如何解读您的 Google PageSpeed Insights 分数
已发表: 2021-09-14Google 的 PageSpeed Insights (PSI) 是目前最流行的用于衡量网络性能的速度测试工具。 不幸的是,它的结果很容易被误解,特别是如果你是第一次使用它。
在这篇文章中,我将准确解释如何从上到下解读 PageSpeed Insights 报告。
了解您的分数可以帮助您了解需要改进的地方,以便您的用户在您的网站上获得最佳体验。
在我们进入细节之前,让我们从一个重要的问题开始。
Google PageSpeed Insights 数据来自哪里?
这是您在使用任何速度测试工具时应该问自己的第一件事。
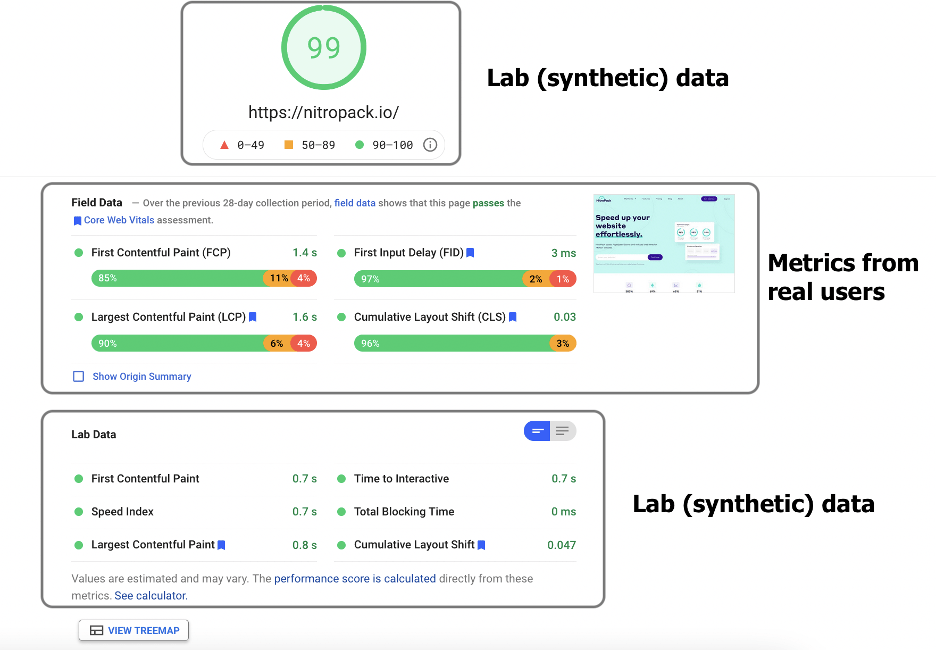
在 PSI 中,信息来自实验室测试和真实用户监控。
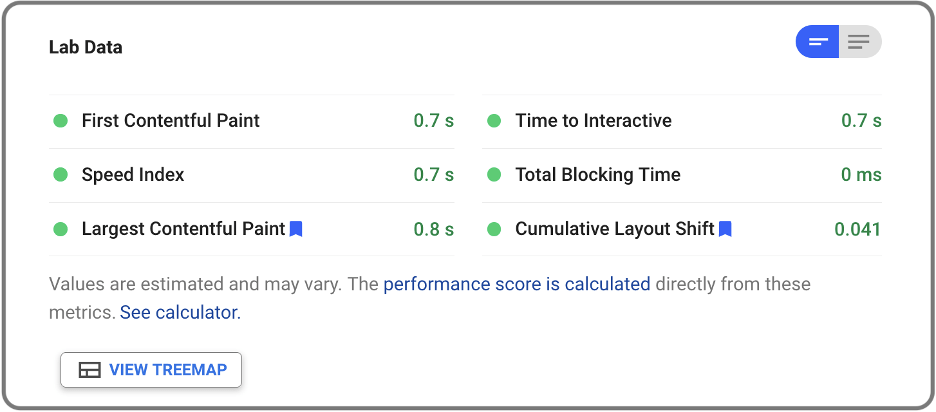
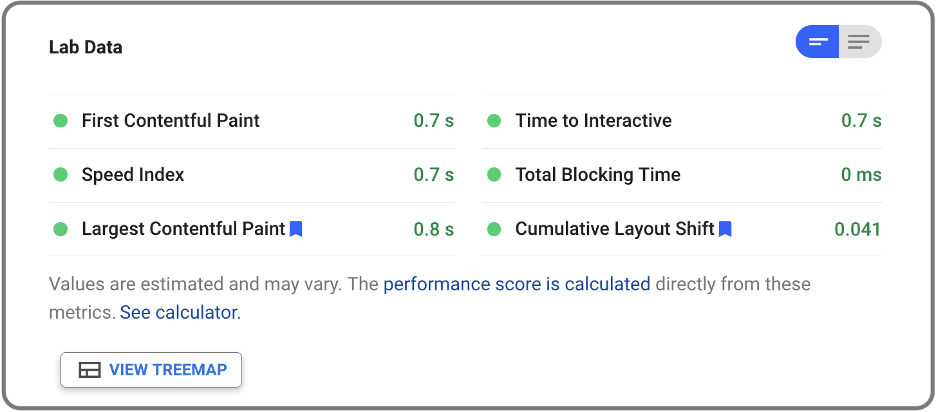
对于优化分数和实验室数据部分,PSI 在预定的设备和网络设置上运行测试。 基于此测试,PSI 计算实验室指标,进而构成优化分数。

