Google Tag Manager:在 2023 年为您的数据建立一个控制中心
已发表: 2023-06-07到 2023 年,Google 跟踪代码管理器 (GTM) 可能是您的团队可以用来收集数据和为明智的营销决策提供信息的最有用的工具。
了解 GTM 的好处以及如何正确利用它可能是一个挑战,因此我们将本指南放在一起作为参考点。
阅读这篇文章后,您将了解如何设置自己的帐户并充分利用它(或通过 Google 跟踪代码管理器课程提高技能)。
目录
- 使用标签解决分析问题
- 保持井井有条
- 降低技术成本
- 增加分析的价值
- 如何设置 Google 跟踪代码管理器(2023 年)
- 1. 从你的目标开始
- 2. 设置账户
- 3.安装谷歌分析标签
- 4.设置属性变量
- 5.配置你的触发器
- 6.设置跨域跟踪
- 7. 了解数据层
- 8. 用户管理计划
- 使用 Google 跟踪代码管理器有效跟踪行为
- 确保 GTM 的基本代码出现在每个页面上
- 径赛项目
- 调试您的标签
- 创建常量变量
- 安装扩展
- 创建标签命名过程
- GTM的局限性
- 容器(尺寸)限制
- 帐户和工作区限制
- 一般配额限制
- 如果你想有效地使用 GTM,请遵循这 6 个提示
- 制定跟踪计划
- 发布前总是点击预览
- 使用变量和数据层
- 不要过度处理您正在跟踪的数据量
- 使用扩展来全面支持您的 Google 跟踪代码管理器
- 为更大的团队利用工作空间
- 结论
使用标签解决分析问题
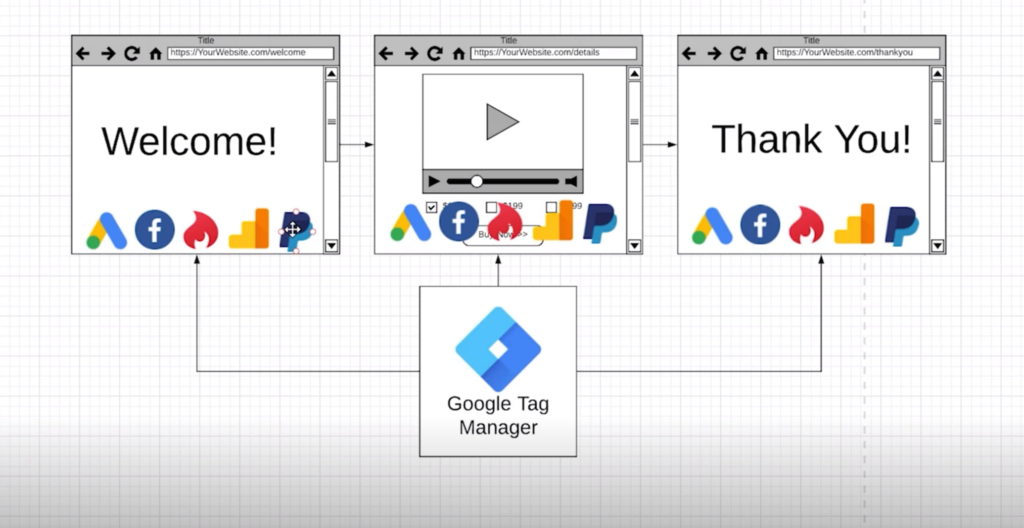
标签是添加到网页以收集数据和信息的 JavaScript 代码片段。 它们可帮助您监控网站或应用访问者的活动,以便您可以根据行为优化您的网站。
大多数网站需要多个标签来跟踪不同的行为和用户流,例如表单提交或页面点击。 网站拥有的标签越多,管理起来就越困难。

(来自我们的 Google 跟踪代码管理器课程)
输入谷歌标签管理器。
GTM 不是唯一可用的标签管理工具,但它是最容易访问的。 它专为与 Google Analytics(分析)一起使用而设计,这就是我们关注它的原因。 以下是其他一些:
- 标签指挥官
- Adobe 动态标签管理
- 部分
- 7标签
- Tealium
GTM 帮助营销人员获得他们需要的客户数据,而无需习惯性地依赖开发人员作为中间人。 就是这样:
保持井井有条
如果没有标签管理器,开发人员将需要手动将标签添加到您的站点,并为每个实例设置唯一的规则。 一旦到位,他们将不得不手动监控活动、解决问题、在添加新代码时丢弃过期代码、避免冲突等。
这既费时又费钱。 标签管理简化了整个过程。

(来自我们的 Google 跟踪代码管理器课程)
标签管理器最大限度地减少了您需要在网站上部署的代码量,并允许您将所有代码片段放在一个中央枢纽中,从而使所有跟踪数据保持整洁有序。 而且,它对用户友好——您无需成为开发人员即可进行代码实施或更改。
将标签管理视为监督内容营销操作的管理编辑。 您可以在一个地方整理您的发布计划、分配、任务和文档,甚至可以自动执行活动,但如果没有人监控工作流程,系统可能会崩溃。
所以虽然你不 需要开发人员来监控标签管理器,您确实需要人员来关注它。 也就是说,不要完全切断它。 复杂的标记任务可能仍然需要通过规则驱动的图形界面来实现。
降低技术成本
错误和障碍是不可避免的,但 GTM 使实施和调试更容易、更快,因此成本更低。
更快的启动意味着您的团队有更多时间处理其他任务,从而最大限度地利用宝贵的资源。 GTM 也是完全免费的,因此您的团队无需将任何预算分配给其他营销软件。
尽管如此,错误仍然可能而且确实会发生。 为了降低成本并避免加倍修复用户错误,请遵循以下最佳实践:
- 定义您的目标并跟踪您实际需要衡量的内容,而不是广撒网以捕获您不需要也不会分析的数据
- 避免在每个页面上堆放太多标签,因为这会减慢页面加载速度
- 确保丢弃或禁用未使用的标签,尤其是在运行测试并决定不继续进行过去的试验之后
- 避免部署破坏现有代码的自定义 HTML 标记
- 确保您设置分析警报并始终如一地对新实施进行质量检查以检测隐藏的问题
- 保留对熟悉系统的人员的发布权限,因为将帐户权限授予不合格的团队成员可能会危及活动
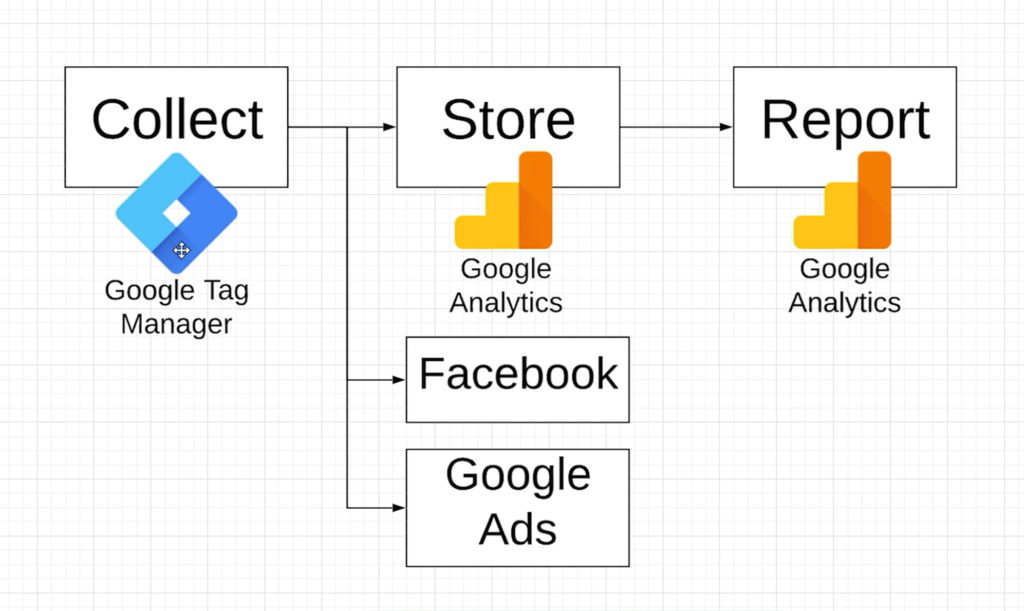
增加分析的价值
Google 跟踪代码管理器没有报告功能。 相反,它会将收集到的有价值信息发送给 Google Analytics 进行分析。

