在自定义函数中使用钩子的指南
已发表: 2013-03-29你可能认为钩子很复杂,这是可以理解的,因为我第一次看到它们时就是这么想的!
事实是,钩子很容易理解。
与它们一起使用的自定义函数有点复杂。
在本钩子初学者指南中,我们将了解钩子是什么、它们的作用以及如何使用它们在主题的不同位置显示内容的基础知识。
什么是钩子?
挂钩只是主题模板文件中的一个点或位置。
根据使用的主题,它们被赋予描述性的名称,例如:
- woo_post_after – 在所有单个帖子之后执行的 Woo 主题特定钩子
- genesis_after_header – Genesis 特定主题挂钩,在单个帖子后执行
- wp_footer – 在所有主题的页脚之后执行的 WordPress 钩子。
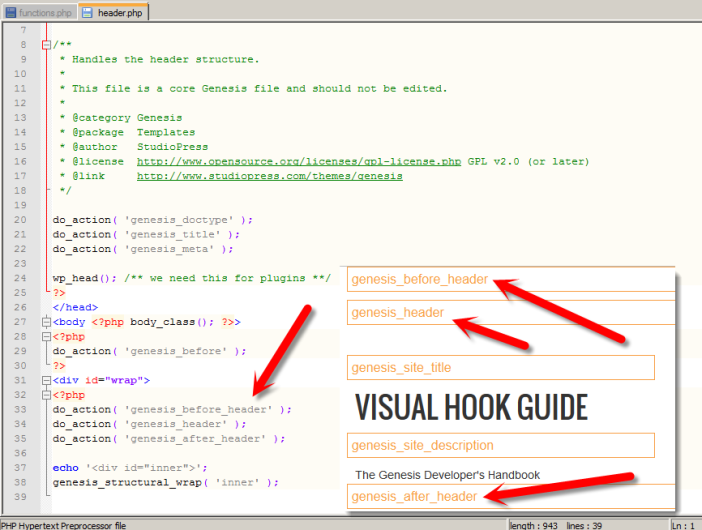
了解 Genesis 中不同挂钩位置的最简单方法是查看包含所有挂钩位置的可视挂钩指南。
genesis_after_header是 Genesis 子主题 (StudioPress) 中使用的钩子,它在所有页面的标题之后执行。
无需将内容添加到用于显示标题的父主题 header.php 文件中,您只需将内容添加到子主题文件中的自定义函数中即可。
woo_before_header是一个适用于 Woo 主题的钩子,位于父主题 header.php 中
无需编辑父主题模板文件,您只需将代码添加到子主题 functions.php 即可使用该钩子在该位置显示内容
WordPress 钩子
wp_footer是一个 WordPress 钩子,它适用于任何主题,而不是像 genesis_after_post 和 woo_header 等特定于主题的钩子。
无需编辑核心 WordPress 文件中的 footer.php 文件,您可以简单地使用自定义函数中的 wp_footer 挂钩来挂钩(显示)内容到 wp_footer 挂钩存在于 footer.php 模板文件中的位置。
视觉挂钩图
每个主题开发人员通常会提供每个钩子执行位置的地图以及钩子列表以及它们在主题中执行位置的描述。
- Woo 主题视觉挂钩图
- 创世纪视觉挂钩指南
- 论文视觉挂钩参考
父主题模板文件和 WordPress 模板文件包含不同主题开发人员在每个模板文件的不同位置添加的挂钩。
然后,它们会提供这些钩子的列表,您可以将其添加到自定义函数中,以在主题中的特定钩子位置显示内容。
模板文件中的挂钩
传统上,如果您想在网站的特定位置显示内容,则需要使用 HTML、Text 或 PHP 直接将内容添加到父主题模板文件中。 (有些人仍然这样做!)
