如何使用 Laravel、Vue.js 和 Twilio SendGrid 创建登录页面
已发表: 2021-05-27本教程最初出现在 Twilio 博客上。
登陆页面在现代商业中无处不在。
企业使用它们来提供免费赠品以换取加入邮件列表的人、销售产品或服务以及作为美化简历。
登陆页面是满足此类业务需求的绝佳解决方案,因为您可以快速创建和部署它们。 知道如何创建它们对于开发人员来说也是一项很棒的技能,无论是为他人创建登录页面还是为个人项目创建登录页面。
在本教程中,我将向您展示如何使用 Laravel 8、Vue.js 和 Twilio SendGrid 的组合创建登录页面。 这是一个相当长的教程,到最后,我相信你会学到很多东西。
先决条件
要完成本教程,您需要在本地开发环境中完成以下 4 件事:
- 使用Laravel (最好是 8.0 版)和Vue.js (最好是 3.x 系列)的经验
- 免费或付费的 Twilio SendGrid 帐户
- 全局安装的Composer
- 卷曲
- Node.js 和 npm
- PHP 7.4(安装并启用了cURL 、 mbstring 、 intl和OpenSSL扩展)
- Laravel 安装程序
应用概述
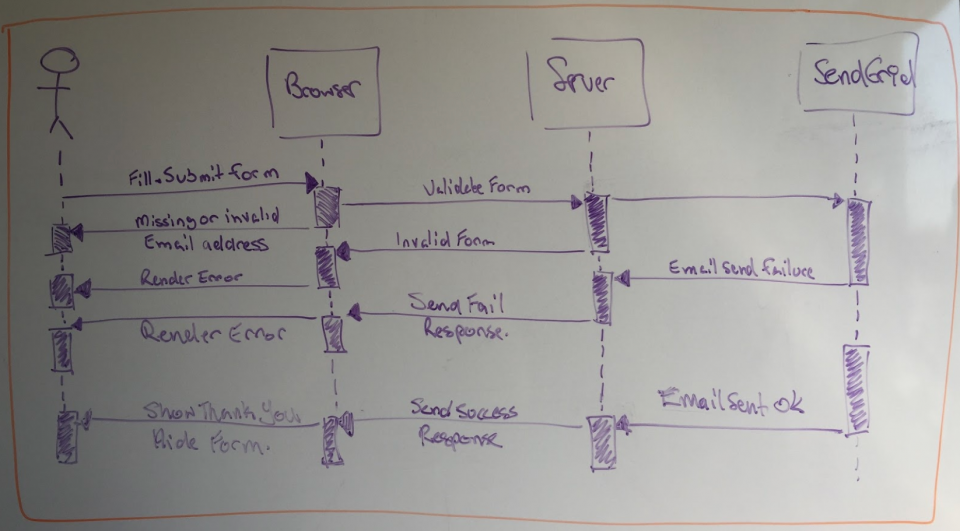
在我们深入并开始构建应用程序之前,我想为您提供应用程序用户流程的广泛概述,您可以在下图中看到。
登陆页面将允许用户从我在最近的 Twilio SendGrid 教程中创建的虚构在线商店 - The Little PHP Shop - 注册有关即将推出的优惠的通知。

该应用程序将有两个路由, /和/signup ,它们都由一个名为LandingPageController的控制器处理。
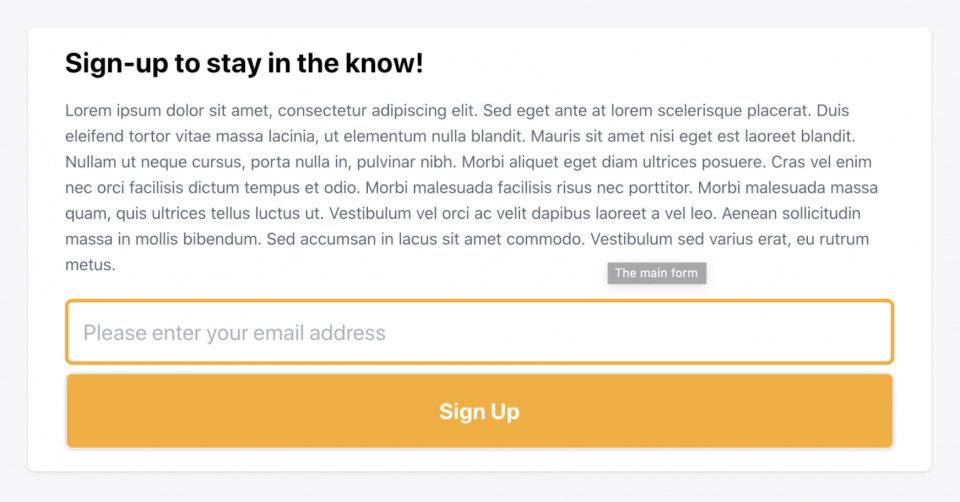
当用户请求默认路由 ( / ) 时,他们将看到一个表单,要求他们提供电子邮件地址以注册来自The Little PHP Shop的通知。

提交后,客户端和服务器端将验证表单。 如果客户端验证成功,服务器将收到一个JSON对象形式的电子邮件地址。 如果服务器端验证通过,则用户已注册,并将收到一封确认其注册的电子邮件。
此时,客户端将收到确认注册成功的 JSON 响应。 当客户端收到此消息时,它将隐藏表单并显示一条消息,确认一切顺利。
如果服务器端验证失败或用户无法成功订阅,用户也会收到 JSON 响应。 此 JSON 响应将指示进程失败及其原因。
创建后端应用程序
引导 Laravel 应用程序
我们需要做的第一件事是引导一个新的 Laravel 应用程序。 为此,请运行以下命令。 如果您愿意,可以随意使用任何其他引导 Laravel 应用程序的方法。
引导应用程序将在名为landing-page 的新目录中创建。 切换到目录并启动应用程序,通过运行以下命令检查一切是否正常。 该应用程序将在 localhost 的 8000 端口上可用。