(来自我们的 Google 跟踪代码管理器课程)
Google Analytics(分析)4 提供了关于您的哪些页面表现良好的深刻见解,但 GTM 可以帮助您深入了解。
您的基本分析工具可以找到以下内容:
- 实时浏览量
- 站点访问者的位置和设备信息
- 流量来源
- 热门着陆页/博客文章
但是标签可以帮助您更深入地发现以下内容:
- 用户如何浏览您的网站
- 哪些页面产生最多的转化
- 网站访问者最有可能离开您网站的位置
如何设置 Google 跟踪代码管理器(2023 年)
要设置您的跟踪代码管理器帐户,请按照以下步骤操作:
1. 从你的目标开始
确定您的跟踪目标以决定您需要创建哪些类型的标签。
您可以为 Google Ads 再营销、转化跟踪、监控表单提交或按钮点击等创建标签。 您还可以连接第三方集成来跟踪来自 Hotjar、Oktopost 或 Pinterest 等网站的信息。
在前往 Google 跟踪代码管理器并创建您的帐户之前创建营销标签策略。
2. 设置账户
您通过 Google 电子邮件创建 Google 跟踪代码管理器帐户,因此首先选择 GTM 帐户的管理员或所有者。 之后,您可以与团队中需要访问它的其他人共享权限。
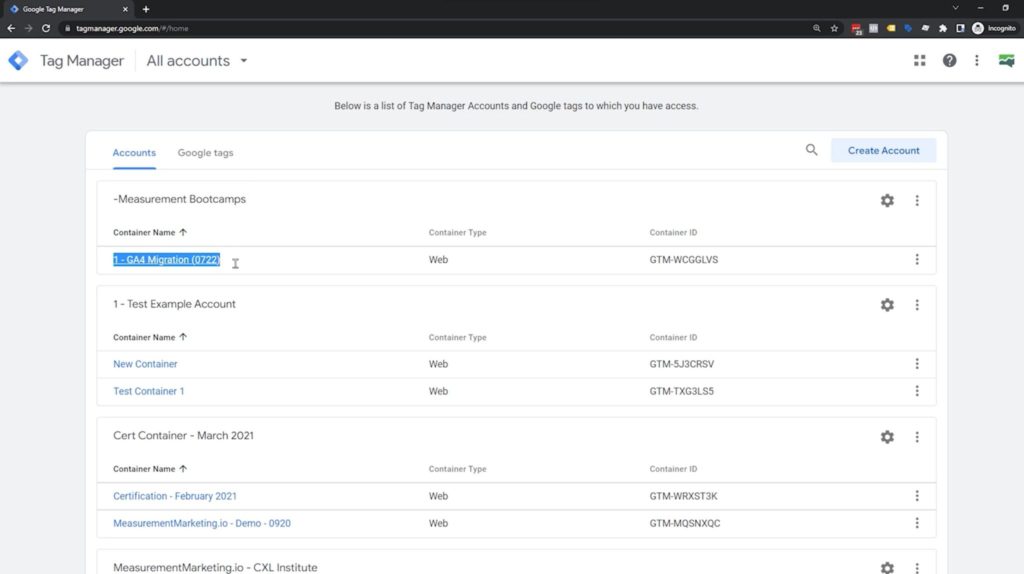
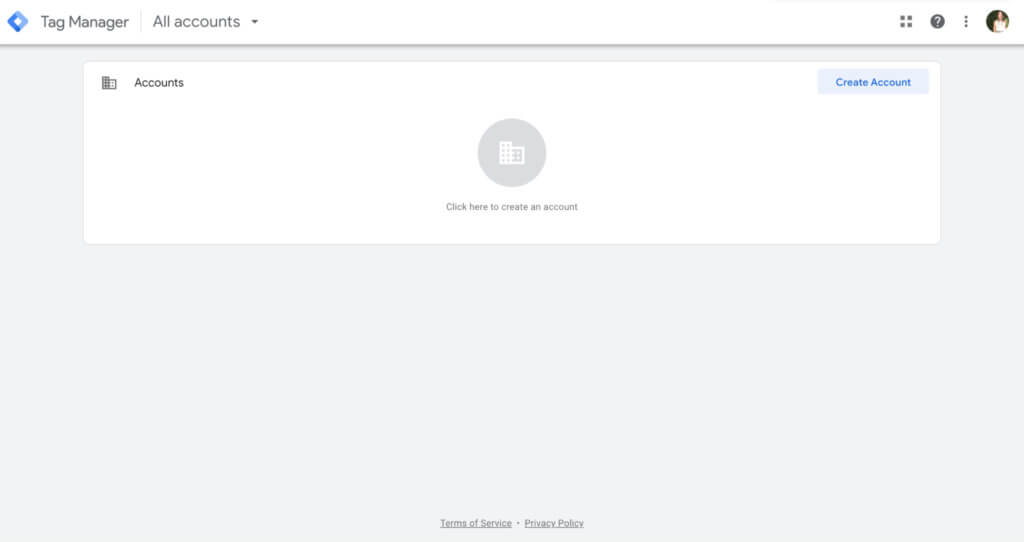
使用您的 Google 帐户登录,然后单击主仪表板上的创建帐户以开始设置商店:

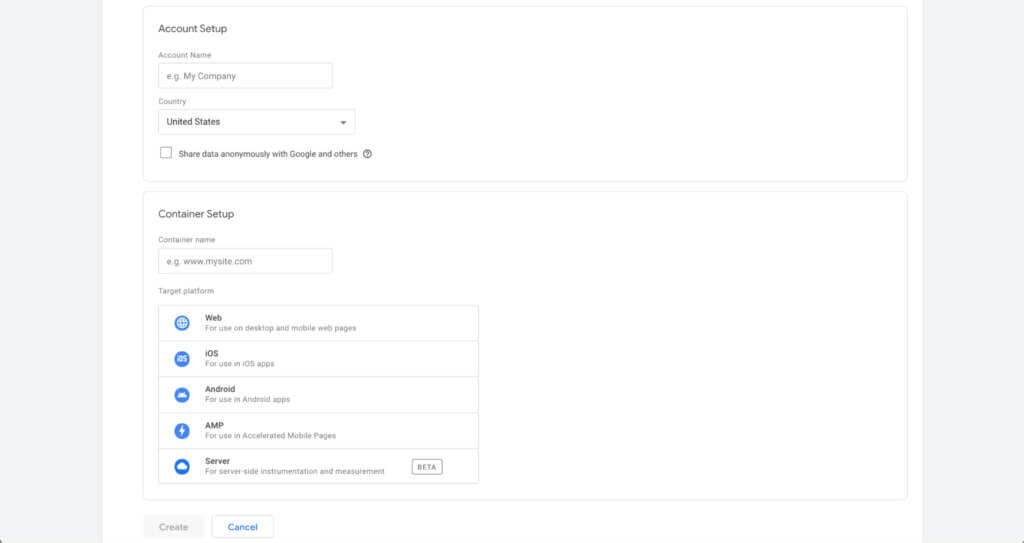
从这里,您需要为您的帐户命名。 最佳实践要求以您的业务命名,以保持您的标签管理简单明了。
接下来,设置您的容器。 容器是您所有标签所在的地方,因此您应该以您的站点或 URL 命名它。
在单击创建之前选择您的网站或应用程序所在的平台类型。 这可能是 Web、iOS 或 Android 移动应用程序、AMP 使用或服务器使用:

下一步是将容器代码段安装到您的网站上。 这是一段 JavaScript,需要存在于每个页面上,以便标签正确跟踪活动。
这个片段有两个部分:
- 第一个需要存在于您网站的<head>部分
- 第二个应该粘贴在<body>部分
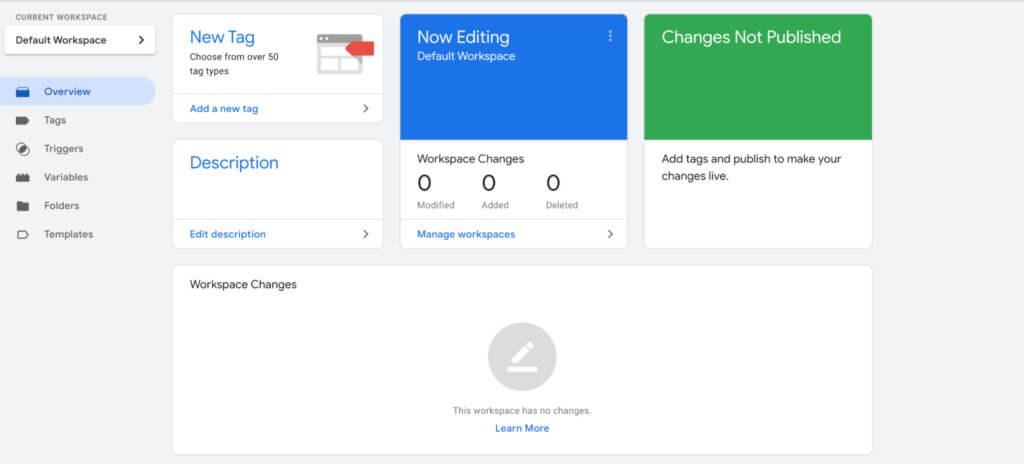
您将在 GTM 仪表板侧边栏中看到的主要三个标签是标签、触发器和变量:

