加载时间。
但即使您没有在 WordPress 网站上获得 A 速度等级,也不要沮丧。 最重要的是网站速度。 您可以利用几个技巧来提高 WordPress 网站速度。 它必须在 5 秒以内。 如果您的网站在 3 秒内加载 - 很好,1 秒 - 很棒。 即使你获得了 C 级,但你的网站加载时间不到 1 秒,祝贺你自己并给予高五。

你现在可能会想“他在给页面速度建议? 甚至他的网站速度也很差。 “好吧,你离真相不远了。 是的,根据您访问的国家/地区,此网站速度并不令人钦佩。 但我有我的理由。
以上优化网站的建议是基于我管理的少数其他网站。 喜欢就试试吧。 如果没有,请给出更好的建议。
一些网站速度测试的最佳网站是:
- GTmetrix
- Pingdom
- 谷歌 PageSpeed 见解
以上网站非常适合测试网站速度和页面加载速度。 如果您检查所有三个网站的速度,您可能会得到不同的结果。 但是应该差别不大。 请注意,用于测试 wordpress 网站加载时间的位置也是重要因素。
在 WordPress 网站上获得速度等级
以下是您可以用来提高 WordPress 网站速度的方法:
1. Hyper Cache + Autooptimize + htaccess 技巧
这个速度优化建议更适合初学者,因为Hyper cache是缓存插件之一,不会和很多其他插件冲突。 这很容易。 只有很少的设置。
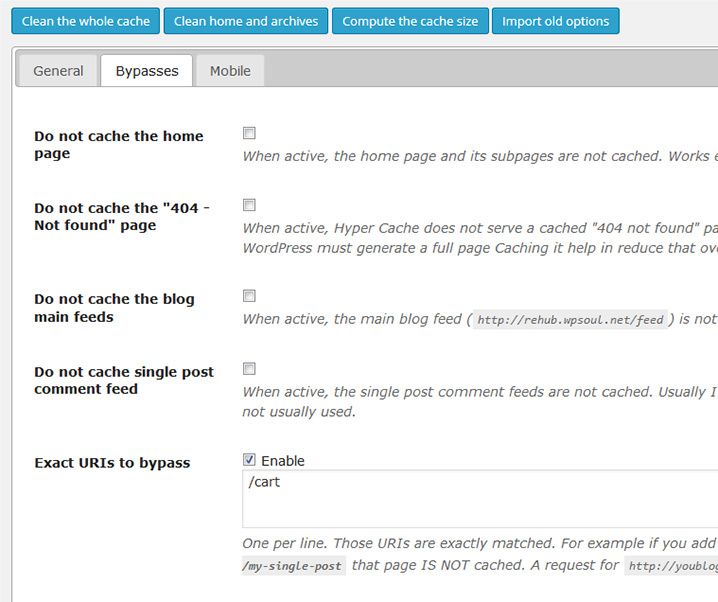
注意:如果您使用 WooCommerce,请将您的购物车 url 添加到未缓存的页面。 为此,将链接复制到 woocommerce 的购物车页面。 转到 Hyper cache 设置中的 Bypasses 选项卡。 并将该链接添加到Exact URI以便绕过。 下载 Hyper Cache,安装并激活。 这是免费的。

