主页设计 101:在您的网站首页上包含的内容
已发表: 2018-10-31您的主页既是对您的品牌的介绍,也是一组编码说明,旨在帮助新客户和现有客户浏览您的业务以找到他们需要的东西。
就像登陆页面一样,无论您的主页的目标是销售您的产品还是吸引电子邮件订阅者,都应该建立一个非常详细的信息来给人留下强烈的第一印象并鼓励预期的行动。
没有一种方法可以设计主页。 但是,无论您是在建立第一家商店,还是重新访问网站的这一关键部分,在您从上到下规划主页时,请牢记以下提示。
设计主页时要问的问题
一个非常适合一个企业的主页可能会在另一个企业中失败。
如果您正在查看网站设计选项并且不确定该往哪个方向发展,这里有几个问题可以帮助您做出决定:
- 他们访问您的主页有多容易?您是否拥有品牌域名? 我们提供免费工具来帮助您查找域名。
- 你想让访客做什么? (例如进行购买、加入您的电子邮件列表等)
- 你让他们做这件事有多简单?
- 有多少步骤可以完成你的目标?
- 他们需要多少信息才能进行下一步?
- 有什么可以消除的步骤吗?
访问者有时会在知道他们想要什么的情况下登陆主页,而有时他们不知道。 您必须在设计主页时考虑到这两者,同时确保您的决定符合您的主要目标。
一个好的主页应该能容纳寻求特定结果的访问者,同时引导那些没有的人的注意力。
免费阅读清单:在线商店设计技巧
您的在线商店的外观会对销售产生重大影响。 通过我们免费、精选的高影响力文章列表释放您的内在设计师。
将我们的商店设计阅读清单直接发送到您的收件箱。
快到了:请在下面输入您的电子邮件以获得即时访问权限。
我们还将通过 Shopify 时事通讯向您发送有关新教育指南和成功案例的更新。 我们讨厌垃圾邮件,并承诺保证您的电子邮件地址安全。
您的主页设计应该支持哪些结果?
平均而言,访问者会在您的主页上停留 10-20 秒。 从设计的角度来看,这意味着您需要使导航流程清晰,以便访问者可以快速选择适合自己(和您的业务)的最佳路径。
增加这种紧迫性的是一种称为“决策回避”的心理现象,这是人类倾向于避免需要太长时间才能做出的决定。
在主页上,决策回避意味着通过退出页面或点击后退按钮来“弹跳”。为了防止这种情况,主页的首要任务应该是说服潜在客户留下来。
为此,您需要了解您的网站最有价值的房地产的作用。
1. 激发行动的“首屏”内容
当网页设计师将主页的某个区域称为“首屏”时,他们指的是访问者在决定滚动之前看到的内容。
在考虑首屏上的内容以及主页其余部分的内容时,请关注您希望访问者首次登陆您的网站时采取的行动,他们首先需要的信息,以及您如何帮助他们做出决定。

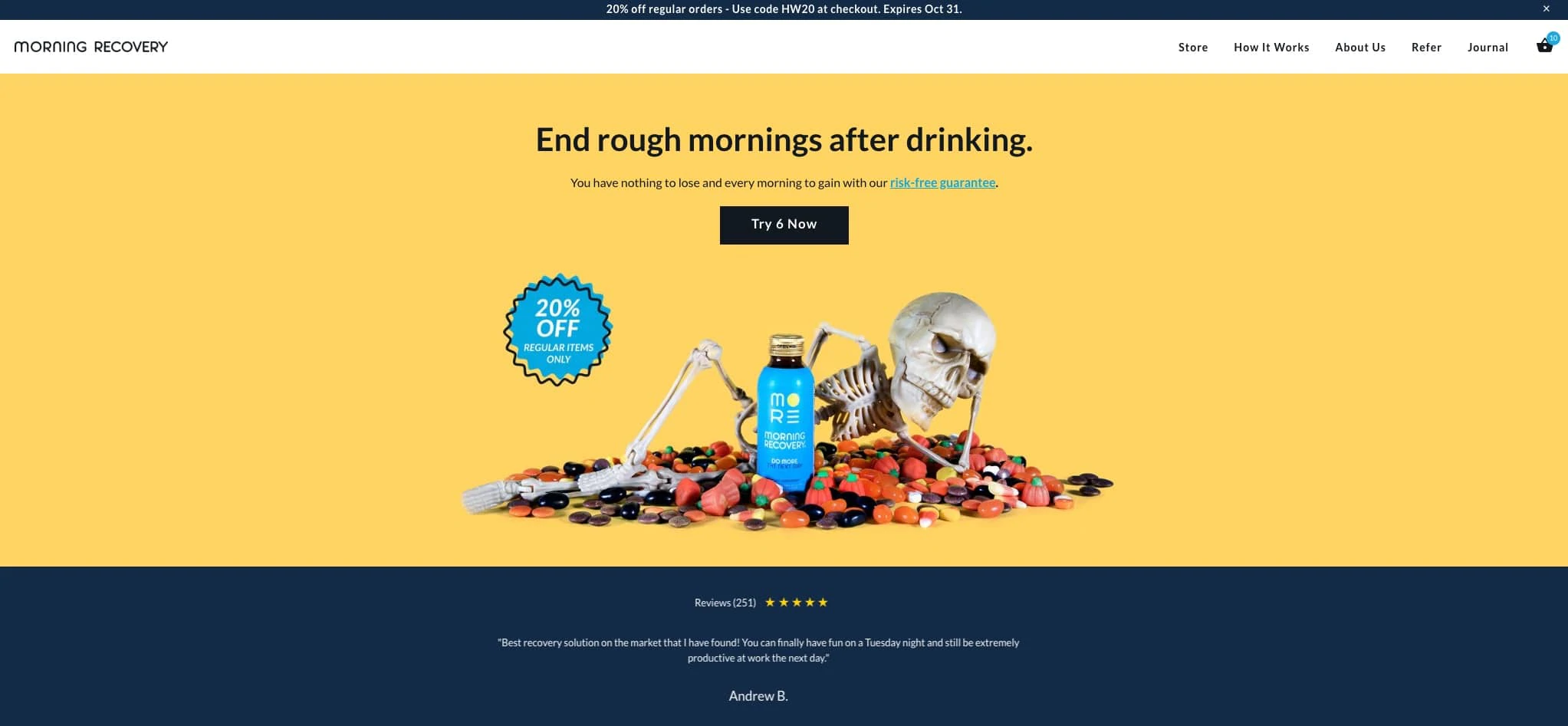
以 Morning Recovery 的主页为例。 Morning Recovery 销售一种解酒药作为他们唯一的产品。 由于目标是引导潜在客户购买他们的旗舰产品,因此色彩鲜艳且以产品为中心的图像装饰了首屏部分,并带有明确的号召性用语,引导访问者进行购买。
在此主页上,用户可以做出两个快速决定:
- 继续进行购买
- 或向下滚动以查看首屏下方的更多信息——评论、视频和有关产品成分的信息。
大多数最好的电子商务网站设计都使用标题,这些标题结合了引人注目的标题、有说服力的副标题和引人注目的首屏视觉效果,以使新访问者留在现场并让他们熟悉品牌。
但是,还有许多其他方法可以从一开始就吸引客户的兴趣,例如在导航上方放置促销横幅以宣传特价或免费送货。

