如何在您的电子邮件中添加交互元素
已发表: 2020-04-24什么是交互式电子邮件元素?
我们收件箱中的许多电子邮件都是二维的。 电子邮件包含文本、图像或 GIF,但它们不是交互式的。 当您滚动一个按钮时,它不会改变颜色或弹出。 当您将鼠标悬停在图像上时,它不会翻转到另一个图像。 至少,除非发件人将交互式电子邮件元素整合到他们的活动中。
电子邮件中的交互元素是需要收件人采取行动才能显示的任何内容。 此操作可能是将光标悬停在 CTA 按钮上或单击调查中的答案。
就像洒在蛋糕上一样,交互式内容不是必需的,但它确实会吸引收件人的眼球并吸引他们,从而改善他们对您的电子邮件活动的体验。 如果您正在寻找更多吸引收件人的方法,请考虑在您的广告系列中测试以下互动元素之一。
与电子邮件服务提供商 (ESP) 的兼容性
在您决定为所有广告系列添加交互式元素之前,值得注意的是交互式电子邮件设计并非适用于所有收件箱。 虽然绝大多数功能在 Apple 邮件中,一些在 Gmail 的收件箱中,但在 Outlook 或移动设备上的功能很少。
在您的电子邮件中设计交互式元素时请记住这一点。 如果您知道大多数收件人使用 Outlook 或在他们的移动设备上查看您的电子邮件,那么您可能需要专注于测试电子邮件的其他方面。 或者,至少,为电子邮件客户端提供备用图像或设计,以便在不支持交互式内容时显示。
无论您在电子邮件中包含什么内容,请务必在发送之前在多个电子邮件客户端中测试您的电子邮件。 通过这种方式,您可以在将电子邮件发送到联系人数据库之前修复任何问题或设计缺陷。
