Google Core Web Vitals 将如何影响排名
已发表: 2021-02-20谷歌核心网络生命力很容易成为年度最佳 SEO 话题。 此外,它们是公司不断寻求为每个人提供更好的互联网体验的关键要素。 最近,搜索引擎一直在提高页面排名标准,并定期改进因素。 他们的算法更新一直让网页所有者感到惊讶,让他们来处理后果。
然而,随着 2021 年初的 Core Web Vitals (CWV) 更新提前一年宣布,谷歌的做法似乎正在发生变化。
谷歌不仅给了我们一个早期的提示,而且还为网站所有者和开发者提供了一套工具来及时评估和准备他们的页面。
然而,许多企业仍然难以理解什么是谷歌的核心网络生命力以及它们如何影响排名。
在本文中,我们提供了一份权威指南,可帮助您了解有关核心 Web Vitals 的所有信息,并使您能够提高网页的性能。 继续阅读以提升您的 SEO 游戏!
什么是 Google Core Web Vitals?
核心 Web Vitals 是关于页面加载速度、交互性和视觉稳定性的页面体验信号。 与其他因素一起,他们制定了一套网页质量标准,谷歌认为这是令人满意的用户体验的基准。
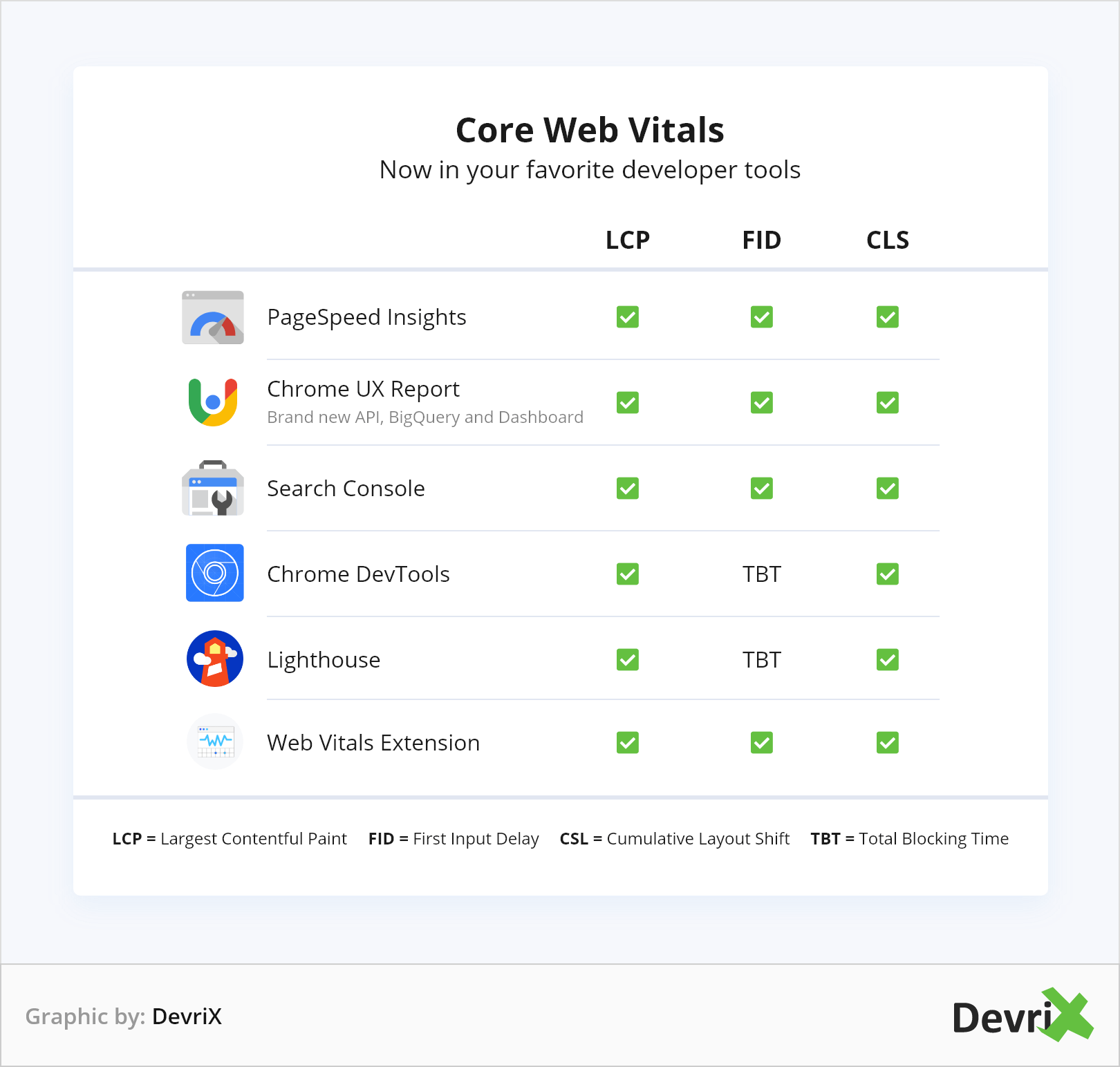
介绍 Web Vitals:https://t.co/4ZTPMxtbL8 - 质量信号是在 Web 上提供出色 UX 的关键。 Lighthouse、PageSpeed Insights、DevTools 和更多工具将很快支持许多 Core Web Vitals。 pic.twitter.com/yS48gkMbVp