需要标题的视觉效果?
Burst 是 Shopify 的免费图片网站,为企业家和创意人士提供精选图片。 浏览 1000 张生活方式和产品图片,针对您的标题进行了优化。
立即浏览 Burst2. 清晰的导航
网页的导航优势在于其简单性。 当您想要容纳不同类型的访问者时,这似乎是矛盾的,但当您考虑人们在 Internet 上从一个页面移动到另一个页面的速度时,这是有道理的。
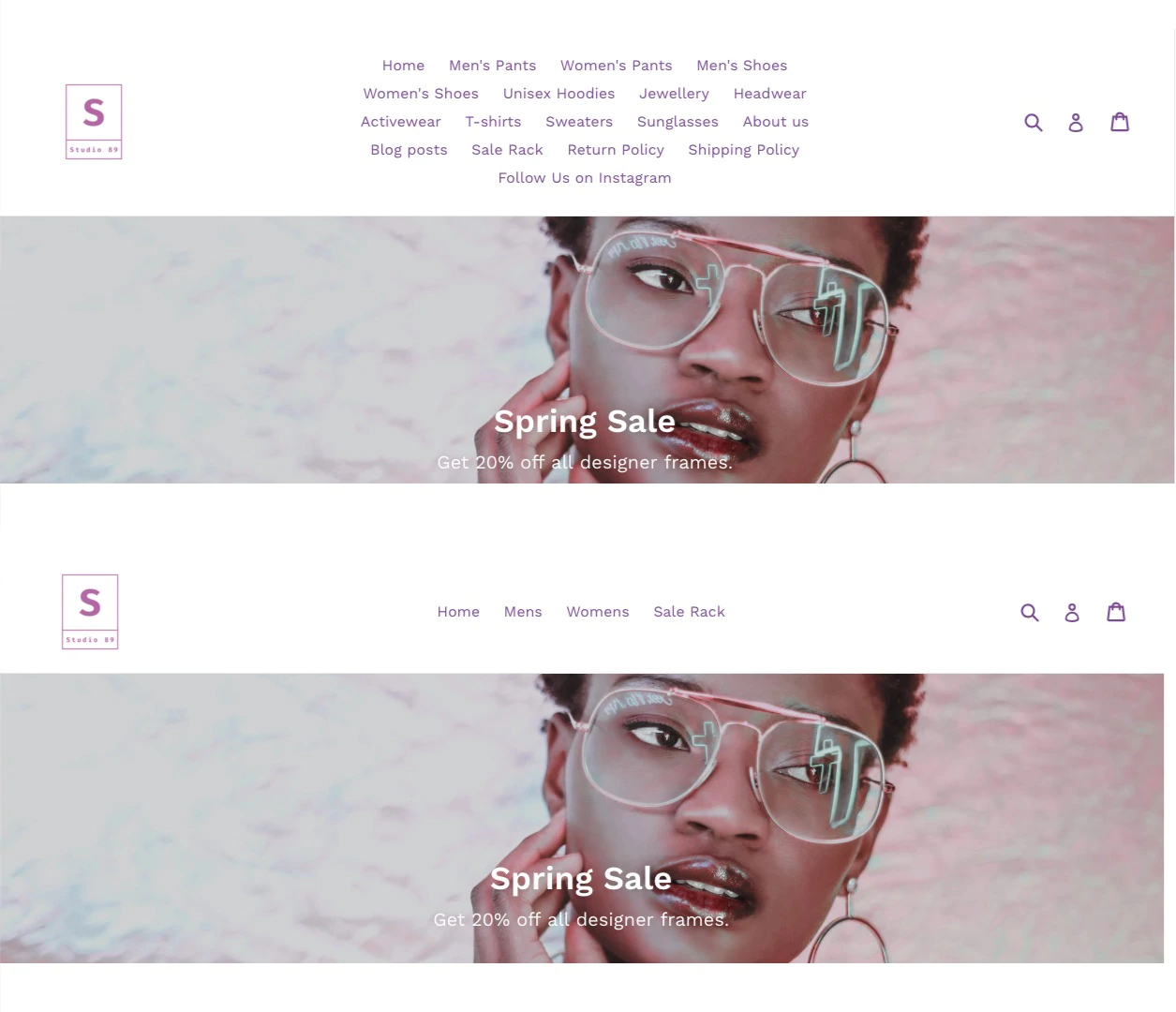
标题导航应该尽可能简单,优先考虑对大多数访问者最重要的路径。 Orbit Media Studios 的战略总监 Andy Crestodina 建议在您的主页上不要超过七个导航链接。
人类使用一种称为“块”的组织记忆方法,其中信息被分解为称为“块”的更小的心理单元。
“块”越少,记忆就越容易保留。 在 1956 年发表的一篇有影响力的论文中,心理学教授乔治·米勒得出结论,我们的短期记忆通常一次只能保存七个项目。

