Google 跟踪代码管理器性能:提高网站速度的 9 个技巧
已发表: 2023-10-28更新于 2023 年 10 月
Google 跟踪代码管理器是否会降低您网站的速度? GTM 对于代码跟踪目的很有帮助,但如果它使您的网站变得缓慢,则没有帮助。
如果您不熟悉 GTM 性能优化的最佳实践,它可能会对您的页面性能产生负面影响。
在本文中,我将分享九个技巧来优化 GTM 设置并提高网站速度,确保无缝且高效的用户体验。 我还将介绍要避免的常见错误。
要回顾在 GTM 中设置标签、触发器、事件和变量(宏),请单击此处跳至底部。
我们可以信赖他们不断地带来新想法
跟我们工作
提高网站速度的 9 个 GTM 技巧
我们不必告诉您网站速度对于提供最佳用户体验和提高搜索引擎排名至关重要。 Google 跟踪代码管理器提供了大量可用于增强网站性能的功能。
让我们了解 9 个基本的 GTM 优化技巧,这些技巧可以显着减少加载时间并使您的网站运行更高效。
1) 尽量减少标签数量
使用 Google 跟踪代码管理器提高网站速度的关键因素之一是最大限度地减少标签数量。 添加到网站的每个标签都带有自己的代码和资源,这有助于增加页面加载时间。
通过仔细检查您的标签库存并删除任何不必要或多余的标签,您可以显着降低网站的整体重量并提高其速度。
要最小化标签数量:
- 首先对您的 GTM 容器进行彻底审核。
- 识别不再需要或用于冗余目的的标签。
- 考虑是否可以将任何标签合并或组合成单个标签,以减少网络请求的数量。
通过简化标签实施并仅保留必要的标签,您可以创建精益且高效的 GTM 设置,从而优化网站性能。 请记住,更少的标签意味着更快的加载时间和更流畅的用户体验。
相关内容:为什么主页上的营销视频可能不明智
2) 优化标签触发触发器
在 Google 跟踪代码管理器中,您的代码会根据自定义事件(例如页面加载)或其他用户行为(例如点击某些元素)触发。 检查和优化触发标签的方式对于确保有效设置标签非常重要。
一些最常见的触发类型包括:
- 页面视图触发器
- 点击触发器
- 自定义事件触发器
- 历史变化触发器
- JavaScript 错误触发器
标签触发选项
您可以在 Web 容器内任何标签定义的高级设置中找到标签触发选项。
以下是三个标签触发选项:
- 无限制:此选项与标签排序结合使用。 只要触发器指示它们应该触发,标签就会触发,没有任何限制。
- 每个事件一次:使用此选项,当特定事件发生时,标记仅触发一次。
- 每页一次:使用此选项,标签将在页面加载时仅触发一次。
创建触发器
您可以按照以下步骤创建 GTM 触发器:
- 单击标签 > 新建。
- 单击触发器配置。
- 选择您想要创建的触发器类型。
- 完成所选触发器的设置。
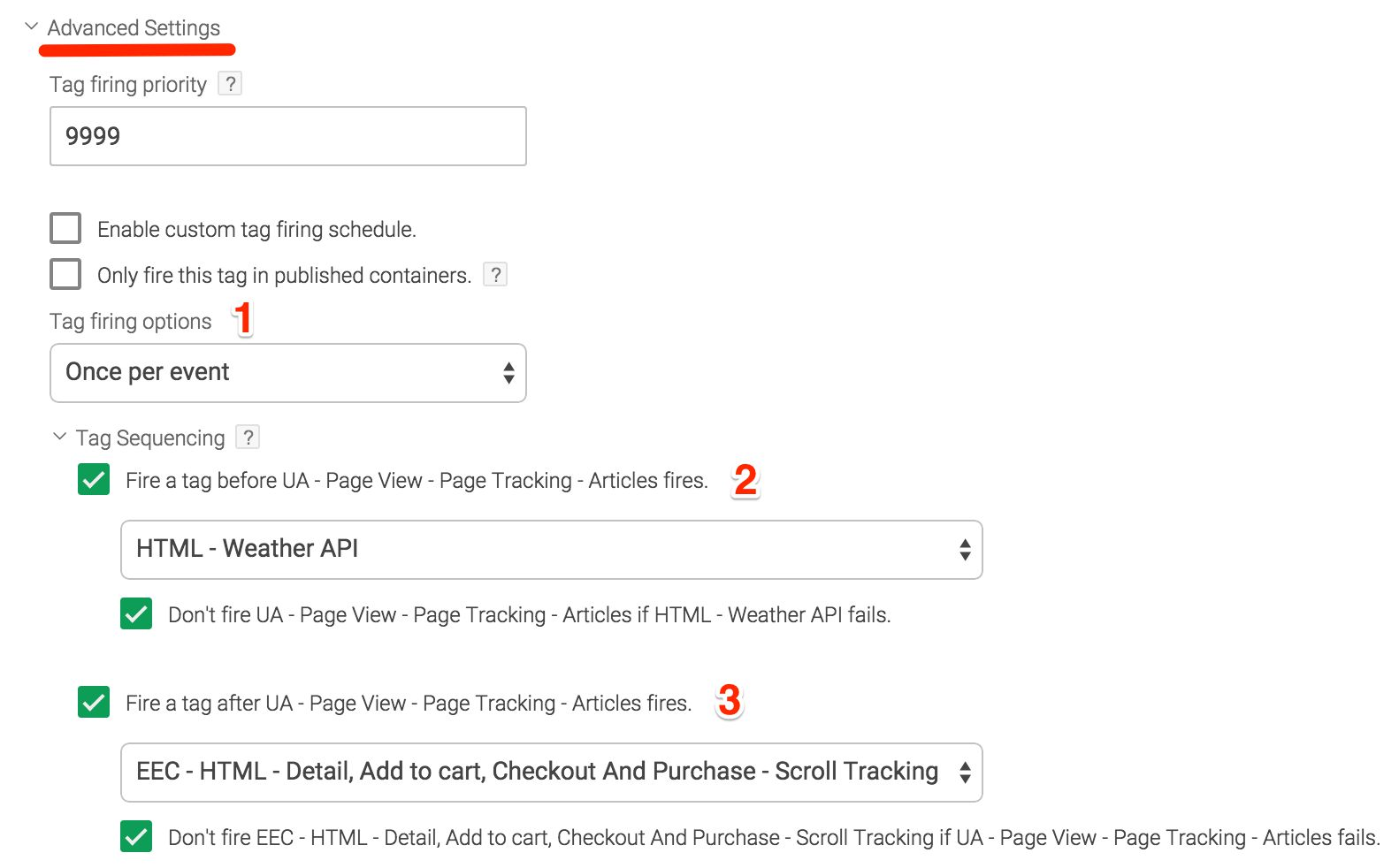
3)利用标签排序
某些相互依赖的标签如果排序不正确,可能会影响您的网站速度。
好消息是 GTM 提供了方便的标签排序功能,允许您控制这些依赖标签的执行顺序。
通过标签排序,您可以在指定的“主”标签之前或之后立即触发标签。 此功能在 Web 容器中可用,并且可以应用于高级设置 > 标签排序选项中的任何标签配置。

