使用 Shopify 需要什么?
已发表: 2022-03-02这就是让电子商务经理夜不能寐的原因。 您花了数年时间使用值得信赖的电子商务平台建立业务,结果却发现随着规模的扩大,您已经超出了它的原生能力。 但是,您如何在避免从头开始的同时更灵活地切换到某些东西呢?
您可能已经听说过无头商务带来的兴奋。 确实有很多好处,网站速度和改进的用户体验是最重要的。
但是无头 Shopify 呢? 品牌如何让他们现有的 Shopify 店面变得无头无脑? 可能吗? 实用?
#cta-visual-fe#<cta-title>在 Shopify 上实现 Headless 的最简单方法<cta-title>以亚秒级页面加载速度完全控制您的 Shopify 网站。了解更多
您不能失去 Shopify 出色的强大电子商务功能(支付处理、库存、PCI 合规性等),但同时,您可能希望采用能够显着提高网站速度的技术,或者您可能有高级内容管理需求、复杂的产品目录,或者只是想打破主题的限制并创建高度独特的站点体验。
值得庆幸的是,完全有可能在现有 Shopify 商店中使用无头商务,并且有很多方法可以使过渡更加直接。
在这里,我们将探讨 Shopify 无头的方式和原因,并看看成功做到这一点的品牌,他们如何实现这一目标,以及他们看到的好处。
什么是无头 Shopify?
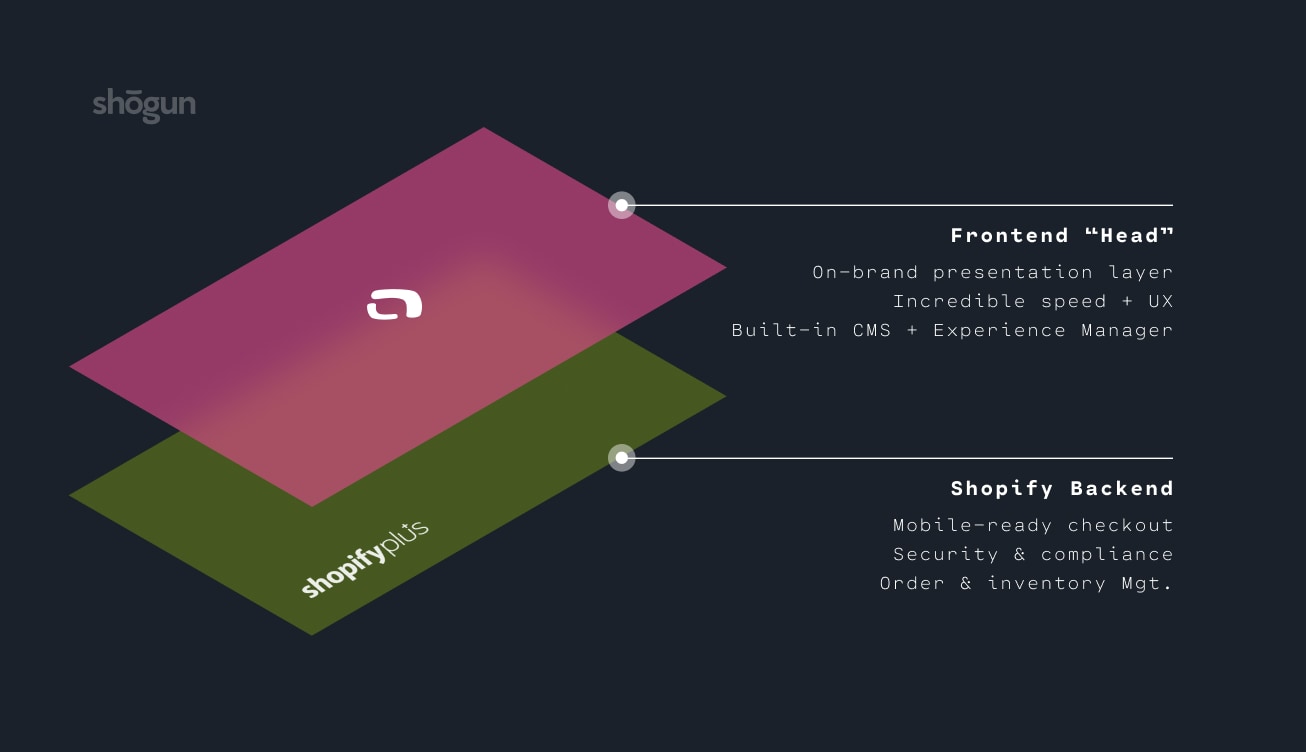
当您使用 Shopify 时,您保留了 Shopify 提供的所有令人难以置信的后端电子商务功能,您只是使用不同的前端或“头部”来为您的网站面向客户的一面提供动力。

Shopify 是满足您所有电子商务需求的绝佳一站式商店,具有即插即用功能,例如:
- 从应用商店轻松安装的应用
- 支持其他支付方式的移动结账,例如 Apple Pay
- 内置出色的安全性和合规性,以及
- 复杂的订单管理和库存
但是随着您的成长,您可能会开始发现某些功能或设计功能有些不灵活。 一刀切的方法可以在一定程度上发挥作用,但是当您扩大规模时,您可能会发现您需要的比 Shopify 店面单独提供的要多一些。 通常,品牌选择 Shopify headless 作为实现以下目标的一种手段:
- 具有即时页面到页面加载时间的更快加载站点
- 更好地控制产品的视觉显示方式
- 更灵活、更直观的内容管理,以及
- 完全可定制的 URL 结构
如果您希望扩大规模,根据您品牌不断增长的需求量身定制的店面开始成为必需品。
幸运的是,无需彻底检修,也无需自己从头开始构建新的电子商务平台。
Shopify 在构建时考虑到了分离,并且能够适应前端,以便更好地满足您的业务需求,并且随着您的成长而大惊小怪。 这就是他们的店面 API 的用武之地。
Shopify 是无头 CMS 吗?
