如何设计暗模式:2021 年移动应用设计师指南
已发表: 2020-01-31调暗灯光,放松眼睛,节省能源。 暗模式是设计的最大趋势之一,WhatsApp、Instagram、谷歌、Facebook 和苹果等世界级品牌已经跳上了暗模式设计的列车。
Android 10 和iOS 13的正式发布让 Dark 主题用户界面成为众人瞩目的焦点。 自过去一年以来,苹果和谷歌都将资源和注意力投入到黑暗模式上。
如果操作正确,暗模式的好处是前所未有的。 它们可以在弱光下更容易阅读。 它们降低了眼睛疲劳。 它们可以根据屏幕高度消除电池消耗。
为应用程序准备好黑暗主题已成为每个移动应用程序设计公司的任务。 尽管如此,暗模式应用程序的设计挑战也不容忽视。 不可能简单地重复使用颜色或反转颜色。 如果你这样做,你将获得与你需要的截然相反的东西。
当暗模式设计不正确时,会导致眼睛疲劳并使在弱光下阅读变得更加困难。 该主题的低亮度在黑暗环境中营造出安全感。 因此,在创建令人沮丧的主题时,请确保它们令人愉悦、平衡且易读。
在本文中,我们将研究移动应用程序设计师如何开始为他们的用户提供黑暗模式的 UI 设计体验。
如何为 Android 应用设计深色主题?
Google 提供了广泛的文档支持,可帮助设计人员开始了解如何为Android应用程序设计深色主题。
这家科技巨头已经建立了四个原则来定义黑暗主题用户界面,并为如何开发黑暗模式应用程序设计提供了一个起点——
1. 灰色与黑色
您可能会注意到的第一件事是,深色主题中应用程序的默认背景不是黑色,而是深灰色:#121212。
有很多关于我们为什么选择灰色和黑色的讨论,特别是因为 Android 10 中的平台使用黑色背景。 这在很大程度上是可用性与节能之间的权衡。
