如何在 WordPress 中的图像上添加文本叠加?
已发表: 2021-11-11带有文本叠加层的图像看起来很棒,可以传达信息,对于标题尤其有用。 但是,让我们面对现实,没有人想将此功能编码到编辑器中,也没有人有时间将文本设计到图像本身中。 幸运的是,有一些非常简单的过程需要零自定义编码,并且可以使用 WordPress 的内置内容编辑器 Gutenberg 块编辑器轻松实现。 在本教程中,我们将介绍其中的一些方法,最后,您将能够在整个 WordPress 网站的图像上添加覆盖文本。
图像上的文本叠加
首先,什么是文字叠加? 文本覆盖是任何类型的书面内容,它覆盖了视觉内容(例如视频和图像)的表面。 文本叠加主要用于网站英雄部分的标题和横幅。 不仅仅是将简单的文本作为标题,包括带有文本和叠加层的图像,从专业和美学的角度来看,网站看起来会更好。 此外,您可以将覆盖文本链接到您网站上的相应产品或页面以增加流量。
如何在 WordPress 中的图像上添加文本叠加?
在 5.0 版本之前,WordPress 使用一个简单的经典编辑器来创建帖子和页面。 无法使用经典编辑器添加按钮、表格或装饰,如文本覆盖。 因此,您必须使用来自第三方开发人员的自定义或页面构建器插件。 但是,您可以使用 Gutenberg 块编辑器做很多事情,而无需任何额外的插件。 例如,使用 Gutenberg 块编辑器在 WordPress 中的图像上添加文本覆盖的方法不止一种。 这篇文章将指导您完成在 WordPress 网站中的图像上添加文本叠加所需遵循的所有步骤和方法。
那么,我们还在等什么? 让我们开始吧!!
注意:正如我们对 Gutenberg 的解释,请确保您在站点中使用默认的 Gutenberg 块编辑器,而不是带有 Classic Editor 插件的旧编辑器。
1. 通过图片块添加文字叠加
- 当您在帖子或页面编辑器中时,单击块插入器 (+) 图标并选择图像块以添加新图像。 另一种选择是输入/image并按回车键。
- 您有多种选择来插入图像。 如果您想选择 WordPress 网站上的现有图像,请选择上传以从您的计算机添加图像或使用媒体库选项。 或者,如果您想直接从链接添加图像,也可以使用从 URL 插入。
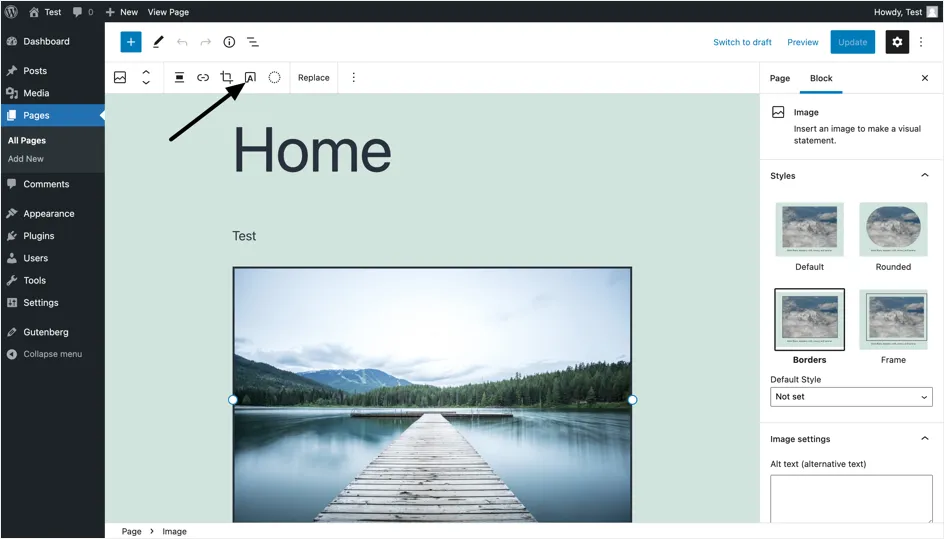
- 单击要添加文本覆盖的图像。
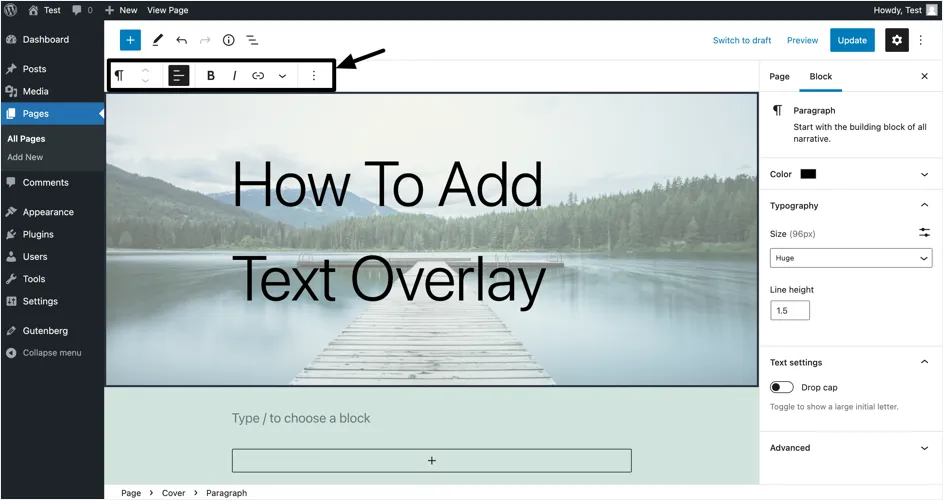
- 在顶部工具栏中,单击“在图像上添加文本”按钮,如下面的屏幕截图所示。