另一方面,Core Web Vitals 评估的数据来自真实用户。 它由 Chrome 用户体验报告 (CrUX) 收集,代表真实用户体验您网站的方式。 这就是谷歌使用它作为排名因素的原因。

考虑到这一点,让我们深入了解每个部分。
Google PSI:优化分数和实验室数据审核
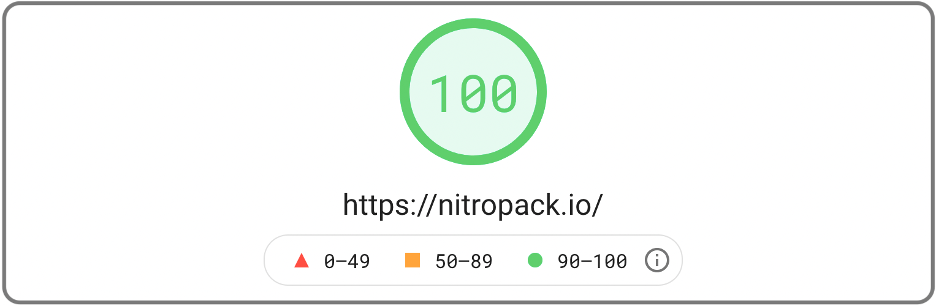
优化分数通常是人们在 PSI 中关注的重点。

分数通过使事物二元化来简化性能。 绿色是好的,红色和橙色不是。 这是一种有用的启发式方法,尤其是对新手而言。
但是,正如我所说,分数没有考虑真实用户指标。 这是一个问题,因为绿色分数看起来不错,但这并不一定意味着页面对访问者来说很快。
也就是说,分数仍然很有价值。 您只能通过实施最佳实践(如保持网站代码清洁、缓存、优化图像和删除渲染阻塞资源)来获得令人垂涎的绿色结果。
这些技术可以改善您的实验室指标,并且往往会对实际用户体验产生积极影响。