— Addy Osmani (@addyosmani) 2020 年 5 月 5 日
而且是有原因的。 核心网络生命力和谷歌网页分数现在将对网站产生至关重要的影响。 内容质量和相关性对于页面排名更高仍然至关重要,但核心网络生命力现在是排名靠前的因素。
那是什么意思? 好吧,想象一下来自不同网站的多个页面针对特定关键字进行排名。 它们都具有与用户查询和意图相匹配的相对相似的内容。 具有更好用户体验分数的将排名更高,并在搜索结果中获得更好的位置。
但它并没有就此结束。 谷歌打算为一个页面的核心网络生命体征状态推出一个徽章——一个在搜索结果中与页面标题相邻的视觉指示器。 它将使用户更容易选择可以为他们提供所需信息的页面,同时提供更好的整体体验。
这意味着这些性能标准不仅会影响排名,而且迟早会影响用户在打开页面之前感知和评估页面的方式。
同时,谷歌打算继续添加新的页面体验信号,这些信号会定期更新,以打造真正好的用户体验。 希望他们能保持新方法,并让网站所有者和开发人员及时了解预定的更改。
加上现有的搜索信号,包括移动友好性、安全浏览、HTTPS 安全性和侵入性插页式指南,仍然是相关的,如果网站所有者还没有针对它们进行优化,那么是时候进行优化了。 否则,随着更新的堆积,网站修订可能不得不转变为全面改造,这反过来又会带来巨大的流量损失和恢复时间的增加。
但是,我们不要陷入末日情景,而是关注 Google 核心网络生命力如何影响排名和网站,因为它们是排名靠前的因素。
Core Web Vitals 如何影响用户体验?