导航选项过多的网站可能会让人感到混乱和不堪重负,从而增加访问者放弃或走错路的可能性。 一个好的做法是从左到右排列导航链接的优先级,最重要的页面位于左侧。
如果您有很多产品和收藏,请在主页导航中关注您的主要顶级收藏,并使用“超级菜单”或下拉菜单来创建子导航。
子导航是组织产品和页面以便于探索的绝佳方式,而不会从一开始就为客户提供太多选择。

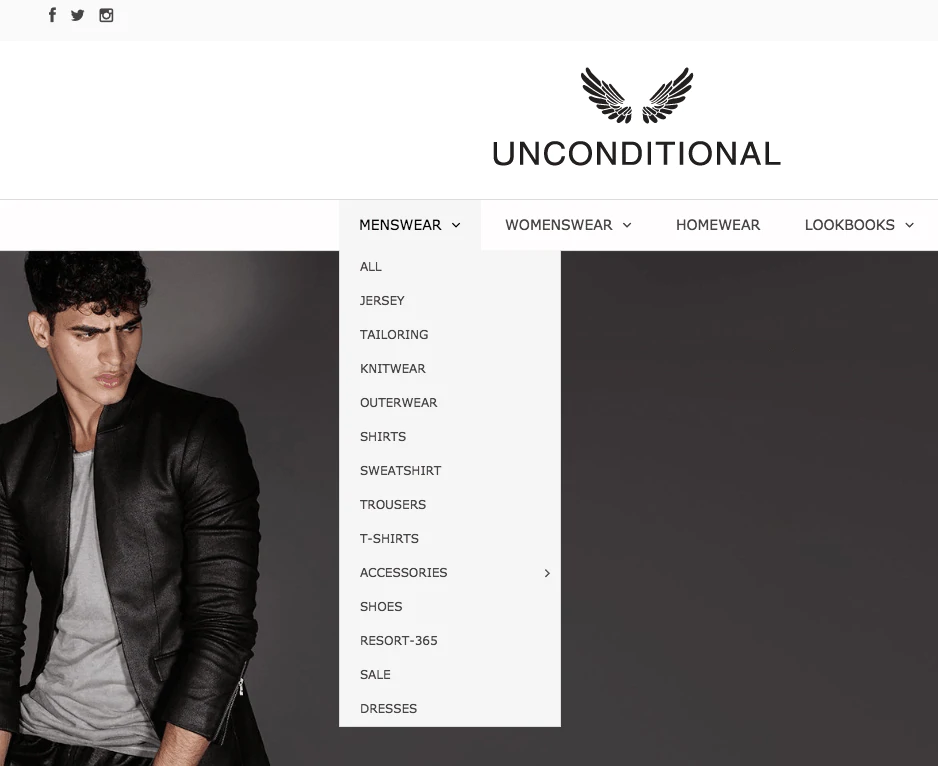
例如,UNCONDITIONAL 的主页通过组织良好的下拉菜单平衡了最少的导航和广泛的库存。
一些网站的标题导航中还包含指向其关于我们页面、联系我们页面、常见问题解答页面或其他页面的链接,因为它们支持其主要目标。

但是,如果您发现这些页面的访问者没有按照您的目标进行转换,那么这些链接很可能使他们偏离了转换路径。 如果是这种情况,最好将这些链接添加到页脚。

3. 醒目的图像
决策回避不仅适用于您的导航,还适用于您主页上的所有其他元素。 了解用户注意力的局限性将帮助您在设计主页时强调最重要的内容。
无论您是在推广产品或系列,还是试图捕捉潜在客户,视觉效果的目的都是在用户到达您的网站时立即引起他们的注意。
以下是将视觉效果合并到首页首屏部分的几种方法:
带有文字叠加的图像

这种首屏图像风格通常融合了单一、强大的图像、直接复制和号召性用语。 它最适合希望专注于首屏领先优惠的商家,例如限时销售、旗舰产品或季节性系列。
幻灯片

您可以选择在每张幻灯片中包含一个幻灯片,以宣传特定的销售、产品组或高质量的产品照片。
当他们想要向访问者推广一些产品系列或页面时,销售多个类别的多种产品的店主通常会选择这种方法。
您需要根据优先级对幻灯片进行排序,优先级最高的幻灯片在前。 最好将自己限制在大约三张幻灯片上,因为用户在进行下一步之前不会长时间查看一张幻灯片。
视频

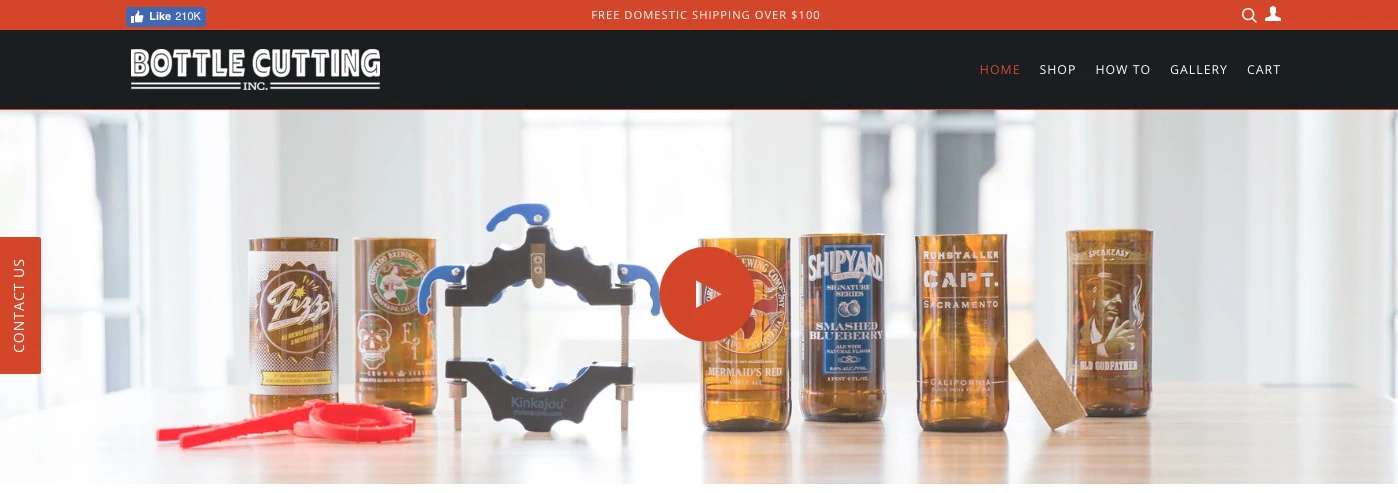
某些品牌将从讲述其故事的主页视觉效果中受益。 对于某些产品,尤其是创新或复杂的产品,可能需要说明如何使用产品才能让访问者感兴趣。
以 Bottle Cutting Inc 的主页为例。 许多访问者可能还不知道他们需要该产品,因此主页通过视频演示围绕它创造了兴奋——这是转换过程中自然的第一步。
由于图像具有如此直接和重大的影响,因此确保它们具有高质量并真正代表您的品牌非常重要。
如果您不是摄影师,则可以使用 Shopify 模版编辑器中的图像选择器从我们的免费图库中进行选择。
4. 直接行动号召
将号召性用语视为高速公路上的出口标志; 它应该很短,很难错过,并为正确的司机指明他们需要走的路。
您的号召性用语及其链接的内容应与客户可以为实现主页的主要目标采取的后续步骤保持一致。 这可能意味着链接到您的最新收藏或让用户观看解说视频以了解更多信息。
用户应该立即了解点击的位置,因为您的号召性用语按钮应该从周围的设计中脱颖而出。 用户找到行动号召所需的时间越长,他们就越有可能感到困惑或点击离开。

