UX 的启发式分析:可用性评估的终极指南
已发表: 2023-03-28如果没有某种启发式框架,任何顶级转换优化机构、顾问或专家都不会运作,您也不应该这样做。
您越早发现网站可用性方面的任何问题,修复它们就越容易且成本更低。
启发式分析可以快速洞察人们如何使用您的网站。 您可以在设计过程的任何阶段使用此方法来快速取得成果。
本指南将帮助您掌握改进用户体验的启发式方法。 您将开发一个简单、可重复的公式来得出更好的见解、测试更多的想法并找到大量的转化机会。
目录
- 什么是启发式分析?
- 启发式分析起源故事
- 启发式分析、用户测试和认知演练之间有什么区别?
- 启发式分析如何帮助改善您的用户体验
- 发现启动前后的错误和不一致
- 比常规可用性测试更快
- 确定特定流量的影响(即使数量很少)
- 进行成功的启发式分析的 7 个步骤
- 1.定义分析范围
- 2. 了解最终用户
- 3. 定义你将使用哪组启发式
- 4.选择一致的报告风格
- 5. 建立评分系统来评估问题的严重性
- 6.分析并呈现结果
- 7. 准备下一步
- 3 启发式分析的局限性
- 您可能很难找到(并负担得起)专家
- 您可能会发现误报
- 你最终可能会得到有偏见的结果
- 结论
什么是启发式分析?
在 UX 中,启发式分析是一组用于检测网站可用性问题的规则。
在大多数情况下,公正的专家会使用这个标准化的发现公式来定位阻碍您的客户获得出色体验的障碍。
例如,逐步分析可能会在您网站的不同页面上找到不一致的图标。 或者在网站的移动版本上文本太小。 这些细节可能会让用户感到沮丧或烦恼。
启发式步骤揭示了这样的见解。 然后,设计团队可以在开发过程中更早地解决问题,使启发式方法成为解决问题的快速实用方法。
启发式分析起源故事
1994 年,Jakob Nielsen(来自 UX 研究公司 Nielsen Norman Group)提出了十种用于用户界面设计的可用性启发法。
大约 30 年后,这个包含 10 项的清单仍然与以往一样重要,并且仍然被广泛用作 UX 分析的起点。 简而言之,这些步骤如下。
1、系统状态一目了然
设计应该始终让用户了解正在发生的事情,以减少挫败感。
当 ChatGPT 滞后时,弹出窗口会提醒用户:

当有问题时让客户知道。 表现出你意识到了这个问题——并且你正在做一些事情。
2. 系统与现实世界的匹配
放下行话,保持简单。 在线银行 Monzo 以务实的语气使金融主题相关:

以通俗易懂的语言表达您的用户的说话方式。 不要让他们思考。
3.用户控制和自由
始终让人们清楚地退出任何操作或屏幕。 为每个用户提供轻松的体验。 这可以像弹出窗口右上角一个清晰明显的“X”一样简单。
如此处所示,Sephora 提供了一个易于检测的 X——允许用户快速关闭盒子:

避免欺骗性设计元素,例如欺骗客户的深色图案(例如,无意中购买或订阅某物)。 用户控制促进保留。
4. 一致性和标准
坚持用户已经知道的熟悉的术语和功能。 人们希望单击站点的徽标可以将他们带回主页。
他们还希望购物车位于右上角,并带有购物车或包袋图标,例如服装品牌 Pretty Little Thing:

风格和创造力各有所长。 将某些元素放在熟悉的地方可以减少不确定性。 当客户知道会发生什么时,他们会感到舒适和快乐。
这种舒适感背后有科学依据:熟悉原则是我们倾向于偏爱可识别的东西,当我们在右上角看到 X 时,我们会感受到这种效果。
5.防错
通过通知用户防止问题发生和扩大。 想象一下,一位客户因为没有意识到他们的项目是公开的而无意中与全世界分享了私人信息。 这是一个可以避免的,有面子的问题。
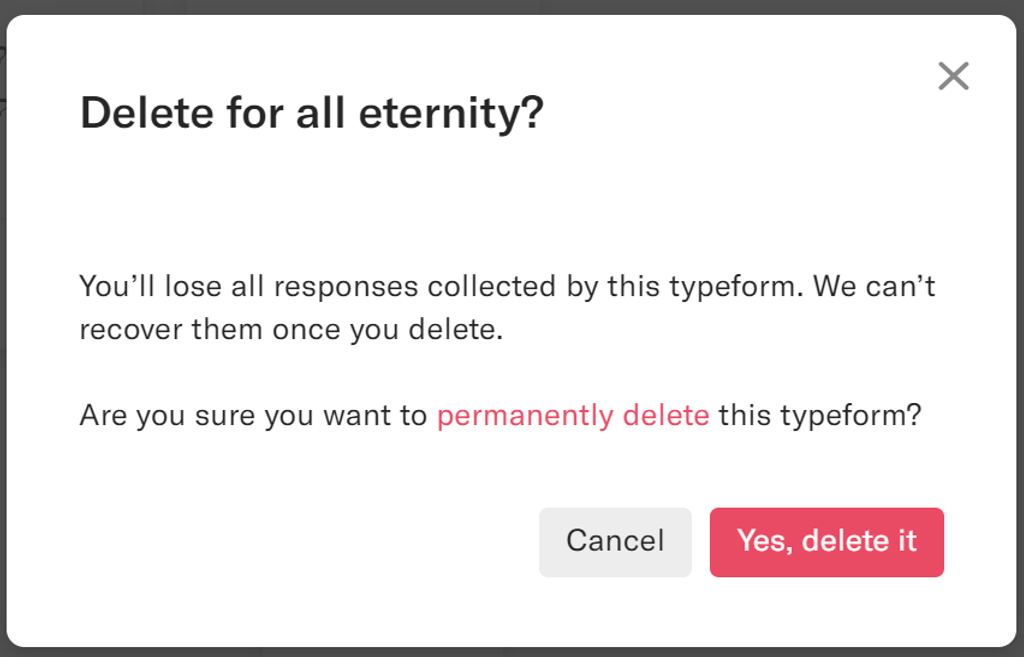
这是 Typeform 错误预防的一个很好的例子:

该消息比标准的“您确定要取消吗?”更具个性和有用的信息。 信息。
避免客户感到沮丧,并避免您的帮助台发送不必要的支持票。
6.识别而不是回忆
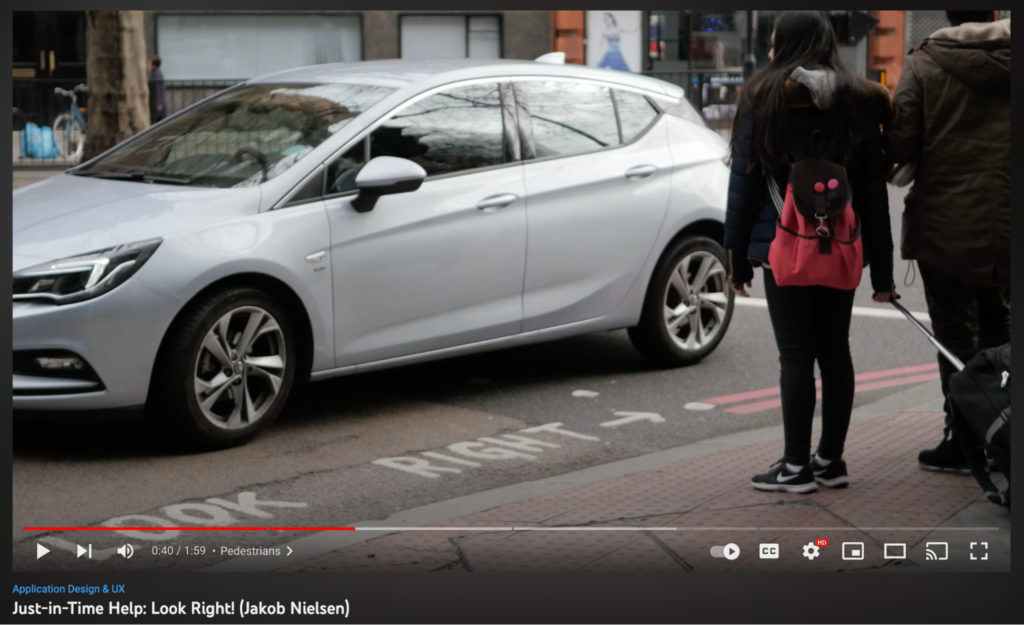
人们边做边学。 及时提供帮助——在人们最需要的时候。 雅各布·尼尔森 (Jakob Nielsen) 亲自演示了它在物理环境中的工作原理。 人行横道上的“向左看”和“向右看”标记可以帮助英国的行人:

再次,不要让人思考。 在在线设置中,“打开最近的文件”选项允许用户轻松回忆起他们刚刚处理的内容。 帮助他们轻松到达他们想去的地方。
7、使用灵活高效
今天,方便取胜。 轻松高效是亚马逊超快速交付模式超越其他在线商店五天交付标准的原因。
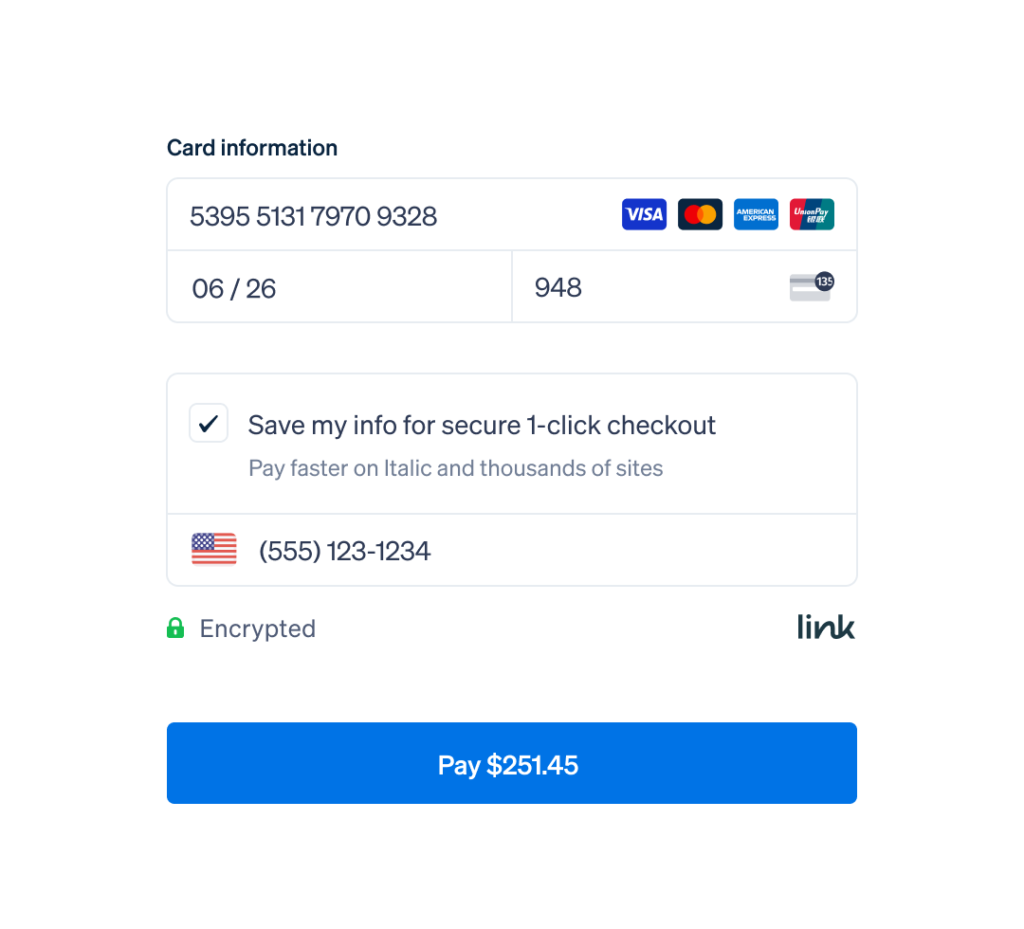
Stripe 还为选择加入的客户提供“安全的一键式结账”服务:

提供快捷方式和个性化设置,以减少客户的额外步骤。 帮助他们尽快得到他们想要的东西。
8. 美学和极简设计
不要让不必要的内容或功能分散用户对重要信息的注意力。 负(或白色)空间聚焦用户的视线并避免淹没。
多项眼动追踪研究表明,用户很少深入在线阅读。 相反,他们更喜欢扫描。
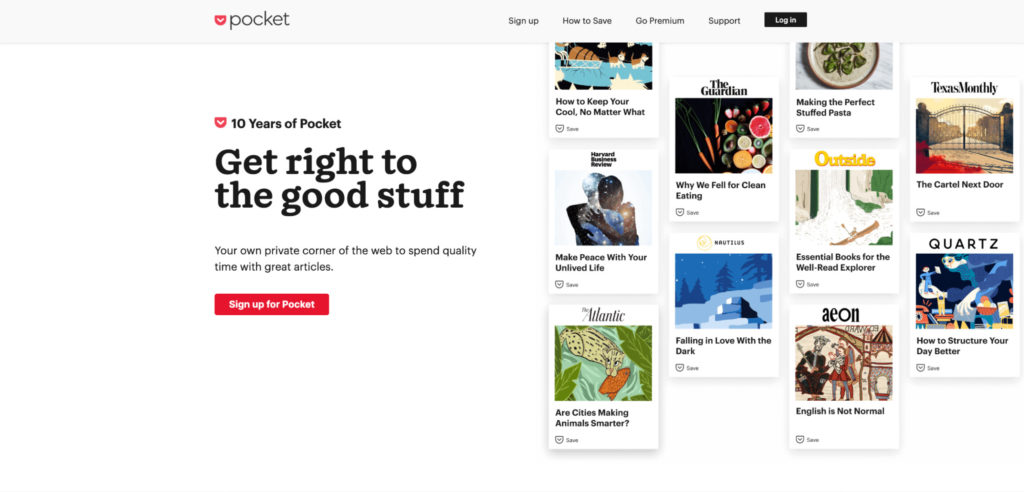
书签工具 Pocket 是其网站上的极简设计专家:

9. 帮助用户识别、诊断错误并从错误中恢复
错误信息必须清楚。 帮助用户自助。
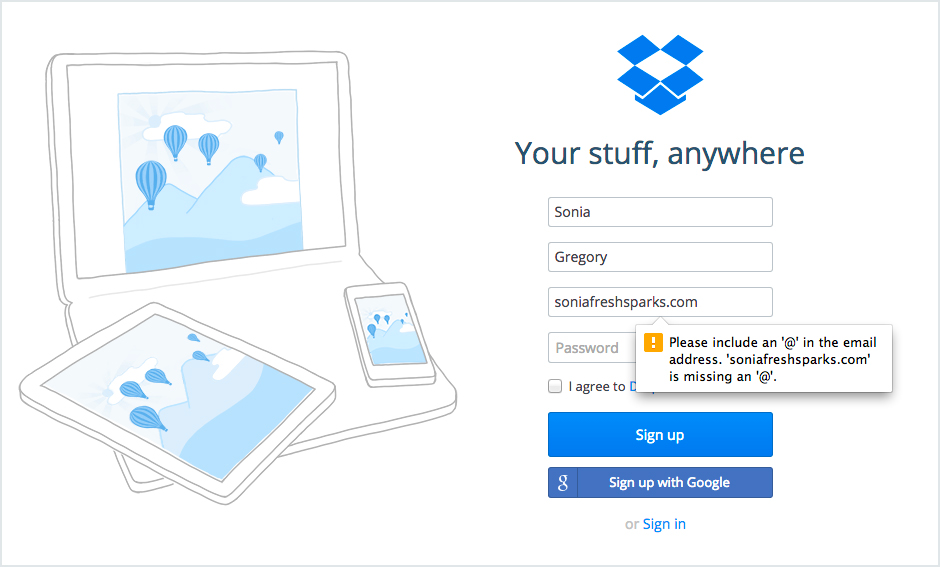
Dropbox 的登录屏幕过于具体,它告诉用户他们的电子邮件中缺少 @ 符号。