查看我们的电子邮件测试工具,查看您的电子邮件在各种电子邮件提供商和屏幕上的外观。 该工具还提供垃圾邮件评分和链接验证,因此您可以在发送之前捕获垃圾邮件内容和损坏的链接。
如何在您的电子邮件中添加互动元素
您可以将多种交互元素添加到您的电子邮件中。 这里有一些我们的最爱。 我们包含示例和代码片段,以便您可以在电子邮件模板中试用这些元素。
1.悬停时背景颜色变化
将鼠标悬停在 CTA 按钮上时的颜色变化是您在电子邮件中看到的最常见的交互元素之一。 这个微妙的功能引起了人们对 CTA 按钮的注意。 使用与您的网站相同的悬停颜色,以在电子邮件和网站之间提供一致的体验。
在下面的示例中,Really Good Emails 使用其 CTA 按钮上的颜色变化。

这就是你的做法
对于本文中的大多数交互式元素,您需要向模板的 CSS 部分添加一个类。 然后,您将在您希望交互的部分的 <a> 标记中包含该类。 这是 Twilio SendGrid 代码编辑器中电子邮件模板的示例。

您会注意到下面有相当多的代码,但其中大部分是在悬停之前设置 CTA 按钮的样式以及悬停时的外观。 要激活悬停功能,您主要需要更改类(第 12 行)以匹配正确的 CSS 属性。
CSS:
HTML:
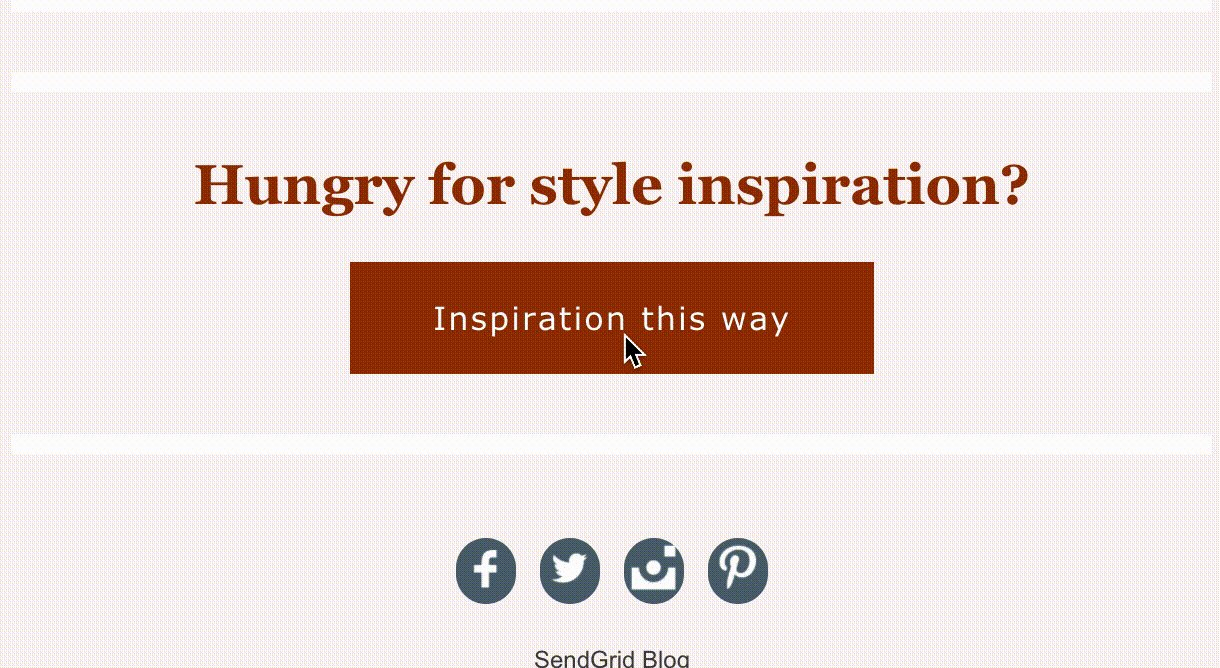
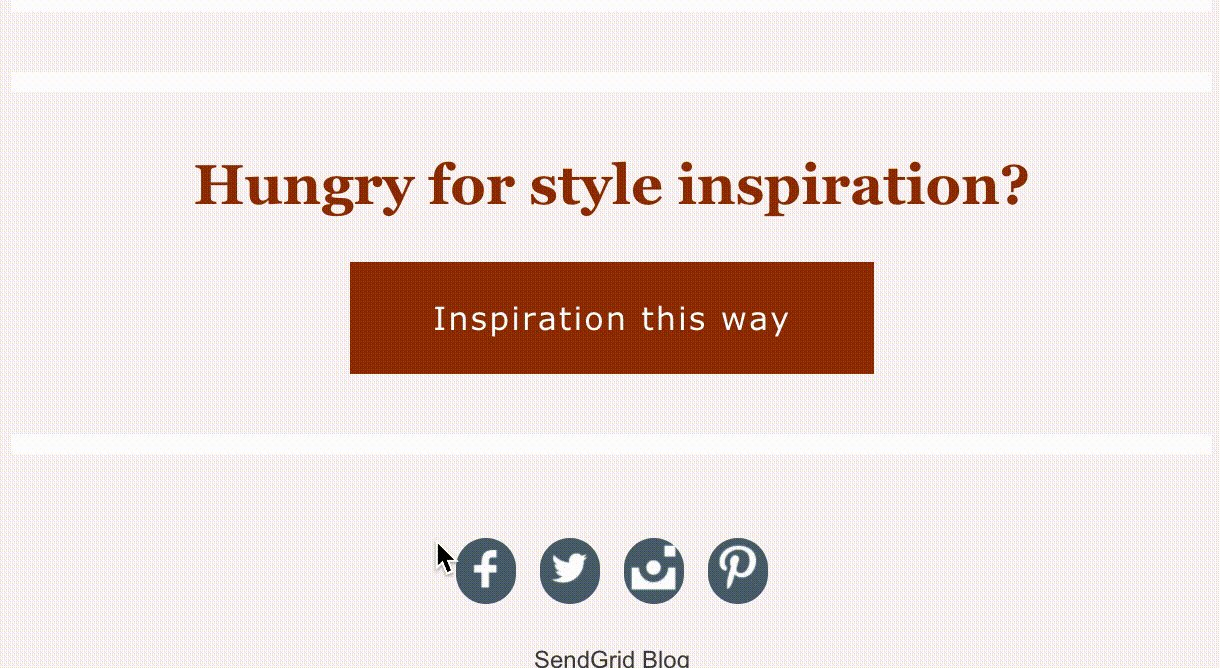
2. 悬停时文字变化
一个类似的交互元素正在改变悬停时的文本。 使用此元素,当光标悬停在文本上时,您可以更改文本的颜色、加粗、下划线或进行任何其他与文本相关的设计更改。
在此示例中,字体颜色从白色变为黑色。

这就是你的做法