用谷歌的话来说:
出色的页面体验使人们能够完成更多工作并更深入地参与; 相反,糟糕的页面体验可能会妨碍人们在页面上找到有价值的信息。 通过将页面体验添加到 Google 在对搜索结果进行排名时考虑的数百个信号中,我们旨在帮助人们更轻松地访问他们正在寻找的信息和网页,并支持网站所有者提供用户喜欢的体验。
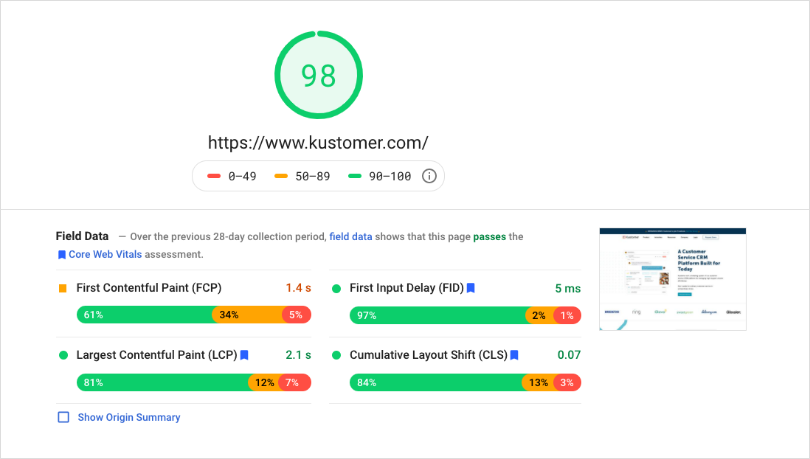
页面核心网络生命力的价值是使用源自 Chrome 用户体验报告 (CrUX) 的真实用户体验统计数据的现场数据估算的,并且基于 30 天的时间段。

Kustomer Core Web Vitals 分数
但为了更好地理解核心网络生命体征与用户体验的相关性以及它如何影响排名,让我们解构每个信号的输入:
什么是 LCP:最大的内容涂料(加载中)
Largest Contentful Paint (LCP) 测量页面的加载速度,并估计最大的主要内容片段可供用户使用的速度。 它应该在不到 2.5 秒内。

减少页面的加载时间可以极大地提高跳出率并提高转化率。 研究表明,将加载时间从 1 秒增加到 3 秒可以导致跳出率增长 32%。 如果页面速度从 1 秒降低到 6 秒,跳出率可能会跳得更高,达到 106%。
页面加载速度和跳出率之间的相关性应该足以激励任何网站所有者处理问题并使页面重回正轨。 如今,等待网站加载并不是用户喜欢或愿意忍受的事情。 尤其是当竞争越来越激烈时,几乎每个主题都提供了无穷无尽的类似页面
什么是 FID:首次输入延迟(交互性)
首次输入延迟 (FID) 考虑了页面准备好供用户交互所需的时间。 它应该小于 100 毫秒。


正如描述所言,FID 对于您需要与之交互的页面很重要。 例如,当用户单击按钮、填写表单或单击链接时,他们希望它在他们采取行动的那一刻做出响应。 如果他们继续点击,但没有任何反应,则页面无法为他们服务。 当它最终做出响应时,用户要么感到沮丧,要么已经离开。
这就是为什么未能解决任何问题可能会花费您的网站流量和商业客户,以及您的评级下降的原因。
什么是 CLS:累积布局偏移(视觉稳定性)
累积布局偏移 (CLS) 评估页面上组件的视觉稳定性。 结果应小于 0.1。

没有什么比试图点击页面的特定部分但由于页面内容正在跳转而无法点击更让用户感到沮丧的了。 用户最终点击了其他东西并打开了一个不需要的页面。 这不是你想要发生的事情。
毫无疑问,CLS 误点击会导致糟糕的用户体验,并且可能对您的评分不利。 此外,如果您是投放展示广告的发布商,而用户无意中点击了它们,则可能会导致其他不愉快的后果,并可能导致两次点击处罚。 此问题需要时间来检测,并且可能会损害广告在您网站上的效果。 而且它也很难修复。
换句话说,在您的页面上处理核心 Web Vitals 性能不再是一件可以推迟的事情。
如何检查您网站的状态?
