网页排版:设计师完整指南
已发表: 2020-11-16虽然它的重要意义可能经常被忽视,但排版在网络创建中起着至关重要的作用——这意味着品牌、视觉设计、用户体验、用户界面、内容策略……整个随行人员。 但在我们开始之前,什么是网页排版,为什么它很重要? 在本文中,我们将介绍作为网络创建者需要了解的有关排版的所有信息。 我们谈论的是概念、原则、术语、选择最佳字体的指南,当然还有行动项目。
在我们开始了解网页设计排版的来龙去脉之前,要讨论的一个重要主题是为什么排版如此重要。 归根结底,当人们访问网站阅读其文字时,他们希望找到有关您的信息——我们知道文字很重要。
作为网络创建者,我们绝对可以理解演示文稿与网站内容的同等价值。 正如网站的视觉设计、交互功能和整体功能决定了网站的质量一样,排版也是如此。
阅读本文后,您将有能力并有权实施您对网络排版本质的知识和理解,以及它如何成就或破坏任何网站。
目录
- 什么是网页排版?
- 网页排版的挑战
- 网页排版的关键要素
- 了解通用字体系列
- 字体系列和字体之间的区别
- 为什么文本格式很重要
- 文本可读性的组成部分
- 如何为您的网站选择完美的字体
- 1. 想想你想如何描绘你的品牌
- 2. 在 Serif 或 Sans Serif 之间做出决定
- 3. 看看你的字体是否搭配得很好
- 4. 注意字体大小、字体粗细和行长
- 5. 尊重视觉层次结构的作用
- 6. 投资设计系统
- 7. 了解 CSS 样式表
- 8. 及时了解排版使用标准
- 准备、设置、类型
什么是网页排版?
网页排版是在网站上排列文字的艺术和技术。 这不仅仅是关于字母和字符的设计或组成以及它们的排列。 当然,这与这些有关——但也与沟通、视觉识别、品牌形象、可用性等等有关。
网页排版的挑战
理解屏幕阅读与打印阅读

起初,您可能认为从屏幕上阅读和从纸上阅读之间没有太大区别。 毕竟,它们都是视觉处理体验,您可以通过在背景上阅读字母表来消费信息。 但是,再想一想。 印刷设计与网页设计之间的差异以及它们各自的阅读体验确实很多。
从逻辑上讲,印刷设计和网页设计之间最根本的区别在于,印刷是一种物理、有形的对象,具有固定的静态内容。 或者,屏幕内容是动态的、不断变化的,因为屏幕是一种自适应媒体。
这意味着每张纸都有一个确定的、不变的尺寸,而且我们事先知道纸的尺寸是多少。 在为屏幕设计内容(无论是图像、口音还是文本元素)时,我们正在设计一系列可能的内容——例如不同的分辨率、大小和设备)。 但这本身就是一个主题,我们将在稍后讨论。
从行为的角度来看,当我们以数字方式阅读时,我们会做更多的扫描和跳跃。 这可能是因为我们正在寻找关键字——以便在最短的时间内获得尽可能多的信息。 在速度方面,尼尔森诺曼集团进行的研究甚至发现,与在纸上阅读相比,人们在屏幕上阅读时的阅读速度要慢 25%。
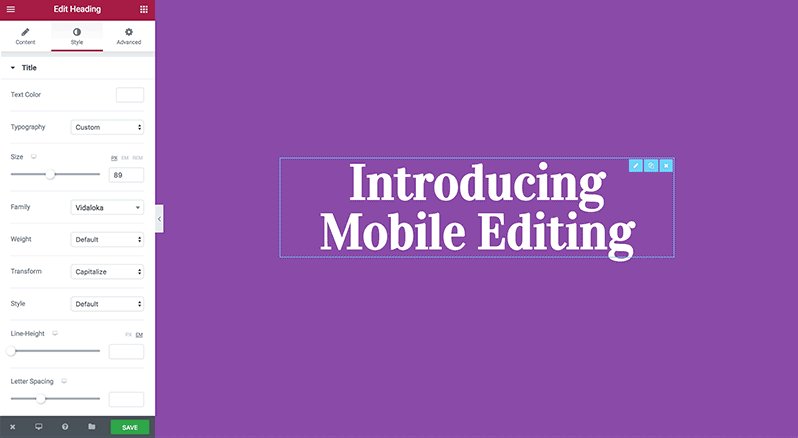
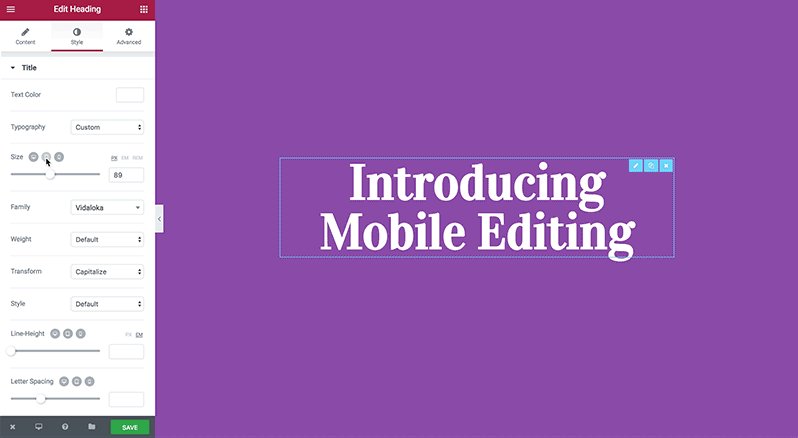
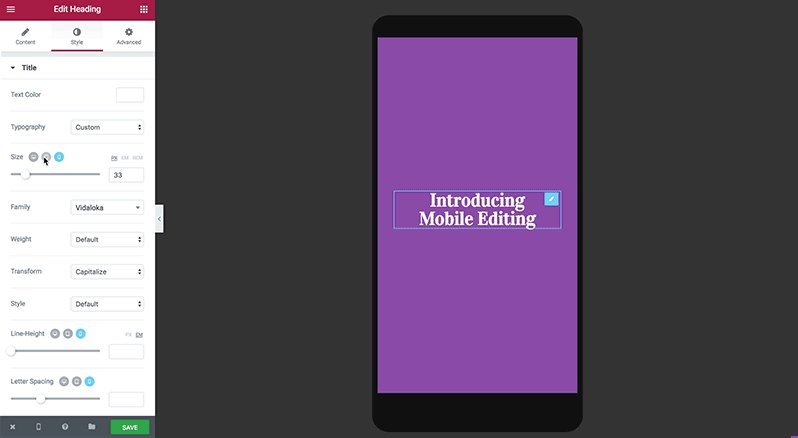
适应不同的屏幕尺寸

