帮助! 我的电子邮件坏了:常见错误 + 修复
已发表: 2017-04-18电子邮件世界充满了潜在的陷阱。 对技术的支持可能会在没有警告的情况下消失,而电子邮件客户端渲染引擎的突然变化使电子邮件营销人员难以理解什么将在何处起作用。 在 Apple Mail 中看起来不错的内容在 Outlook 或 Gmail 中可能变成噩梦。 今天看起来完美的东西明天可能会被打破。 最重要的是,收件箱版本、应用更新和浏览器更改都会影响电子邮件的外观。
在截止日期前进行设计的第一步是为最坏的情况做准备。 在您的模板中内置保护措施,以涵盖您可能遇到的任何主要问题。 ——洛根·贝尔德,艾玛
我们汇总了您可能会发现的一些常见问题,以及如何将安全措施纳入您的下一个电子邮件活动。 一般来说,归结为……
电子邮件客户端中不受支持的 HTML 或 CSS
每个电子邮件客户端都不同也就不足为奇了。 但是当你同时处理 10,000 件其他事情时,跟上突然的变化是你最不担心的。 即使支持没有改变,电子邮件客户端也会以不同的方式解释您的代码。 在 Litmus Checklist 的这个预览中,亲眼看看标准电子邮件在不同客户之间的显着差异。
如果您不确定您的技术是否适用于您的电子邮件客户端,请使用 Litmus 的代码分析工具。
在 Litmus Builder 中可用,代码分析将向您显示该特定电子邮件客户端中任何不受支持的 HTML 或 CSS 属性,从而为您节省数小时的故障排除时间。
由于更改支持而导致的常见错误包括:
图片不显示

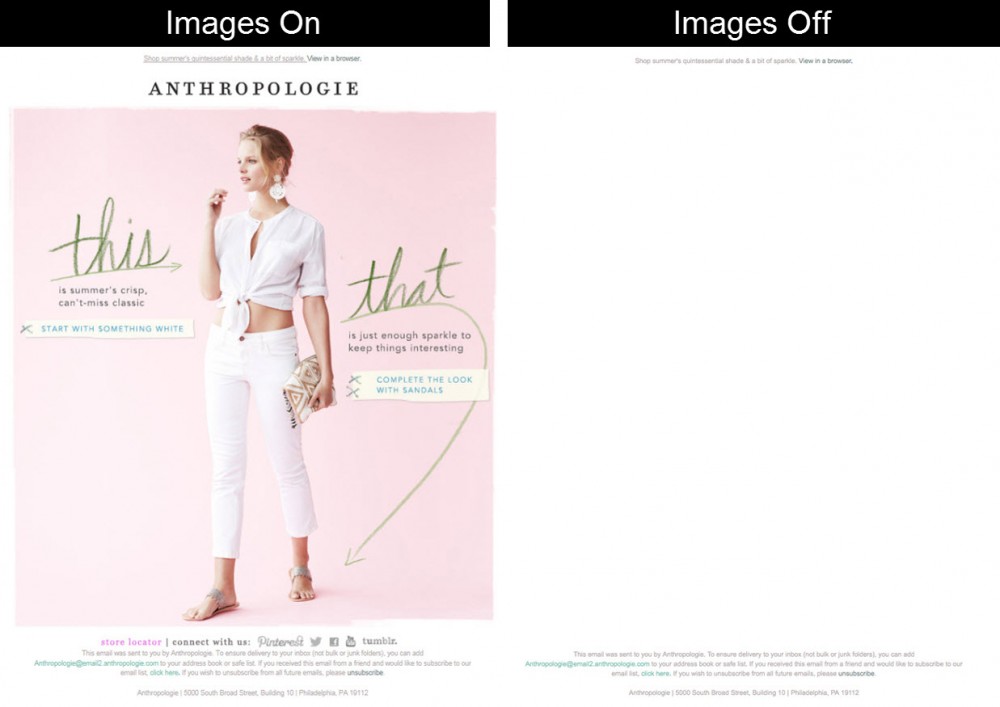
图像可能不会出现在您的电子邮件中的原因有几个。 最普遍的? 许多电子邮件程序默认阻止图像,直到用户单击“显示图像”。 如果您不确定,这里是当前的支持列表。
修复:为了确保您的用户仍然有很好的体验,即使图像没有显示,请包含 ALT 文本。 这是一行文字,旨在总结电子邮件中图像的上下文。 包括所有图像的 ALT 文本,即使您没有针对每个客户端进行优化,也是一般的最佳实践。 即使您在图像中使用文本,它也可以确保您的信息得到传达,并且它还使使用屏幕阅读器的人更容易访问您的电子邮件。
其他不太常见的问题可能是:
- 您的图片未托管在可公开访问的服务器上
- 您的图片使用相对而不是绝对 URL 路径
- 您的图像文件格式不是 JPEG、GIF 或 PNG
- 您的图像下方出现间隙
在 Litmus Checklist 中检查以确保图像正常工作,以及您的电子邮件在关闭图像后的样子。