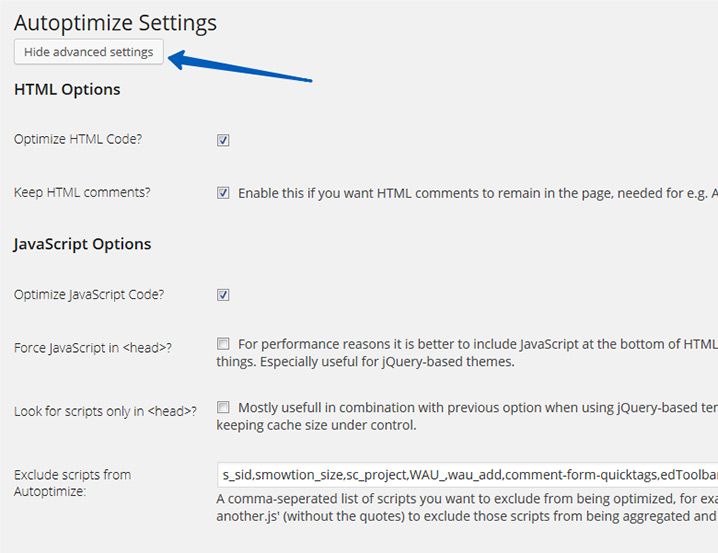
超高速缓存创建数据库和页面缓存。 接下来你可以做的是创建 html、js、css 缓存。 您可以通过使用自动优化来做到这一点。 它是免费的,所以只需下载、安装和激活。 启用后,您需要启用不同的选项。 如果您在使用其他插件时遇到问题,请尝试启用高级选项。

然后尝试在 <head> 中检查Force JavaScript并仅在 <head> 中查找样式。 您可以添加以获得更多积分的下一件事是设置文件到期。 为此,您需要在文件 .htaccess 中添加一些代码。 如果您通过 Yoast 插件使用 SEO,只需转到 SEO -> 编辑文件。
将以下代码添加到您的 .htaccess
# 过期标头(为了更好的缓存控制)
# ——————————————————————————
# 这些是相当遥远的过期标头。
# 他们假设您使用基于文件名的缓存破坏来控制版本控制
# 如果你不使用文件名来版本,将 CSS 和 JS 降低到类似
#“访问加1周”。
<IfModule mod_expires.c>
过期激活于
# 将过期规则列入白名单也许更好? 也许。
ExpiresDefault “访问加 1 个月”
# cache.appcache 在 FF 3.6 中需要重新请求(感谢 Remy ~介绍 HTML5)
ExpiresByType text/cache-manifest“访问加0秒”
# 你的文档 html
<FilesMatch \.(html|xhtml|xml|shtml|phtml|php|txt)$>
ExpiresDefault “访问加 0 秒”
文件匹配>
ExpiresByType text/html“访问加0秒”
# 数据
ExpiresByType text/xml “访问加 0 秒”
ExpiresByType application/xml“访问加0秒”
ExpiresByType application/json“访问加0秒”
# 喂养
ExpiresByType 应用程序/rss+xml “访问加 1 小时”
ExpiresByType application/atom+xml “访问加1小时”