此消息超越了传统的“不可接受的电子邮件”通知,导致客户产生更多疑问和困惑。
用简单的语言告诉用户出了什么问题以及如何解决。
10.帮助和文档
用户不应该经常需要帮助。 但是当需要时,它应该很容易找到。
- 主动帮助涵盖与用户任务相关的弹出式推送和拉取通知。
- 反应式帮助是回答问题和解决问题的自助服务。
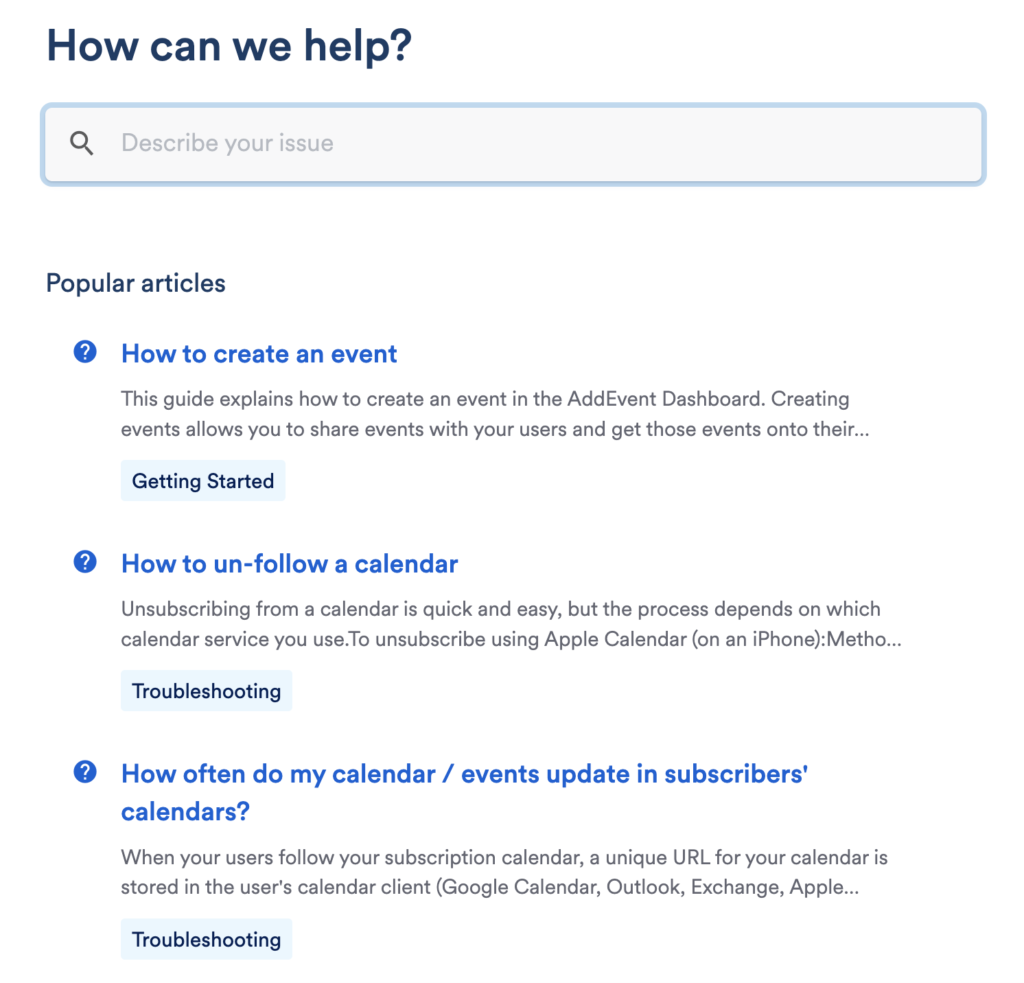
例如,AddEvent 的知识库(反应式)很容易找到并且结构合理:

技术的发展极大地影响了启发式方法。 例如,AI 和基于语音的智能设备现在需要更具体地了解用户当时想要什么。
虽然尼尔森是最常见的启发式方法,但它们并不是唯一的一组。 (我们将很快介绍更多内容。)
这些现有的经验法则仍然相关,但最好用作基准。 将它们与您自己的项目和用户的背景市场研究相结合,以获得有意义的结果。
在更大的解释镜头网络中区分启发式作用也很重要。
启发式分析、用户测试和认知演练之间有什么区别?
启发式评估 包括三种检查方法:
- 启发式分析
- 认知演练
- 用户测试
这三个术语经常互换使用。 实际上,它们是整体的一部分。
在启发式分析中,系统专家将系统与公认的可用性原则进行比较。 这是为了提高数字产品的可用性和效率。
在认知走查中,新用户会走完任务流的每个步骤。 这是为了确定特定任务中可能具有挑战性的方面。
在用户测试中,最终用户真实地浏览站点。 这是为了了解用户在典型情况下将如何使用该网站。
在启发式分析步骤中,评估人员是可用性专家。 他们应该具有人机交互设计或可用性工程方面的知识。
理想情况下,他们还应该对您的行业有一定的了解。 例如,对于那些在酒店行业评估应用程序的人来说,对餐厅运营有一般的了解。
启发式分析是一种更快、更系统的方法,可以在产品出现在用户面前之前找出产品整体体验中的差距。
启发式分析如何帮助改善您的用户体验
大多数营销人员都知道他们的网站需要评估。 然而,许多人并没有做得很彻底。 他们反而等待客户发现问题:
“为什么你的注册率这么低?” “您结帐的哪一部分正在流失用户?”
你甚至从哪里开始回答这些问题?
启发式分析可确保您涵盖所有基础以找到问题的根源,这样客户就不会遭受低劣的体验。
以下是启发式分析有助于改善用户体验的三种方式。
发现启动前后的错误和不一致
与用户测试不同,您可以在启动前运行启发式分析。
及早发现更大的问题有助于发现漏斗中的摩擦。 限制问题的数量意味着为初次使用的用户提供更好的体验、更少的投诉以及对您的品牌的更多正面评价。
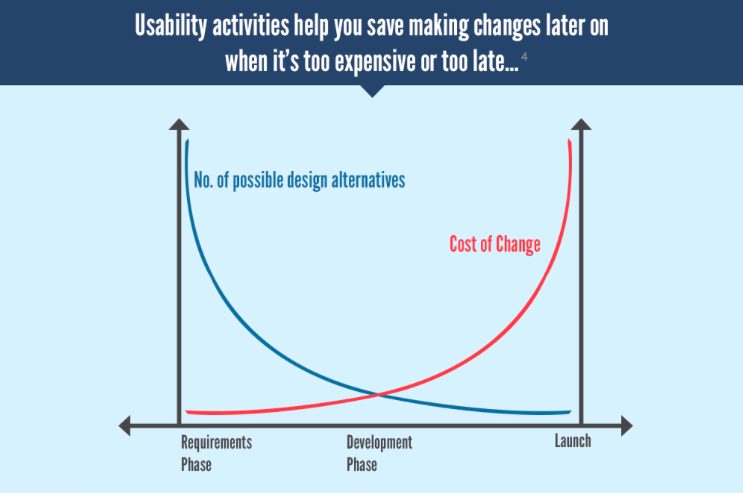
另外,您等待更改设计过程的时间越长,成本就越高。 如此图表所示:

假设您想将版本历史记录添加到您的应用程序。 在需求阶段,这意味着需要更长的时间来规划功能和流程。
但是当您的产品推出并被数百名用户使用时呢? 问题开始滚雪球。
你需要额外的时间来发展。 在推出期间可能会出现服务中断,而在您修复无法预料的错误时又会出现一次服务中断。
启发式分析可以防止这些问题。 现在运行分析,根据发现重新设计,然后再次运行。 定期测试是持续改进的良好做法。
比常规可用性测试更快
可用性测试通常有大约六个主要阶段。 如果是面对面的或远程的,这可能会有所不同:
- 找一个调解人;
- 指派研究人员;
- 招募样本用户;
- 指导用户执行某些任务;
- 观察并做笔记;
- 编译数据并提出更改建议。

很多因素都会减慢这个过程:

- 帮助人们设置复杂的软件可能很耗时。
- 您可能需要员工进行员工测试。
- 远程测试依赖于为每个人无缝工作的平台。
- 对特殊设备(如眼动追踪设备)的需求可能会限制招聘。
- 生成的数据可能需要很长时间才能筛选和分析。
对于启发式分析,您只需要大约三到五名用户体验专家。 最快几个小时就能出结果。 这是一种简单、可重复的评估形式。
确定特定流量的影响(即使数量很少)
遵循一组启发式方法可以将问题确定为特定的用户流程。 评估人员系统地使用同一套指南进行工作——这与自然导航的用户不同。
您可以通过特定路径识别问题,而不是等待测试用户自己发现问题。
然后将可用性问题组织成一个等级严重性并按顺序解决它们。
例如,外观问题(如排版不一致)不会像“添加到购物车”按钮不起作用那样紧急。
要运行成功的 A/B 测试以发现相同的影响,您需要足够的流量和转化以获得统计上有效的结果。 您仍然可以使用较少的数字进行启发式分析。
它还与其他可用性方法兼容,如用户访谈、调查和拆分测试。 将这些技术分层可以更全面地了解用户体验的状态。
进行成功的启发式分析的 7 个步骤
需要帮助指导您的设计过程以发现根本缺陷吗? 请遵循以下七个步骤。
1.定义分析范围
您的分析范围将取决于几件事:预算和时间。
先算好你的预算。 找出您可以负担得起的评估人员或流程的数量。
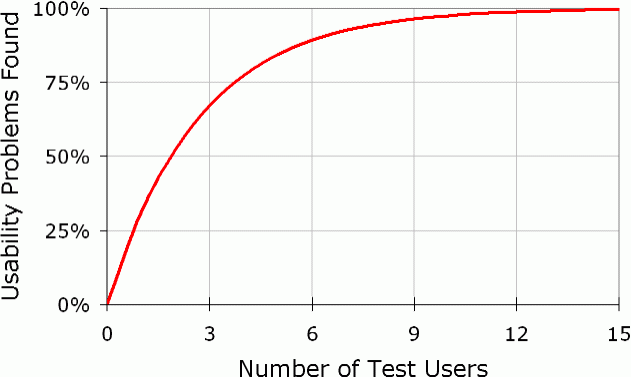
根据 Jakob Nielsen 的说法,五名评估员可以帮助您发现大约 75% 的可用性问题。 除此之外,新问题的比例大幅下降,通常不值得额外资源。

三位专家为较小的预算 (60%) 提供最佳的成本效益比。
您可以向您的网络寻求建议或使用搜索引擎寻找您附近的自由用户体验顾问。 确保审查每一个以确定它们是否适合您的项目。
之后考虑您网站的大小。 检查整个事情可能太耗时且成本高昂。
相反,评估您应用程序的功能或跨不同页面的用户流。 设置参数。 例如,您的目标可能是优化您的注册流程或结帐流程。
准确说明您的企业希望从分析中得到什么非常重要。 所以评价者各有明确的要求。
2. 了解最终用户
就像营销人员知道他们的销售对象是谁一样,用户体验设计师也需要了解最终用户。
用户研究不应该是事后才想到的。 如果太模糊,最终产品将不会引起他们的共鸣。 您应该从为特定人群提供最佳客户体验开始,然后逆向工作以实现这一目标。
考虑人口统计数据。 他们从哪里来? 他们做什么工作? 他们几岁?
您还需要了解他们访问您网站的原因。 他们想从中得到什么?
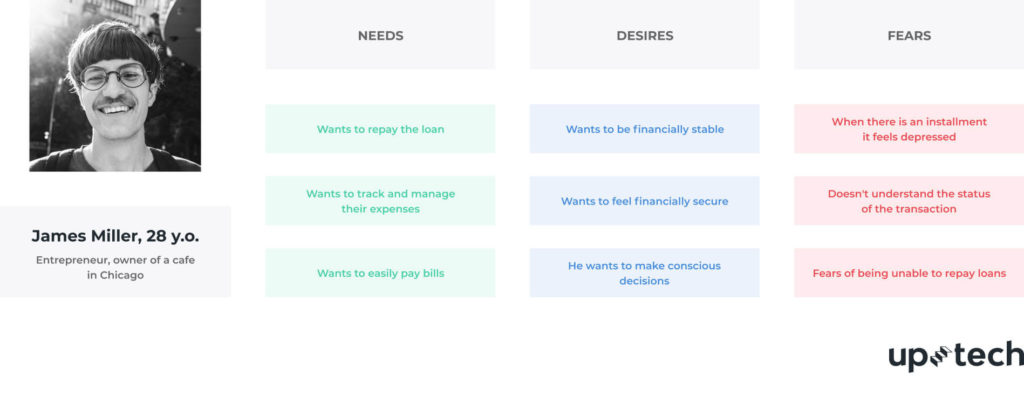
这是来自 Uptech 的“原型角色”。 在这个阶段,他们只有关于需要验证的需求、愿望和恐惧的假设。

