在 GA4 中设置事件参数:您需要了解的一切
已发表: 2023-08-21GA4 被证明是一个非常有价值的工具,可以提供对网站性能的广泛洞察。
虽然某些指标和维度是由该工具预先配置的,但其他指标和维度则需要用户进行部分或自定义设置。
事件参数就是这种情况,它使我们能够获取有关我们网站上发生的操作的相关信息。
尽管其中一些参数是 GA4 预先定义的,但大多数参数需要正确的配置才能确保准确的数据收集。
GA4 中的事件参数是什么?
在 GA4 中:
- 事件允许您衡量网站上的特定用户交互,例如加载页面、单击链接或提交表单。
- 参数提供有关这些事件的附加信息。
例如,用户查看产品或将商品添加到购物车。
使用事件参数,您可以创建描述他们正在查看的产品或他们添加到购物车的产品的设置,例如名称、页面、链接、方法或价格。
您可以使用参数创建自定义维度和指标,以改善您分析网站性能的方式。
您最多可为每个事件添加 25 个参数。 事件参数名称最多可包含 40 个字符,并且分配给每个参数的值不得超过 100 个字符。
GA4 中的事件参数类型
GA4 中有两种类型的事件参数,具体取决于工具捕获它们的方式:
- 自动采集参数:GA4自动采集一组参数。 自动收集的事件和增强的测量事件都带有默认参数。 然而,后者在许多情况下通常需要自定义配置。
- 自定义参数:这些参数允许您收集默认情况下未捕获的信息。 这适用于推荐事件和需要自定义配置的自定义事件。
自动采集参数
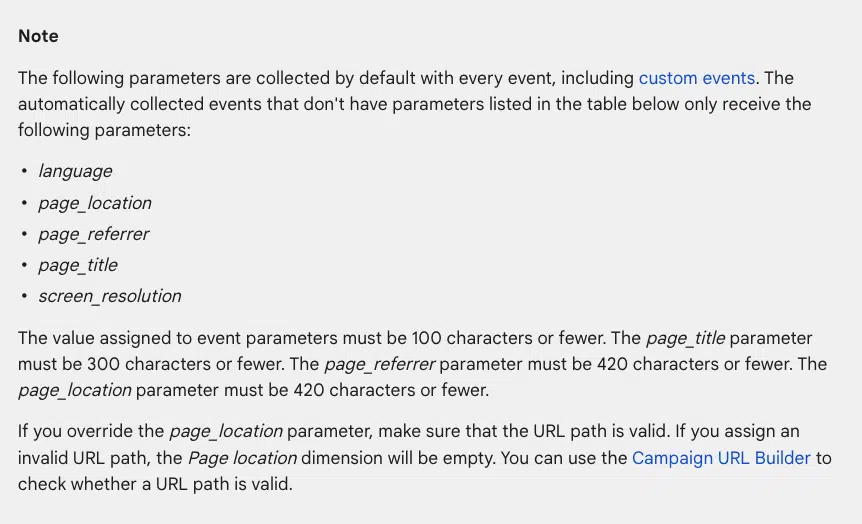
创建 GA4 媒体资源时,以下参数提供有关事件的补充信息: 由 GA4 自动收集:
- 语言
- 页面位置
- 页面引用者
- 页面标题
- 屏幕分辨率