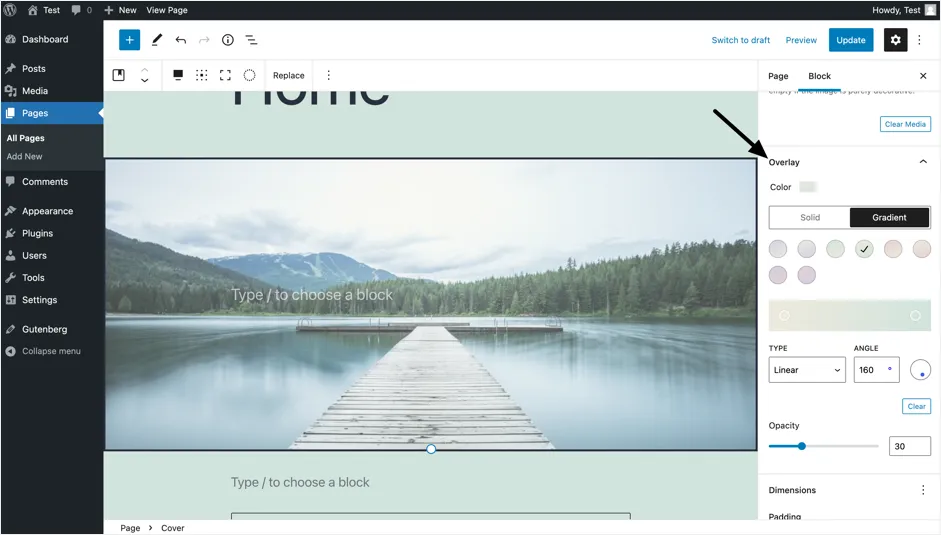
- 单击后,您会注意到页面右侧的块编辑器(称为文档面板)发生了一些变化。 在面板上向下滚动,直到到达“叠加”部分,如下图所示。 在这里,您可以选择执行以下任一操作:
- 添加纯叠加颜色或渐变作为背景,以确保文本更加突出。 对于这两个选项,您可以选择从菜单中选择一种预设颜色,从调色板中选择自定义颜色,或添加您选择的特定颜色代码。 您也可以对渐变颜色选项执行相同操作。 渐变基本上是由至少两种颜色组合组成的配色方案。 换句话说,覆盖层的颜色将逐渐并分别从第一个变为第二个和更多(如果适用)。
- 根据您想要看到的底层图像的多少来更改不透明度级别。 我们建议不透明度级别在 30% 到 60% 之间,因为低于 30% 的任何内容都会使您的叠加层几乎无法区分,而超过 60% 会使叠加层太暗,从而难以清楚地看到背景图像。