在平台中使用纯黑色 #000000 作为背景色,允许系统应用程序和表面在 OLED 显示器上打开时使用尽可能少的电量。 这些系统表面往往非常简单,通常只有文本和简单的图标,因此为了解决对比度问题,我们可以调整文本和图标颜色以适应。
但在应用程序中,您的表面可以包含任何东西:复杂的彩色矢量动画、明亮的图像、对比鲜明的品牌表面等等。 将它们放在纯黑色背景上意味着产生的对比度要高得多,这会增加眼睛疲劳。 因此,使用浅色或灰色背景是解决方案。
2.注意颜色的细节与口音
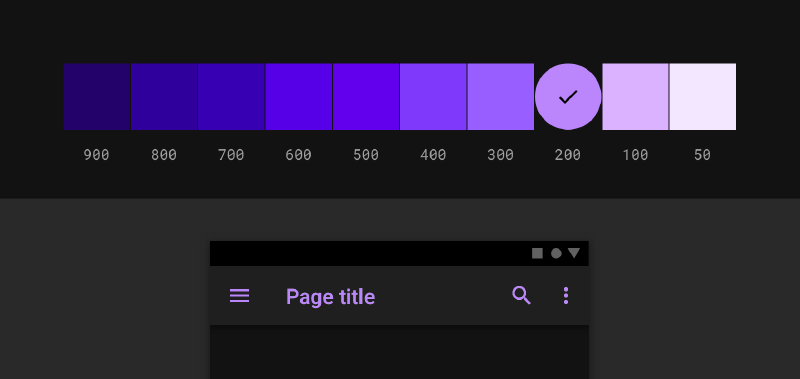
在为深色 UI 定义配色方案时,Google 建议在深色主题 UI 中应用有限的颜色强调,因此大部分空间都专用于深色表面。 此外,保持深色背景使照片视觉效果更深,并与强调色形成令人赏心悦目的对比。 使用分离的互补色会有所帮助。 该方案具有一种主色和两种与主色补色相邻的颜色。 这样做可以提供所需的对比度,而不会产生互补色方案的紧张感。
3. 节省电池寿命
深色主题可降低设备屏幕发出的亮度,同时仍能满足最低色彩对比度。 它们通过减少眼睛疲劳、根据当前照明条件调整亮度以及促进屏幕在黑暗环境中的使用来帮助改善视觉人体工程学——同时节省电池电量。 配备 OLED 屏幕的设备可以在一天中的任何时间关闭黑色像素,或者减少浅色像素的使用。
4. 选择符合可访问性的颜色组合
通过满足可访问性颜色对比度标准来适应常规深色主题用户(例如视力低下的用户) 。
他们在Google Material Design Guidelines for Dark 配色方案和整体模式中修复了不同的属性——