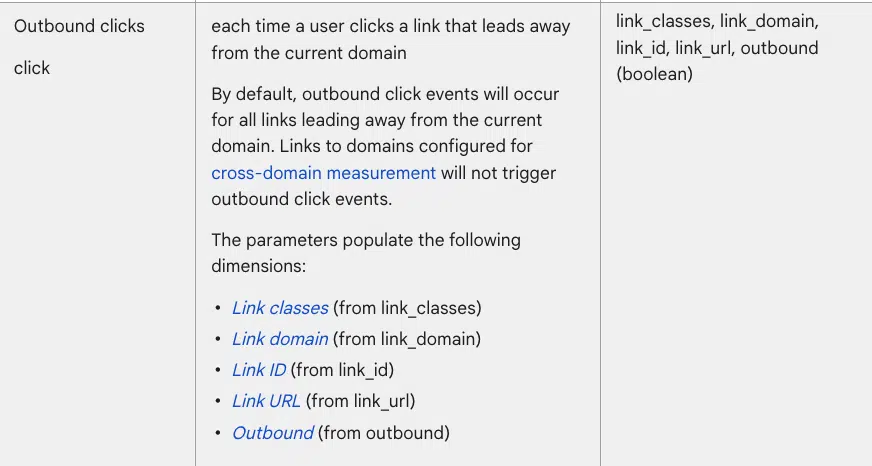
检查 GA4 提供的自动收集事件的自动参数列表。
如何查看GA4报告中自动收集的参数
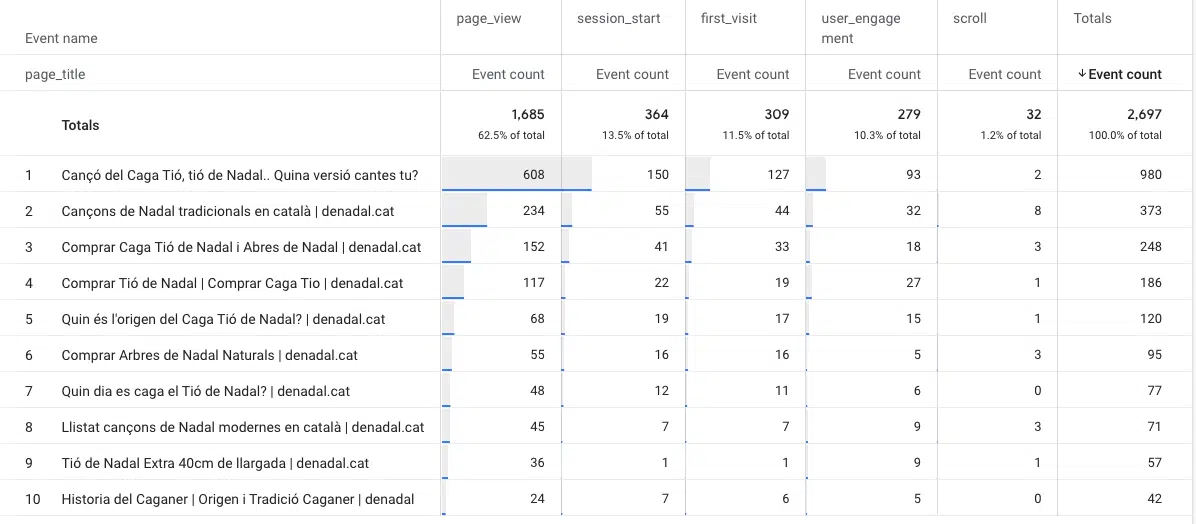
要查看自动收集的参数,您需要转到“报告”>“参与度”>“事件” ,然后单击其中之一(例如, page_view)
此处显示的内容已正确设置和触发。 否则,您将必须进行自定义设置。

自定义参数
自定义参数允许捕获默认情况下未收集的信息。 根据事件的类型,Google 推荐了一组参数:
- 增强测量事件的参数列表。
- 推荐事件的参数列表。
可以看到,大部分参数都需要个性化配置。
可以通过以下方式配置自定义事件参数:
- 谷歌标签管理器
- GA4
如何通过 Google 跟踪代码管理器配置事件参数
创建事件参数的最推荐选项(无论是增强型、推荐型还是自定义型)是通过 Google 跟踪代码管理器。
为此,您必须按照以下步骤通过 Google 跟踪代码管理器创建自定义参数:
首先,确保 GA4 和 Google 跟踪代码管理器帐户已正确配置和链接。
创建或配置事件参数时,请检查Google为此事件提供的推荐参数:

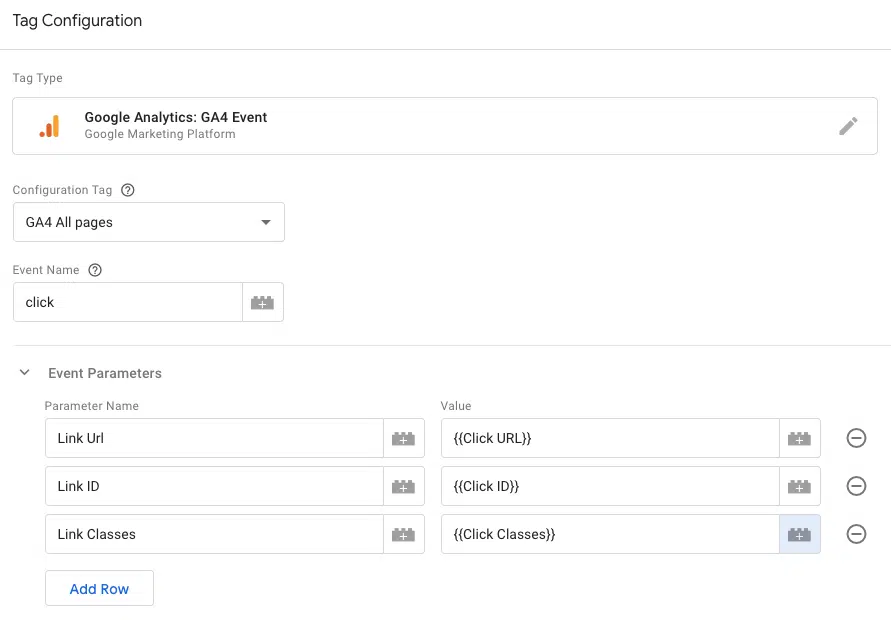
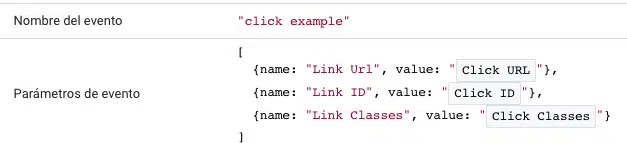
在 Google 跟踪代码管理器中配置事件时请考虑您所需的参数。 例如:

查看有关 GA4 的不同维度和指标以及根据事件推荐的不同参数的更多信息。
创建标签后,通过Admin > Debugview验证其是否已成功激活:

还可以通过 Google 跟踪代码管理器:


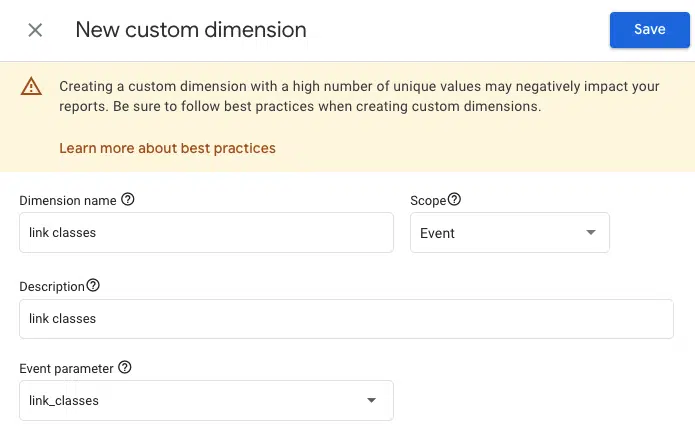
如果一切正常,您需要将这些参数作为自定义维度发送,以将它们与 GA4 中的每个事件链接,从而使您能够使用新参数信息分析事件。
为此,请导航至管理 > 自定义维度 > 创建自定义维度,并为每个新参数创建一个维度。
如果您在第一次创建它们后跳过此步骤,它们将不会随每个事件一起出现在工具中。