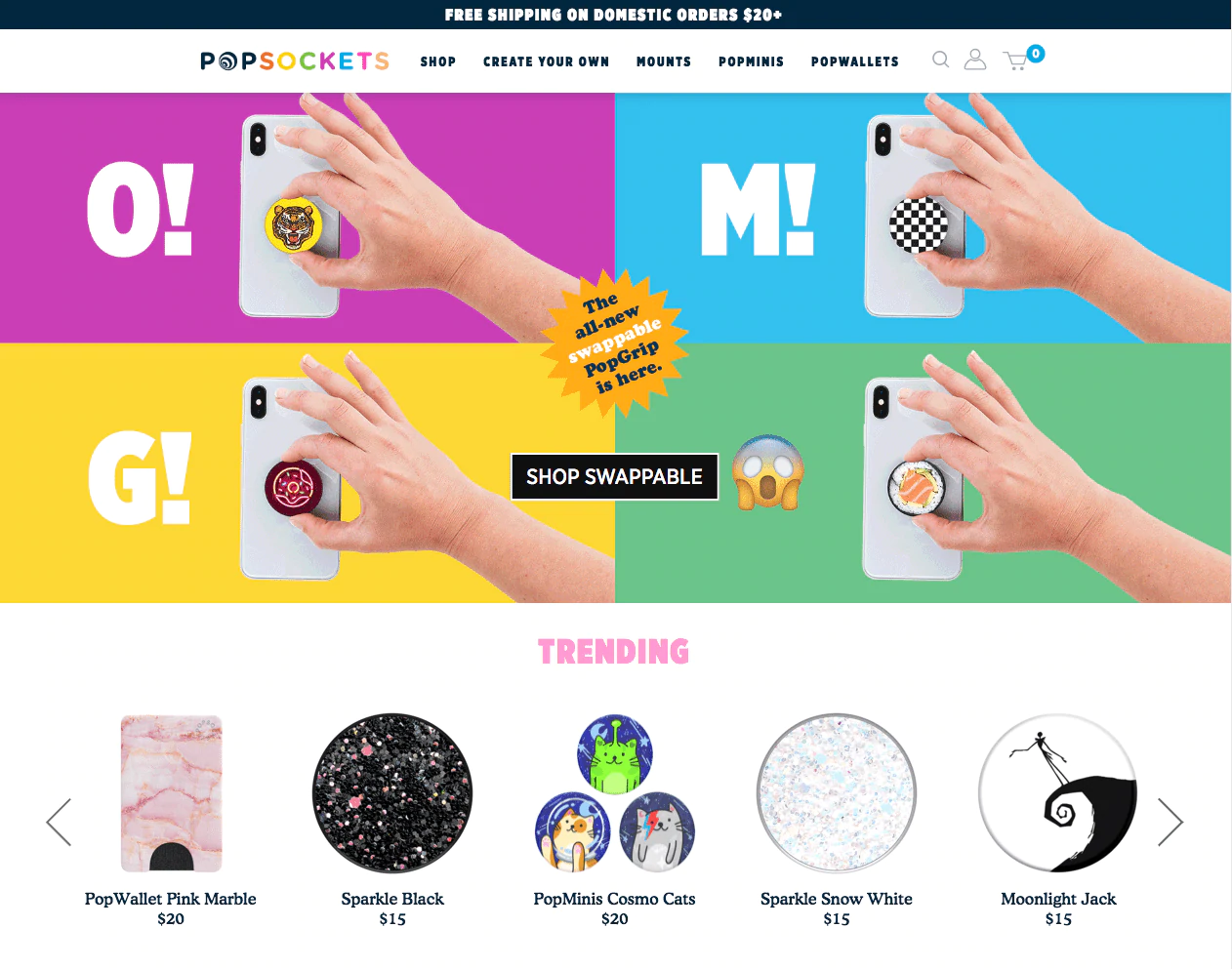
上面的 PopSockets 主页在将用户引导到理想的转换路径方面做得非常出色。 出色的产品图像用于吸引用户的注意力,而号召性用语则以黑白显示在正面和中心(与彩色背景形成对比)。
首屏上的任何内容都不会分散主页的主要目标:引导用户浏览他们最新的产品线。 向下滚动时,您会看到更多用于购买其他产品的 CTA。
了解更多:您是否可以使用我们的网站构建器处理电子商务的所有麻烦? 从漂亮的在线店面到强大的内容管理系统,让我们轻松构建和运行您的商店网站。
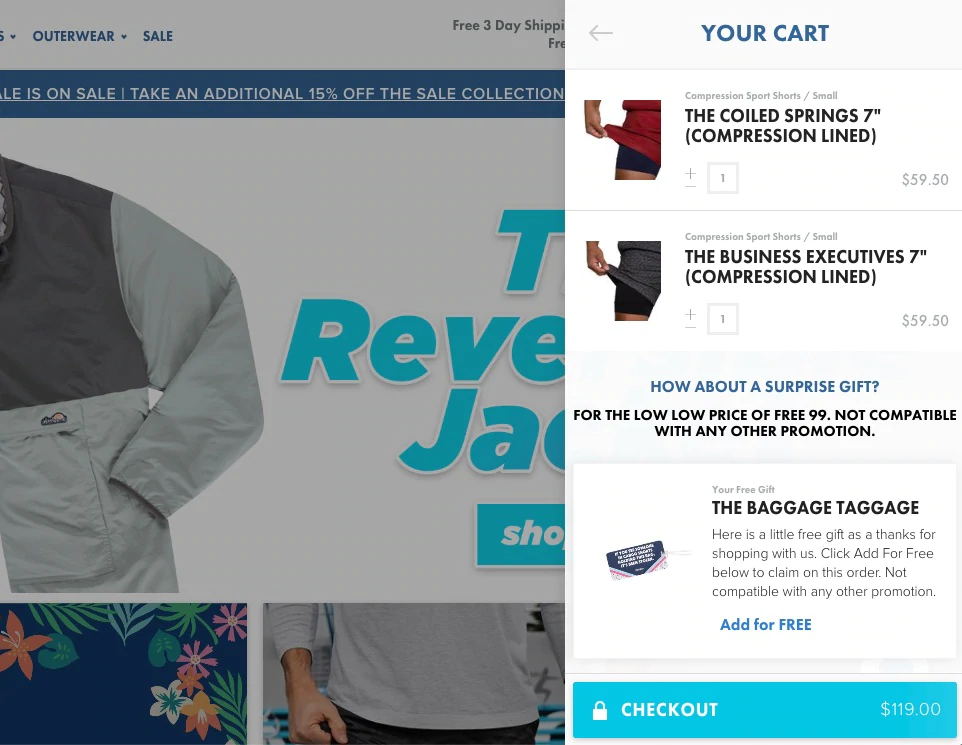
5. 易于访问的购物车
购物车是大多数电子商务网站主页不可或缺的一部分。
为您的客户提供直观的导航的一部分是确保他们的购物车很容易找到。 “粘性”购物车(有时称为“滑出式”购物车,在某些 Shopify 主题中可用)是一种购物车,在整个浏览体验中都出现在屏幕上并可用,通常位于右上角。
更好的是,您还可以显示当前客户购物车中的商品数量。 购物车中醒目的醒目通知,指示当前添加的商品数量,提醒客户他们的购买仍在进行中,并鼓励他们完成结帐。
底线:让客户清楚地了解商品何时在他们的购物车中以及如何访问它。