这就是为什么您可以使用分数来衡量一个页面的性能是否朝着正确的方向发展。
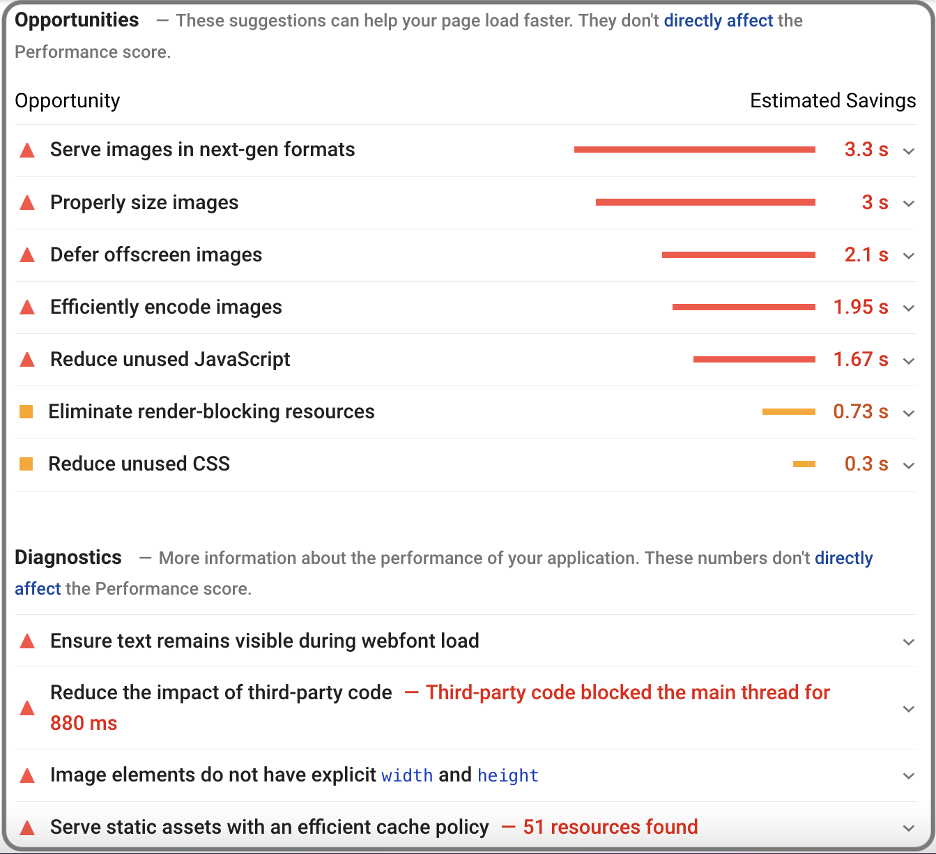
真相揭示:机会和诊断
Google PageSpeed Insights 报告中的机会和诊断部分是速度优化技巧、技术和最佳实践的金矿。

解释所有这些需要几篇文章,但值得一提的是任何网站的必备品。
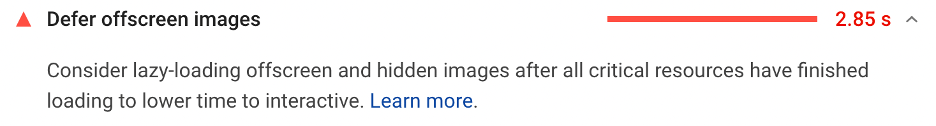
●延迟离屏图像
与其他资源相比,图像文件通常很大。 此外,大多数用户甚至不会查看页面上的每张图片。 这就是为什么一次向浏览器提供所有图像是一种资源浪费。

延迟(延迟加载)屏幕外图像可确保仅在有人需要时才加载它们。 这种技术可以大大减少初始页面加载时间。 延迟加载还有助于浏览器优先加载关键图像,例如首屏图像。
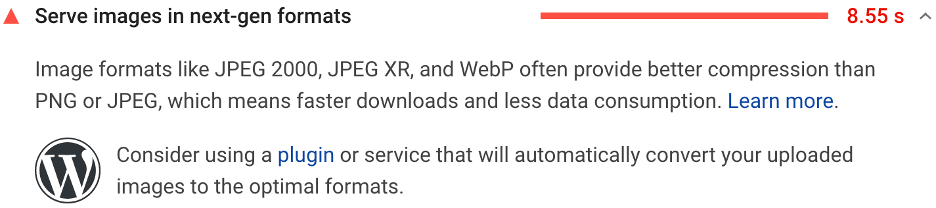
●以下一代格式提供图像
在图像优化方面的另一个重大胜利是服务于下一代格式。 这些格式具有出色的压缩和质量特性。 简而言之,它们的尺寸可以更小,同时保持与 JPEG 等旧格式相当的质量。