通过使用调查和访谈答案更新这些,您可以创建实际有用的基于数据的用户角色。
为什么这些很重要?
如果您的目标是更年轻、更精通技术的人群,则不需要像针对年长观众那样包含那么多的提示。 对于多语言产品,您需要考虑用户的语言和文化如何重叠。
所有这些细微差别都会影响每个人与您网站的交互方式,因此您应该将它们纳入设计过程。
3. 定义你将使用哪组启发式
接下来是可用性检查方法。 必须进行大量研究才能选择正确的启发式列表。
弄错了,你的结果就会出现偏差(无论专家有多好)。
尼尔森的启发式方法有很多变体。 以下是其他一些著名的版本:
- Don Norman 的 6 条可用性设计原则;
- Ben Shneiderman 的界面设计八项黄金法则;
- Jill Gerhardt-Powals 的 10 条认知工程原则;
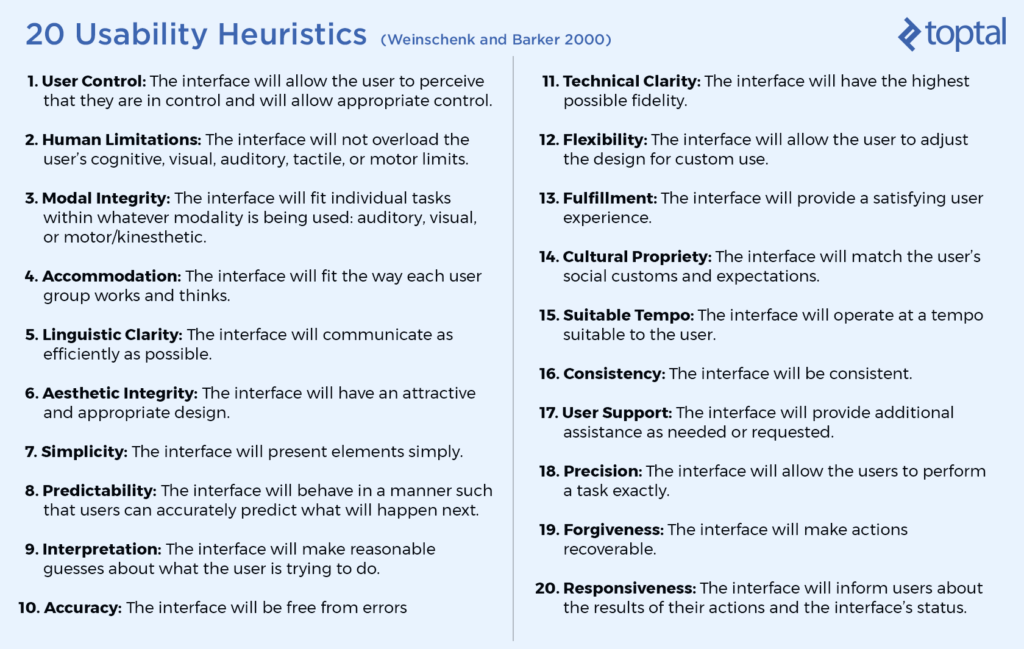
- Susan Weinschenk 和 Dean Barker 的 20 个可用性启发法;
- David Travis 博士针对特殊界面类型的 247 种可用性启发法。
下面的例子是 Weinschenk 和 Barker 的版本:

与 Nielsen 的有很多相似之处,但最近增加了与时俱进的内容。 例如,“界面将符合用户的社会习俗和期望。”
您可以使用其中一个的精确副本,稍微调整一下,或者组合几个。 您也根本不需要解决现有的问题。
您必须设计适合您独特产品的启发式方法。 反之则不然。
4.选择一致的报告风格
您可以通过报告沿着两条路线之一走下去。
让评估人员记录他们自己的发现并报告。 使用相同的报告工具意味着每个人都在同一页面上。 这可以是一个简单的电子表格或 Google 文档。
所有评估人员分别完成他们的分析很重要。 这可确保所有调查结果都是独立且公正的。 之后,他们可以讨论。
另一种评估方法是有一个观察者。 此人记下每位评估员的所有口头评论并编制一份报告。
观察员应回答评估人员提出的任何专业问题。 例如,您的网站在早期阶段可能功能有限。 观察者可以帮助引导他们。
虽然额外的主体可能会增加一些前期成本,但在最后比较多个文档和报告样式时会节省时间。
两种报告风格都有效。 这取决于您的首要任务是省钱还是省时。
5. 建立评分系统来评估问题的严重性
为确保一致性,每位评估员都必须使用相同的评分系统。 否则,这是没有意义的。
可用性问题的严重性评级通常是三个因素的组合:
- 频率。 它是常见的还是罕见的?
- 影响。 用户克服它是容易还是困难?
- 坚持。 会不会反复困扰用户?
您使用的评级将取决于您的需要。 这里有几个选项。
您可以使用 Nielsen 的0 到 4 评分量表:
- 0 = 我认为这根本不是可用性问题。
- 1 = 仅外观问题(除非有额外时间,否则无需修复)。
- 2 = 小的可用性问题(解决这个问题的优先级较低)。
- 3 = 主要可用性问题(高优先级修复)。
- 4 = 可用性灾难(必须在发布前修复此问题)。
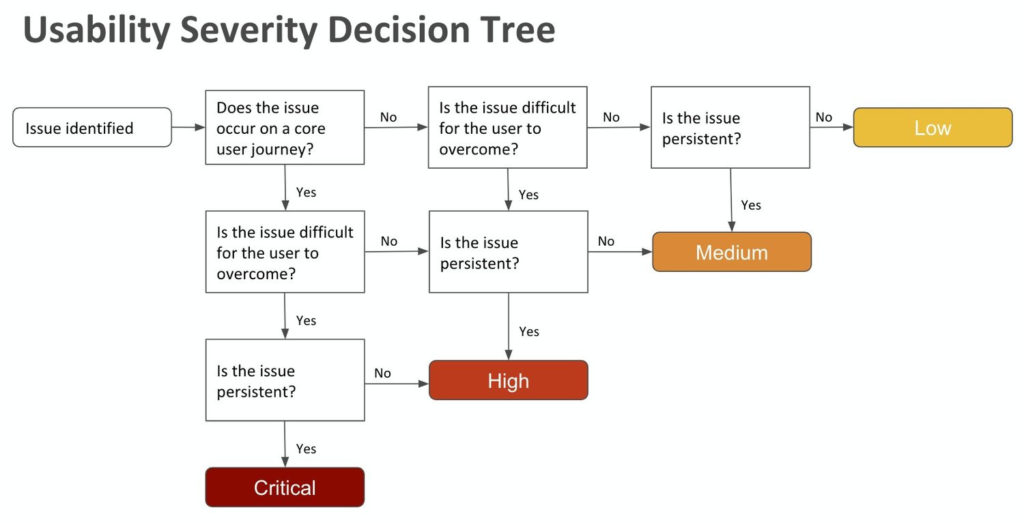
您也可以使用此决策树作为模板(或构建您自己的模板):

