防止 Gmail 剪切您的电子邮件
已发表: 2017-10-03在本文中
从视觉内容和副本到主题行和号召性用语,计划完美的电子邮件活动需要做很多事情。 在细致的计划中,很容易忽略一个简单的问题:如果您的消息超过了大小限制——无论是文本过多还是图像过多,或两者兼而有之——它可能会被剪掉。
邮件剪裁对于 Gmail 用户尤其常见,其中大于 102 KB 的HTML 电子邮件会被剪裁。 适用于 iOS 的 Gmail 应用可剪切大于 20 KB 的邮件。 这可能会给拥有 Gmail 订阅者的品牌造成不便,因为他们的电子邮件并未完全显示,而是被剪辑以查看整个邮件的链接,如下所示:

为什么我的消息被剪掉了?
当电子邮件包含大量内容或 HTML 代码时,它们很快就会变得太大,尤其是当您的电子邮件包含内联 CSS 时。
目前,没有一种通用或优雅的解决方案来防止 Gmail 剪切大型电子邮件。 但是电子邮件营销人员可以通过两种主要方式最大限度地减少电子邮件消息的大小:
- 优化和最小化 HTML 代码。 移动响应式设计为您的整体电子邮件消息大小增加了代码行和权重。 如果您的电子邮件包含内联 CSS 代码(这是 Android 版 Gmail 应用程序响应性的唯一设计策略),则尤其如此。
如何? 您可以 1) 要求您的开发人员为您优化 HTML/CSS 或 2) 选择一个电子邮件编辑器,例如我们的 BEE 编辑器,它具有内置的优化 HTML 代码。
- 减少电子邮件中的内容量。 这使您可以针对移动设备优化电子邮件,同时防止剪切。
如果您的大量订阅者是 Gmail 用户(这很可能 - Gmail 有 9 亿用户)并且您的读者在旅途中查看电子邮件(也很可能:多达 70% 的电子邮件打开发生在移动屏幕上),那么对您来说最佳的解决方案是通过简化您包含的内容来防止您的电子邮件被剪掉。 以下是有关如何实现这一目标的一些提示。
简化电子邮件(和防止剪辑)的 4 个技巧
提示#1:坚持一个故事
电子邮件营销人员通常希望在一封电子邮件中获得尽可能多的点击次数,以吸引尽可能多的受众。 结果,电子邮件很长很长,很长,邀请读者点击这里,或这里,或这里。 像这样的电子邮件经常被剪掉也就不足为奇了。 这是来自电子商务公司 Zulily 的一个,最初被剪掉了,你可以明白为什么:

对于某些电子商务品牌或新闻通讯驱动的公司,这种方法可能适用于您的受众。 (做一些测试并找出电子邮件底部的内容与顶部的内容相比如何)。
但是,对于大多数品牌而言,绝大多数情况下,简单、重点突出的电子邮件更有效。 现实情况是,读者在处理多项任务的同时在手机上查看电子邮件,只花几秒钟的时间在你的电子邮件上(你能想象你需要做多少滚动才能在手机上浏览 Zulily 的电子邮件吗?)。
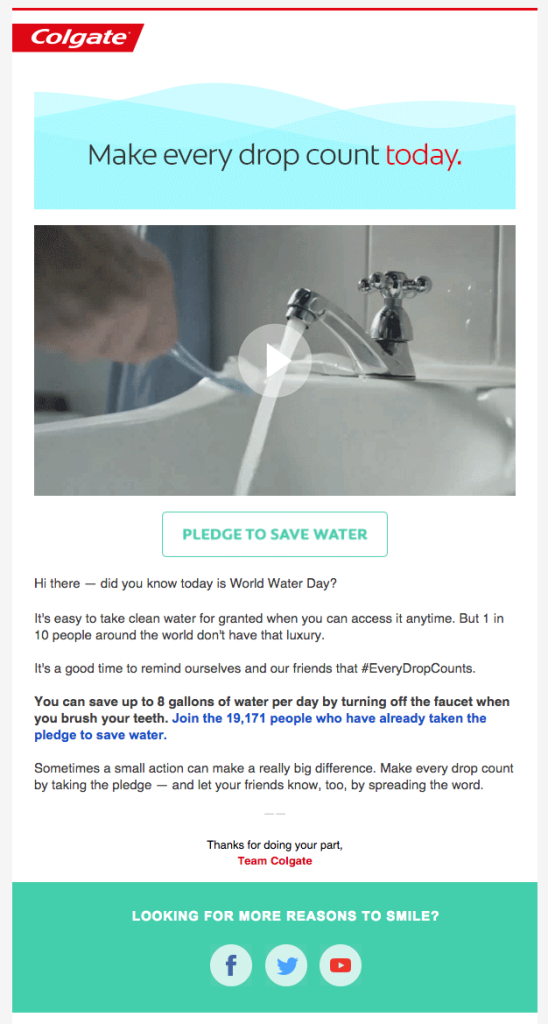
当您坚持电子邮件中的一条消息时——通过主题行、图像、内容和 CTA 强化的消息——它更有可能陷入困境。这是高露洁的一个很好的例子(主题行:如何节省 8 加仑水每天):