流行的现代格式是 JPEG 2000、AVIF 和 WebP。 目前,只有 WebP 有足够的浏览器支持,对大多数网站所有者来说都是可行的。 但是,请注意,Safari 和 Internet Explorer 仍不完全支持 WebP(至少截至 2021 年年中)。 如果这是一个问题,您应该保留 JPEG 版本并将其作为这些浏览器的备份。
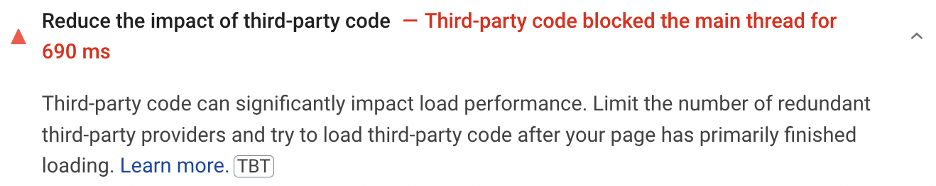
●减少第三方代码的影响
第三方脚本有时会阻止您自己的脚本按时执行。 它们还增加了必须执行的代码量,导致资源消耗增加和加载时间变慢。

考虑哪些脚本为用户提供最大价值并优先考虑它们。
这是 WordPress 和其他 CMS 网站的常见问题,因为它们严重依赖第三方插件。 仔细选择插件并监控它们对您网站性能的影响。 永远记住,每个工具、插件和库都会增加服务器的开销。
●使用高效的缓存策略服务静态资产
缓存可能是提高 Web 性能的最重要技术。 缓存意味着将站点资源的副本存储在与原始服务器不同的位置。 这可以直接在用户的设备上(通过浏览器缓存)或在离用户更近的服务器上(通过内容交付网络)。

很多资源可以缓存很长时间。 例如,徽标、可下载文件、图像甚至字体。 缓存动态内容也是可能的,但需要更多的努力。 如果您刚刚开始,请考虑使用缓存工具来为您自动完成大部分工作。 WordPress 等流行平台有大量的缓存解决方案。

SEO的未来:搜索、趋势、内容、谷歌算法更新
 了解和学习有助于您的网站在相关术语中排名的 SEO 方法对于胆小的人来说并不是一项工作——今天,能够做到这一点的人需求量很大。 全面了解 SEO 的未来和 Google Page Experience 更新。
了解和学习有助于您的网站在相关术语中排名的 SEO 方法对于胆小的人来说并不是一项工作——今天,能够做到这一点的人需求量很大。 全面了解 SEO 的未来和 Google Page Experience 更新。
现场数据(Core Web Vitals)评估
将最好的留到最后:您的现场数据评估是 Google PageSpeed Insights 报告中最重要的部分。
同样,这里的数据是从真实用户那里收集的。 它显示了他们在您网站上的体验,这是唯一重要的事情。

