如何在 WordPress 中添加 Facebook 页面小部件?
已发表: 2021-10-11有很多方法可以使用社交共享平台来宣传您的内容。 但是,Instagram 和 WhatsApp 等许多平台主要用于娱乐和新闻共享目的。 对于一般信息或知识共享,您可能会发现 Facebook 和 Twitter 效果更好。 尤其是,Facebook 主页是向目标用户宣传您的内容的专用方式之一。 如果您使用 WordPress 并为您的网站创建了 Facebook 页面,这里是如何在侧边栏中嵌入 Facebook 页面小部件以获得更多喜欢或操作的方法。
Facebook 页面小工具
Facebook 主页的优势在于您可以免费接触大量受众。 如果需要,您还可以使用付费广告来提升帖子。 以下是我们主页的 Facebook 主页小部件,采用简化格式,没有时间线提要。 您可以通过添加时间线、事件以及调整大小来自定义外观。
通过在您的网站上插入 Facebook 主页小部件,您具有以下优势:
- 用户可以在页面中滚动和阅读您的提要。 除了您自己的内容之外,您还可以推广一些附属页面或其他有用的内容,并直接从您的网站为这些页面带来流量。
- 该小部件显示您在主页设置中添加的点赞和号召性用语按钮。 例如,您可以添加“在网站上购物”按钮将用户发送到您的在线商店。
- 最后,它是免费的,您可以将这个小部件嵌入您网站的任何位置。
在 WordPress 中嵌入 Facebook 页面小部件
有多种方法可以在您的 WordPress 站点中插入小部件。 在本文中,我们将解释以下三种使用不同插件的方法。
- 手动创建小部件
- 使用喷气背包
- 使用 Widgets for Social Page Feeds 插件
1. 手动创建 Facebook 页面小部件
Facebook 提供了一个开发者部分,可以使用不同类型的社交插件来嵌入主页、帖子、评论、赞按钮等。您可以使用自己的 Facebook 登录详细信息访问开发者部分并获取主页插件的嵌入代码。 转到其开发人员部分的 Facebook Page Plugin 部分。

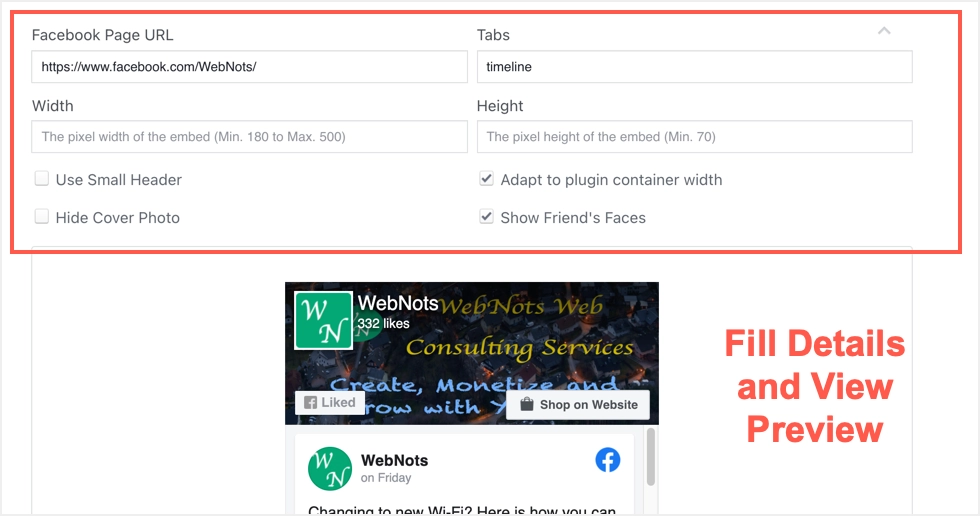
填写以下详细信息:
- Facebook 主页 URL – 粘贴您的主页 URL,您将看到即时预览,以确保您使用了正确的主页 URL。
- 标签 – 在文本框中输入时间线以显示主页的时间线提要。 但是,您也可以使用消息或事件而不是时间线来显示它们。 当您键入时间线时,预览将更改为显示来自您的主页提要的时间线。
- 宽度和高度 - 您可以保留宽度和高度并选择“适应插件容器宽度”选项以适应侧边栏或页脚小部件区域的可用空间。 如果您想要具有特定大小的小部件,请以像素为单位提供详细信息。 宽度可以是 180 到 500 像素,高度不应小于 70 像素。
- 其他选项 - 启用或禁用显示大/小标题、显示/隐藏朋友的面孔和隐藏/显示封面照片的其他选项。
如果需要,您可以查看开发人员文档以添加其他参数。 但是,以上是为您的 WordPress 站点创建页面插件所需的基本内容。 向下滚动预览下方,然后单击“获取代码”按钮。

