如何在 WordPress 网站中添加超级菜单?
已发表: 2021-09-23您可以在 WordPress 中创建标题菜单以显示任何帖子、页面、类别或自定义链接。 也可以使用“导航菜单”小部件来显示您网站上任何位置的链接列表。 默认情况下,您可以在显示为下拉列表的单个列中将链接显示为子菜单项。 超级菜单是一个比普通下拉菜单更大的下拉菜单,它允许您显示比标准下拉菜单更多的信息。 超级菜单允许您在导航中包含带有富媒体(如图像和视频)的多列下拉菜单。 在本文中,我们将探讨如何在 WordPress 站点中添加超级菜单。
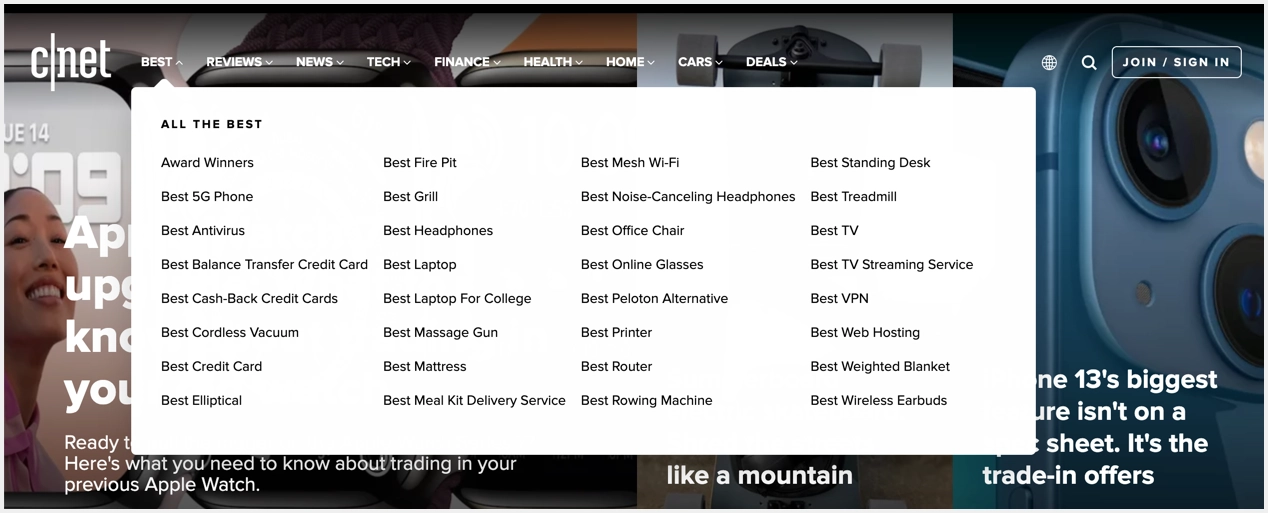
超级菜单示例
流行网站使用超级菜单来提供极具吸引力和互动性的导航菜单。 CNET 的网站是具有大型菜单的网站的一个很好的例子。 您可以将鼠标悬停在不同的菜单项上,以显示按类别组织的大型菜单项。

