如何在 WordPress 中创建页眉和页脚
已发表: 2018-04-30没有页眉和页脚的网站设计是不完整的。 可以毫不夸张地说,它们通过允许在整个网站上进行更好的导航,在提供出色的用户体验方面发挥着重要作用。 不仅如此,它们还是推广网站品牌的重要工具,非常适合放置 CTA。
过去,在 WordPress 中删除标题和正文之间的空间等任务需要进入主题的 PHP 文件。 现在,使用 Elementor 的 Theme Builder,这项任务变得更加简单。
让我们更深入地了解 Elementor Theme Builder 如何为您提供一种强大的方式来编辑网站的页眉和页脚,并根据您的喜好对其进行可视化设计。
什么是标题?
网站标题是网页的顶部区域。 通常,标题在整个站点中是一致的。 但是,也有一些网站针对网站的不同部分具有不同的标题。
您的用户对您网站的第一印象——无论他们是访问了您的主页、关于页面还是任何其他个人帖子——都是通过您的标题设计。 而且,如果设计得好,它将吸引用户的注意力,并作为他们继续滚动和阅读的钩子。
标题还可以在提升您企业的品牌形象方面发挥重要作用
通过结合公司徽标、排版、颜色和整体品牌语言等元素。
标题还包含功能选项,例如站点导航、站点搜索、购物车(用于销售站点)、号召性用语 (CTA) 按钮以及其他可增强用户体验和提高转化率的功能。
什么是页脚?
页脚是位于网页底部的区域。 与标题一样,它们通常在整个网站的所有页面和帖子中始终如一地出现。
页脚通常会受到相当少的关注,这实际上是一种浪费的潜力,因为页脚在网站的每个页面上都会重复出现。 它们和标题一样重要。
根据您选择的设置,您的页脚设计可以显示有用和重要的信息,例如时事通讯注册、版权信息、使用条款和隐私、站点地图、联系信息、地图、网站导航等等。
如何在 Elementor 中编辑您的 WordPress 标题
按照以下步骤轻松编辑页眉和页脚:
- 转到 WordPress仪表板>模板>主题生成器
- 单击添加新模板并选择页眉(或页脚)
- 命名您的页眉模板并单击创建页眉(或页脚)
- 现在,您可以选择预制的页眉(或页脚)模板或从头开始创建。
- 对页眉(或页脚)设计进行必要的更改后,单击发布,然后选择发布页眉(或页脚)的位置。 默认为整个站点。
- 就是这样! 您现在可以在您的网站上实时查看您手工制作的页眉(或页脚)。
您还可以查看这些视频指南,了解如何创建页眉和页脚。
现在,让我们来看看一些漂亮的页眉和页脚示例。
其他资源
请务必查看我们的其他 WordPress 教程,了解您可以使用 Elementor 完成什么:
- 如何构建 WordPress 超级菜单
- 如何创建一个缩小的粘性标题
- 如何构建 WordPress 导航菜单
- 如何建立目录
- 如何创建弹出窗口
- 如何在 WordPress 中使用自定义字体
- 如何设计 WordPress CTA
- 如何构建 WordPress 媒体轮播
5个网站标题示例
1. 导航的最佳标题

此页眉适用于导航较复杂的站点。 它有一个顶部栏和另一个中央导航菜单。 它还包括一个搜索功能,用于更直接的导航。 作为奖励,您可以在左侧看到商家的徽标以及商家的颜色。 这款经典的商务型标头给人以专业的印象。
2. 适合移动设备的标题

标题部分在汉堡包中有一个“隐藏”导航,在另一侧,联系方式和位置用大图标突出显示。 它还有一个带有社交网络按钮的顶部栏。 请注意标题是多么纤薄和简约,允许某些信息脱颖而出。 此外,这种极简主义在移动浏览方面发挥着重要作用,因为只需进行一些调整,您就可以让这个标题在移动屏幕上看起来很棒。
3. 艺术标题

在这个设计中,你可以看到一个非常规用例的例子——不是通过传统的菜单导航,而是使用带有链接的图标。 这可用于页面数量较少的网站或在长登录页面上具有内部导航的网站。 头部也使用了船形,看起来有点像波浪,整体头部尺寸更大,使其更加突出。
4. 迷人的标题

这是标题的创造性使用的另一个示例。 在这里,您可以看到一个用于扩展全屏宽度的大背景图像区域,使其看起来像一个连续的图像,而不会破坏页面的氛围。
5. 极简标题

该设计展示了在深灰色背景上设置的亮橙色的使用。 它给人以整洁有序的印象。 如果您想切换颜色或使用渐变代替,只需几秒钟即可获得所需的结果。
WordPress 的粘性标题
除了向下滚动时会消失的常规标题之外,您还可以创建一个粘性标题,在用户访问您的网站的整个过程中都保持不变。
粘性标题非常适合将更多焦点放在菜单中的导航链接上,并帮助访问者更轻松地浏览 WordPress 网站的主页 - 无论是主页、档案还是单个帖子,无论他们滚动页面多远。
它不仅用于导航目的 - 它们还可以显着改善 SEO 并提高转化率,只需将正确的号召性用语添加到页面的固定顶部即可。
如何为不同的页面构建自定义 WordPress 标题模板
想要为 WordPress 网站的不同页面指定不同的页眉和页脚吗?
您可以立即实现这一目标。 所需要的只是创建不同的页眉和页脚模板,并为每个模板分配适当的条件,将页眉和页脚归因于您网站的相关页面——例如主页。 查看此视频指南以了解更多信息。
5 个网站页脚示例
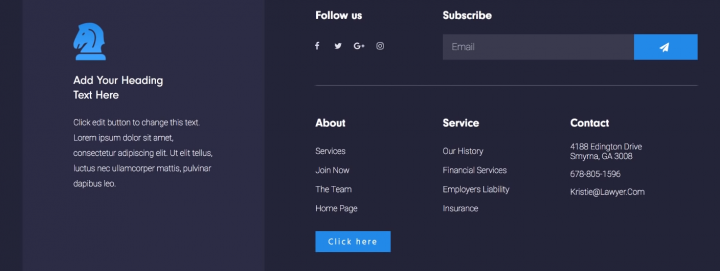
1. 超长页脚