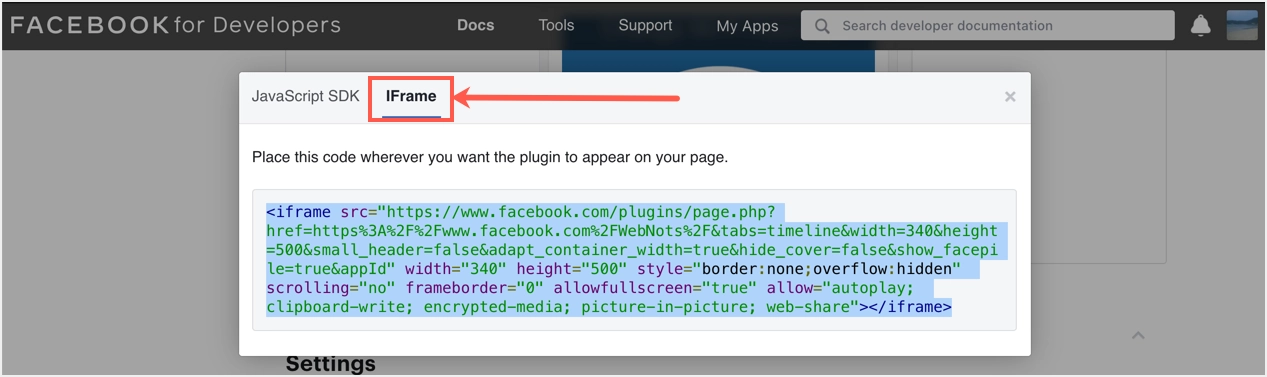
您将看到如下所示的代码,其中显示了 JavaScript SDK 和 IFrame 选项。

嵌入 Facebook 页面插件 Iframe 代码
简单的方法是使用不需要任何额外插件的 iframe 选项。 单击“IFrame”选项卡并将代码复制到剪贴板。

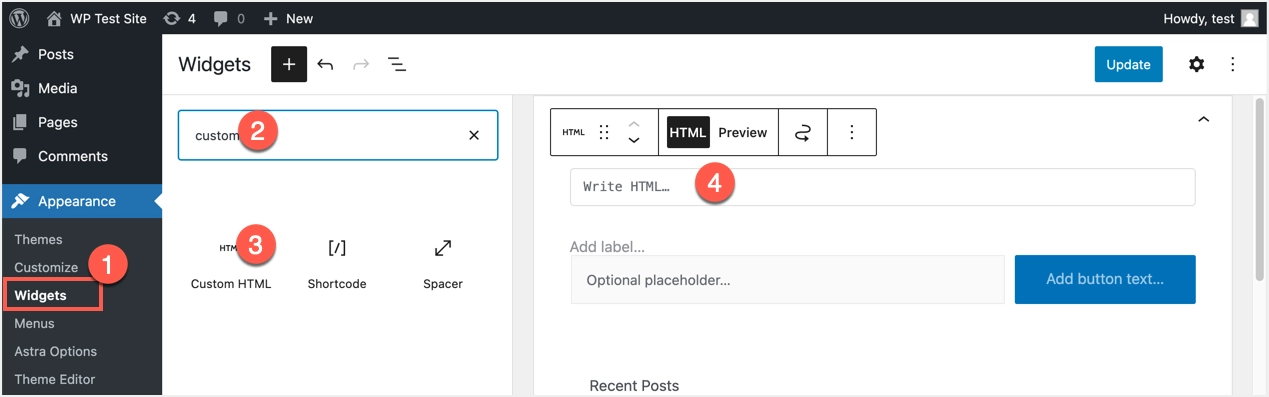
现在,登录您的 WordPress 管理面板并导航到“外观 > 小部件”部分。 单击 + 图标并搜索“自定义 HTML”块。 找到后,单击以插入侧边栏或页脚区域。