在这种二维形式的菜单布局中,所有相关主题都分为多个部分,以便更直观地浏览,无论是垂直还是水平。
使用超级菜单的好处
与简单的下拉菜单相比,超级菜单具有以下优点。
- 超级菜单是一种用户友好的方式,可以将注意力吸引到您网站上更深层次的材料上。 它对于拥有大量内容的网站特别有用,网站所有者可以在其顶部菜单中显示其他小部件。
- 它们是适合许多选项或一目了然地显示较低级别网页的绝佳设计策略。
- 超级菜单为用户提供了更详细和组织良好的站点导航体验。
- 超级菜单是指向网站中难以找到的部分的绝佳方式。
- 您可以使用超级菜单一次显示多个链接。
然而,并非所有网站都需要超级菜单。 一般来说,新闻、杂志和大型网站等类别较多的网站都可以利用mega menu来展示其内容。 您还需要注意显示屏会根据智能手机和平板电脑的宽度进行响应调整。
使用插件在 WordPress 中添加超级菜单
您可以使用各种插件在 WordPress 站点中添加 Mega Menu。 但是,“Max Mega Menu”插件是您可以使用的最受欢迎的插件之一。 它带有免费版和高级版。 幸运的是,免费版本足以为您的网站创建出色的菜单。
使用 Max Mega 菜单插件设置菜单和位置
在开始使用 Max Mega Menu 插件之前,通过导航到管理面板中的“外观 > 菜单”部分在您的站点中创建一个菜单。 稍后您可以在插件的帮助下将此普通菜单转换为大型菜单。 完成后,转到“插件 > 添加新”部分,安装并激活 Max Mega Menu 插件,如下所示。

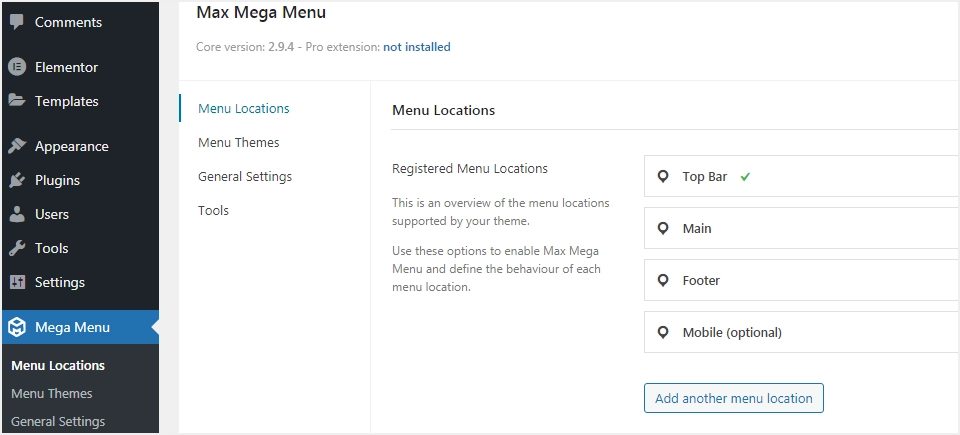
该插件将在侧边栏中添加一个名为 - Mega Menu 的新菜单项。 单击此菜单可设置要添加超级菜单的位置。 将出现一个窗口,显示您的主题提供的不同菜单位置。 选择要放置大型菜单的位置。 如前所述,您应该已经在您选择的位置提供了一个菜单。 在我们的例子中,我们创建了一个菜单“primaryMenu”并将其位置设置为“Top Bar”。 因此,在这篇文章中,我们将选择“Top Bar”作为我们的 Mega Menu 的目标位置。

注意:当您尝试将超级菜单添加到没有设置菜单的位置时,您将看到一条警告消息“将菜单分配给该位置以使用这些选项”。
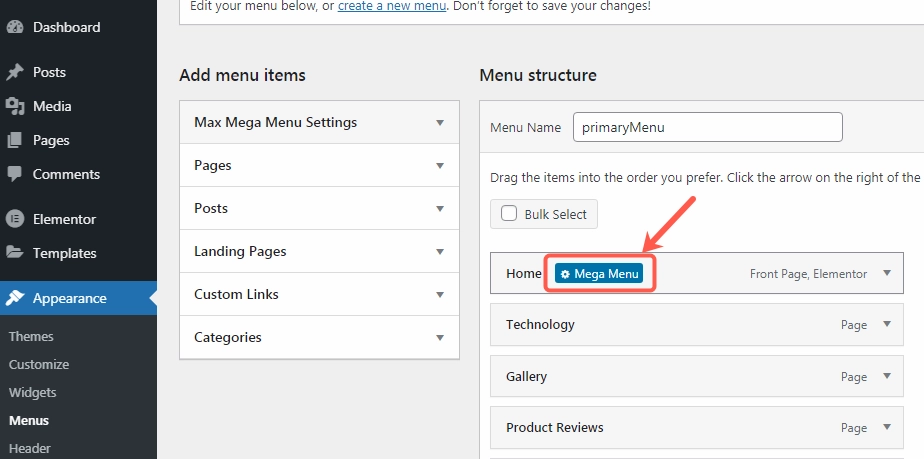
选择大型菜单的位置后,导航到“外观”下的“菜单”页面。 您将看到 Max Mega Menu 插件在您的菜单标题上添加了一个“Mega Menu”按钮。 此按钮仅在您将鼠标悬停在菜单项上时可见。 例如,当我们将鼠标悬停在“主页”菜单项上时,您可以看到此按钮,如下图所示。