 | 使用图像关闭预览您的电子邮件使用 Litmus Checklist 预览带有图像的电子邮件,并在您的任何图像缺少 ALT 文本时收到通知。 亲自看看 Checklist 可以做什么! 在 Litmus Checklist 中查看这封损坏的电子邮件 查看更多 → |
自定义字体不显示
您可能已经与您的设计师合作创建了一种令人惊叹的自定义字体——结果却没有出现在您的电子邮件中。 这可能是因为您没有使用 Web 安全字体或系统字体,这些字体在所有客户端上均受支持,并且通常安装在大多数计算机上。
修复:如果您确实想要自定义字体,请确保包含后备字体,并且它们与您的自定义字体类型相同 - 例如,对两者使用 sans-serif 字体 - 这将有助于保留您的电子邮件在不同电子邮件客户端中的设计。
有关排版提示的更多信息,请查看我们的终极指南。
电子邮件在移动设备上看起来很时髦
当涉及到电子邮件的呈现方式时,屏幕大小可能会产生很大的不同。 自 2015 年以来,超过 50% 的电子邮件打开来自移动设备,因此针对较小屏幕优化电子邮件非常重要。 使用 Litmus Instant Previews 可以轻松地在 iPhone、iPad 和 Android 中测试您的电子邮件。
响应式设计是新规范,尤其是现在 Gmail 支持它。 响应式电子邮件依赖于媒体查询(或代码中的 @media 规则)才能正常工作。 媒体查询是一组特殊的 CSS 样式,其作用类似于条件语句或动态规则。 精心策划,它们可以帮助使电子邮件在不同的屏幕尺寸上更有用。 并非所有地方都支持媒体查询,因此在设计时请记住这一点。
解决方法:即使您没有选择使用响应式设计,也有一些方法可以确保您的电子邮件对于所有订阅者来说都是可读的和可操作的。
想一想:
- 放大字体:我们建议正文至少为 14 像素,标题为 22 像素,以便您的电子邮件在小屏幕上可读。
- 使用触控友好的 CTA:您的订阅者不再点击——他们也在点击! 我们建议按钮最小为 44x44 像素,适合手指使用。
- 简化您的布局:使用单栏方法或响应式设计来适应在较小的屏幕上查看并提高易读性。
- 精简您的内容:评估您电子邮件中的内容并删除不太有用或不相关的链接、副本和图像。 简洁,但仍然有说服力。
链接中断 + 跟踪
构建电子邮件时,您不仅要查找打开次数,还要查找打开的转换次数。 为了让您的订阅者进行转换,他们需要能够采取行动,通常以号召性用语按钮的形式。 如果您的按钮链接(或任何链接,就此而言)被破坏,您就失去了一个巨大的机会——并且可能损害了您在订阅者中的声誉。 你永远不希望他们看到这样的屏幕:


同样,如果您的链接没有对其进行跟踪,您不会破坏用户体验,但您将无法分辨哪些有效,哪些无效。 有人点过你的链接吗?