此示例与悬停时背景颜色更改的主要区别在于 CSS 和 HTML 中引用的 CSS 属性。
CSS:
HTML:
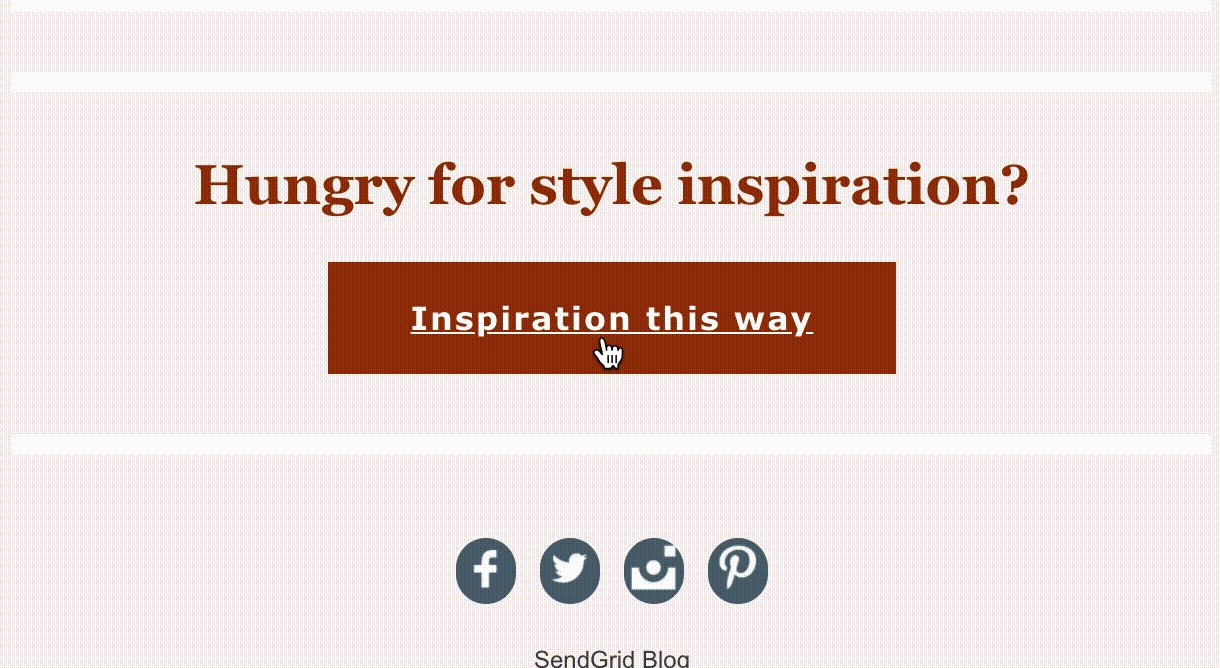
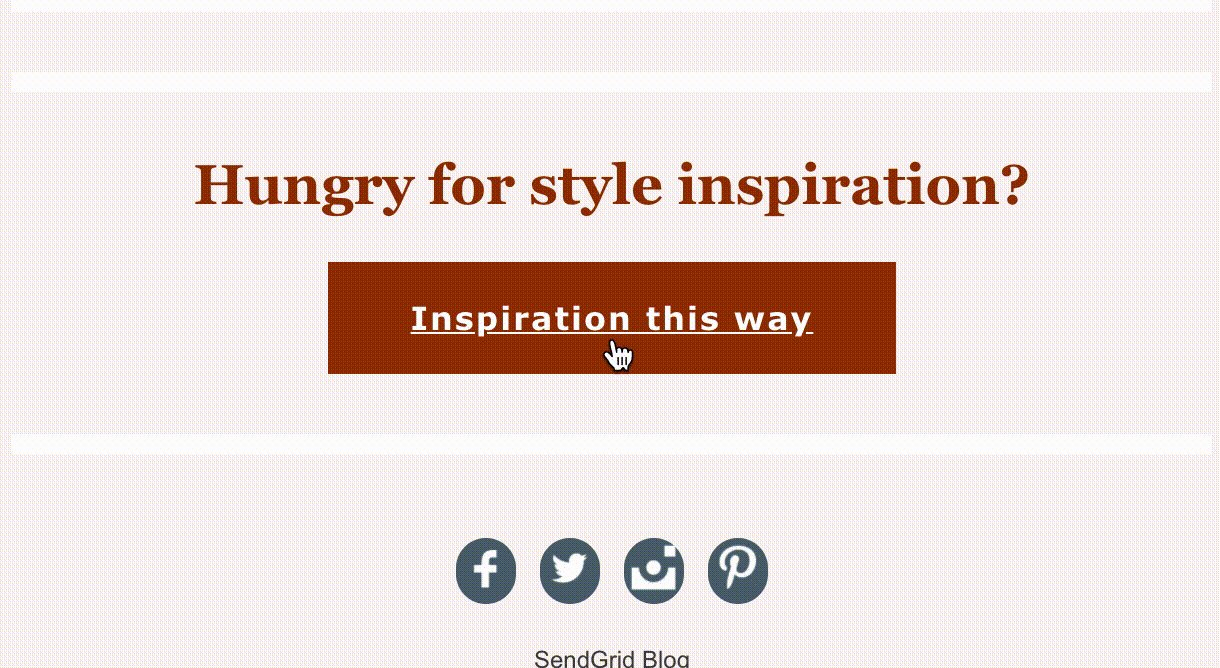
在第二个示例中,当您将光标悬停在粗体和下划线时,字体会发生变化。

这就是你的做法
同样,主要区别在于 HTML 中引用的 CSS 和 CSS 属性。
CSS:
HTML:
3. 悬停时图像交换
我们在电子邮件中发现最受关注的内容在首屏(即在收件人滚动之前显示在电子邮件中的内容)。
当您的空间和时间有限来吸引收件人时,在悬停时交换图像是推广其他产品或提供更多信息的好策略。
当收件人将鼠标悬停在一张图片上时,会出现另一张图片,因此如果您要促销,您可以通过包含多张图片来展示您的更多产品。 或者,您可以在图片后面提供产品描述以提供更多信息,而无需点击进入网站。
看看下面的例子!


这就是你的做法:
图像交换交互元素是通过在 HTML 中分层图像来创建的,这样在表格单元格中首先有一个背景图像,当您将光标悬停时,第二个图像可用。
CSS:
HTML:
4. 目录
目录功能对于包含大量内容的新闻通讯等电子邮件特别有用。 想想你在网上阅读的一篇文章,它有指向网页特定部分的跳转链接。 同样,通过在您的电子邮件中添加锚标签,您的收件人可以跳到他们最感兴趣的电子邮件部分,而无需滚动。
虽然大多数桌面电子邮件提供商都支持此目录元素,但需要注意的是大多数移动应用程序不支持它。 如果您知道大多数订阅者在桌面上查看您的电子邮件,那么这个交互式元素可能适合您!