使用 Max Mega Menu Plugin 创建 Mega Menu
在本例中,我们将在“技术”菜单项下创建一个超级菜单,该菜单将出现在我们的“顶栏”位置。 下图显示了我们在添加大型菜单之前的网站。

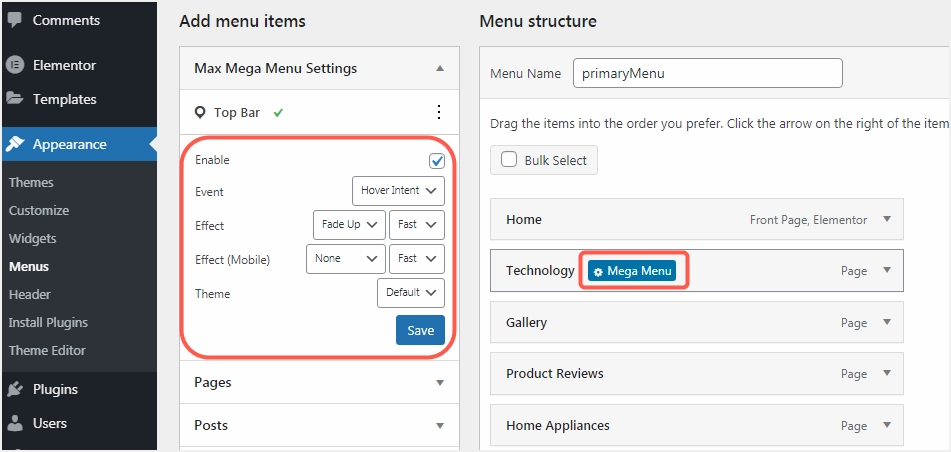
首先,导航到“外观>菜单”部分并将鼠标悬停在“技术”菜单项上,如下图所示。 您将在“最大超级菜单设置”部分下看到一组用于自定义超级菜单外观的选项。 确保选中“启用”框并自定义动画效果/主题/触发事件。 单击“保存”以应用您的更改。

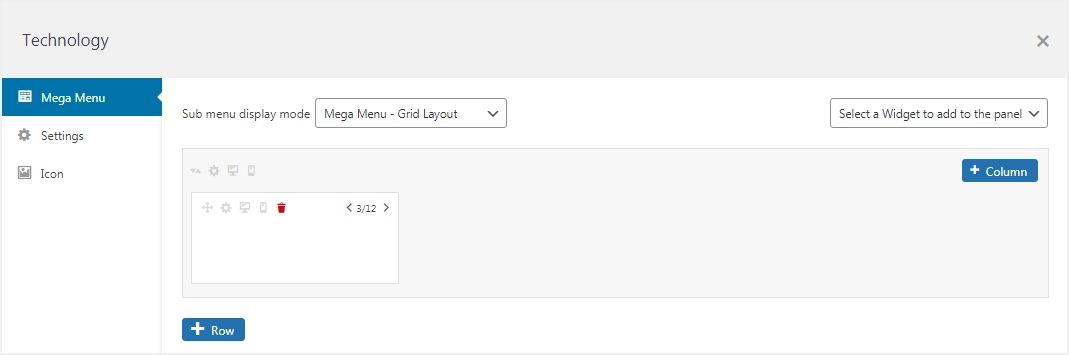
当您单击“超级菜单”按钮时,将出现一个窗口,您可以在其中自定义超级菜单的外观。 在“子菜单显示模式下拉列表”中,选择“超级菜单 - 网格布局”选项。 这将显示“列”和“行”按钮,如下图所示。