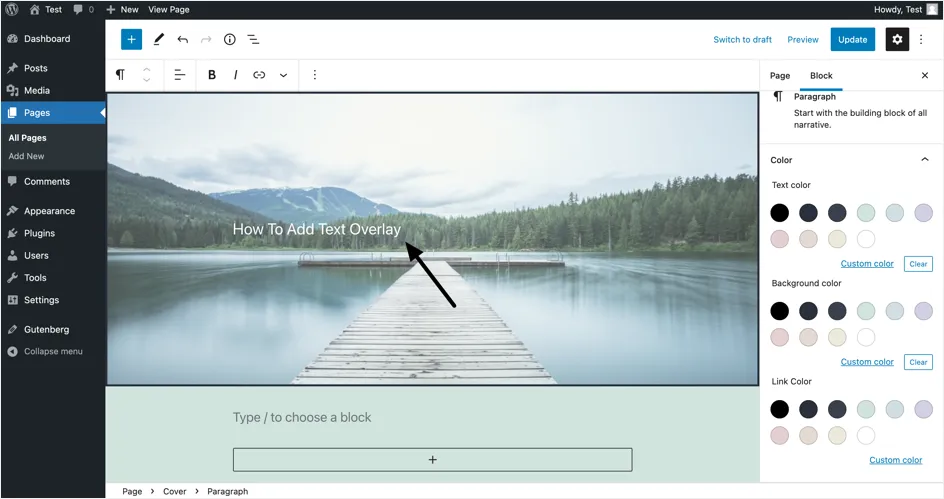
- 要添加文本,请单击覆盖在图像上的“类型/以选择块”部分。 现在,这将更改块编辑器以显示特定于覆盖文本的编辑设置。
- 键入要在图像上显示的文本,如下面的屏幕截图所示。

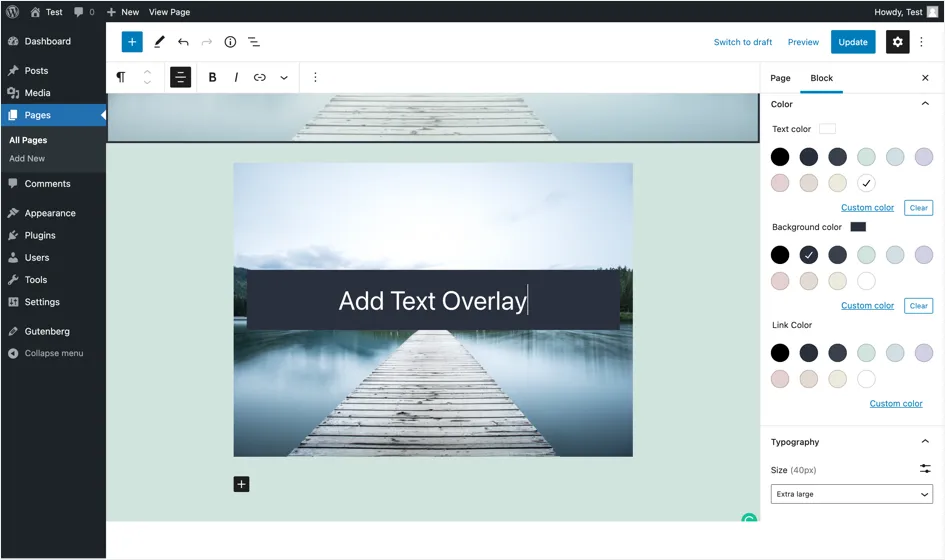
- 要更改文本的颜色,请转到块编辑器的“颜色”部分。 在这里,您可以选择对覆盖文本进行以下颜色更改。
- 更改文本颜色。 我们建议您选择与叠加颜色和所选不透明度级别相匹配的文本颜色。
- 如果您已通过超链接将文本链接到另一个页面,请添加背景颜色和/或链接颜色。
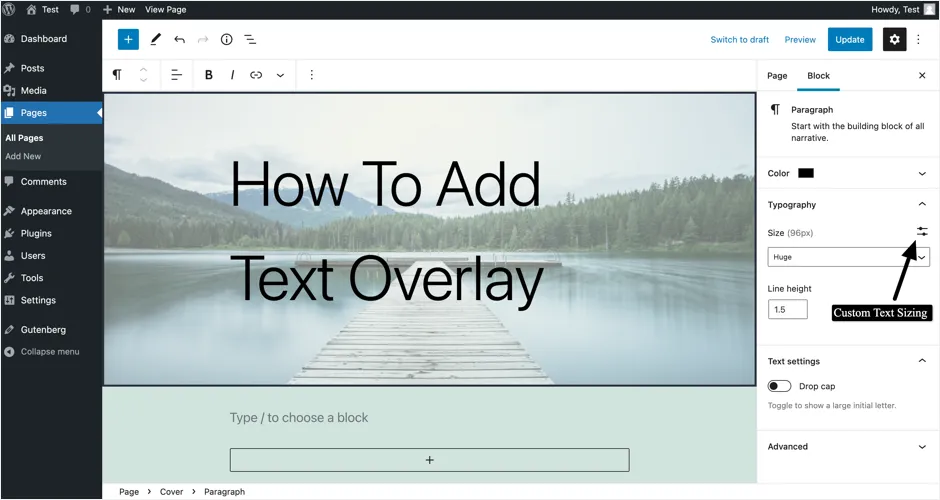
- 要更改覆盖文本的排版,请向下滚动块编辑器,直到到达“排版”设置。 在这里,您可以从下拉列表中选择一种预设文本大小,或通过单击“自定义大小”按钮手动输入特定大小。 我们将文字大小选择为“超大” ,这是可用的预设文字大小之一。 随意选择最适合您的文本大小。