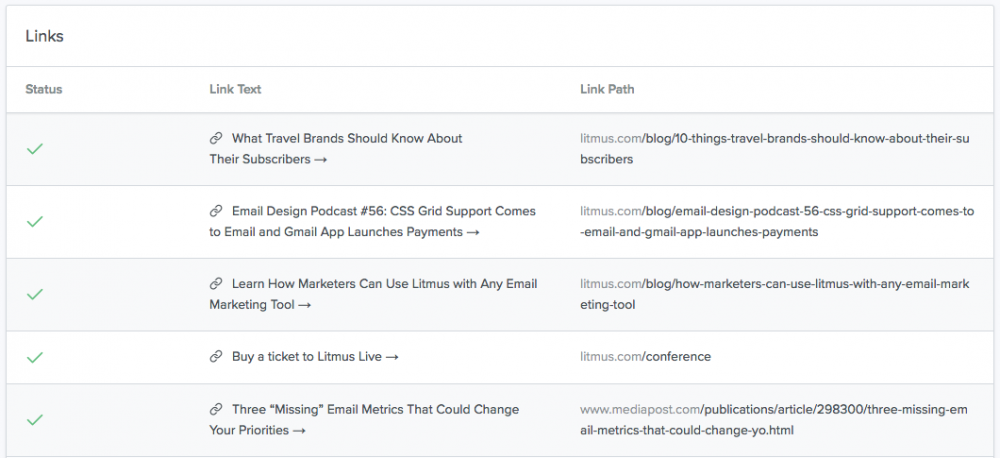
修复:使用 Litmus Checklist 仔细检查您的每个链接,以确保它们正常工作。

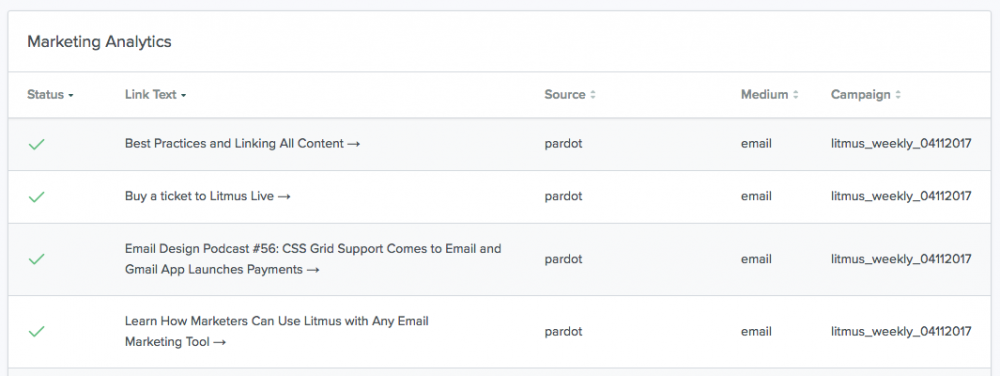
然后,确保您已使用 Litmus Builder 中的跟踪管理器将跟踪代码添加到每个链接中,以便您可以衡量电子邮件活动的成功与否。

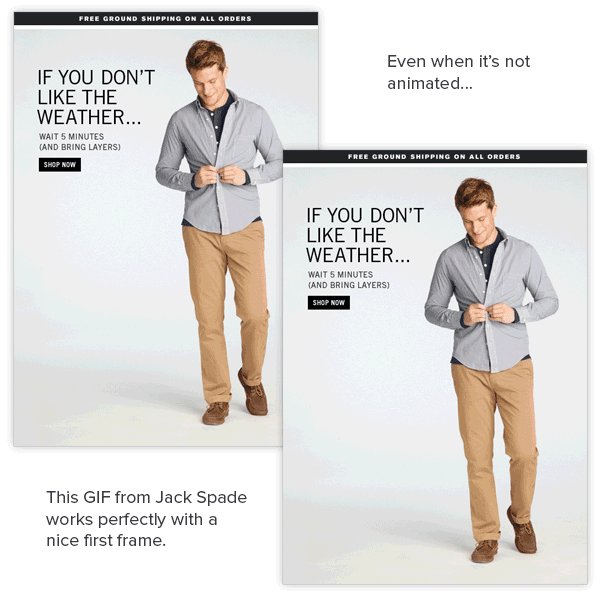
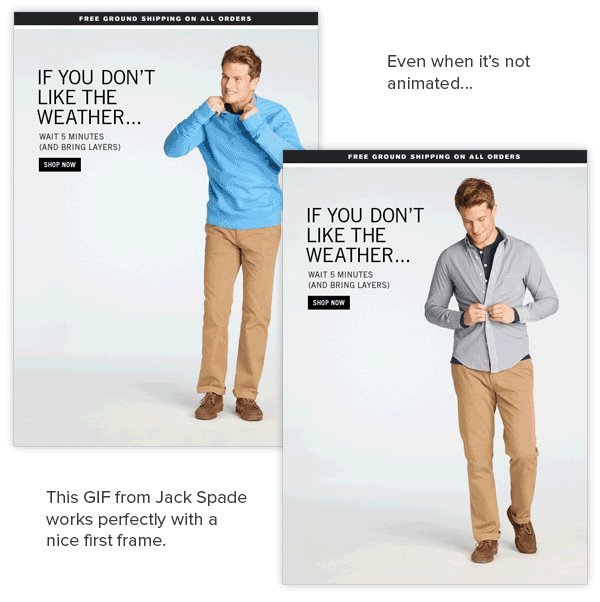
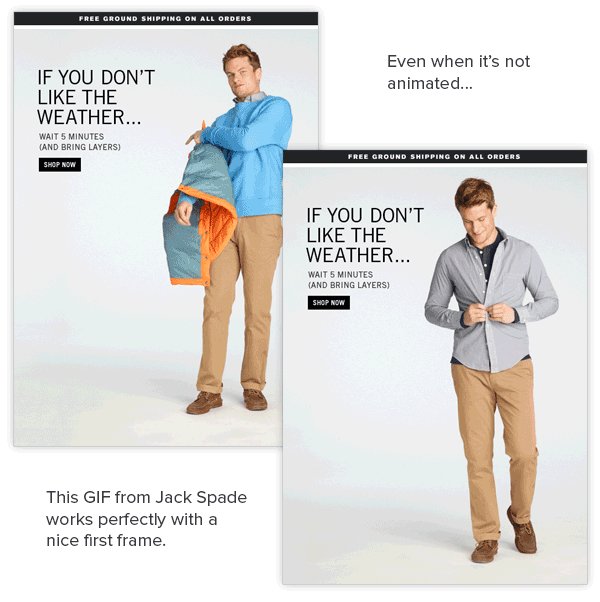
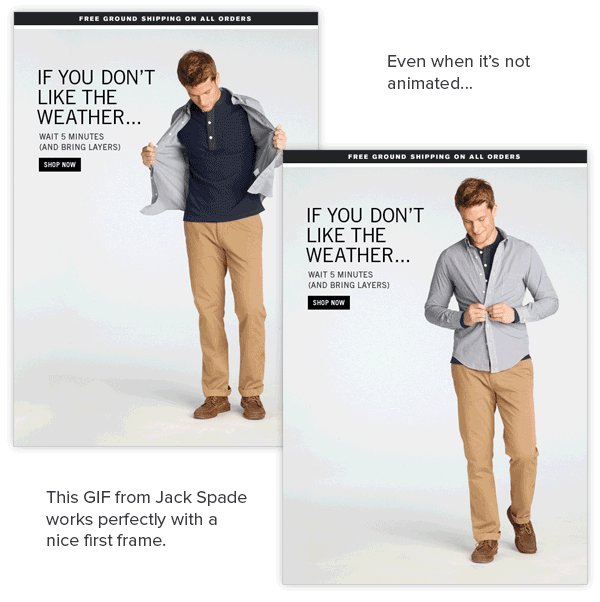
动画 GIF + 视频不起作用
动画 GIF 和视频都为您的电子邮件增添了一点趣味。 它们可以有趣且引人入胜,或者提供您的产品的快速演示。 无论您如何使用这两种技术,将它们包含在电子邮件中都很棘手。