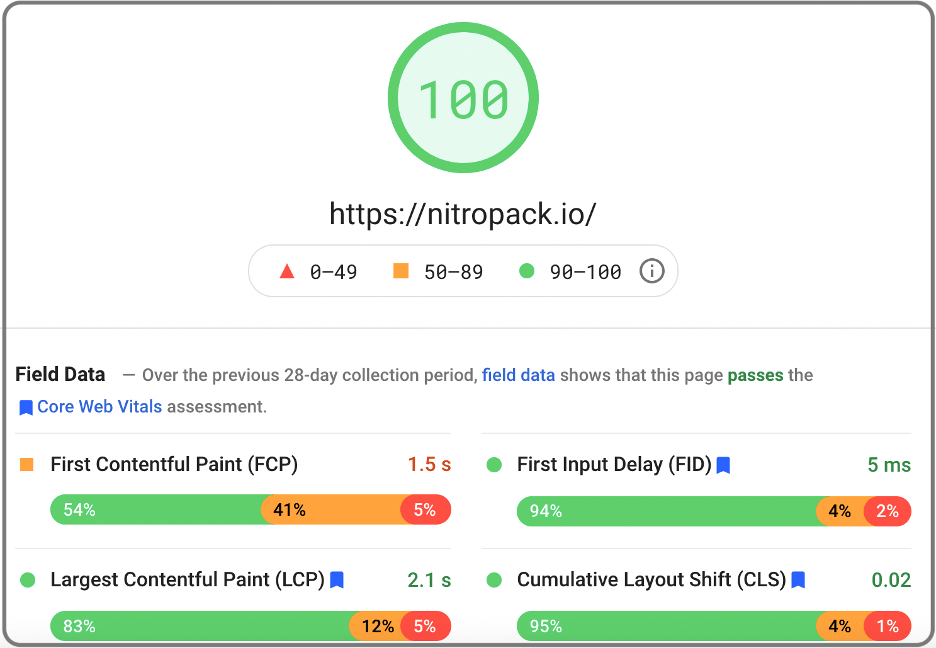
您可以在此处找到的四个字段指标是:
- 第一个内容涂料(FCP) 。 FCP 跟踪第一个 DOM 元素何时出现在屏幕上。 要处于绿色区域,对于所有记录的页面加载的 75% 或更多,页面的 FCP 应在 1.8 秒内发生。 FCP 优化技术:优化图像、移除渲染阻塞资源并减少您的站点对第三方插件和库的依赖。
- 最大的内容涂料(LCP)。 LCP 测量最大的首屏内容元素何时出现在屏幕上。 要通过 LCP 评估,对于所有记录的页面加载的 75% 或更多,折叠元素上方的页面最大应在 2.5 秒内出现。 LCP 优化技术:优化 FCP 的技术也有助于 LCP。 对于最大元素是图像的页面,另一个技巧是预加载该图像。
- 累积版式偏移 (CLS)。 该指标跟踪意外的布局变化对页面视觉稳定性的影响程度。 当内容在没有事先用户输入的情况下四处移动时,就会发生意外的变化。 CLS 测量起来有点棘手,所以如果你想了解更多关于谷歌如何计算这个指标的详细信息,请查看这篇文章。 CLS 优化技术:为图像和视频添加宽度和高度属性,为动态内容保留足够的空间并优化字体传递。
- 第一输入延迟 (FID)。 FID 跟踪用户第一次交互与浏览器响应能力之间的延迟。 对于所有记录的页面加载的 75% 或更多,该延迟应小于 100 毫秒。 FID 优化技术:FID的主要问题通常是过度使用 JavaScript。 如果您的 FID 分数较差,您应该让开发人员优化您交付的代码。 这需要更多资源,但速度提升可能很大。 即使是一行低效的 JavaScript 代码也会使页面显着变慢。
您可以在其名称下方的栏中找到满足每个指标条件的页面加载百分比。
最后,如果 PSI 不提供页面的字段数据报告,请不要担心。 这对于新页面或低流量网站很常见。

