创建网站网格的 6 条经验法则
已发表: 2020-09-10什么是网站网格?
网格是用于组织页面上的内容并创建对齐和顺序的系统。 它构成了用户界面的基本结构或骨架。 设计师使用网站网格来做出设计决策并创造良好的用户体验。
学习什么是网页设计网格,包括所有不同类型的网格,以及最终如何以及何时使用它们——将提高我们作为网站设计师的技能,影响我们从这里开始创建的每个网站设计。
当您将标准网站设计过程分解为多个阶段时,在大多数情况下,包括低保真线框图和原型设计,您实际上可以意识到每个网页都是由正方形和矩形构成的。 最终,不管任何元素的个体形状如何,它们都位于一个包含网格布局中,实际上有许多类型的网格布局,我们很快就会深入研究并更好地了解它们
理解网格在网页设计中的作用

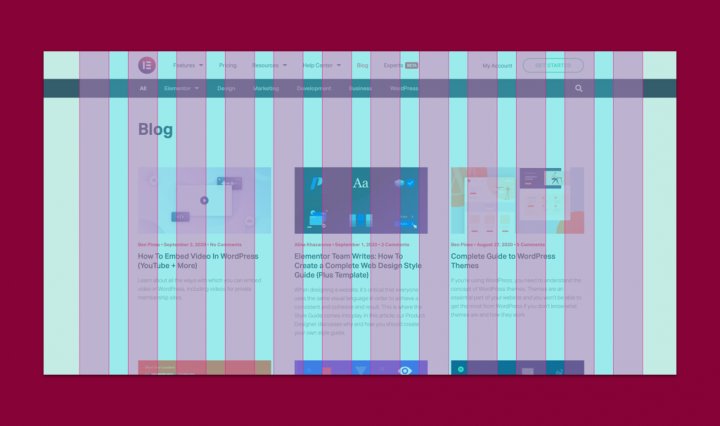
在网页设计中,网格用于指导设计人员在页面上放置元素的方式和位置。 这些指南将边距、空格和栏位统称为——为页面内容提供了一个全面、一致的框架。
无论网格线在实际网站本身是否可见,它们的底层结构和框架不仅可以帮助设计人员管理页面或屏幕的整个布局,还可以管理每个元素之间的比例和比例。
为什么网格在设计中很重要?
就它在网页设计过程中的使用方式而言,网格系统有助于根据连续的列和行对齐页面元素。 一旦我们有了这个结构化的框架,我们就可以在界面中以一致、有序的方式放置文本、图像和任何设计元素。
在为 Web 和移动设备设计时,我们设计的页面或界面的目的是创建各种用户流。 由于用户流通常包含重复类似设计方案和布局的多个屏幕或窗口,因此网格简化了为类似页面开发线框、模板或标准化布局的过程。
网格有助于使用行和列水平和垂直拆分页面。 网格系统作为一种系统方法,允许设计人员以有组织的方式布置元素,并提供模块化方法来设计多个页面或布局的组件。 网格还定义了一组一致的固定测量单位,这些单位规定了每个设计元素必须遵守的大小、间距和对齐方式。
网格布局的概念起源于印刷设计,当时它们被用于排版的背景下,目的是在纸上(尤其是书籍和报纸)上安排笔迹。 话虽如此,现代设计的许多领域都依赖于基于网格的布局并蓬勃发展。 这包括网页设计、交互设计,尤其是响应式设计。
在我们发现基于网格的布局如何以及为什么对我们作为网络创建者的设计过程如此宝贵的资产之前,让我们更深入地研究构成网格系统的有形组件。
在网页设计中使用网格的最佳实践

在网页设计领域有许多术语和概念需要熟悉和理解,尤其是当涉及到网格在网页设计中的作用时。 在构成网格结构的众多组件中的每一个之间,种类繁多的网格类型,以及选择适合您的内容和设计的网格类型的思考过程……有很多东西需要考虑。
让我们一点一点地分解这个话题。
1. 了解你的网格结构