- 标签是从网站或应用程序收集数据的跟踪代码
- 触发器设置告诉标签何时触发的条件
- 变量定义触发器何时应该告诉标签触发
3.安装谷歌分析标签
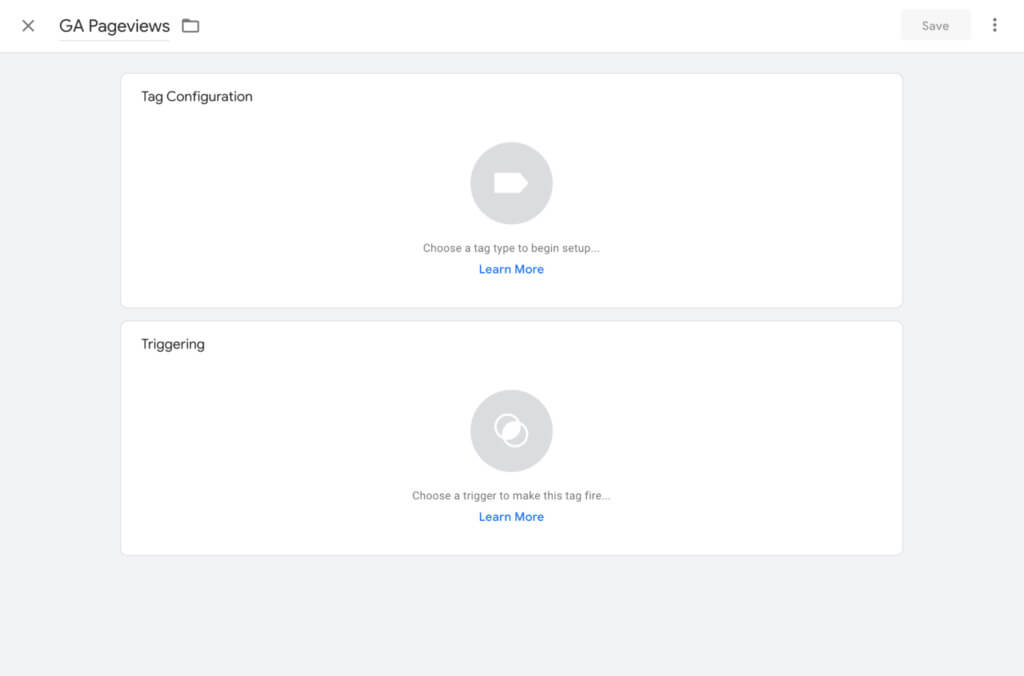
请记住,如果您通过 GTM 执行此操作,则需要删除之前放置在您网站上的所有 Google Analytics(分析)跟踪信息,否则您最终会得到重复数据。 单击在您的仪表板上添加新标签以开始使用,例如 GA 网页浏览量:

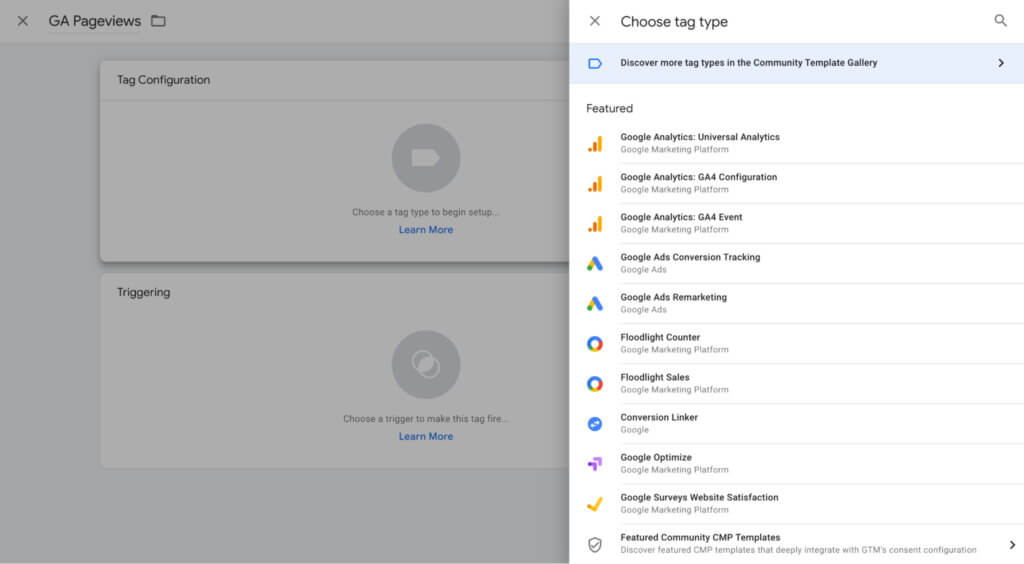
接下来,配置您的代码。 单击顶部框可查看 50 多种标签类型的长列表:

单击: Google Analytics:GA4 配置选项。

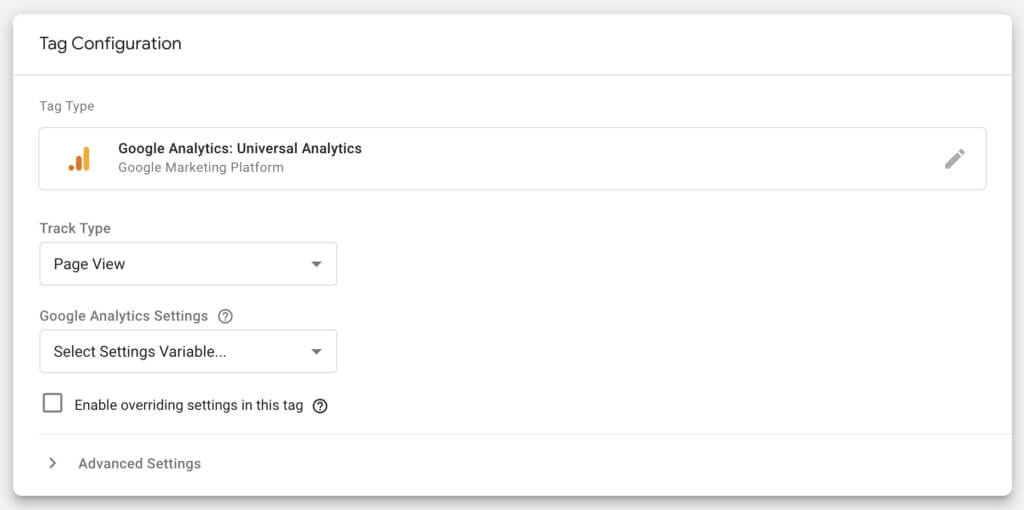
在出现的“跟踪类型”下拉菜单下,单击“页面浏览量” :