如果应用程序正在运行,您将看到类似于以下屏幕截图的页面。 按 CTRL+C 停止应用程序运行。

安装所需的包
随着应用程序的引导,我们现在需要安装 2 个外部包:
- s-ichikawa/laravel-sendgrid-driver :通过 Twilio SendGrid 发送电子邮件。 这是因为 Laravel 没有为 Twilio SendGrid 提供本机电子邮件传输。 我选择了这个库,因为它是唯一专为 Laravel 设计的包。
- sendgrid/sendgrid :将联系人添加到 Twilio SendGrid 中的联系人列表。
要安装它们,请在项目的根目录中运行以下命令。
创建 API 密钥
接下来,您需要为应用程序提供您的 Twilio SendGrid API 密钥。 为此,在登录Twilio SendGrid后,导航到“设置 -> API 密钥”。 ” 一旦出现:
- 单击“创建 API 密钥”以创建 API 密钥。
- 为新的 API 密钥命名。
- 接受“完全访问”的默认 API 密钥权限。 ”
- 单击“创建和查看” 。 ”
创建 API 密钥后,复制它,以便您可以在以后的步骤中使用它。
然后,打开项目根目录下的.env文件,将下面的键/值对添加到文件末尾。 将YOUR-KEY-HERE替换为您创建和复制的 API 密钥。 此外,更新文件中的 2 个现有键:将MAIL_MAILER更新为sendgrid ,将MAIL_FROM_ADDRESS为您选择的电子邮件地址。
注意:电子邮件地址必须在创建一个可邮寄的
我们现在需要创建一个可邮寄的类来存储电子邮件的主题,设置要呈现电子邮件正文的视图,并指定要使用的邮件传输。 为此,请在项目的根目录中运行以下命令。
将在app/Mail中创建一个名为Subscribed.php的新文件。 复制并粘贴下面的代码来代替文件的现有代码。
mailable 中的大部分动作发生在build方法中,该方法调用一系列其他方法来设置:
- 要呈现以创建电子邮件正文(
view)的模板 - 电子邮件的主题(
subject)
- 要呈现以创建电子邮件正文(
build方法通过调用sendgrid完成,这确保 Twilio SendGrid 传输发送电子邮件。
创建着陆页控制器
现在是时候创建一个控制器来处理对应用程序的 2 个路由的请求了。 为此,请运行以下命令。 命令完成后,将在app/Http/Controllers中创建一个名为LandingPageController.php的新文件。
创建文件后,打开app/Http/Controllers/LandingPageController.php并向其中添加 2 个方法。 首先是下面示例中的show方法,然后是 signup 方法。 我已经链接到signup方法,因为它有点太长,无法直接包含在文章中。
之后,为signup方法添加以下使用语句。
我将跳过show方法,因为它应该是不言自明的,并深入研究signup方法。 该方法首先使用Laravel 的验证器外观来验证请求中发送的数据,通过调用$request->all()检索到的数据,并根据验证规则集将结果存储在$validator中。
