如何在 WordPress 中创建自定义 404 页面?
已发表: 2021-11-21浏览时会显示不同类型的 HTTP 错误, 404 Page Not Found是几乎每个用户都会遇到的常见错误之一。 它涉及一个问题,表明您尝试打开的页面丢失且无法找到。 在 WordPress 中,主题使用模板向访问者显示 404 页面。 然而,传统设计的404页面无法显示足够的信息,影响用户体验。 在本文中,我们将解释如何在 WordPress 中创建自定义 404 页面并向访问者提供所有必要的详细信息。
相关:如何在免费的 Weebly 站点中设置自定义 404 页面?
404页面未找到错误
404 是 Web 服务器在发生以下情况之一时返回的 HTTP 状态代码:
- 您尝试访问的页面已移至另一个固定链接。
- 网站所有者永久删除了该页面。
- 您可能输入了错误的 URL 或该页面从未存在过。
您也可能会看到由于瞬时故障而导致的错误,可以通过在浏览器中刷新页面来解决该故障。 不过,与此同时,它可能更复杂,例如页面可能暂时不可用或不再存在。
WordPress 404 页面的默认行为
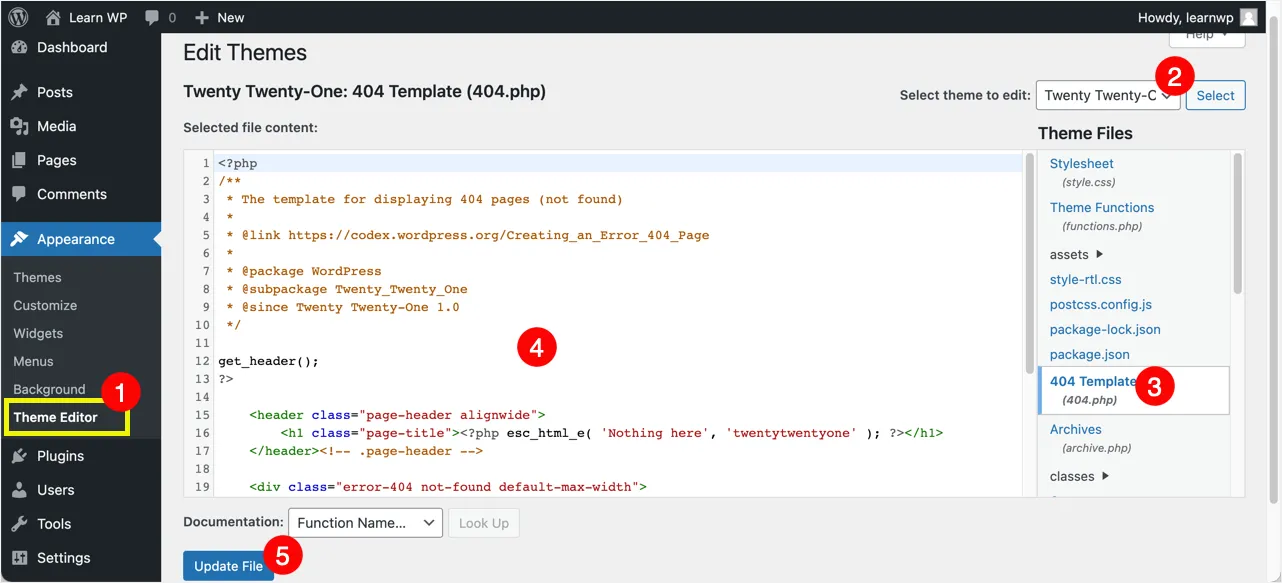
WordPress 应用程序包默认不包含任何 404 页面。 因此,您的 404 页面的外观完全取决于您使用的主题,每个主题都有自己的 404 页面。 您可以从管理仪表板中的“外观 > 主题编辑器”菜单浏览主题文件并找到 404.php 文件。