Chubbies 主页有一个红色通知,突出显示用户购物车中的商品数量,以及一个滑出式购物车,让用户可以轻松地继续购物或进行结帐。
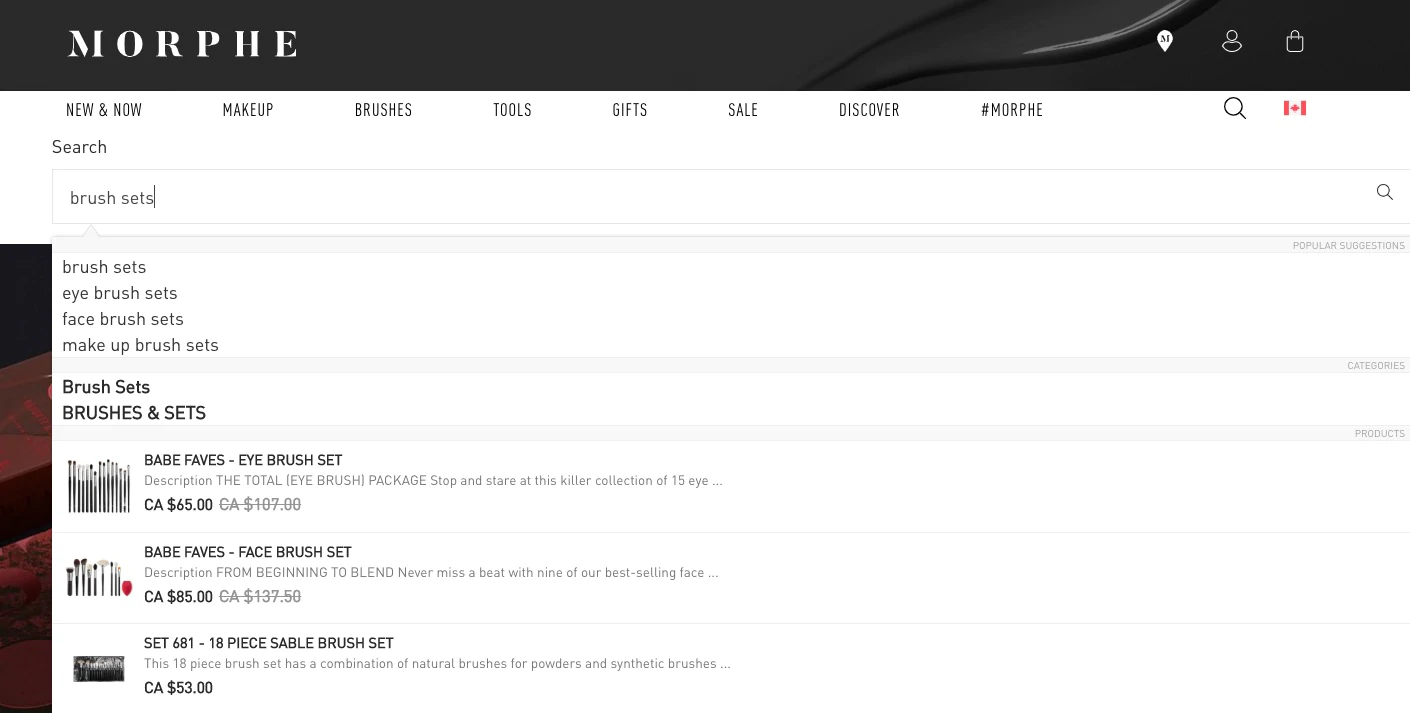
6.一个搜索栏(用于大量产品)
除了最小的导航和粘性购物车外,许多在线商店还包括一个搜索栏,以帮助那些确切知道他们在寻找什么的访问者——尤其是当他们有许多不同的产品或大量内容要探索时。