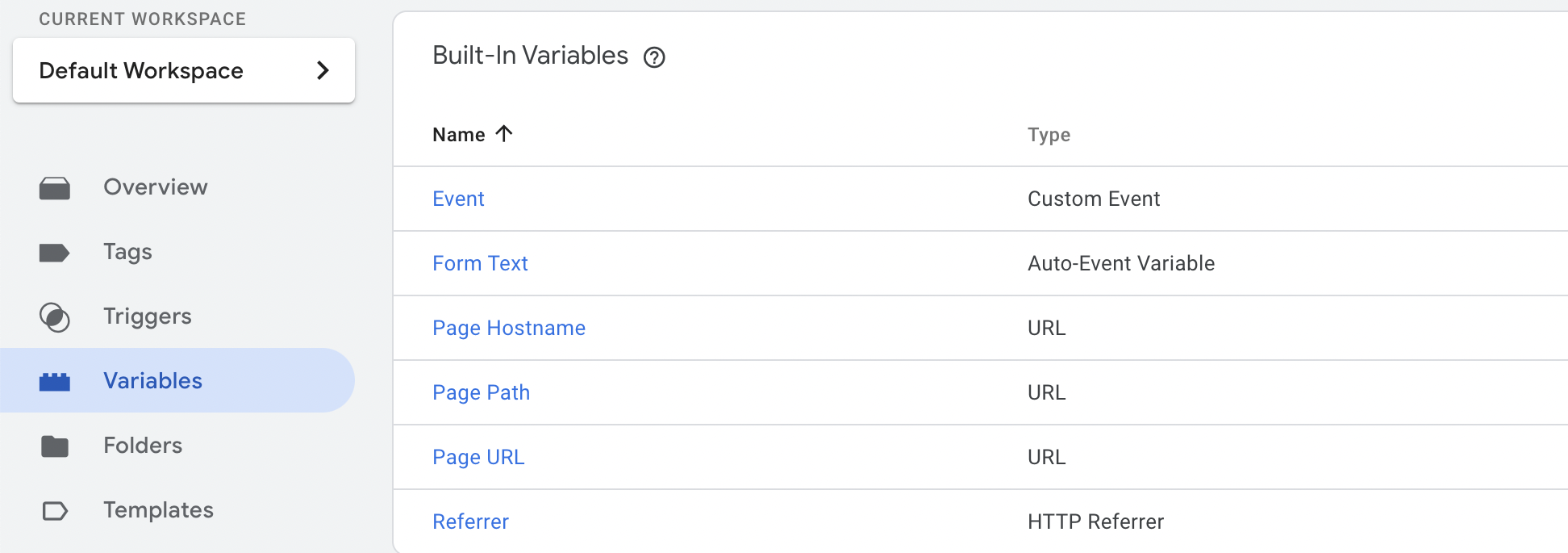
4) 启用内置变量
Google 跟踪代码管理器提供了一系列内置变量,无需额外的标记即可提供有价值的数据。 这些变量允许您访问有关用户浏览上下文和网站本身的重要信息。
例如,{{Page URL}} 变量提供当前正在查看的页面的 URL。 这对于跟踪用户行为或将页面 URL 作为参数传递给其他标签非常有用。
同样,{{Referrer}} 变量捕获引用源的 URL,该 URL 指示将用户定向到当前页面的上一页或源。

例如,如果您想跟踪页面 URL 并将其作为参数传递给特定标签,则可以使用 GTM 提供的内置变量 {{Page URL}},而不是使用 JavaScript 库手动提取它。
使用 {{Page URL}} 内置变量无需编写 JavaScript 代码来手动提取页面 URL。
您应该尽可能使用这些变量,因为它们消除了对额外标签的需要,从而减少了网站上的总数。
5)实施内容安全策略(CSP)
内容安全策略是在Web服务器上实施的一种安全机制,用于保护网站免受各种安全威胁。
通过实施明确定义的 CSP,您可以建立强大的屏障,防止不必要的第三方脚本加载到您的网站上。 这可以增强您网站的安全性并对性能产生积极影响。
通过降低恶意外部脚本和未经授权代码的风险,您的网站可以更高效地运行,从而提高速度并提供更安全的用户浏览体验。
相关内容:网站安全性差如何对 SEO 排名产生负面影响
6) 避免大量 DOM 操作(作为长期解决方案)
DOM 操作涉及使用 JavaScript 更改网页的结构或内容。 虽然它对某些动态功能很有帮助,但过度操作可能会导致渲染延迟并影响网站的整体性能。
考虑替代方法是否可以实现相同的目标。 这可能涉及利用其他本机浏览器功能或与您的开发团队合作寻找优化的解决方案。
与您的开发团队合作对于实施提高网站速度的长期策略非常有价值。 它们可以帮助识别发生大量 DOM 操作的区域,并提出替代技术或优化建议。
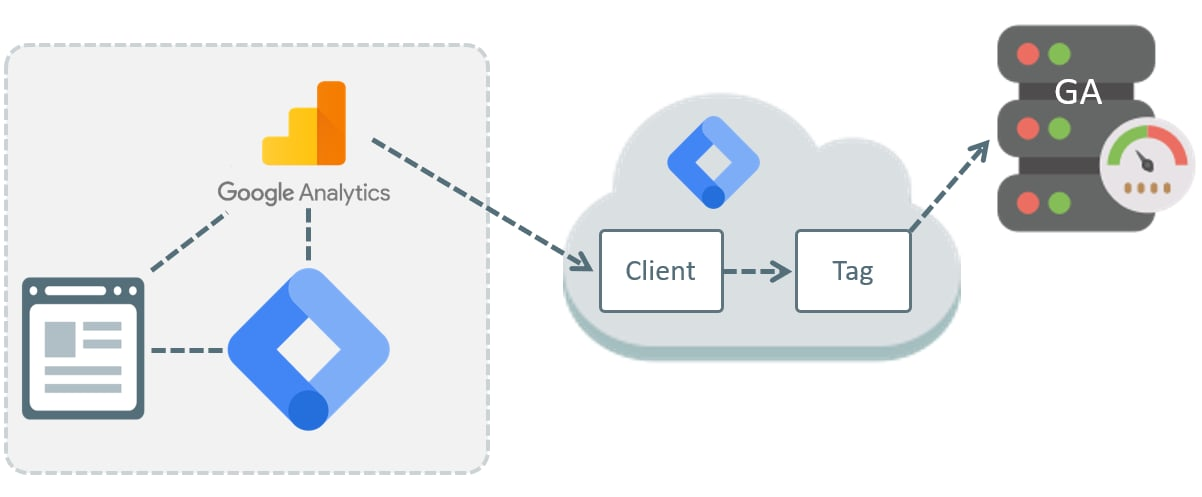
7) 使用 Google 跟踪代码管理器探索服务器端标记
考虑使用 Google 跟踪代码管理器实施服务器端标记,特别是对于不需要客户端执行的标记。 此实施可以对网站性能产生巨大的积极影响。
下图描述了使用 GTM 进行服务器端跟踪的工作原理:

这将标签的处理从用户设备卸载到服务器,服务器拥有更多资源并且可以更有效地处理任务。 通过最大限度地减少客户端运行的 JavaScript 代码量,网站可以更快地加载,从而提高性能。
当决定使用 GTM 实现服务器端标记时,必须识别不依赖于客户端交互或用户特定数据的标记。 这些标签,例如与内部分析或服务器端事件相关的标签,可以无缝过渡到服务器端。
8) 始终保持您的 Google 跟踪代码管理器容器精益
GTM 容器中残留的未使用的标签、变量或触发器会导致不必要的处理,并可能降低您网站的速度。 通过花时间定期检查容器,您可以识别并消除这些不必要的组件。 此维护可确保仅存在必要的元素,从而简化 GTM 设置的整体操作。
定期维护您的 GTM 帐户应该成为一种持续的做法。 定期留出时间评估和清理任何未使用或多余的物品。 这种主动的方法有助于确保您的 GTM 实施保持高效、最新并符合您网站的需求。
9) 使用缓存代理加载GTM
使用缓存代理加载 Google 跟踪代码管理器涉及利用服务器端缓存机制来改进网站上 GTM 资源的交付和加载。 当用户访问实现了 GTM 的网页时,他们的浏览器会发送请求以从服务器获取 GTM 容器及其关联脚本。
但是,此过程可能会引入延迟并影响初始页面加载时间,尤其是在服务器地理位置较远或流量较高的情况下。
可以在用户浏览器和 GTM 服务器之间实施缓存代理来缓解这些问题。 缓存代理充当中介,拦截对 GTM 资源的请求并提供这些资源的缓存版本,而不是每次都从 GTM 服务器获取它们。
相关内容:可提高转化率并提高投资回报率的 Google Ads 策略
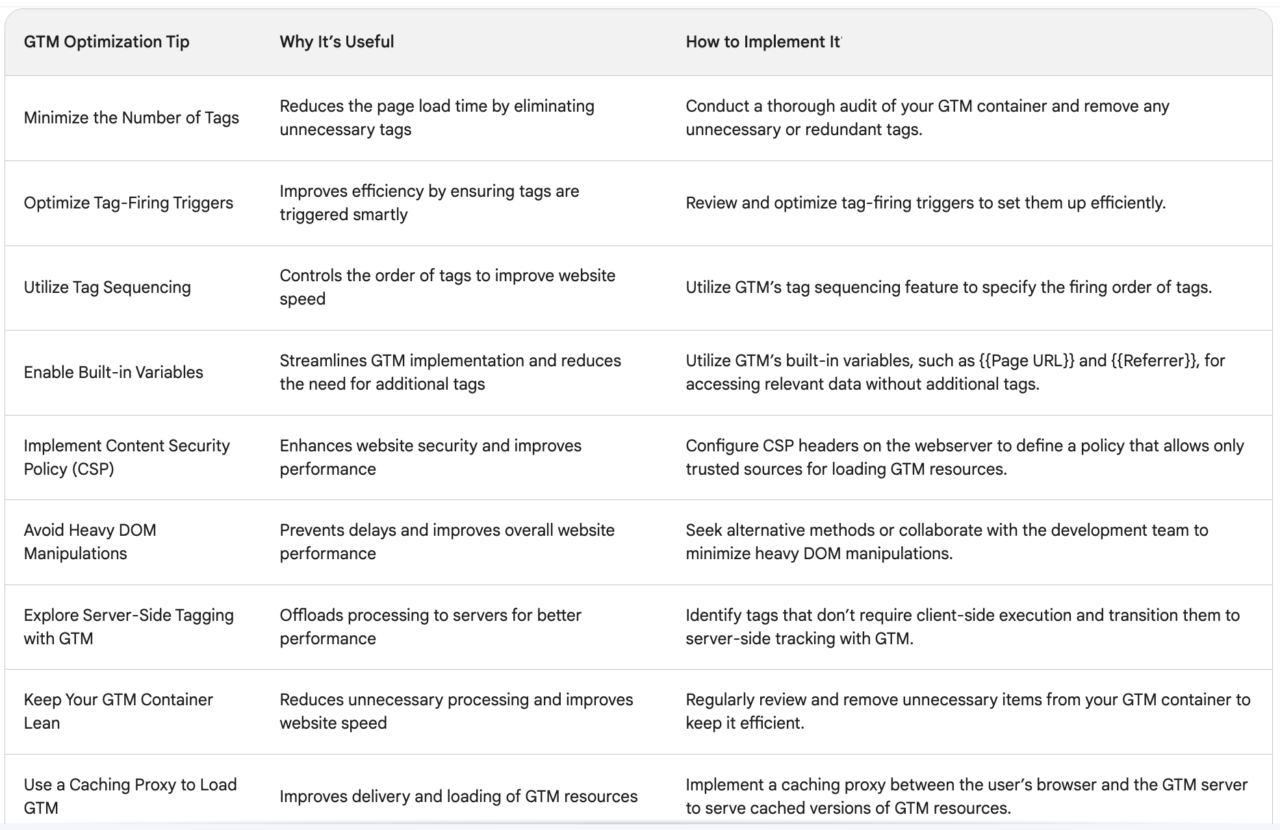
Google 跟踪代码管理器性能优化技巧
以下是我们在此介绍的所有 GTM 优化技巧的快速图表:

跟我们工作
限制 GTM 对页面速度性能影响时应避免的 3 个错误
尽管 Google 跟踪代码管理器非常有用和有效,但该平台的新用户常常会忘乎所以地使用它,从而对其网站的性能产生负面影响。
为了防止这种情况发生在您身上,以下是跟踪代码管理器用户最常见的一些错误,您最好避免这些错误:
1) 过度使用标签
添加的标签越多,您的网站就越有可能遇到性能问题。
为了避免膨胀和缓慢的加载时间,请仔细考虑您的标签使用情况。 优先考虑与您的目标最接近的基本标签,并删除不再相关的标签。
2)同步加载
Google 跟踪代码管理器性能问题的最大原因之一是使用同步加载。
允许标签一个接一个地同步加载会耗尽服务器资源,通常会导致页面加载时间显着增加。
这就是为什么尽可能异步加载标签如此重要的原因。 通过这样做,多个资源可以同时加载,这意味着页面完全呈现所需的时间更少。
3)缺乏测试
不彻底测试标签及其实施可能会导致错误,从而降低您的网站速度或对用户体验产生负面影响。
因此,实施严格的测试和调试过程来捕获和纠正由标签引起的任何性能问题是值得的。
复习:设置标签、触发器、事件和宏
对于那些刚接触 GTM 并想复习一下的人,这里有一个关于设置标签、触发器等的快速细分。
1) Google 跟踪代码管理器中的标签是什么?
Google 标签是一些小代码片段,可以轻松添加转化跟踪、分析、再营销标签等。 这些标签不仅用于Google Analytics和搜索控制台等Google产品,还用于Facebook Pixel等第三方工具。
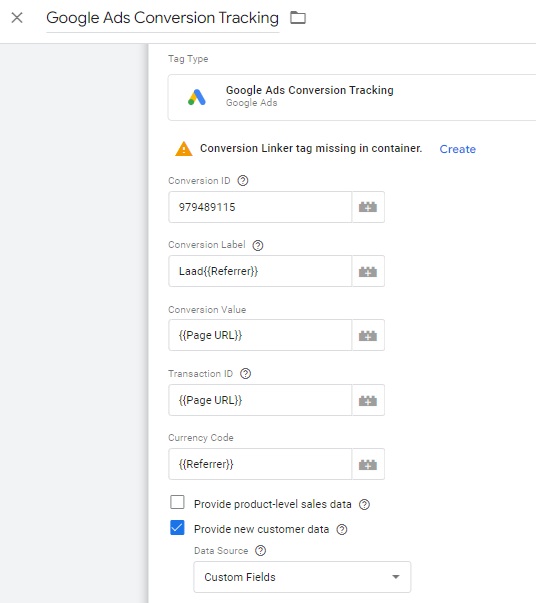
以下是我们用来跟踪谁在点击我们数字营销机构的“服务”页面的标签示例:

如何设置标签
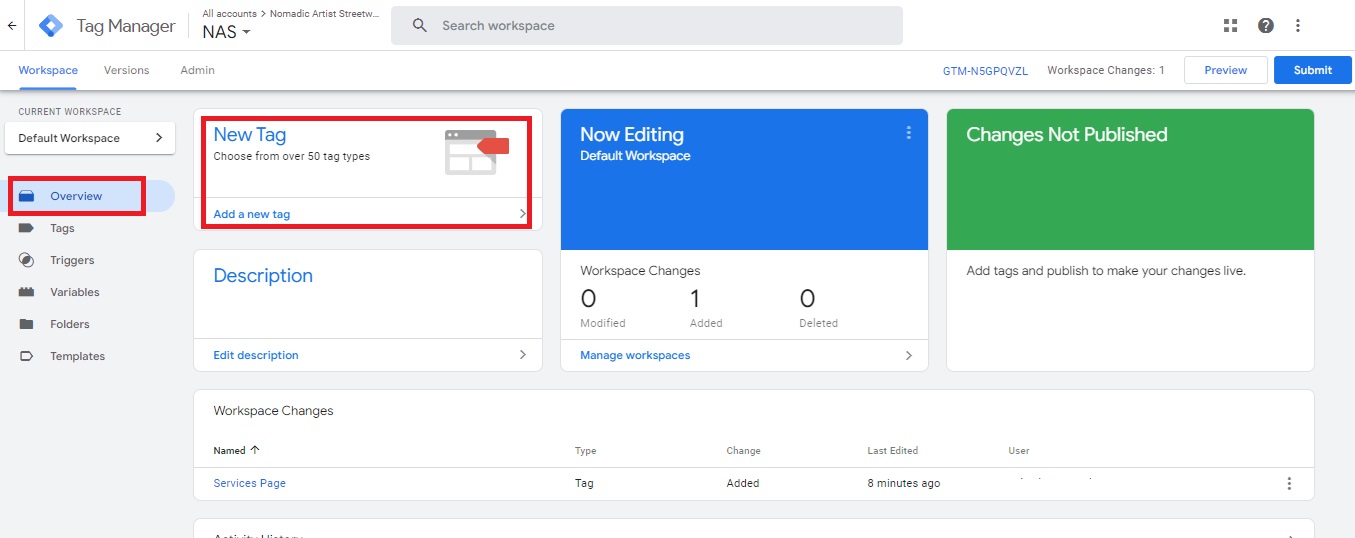
要设置标签,请登录标签管理器,确保您位于“概述”仪表板上,然后单击“新建标签” :

接下来,将Untitled Tag替换为新标签易于识别的名称:

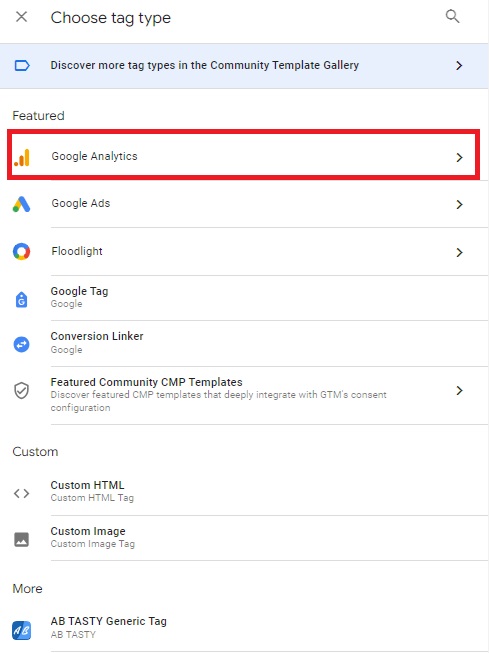
然后,您可以单击“标签配置”选项卡来选择要使用的标签类型:

为了简单起见,我们将设置一个Google Analytics 标签,尽管有数十个选项可供选择,如果您没有看到列出的所需标签,您始终可以使用自定义 HTML 标签创建一个:

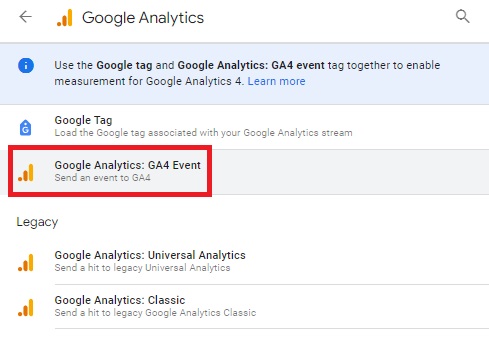
我们可以使用多个分析标签。 在本教程中,我们将选择“GA4 事件”。

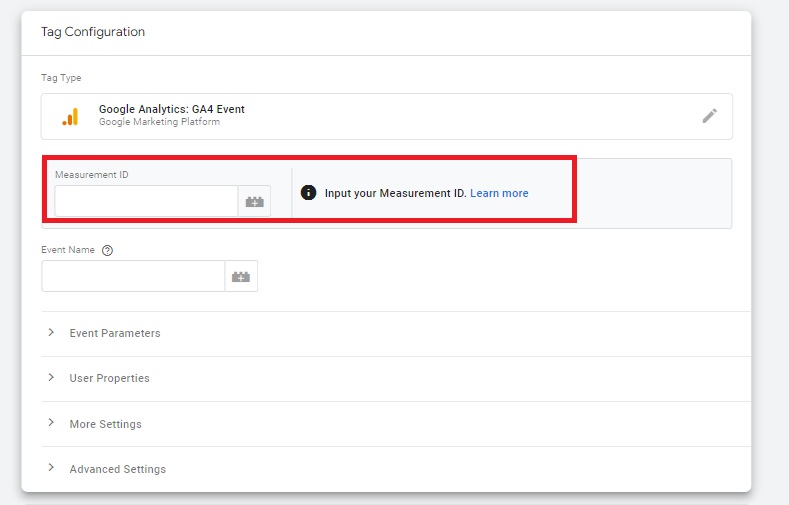
这将打开“标签配置”窗口,您的第一个任务是在“测量 ID”字段中添加相关的跟踪 ID:

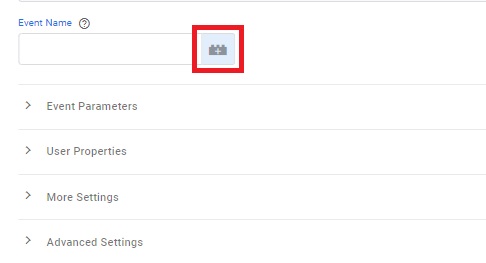
接下来,指定事件名称:

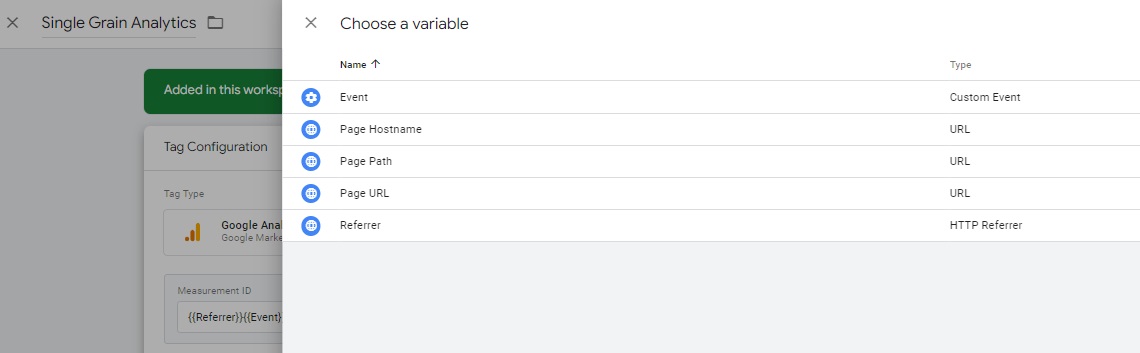
为了改善结果,您可以单击该字段旁边的图标以显示预设标签名称的列表。 只需单击您要选择的一项即可:

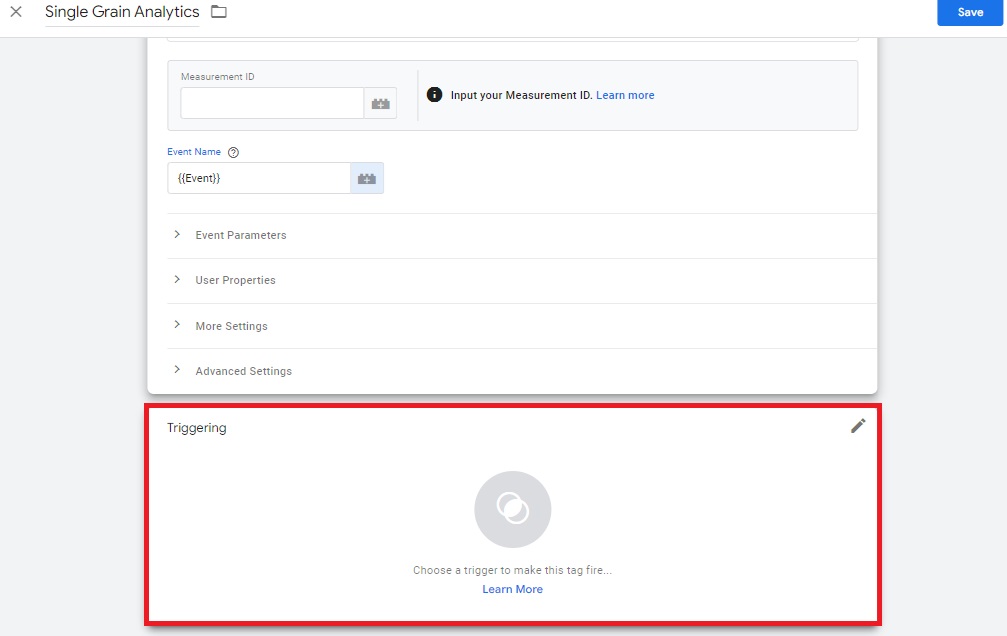
完成后,单击“触发”选项卡:

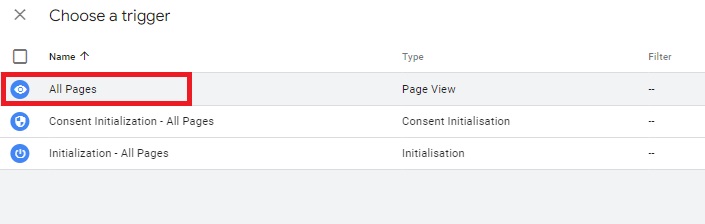
然后选择所有页面:

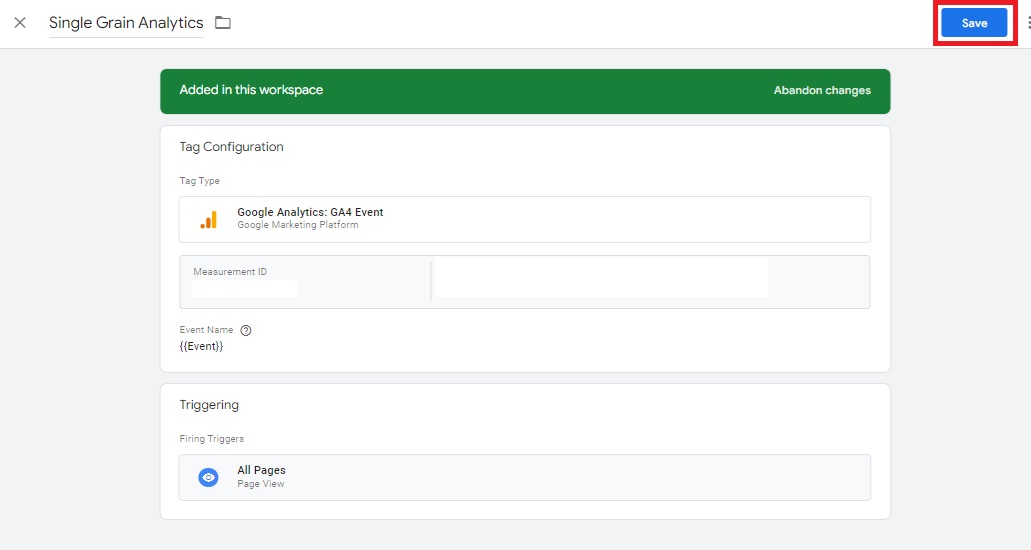
最后,点击保存,瞧! 您刚刚设置了第一个标签!

这是标签的一个非常简单的实现。 您当然可以为您想做的任何事情增加复杂性。
观看此视频以开始在 GTM 中使用自定义标签:

跟我们工作
2) Google 跟踪代码管理器中的触发器是什么?
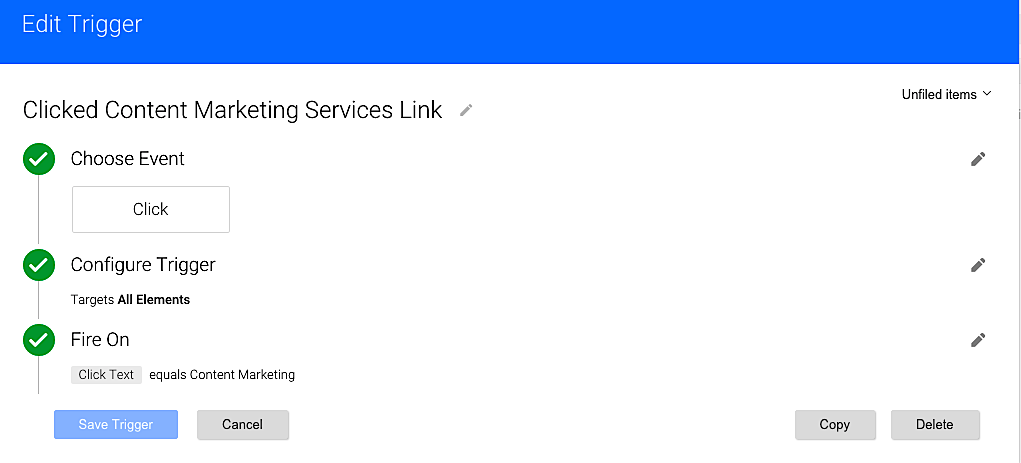
触发器将确定是否触发标签。 更简单地说,这些都是“规则”。 这是我们的触发器之一的样子。 对于触发器,可以选择不同的事件。 在我们的案例中,我们选择寻找点击特定文本的人(“内容营销”):

如何设置触发器
再次确保您已登录跟踪代码管理器并在“概述”仪表板上,然后在左侧边栏上单击“触发器” 。
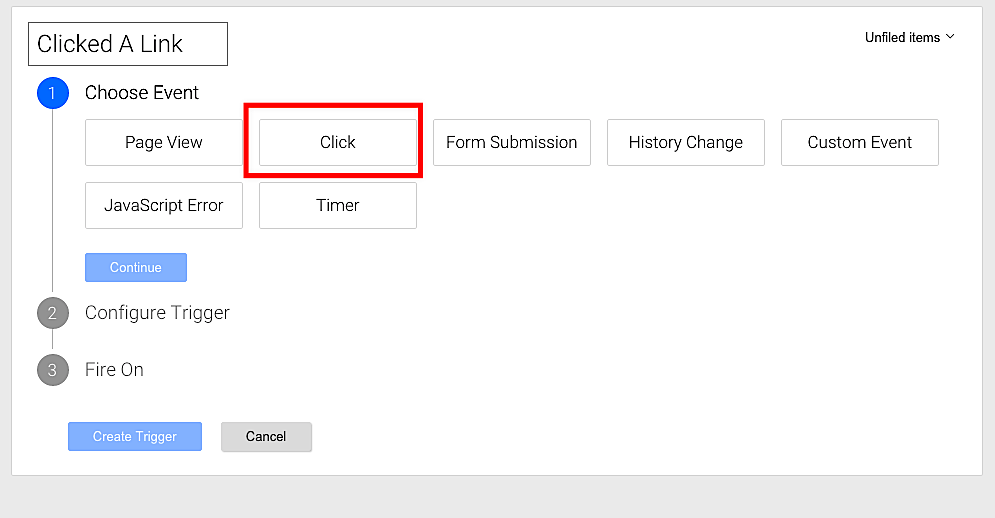
在此示例中,我们将跟踪点击特定链接的人,因此选择Click :