首先,大型动画 GIF 和视频往往会增加您电子邮件的加载速度,并且可能会让您的订阅者感到沮丧,因为当大量图像仍在加载时,他们将看不到您试图传达的完整叙述。 移动设备上的事情变得更加棘手,在这种情况下,加载图像可能会使您看起来好像发送了一封空电子邮件。
修复:由于并非每个客户端都支持动画 GIF 或视频,因此请优化 GIF 的第一帧并为视频添加后备图像。 对于两者,请确保图像准确捕捉您的信息。

添加视频是一种鼓励参与的强大技术。 在该图像中包含播放图标将鼓励点击。 将您的视频托管在另一个页面上,最好是指定的登录页面,以进一步跟踪从电子邮件中点击视频的订阅者的参与度。
在加载速度方面,请平衡您的创意与数据:使用 Litmus Checklist 确定您的视频或 GIF 的电子邮件加载速度。 在本指南中,我们汇总了您需要了解的有关文件大小的所有信息,包括如何减小文件大小。
请注意此技术的频率。 谨慎使用,动画 GIF 和视频会给订阅者带来惊喜和愉悦。 使用过于频繁,相同的订阅者可能会厌倦它们,并且不太可能参与您的活动。
然后是一些小事……
语法问题
不知道为什么事情看起来很时髦可能会令人沮丧。 很可能,您的代码中存在错误的结束标记、不正确的嵌套表或其他隐藏的拼写错误。