- 如果您想更改覆盖文本的对齐方式、使其加粗或添加链接,您可以通过选择顶部工具栏中的选项轻松实现,如下图所示。
- 最后,在块编辑器上,您会找到高级选项卡,它允许您将 CSS 类添加到块中,让您有机会编写自定义 CSS 并设置图像样式,并根据您的特定需求覆盖在图像块上。 但是,如果您没有足够的前端开发知识和诀窍,那么使用块编辑器提供的预设功能应该足以按照您认为合适的方式设置图像块的样式。

注意:渐变色为您的图像、内容和网站整体增添了充满活力和艺术感的外观。 因此,为了充分利用 WordPress 块编辑器上的这种叠加颜色功能,我们建议您学习混合和匹配不同颜色组合的艺术,以了解什么最适合您的品牌和您网站上已有的内容。 另一种选择是与设计师合作,因为他们将能够提供特定于您希望网站努力实现的视觉布局的艺术建议。

相关:了解如何在 Weebly 站点中添加图像叠加?
2. 通过封面块添加文字叠加
使用图像块添加文本叠加时,您可以注意到文档面包屑(显示在编辑器底部状态栏)更改为“封面”块。 由于 WordPress 还提供了一个封面块,您可以使用它来添加文本覆盖。 事实上,我们建议使用适合创建全角标题部分的“Cover”块。
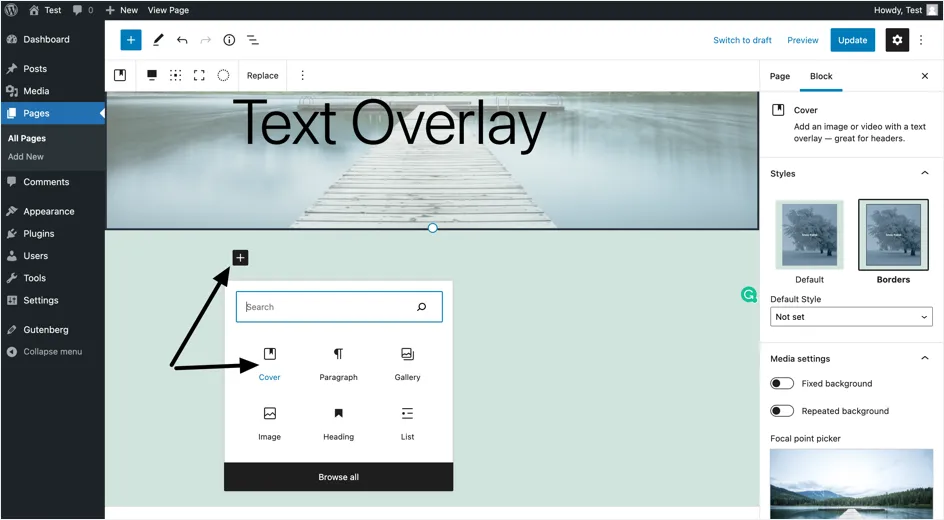
- 单击 (+)“添加块”图标并选择封面以添加封面块,开始工作。 您也可以输入/cover并按回车键。