要通过验证,请求正文需要包含一个名为email的元素,其值为合法的电子邮件地址。 此外,我还添加了特定于电子邮件的请求评论(RFC) 和域名系统(DNS) 验证规则,因为:
- RFC 验证确保电子邮件根据电子邮件 RFC 有效。 但是,即使它通过了该验证,电子邮件也可能无法普遍路由,例如
matthew或matthew@lan。 - DNS 验证确保电子邮件地址不包含保留的顶级 DNS 名称或 mDNS 以及私有 DNS 命名空间,例如
test、local、lan、intranet和internal。
- RFC 验证确保电子邮件根据电子邮件 RFC 有效。 但是,即使它通过了该验证,电子邮件也可能无法普遍路由,例如
注意:如果调用fails方法的结果返回false ,则返回一个 JSON 对象,其中包含表单验证错误列表。 这些可以通过调用$validator的errors方法来检索。 此外,响应的状态码设置为422以表明请求不可处理。
但是,如果验证成功,是时候将电子邮件地址添加到我们的联系人列表中了。 为此,您需要启动一个新的SendGrid对象,该对象需要您从'SENDGRID_API_KEY'环境变量中检索到的 Twilio SendGrid API 密钥。
之后,将 PUT 请求发送到Twilio SendGrid API /marketing/contacts/端点。 对于该请求,会传递一系列联系人,尽管只有一个联系人指定了新联系人的电子邮件地址。
如果响应的状态码不是 202,那么我们就知道出了问题。 如果发生这种情况,一个 JSON 响应会返回到包含 3 个属性的客户端:
-
status:设置为false -
message:设置为“订阅失败” -
reason:使用从 Twilio SendGrid API 调用返回的错误进行初始化
-
如果用户已成功添加到我们的联系人列表中,则该向他们发送确认电子邮件了。 为此,代码使用 Laravel邮件外观上的两种方法to设置收件人和send以发送电子邮件。
从请求正文中发送的电子邮件地址中检索收件人,通过调用$request的input法轻松检索。 电子邮件的其余属性在我们之前创建的可邮寄对象Subscribed 中,并传递给邮件门面的send方法。
发送电子邮件的尝试包含在 try/catch 块中,以防发送电子邮件时出现问题,例如尝试从“单一发件人验证”中未列为“已验证”的电子邮件地址发送桌子。
如果有错误,一个 JSON 响应会返回给客户端,其中包含 3 个属性,类似于之前:
-
status:设置为false -
message:设置为“注册失败” -
reason:使用异常消息初始化
-
至此,一切都成功了,是时候让用户知道了。 代码通过再次返回 JSON 响应来做到这一点,但这次只有 2 个属性: status设置为true , message设置为“注册已完成”。
它很小但很有效!