整封电子邮件只有一个简单的信息:节约用水。 它在主题行、标题、主要图像(这是一个动画 GIF)、正文内容和 CTA 中得到回应。 无需继续解释消息或添加次要内容。 通过保持电子邮件的重点,高露洁可以明确他们的观点,最大限度地减少干扰、不必要的内容和过大的电子邮件。
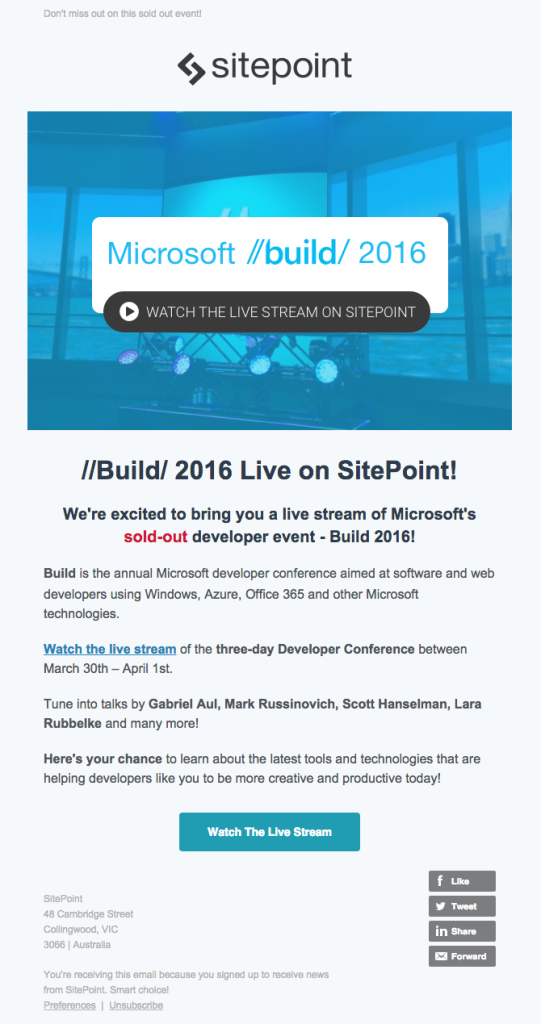
SitePoint 是面向 Web 开发人员的网站和公司,在其网络研讨会邀请电子邮件中采用了类似的方法(主题行: Live Stream:Microsoft Build 2016 ):