此页脚设计强调具有复杂导航的设计。 在左侧,它有一个带有徽标和详细信息的列,在右侧,有一个导航器、联系人、时事通讯和社交按钮。
这里要强调的关键是,即使页脚包含许多功能,它也不会显得过载,因为区域之间有明确的设计划分。
观看视频教程。
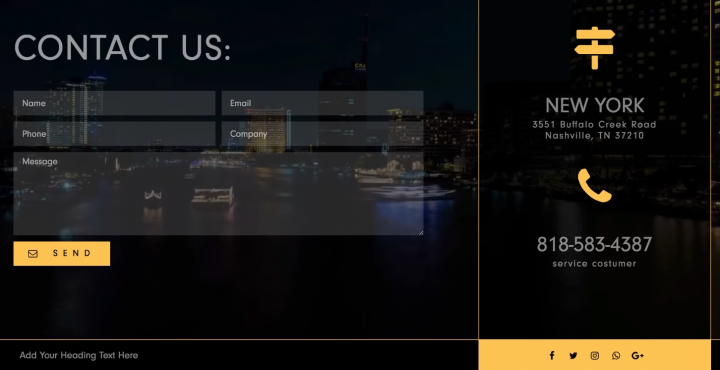
2. 适合移动设备的页脚

页脚的巨大尺寸引人注目,其大面积充满了视频表单背景表单和联系表单。 再次,联系信息和位置被放置在一个真正突出的地方。
在设计页眉或页脚时,不要忘记考虑移动设备,并了解设计在它们上的不同之处。
观看视频教程。
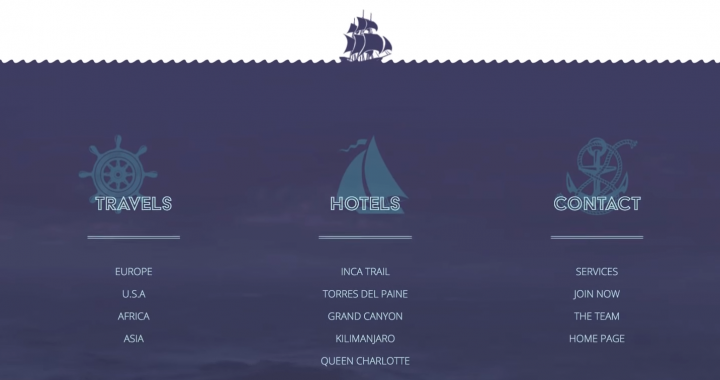
3. 艺术页脚

页脚有很大的区域,带有视频背景和复杂的导航。 还在单独的区域中添加了图像并将其附加到中心以获得合适的设计效果。
观看视频教程。
4. 迷人的页脚

页脚在导航区域上方有一个大图像,底部区域是图像的背景颜色,包含几列中的基本导航、联系表单等。
观看视频教程。
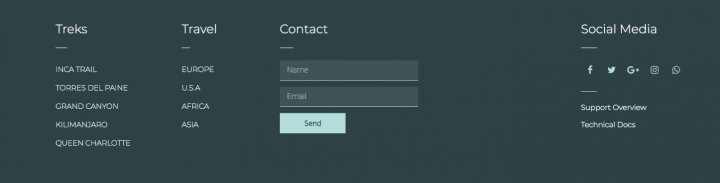
5. 极简主义者的页脚

简单的页脚提供的信息很少,然而,它占用了很大的空间,并实现了不均匀的几何形状,以增强艺术自由感和与抽象艺术的联系。
观看视频教程。
100% 响应和移动友好的页眉和页脚
通过在 Elementor 的移动视图中预览来为 WordPress 设计响应式页眉和页脚。 您可以区分不同设备的不同列结构和宽度,并创建在每个设备上看起来都完美的页眉和页脚。
页眉和页脚控件使 Elementor 的移动菜单构建器比以往任何时候都更相关。 菜单会自动变成移动汉堡菜单,因此您无需自行进行任何自定义。
虽然您可以为移动设备自定义任何页眉和页脚,但有时设计师更喜欢设计两个单独的部分,一个在桌面上显示,另一个在移动设备上显示。 这可以通过简单的隐藏/显示点击轻松完成,该部分的高级选项卡下可用。
使用 Elementor 创建惊人的页眉和页脚
使用 Elementor Theme Builder,我们解决了每个 WordPress 用户都知道的一个大问题。
您再也不必等待开发人员更改您的 header.php 文件,切换到另一个主题只是为了移动页眉徽标,或者努力自定义站点的 CSS 页眉和页脚元素。 Elementor Pro 使页眉和页脚设计变得快速且超级简单。
最后,您的网站愿景可以真正变为现实。 立即加入 Pro,并完全控制您的整个网站设计。