作为网页创作者,当我们听到“不同屏幕尺寸”这个词时,我们中的许多人通常会立即想到响应式设计。 当我们说响应式设计时,我们不仅仅指在桌面和移动网站上看起来都很棒的网站。 不仅如此——自 2018 年 3 月起,谷歌宣布了其“移动优先索引”计划。 实际上,这意味着 Google 搜索引擎主要使用移动版本的内容进行索引和排名。 因此,即使您的网站面向桌面用例,移动友好仍然同样重要,至少如果您希望它保持 Google 的优势。
那么,这与排版有什么关系呢?
这意味着您的设计,包括您的文本(标题、标题、段落、按钮文本等)的排版——都需要在移动设备上看起来不错。 就我们的设计过程而言,它使事情变得更加复杂。 您可以使用较小的屏幕,但不一定需要较少的文本。 通常,这意味着您需要制作一个灵活的排版方案,因为它可以适应多种屏幕尺寸。 这个优先级可以渗透到字体颜色、字体、字体粗细、字体大小和许多其他设计选择。
一旦您对这些单独的排版组件(以及它们如何在网页设计过程中组合在一起)有了更深入的了解,您就能够将您的知识应用于设计包含响应式排版选择的灵活布局。
并且不要忘记排版和用户体验之间的关系。 响应式排版的需求通常源于需要考虑网站访问者的情况,即他将如何以及在哪里查看您网站上的文本。
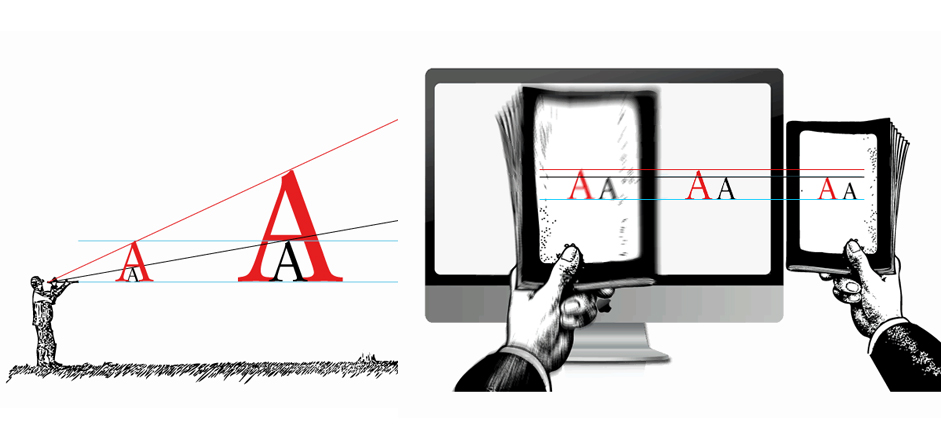
考虑屏幕分辨率

在最通用的术语中,屏幕分辨率是指屏幕在水平和垂直方向上包含的像素数,例如 1024×768。 换句话说,屏幕每英寸显示的点数。 在实践中,(并确保将其记下以备将来参考)——屏幕分辨率可以容纳的分辨率大小(也就是最大像素数的度量)是水平 1024 像素和垂直 768 像素。
关于分辨率大小如何影响我们在屏幕上实际看到的内容:较低分辨率在屏幕上以较大尺寸显示元素,以保持显示尽可能清晰——但这意味着更少的页面将适合屏幕。 反过来,更高分辨率的显示器将能够显示更多的网站页面,例如整个折叠加上折叠下方的一点——但也会导致页面上的元素看起来更小,尽管更清晰。
在排版的背景下,当我们说设计师需要考虑屏幕分辨率并根据分辨率选择字体大小时,这意味着选择光学权重(人眼如何感知对象的大小和重要性)以确保字体绝对适用于每种屏幕尺寸和分辨率。
正如我们所说,增加屏幕分辨率会增加每英寸的像素数。 在排版的情况下,字体大小是固定的像素数 - 因此,分辨率越高,字体看起来越小,因为字体像素占用的空间更少。 最终,文本在屏幕上占据的空间量是对屏幕分辨率的响应。 这就是响应式排版的讨论开始发挥作用的地方。