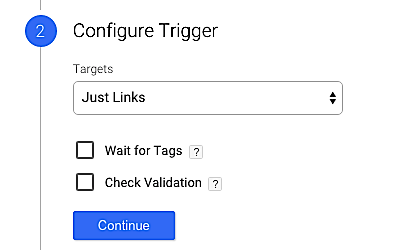
选择“目标”下的“仅链接” ,取消选择“等待标签”和“检查验证”,然后点击“继续” :

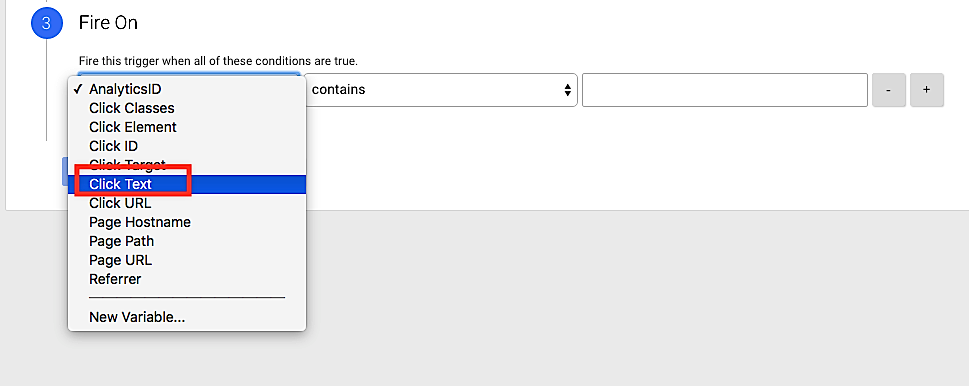
在Fire On部分中,选择Some Clicks并选择Click Text :

现在输入虚拟文本并保存触发器。 我们稍后会回来讨论这个问题。
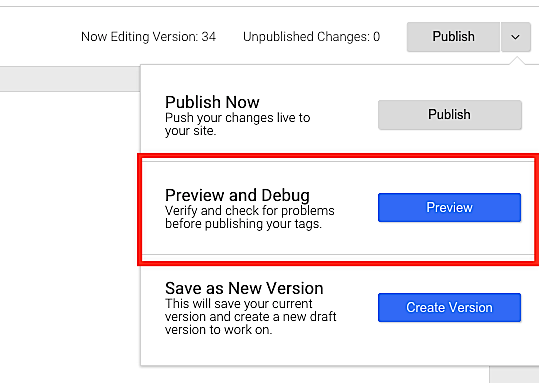
现在是时候了解“点击文本”实际上是什么样子了。 首先,我们需要点击屏幕右上角附近的“发布”按钮的下拉菜单。 然后我们将选择预览和调试模式:

以下是有关如何使用调试控制台的深入说明:
3) Google 跟踪代码管理器中的事件是什么?
事件是一个动作。 例如,如果有人点击您的电话号码,您可以将其标记为事件并在 Google Analytics 中触发它。 通过这样做,您将能够持续衡量您认为重要的行动。
如何设置活动:
再次转到 GTM 中概述仪表板左侧的触发器。
单击红色的新建按钮。
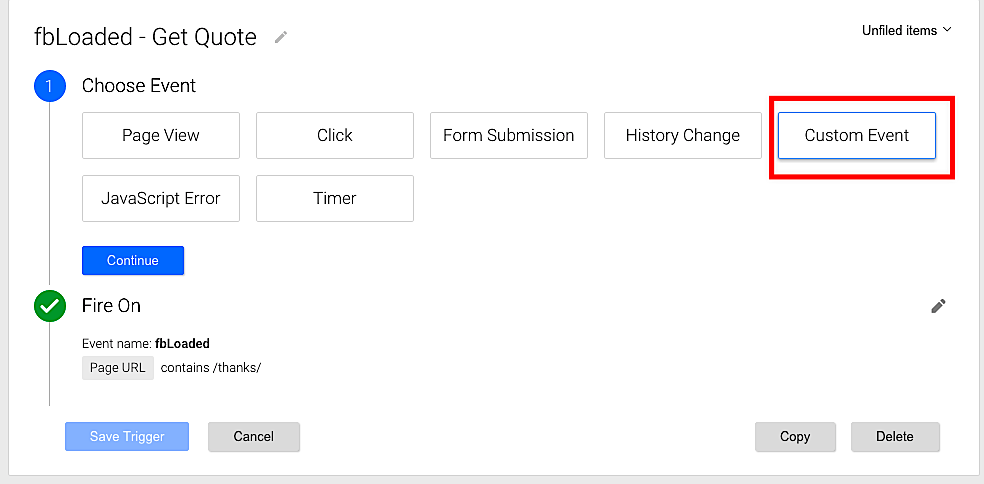
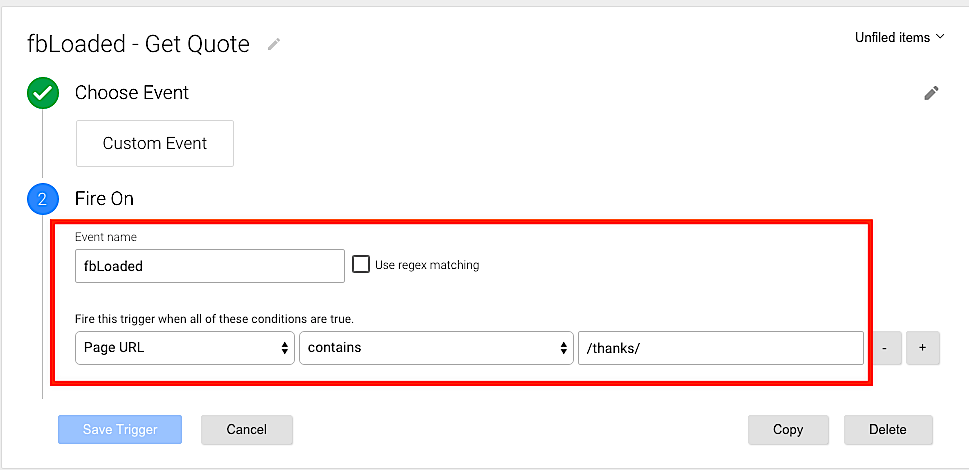
然后选择自定义事件:

对于本次活动,我们正在尝试跟踪所有最终进入我们的“感谢页面”的人。 我们使用“预览和调试”控制台来查找要跟踪的特定事件,最终得到以下结果:

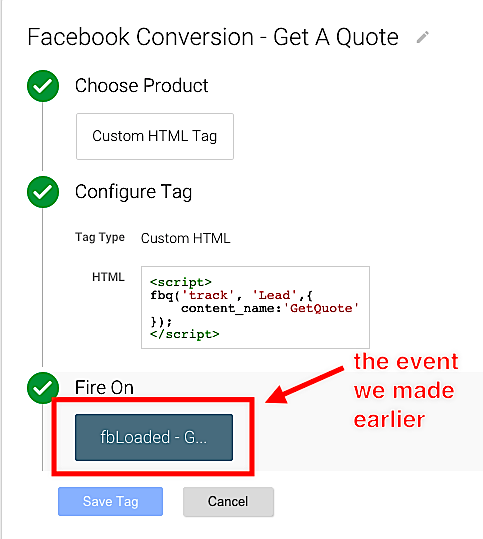
保存此触发器后,我将进入标签并制作一个专门用于跟踪此页面上的 Facebook 转化的标签:

Google 跟踪代码管理器中的变量是什么?
当您继续添加到 GTM 时,您将添加重复性任务。 如果您能够为这些任务创建快捷方式怎么办? 这就是变量。
注意:变量通常被称为“宏”。
这有点更详细,所以我们将为您提供一个很棒的视频解释:
GTM 有哪些实际用例?
GTM 的一些实际用例包括:
- 整合您的所有网络标签(例如分析和转化跟踪)
- 跟踪网站特定部分的事件(例如电话号码或填写潜在客户表格)
- 跟踪多渠道维度跟踪(用户来自的多个来源)
- 跟踪特定的用户行为(例如在页面上花费的时间、滚动深度、点击率)
- 跟踪电子商务事件(例如产品浏览、添加到购物车、结账)
- 跟踪营销活动的有效性(来自多种来源,例如付费搜索、社交媒体、电子邮件营销)
- 个性化用户体验(基于位置、兴趣或其他因素)
- 潜在客户来源表单跟踪(例如来自付费广告然后填写联系表单的用户)
- 过滤内部流量(例如排除来自您自己组织的IP地址的访问)
- 删除推荐垃圾邮件(阻止或过滤掉虚假推荐流量)
- 跟踪 YouTube 视频(用户交互,例如播放、暂停或观看时长)
奖励:谷歌标签助手
Google 有一个名为 Google Tag Assistant 的浏览器扩展,允许用户查看每个页面上的特定标签。 这有助于测试/实施。
有关设置 Google 跟踪代码管理器的更深入培训,我强烈建议观看 YouTube 上的 GTM Training 视频。
关于 Google 标签管理器和网站性能的最后一句话
Google 跟踪代码管理器提供了一个方便的解决方案来管理多个标签和跟踪代码,但优化其实施对于最大限度地提高网站性能至关重要。 花适当的时间微调您的 GTM 设置,并获得更快、更高效的网站的回报!
如果您准备好优化 GTM 设置,Single Grain 的Google 跟踪代码管理器专家可以提供帮助!
跟我们工作
其他内容由 David Borgogni 贡献。
Google 跟踪代码管理器性能优化常见问题解答
- GTM 会减慢我的网站速度吗?
Google 跟踪代码管理器本质上不会减慢您的网站速度。 但是,如果配置不当或添加过多标签,可能会影响网站的性能。
- 如何提高网站的页面速度?
首先在 Google 跟踪代码管理器中使用更少的代码并优化代码触发触发器。 利用 GTM 的标签排序功能并启用内置变量来简化操作。 实施内容安全策略以增强安全性并防止不必要的脚本执行。
避免繁重的 DOM 操作,探索使用 GTM 的服务器端标记,保持 GTM 容器精简,并考虑使用缓存代理来加载 GTM 资源。
- GTM 的自定义 JavaScript 变量如何影响页面性能?
GTM 中的自定义 JavaScript 变量会显着影响页面性能,具体取决于它们的实现方式。 自定义变量中优化不佳或复杂的 JavaScript 代码可能会减慢页面加载速度。 仔细检查和优化自定义 JavaScript 变量非常重要,以确保它们高效执行并且不会对性能产生负面影响。
- 使用自定义 HTML 标签会影响 GTM 性能吗?
是的,使用太多 HTML 代码会对性能产生负面影响。 避免使用太多营销标签。 此外,您应该使用经过优化、高效且不会引入不必要的复杂性或延迟的自定义 HTML 标记。
- Google Analytics 标签在 GTM 中的作用是什么?它们如何影响网站的性能?
GTM 中的 Google Analytics 标签收集数据并将其发送到 GA 平台。 这些通用分析标签对于跟踪和分析网站上的用户交互、转化和其他重要指标至关重要。 如果正确实施和配置,GTM 中的 Google Analytics 标记可以提供有价值的见解。
然而,不正确的标签配置、过度使用标签或低效的触发规则可能会导致性能问题,从而导致页面加载时间变慢并可能破坏用户体验。
- 如何确保 GTM 标签按所需顺序触发?
GTM 提供标签排序功能,允许您指定标签触发的顺序。 通过配置在主标记之前或之后触发标记,您可以确保它们按照所需的顺序执行,同时考虑依赖性或特定的顺序要求。
- 有没有工具或技术可以衡量 GTM 对网站性能的影响?
是的,有多种工具和技术可以衡量 GTM 对网站性能的影响。 Google Lighthouse、PageSpeed Insights 等性能监控工具或网络浏览器开发工具(例如 Chrome DevTools)可以帮助评估页面加载时间、网络请求并识别由 GTM 或其他因素引起的潜在瓶颈。
此外,进行手动测试并比较使用和不使用 GTM 的页面加载时间可以深入了解其对性能的影响。 利用这些工具并进行一些小的改进来增强您的营销工作。
- 谷歌标签管理器对SEO有好处吗?
Google Tag Manager 本身并不对 SEO 产生直接影响。 然而,它可以通过提供一个集中平台来管理各种跟踪代码和标签,从而使 SEO 工作受益。 它可以轻松实施跟踪和分析工具,为 SEO 分析和优化提供有价值的数据。
此外,GTM 的灵活性和易用性可以简化 SEO 相关标签的添加和管理,使其成为 SEO 策略中的宝贵工具。