实施机会和诊断部分中的提示以及其他最佳实践。 随着您网站的发展,PSI 最终将提供一份 Core Web Vitals 报告,您将看到这些优化对用户体验的真正影响。
请记住, Web 性能的目标是改善真实用户的页面体验。 如果您的实验室分数看起来不错,但现场指标显示为红色,那么您仍有工作要做。
更多页面速度提示和最佳实践
关于网络性能,需要记住的重要一点是,它不是“一劳永逸”的交易。 这是一个需要时间和持续努力的过程。
这就是为什么必须定期测试重要页面的原因。 这样做可确保您及早发现性能问题并做出相应反应。
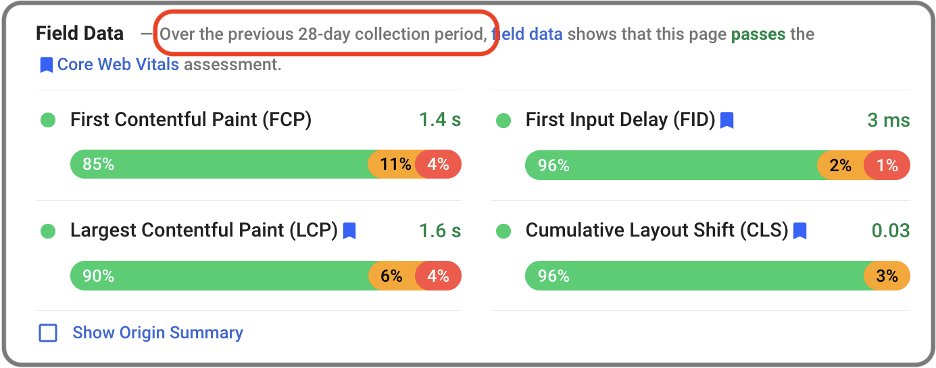
此外,Google 还会确定一个页面是否通过了前 28 天的 Core Web Vitals 评估。 您应该至少每月使用一次 PSI。

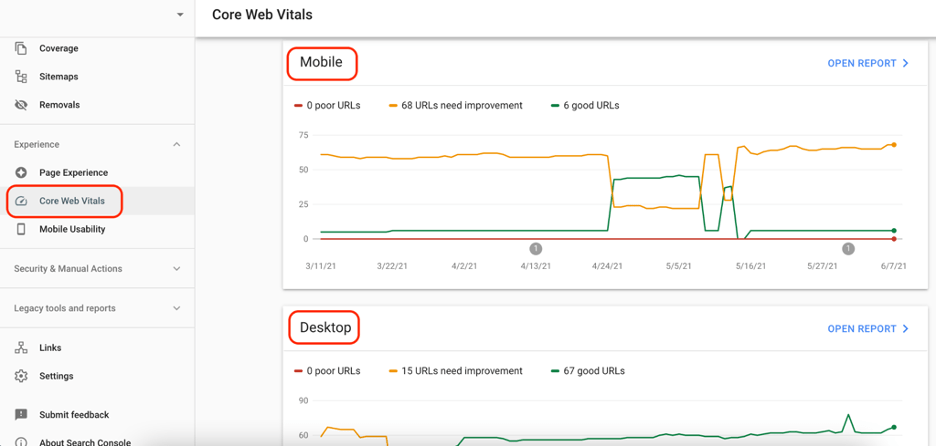
跟踪站点字段数据的另一个好方法是 Google Search Console 中新的 Core Web Vitals 报告。