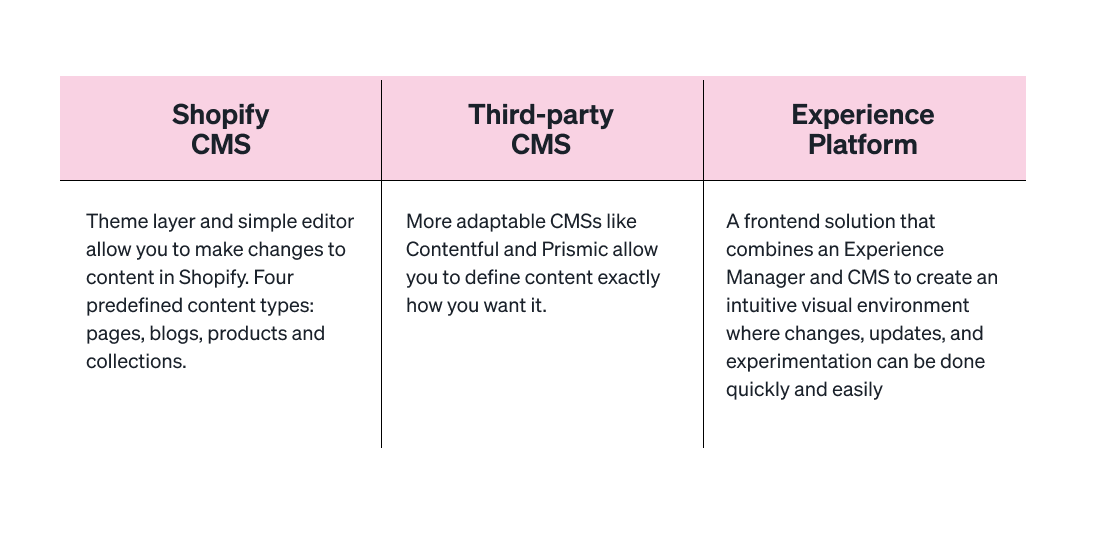
更准确地说,Shopify有一个具有无头功能的 CMS。 Shopify 的吸引力以及使其成为在线零售商如此强大的工具的原因在于它的综合服务。 Shopify 的内置 CMS,您可能已经熟悉的主题图层和编辑器,与其他电子商务功能紧密结合。
但是这些功能的设计方式是,如果需要,它们也可以相互独立地运行。
因此,如果您需要更灵活地组织 CMS 中的内容(Shopify 仅允许四种预定义的内容类型),您可以使用更通用的第三方 CMS,例如 Contentful 或 Prismic,以适合您的方式定义数据,并且,使用 headless,通过 API 将其链接到 Shopify。
Shopify 和其他供应商已经开发了一个强大的工具包,使这个过程比你想象的要简单得多。

如果您是小型在线零售商,Shopify 的 CMS 可能足以满足您的需求,但如果您正在扩展,或者拥有高度关注速度、演示和客户体验的移动优先业务模式 - 相对简单Shopify 无头商务和更强大的 CMS 选项可能会使追求 PWA 构建变得值得。 您可以通过体验平台或内置 CMS 与 Shopify 合作的前端即服务提供商来寻求此选项。
#cta-visual-fe#<cta-title>Headless 适合您的 Shopify 商店吗?<cta-title>了解 Shogun 前端如何帮助您实现无头。了解更多
无头方法会失去什么,会得到什么
随着越来越多的客户开始将在线购物视为自然的首选(大流行加速但肯定没有引发的趋势),对规模和跨渠道速度的需求变得越来越重要。
使用 PWA(渐进式 Web 应用程序)让您的 Shopify 商店变得无头,可以为您提供亚秒级的页面加载——即使在移动设备上也是如此。 这种速度有助于未来证明您的业务。
但是有些事情你需要权衡,或者找到解决方法。
优点
更好地控制客户体验
借助无头架构,您将拥有比即插即用 Shopify 更多的自定义和个性化选项。 虽然 Shopify 提供的主题范围足够令人印象深刻,并且在某种程度上可定制,但在尝试大规模提供独特且响应迅速的客户体验时,它们开始显示出紧张的迹象。
无头可让您的品牌在人群中脱颖而出。 您可以摆脱 Shopify 原生功能和主题的限制,让您的视觉营销与众不同。
如果您要将业务国际化或想要创建多个品牌或产品线,headless 也可以让您的内容管理更上一层楼。 如果您不限于在标准 Shopify 中工作,您可以重新设计工作流程并大规模管理内容。
您还将在站点管理方面获得更多自主权,而无需额外的编码要求,并且不会影响定制。
提高速度
有充分的证据表明,更快的速度等于更多的销售,尤其是在移动设备上,因此您可以采取任何措施来简化代码库,从而帮助您实现转化。 只需单击一个按钮即可通过 Shopify 添加应用程序非常有吸引力,但在某些时候,所有这些额外的代码都会开始拖累您的网站。
无头模式意味着您可以自由使用更快的前端交付方法。 使用无头 PWA 架构意味着您的浏览器会加载一个静态生成的站点,该站点不会发出任何动态数据库请求,这些请求通常非常慢。
使用 PWA 的页面到页面加载时间可能明显高于原始 Shopify 商店。
可定制的 URL 以获得更好的 SEO
URL 的结构在帮助客户找到访问您网站的方式方面发挥着重要作用。
要让 Google 知道您的产品页面与客户的搜索相关,您的产品页面 URL 需要足够灵活,以容纳非常详细的产品描述。
Shopify 在修改 URL 时实际上非常不灵活。 只有四种预定义的 URL 类型可供选择,因此您无法添加帮助 Google 所需的所有详细信息。
在无头架构中构建您的网页可以让您完全控制您的 URL 结构,让您腾出时间来最大化您的 SEO 回报。
缩短上市时间
通过将自定义前端连接到 Shopify 商店,您的营销团队将能够更快地构思和创建活动,在不影响后端流程的情况下玩弄网站布局和产品放置,这意味着从概念到执行的时间更短。 您还将获得对外观和感觉的精确控制,以完全匹配您的品牌。 没有妥协。
像 Shogun Frontend 这样的体验平台意味着您可以通过 Experience Manager 和 CMS 预览更改,而无需重新编码或重新开发您的网站。
缺点
可能意味着失去对应用程序/服务的支持