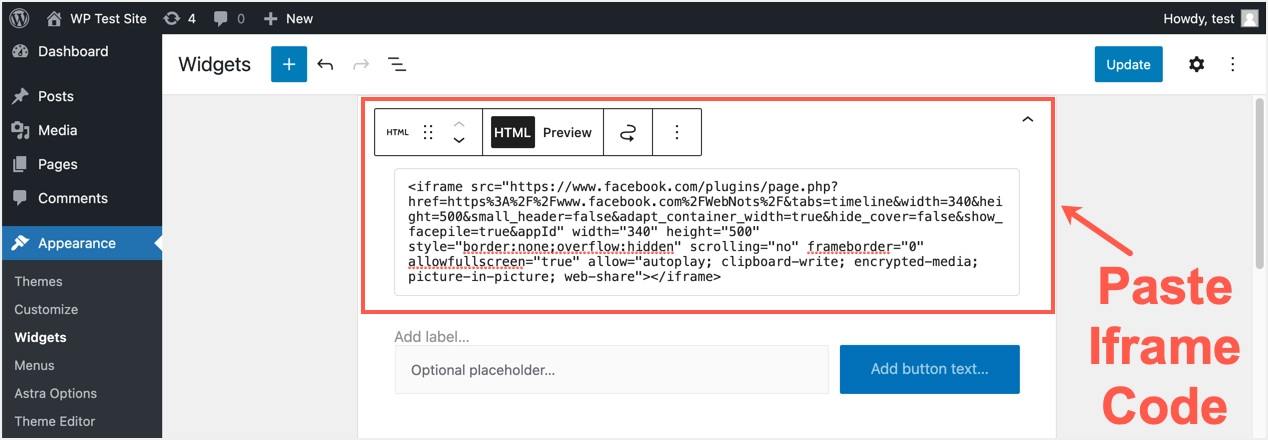
只需将复制的 iframe 代码粘贴到自定义 HTML 块中,它应该如下所示。

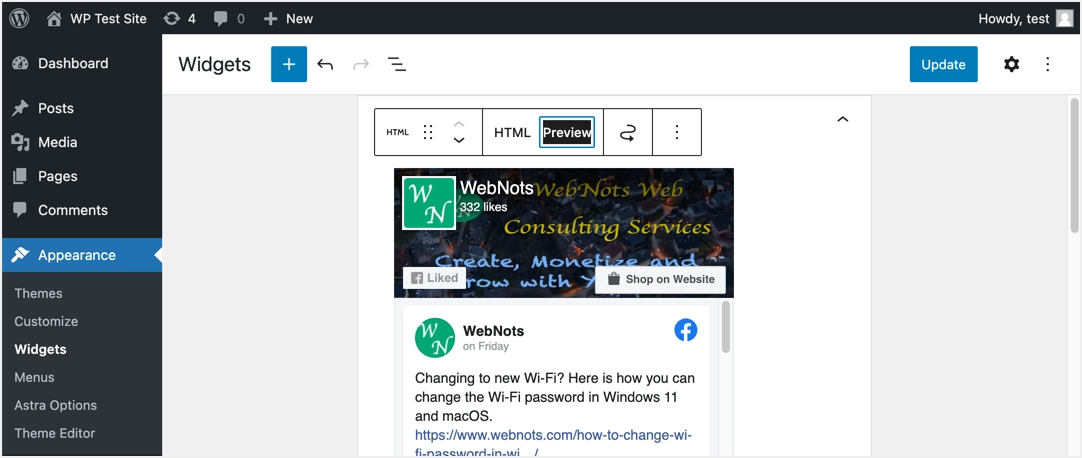
单击“预览”选项以查看页面小部件的实时预览。

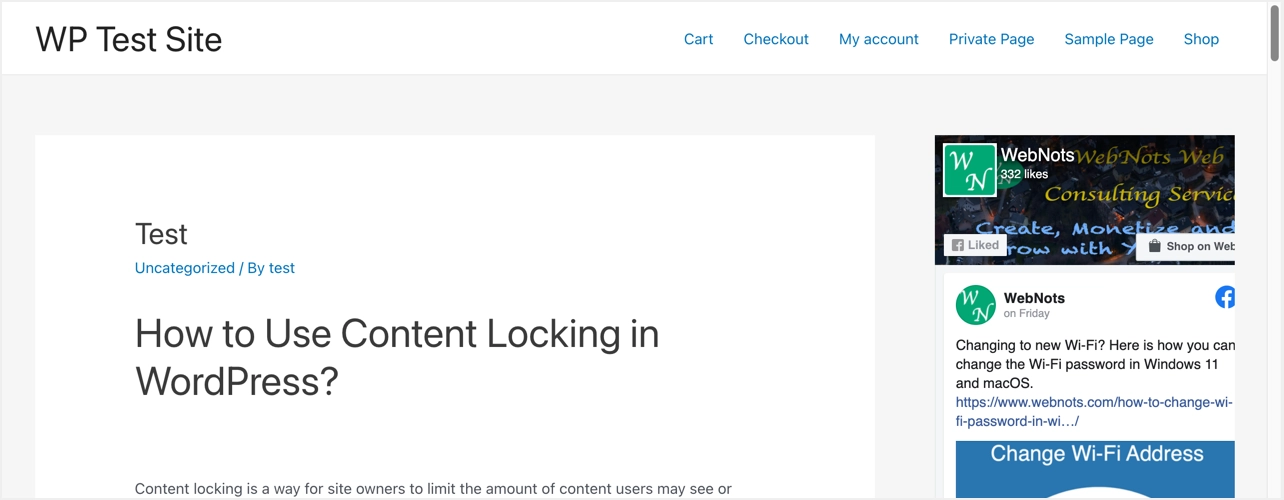
如果一切正常,请单击“更新”按钮发布您的小部件。 打开您网站上的任何页面并检查侧边栏(或页脚,如果您在页脚中添加了小部件)。