例如,Morphe 拥有大量不同的化妆产品。 为了让他们的客户更容易找到他们正在寻找的东西,Morphe 添加了一个智能搜索栏,可以使用建议的产品、集合和页面自动完成访问者的搜索查询。 这将创建用户从主页查找的页面的直接路径。
通常,完成搜索的用户更有可能转化。 如果您的品牌销售大量产品,那么易于查找的搜索栏提供了一种替代复杂导航的方法,这种导航可能会使客户拒之门外。
聘请具有经过验证的 Shopify 特定技能的专家
正在寻找设计师梦想中的商店的帮助? Shopify 专家是一个由代理商和自由职业者组成的精心策划的社区,他们构建和设计精美的定制商店。 您可以通过 Shopify 专家市场雇用他们,并直接通过您的 Shopify 管理员与他们合作。
今天聘请专家帮助首屏之外:要考虑的其他主页元素
您在首屏(即用户滚动之后)展示的元素不一定不那么重要——它们通常会强化和扩展您已经介绍的信息,提供实现相同转化目标的其他途径,并使其他页面可供用户使用。需要它们的客户。
以下是您可以作为主页设计或页脚的一部分包含的元素的简短列表,具体取决于它们对您的目标的重要性。
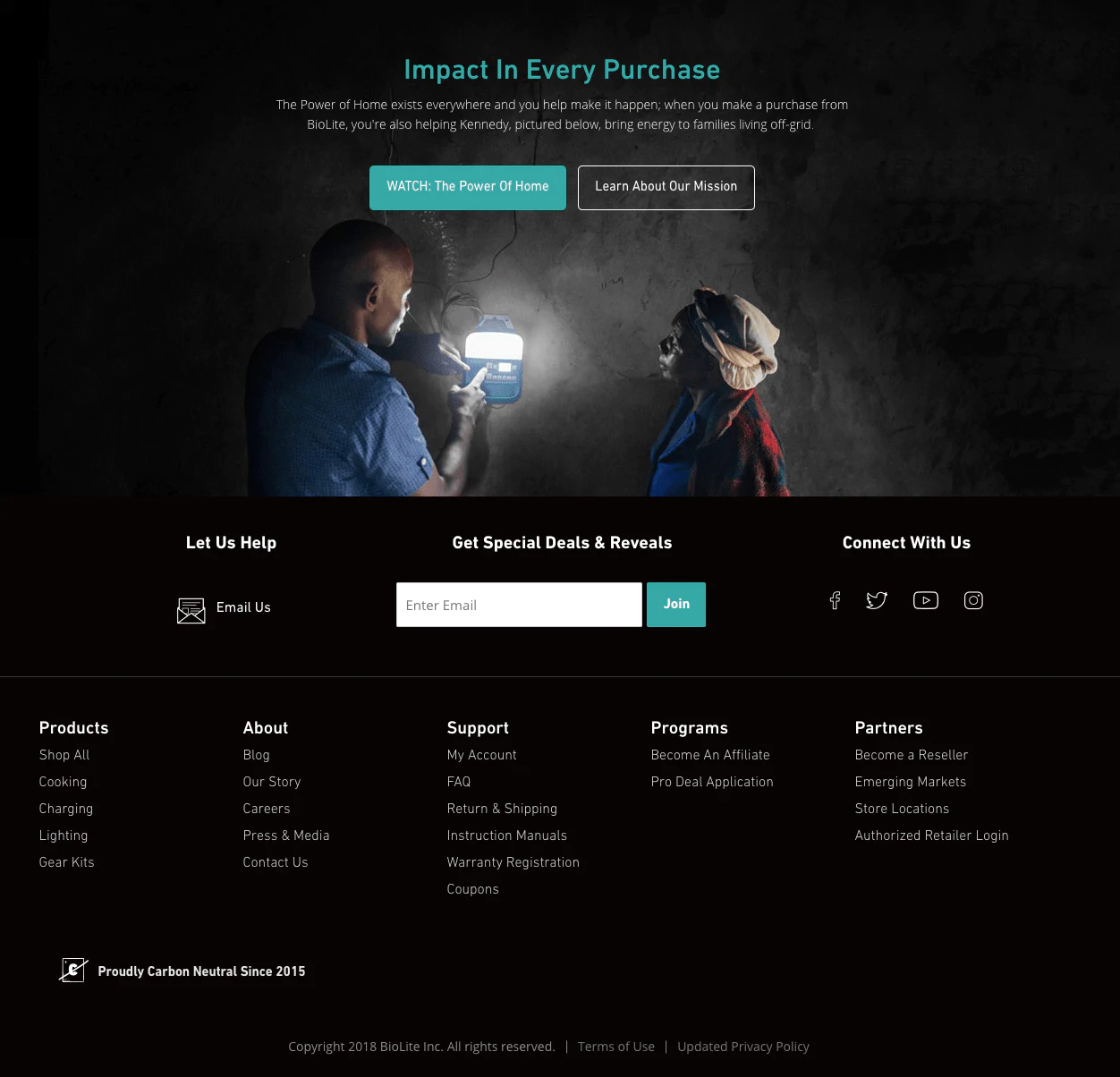
1. 博客、视频和其他内容
博客和视频内容对 SEO 来说非常有用,但首屏内容可能会分散客户的注意力,让他们远离你的产品。 您通常希望您的内容将用户引导至您的产品,而不是相反。
考虑将指向您内容的链接放在首屏甚至页脚中,尤其是当内容不是您业务的核心方面时,并允许选择浏览您网站的用户找到它。
如果您想宣传您的内容,您可以在顶部导航中添加一个链接,但通常最好在社交媒体、电子邮件和第三方网站上执行此操作,以便将外部流量吸引到您自己的网站。