当您停止使用 Shopify 的内置主题时,您的一些应用程序将停止工作。 如果您要使用前端即服务提供商,那么他们将提供您可以选择并选择为您重新集成的集成。 但是,如果您的企业正在与代理商定制 Shopify 商店的前端(或选择架构的各个方面),则您必须创建一些自定义代码,以便 Shopify 的 API 可以识别您的第三方应用程序。
可以引入复杂性
根据定义,在您的电子商务堆栈中引入另一层会增加您的操作的复杂性。 如果您决定使用专门的前端,您将不得不管理(至少)两个平台以保持您的网站正常运行。
无头 Shopify 附带的与应用程序相关的兼容性问题也适用于一系列前端集成。 考虑到额外的复杂性,如果您是一家较小的在线零售商,那么 Shopify 很可能已经为您提供了足够的灵活性。
如果您正在尝试扩展,那么您将需要一个熟悉 React 的内部开发团队,或者您需要与前端即服务提供商和/或代理机构建立联系。
这导致我们……
实施伙伴注意事项
拥有一个可以处理无头技术方面的合作伙伴,让您和您的电子商务团队可以自由地专注于销售和营销并不是一件坏事。 但是您需要在这里进行尽职调查。
仔细查看您潜在的前端提供商的过去和当前客户名册。 如果他们有为像您这样的品牌提供服务的历史,那么这是一个强有力的指标,表明他们将拥有使您的网站取得成功的经验和技能基础。
列一个清单,检查两次
最终,在使用 Shopify 之前,您需要:
️ 知道您依赖的所有应用程序都有 API,并且可以与 Shopify Storefront API 进行通信。 确定您绝对需要哪些服务才能将其转移到无头站点,并考虑您希望每个服务的体验如何在其用户体验方面发挥作用。
️ 如果您采用 DIY 方法来实现无头,您将需要 GraphQL(Storefront API 使用的语言)的工作知识。
️ 对您的网站进行基准测试。 运行一些测试并找出您最初的 Lighthouse 分数是什么以及可能会拖累它的原因。 通过这种方式,您可以量化新的无头商务平台的好处,并在启动后报告其成功。
通往无头的三种途径
如果您决定您的 Shopify 店面需要一个新的和改进的前端,则可以通过三种主要方法来实现,并且每种方法都各有利弊。 您选择哪条路线取决于您的具体业务需求:
自己做
优点:
完全控制:围绕 Shopify Plus 创建自己的无头架构意味着您将拥有所有电子商务功能的所有权,从而可能为您提供更大的灵活性。 这意味着您不必适应任何其他人的系统,并且可以主动进行开发和编码。

缺点:
需要专业知识:从头开始构建无头架构具有很高的开发和编码要求。 例如,Shopify 模版使用 Liquid 作为模板语言。 您不能将 Liquid 与 headless 一起使用,因此如果您想构建可通过 Shopify Storefront API 访问的自定义店面,您需要一个习惯于使用 React.js 和 Ember 等框架的团队。 或者,如果你想构建一个静态站点,他们需要精通 Next.js 或 Gatsby 等框架。
与代理建立
优点:
专长:您将拥有一个精通无头网站的合作伙伴。 如果您明智地选择代理机构,您将与在构建与 Shopify 后端集成的无头网站方面拥有丰富经验的人合作,并且将充分了解所有潜在的陷阱 - 以及如何避免它们! 此外,代理机构可以通过定制(如果适合您)或与前端即服务提供商合作以完成您的软件构建来帮助您让您的商店变得无头无脑。
额外帮助:代理商将能够在设计阶段为您提供帮助和建议,并拥有将您出色的新概念变为现实的知识。
经验:他们将能够就 Shopify 后端最适合的功能、布局和导航提出建议,从而帮助您优化您的网站。
缺点:
持续管理:在管理您的无头商店时,您仍将独自一人。 完成初始设计和构建后,由您和您的技术团队来保持整个操作正常运行,在处理技术堆栈的多个移动部分时,这是一项不可忽视的任务。 这可以通过与您的合作伙伴机构的持续保留来完成。
使用前端即服务提供商
优点
捆绑软件:如果您不想研究、设计、构建、测试和部署平台和自定义 API 的拼凑,前端提供商可以为您完成这项工作。 您得到的是一个完整的软件包,其中包含管理店面所需的一切,仍然可以完全根据您的需求进行定制,但无需自己完成所有繁重的工作。
减轻负担:您的团队不必协商多层技术堆栈,他们将能够通过直观的体验管理器管理所有电子商务和营销问题,从而消除日常的大量技术难题 -您的网站的日常管理。
扩展技能基础:使用体验平台并不会阻止您与代理商合作重新设计您的网站。 许多前端提供商都有专业网站建设者的合作伙伴机构,因此您不仅可以获得专家帮助以使您的商店顺利运作,而且您将拥有一个闪亮的新网站!