- 如果您想选择 WordPress 网站上的现有图像,请选择上传以从您的计算机或媒体库中添加图像。
- 键入要覆盖在图像顶部的文本,如下面的屏幕截图所示。 您可以从前面方法中提到的颜色和版式设置更改文本颜色和大小。

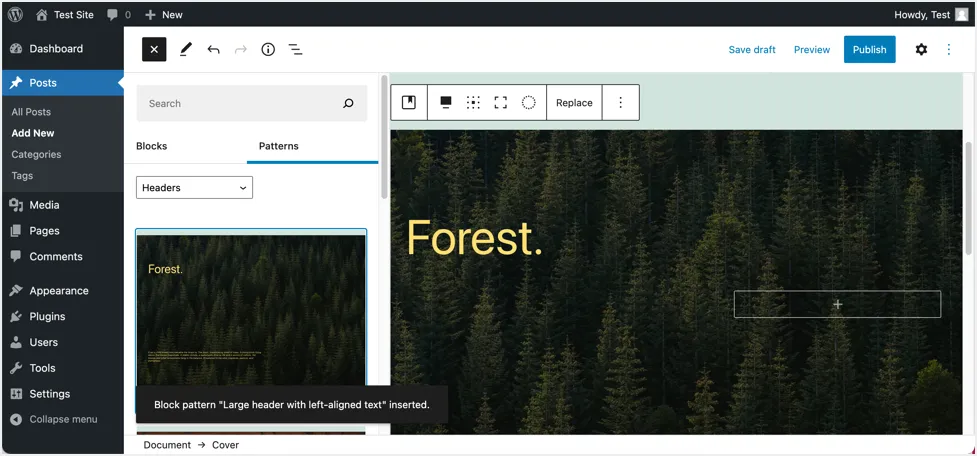
注意: WordPress 还为标题部分提供了一些预定义的模式。 您可以单击编辑器左上角显示的“Toggle block inserter +”图标,然后选择“Patterns”。 从下拉列表中选择“标题”并插入具有预定义设置的封面块图案。 这非常有用,因为您可以编辑内容并快速更新,而不是从头开始创建。

3. 在图库图片上添加文字叠加
使用默认的“画廊”块在 WordPress 画廊中的图像上添加文本覆盖也很容易。
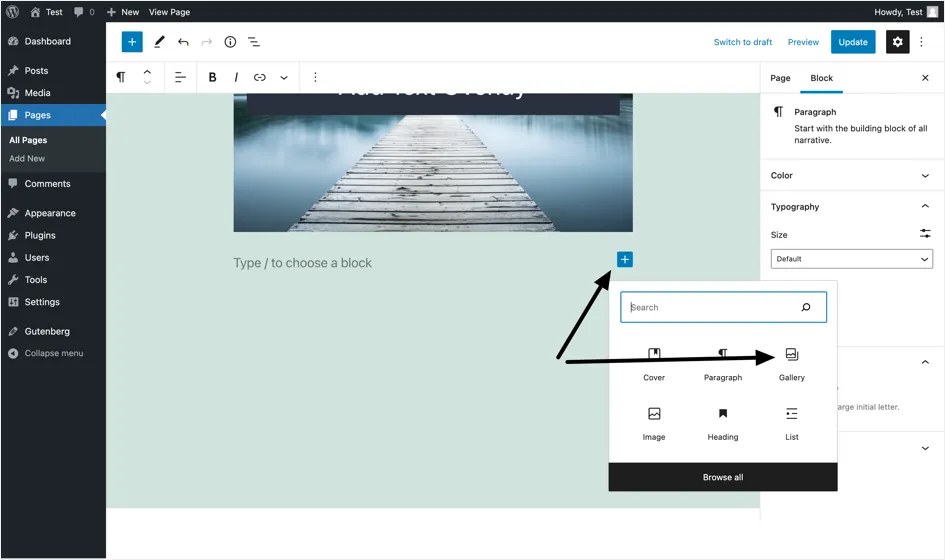
- 单击块插入器 (+) 按钮将新块添加到您的页面。
- 这一次,选择画廊块。 或者,您也可以输入/gallery并按 Enter。