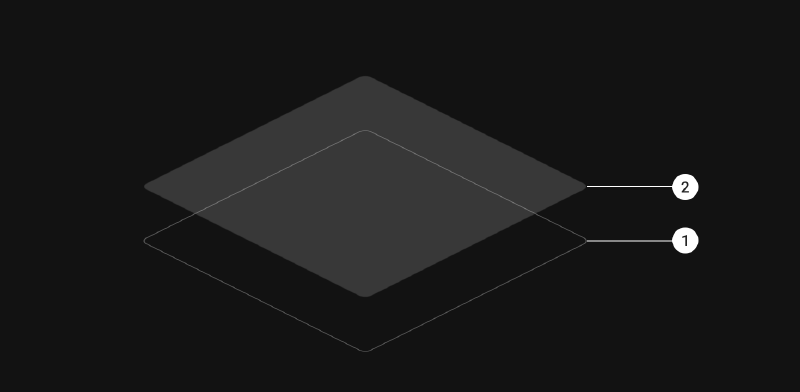
高程:在设计深色主题的过程中,组件保留与浅色主题相同的默认阴影组件和高程级别。 不同的是高程表面的照明。
表面高度越高,表面越轻。 亮度通过半透明覆盖的应用程序显示。 叠加层还可以区分组件并查看阴影。

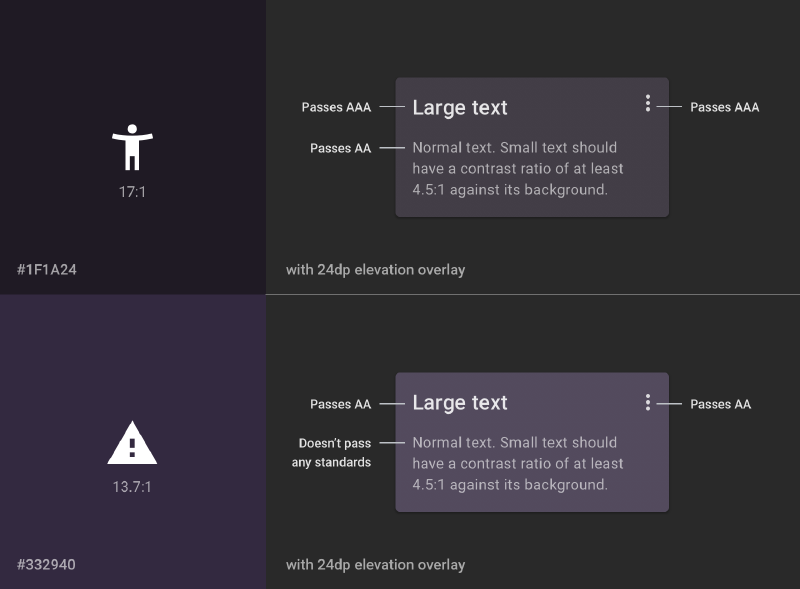
可访问性和对比度:深色主题 UI 设计中的背景应该足够暗以显示白色文本。 他们必须在背景和文本之间使用至少 15.8:1 的对比度。 这样做可确保正文文本在添加到最高标高的表面时通过 WCAG 的 AA 标准 4.5:5:1。

颜色:设计师应该专注于使用去饱和的颜色,因为它们可以增加易读性。 主要和次要颜色的选择还必须取决于对浅色和深色 UI 主题的考虑。

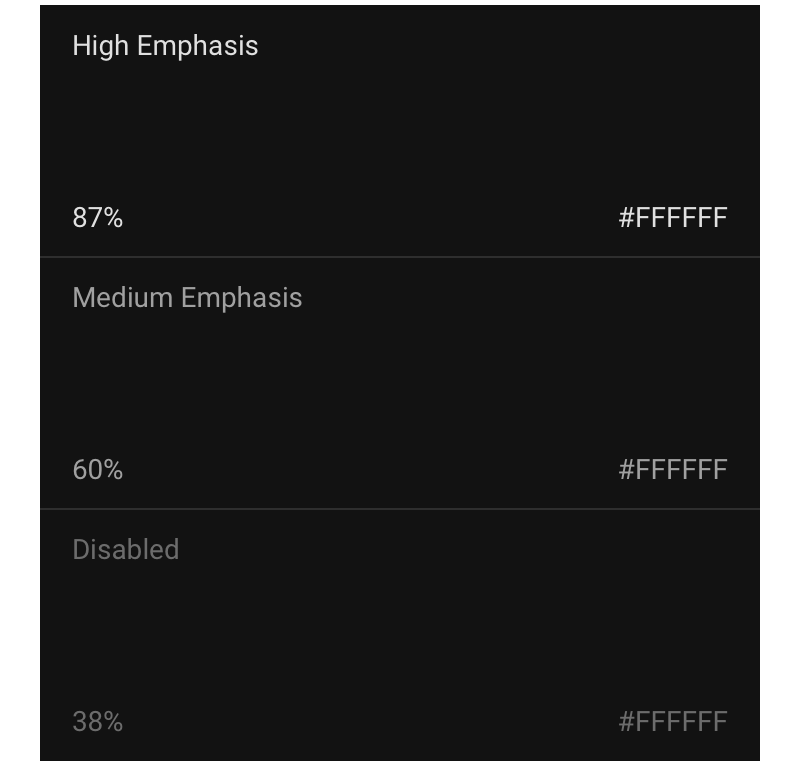
深色背景上的浅色文本:当深色背景上出现浅色文本时,它必须使用以下不透明度级别:
- 高强调文本的不透明度为 87%
- 中等强调文本和提示文本的不透明度为 60%
- 禁用文本的不透明度为 38%

状态:状态通过使用覆盖来传达深色主题布局或组件的交互元素的状态。 在深色主题中,状态必须使用与默认浅色主题相同的叠加值。 有两个容器继承了状态覆盖: Surface和Primary 。
使用 Surface 颜色的 Surface 容器必须应用与文本或图标颜色匹配的叠加层。 对于使用 Primary color 的表面容器,状态覆盖必须为白色。
如何在深色模式下为 iOS 设计应用程序?