该电子邮件经过优化,可向其读者传达一条消息:观看此直播! 倒金字塔方法用于吸引读者的注意力,提供详细信息,然后提供一个位置合理且传达良好的 CTA 按钮。

这封电子邮件中唯一的“额外”内容是包含社交媒体按钮的页脚。 不包含其他次要内容或号召性用语,因为它们不是必需的。 事实上,附加信息甚至可能阻止读者点击主要 CTA,SitePoint 知道这一点。
测试精简且重点突出的简单、单一消息的电子邮件。 他们不会被剪掉,而且他们可能会为大多数观众更快更好地进行交流。
提示 #2:为您的时事通讯使用模板
如果您定期向订阅者发送综述或时事通讯,使用模板可提供一致性、强化您的品牌,并通过透明度和可靠性建立信任(订阅者知道会发生什么)。 最重要的是,当您有一个经过测试的可靠模板时,如果一条消息没有被剪掉,那么其他消息很可能也不会被剪掉。
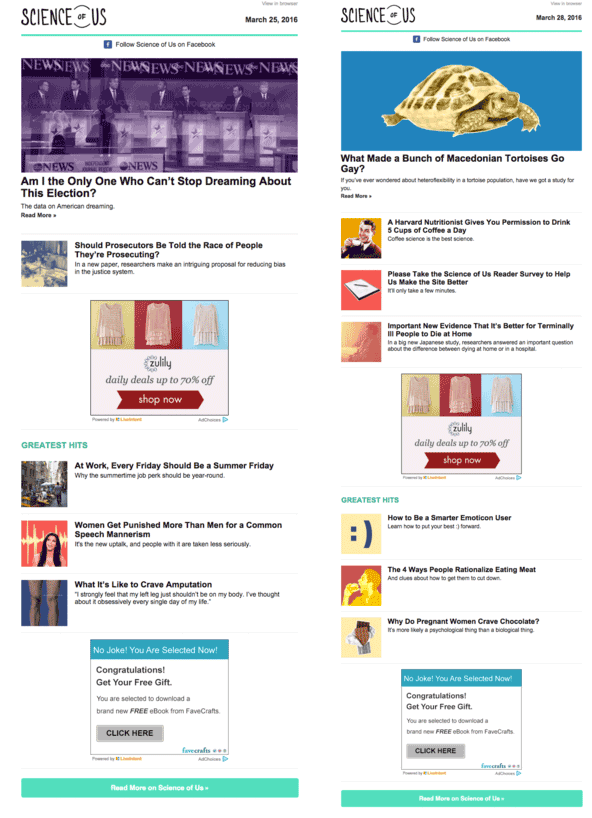
当您总是发送大致相同数量的内容时,它消除了电子邮件可能变得太大而被剪裁的担忧。 并不是所有的综述通讯都需要冗长的。 最佳做法是展示一个标题故事,然后是一些次要内容,而不提供您网站上所有故事的长列表。 NY Mag 的Science of Us通讯就是这样做的。 下面是两个最近的例子:

时事通讯组织良好,只包含那些被认为最有可能符合订阅者兴趣的故事。 对于没有点击故事就滚动浏览的订阅者,电子邮件结尾处的全宽 CTA 按钮是一个绝佳的、引人注目的机会,让读者可以访问该网站。
干净、简单的模板无疑简化了整理时事通讯的过程,也让读者受益:他们会看到精心挑选的内容,当整条消息出现时,他们不需要单击链接查看整个消息。
提示 #3:不要过度格式化
使用粗体、斜体、下划线和颜色处理来设置电子邮件正文的样式可能很诱人——但这不仅会导致美感混乱,还会增加HTML 代码的总 KB 。
正文副本的简约方法是可读性最好的方法,简单的方法也使号召性用语更加突出。 许多文本密集型电子邮件的电子通讯出版商最了解这一点。 通过简化内容风格化,他们不仅可以包含更多内容,而且可以使他们的电子邮件易于阅读。
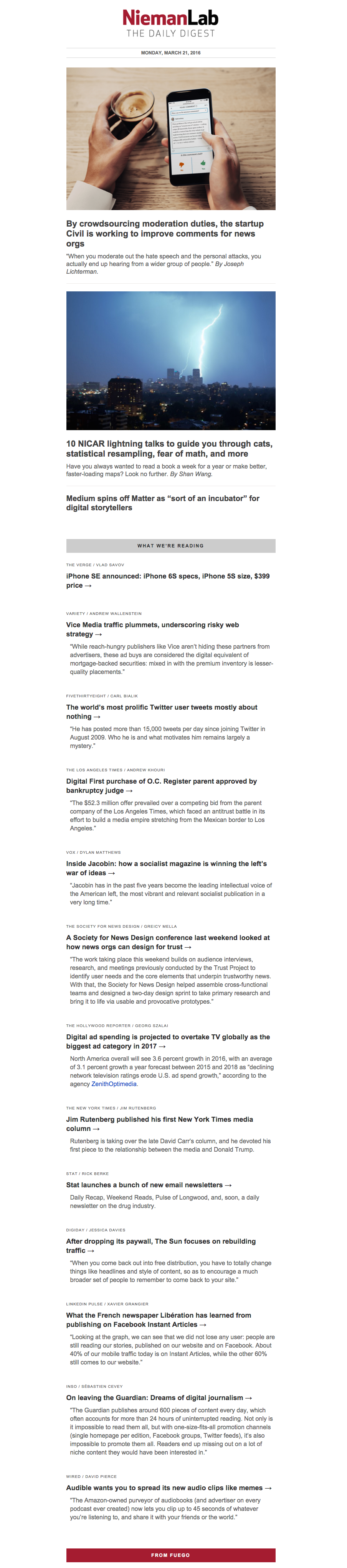
例如,NeimanLab 的Daily Digest在他们的时事通讯中使用单一字体、黑色和灰色配色方案以及具有标准字体大小的重复模块层次结构。