既然您已了解 Google 的每个核心网络生命力如何影响用户体验,您可能急于了解您的网页的运行情况。 因为,好吧,如果它没有选中所有框,你可能已经看到你的排名下降了。

如前所述,Google 提供了一套工具来帮助您分析性能、发现问题并及时修复。
- 谷歌搜索控制台 (GSC)。 如果您是经过验证的所有者,则可以在 GSC 的 Core Web Vitals 报告中监控您网站的当前状态。 从那里,您可以找到分类为“好”、“需要改进”或“差”的网页性能。
- 页面速度洞察 (PSI)。 在需要改进的页面上使用 PSI 来诊断和识别特定问题。
- 灯塔和 Chrome 开发工具。 这些工具可用于衡量您的页面规格,并确定需要修复的内容以及修复它需要采取的步骤。
- Web Vitals Chrome 扩展程序。 该扩展程序可用于实时监控桌面网页的核心网络生命力。 它可以在每个网站的每个页面上使用,无论您是否是所有者,它还可以让您了解与您类似的其他页面的运行情况。
- Chrome 用户体验报告 (CrUX)。 在这里,您可以根据真实用户数据找到有关您网站的核心 Web Vitals 性能的信息。
跟踪您的 Google 用户体验分数后,您可以确定网站的弱点在哪里,并专注于制定解决这些问题的策略。
如何解决核心 Web Vitals 问题?
好消息是可以修复问题,并且可以改进 Google 核心网络重要统计数据。 优化您的网站将对您的排名产生积极影响,更重要的是,您的流量也可能会得到提升,因为用户体验会更好,跳出率会下降。
在解决问题时,Google 的建议是优先考虑所有标记为“差”的页面。 您应该从您认为对您的网站最有价值和最重要的 URL 开始,或者专注于与大多数页面相关的问题。
然而,尽管“需要改进”页面被认为还可以,但最好还是找到时间来解决这些问题。 即使您没有更改任何其他内容,流量突然变化和其他中断等外部因素也可能导致您的统计数据在此类页面上下降。 将来,这可以在您不知情的情况下将您的页面状态从“需要改进”切换到“差”。 因此,应定期监控您的 Google 网页分数。
以下是针对核心网络价值优化网站时可能需要关注的问题的一些建议:
修复最大的内容油漆(加载)
您可以采取一些措施来改善页面的加载时间并提高 LCP 统计数据:
- 提高服务器响应时间。
- 优化您的服务器。
- 使用 CND。
- 缓存资产。
- 优化 CSS。
- 优化图像。
- 压缩内容。
- 预加载重要资源。
查看有关优化最大内容绘制的更多信息。
修复首次输入延迟(交互性)
为了提高 FID 结果,您必须使您的网站做好交互准备。 以下是一些要涵盖的基础:
- 分解长 JavaScript 任务。
- 优化第一方脚本执行。
- 优化数据获取。
- 减少 JavaScript 执行时间。
Google 关于优化首次输入延迟(交互性)的指南。
修复累积布局偏移(视觉稳定性)
为避免内容转移并改善用户体验和 CLS 测量,请尝试以下操作:
- 始终指定图像的尺寸。
- 为广告位静态保留空间。
- 为嵌入和 iframe 提供足够的空间。
- 为动态内容预留足够的空间。
- 针对导致 FOUT/FOIT 的 Web 字体进行优化。
- 避免动态添加 ATF(首屏)元素。
有关提高视觉稳定性 (CLS) 的更多信息。
总阻塞时间
为了减少您网站的阻塞时间,确保页面具有可靠的交互性和可用性,您可以尝试以下技巧:
- 仅加载页面所需的 JavaScript。
- 减少 JavaScript 主线程上的工作。
- 保持较低的请求数。
- 减少第三方阻塞代码的影响。
回顾
页面上不令人满意的用户体验会损害网站的流量,甚至将客户赶走,从而导致企业失去利润。
谷歌将核心网络生命力列为首要因素,导致网站所有者的混乱和开发人员的大量工作。 但它有望最终为所有互联网用户带来更快的加载页面和真正更好的体验。