这个 404.php 文件是在 404 错误页面中显示相关信息的来源。
WordPress 中自定义 404 页面的需要
作为网站所有者,您有不同的方法来修复 404 错误。 但是,由于各种内部外部因素,不可能完全消除误差。 例如,某个页面上的评论作者链接可能会导致 404 错误,而您无法经常监控。 对于内部链接,您可能认为最简单的解决方案是将用户重定向到您的主页。 好吧,这将是糟糕的用户体验的经典案例。 当用户想要访问一个完全不同的页面时,他们会对如何登陆主页感到困惑。
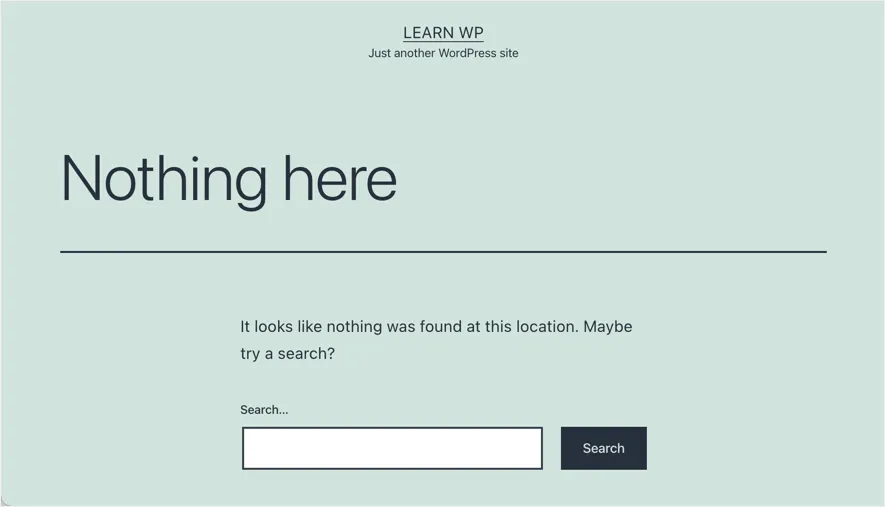
不幸的是,大多数主题使用简单的 404 页面并且没有提供足够的信息来指导用户。 下面是默认 221 主题的 404 页面,简单地说,“这里没有”,并提供一个搜索框供用户搜索整个网站。

您可以修改主题中的 404.php 文件以添加其他元素并显示在 404 错误页面中。 但是,这需要 PHP 知识,并且您需要一个子主题来编辑文件,以便主题更新不会消除您的更改。 大多数免费和商业主题也不提供在前端自定义 404 页面的方法。
404 页面中缺乏信息使访问者感到困惑并迫使他们离开您的网站。 这就是自定义 404 页面发挥作用的地方。 404 页面清楚地向用户解释他们正在寻找的页面不再可用,并提供从那里导航的替代选项。
在 WordPress 中创建自定义 404 页面
按照本指南,我们将使用最流行的404page插件帮助您在 WordPress 网站中创建自己的自定义 404 页面。 404page插件是免费的,有助于创建用户友好的自定义 404 错误页面。
安装并激活 404page 插件
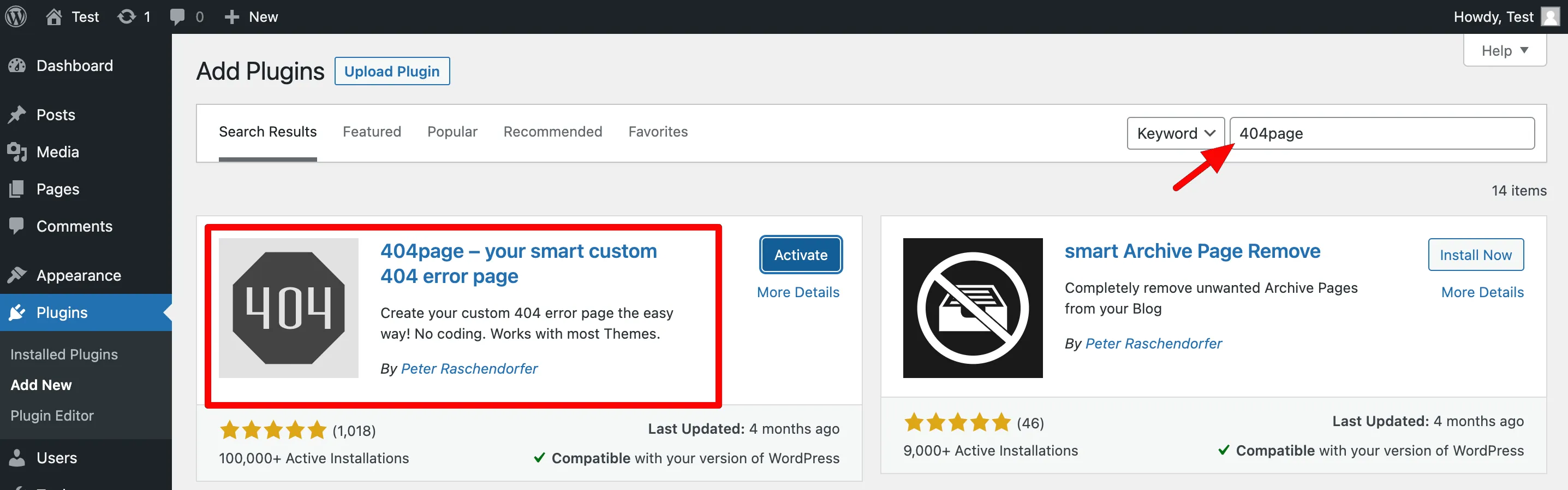
- 打开您的 WordPress 管理仪表板,然后转到“插件 > 添加新”部分。
- 搜索 404page 插件进行安装。