通过深色模式,Apple 重新审视了 iOS 中 UI 样式和颜色的含义。 让我们看看 Apple为帮助您在 iOS 13 上设计暗模式而带来的变化。
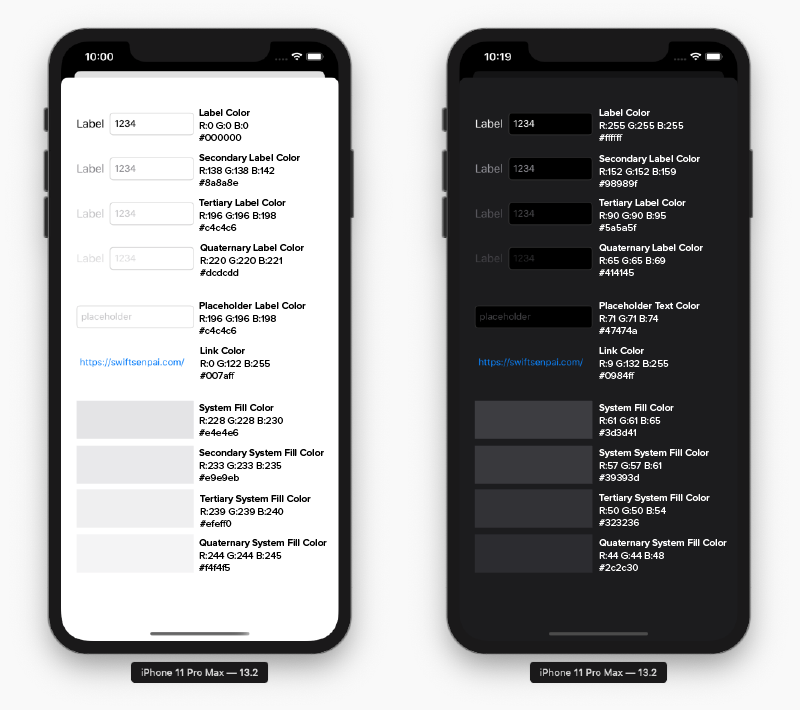
语义颜色
Apple 为常用的 UI 组件引入了语义颜色,以平衡 iOS 应用在明暗模式下的感觉和外观。 这些颜色没有最佳的 RGB 值; 相反,他们直接改变了iOS的界面风格。 此外,在暗模式下,这些语义色调有助于处理覆盖颜色和文本。


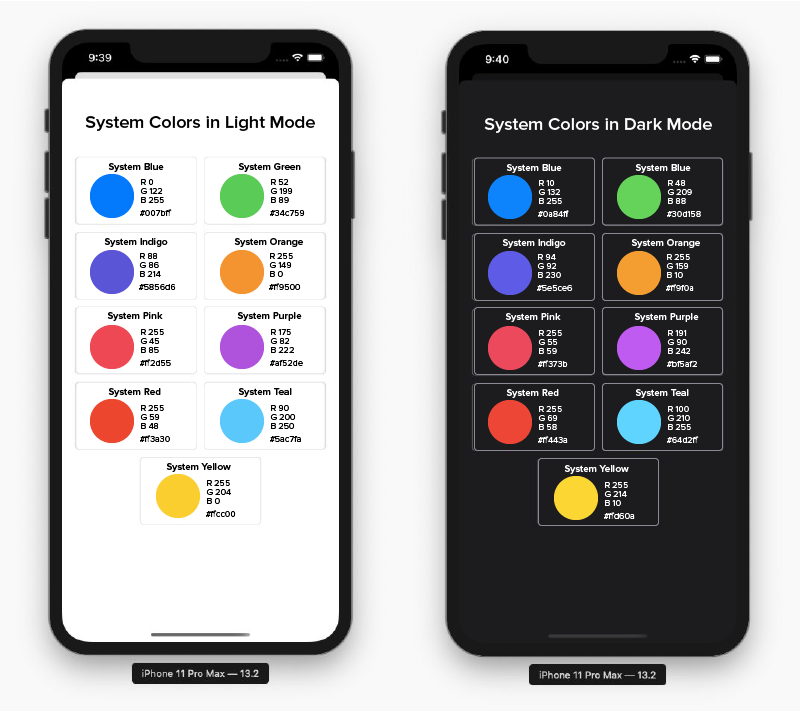
系统颜色
Apple 带来了九种预定义的系统颜色,支持深色系统范围的外观和动态。 因此,这些颜色会根据选择的界面样式进行修改。

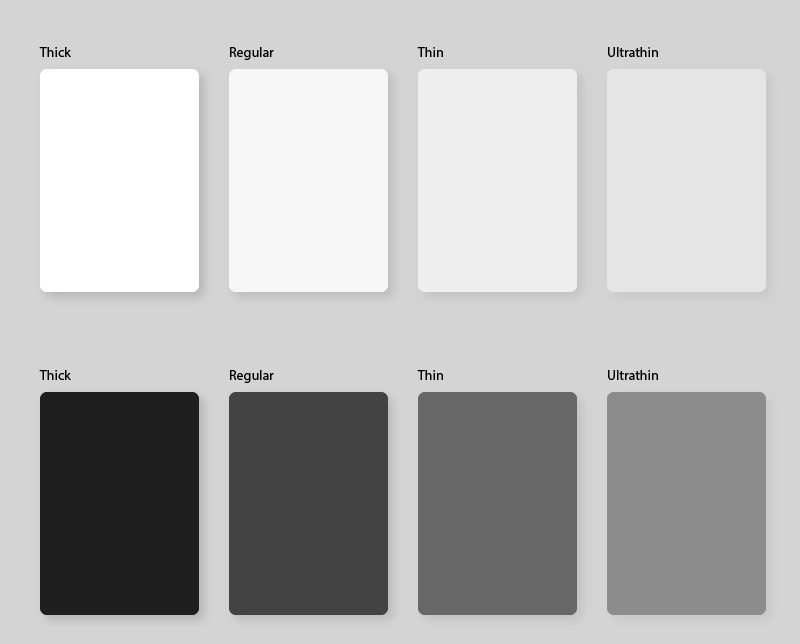
活力和模糊效果
在 iOS 13 中,苹果引入了 4 种模糊效果和 8 种活力效果,自动适应 iOS 界面风格。
以下是明暗模式下的模糊效果:

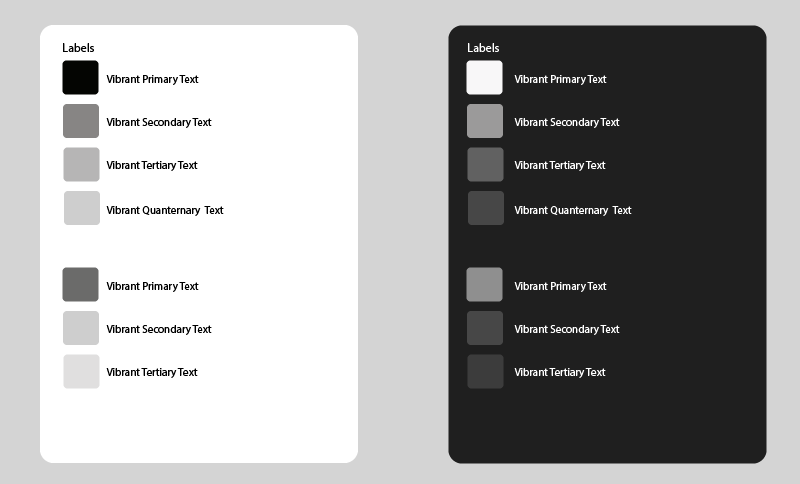
Apple 还在iOS 深色模式排版套件中引入了 4 种活力效果,3 种用于叠加,1 种用于分隔符。 他们来了:

SF 符号
Apple在其人机界面指南中提供了 1500 多个符号的集合,供产品开发人员和设计人员在其应用程序中使用。 它们在深色模式下自动看起来很棒,因为它们已经针对浅色和深色 UI 进行了优化。
有效的移动应用深色主题设计技巧
暗模式是过去几年中最受欢迎的功能之一。 Apple 和 Google 都将深色主题作为 UI 的重要组成部分。 黑暗模式的降低亮度可在黑暗环境中提供安全性,并可以最大限度地减少眼睛疲劳。
在创建暗模式 UI 时,某些进程需要正常工作。 毕竟,您希望您的产品令人惊叹,对吗? 让我们勾选所有选项,以获取有关如何为您的应用设计暗模式的最佳实践清单。
1.避免纯黑色
深色主题不得为黑色背景上的白色文本。 事实上,很难看到高对比度的屏幕。
当您在应用程序中添加暗模式时,使用深灰色作为暗模式组件的原色是最安全的,因为它可以降低眼睛疲劳,而且与黑色相比,在灰色表面上更容易看到阴影.