虽然很少有颜色或装饰,但大标题文本和充足的空白使浏览变得容易——并且消息保持未剪裁。
提示 #4:简化(或削减)你的标题
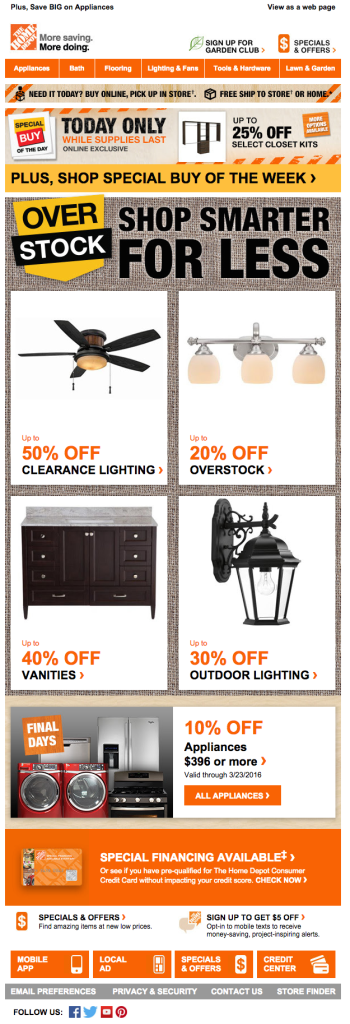
电子邮件不是网站。 重点突出、简洁的电子邮件应设计清晰,并应传达单一的行动呼吁。 因此,无需像来自 Home Depot 的这封电子邮件一样,在电子邮件或标题中塞满无关的链接、菜单和消息:

导航菜单和无关的标题链接占据了电子邮件顶部的大量空间,可能无法反映大多数读者的兴趣。
请记住使用您必须进行自定义的数据。 当访问者访问网站时,您对他们了解不多。 另一方面,对于电子邮件列表中的订阅者,您可能有一些细分详细信息,例如性别、年龄、位置或兴趣。 因此,电子邮件可以——而且应该——为他们的受众量身定制。 例如,如果我是最近从园艺部分购买商品的读者,请向我发送有关园艺最新交易的重点电子邮件。 并完全剪切标题:我不需要滚动菜单或其他项目的优惠。
由于量身定制的电子邮件将发送给特定的受众,因此它们可以更简单、更直接。 通常,电子邮件不需要在标题中使用复杂的导航菜单,因为它们会占用不必要的空间并且不会反映读者的知识。 简化您的电子邮件以加强您的信息、节省空间并防止其被剪掉。
总结:防止您的电子邮件被剪掉
如有疑问,请保持简单。 了解您的受众,并测试消息以查看最有效的方式。 遵循以下最佳做法可防止您的电子邮件被截断:
- 讲述一个单一的、重点突出的故事。 尝试仅使用一个模块,并使用倒金字塔方法创建清晰的层次结构。
- 使用经证明有效的模板。 它将使您的电子邮件发送更简单,并使您的听众受益。
- 简化文本格式。 不要过火; 使用标题和空白来创建清晰度。 也请查看我们有关格式化大量文本电子邮件的提示。
- 删除杂乱的标题。 它可能不会引起读者的共鸣,而且它占用了空间!
这篇文章最初发表在我们的姐妹博客电子邮件设计工作室。