例如,BioLite Energy 销售可持续的便携式烹饪和照明电器。 他们信息丰富的主页视频内容隐藏在首屏下方和页脚上方,以避免分散用户对其核心价值主张的注意力。 如果访问者正在寻找其他内容,从他们的博客到他们的 YouTube 频道,都可以在下面找到。
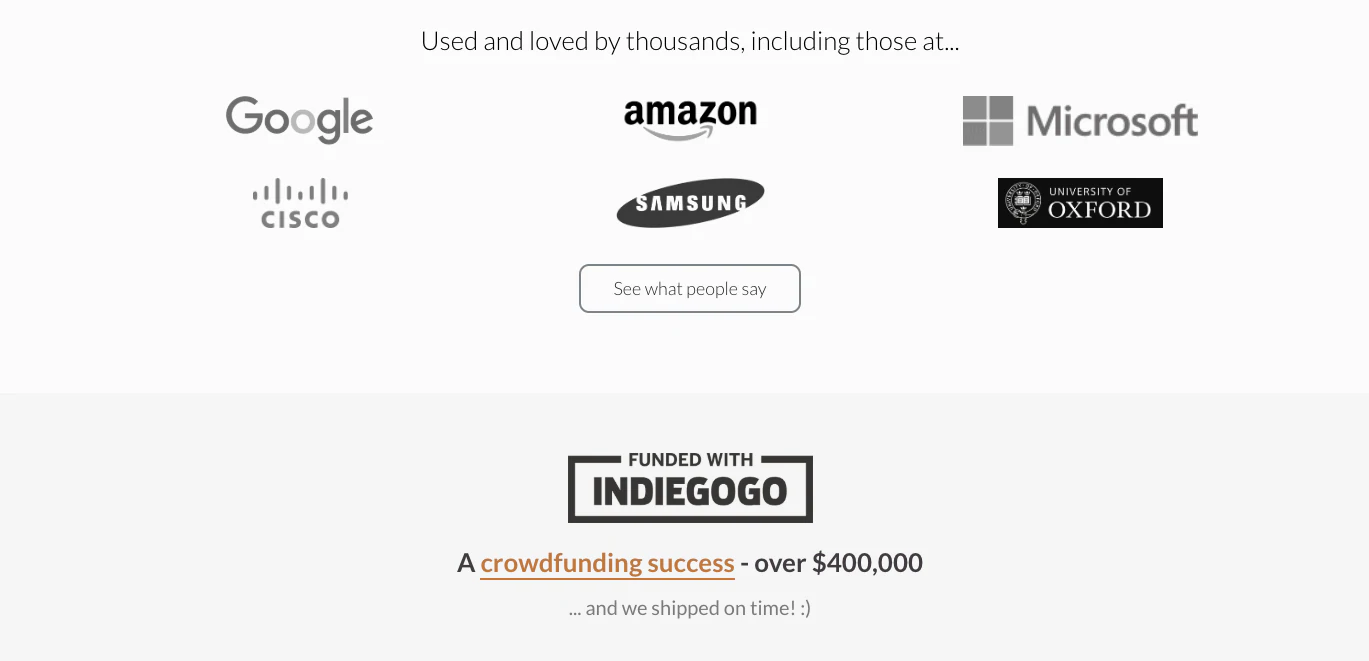
2. 社会证明:客户评论、认可和新闻
社会证明是对您品牌的认可,它利用客户/专家的现有信任来赢得新访问者的信任。 这可以包括媒体提及、评论、社交媒体帖子、Instagram 画廊或影响者或专家的认可。
如果您有可以利用的有说服力的社会证据,那么您的主页可能是一个不错的选择。
下面的 ErgoDox 主页提供了来自社交媒体的报价和知名公司员工的呐喊,以证明其产品的质量。 但是,这是在确定他们的产品功能后才引入的。