注意:创建所需的模板
现在是时候创建我们的应用程序将使用的模板了。 在resources/views下,我们将创建 2 个目录( email和layouts )和 3 个文件( landing.blade.php 、 email/subscribed.blade.php和layouts/app.blade.php )。
这是我们将创建的文件和目录结构的快速可视化表示。
我选择这种结构主要是因为我喜欢两步视图模式。 如果您不熟悉它,它实际上将视图分为两部分。 对于所有请求中一致的任何内容都有一部分( layouts/app.blade.php ),另一部分针对特定于请求的内容( landing.blade.php )。
在这么小的应用程序上,这似乎有点矫枉过正,但我发现这种方法可以更轻松地创建更易于维护的模板。
运行以下命令以创建文件和目录结构。
注意:更新资源/视图/布局/app.blade.php
打开resources/views/layouts/app.blade.php并将下面的代码粘贴到其中。 其中大部分是相当标准的Laravel 模板代码,你可以在resources/views/welcome.blade.php中找到。
然而,head 部分的最后 2 个标签值得注意。 在这里,我们链接我们将在本教程后面创建的 CSS 样式表并存储一个 CSRF 令牌,Laravel 将为我们生成(稍后会详细介绍)作为元标记。
我们现在不打算接触resources/views/landing.blade.php和resources/views/email/subscribed.blade.php ,因为我们将在本教程后面介绍它们。

更新路由表
我们只需要对路由表进行 2 处更改:更改默认路由的处理程序并添加新路由来处理注册。 为此,请将routes/web.php中的现有路由替换为以下代码。
此外,还要为 LandingPageController 添加 use 语句:
更新 Laravel 的配置
定义好路由后,我们现在需要更新 Laravel 的 3 个核心配置文件: config/cors.php 、 config/mail.php和config/services.php 。
更新 config/cors.php
我们需要更新的第一个文件是config/cors.php 。 这样我们在 Vue.js 前端发出的XHR 请求就可以成功地向后端 Laravel 应用发出请求。
要启用它,请更新config/cors.php中返回的数组中的paths元素的数组,使其与下面的示例代码匹配。
更新配置/mail.php
接下来,我们需要更新config/mail.php以将sendgrid注册为有效的邮件传输。 为此,请将以下配置添加到现有传输列表末尾的mailers元素的数组中。
更新 config/services.php
我们必须做的最后一个更改是config/services.php ,将sendgrid注册为 Laravel 的依赖注入 (DI) 容器的服务。 为此,请在文件中返回的数组末尾添加以下配置。
创建 Vue.js 应用程序
现在我们已经创建了应用程序的后端,是时候创建前端 Vue.js 应用程序了。 在我们这样做之前,我们需要安装几个依赖项。
很高兴,没有那么多,只有 Vue.js 和Laravel Mix支持Tailwind CSS 、 PostCSS和Lodash ,以简化前端的构建。
要安装它们,请在项目的根目录中运行以下命令。
更新资源/视图/landing.blade.php
我没有包含resources/views/email/landing.blade.php的全部内容,因为它很长并且在本文中会占用太多空间。 您可以在此项目的 GitHub 存储库中找到它。 将内容复制并粘贴到模板中。