# Favicon (不能重命名)
<FilesMatch \.(ico)$>
ExpiresDefault “访问加 1 周”
文件匹配>
ExpiresByType 图像/x 图标“访问加 1 周”
# 媒体:图像、视频、音频
<FilesMatch \.(gif|png|jpg|jpeg|ogg|mp4|mkv|flv|swf|wmv|asf|asx|wma|wax|wmx|wm)$>
ExpiresDefault “访问加 1 年”
文件匹配>
ExpiresByType 图像/gif“访问加 1 个月”
ExpiresByType image/png “访问加 1 个月”
ExpiresByType 图像/jpeg “访问加 1 个月”
ExpiresByType video/ogg“访问加1个月”
ExpiresByType audio/ogg “访问加 1 个月”
ExpiresByType 视频/mp4“访问加 1 个月”
ExpiresByType video/webm“访问加1个月”
# HTC 文件 (css3pie)
ExpiresByType text/x-component “访问加 1 个月”
# 网页字体
ttf|otf|svg|woff)$>
ExpiresDefault “访问加 1 年”
</文件匹配>
ExpiresByType application/x-font-ttf“访问加1个月”
ExpiresByType 字体/opentype “访问加 1 个月”
ExpiresByType application/x-font-woff“访问加1个月”
ExpiresByType image/svg+xml“访问加1个月”
ExpiresByType application/vnd.ms-fontobject“访问加1个月”
# CSS 和 JavaScript
css|js)$>
ExpiresDefault “访问加 1 年”
</文件匹配>
ExpiresByType text/css “访问加 1 年”
ExpiresByType 应用程序/javascript“访问加 1 年”
# 静态资产
pdf|doc|rtf|xls|ppt)$>
ExpiresDefault “访问加 1 年”
</文件匹配>
ExpiresByType 应用程序/x-shockwave-flash “访问加 1 年”
ExpiresByType 申请/pdf “访问加 1 年”
ExpiresByType 应用程序/msword “访问加 1 年”
ExpiresByType 应用程序/rtf“访问加 1 年”
ExpiresByType application/vnd.ms-excel“访问加1年”
ExpiresByType 应用程序/vnd.ms-powerpoint “访问加 1 年”
如果模块>
<IfModule mod_deflate.c>
# 压缩 HTML、CSS、JavaScript、文本、XML 和字体
AddOutputFilterByType DEFLATE 应用程序/javascript
AddOutputFilterByType DEFLATE 应用程序/rss+xml
AddOutputFilterByType DEFLATE application/vnd.ms-fontobject
AddOutputFilterByType DEFLATE 应用程序/x-font
AddOutputFilterByType DEFLATE 应用程序/x-font-opentype
AddOutputFilterByType DEFLATE 应用程序/x-font-otf
AddOutputFilterByType DEFLATE 应用程序/x-font-truetype
AddOutputFilterByType DEFLATE 应用程序/x-font-ttf
AddOutputFilterByType DEFLATE 应用程序/x-javascript
AddOutputFilterByType DEFLATE application/xhtml+xml
AddOutputFilterByType DEFLATE 应用程序/xml
AddOutputFilterByType DEFLATE 字体/opentype
AddOutputFilterByType DEFLATE 字体/otf
AddOutputFilterByType DEFLATE 字体/ttf
AddOutputFilterByType DEFLATE 图像/svg+xml
AddOutputFilterByType DEFLATE 图像/x 图标
AddOutputFilterByType DEFLATE 文本/css
AddOutputFilterByType DEFLATE text/html
AddOutputFilterByType DEFLATE 文本/javascript
AddOutputFilterByType DEFLATE 文本/纯文本
AddOutputFilterByType DEFLATE text/xml
# 删除浏览器错误(仅适用于非常旧的浏览器)
BrowserMatch ^Mozilla/4 gzip-only-text/html
BrowserMatch ^Mozilla/4\.0[678] no-gzip
BrowserMatch \bMSIE !no-gzip !gzip-only-text/html
标头附加不同的用户代理
</IfModule>
2. W3 总缓存
如果您熟悉使用缓存插件,您应该考虑使用 W3 Total cache。 这个插件是一个类似于多合一的工具。 可以设置页面、对象、浏览器、文件、CDN等。
这是一个非常强大的插件,具有多种设置。 插件的主要问题是它经常与不同的插件冲突。 如果你不使用太多插件,我可以推荐这个插件。
如果您对主题和此插件有问题,在 99% 的情况下,这是因为 W3 Total Cache 与网站上的插件之一发生冲突。 在 90% 的情况下,这是因为 js 和 css minify。 因此,如果您在前端遇到此类问题(例如,所有选项卡、滑块、网格都已损坏)– 只需禁用 css 和 js minify。

关于缓存的警告
缓存是加速 WordPress 的一种非常有效的方法,但它也有一些缺点。 根据缓存的激进程度,这可能意味着除非您刷新缓存,否则您所做的更改将不会生效很长时间。 某些插件的兼容性问题也是意料之中的。
为了测试页面速度,我推荐 GTmetrix 和 Google PageSpeed。 希望这个小教程对您有所帮助,并且您设法在您的 WordPress 网站上获得了 A 速度等级。 如果没有,只需使页面加载时间约为 5 秒。
对于缓存插件,我强烈推荐使用 WP Rocket。 上面提到的也很好,但作为付费选项,WP Rocket 是很好的选择。 有关更多信息,请参阅 WP Rocket 与 WP Super Cache 与 W3 Total Cache 与 Hyper Cache 的比较。