修复:要发现任何错误,请通过 Litmus Checklist 运行您的电子邮件,以立即查看损坏的地方。
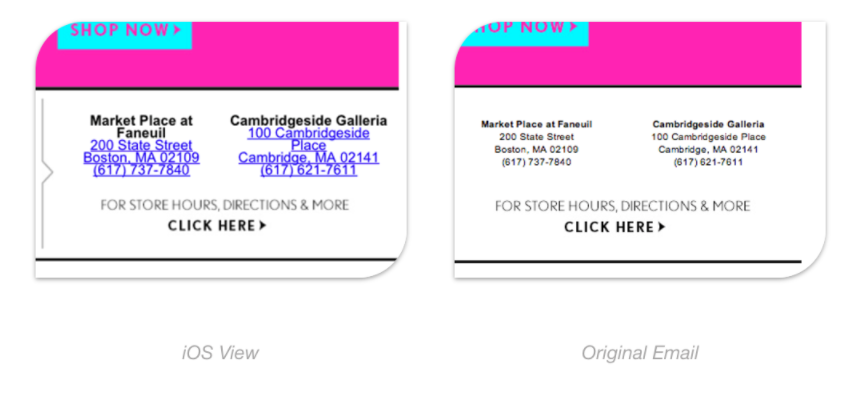
蓝色链接
Apple 将电话号码、地址、日期和邀请词(例如“今晚”)转换为电子邮件中带下划线的蓝色链接。 这是因为信息可以触发应用程序驱动的事件,例如向日历添加内容或启动地图。

虽然这对于打开个人电子邮件的用户来说可能非常有用,但在 HTML 中,它可能会使您难以阅读您的电子邮件或对您的电子邮件采取行动。 蓝色链接会导致易读性降低(想想:蓝色背景上的蓝色链接),也可能与您的品牌设计相冲突。
修复:幸运的是,有几种方法可以解决这个问题。
对电子邮件进行故障排除
质量保证是电子邮件设计过程中最耗时的部分之一,也是最令人沮丧的部分之一,但并非必须如此。 使用 Litmus 简化您的测试过程,查看您在 70 多个电子邮件客户端中是否存在任何呈现问题,以及链接跟踪、代码分析和其他功能,这些功能使您可以在按下发送之前轻松进行故障排除。
现在开始测试 →