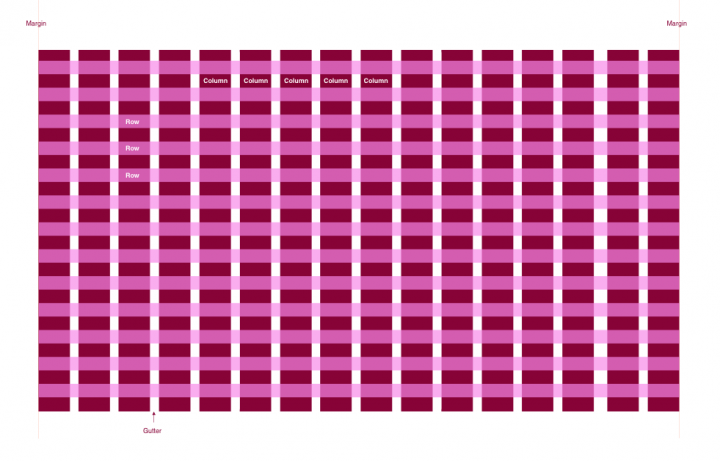
网站设计中的所有网格,无论大小,或多简单或复杂,都有将它们定义为网格布局的通用组件:
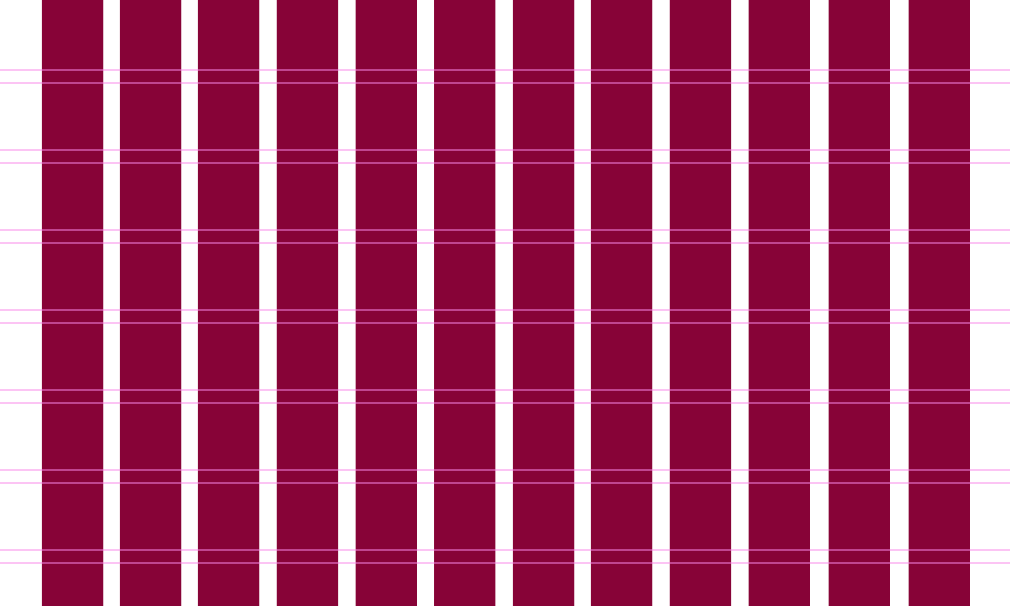
1. 栏目

列是跨越内容区域高度的垂直部分,被认为是网格的“构建块”。 列的独特之处在于网格中的列越多,网格就越灵活。 我们很快就会更深入地讨论这个问题。 列的宽度始终由设计人员决定,但就标准做法而言,传统的列数在台式机上为 12,在平板电脑上为 8,在移动设备上为 4。 大多数网格都有 60-80px 的列宽。 列宽是您实际内容的宽度的关键影响因素。
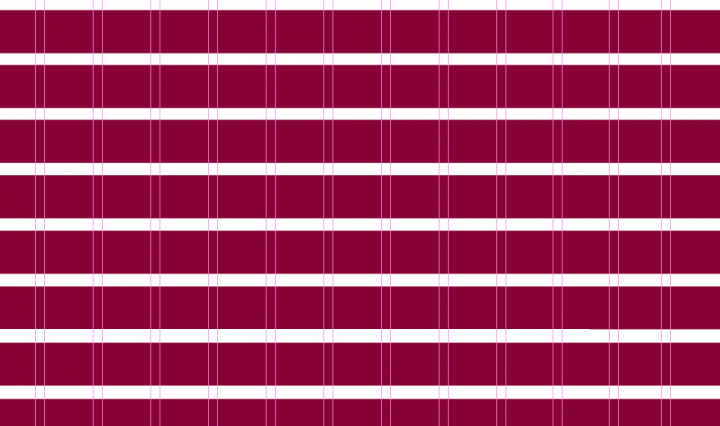
2. 行

您可能已经猜到了,行是网格的水平部分。 有趣的是,网页设计经常忽略网格中行的作用。 然而,这不是我们所说的最佳实践。 稍后还会详细介绍行。
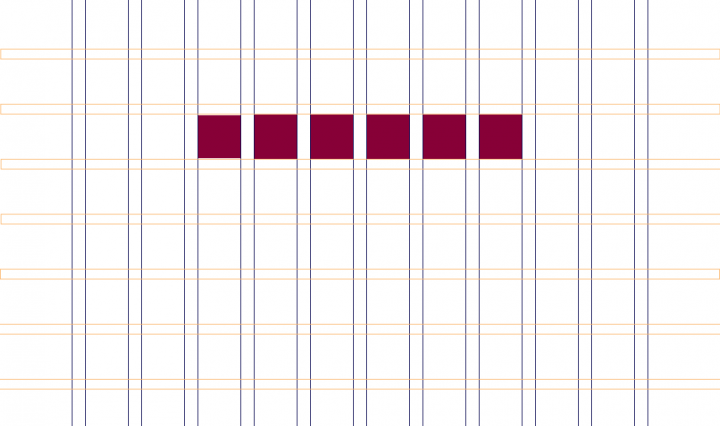
3. 模块