缺点:
失去控制:您将失去对技术堆栈更深层次的内部方面的直接控制。 您将无法在任何时候简单地进行一些编码更改,您需要与您的前端提供商讨论一些技术性的、幕后的更改。
真正的无头 Shopify 商店示例
采取 Shopify Headless 已经变得如此流行,以至于有太多示例无法列出,所以这里只是其中的几个。
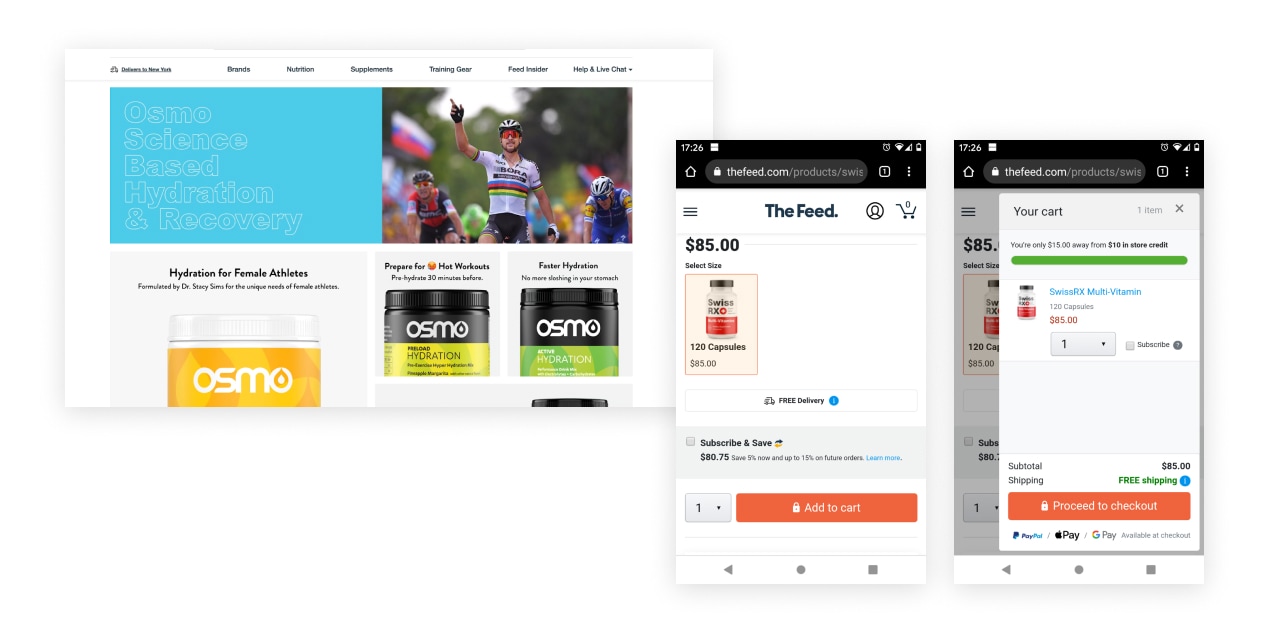
饲料

thefeed.com 的合伙人 Ben Kennedy 最初对将 Shopify 网站无头化所获得的速度和用户体验收益持怀疑态度,因此他决定进行一些测试。 在构建了两个相同版本的网站后,一个是无头版本,一个是使用 Shopify Liquid,他们发现无头版本表现出色,转化率提高了 5.24%,每位访问者的收入增加了 10.28% 。
但除了原始数据之外,Ben 对 Shogun Frontend 的简单应用印象深刻,无需他的团队参与幕后工作。 “没有更多的主题包和流动代码。 这都是反应组件,延迟加载且速度快,”他说。