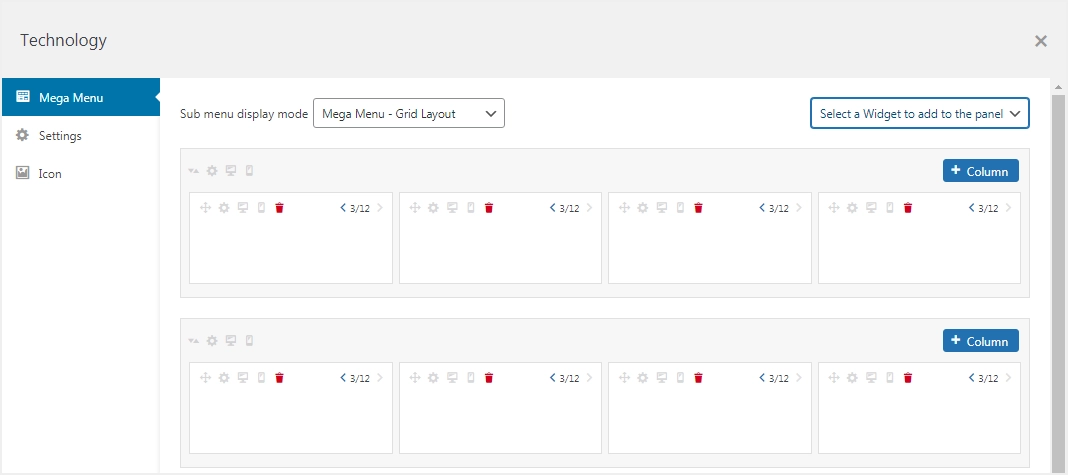
让我们创建一个由两行四列组成的超级菜单。 单击“+Row”按钮创建附加行,单击“+Column”按钮创建更多列。 生成的网格图像如下所示。

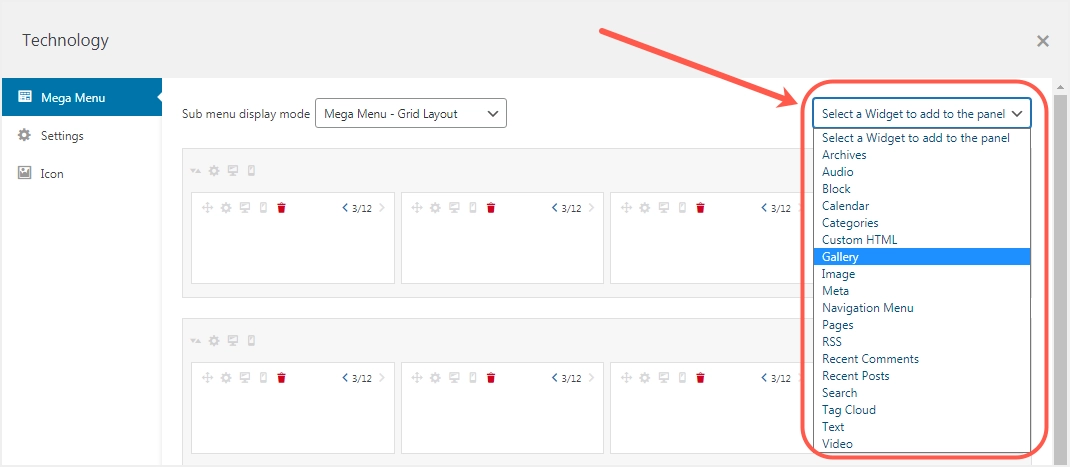
现在,要将项目添加到我们的超级菜单中,我们将使用我们的主题提供的小部件。 在右上角,您将看到一个选项,用于选择要在大型菜单上使用的小部件,如下图所示。