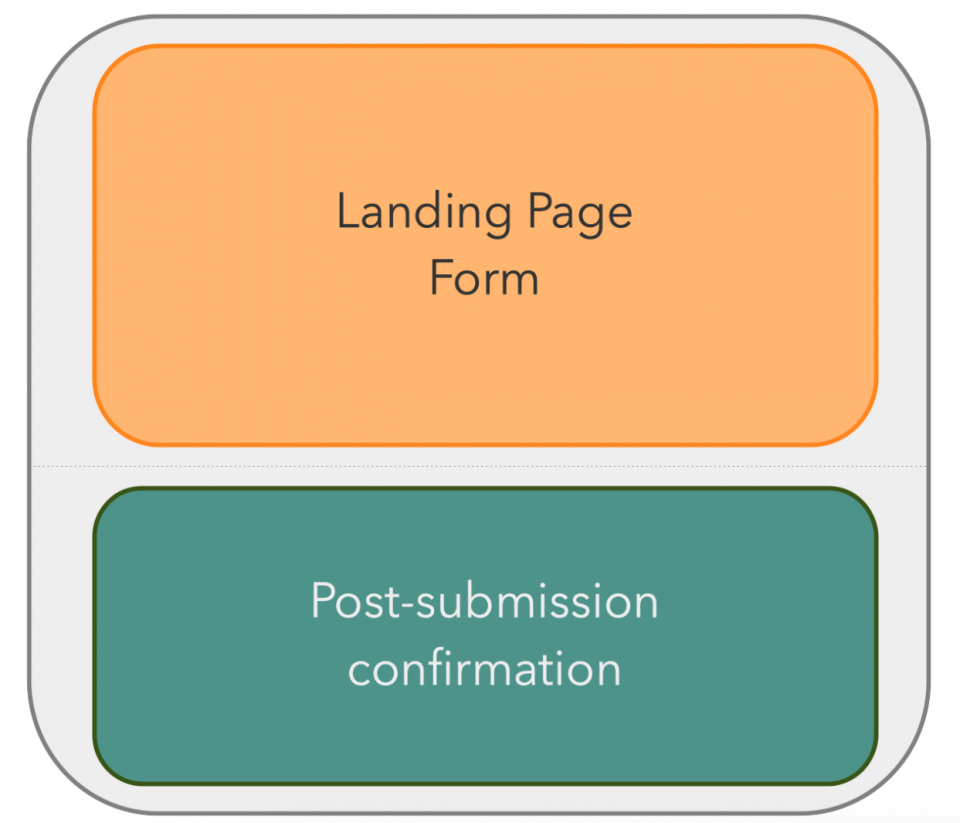
我将逐步介绍文件中最相关的部分。 首先,我们将可视化文件中正在发生的事情,以便更容易理解正在发生的事情。

我们正在创建一个名为app的小型 Vue.js 应用程序,由两部分组成:
- 用户最初登陆页面时看到的登陆页面表单
- 成功提交表单后出现在表单位置的提交后确认
让我们从登录页面表单开始。 它包含 2 个部分:
- 标题和营销描述,以说服读者提供他们的电子邮件地址
- 一个用户可以填写和提交的表单,当表单提交验证失败或服务器端请求失败时会呈现错误
下面的部分是第一部分。 除了V-show 指令之外,它没有太多内容,如果submitted为true ,它会有条件地显示元素。
下一节使用自定义 Vue.js 组件error-item来减少模板中所需的代码量并使错误呈现更易于维护。 我们将很快讨论这个组件。
本节使用V-if 指令根据是否存在任何错误来有条件地渲染元素。 它使用 Vue.js 的@submit.prevent submit.prevent 属性将正常表单提交过程的控制权传递给processForm方法。 它使用 Laravel 的Blade CSRF 指令在隐藏的表单字段中呈现 CSRF 令牌。
另一件值得注意的事情是电子邮件输入字段v-model="form.email"的V-model 指令v-model="form.email" 。 这会在表单元素和 JavaScript 代码中的form.email属性之间创建一个双向绑定。 我们将很快回到这一点。
注意:最后一部分包含成功提交表单后将显示的确认消息。 我们可以通过指定标题和正文来保持简单。
创建 JavaScript 代码
接下来,我们将研究为前端提供动力的 JavaScript。 它有点长,所以从 GitHub 存储库复制代码并将其粘贴到resources/js/app.js中现有代码的位置。 然后,我们将通过它。
代码从定义sendGridApp开始,它构成了我们的 Vue.js 应用程序的基础并包含 3 个数据属性:
-
errors:这是表单验证错误的列表 form.email:这存储用户提供的电子邮件地址submitted:这决定了表单是否已经成功提交。 如果为false,将显示表单。 如果为true,则确认消息将显示在表单的位置
-
接下来,我们定义sendGridApp的方法。 从processForm开始,从表单提交触发,我们可以检查电子邮件是否设置。 如果没有,它会设置一条错误消息并返回 false 以便表单提交停止。 如果有,则调用subscribeUser将用户订阅到列表。
subscribeUser使用 JSON 正文向/signup发出 POST 请求,其中包含已提交表单的 JSON 编码副本。
需要注意的请求标头很重要。 这是因为他们确保 Laravel 将请求解释为 XHR 请求,而不是普通的表单提交( Content-Type和Accept ),并且请求是有效的,因为它具有 CSRF 令牌( X-CSRF-TOKEN )。
如果我们只使用 Blade 模板构建一个纯粹的服务器端应用程序,那么我们只需要包含Blade 的 CSRF 指令,其余的由 Blade 完成。 但是,使用 JavaScript 并不是那么简单。
代码使用Promise 的then方法在响应中检索 JSON(如果请求成功)或抛出错误(如果不成功)。 如果请求成功,则调用下一个then方法。
在这里,它将submitted设置为 true,它做了几件事:
- 隐藏表格
- 显示确认消息
- 清除表单中输入的电子邮件地址
最后,如果出现问题,它会捕获错误并将其记录到控制台。
最后,创建了一个新的 Vue.js 应用程序,命名为app ,使用我们刚刚定义的 const。 应用程序创建代码定义了一个用于呈现表单错误并挂载应用程序的小组件。