在此示例中,我在 SendGrid 的博客摘要开头包含了一个目录,并使用锚标记链接到电子邮件中的文章。 使用此方法,收件人可以单击他们感兴趣的特定文章。

这就是你的做法:
这个不需要CSS! 第一个片段是电子邮件顶部的目录列表,第二个片段是如何在电子邮件中进一步链接文章标题。
HTML:
5. 嵌入式调查
交互式元素的另一个很好的用例是调查。 将调查纳入您的电子邮件中,使收件人更容易立即回复,而无需点击其他页面。 收件人越容易参与,您收到回复的可能性就越大。
收集有关收件人对您的产品或服务的体验的反馈,或使用调查来了解有关收件人的好恶、位置以及任何其他可以帮助您个性化他们的电子邮件体验的信息。 欢迎或确认电子邮件可能是插入调查并进一步了解您的订阅者的绝佳机会。
这里有几个例子。
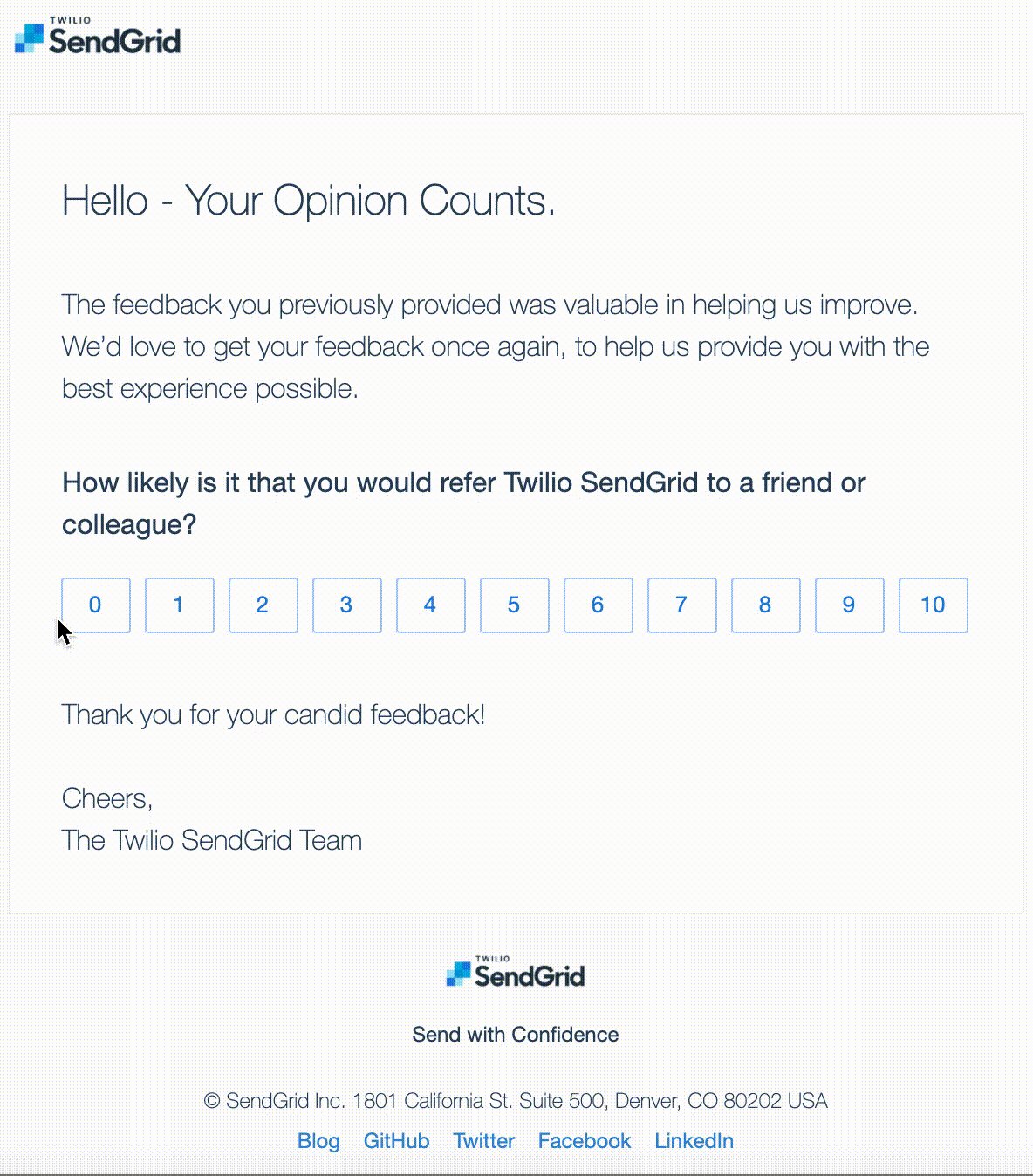
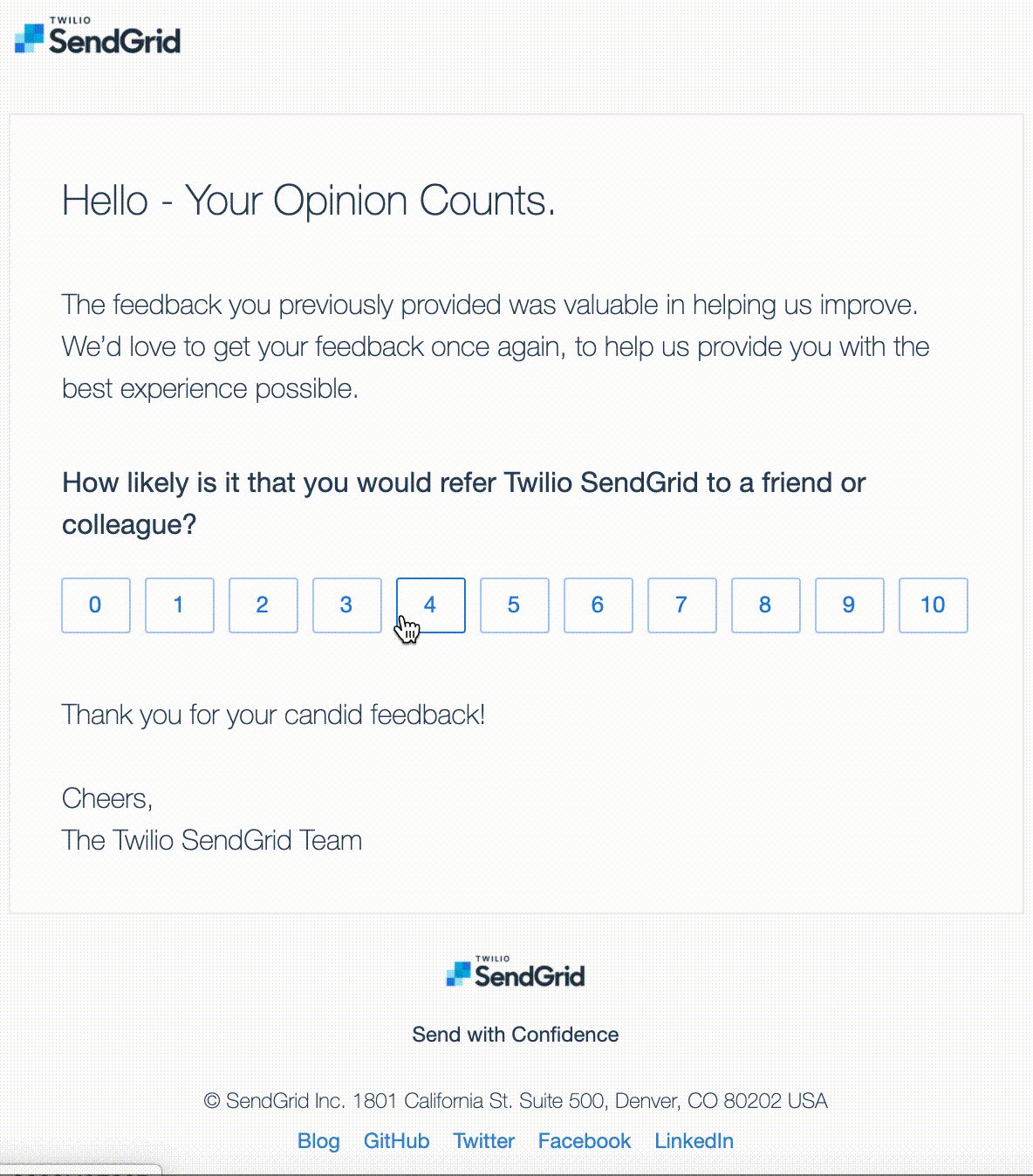
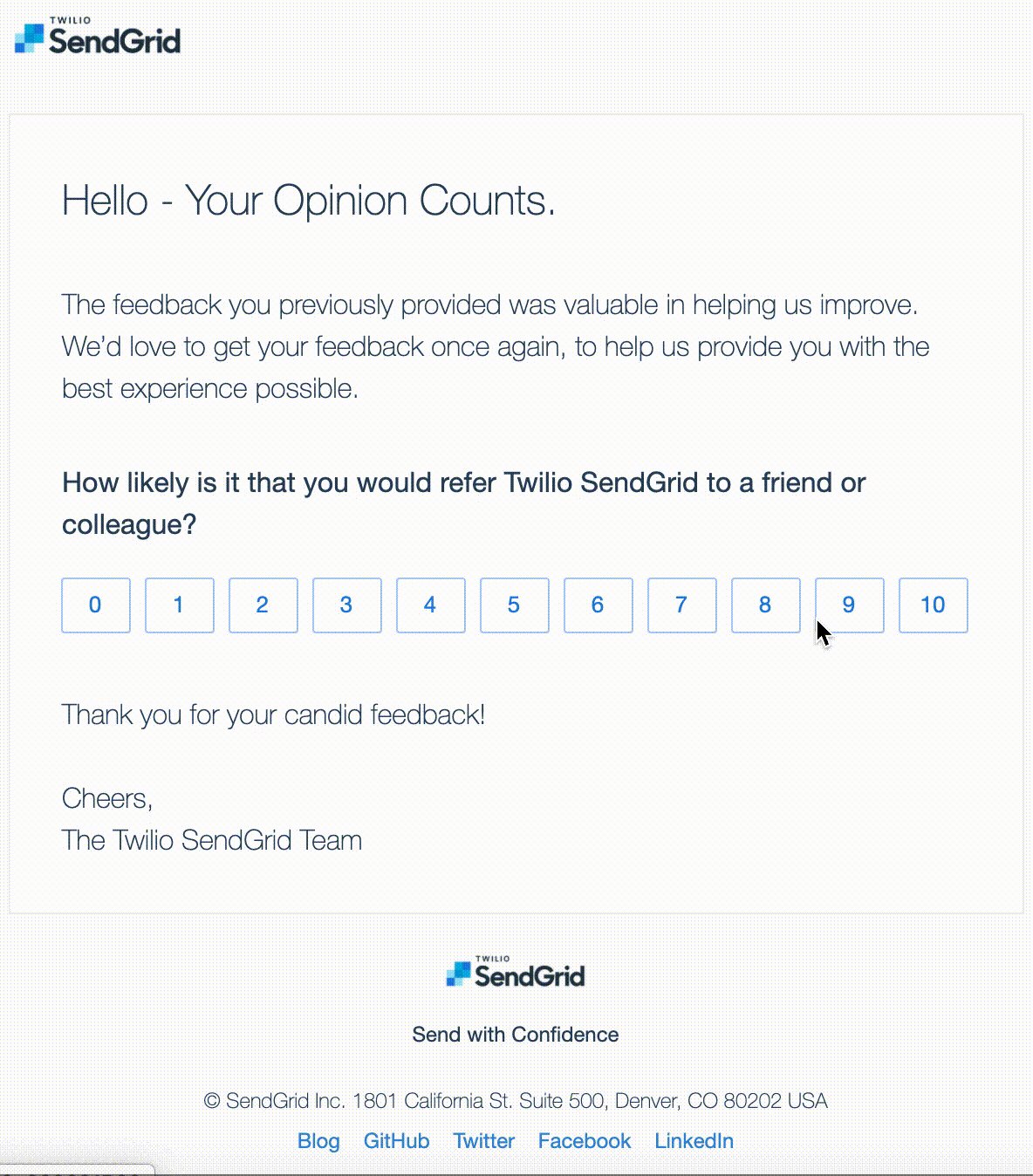
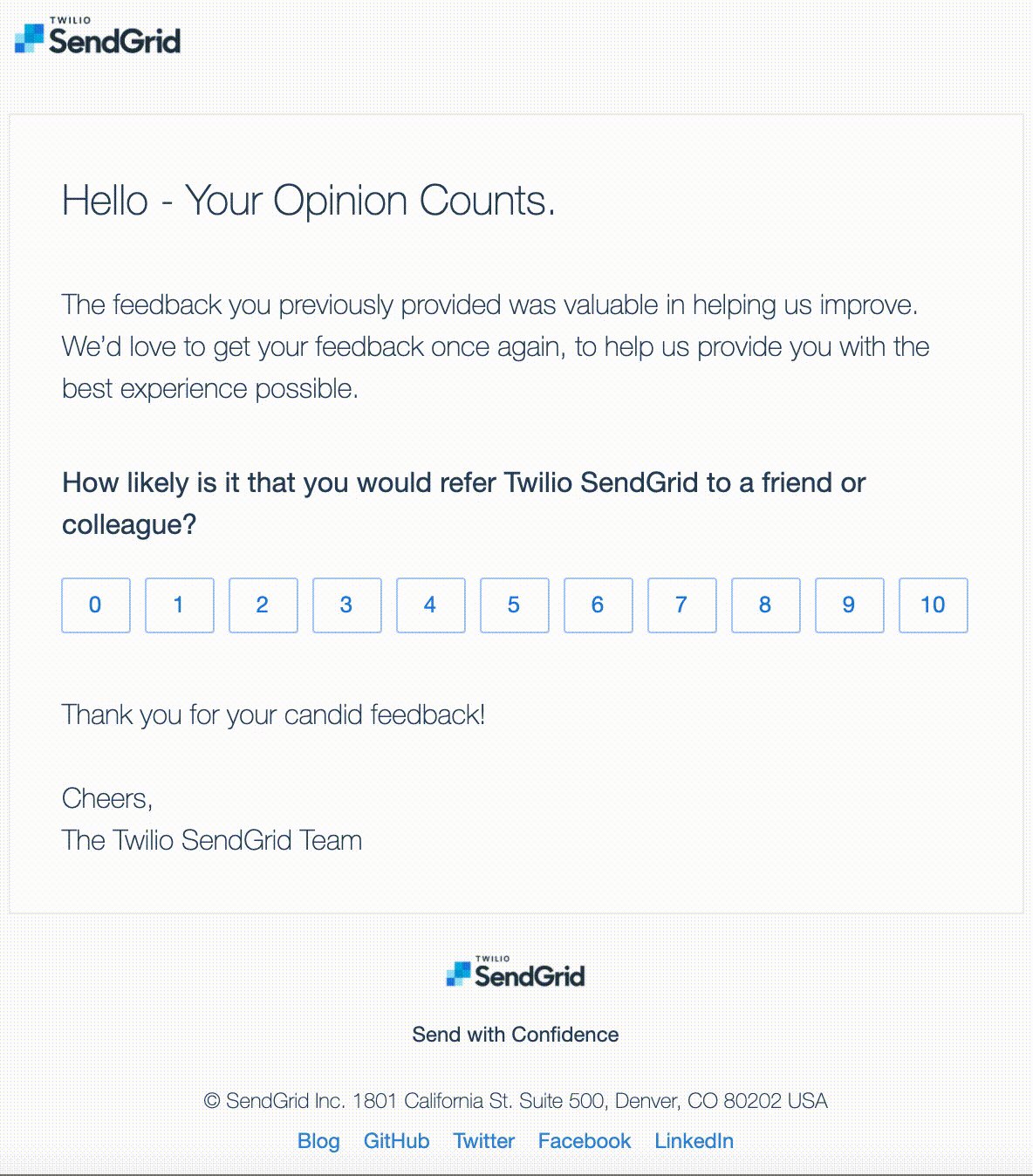
在下面的 SendGrid 电子邮件中,当您将鼠标悬停在调查分数上时,它们会改变颜色。 这有助于收件人认识到他们可以单击该数字来提交他们的调查。 一旦收件人点击了一个数字,他们就会被带到一个已经标记了他们的数字回答的调查中,并要求收件人为他们的评级提供进一步的解释。

这就是你的做法:
SendGrid 用于嵌入调查的方法需要大量代码,因此这里有一个使用 Google 表单的更简单示例。