3. 低优先级和附加产品
较旧的产品和表带等附加产品可能值得将其移至主页底部。 毕竟,您想以您的旗舰产品引领潮流,或者吸引人们对您最新的产品线的关注。
与您的主要产品相辅相成的较便宜的产品最适合作为结账时用作追加销售的冲动购买,但它们也可以包含在首屏下方的主页上,以使访问者了解它们 - 如果您正在销售需要更换零件的产品或补充。
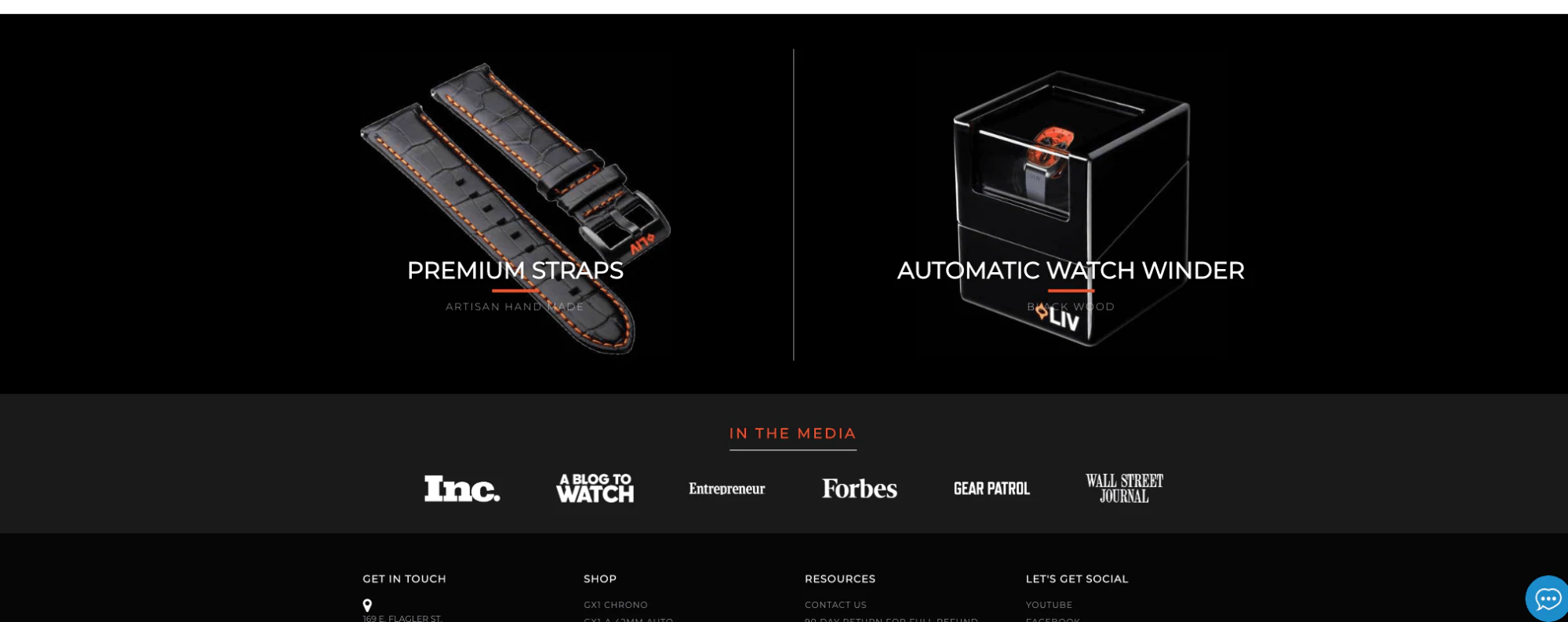
例如,LIV Watches 自然专注于手表,但会在其主页底部宣传其优质附加产品,例如表带。 
4. 优先级较低的页面
您认为低优先级的页面可能因您的业务模式而异。
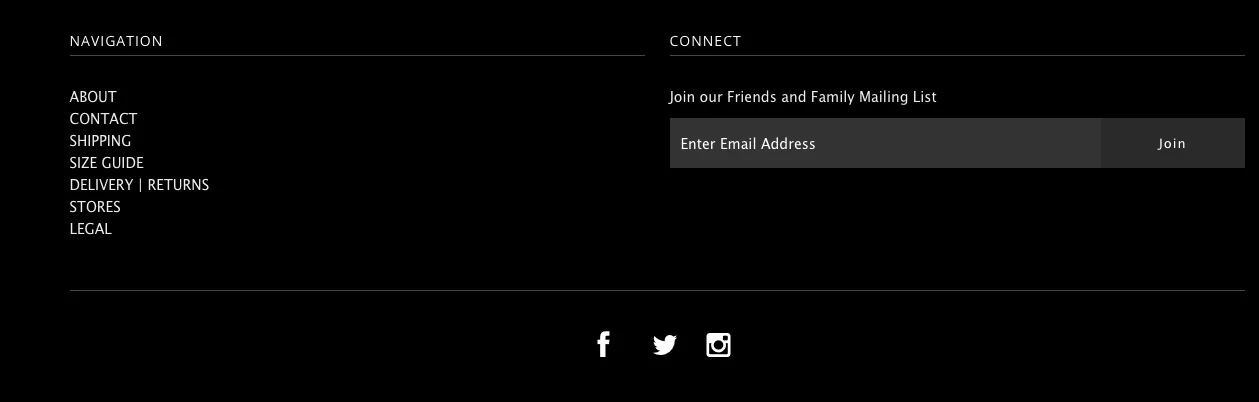
通常,您的服务条款、隐私政策或退货政策等页面在页脚中效果最佳。 由于这些页面的链接通常保留在页脚中,因此如果需要访问这些页面,许多访问者应该直观地查看这些页面。
其他内容,例如关于我们的页面模板、联系信息、商店位置或订单跟踪页面,也可以添加到您的页脚中。 但如果他们真正帮助潜在客户向您购买,或者帮助您完成另一个关键目标,那么您可以考虑在顶部导航甚至主页设计中优先考虑它们。
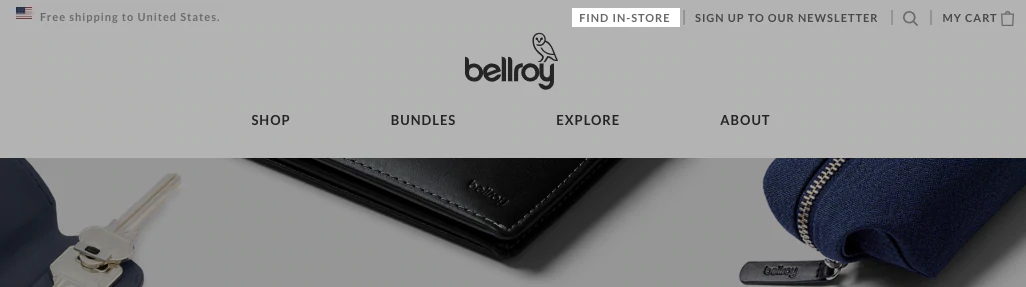
例如,销售订阅服务的商家可能能够通过在主页导航中添加突出的常见问题解答链接来显着限制他们的支持票。 或者,就像 Bellroy 的情况一样,他们的产品通常是亲自购买的,您可以通过更显眼的 Store Locator 链接帮助访问者发现最近的实体零售店。

在尝试确定一个页面是否是低优先级时,问问自己如果您立即将访问者引导到该页面,您将获得多少收益,以及它是否有助于分散他们的注意力或将他们吸引到您的预期结果。
牢记移动主页设计
在过去的几年里,移动网络流量一直在持续增长。 由于您的流量的很大一部分可能来自移动资源,因此您对主页设计所做的每一个决定都应考虑到移动用户。
简化您的主页以将用户引导至一组特定的操作对于移动用户来说变得更加重要。

如果您是 Shopify 店主,Shopify 模版商店中任何模版的元素都会根据屏幕尺寸进行调整。 但是,请记住,在宽桌面屏幕上看起来令人惊叹的图像可能会在移动屏幕上以不寻常的方式被剪切或裁剪。 号召性用语可能更难找到或移动,以使访问者更有可能点击离开。
通过使用预览顶部的视图切换选项,您可以在 Shopify 模版编辑器中轻松预览不同设备上的主页设计。
随着时间的推移改进您的主页设计
正如您现在可能已经知道的那样,没有一种最佳方式来设计您的主页。 用户人口统计、品牌、产品数量、营销渠道等因素会以多种方式影响用户的行为。
这就是为什么始终将您的主页视为正在进行中的工作如此重要的原因,使用您产生的流量和销售额来衡量您的主页的影响并随着时间的推移进行调整。
