谷歌移动友好排名变化的问答环节回顾
已发表: 2015-03-26在当今科技时代,通过手机操作,一切皆有可能。 智能手机让人们变得更聪明,并让他们意识到今天有了手机,一切皆有可能。
谷歌正在提出另一项主要针对移动用户的算法更改。 2015 年 4 月 21 日,谷歌将迎来新的移动友好排名变化。 为了给用户提供出色的移动体验,谷歌提出了这一改变,可以识别移动友好的网站。 谷歌网站管理员在 G+ 上进行了现场问答环节,他们讨论了此次排名变化引起的常见问题解答,该排名变化将于 4 月 21 日生效。 以下是在 3 月 24 日进行的长达一小时的会议中讨论的问题及其答案的回顾。
1. 为什么手机如此重要? 为什么我们专注于移动友好性?
答:手机使用率正在上升。 人们正在走向移动,许多人将移动设备作为他们用来上网的唯一设备。 谷歌一直在努力为用户提供他们喜欢的结果,事实证明,当用户在他们的设备上获得良好的体验时,他们就会喜欢它。 此前,谷歌已经解决了诸如错误重定向和无法播放的内容等问题作为排名因素或徽章或标签和搜索结果。 谷歌正在努力进行一项新的变化,这是更重要的排名变化,它使用移动友好性作为排名因素,将于 4 月 21 日发布。
2. 你怎么知道你的网站是否适合移动设备?
答:有几种检查方法。
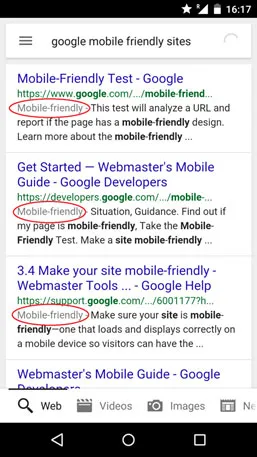
• 您可以在手机的搜索结果页面上查看您的网站,看看您的描述部分是否有灰色的“移动友好”标签。
如果您看到它,那么 Google 就知道您的网站适合移动设备使用,如果您没有看到它,那么它就不适合移动设备

• 您可以进行移动友好测试,您可以访问 g.co/mobilefriendly 并输入您网页的 URL,然后查看 Google 是否了解您的网页是否适合移动设备。 如果您的网站/网页对移动设备不友好,那么它甚至会告诉您究竟是哪些问题不使您的网站对移动设备友好
• 您甚至可以借助 Google 网站管理员工具在您的网站上获取移动可用性报告。
3. 变更的具体内容是什么?
答:具体改动如下:
• 它只会影响移动搜索结果。 不会影响桌面搜索结果
• 移动友好的网站将在顶部的搜索结果中突出显示,不友好的网站将显示在底部
• 它将适用于所有语言(不是从 4 月 21 日开始,但最终将提供所有语言)。
4. 为什么当我通过移动友好测试运行我的网站时,屏幕截图看起来与真实用户在手机上看到的略有不同?
答:当您运行移动友好测试时,它实际上是作为 Googlebot 访问页面的。 如果您阻止来自 Googlebot 的运行页面所需的资源,那么如果图像、CSS 或 Java 脚本文件被阻止,那么 Google 将无法看到您的页面。 在这种情况下,最好的办法是解除对资源的阻止,因为这是 Google 知道您的网站是否适合移动设备的唯一方法。 简而言之,与真实用户相比,Googlebot 以不同的方式查看您的网站。
5. 关于“m.site.com”页面没有“www.site.com”桌面页面的情况,FAQs页面说他们排名不是很好,因为“他们不会收到共享索引来自现有桌面版本的信号”。 这些共享信号是什么?
答:共享索引信号基本上是移动开发者的指南。 假设您有页面“www.example.com”的桌面版和与“m.example.com”相同的移动版。 如果您已正确连接它们,那么 Google 可以整合一些排名信号,例如链接。 它的好处是,如果移动版本有 5 个链接,而桌面版本有 3 个链接,并且如果 Google 知道每个 URL(移动和桌面)代表同一个页面,那么 Google 会将其视为 8 个链接整个到您的页面。 它可能会帮助您提高排名。
6. 如果我的移动站点不是“m.site.com”,而是“www.site2.com”怎么办? 如果一切设置正确(即 rel=“alternate”、规范、站点地图等),它会获得排名提升吗?