提示:从小部件项目创建超级菜单可能有点复杂,因为大多数项目用于侧边栏或页脚。 然而,有一个技巧。 您可以使用的主要小部件很少——导航菜单、图像、自定义 HTML 和类别。 例如,您可以创建多个菜单,每个菜单都包含自己的页面,并使用“导航菜单”小部件将它们添加到大型菜单中。 同样,如果需要,您可以使用“类别”小部件插入类别。 为了更好地理解这一点,让我们开始行动。
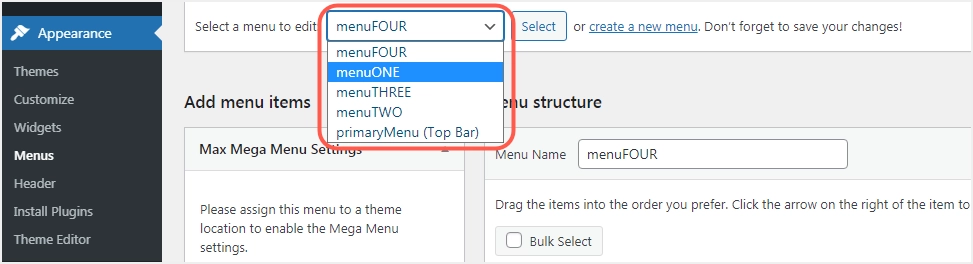
让我们在“外观 > 菜单”部分下创建四个附加菜单“menuONE、menuTWO、menuTHREE 和 menuFOUR”。 每个菜单包含不同的帖子、页面和自定义链接。 我们将使用“导航菜单”小部件将这些菜单导入到我们的超级菜单中。

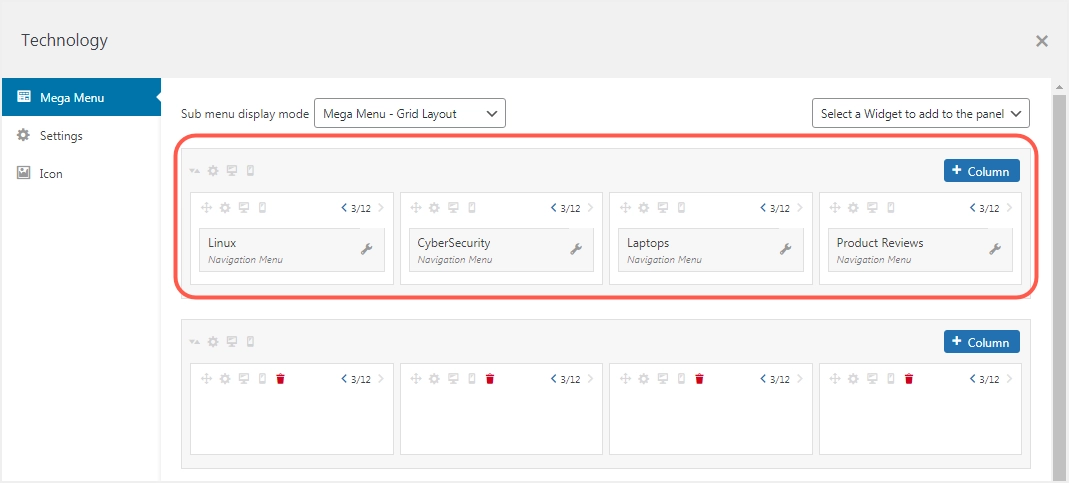
在我们的 Mega Menu 配置窗口中,我们将拖动“导航菜单”小部件并将其放置在我们第一行的单元格中。 然后我们将使用这个小部件来选择我们的菜单“menuONE、menuTWO、menuTHREE 和 menuFOUR”,如下图所示,并更改标题。