2.避免在深色主题上使用饱和色
在浅色表面上看起来很棒的饱和颜色会在深色背景下振动,使文本极难阅读。
您应该使用浅色调,因为它们具有更好的可读性,并且不会使 UI 不必要地具有表现力,从而避免不必要的眼睛疲劳。
3. 考虑应用设计的情感方面
当您为您的应用程序设计一个深色主题时,您很可能必须将与浅色主题设计相同的情感感受转化为深色主题。
但这样做是不明智的。 因为,最终不同的颜色会投射出不同的情感。 因此,您的深色模式颜色会唤起不同的感觉。 这就是为什么有必要为你的两个主题 UI 找到一个共同的情感集。
4. 测试两个外观的设计
就像您的用户如何在一天中的不同时间在两个主题 UI 之间切换一样,有必要在一天中两次测试应用程序以查看它在不同光照条件下的运行情况。 并确保它符合您的标准。
5. 将深色模式融入动画和插图中
如果您的应用程序包含动画或繁重的图形元素,您还必须为它们在深色主题中的采用做好准备。 如果插图包含主题和背景,最好将背景颜色完全去饱和以帮助将注意力集中在主题上。
6. 满足可访问性颜色对比标准
确保您的内容在深色模式下仍然清晰易读。 深色主题表面必须足够暗以显示白色文本。 Google Material Design 建议在文本和背景之间使用至少 15.8:1 的对比度。 使用颜色对比工具来测试对比度。
7. 不要只是反转
如果您从标准模式过渡到暗模式,原始主题可能会提供有用的视觉信号。 要创建一个深色主题,不要简单地翻转颜色。 您可能会将具有心理意义的颜色转变为无意义的平淡色调。 对您使用的颜色做出有意识的决定。
8.使用正确的“开”颜色
“开”颜色位于关键表面和元素的顶部。 通常,它们用于文本。 对于深色主题,默认的“开启”颜色是纯白色。 但它是一种明亮的颜色,并且会在黑暗的背景下视觉上振动。 出于这个原因,谷歌材料设计建议使用深一点的白色。
- 禁用文本使用 38% 的暗度。
- 在 60% 时,执行中等强调文本。
- 高强调文本必须具有 87% 的暗度。
9.深入
层越高,它应该越轻。 这将在黑暗模式下创建一个视觉层次结构,从显示中最常用的元素到最少的元素。
有了这个,您现在知道了有关设计应用程序的暗模式版本的所有知识。 下一个可行的步骤是与在应用程序中实现 UI 的专家团队交谈。 您应该将此视为一种更接近实现为最终用户提供健康体验的意图的方式。
包起来
有了这个,您现在知道了有关设计应用程序的暗模式版本的所有知识。 黑暗模式应用程序设计是一场刚刚开始的革命。 这意味着这是黑暗和发挥创造力的最佳时机。 下一个可行的步骤是与已经在应用程序中实现 UI的UI 专家团队交谈,并真正了解UI 设计在应用程序开发中的重要性。 您应该将此视为一种更接近实现为最终用户提供健康体验的意图的方式。
想了解更多关于暗模式应用程序设计的信息吗? 与应用程序开发专家取得联系。

关于设计暗模式应用程序的常见问题解答
1.深色模式对眼睛更好吗?
是的。 深色模式应用程序设计可防止长时间使用手机导致眼睛疲劳和干燥。 通过不进行对比,用户可以更轻松地在黑暗中滚动浏览应用程序。
2. 你如何设计暗模式?
虽然 Apple 和 Google 都有他们的文档来解释设计深色主题应用程序的过程,但必须考虑一些提示。 其中一些是:避免纯黑色,牢记使用黑色的情感方面,看看白色和深色模式应用程序设计之间的过渡差异。
3. 有什么不健康的黑暗模式吗?
是的,在某些情况下,暗模式弊大于利。 它们会导致雾化效果,或者当没有足够注意对比风格时,它们会在很大程度上使眼睛疲劳。