答:是的,在不同的域上设置您的移动网站是完全可以的。 Google 要求您设置双向注释,因此在您设置的桌面页面上,放置“rel=alternate”标签,您的移动网站正确放置“rel=canonical”标签,以便 Google 理解它。
7. 这个新排名因素的技术行为是什么? 它是一个开/关开关吗? 仅在满足某些要求时才触发的东西,提供相同的固定收益?
答:Google 要求用户更多地关注如何制作一个可用的网站,而不是想知道算法是如何工作的细节。 让您的网站更可用,并包括拇指放大和缩小等小功能将自动帮助您提高排名,而不必担心算法及其工作原理。
8. 即使我使用了一个做得很好的响应式模板,是否有任何因素可能将我的网站标记为不适合移动设备? (例如:全屏插页式广告、首屏自动播放的视频等)
答:根据 Google 的移动指南,Google 建议不要使用全屏插页式广告或自动播放视频。 它会削弱您希望用户感受到的良好的移动友好体验。 谷歌也在常见错误部分中包含了这一点。 但是,如果您仍然坚持将上述内容用于您网站的移动版本,那么您可以尽最大努力使用 g.co/mobilefriendly 尝试一下,看看它是否可以让您的网站获得移动友好的标签。
9. “移动友好”标签是否告诉我我目前正在领取福利,或者这两件事无关?
答:这两件事是相关的。 如果您在搜索结果中有移动友好标签,那么您的网站(基于每页)将在 Google 的排名变化中被视为移动友好。 谷歌还强调为您的网站创建高质量的内容,这是决定您网站排名的主要因素之一。
10. 更新后桌面和移动 SERP 是否相同? (=“移动友好的提升”将同样适用于这两种情况)如果不是,移动结果是否仍会有显着差异?
答:排名变化更新是针对移动搜索结果的。 更改后,桌面和移动 SERP 将不再相同。 随着这一变化,更多的网站将是移动友好的。 考虑到网站的内容大小和质量以及移动友好性,这两个平台的结果会有所不同。 在此更改之后,位置将变得重要,并且包含位置的网站或链接将更加突出地显示。
11. 你会收到很多问题,通常是相同的风格和大量的重复。 我的问题是我们应该问什么问题来提醒你,你应该比我们作为网站管理员注意更多。 我们应该做什么而不应该做什么?

答:不要专注于追逐算法。 您应该将更多时间花在您的业务上,并创建一个用户喜欢的优秀网站。 您应该在提供至关重要的良好用户体验方面蓬勃发展。 谷歌建议将您网站的安全作为一个重点,因为发生的黑客行为会导致对网站的滥用,从而扼杀良好的用户体验。 谷歌本身正在努力引入和实施与黑客和在线不当行为相关的安全问题的新方法。
12. 单个桌面页面是否可以拆分为多个移动页面,并且仍然按照 Google 规范进行索引? 很难在单个移动页面上拥有所有桌面内容,因此需要拆分。
答:谷歌没有任何建议,也不支持拆分。 许多网站将其桌面页面拆分为多个移动页面,以使移动用户的事情变得更简单。 但是将您的移动页面与桌面页面链接遵循一种模式,其中您设置的桌面页面包含“rel=alternate”标签,并且您的移动网站包含“rel=canonical”标签,以便 Google 理解它。 但谷歌以 1:1 的比例理解这种模式,其中 1 个桌面页面与 1 个移动页面相关。 如果您将移动页面拆分为 2,而桌面页面保持为 1,那么这个比例就会受到干扰,这使得 Google 难以理解和索引它。
13.“移动友好”更新是否会显着影响桌面搜索的“移动联合国友好”网站?
回答:此更改已针对移动用户进行,Google 进行此更改是为了向移动用户提供他们正在寻找的搜索结果以及良好的体验。 此更改不会影响桌面搜索的“移动联合国友好”网站。
14. 我发现 GWT 的移动可用性工具中列出的错误链接已通过 Google 的移动友好测试。 我是否应该假设移动友好测试是两者之间的最终决定者?