它提供有关具有常见 Core Web Vitals 问题的页面集合的信息。 这是一种查找影响您网站大部分内容的问题的简单方法。

超越 Google PageSpeed Insights
虽然谷歌的速度测试工具绝对有用,但它们并不是城里唯一的游戏。 其他更高级的工具可以更广泛地了解您网站的性能。
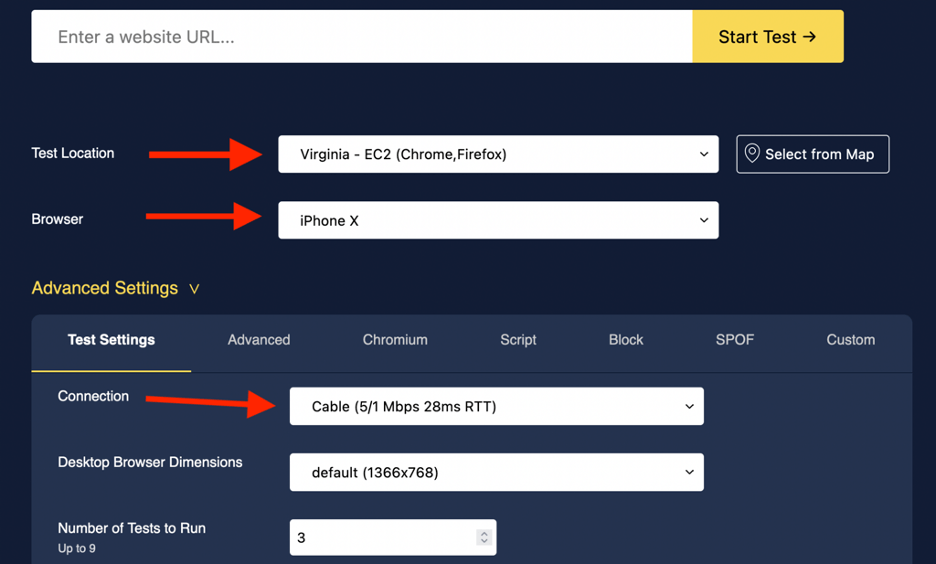
例如,WebPageTest 允许您从不同的位置、设备和网络连接进行测试。 这可以帮助您了解不同用户可能如何体验您的网站。
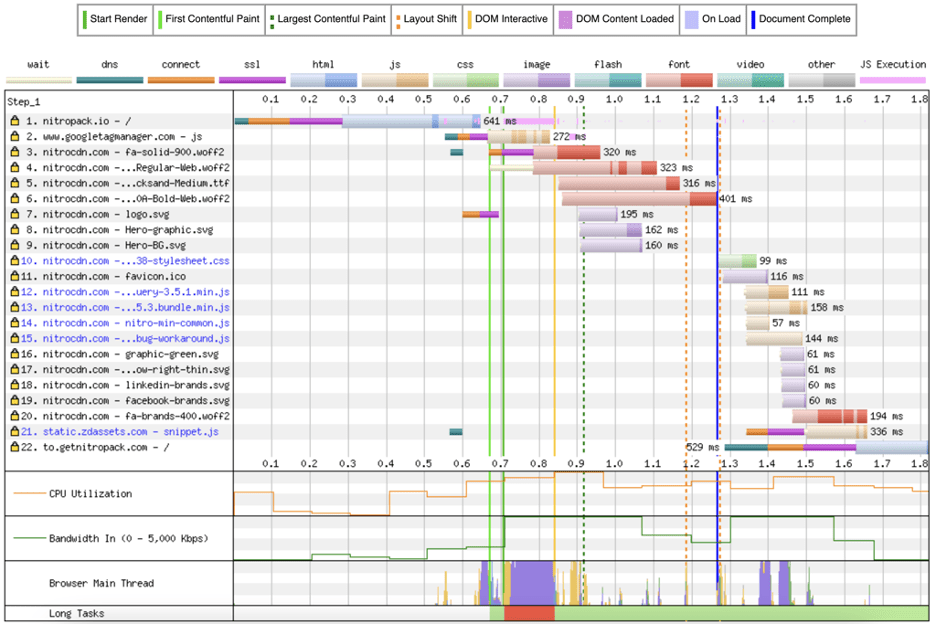
除此之外,您还可以找到大量其他有用的信息,如瀑布图、处理故障等。

同样,这只是实验室数据,因此请谨慎对待。 没有什么可以完全取代现场指标,您应该继续优化您的网站,直到真实用户指标有明显改善。
最后,确保在更改代码中的某些内容或添加第三方插件、工具或库后监控站点的性能。 这些变化通常会产生速度问题,这些问题可能会在很长一段时间内未被发现。