- 安装后点击“激活”按钮激活插件。
设置您的自定义 404 页面
这个插件的好处在于,它可以让您像使用基本的 WordPress 页面编辑器的任何其他页面一样设置 404 页面。 稍后,您可以将此页面指定为站点的默认 404 页面。

- 因此,要开始设置页面,请转到“页面 > 添加新”。
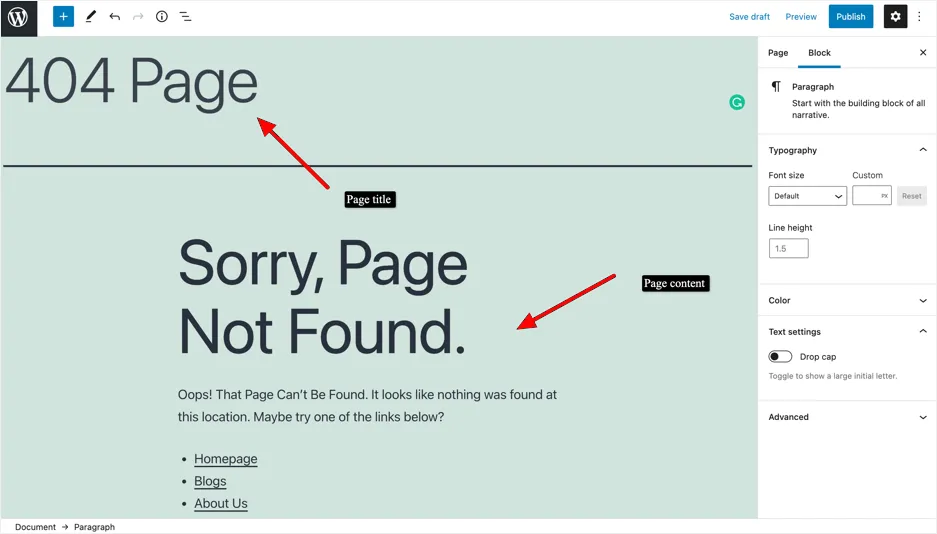
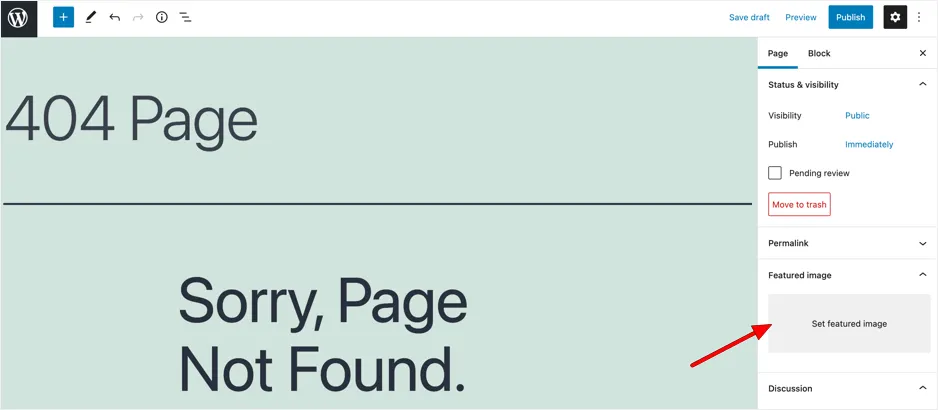
- 给你的页面一个标题。 “404 页面”、“页面未找到”或“页面不存在”之类的内容在这里很有效。 为简单起见,出于演示目的,我们将使用“404 页面”作为页面标题,但您可以随意命名页面,只要您认为效果最好。

- 您可以使用任何 Gutenberg 块来插入所需的内容。 在段落块中添加有用的内容和指向您网站的重要链接。 您的主页、关于页面、博客页面等页面可以在这里列出和链接。 这将帮助登陆此页面的任何人找到出路并导航到网站的更多相关页面。
- 接下来,您还可以通过页面块编辑器添加特色图片,为您的 404 页面添加横幅。 这是一个可选步骤,仅当您想改善页面的整体美感和呈现元素时才需要。