如您所见,由于容器的宽度,小部件有点隐藏。 我们在创建小部件时使用了插件的容器宽度选项。 在这种情况下,您可以根据侧边栏或页脚区域调整宽度并提供精确的宽度,以使小部件正确可见。
使用 JavaScript SDK 代码
如果 Iframe 代码由于任何原因无法在您的网站上运行,您可以使用 JavaScript SDK 代码。 您可以从 Facebook 开发者站点复制第 1 步和第 2 步中的代码。

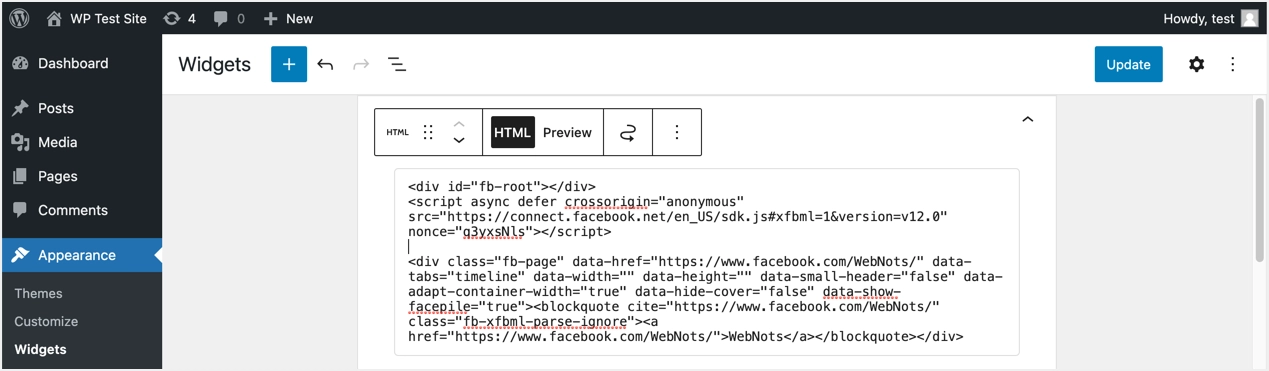
将这两个代码粘贴到自定义 HTML 块中,如下所示:

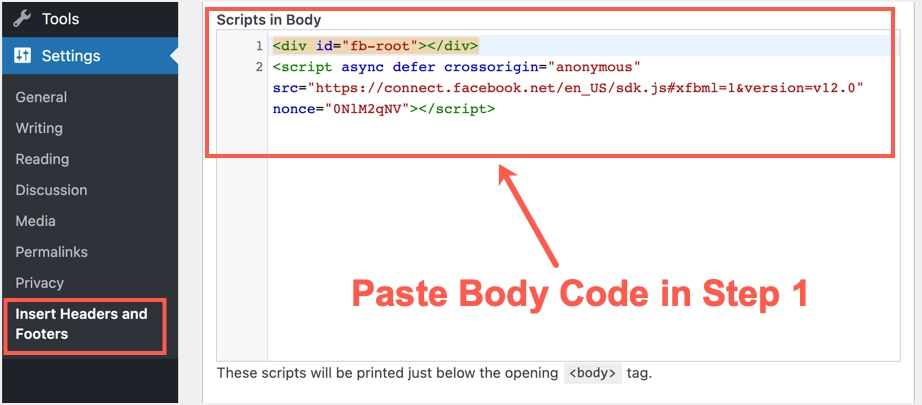
虽然这会起作用,但最好分别插入正文代码(步骤 1)和插件代码(步骤 2)。 为此,您可以转到“外观 > 主题编辑器”并编辑主题文件以在 header.php 或 single.php(或在适当的文件中)中找到 <body> 标记。 或者,您可以安装并激活插入页眉和页脚插件并通过导航到“设置 > 插入页眉和页脚 > 正文中的脚本”部分粘贴正文代码。

您可以将第 2 步中的插件代码插入到自定义 HTML 块中,如上所述。
注意:使用 Gutenberg 块编辑器,您可以在站点的任何位置使用自定义 HTML 块。 例如,您可以使用相同的自定义 HTML 块在帖子内容之间嵌入 Facebook 页面小部件。
2. 使用 Jetpack 插件
如果您不想花时间创建小部件,您可以考虑插件替代品。 如果您已经在您的网站上使用该插件,那么 Jetpack 是一个简单的选择。
- 转到“Jetpack > 设置”菜单,然后单击“写作”部分。
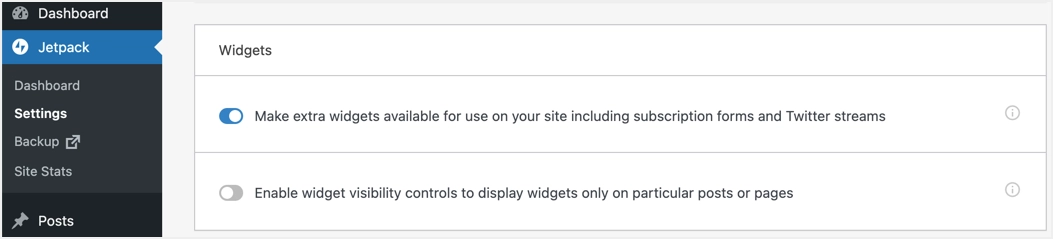
- 向下滚动并启用“小部件”部分下的“使额外的小部件可供使用......”并保存您的设置