- 在Google 表单中创建您的调查。
- 点击发送。
- 在“收件人”部分输入您的电子邮件地址。
- 选中“在电子邮件中包含表单”框。
- 点击发送。
- 打开收件箱中的电子邮件,然后右键单击表单。 点击“检查”。
- 找到以 <table=”center align” 开头的代码。 将代码复制并粘贴到您的模板中。
- 测试您的电子邮件以确保调查有效。
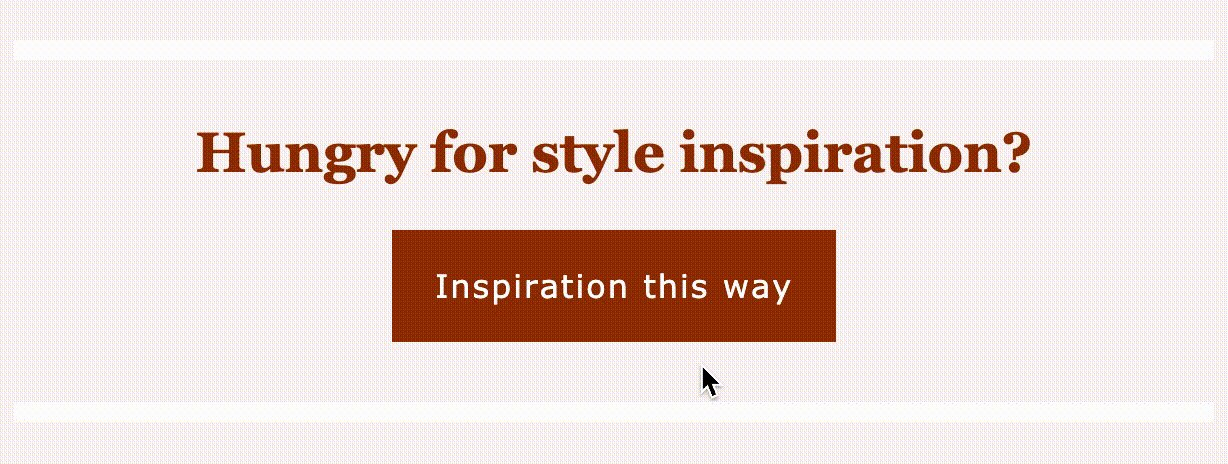
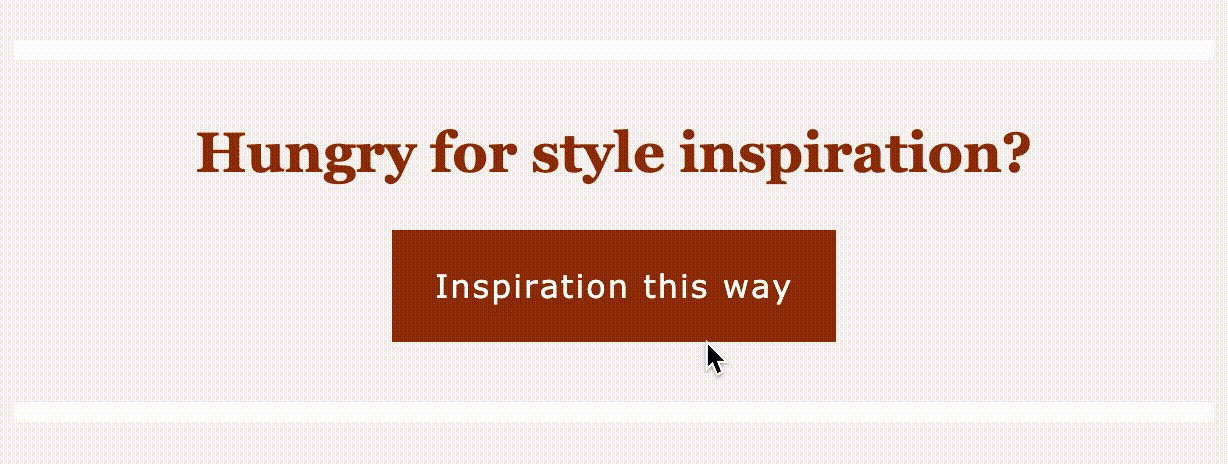
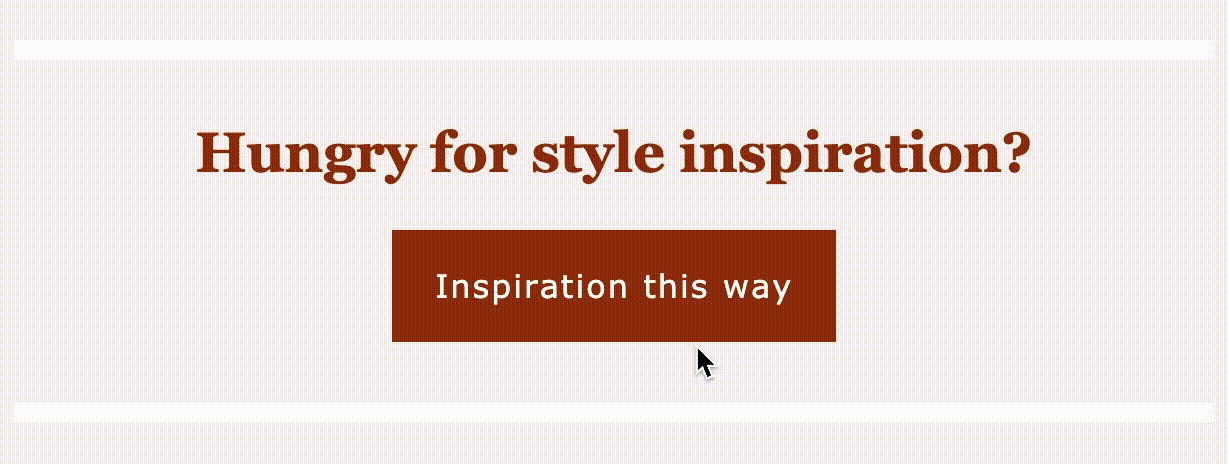
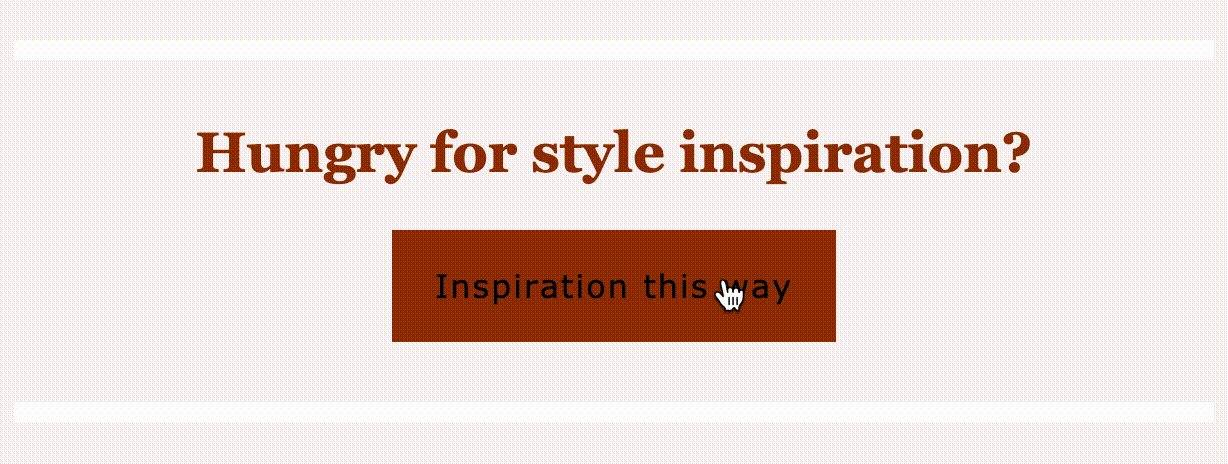