模块是从行和列的交叉处创建的空间单位。 通常所说的模块或内容模块被认为是页面的构建块,因为每个设计元素(文本、图像、按钮等)都适合由网格中的矩形图案创建的模块.
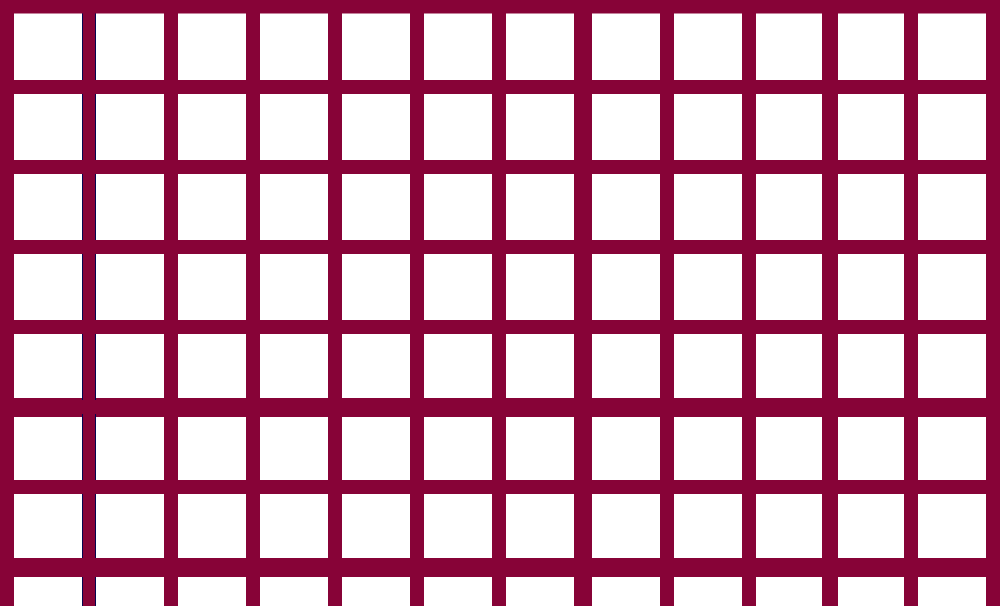
4. 排水沟

装订线是分隔这些单元中的每一个的列和行之间的线。 一个相当常见的装订线尺寸是 20px。 排水沟的作用是在列和行之间形成负空间(无论大小)。 用最简单的术语来说,装订线是列之间的空间和行之间的空间。 排水沟对于砌体布局尤其重要,其中排水沟宽度是布局中最重要的细节之一。
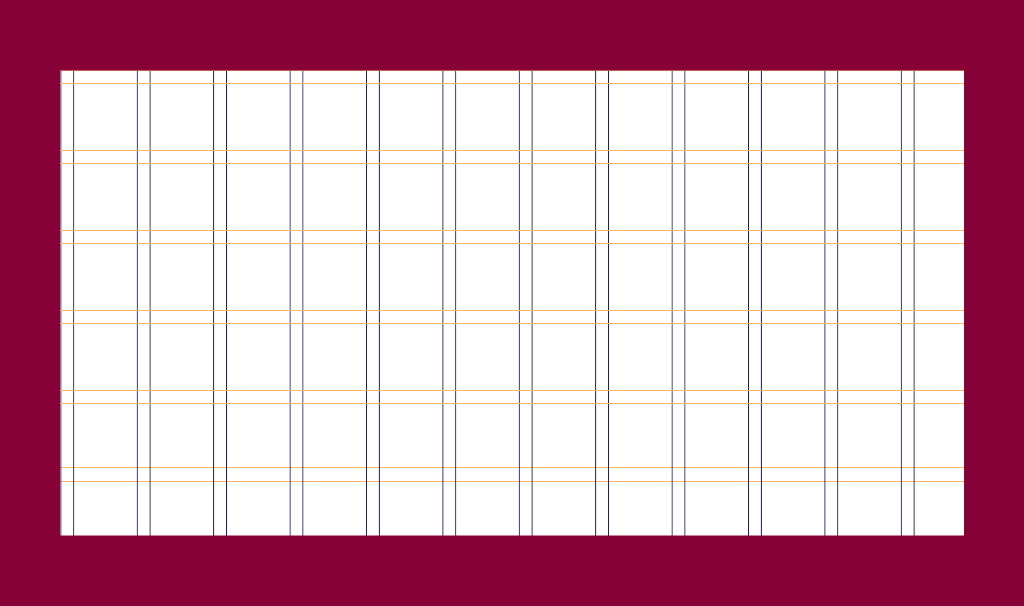
5. 边距

边距是格式和内容外边缘之间的负空间,您也可以将其视为“外边距”。 侧边距在移动设备上的大小通常为 20-30 像素,并且在桌面设备和移动设备之间差异很大。
您可能会从 HTML 和 CSS 行话中识别出边距一词,其中边距用作在设计元素或容器周围创建空间的属性。 请记住,边距的大小不会影响旁边内容的大小。 它简单地定义的元素,其在网格布局的情况下,具体是指格式和内容的外边缘之间的空间周围的空间量。