#cta-visual-fe#<cta-title>想在 Shopify 上使用 Headless?<cta-title>了解 Shogun 前端如何提供帮助。了解更多
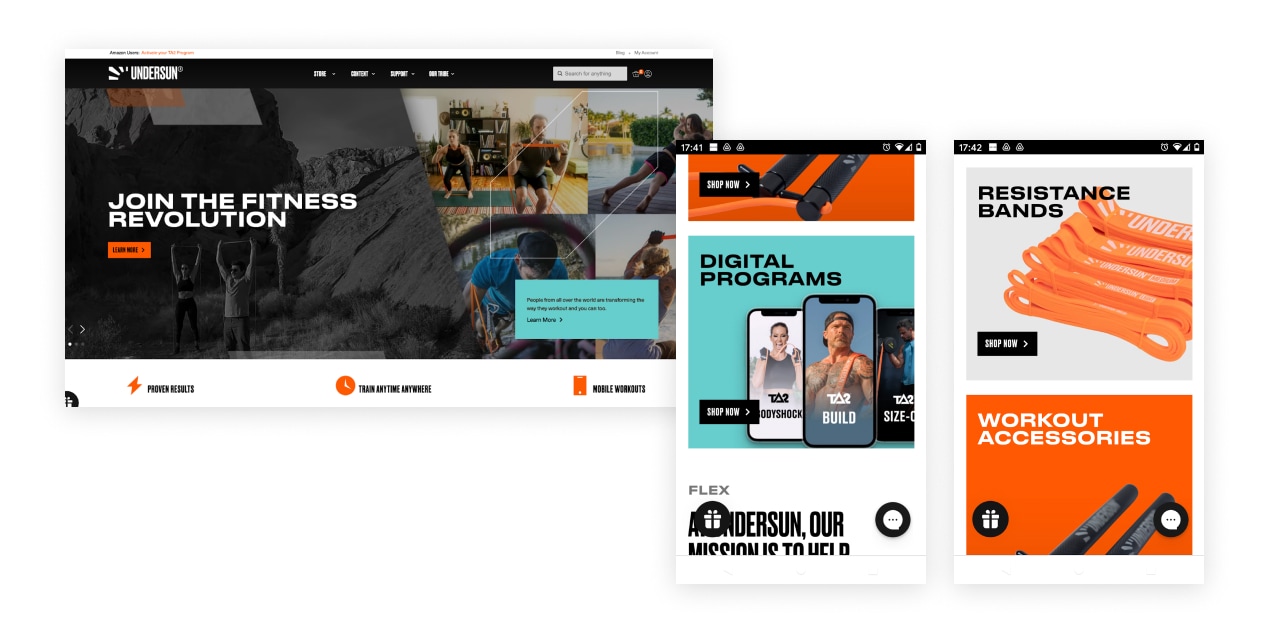
安德森健身

Undersun Fitness 希望提高网站速度和性能,同时保留其 Shopify 网站上已经存在且其团队所依赖的大部分功能。 他们与网页设计机构 Coldsmoke 合作创建了他们的新网站。
Coldsmoke 的 Emily Shniderman 解释说:“Undersun 需要维护其 Shopify 网站上存在的大部分功能,其中一些功能已被 Shopify 应用程序覆盖。 Shogun 拥有有关各种集成的文档,这使我们能够无缝复制应用程序的功能。”
结果? 一个闪电般快速且独特的网站,不会对团队的工作流程造成不必要的干扰。 “我们使用允许 Undersun 完全管理其收藏页面并展示其独特产品的部分开发了定制的收藏页面模板,”Emily 补充道。
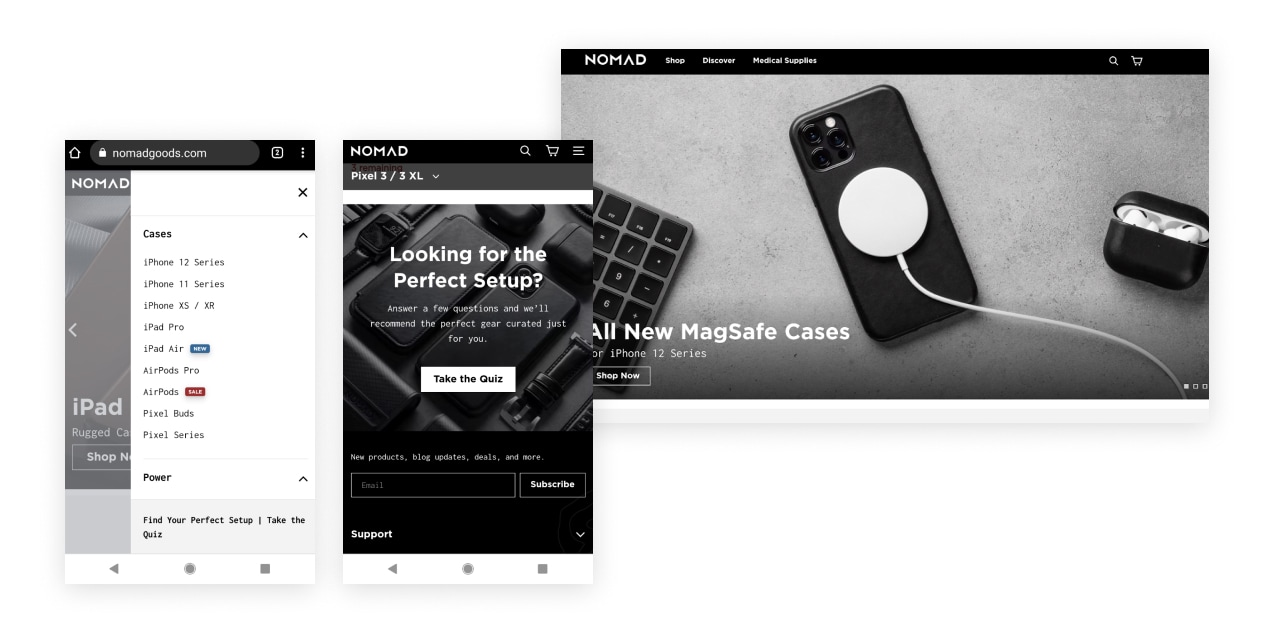
游牧民族