答案: 移动友好测试和移动可用性报告应该给你相同的结果。 它们应该匹配,但不同的是,一旦 Google 开始抓取移动页面,移动可用性报告赶上移动友好测试结果所需的时间差距。
15. 移动友好度会影响排名吗? 例如,两个站点,相同的 SEO,都对移动设备友好,但一个站点具有更好的移动体验。 移动端用户体验更好的网站在移动搜索中的排名会更高吗?
回答:为您的网站获得一个适合移动设备的标签取决于各种因素,例如小字体大小、您的链接、您的按钮在移动网站上的距离、无法播放的内容、您网站的速度等。您拥有所有这些并且您的网站是移动友好,有利于您的排名变化。 有近 200 个因素很重要,因此很难对这个问题给出是或否的答案。 这一切都取决于您网站的所有其他属性,这些属性可以在您的移动网站上提供丰富的用户体验。
16. 您官方推荐哪种移动解决方案? (响应式、动态式或 mobile.domain.com)为什么?
回答:Google 建议使用响应式解决方案,因为它更容易维护您的内容的一个版本。 您不必担心连接和重定向。 但这并不能提高您的排名。 推荐响应式解决方案的原因是它提供了良好的用户体验,并且可以在所有设备上无缝运行。
届时,所有移动用户的未来只会告诉我们一切。 因此,让我们知道这篇文章如何让您了解这一 Google 排名变化,以及作为移动用户,您对此有何期待。
17.更新会影响adwords结果还是只影响自然结果?
答:目前尚不清楚 Google AdWords 团队将如何实施它,但自然结果肯定会受到影响。
18. 如果我使用 Bootstrap 并隐藏移动设备的特定内容,例如滑块图像,这会对 SERP 产生负面影响吗?
答:让您的网站通过 Google 的移动友好测试。 通过隐藏特定内容,如果您的移动布局受到影响,那么它可能会影响您的网站移动搜索结果。 Google 无法具体说明这一点,因此建议您通过 g.co/mobilefriendly 放置您的网站。
19. 假设移动友好工具中报告的错误是谷歌在这部分算法中查看的信号是否正确?
答:谷歌正试图保持同步。 它希望网站管理员制作在搜索结果中表现良好的移动友好网站。 可能有一些更改不会立即完全匹配,但最终都会同步。
20. 算法是否会针对所有搜索语言或仅针对 .com .co.uk 等进行更改,并在以后逐步推广?
答:此更改将适用于所有搜索语言。 所有语言可能需要几天时间才能赶上,但谷歌希望它在全球范围内实现。
21. 排名变化是页面特定的还是站点范围的——所以如果网站只有一部分是移动友好的,那么变化只会影响那些移动友好的页面吗?
答:是的,它在页面级别,搜索结果中显示的“移动友好标签”也是如此。 只有适合移动设备的页面才会在搜索结果中显示标签。 如果您有一个大型网站,那么您认为哪些页面更重要取决于您。 您需要优先考虑那些您认为对移动用户很重要的页面。 然后你可以先关注那些页面,然后你可以随着时间的推移进入不太重要的页面。
22. 对于比 WWW 版本更小的移动版本,最好的方法是什么? 1.将WWW中存在但M中没有的页面重定向到哪里? 2. 站点地图注释不完整,我们在 Google 网站管理员中出现错误?
回答:如果您的移动网站不包含所有信息并且没有与桌面版本相同的页面,那么 Google 建议将用户重定向到桌面版本。 用户实际看到内容总比什么都看不到要好。
就站点地图而言,最好填写帮助表格并将其发送给 Google。
23. 如果我决定为移动和桌面生成单独的 URL,哪种结构更好的是 mobile.site.com 或 www.site.com/mobile/?
回答:关于这个问题没有特别的建议。 Google 网站管理员建议您采取正确的步骤,您认为这些步骤可能对您的业务更有利。
届时,所有移动用户的未来只会告诉我们一切。 因此,让我们知道这篇文章如何让您了解这一 Google 排名变化,以及作为移动用户,您对此有何期待。