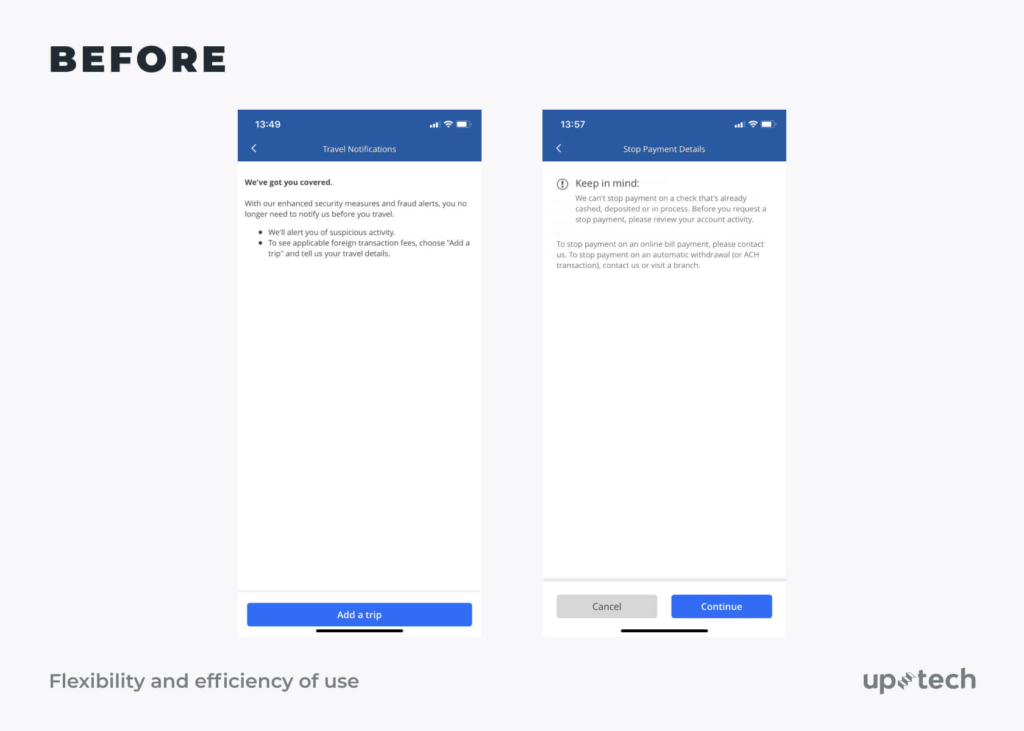
评估人员应将任何问题与用户界面的屏幕截图联系起来。 读者无需访问系统即可将每个问题可视化。
Uptech 发现继续操作的按钮太小并且没有针对移动设备进行优化:

这向设计团队准确展示了问题所在以及流程的哪个阶段。
你可以一页一页地分解你的。 或者坚持一次截取一个部分。 这取决于您的分析规模。
您可以使用任何类型的评分系统和格式。 只要确保每个人都知道它是如何工作的并坚持使用同一个。
6.分析并呈现结果
如果您使用过观察器,获得结果将很容易。
他们可以整理他们的书面调查结果并删除一份最终报告的重复或重叠。
如果评估人员记录了自己的结果,则此步骤将花费更长的时间。 可能会有一些来回破译记笔记的方式。
无论哪种方式,您最终都应该得到一个可用性问题列表以及每个问题违反的特定启发式方法。 例如,如果支持按钮并不意味着将用户连接到帮助台,它就违反了“系统与现实世界相匹配”的启发式。
这是一个模板,您可以使用它通过右上角的评分系统使您的报告更加清晰:
评价人姓名:
日期:
网站/应用程序:
设备:
浏览器/操作系统:
任务/功能:
启发式/问题/建议的细分:
分数:
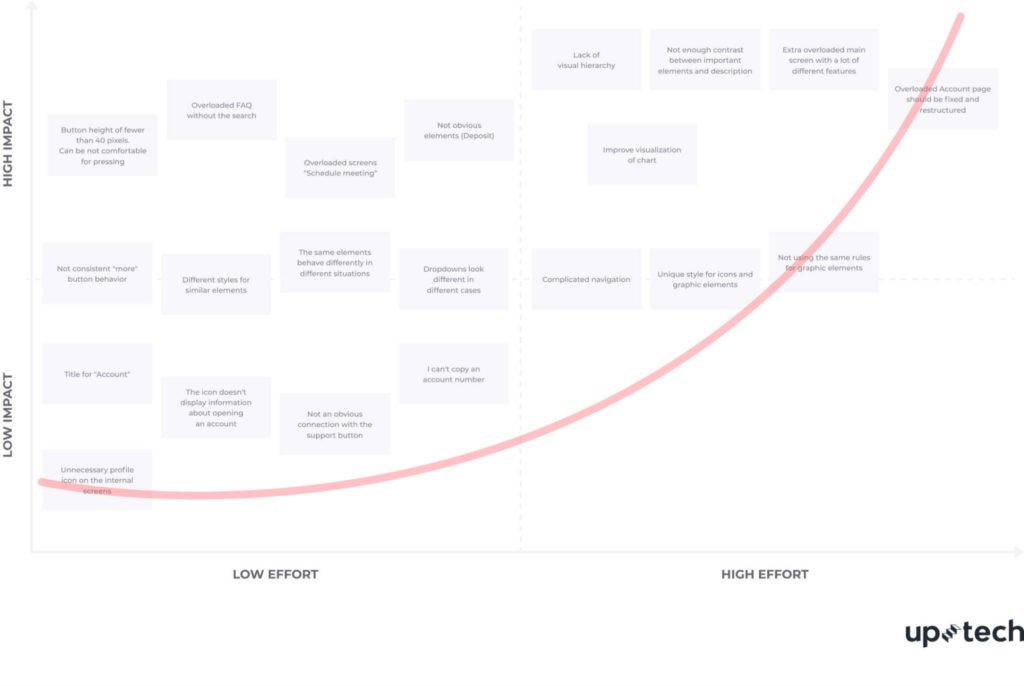
为每个试探分配参考代码或颜色是一种很好的做法。 这样,它们就很容易在每个问题旁边被识别出来。 然后可以将数据传输到表格或地图中,如下所示:

向您的设计团队清楚地展示您的发现。 他们应该立即发现哪些问题是优先事项,哪些可以等待。
7. 准备下一步
启发式分析有助于识别特定的用户体验问题和设计主导的解决方案。 但是,它不能单独工作。
您应该通过四个研究阶段大力测试产品的可用性:
- 探索解决方案。 这包括启发式分析和文献综述(研究已发布的数据以了解某个领域或主题的背景)。
- 在上下文中观察用户。 进行用户访谈和焦点小组讨论。
- 研究解决方案。 树测试向用户呈现站点层次结构的纯文本版本,并要求他们完成一系列任务。
- 验证关键决策。 A/B 测试和现场调查。
您不能仅仅依赖启发式分析的结果。 您需要将它们与用户自己的上下文信息重叠。
三星 2005 年的用户研究发现,电视机主将他们的电视机视为家具,并且非常看重时尚的设计。 通过重新设计这些产品,该团队能够使它们与客户更相关。 三星的市场份额在短短两年内翻了一番。
进行更彻底的启发式评估涵盖所有基础,并可能导致更有意义的变化。
3 启发式分析的局限性
每种策略都有局限性。 启发式分析也不例外。 重要的是要意识到这些并找到解决它们的方法。
您可能很难找到(并负担得起)专家
在一个不寻常的利基市场? 预算不足? 寻找负担得起且经验丰富的可用性评估人员可能具有挑战性。
使用经验不足的评估人员扩大网络也可能对发现的价值产生负面影响。
如果您遇到困难,Leah Buley 的《The User Experience Team of One》一书描述了一种自行检查网站可用性的方法。
- 像用户一样从产品的开始到结束(几个小时)。
- 想想可能的用户旅程步骤,因为他们试图完成特定任务。
- 截取每个部分并将其粘贴到幻灯片中。
- 记下您对每个步骤的观察和反应(以用户的心态)。
- 完成后,使用您的幻灯片回顾和分享发现。
这不是一个理想的设置,但比仅根据直觉做出重大决定要好。
您可能会发现误报
当你卖房子时,你知道它的一切错误。 然后,您可以浪费时间修复大多数观众不会注意到的非问题。 孤立的启发式分析也会导致这些误报。
专家们正在寻找微小的细节。 但这些“问题”可能不会对用户体验产生负面影响。 在开发早期,启发式评估报告了大约 50% 的错误问题。
这就是为什么广泛的用户测试应该验证任何发现。 将启发式分析与调查和市场研究相结合,以发现这些背景洞察力。
你最终可能会得到有偏见的结果
考虑内部评估? 参与过你的项目的任何人都更有可能让偏见蔓延。例如,一个对你来说很明显的特性(因为你帮助构建了它)可能对初次使用的用户来说并非如此。
自己进行启发式分析可以省钱,但会影响结果。 公正的专家有利于以全新的心态查看您的网站。 但请注意,他们也是人。
他们每个人独特的背景和态度都会影响他们的观点和观察。 这就是为什么使用硬数据的用户测试应该补充任何启发式分析过程。
结论
成功的启发式分析可以快速解决很多用户体验问题。 但它不能单独工作。
该过程应该揭示能够引发积极讨论的早期见解。 当您进入最重要的用户测试阶段时,这是一个创造良好第一印象的机会。
在启发式评估的保护伞下完成分析有助于设计人员根据对用户的同理心做出决策。 作为一个整体,这些测试可确保您提供能引起共鸣的正确解决方案。
通过 CXL 的高级实验分析课程,在不依赖工具的情况下分析您自己的数据。