对于这个尖端的生活方式配饰品牌,Shogun Frontend 让他们的营销团队直观、灵活地创建页面,并在上线前将变化可视化。
由于 Nomad 拥有庞大的产品范围,并组织成不同的系列,他们之前以 Shopify 为中心的组织意味着他们必须开发自定义代码和笨拙的解决方法,以让客户有效地在产品页面之间导航。
通过无头模式并通过自定义前端重新排列这些产品列表,Nomad 简化并加快了他们的产品页面,无论是客户导航还是营销团队创建新的活动。
他们转换为 PWA 网站还提高了网站的整体速度,简化了第三方应用程序的集成并减少了服务器请求,同时使他们能够保持客户已经知道和喜爱的网站设计。
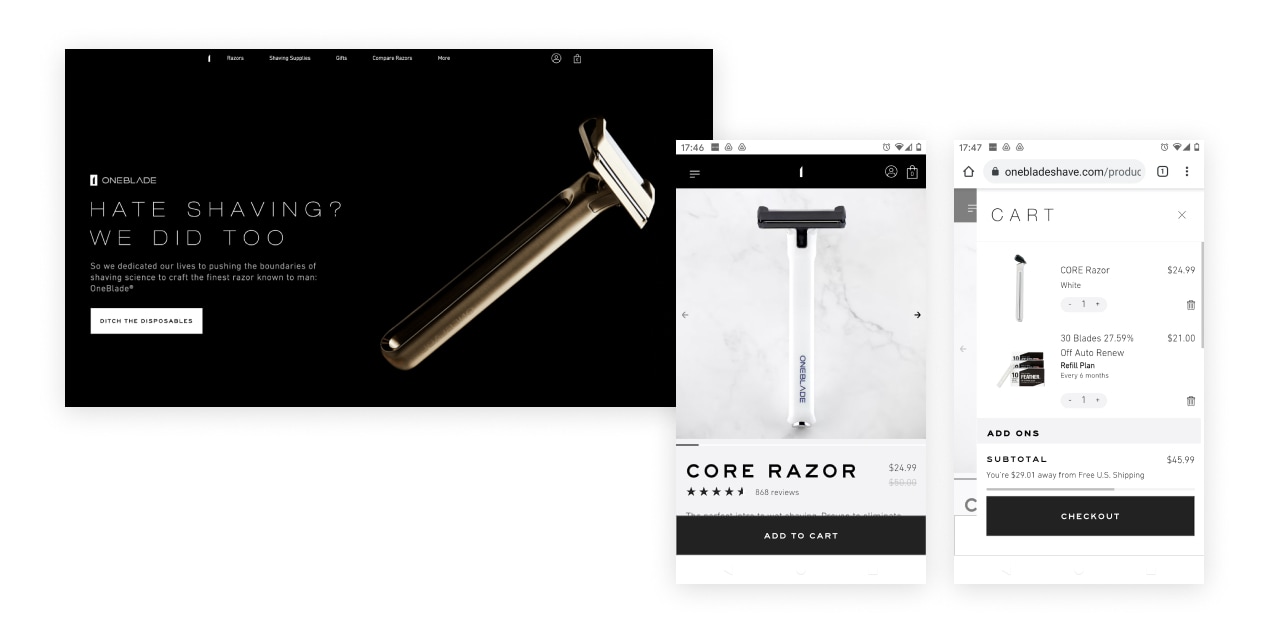
一刀

这个创新的剃须刀品牌以让客户掌控零售体验而自豪。 为此,他们提供了广泛的可定制购买选项。 使用独立的 Shopify 提供的功能让所有这些选择无缝地为客户工作将是一个巨大的挑战,但是将他们的商店连接到无头商务网站提供了他们提供出色在线客户选择所需的灵活性。
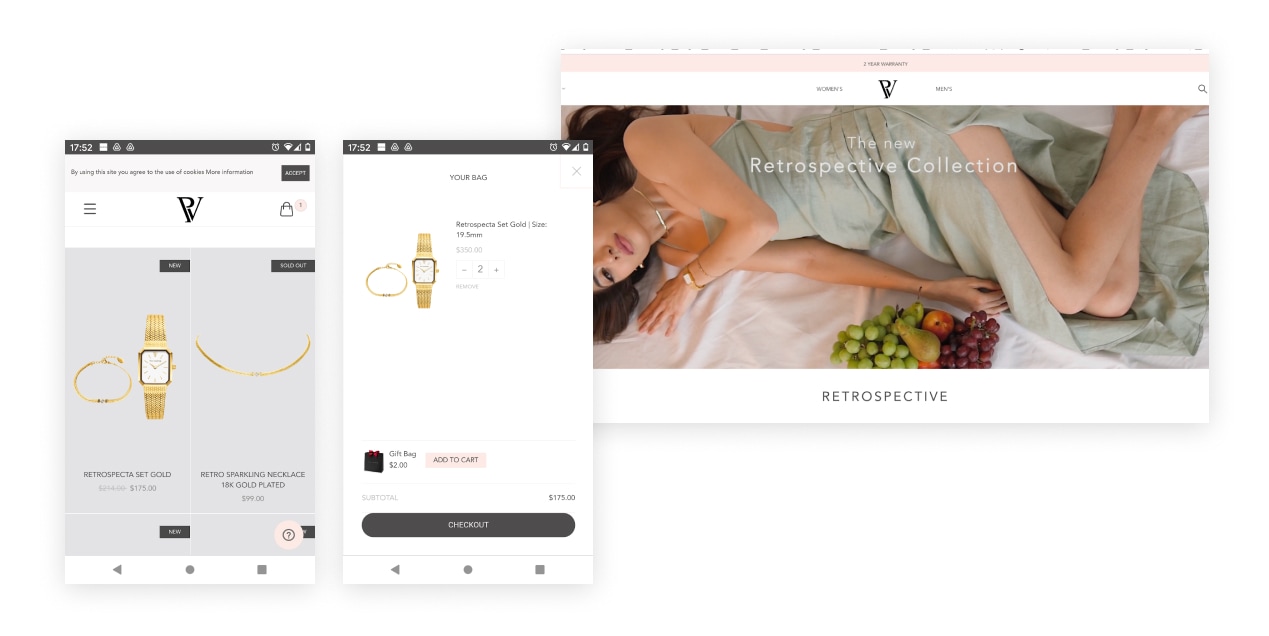
保罗瓦伦丁