现在您可以查看每个活动的新信息(参与 > 活动):

在大多数情况下,收集和显示数据可能需要数小时甚至数天的时间。
获取搜索营销人员信赖的每日新闻通讯。

查看条款。
在哪里提取每个事件的参数信息
除了每个事件的推荐参数之外,您还可以通过 Google 跟踪代码管理器发现每个网站事件中包含的所有参数。
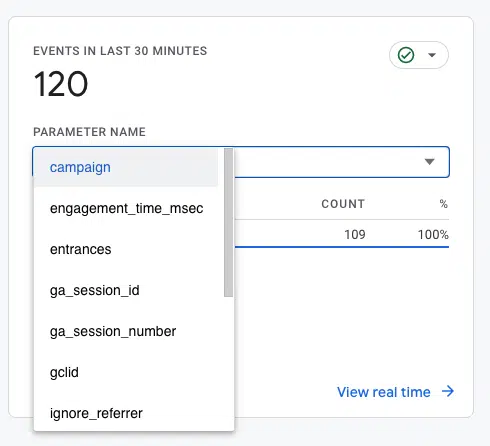
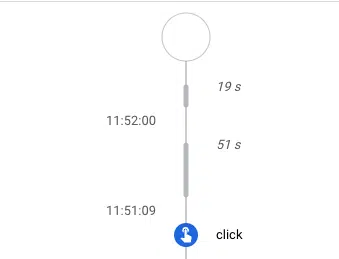
要了解事件可以具有的所有参数,请转至Google 跟踪代码管理器 > 预览。 然后,单击您要测量的事件。 例如,在您自己网站内的链接上。
数据层的变量将为您提供所有被触发的变量。 这将帮助您识别网站内包含该操作的不同参数。
例如,您可以看到此链接点击的以下触发变量。 所有这些都可以设置为参数:

如何通过 GA4 配置事件参数
尽管强烈建议通过 Google 跟踪代码管理器创建新参数,但 GA4 还允许直接在工具本身内创建或编辑现有事件参数。
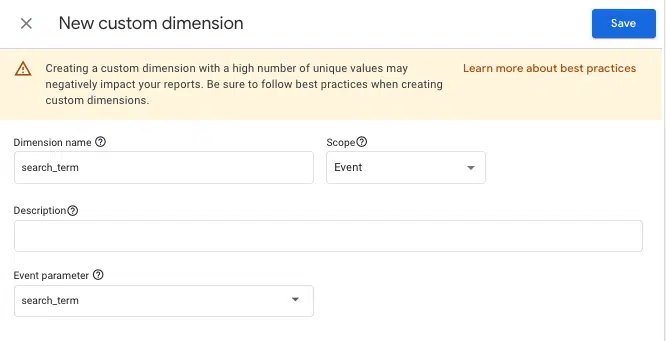
如果事件是自动测量或增强测量,您通常可以通过 GA4 直接从自定义维度进行测量:


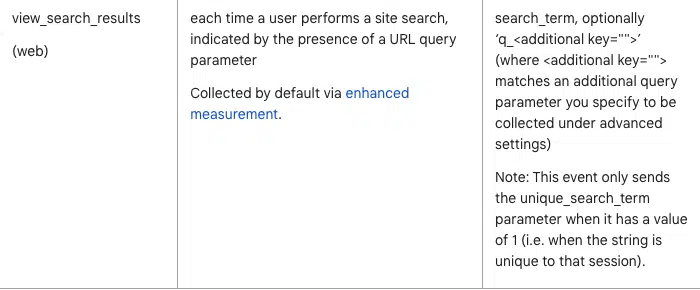
例如, search_term参数可让您了解用户在您自己网站的搜索框中搜索的内容。
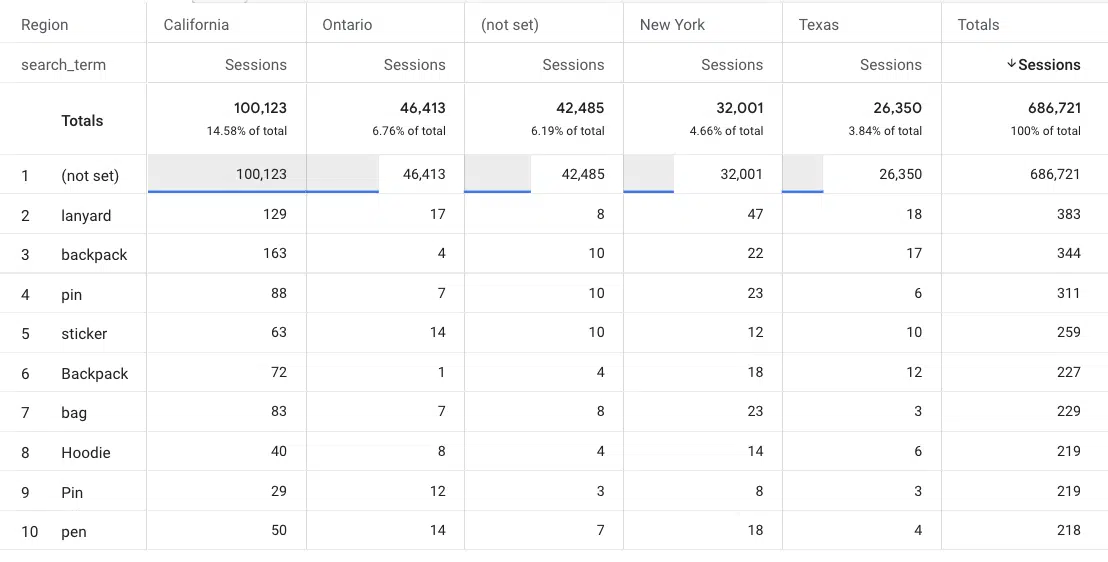
在这种情况下,您还可以包含维度“区域”以查看每个区域最热门的搜索词。

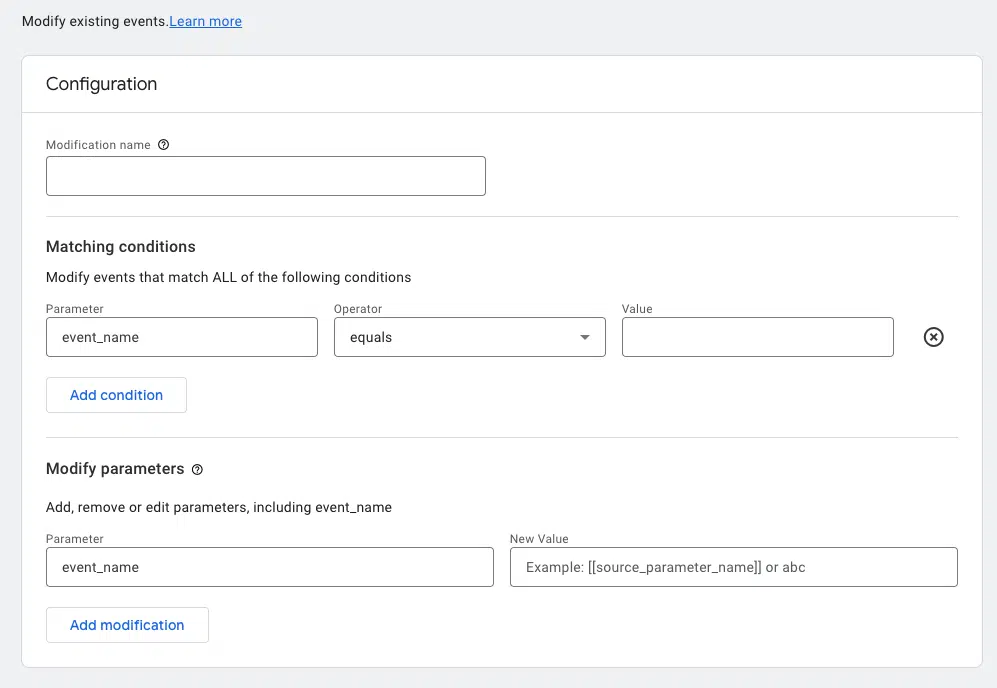
GA4还提供了一系列预定义的参数,如果用户有兴趣可以修改。 这是在 GA4 允许修改事件的同一区域中完成的。
为此,请转至管理 > 事件 >修改事件。