- 一旦您觉得该页面包含了您想要包含的所有信息,就可以发布它了。
虽然本教程侧重于使用页面编辑器创建 404 页面的基础知识,但您可以使用高级页面构建器插件根据您的特定设计和品牌偏好来设计 404 页面。
分配您的自定义 404 页面
好吧,既然您的 404 页面已设置、填充内容并发布,我们需要做的就是将其指定为您的默认 404 页面。 当访问者在您的网站上输入不存在的 URL 时,他们将登陆此页面。 要选择这个新页面,我们刚刚构建为我们的默认 404 页面,请按照以下步骤操作:
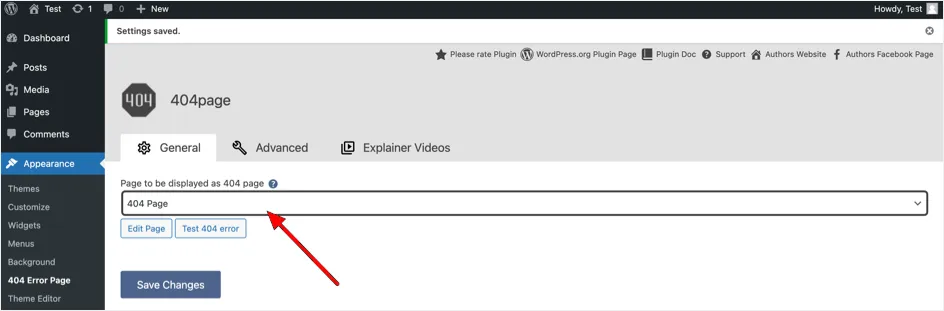
- 转到 WordPress 管理仪表板中的“外观 > 404 错误页面”。 由于 404page 插件,这个新菜单项现在可以在您的仪表板上使用。
- 从下拉列表中选择自定义 404 页面作为您要显示为您网站的 404 页面的页面,如下图所示。

- 单击“保存更改”按钮。
其他插件设置
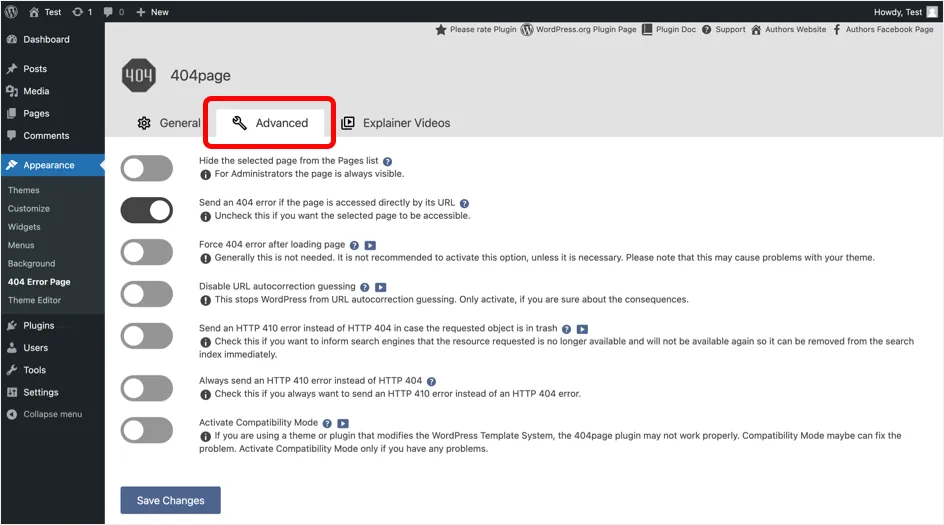
如果您单击 404page 插件的“高级”选项卡,您会发现一些自定义选项,可让您进行以下修改。
- 您可以从标准页面列表中隐藏自定义 404 页面。 这将有助于从存档和其他站点地图上的列表中删除页面。 但是,即使启用了此设置,404 页面仍对所有管理员用户可见。
- 当有人尝试使用其 URL 直接访问自定义 404 页面时显示错误。 启用此选项和之前的选项,以便自定义 404 页面不会在搜索引擎中编入索引。
- 您可以为已删除或当前位于 WordPress 垃圾文件夹中的任何页面或资源发送 HTTP 410 状态代码,而不是发送 404 状态代码。
- 当您在主题中使用 404page 插件时遇到问题,请尝试使用兼容模式。

最后的话
你有它! 按照我们的教程并使用超级方便和直接的 404page 插件,您可以在几分钟内快速轻松地在 WordPress 网站中创建自定义 404 页面。 更好的是,您无需聘请开发人员来执行此操作,因为您可以自己完成所有操作。 虽然您可以设置自定义 404 页面,但我们仍然建议使用重定向等插件查找损坏的内部链接,并设置适当的 301 重定向以保留不可用页面的搜索引擎排名。