这家迷人的珠宝和钟表制造商决定与 We Make Websites 机构合作,帮助他们重新设计无头网站。 像许多做出改变的品牌一样,Paul Valentine 担心从纯粹的“即插即用”Shopify 可能意味着失去便利性和缺乏对站点维护切换的控制。
但权衡取舍是完全值得的,We Make Websites 的 Alex O'Byrne 说,“对于 headless,您将需要一个开发更密集的团队,至少在网站构建期间是这样。 但结果是一个更高端的网站,内容管理更灵活,速度更快。”
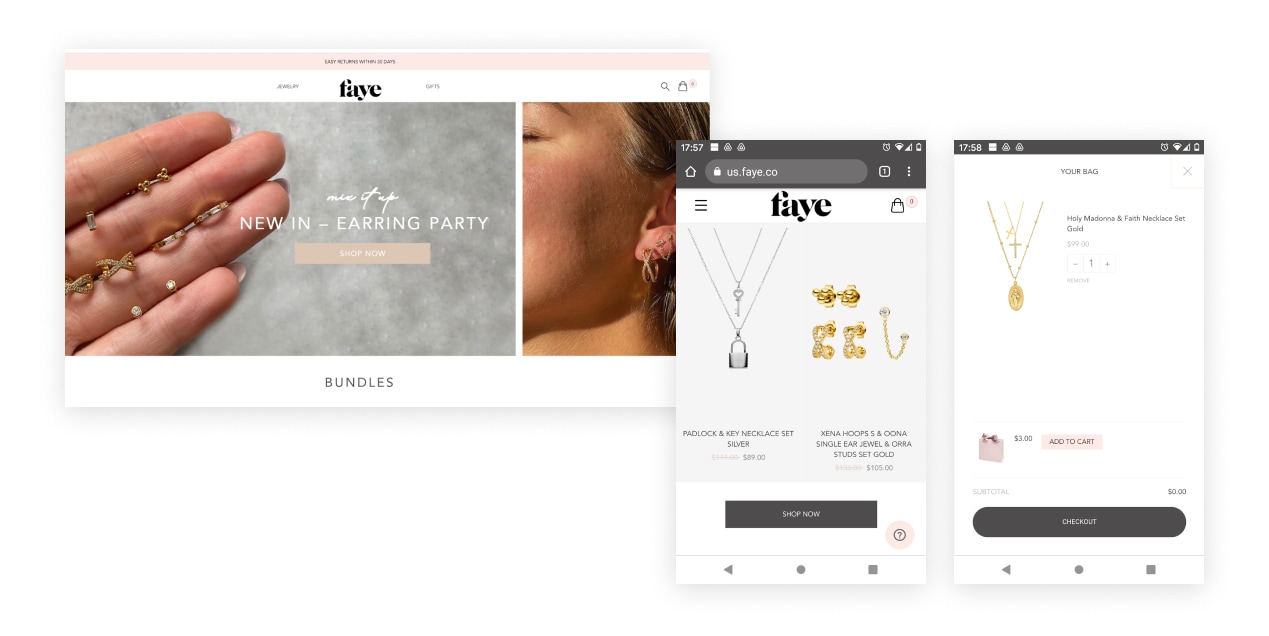
飞耶网

这个德国珠宝品牌是 We Make Websites 的另一个无头 Shopify 项目。 Alex 解释了这样的网站可以为品牌带来的好处,“Shopify Checkout 一直是一款出色的产品,它结合了 UX 最佳实践(移动设备就绪、支持 Apple Pay 等替代方法和流畅的 UI),而且它安全且可扩展。 您可以保留其中的好处,而且您可以将您的产品目录保存在 Shopify 中。”