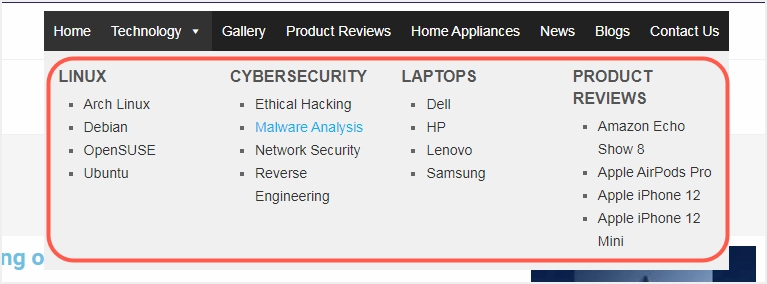
要应用更改,请确保单击“菜单”页面上的“保存菜单”按钮。 当我们重新加载网站时,您现在可以看到我们已经成功创建了 Mega Menu 的第一行。

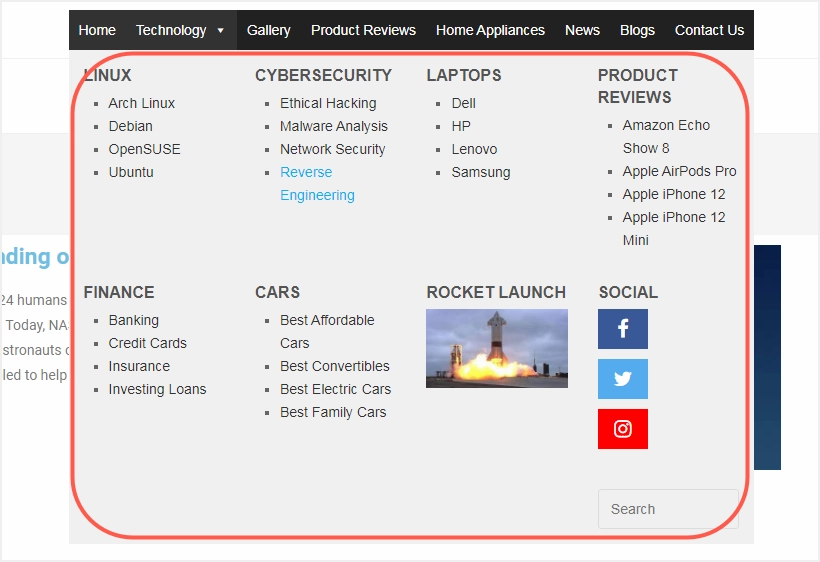
现在让我们使用各种可用的小部件填充超级菜单的其他行。 我们将使用导航菜单、图像、自定义 HTML 等小部件。生成的超级菜单如下图所示。

您可以使用任何默认或自定义小部件并将内容插入到您的超级菜单中。
使用带有主题的超级菜单
除了插件之外,还有支持创建大型菜单的 WordPress 主题。 如果您想使用您的主题设置超级菜单,您必须首先确认您的主题是否支持该功能。 大多数商业 WordPress 主题都内置了此功能,因此您不需要单独的插件。 使用主题的显着缺点之一是更改主题时您将丢失大型菜单。 但是,当您使用插件时,除非您停用该插件,否则超级菜单仍然可用。
结论
超级菜单是一种高效的在线导航系统,可以帮助显着改善您网站的导航。 如果您有一个包含许多页面和产品类别的复杂网站,则大型菜单会很有用。 如果您网站的主题支持或使用 Max Mega Menu 插件来创建多列超级菜单,您可以创建超级菜单。 该插件甚至允许您添加一些引人注目的小部件以配合您的菜单项。