在下面的电子邮件中,您可以看到正在运行的 Google 表单。 欢迎收件人加入电子邮件列表,并要求他们填写一份关于他们的风格偏好的快速调查。 更改调查的背景颜色以帮助它与您的电子邮件模板无缝匹配。 此电子邮件是使用我们的电子邮件模板库中的电子邮件模板之一创建的。 查看图库以获取各种营销和交易模板。

继续吸引您的收件人
在设计营销电子邮件时,请记住,您为收件人提供的价值是电子邮件最重要的方面。
我们发现交互式内容通过创建类似于网站或应用程序的体验来帮助吸引收件人,但情况并非总是如此。 如果交互元素会分散您的注意力或使您无法传达您想要传达的信息,那么就不值得包含。
为确保您的互动内容符合要求,以下是一些分手建议:
- 了解您要发送到哪些电子邮件客户端(Gmail、Yahoo、AOL、Outlook)。 这将帮助您确定首先测试交互式元素是否有意义。
- 总是有一个后备选项。 如果您向收件人发送电子邮件,其中包含不显示的交互式内容,您的收件人对您的品牌的体验就会很差。 有关如何为您的交互式内容创建后备选项的信息,请查看有关 Acid 文章的电子邮件。
- 在发送之前测试您的电子邮件。 您可以在 Acid 上使用 SendGrid 的电子邮件测试工具、Litmus 或电子邮件。
- 一次不要测试多个交互元素。 太多会让人分心。
交互式内容是您可以测试的电子邮件营销策略的众多方面之一。 如需更多数据、数字营销策略和吸引收件人的渠道,请查看这些资源。
- 2019 年电子邮件基准和参与度报告
- 顶级电子邮件营销参与策略
- 加强电子邮件参与度的完整测量培训计划
- 将 SMS 添加到您的电子邮件程序如何使联系人保持参与