他还指出“使用像 Shogun 这样的产品是一个很好的步骤——它复制了 Shopify 的一些即插即用元素,同时减少了构建 JAMstack 应用程序的巨大开发工作量,但具有无头(即分离关注点和每个组件都是专门的架构)”他补充说,这些站点“由于静态构建而安全且更快”。
但这些例子只是冰山一角。 以下是其他一些在 Shopify 中使用无头方法的知名品牌:
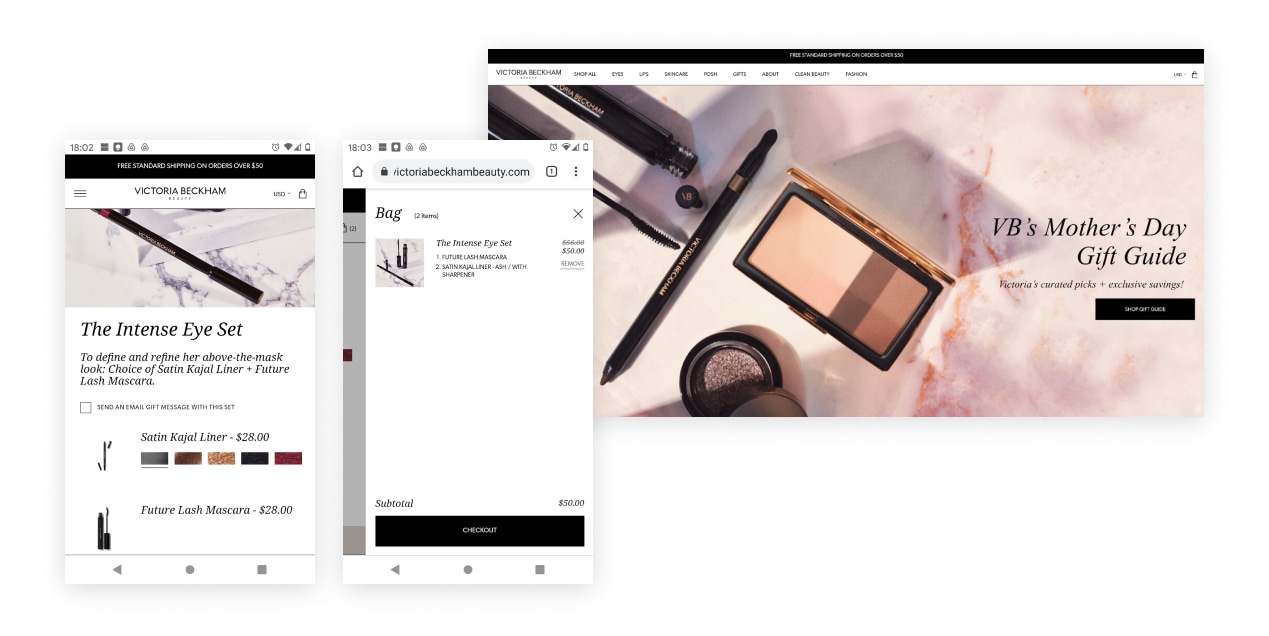
维多利亚贝克汉姆美女

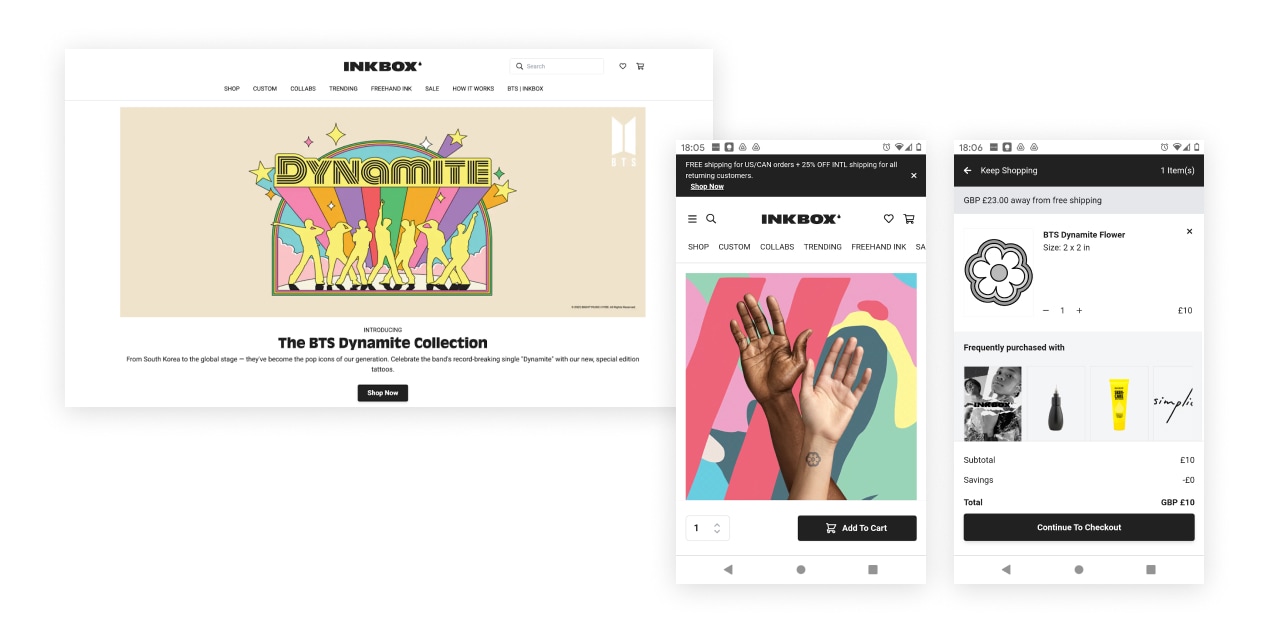
邮箱

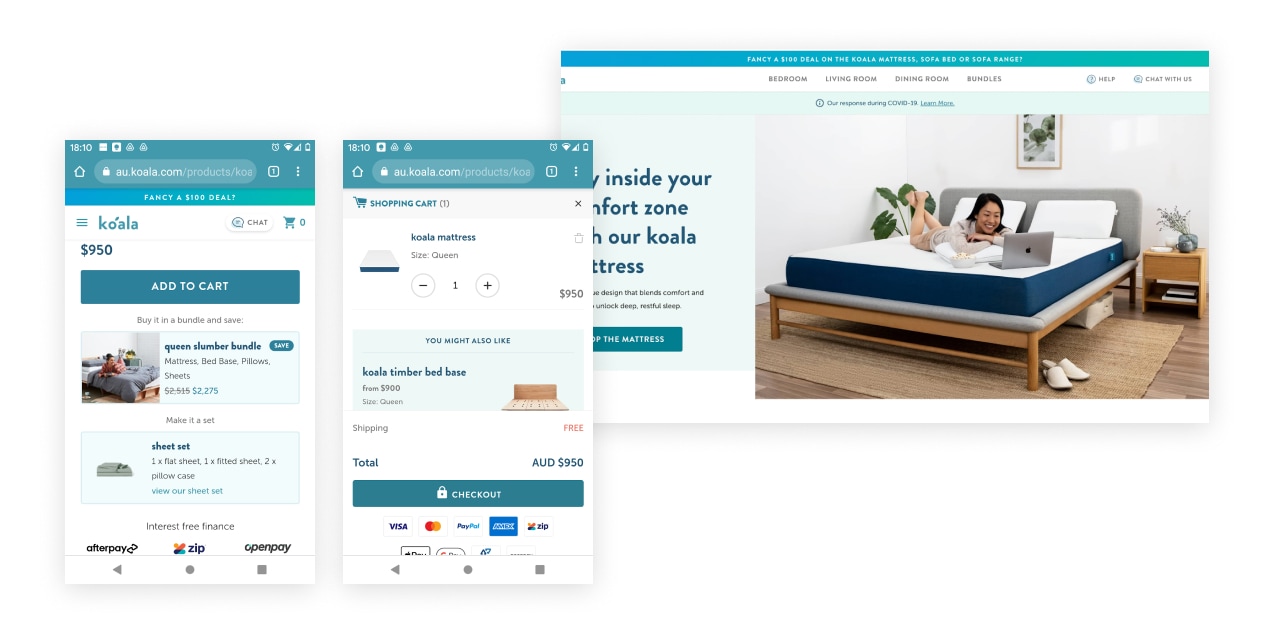
考拉

是时候进行切换了?
如果您是使用 Shopify 的扩展品牌,但开始觉得获得灵活性的时机已经成熟,那么让您的 Shopify 网站无头运行并不一定是一个巨大的开发难题。
#cta-visual-fe#<cta-title>在 Shopify 上实现 Headless 的最简单方法<cta-title>以亚秒级页面加载速度完全控制您的 Shopify 网站。了解更多