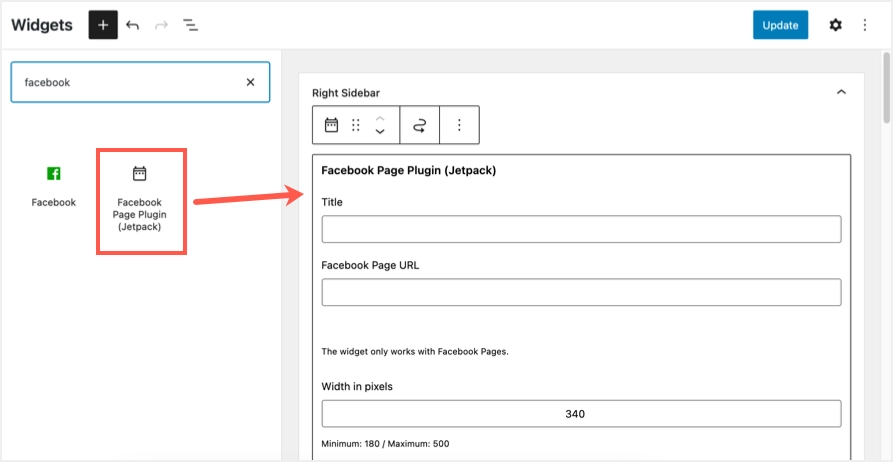
- 现在,转到“外观>小部件”并插入“Facebook Page Plugin (Jetpack)”块。

- 此小部件的设置与原始 Facebook 页面插件完全相似。
- 填写详细信息并“更新”小部件部分以查看您的 Facebook 页面小部件的运行情况。
3. 为社交页面提要插件使用小部件
Jetpack 是一个不错的选择,但是如果您的唯一目的是使用 Facebook Page Plugin 小部件,则该插件有太多模块并且会减慢您的网站速度。 另一种选择是使用专用插件,如“社交提要小部件”。 这是一个轻量级插件,不会影响您的站点作为 Jetpack 的速度。
- 转到 WordPress 管理面板中的“插件 > 添加新”部分,然后在您的站点上安装/激活插件。
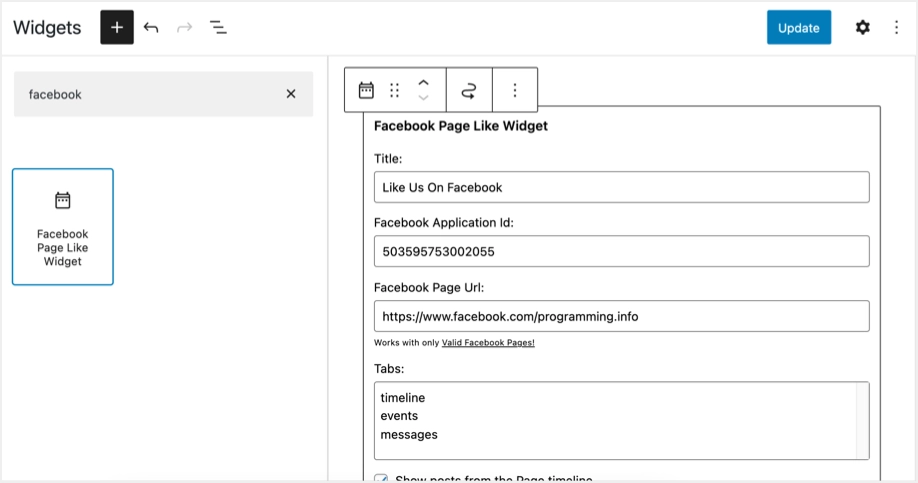
- 之后,转到“外观>小工具”并将“Facebook Page Like Widget”块插入您的侧边栏。
- 虽然此插件需要与原始 Facebook 页面插件类似的详细信息,但它还需要一个应用 ID,您必须从您的 Facebook 开发者帐户创建该应用 ID。 您也可以使用开发者的 App ID 代替自己的 App ID,快速完成设置。

- 填写所有必需的详细信息并更新小部件部分。
该插件还提供了一个短代码 [fb_widget],您可以将其插入网站的任何位置以展示 Facebook 页面小部件。
最后的话
有多种方法可以在您的 WordPress 网站中嵌入 Facebook 页面小部件。 从官方 Facebook 社交插件部分创建您自己的 Facebook 页面小部件要容易得多。 WordPress 还通过内置的自定义 HTML 块使任务更容易。 但是,如果您不想登录您的 Facebook 帐户或在您客户的网站上创建小部件,您可以使用这些插件。