如何创建报告以可视化事件参数
如果您想分析这些新信息,请导航至Explore > Reports ,并将参数作为维度:

此外,您可以将这些参数合并到 Looker Studio 报告中,使您能够根据特定的业务目标和要求分析和检查信息。
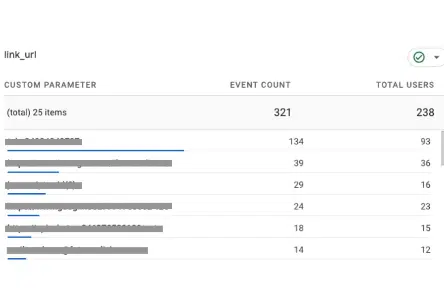
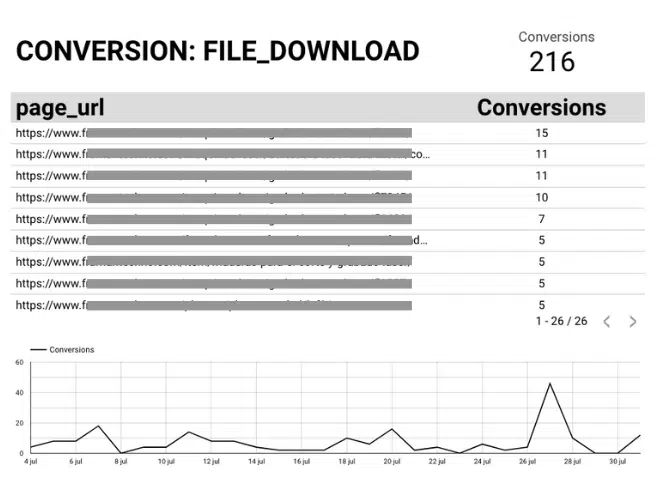
例如,下图通过page_url参数向您展示了file_download事件发生在哪个页面:

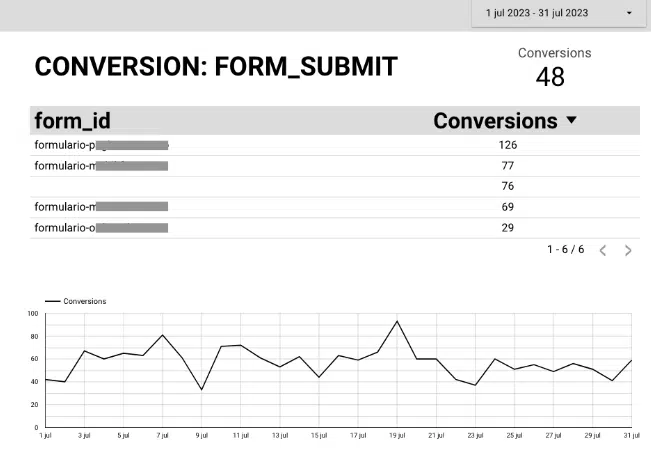
另一个例子是下面的幻灯片,它通过form_id事件参数专门向您展示了哪个表单是专门在网页上提交的:

要将参数添加到 Looker Studio,需要将它们作为维度,将事件或转化作为指标。
设置事件参数对于全面分析您的网站至关重要。 参数可让您完整地查看网站事件,从而进行更详细的解释。
本文表达的观点是客座作者的观点,并不一定是搜索引擎土地的观点。 此处列出了工作人员作者。