4.设置属性变量
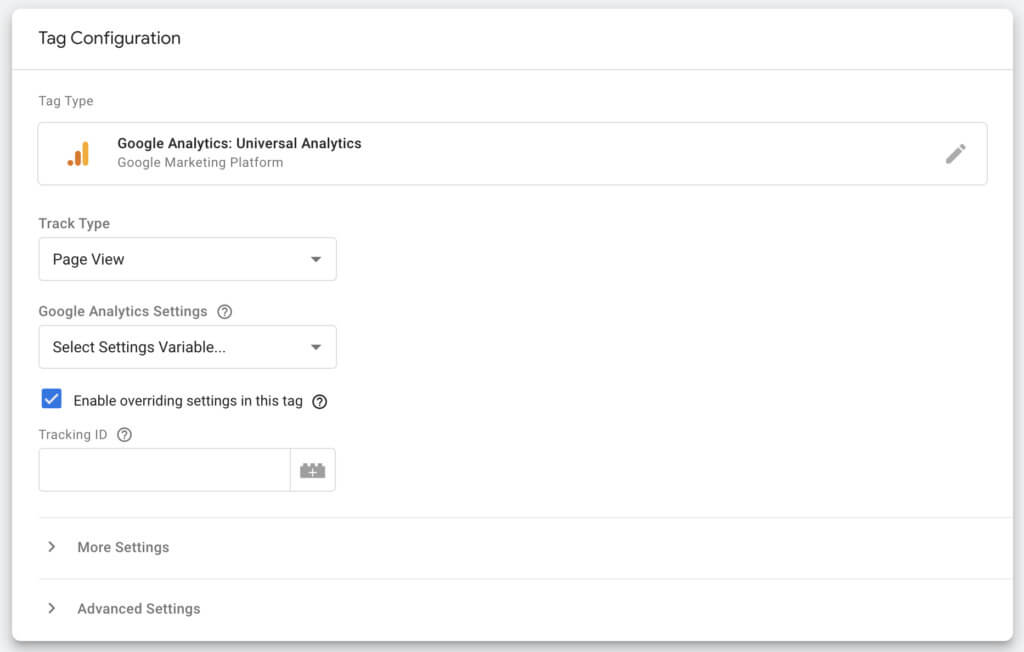
设置变量时有两个选项。 首先,您可以选中在此标签中启用覆盖设置并粘贴您的 UA 跟踪 ID:

或者,您可以创建自定义变量。 虽然这需要更多的初始设置,但从长远来看,它会让您的事情变得更容易,因为它会保存您的 UA 跟踪 ID,而不是需要将其粘贴到您创建的每个标签中。
GTM 提供两种不同类型的变量:内置变量或用户定义变量。
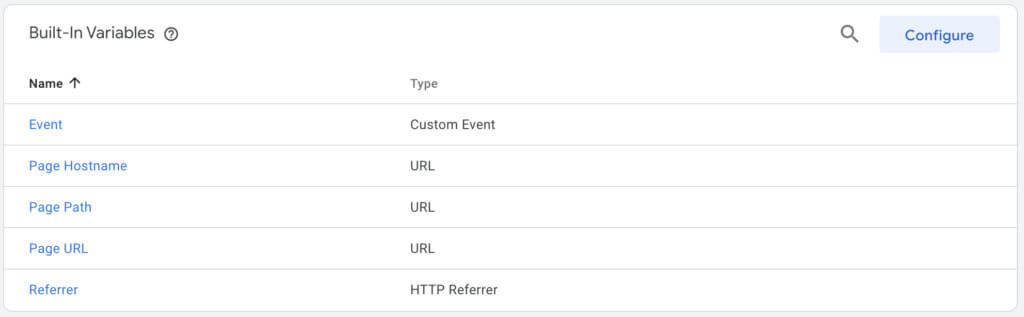
内置变量由 GTM 根据代码片段中检测到的元素自动定义。 它们提供了几种常见的变量类型,使创建基本标签变得容易。
单击配置以设置您将来需要的每个变量。 您可以随时返回并添加更多内容:

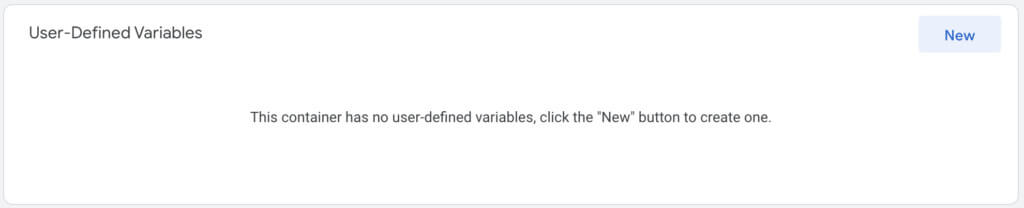
用户定义的变量是自定义的,基于您设置的值。 因此,您可以创建一个常量变量来存储您的 Google Analytics(分析)跟踪 ID:

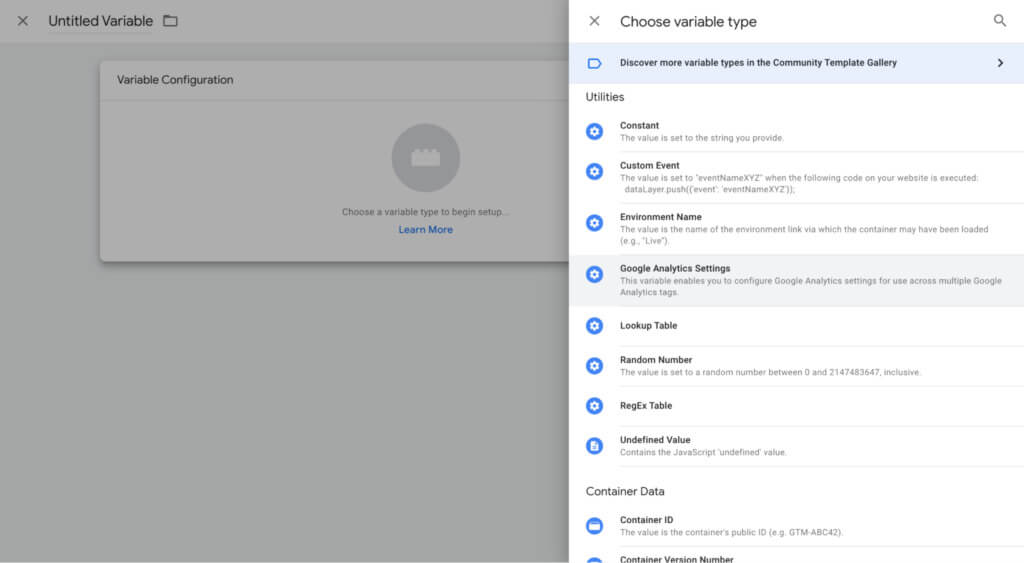
为此,请单击“用户定义的变量”部分下的“新建” 。 然后在变量类型下,向下滚动直到找到Google Analytics Settings :

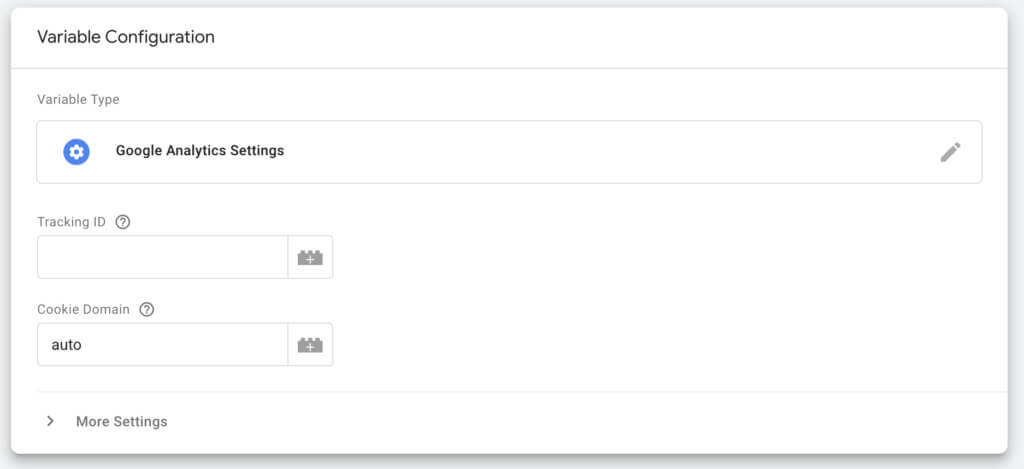
将您的跟踪 ID 粘贴到字段中,然后保存:

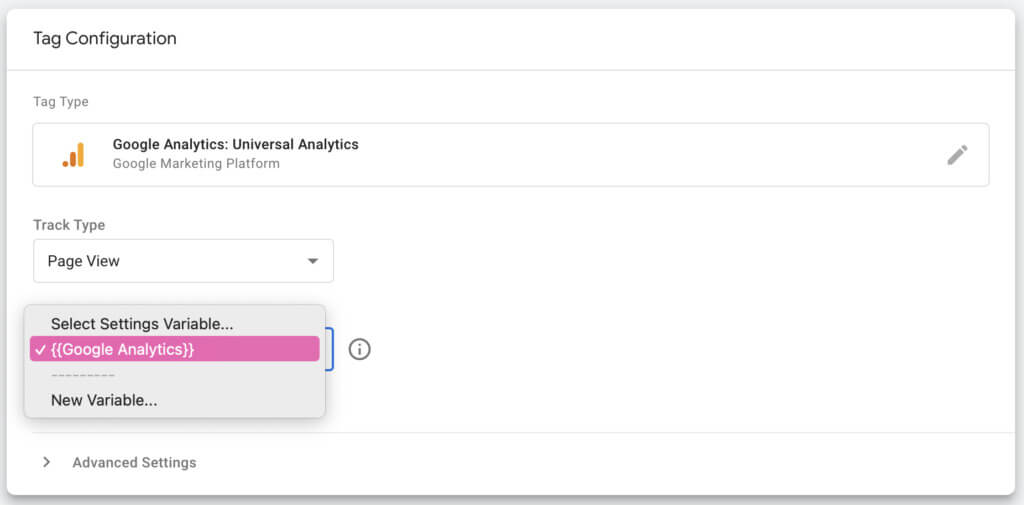
现在,当您创建 Google Analytics(分析)代码时,您不必选中Enable overriding settings in this tag 。 相反,只需打开下拉菜单并选择您的新变量:

5.配置你的触发器
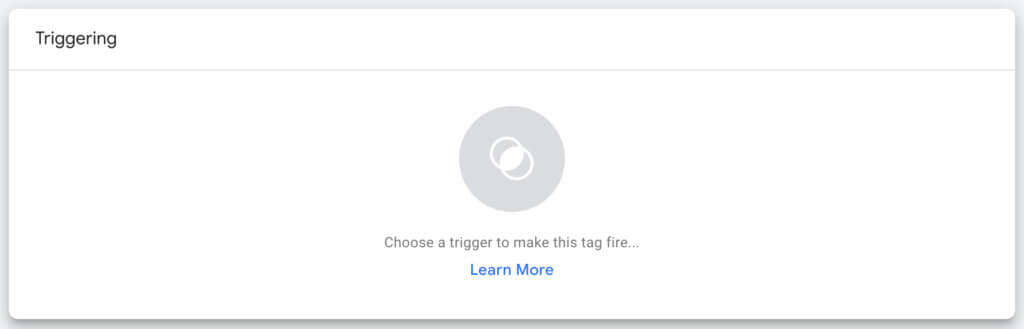
部署第一个代码的最后一步是选择一个触发代码的触发器:

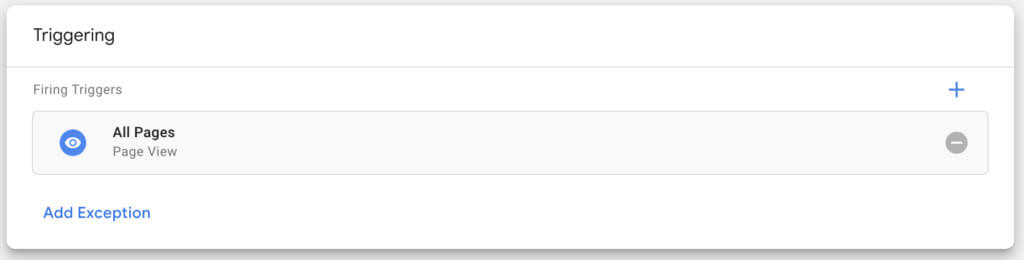
单击触发框并从可用选项中选择所有页面:

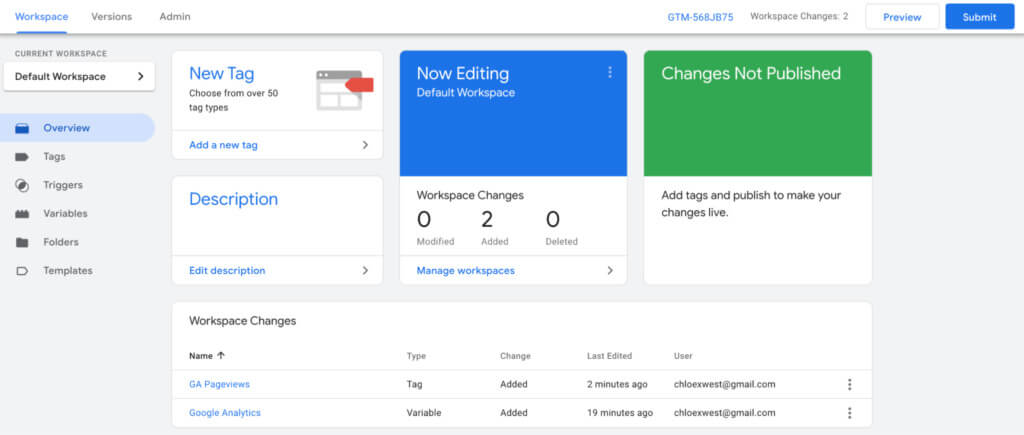
然后点击保存。 要正式开始跟踪,请单击工作区更改上的提交。 您可能会有两个:一个新变量和一个新标签:


6.设置跨域跟踪
如果您的客户旅程将用户带到不同的域,跨域跟踪有助于确保您的跟踪代码将它们计为一个,而不是夸大您的数据并为他们登陆的每个域计算它们。
这对于子域不是必需的; 仅当您有两个完全不同的域可以一起工作时。
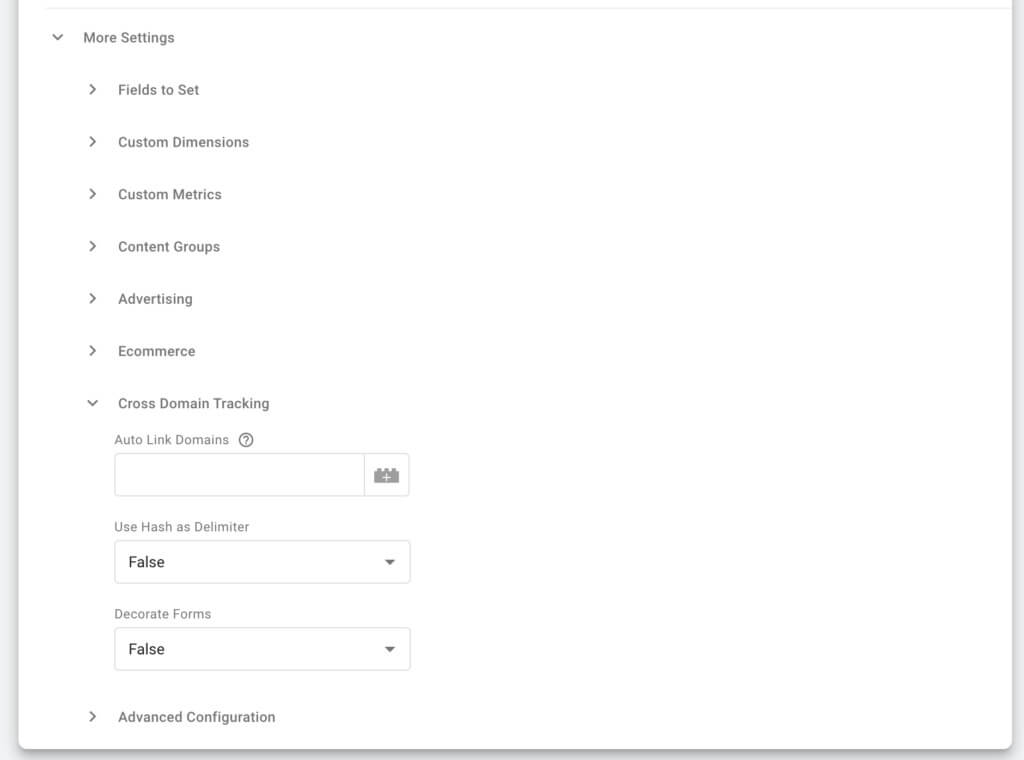
您可以在标签级别设置跨域跟踪,方法是选中启用此标签中的覆盖设置并访问更多设置 >跨域跟踪,但最好的方法是在您的 Google Analytics ID 变量中执行此操作。
前往“变量”选项卡并打开您使用 GA 跟踪 ID 创建的变量。 单击变量配置框,然后单击更多设置 > 跨域跟踪:

在自动链接域字段中,插入每个域(如果有多个域),并在单击保存之前用逗号分隔。
7. 了解数据层
数据层是一个 JavaScript 代码片段,用于在将数据发送到 GTM 之前存储来自您网站的数据。 它充当不断变化的站点 HTML 与标记、触发器和变量之间的附加层。
拥有数据层有助于使您的数据收集过程更加顺畅。 对于大多数标签,您不需要做任何额外的事情——数据层由您放置在网站上的初始 GTM 代码片段自动启动。
但是,如果您想收集自定义数据,例如用于电子商务跟踪的产品数据或交易数据,则需要设置一个单独的数据层。
为此,您需要创建一个数据层变量。 这将允许 GTM 从您的网站读取额外的值并将其传递给您部署的标签。
您的开发团队必须协助为您要跟踪附加信息的每个页面创建和实施数据层代码片段。 这些必须逐页完成,脚本将类似于 Google 开发人员工具中的这个示例。
在此实例中,有两个数据层键:页面类别和访问者类型。 根据您需要跟踪的内容,您可能拥有一个或多个密钥。
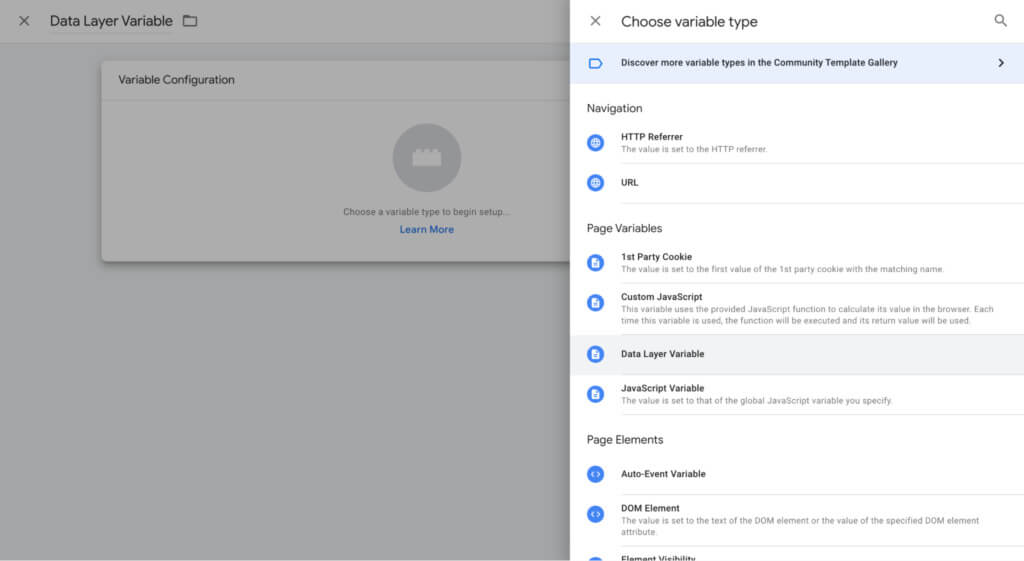
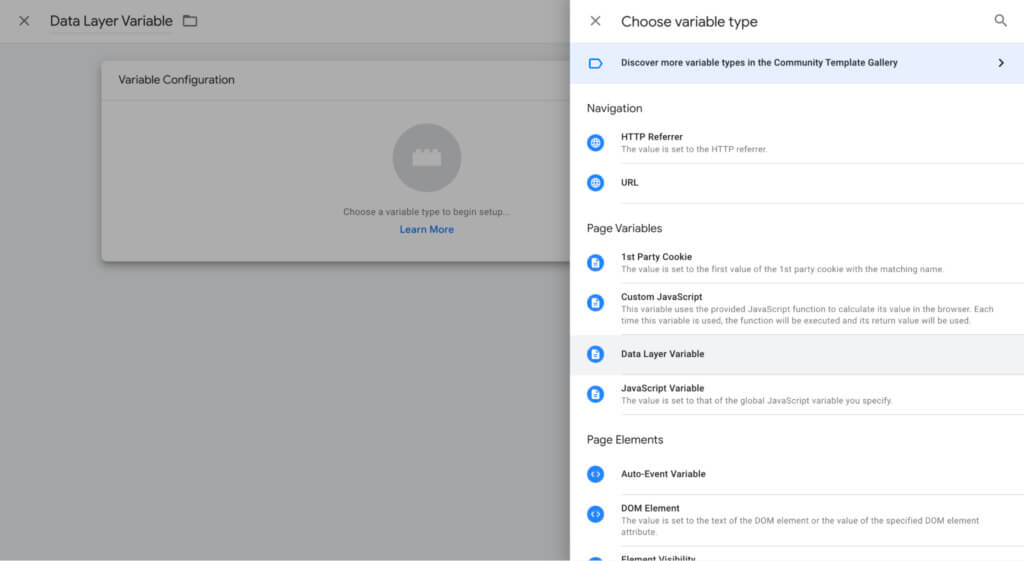
一旦您的开发人员在每个相关页面上实施了此代码,您就需要为每个键创建一个新的数据层变量。 转到“变量”选项卡,然后单击“新建”以创建新的用户定义变量。 从选项列表中选择数据层变量:

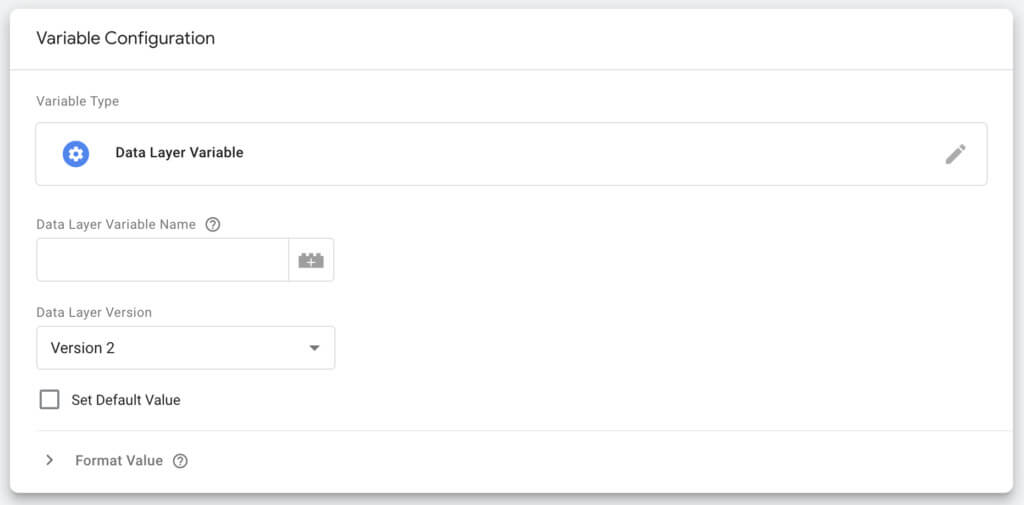
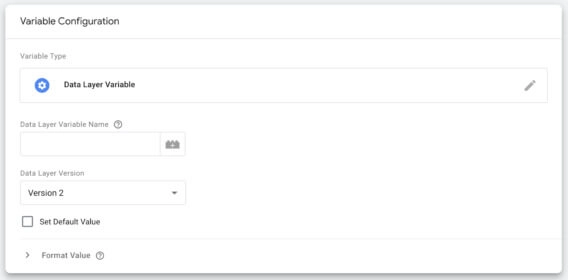
在Data Layer Variable Name字段中,您需要输入与在代码中完全相同的键名。 因此,根据上面的示例,您将创建两个数据层变量。 一个写成pageCategory ,另一个写成visitorType :

8. 用户管理计划
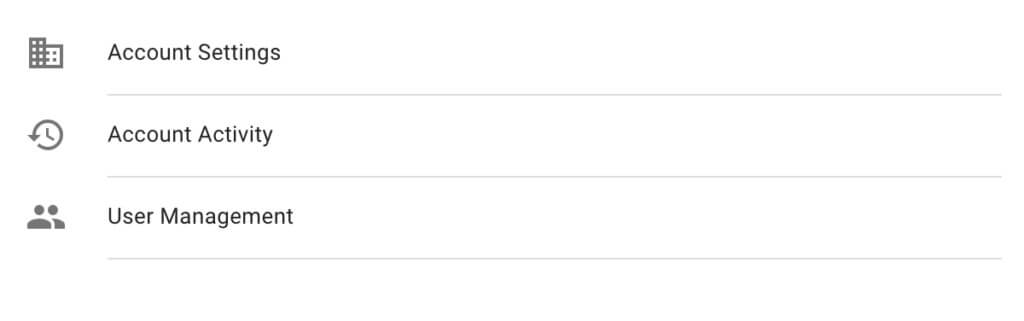
您可以根据需要访问的人从 GTM 添加和删除用户或用户组。 转到“管理”选项卡,然后单击“用户管理”选项:

您将获得所有当前用户及其权限级别的鸟瞰图。 有两种选择:
- Admin :可以创建和删除容器,以及管理用户权限
- 用户:可以查看账户基本信息和访问指定容器
您还可以在容器级别设置用户权限,无论您是希望他们无权访问某些容器、只能查看、进行编辑、批准编辑还是发布编辑。
花时间添加团队中的每个成员,并根据他们进行更改和部署新标签的资格设置他们的权限。
使用 Google 跟踪代码管理器有效跟踪行为
这里有一些提示可以帮助您有效地使用 GTM。
确保 GTM 的基本代码出现在每个页面上
您不想实施复杂的跟踪活动,然后在您的 GTM 基本代码不存在于某些最重要的页面上之后才意识到。 这就是确保代码已正确插入您网站的 HTML 中的关键所在。
有几种方法可以做到这一点,但最基本的方法就是检查您网站的页面源代码。
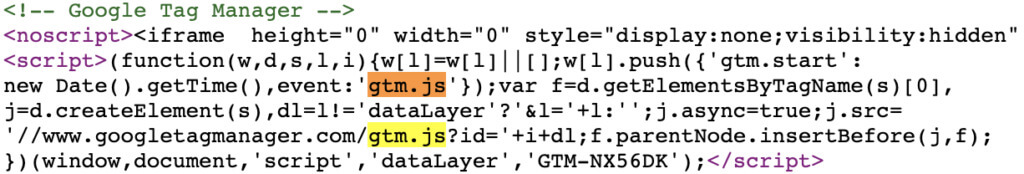
转到要检查的页面,右键单击,然后选择View Page Source 。 在页面中搜索(使用快速 CTRL+F/CMND+F 命令)gtm.js 以检查基本代码:

您还可以单击 GTM 仪表板右上角的预览按钮并输入您的网站 URL 以查看是否已将正确的容器连接到您的网站:

每当您创建一个新容器时,请仔细检查代码是否已正确实施。
径赛项目
Google Tag Manager 与 Google Analytics 相结合非常适合跟踪您网站上发生的事件。
这些事件可能是:
- 表单提交
- 按钮点击
- 注册
- 卷轴
- 视频观看次数
为此,您将创建另一个Google Analytics:GA4标签,但这次Track Type将为Event 。
您可以创建许多不同的事件跟踪标签来分析客户行为,但不要让不一定会影响您底线的数据淹没自己。
调试您的标签
监控您的标签,以便您知道它们正在工作并且您的数据保持准确。 为此,请使用预览和调试模式。
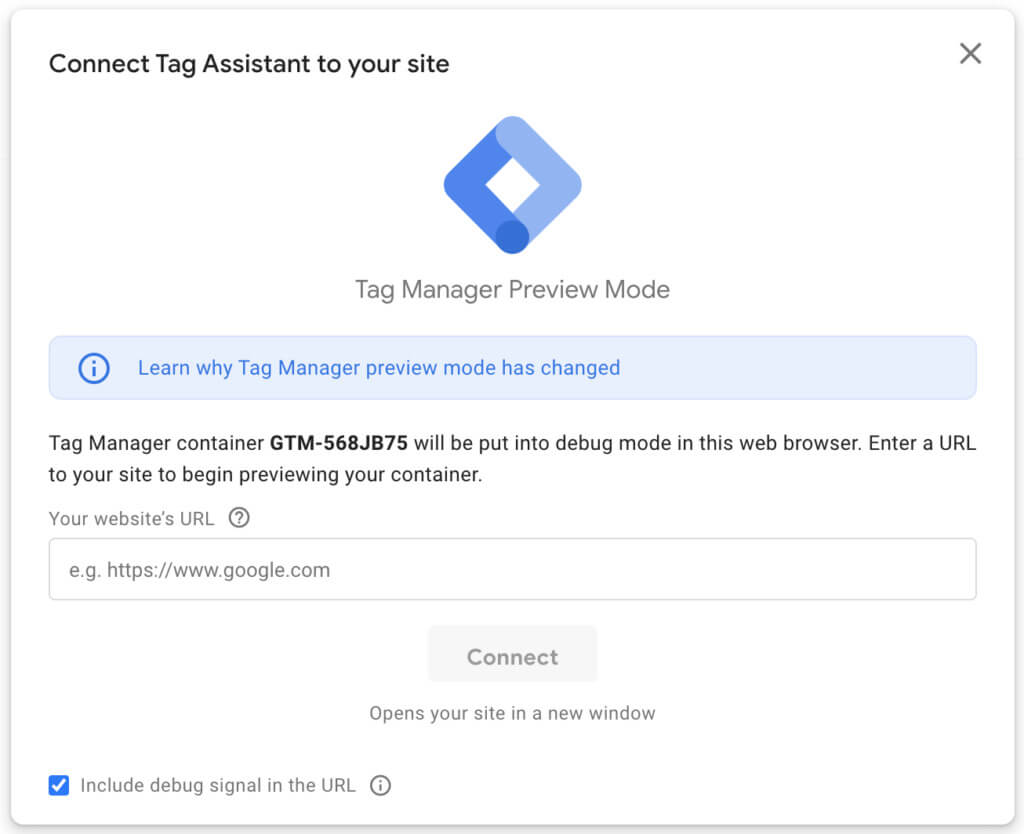
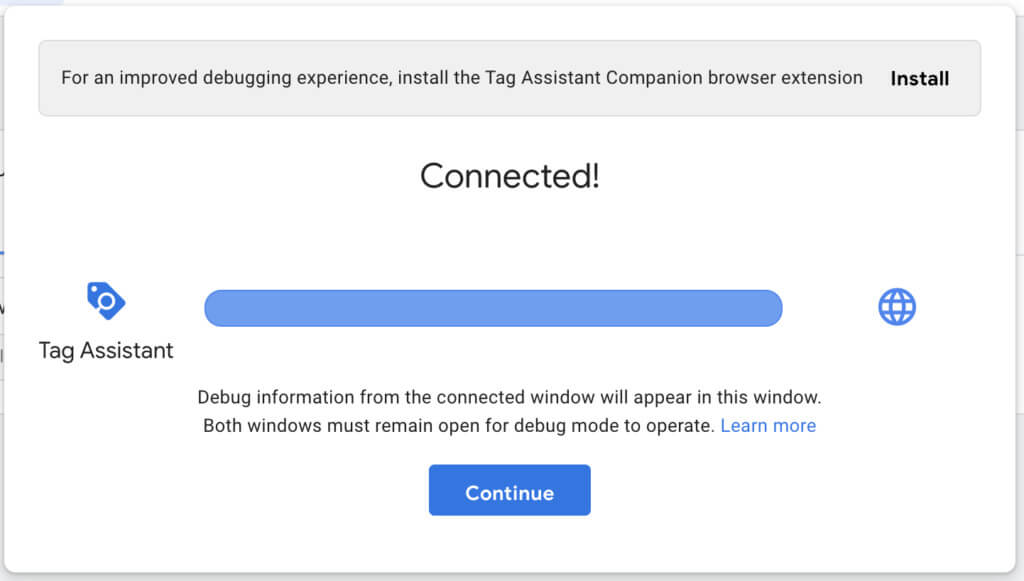
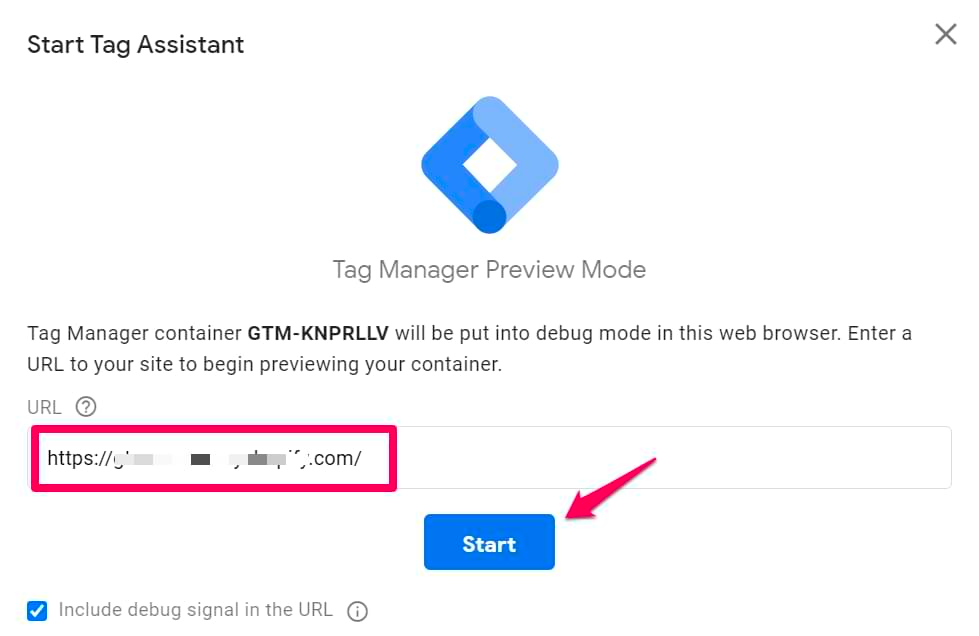
与确保安装基本代码类似,单击预览并确保选中在 URL 中包含调试信号。 插入您网站的 URL 并点击连接。 预览窗口将打开,右下角有一个徽章:

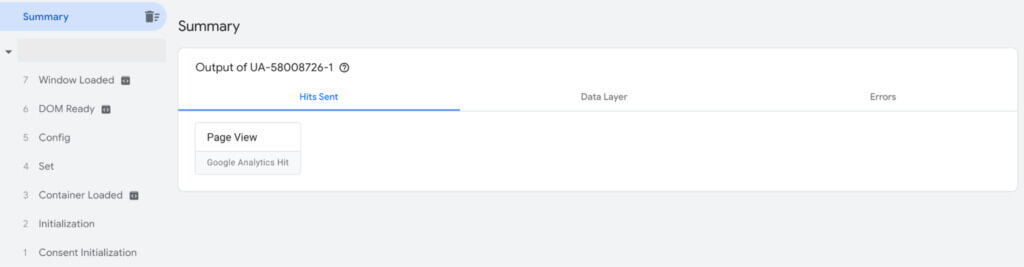
返回 Tag Assistant 页面以确保一切都已正确连接:

从这里,您可以检查每个选项以查看是否有任何问题:

创建常量变量
我们介绍了如何为您的 Google Analytics 跟踪 ID 创建常量变量。 但是,如果您正在使用数字广告进行重新定位活动,您的网站上可能会安装其他像素。
您还可以为这些像素创建常量变量,这样您就不必在每次创建新标签时都找到正确的像素,而是可以从下拉列表中选择它。
前往变量并创建一个新的用户定义变量。 从列表中选择常量并在保存前将像素 ID 粘贴到值字段中。
请务必命名您的变量,以便您可以轻松找出需要将哪个像素添加到哪些标签。
安装扩展
有许多适用于 Google 跟踪代码管理器的 Google Chrome 扩展程序可以让您的生活更轻松:

- Google Tag Assistant 有自己的扩展程序,允许您在浏览网站时检查网站上的标签。
- Tag Manager Injector 是一个有用的扩展,用于调试和测试新部署的标签。
- DataLayer Inspector+ 帮助您的团队了解被推送到数据层的内容以及是否存在任何问题。
创建标签命名过程
与您的团队一起创建用于命名所有标签的流程或格式,以便每个人都了解每个标签正在跟踪的内容。 将一个文档放在一起,解释这些名称是如何创建的,以便团队一眼就知道每个标签的作用。
例如,您可以让代码类型后跟它跟踪的内容,再后跟指定的触发器。 想出您的团队遵循的缩写或速记,以保持井井有条。
GTM的局限性
Google Tag Manager 确实有一些技术限制,其中大部分与配额和帐户限制有关。
大多数中小型企业不会担心这些。 然而,大型企业和机构可能会发现其中一些限制具有限制性。
Google 跟踪代码管理器的限制包括:
容器(尺寸)限制
每个 Google 跟踪代码管理器帐户最多允许 500 个容器。 每个容器的最大大小为 200KB。
添加到容器中的标签、触发器和变量越多,其文件就越大。 这些限制对您可以使用跟踪代码管理器添加到站点的代码量设置了上限。
帐户和工作区限制
一个 Google 帐户下最多允许 400 个跟踪代码管理器帐户。 在大多数情况下,这已经足够了。
在免费版的 Google 跟踪代码管理器中,您最多可以拥有三个工作区。 付费版本 Google Tag Manager 360 提供无限的工作空间。
一般配额限制
跟踪代码管理器对文件大小、代码长度和 API 请求施加了许多其他限制。
- 最大配方(现成的容器)文件大小: 10MB。
- 常量变量的最大长度: 1024 个字符。
- 自定义HTML标签中的最大符号/字符: 102,400。
- 最大API请求数:每个项目每天 10,000 个。 每秒最多 0.25 个查询。
如果你想有效地使用 GTM,请遵循这 6 个提示
在设置 Google 跟踪代码管理器时实施这六个最佳实践,以提高效率、减少错误并利用其完整功能集。
制定跟踪计划
在为您可以跟踪的所有内容添加标签之前,定义您的业务目标、您将用于衡量成功的指标以及影响这些行为的客户行为。
采取以下三个共同的业务目标:
- 增加收入;
- 转换新客户;
- 增加网站参与度。
现在,定义您将用来衡量它们的指标。 对于“增加收入”,三个例子是:
- 每月经常性收入;
- 关闭新收入;
- 每个客户的平均收入。
最后,绘制出影响这些指标的事件。 例如:
- 谷歌广告点击;
- 号召性用语点击;
- 填表。
所有这些事件都可以使用 Google 标签管理器中的标签进行跟踪。 遵循此流程以确保您收集和分析的数据与业务目标相关。
发布前总是点击预览
在发布新标签或修正案之前,请始终使用预览模式。

预览模式对页面上的所有标签运行测试。 这使您可以看到:
- 哪些标签触发了哪些没有触发;
- 标签触发或未触发的原因;
- 页面上可用的变量;
- 在发生各种交互时数据层如何变化。
如果您刚刚创建的标签不起作用(或者它对现有代码造成问题),您将有机会在进行更改之前解决问题,从而避免任何用户体验问题。
使用变量和数据层
Google 跟踪代码管理器数据层是一个 JavaScript 代码片段,它充当站点 HTML 与代码、触发器和变量之间的附加层,使数据收集过程更加顺畅。
默认标签会自动启动数据层,但如果您想跟踪客户事件,则需要手动创建数据层变量。
例如,在将电子商务交易数据传递给 Google Analytics 时使用数据层,或者当默认的 Google Tag Manager 表单触发器不捕获表单提交时。
在这种情况下,您需要开发团队的帮助。 要求他们创建数据层代码并将其添加到您希望从中捕获其他信息的每个页面。
然后,转到 Google 跟踪代码管理器中的“变量”选项卡,单击“新建”,然后选择“数据层变量”。

系统会要求您提供数据层变量名称。 输入您的开发人员在代码中编写的密钥名称。

这是跟踪代码管理器的更多技术应用程序之一。 如果您是 Google 跟踪代码管理器的新手,请坚持使用可用的默认代码,或者让您的开发人员在上线前确认您所做的更改。
不要过度处理您正在跟踪的数据量
您创建的每个标签都会向您的网站添加更多代码,从而降低页面加载速度。
最佳做法是根据需要使用尽可能少的标签。 不要过分追踪一切,因为你可以。 坚持使用营销策略中定义的衡量成功所需的数据。
当您不再需要它们时,请务必删除未使用的标签,例如当您进行试用并决定不继续时。
使用扩展来全面支持您的 Google 跟踪代码管理器
如果您使用的是 Chrome,可以使用许多插件扩展来帮助加快您的工作流程:
- Google Tag Assistant 是 google 的扩展程序,可让您在浏览网站时检查活动标签。
- dataLayer Inspector+ 有助于了解将哪些信息推送到数据层并识别任何问题。
- 达芬奇工具可帮助您测试和调试新标签。
为更大的团队利用工作空间
如果您有多个团队成员为同一网站部署标签,请使用标签管理器中的工作区功能。
工作区允许多个团队成员同时在同一个容器中工作,而不会覆盖彼此所做的更改。
每个人都完成后,可以将所有工作区中所做的更改合并为一个。
结论
是时候利用您在此处学到的所有知识并开始跟踪您自己的网站活动和事件了。 从对您的业务最重要的见解开始,然后从那里开始。 要成为更出色的 Google 跟踪代码管理器专家,请查看我们的在线课程。