- 您将有两个选项来添加图像,上传和媒体库。 与前面提到的方法一样,如果要从设备添加图像,请选择“上传”,如果要包含在图库部分中的图像已存在于您的网站上,请选择“媒体库”。
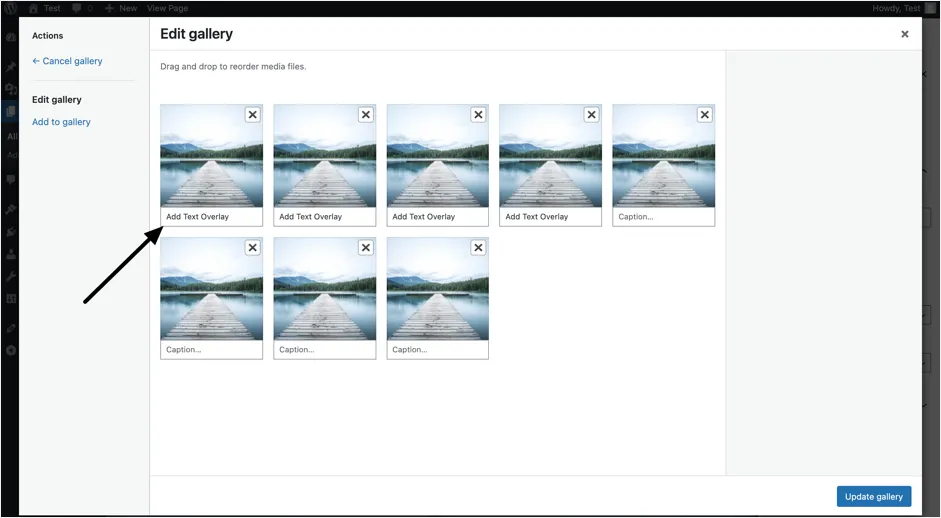
- 上传图像或从媒体库中选择图像后,您现在可以为每张图像添加标题,这些标题将在图库图像上显示为文本叠加层。

注意:要注意的一件重要事情是,如果您在添加图库块之前已经为媒体库中的图像添加了标题,则标题将显示为所述图库块上的文本叠加。 相反,如果您在创建图库区块后为图像添加标题,则它们不会出现在图库区块中。 在这种情况下,您必须在创建图库块后手动添加字幕,或者删除图库块并再次添加块,以便使用添加的字幕。
添加文本叠加的其他选项
内置的文本覆盖选项是基本的,在发布的网站上看起来很简单。 您也可以使用以下类型的插件之一来创建叠加层。
- 滑块插件,如 Slider Revolution 或 Kreatura Slider。
- 画廊插件
- 页面构建器插件
但是,这些插件很重,很容易降低您的网站速度。 您还可以尝试自定义 CSS 来创建图像叠加,如本演示页面所示。 但是,您需要了解编码技能并花费大量时间进行开发。 因此,我们建议使用上面解释的默认方法之一在 WordPress 中的图像上添加文本覆盖。
最后的话
你有它。 使用内置的古腾堡块编辑器在 WordPress 中的图像上添加文本叠加是非常简单易行的任务。 最终,向图像添加文本叠加可以改善网站的呈现、设计、布局和整体美感,从而给访问者留下积极的第一印象。 与往常一样,如果您对在 WordPress 上的图像上添加文本有任何问题或疑虑,请随时在下面发表评论,我们将尽力提供帮助。