使用钩子,您无需在任何模板文件中添加内容。
这样做的原因是,每个模板文件都包含几个挂钩,您可以在子主题函数文件中简单地引用这些挂钩,而不是破解父主题文件。
此函数通过挂钩到核心模板文件中挂钩所在的位置来显示您的内容。
创世纪文件中的挂钩
注意:您永远不应该编辑核心 Genesis 文件,也不应该这样做。
让我们看看父主题模板文件中的动作钩子在哪里。
下面是位于核心父主题文件中的 Genesis header.php 模板文件的图像。
它包含标题挂钩,您还可以在挂钩右侧分层的可视挂钩图像中看到这些挂钩。 

您还会注意到那里还有一些其他的 genesis 钩子,还有一个 WordPress 钩子,它需要钩入某些插件。
如果您愿意,您可以在函数中使用 WordPress 钩子,该函数将适用于所有主题,因为它们都包含 WordPress 钩子。
带有动作钩子的函数#
让我们看一个非常基本的自定义函数,它在 Genesis 子主题中的任何钩子位置显示文本。
我们用来在内容之前显示文本的钩子被命名为genesis_after_header钩子。
我们将它包含在我们创建的一个基本函数中,该函数描述了该函数的作用,在这种情况下名为content_after_header
我们还添加了一个独特的 div 类,以便我们可以在需要时设置挂钩位置中的文本样式。 在这种情况下,我们将其命名为after-header 。
在子主题 style.css 文件中,我们可以使用这个新类来设置这个钩子位置中的内容的样式,如下所示:
.after-header { background: grey; border: solid 3px #222; padding: 10px; }Genesis Simple Hooks 插件
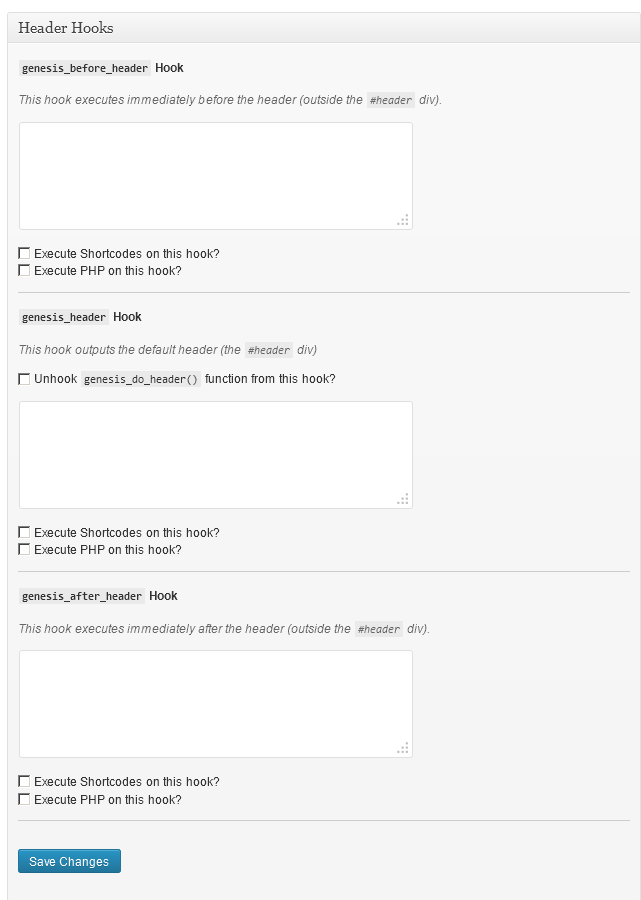
这是通过 Genesis Simple Hooks 插件中的钩子字段查看标头钩子的另一种方法。

学习如何在 Genesis 中使用钩子的一个很好的垫脚石是开始使用 Genesis Simple Hooks 插件。
该插件使您可以轻松粘贴 HTML、文本、短代码或 PHP 代码,这些代码将在特定挂钩位置执行。
这是了解更多关于每个钩子在 Genesis 中的位置以及如何在这些位置显示不同类型的内容的绝佳方式。
您还可以使用简单的钩子在任何钩子位置执行 PHP 代码,只要将 PHP 代码包装在 PHP 标记中即可:
上面的代码,一旦使用 Simple Hooks 插件粘贴到 genesis_hook 字段中,将仅在主页上输出图像滑块。
使用带有自定义函数和条件标签的钩子
一旦您熟悉了所有挂钩名称和它们执行的位置,您就可以继续在自定义函数中使用挂钩,并将它们与条件标签结合起来,根据特定条件(例如仅主页)在挂钩位置执行您的内容或仅单个帖子。
此代码将仅在单个帖子的所有帖子标题之前显示您的文本。
它不会在您的博客、主页或类别档案等存档页面上显示文本,也不会在静态页面上显示文本。
更多带有 Hooks 的自定义函数
- 家长主题开发的动作挂钩
- 初学者的钩子和过滤器指南