创建样式表
接下来,在resources/css/app.css中,添加以下代码。 它包括 Tailwind 的base 、 components和utilities样式,并为视图模板中常见的一些元素创建了几个附加的基本样式。
更新资源/视图/电子邮件/subscribed.blade.php
我没有包含resources/views/email/subscribed.blade.php的全部内容,因为它很长并且会在本文中占用太多空间。 您可以在此项目的 GitHub 存储库中找到它。 复制它并将内容粘贴到模板中。
现在,我们将浏览文件中最相关的部分。
该模板通过在渲染时设置content部分的内容来扩展resources/views/layouts/app.blade.php 。 内容本身比较简单,只是感谢用户订阅,最后给用户一个退订链接。
构建前端应用程序
至此,我们已经准备好测试应用程序了。 但是,我们需要先构建前端及其支持文件,然后才能执行此操作。 很高兴, Laravel Mix让这变得非常简单。 首先,我们必须更新一个配置文件并创建第二个配置文件。
更新 webpack.mix.js
因为 Laravel Mix 与 Laravel 捆绑在一起,所以它的配置文件webpack.mix.js已经可用并且包含一个基本配置。
但是,我们需要对其进行 2 次添加。 第一个添加支持 Vue.js 单文件组件的 Laravel Mix。 第二个添加支持Tailwind CSS 。 将下面突出显示的更改添加到webpack.mix.js 。
创建tailwind.config.js
因为我们使用 Tailwind CSS 来设置前端样式,并且因为我们刚刚在 Laravel Mix 的配置文件中添加了对它的支持,所以我们需要提供 tailwind.config.js配置文件来正确构建它。
在项目的根目录下新建一个名为tailwind.config.js的文件,然后将下面的代码复制粘贴进去。
这指示PostCSS解析上述目录中的所有 PHP、Blade、JavaScript 和 Vue.js 文件,并构建在其中发现的所有 Tailwind CSS 样式的列表。 使用该列表,它会从默认的 Tailwind CSS 样式表中删除所有未使用的样式,生成大小约为 20.5KB 的样式表。
这很方便,因为未压缩的默认文件大小为 3566.2KB 。 这对于需要高性能的网站来说太大了。
准备好文件并配置好文件后,在项目根目录的终端中,运行以下命令。
这个命令运行 Laravel Mix 告诉它:
- 从resources/js/app.js生成public/js /app.js
- 从resources/css/app.css生成public/css /app.css
这应该只需要几秒钟即可完成并将以下内容呈现到终端。

测试应用程序
代码到位并全部连接好后,是时候测试它是否正常工作了。 为此,请通过运行以下命令启动应用程序。
然后,在您选择的浏览器中打开 http://localhost:8000。 在填写表格之前,打开开发者工具并切换到控制台选项卡。 一切准备就绪后,使用有效的电子邮件地址填写表格。

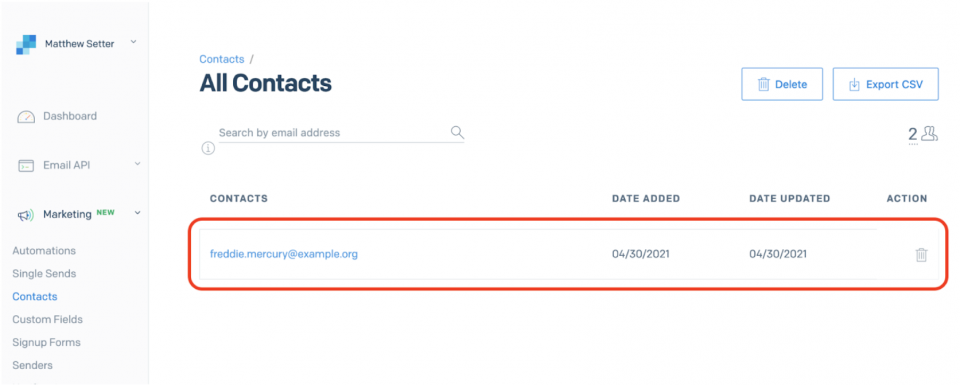
您应该会看到表单被隐藏并替换为确认消息。 检查您的收件箱中的确认电子邮件。 然后,查看您的所有联系人列表,以确认用户已成功订阅。 如果成功,您应该会看到它们被列出,类似于下面的屏幕截图。

现在再次尝试单击“重新开始”链接并在不输入电子邮件地址或输入无效电子邮件地址后提交表单。 您应该会看到显示的适用错误消息。
这就是如何使用 Laravel 8、Vue.js 和 Twilio SendGrid 创建登录页面
我们已经逐步介绍了如何将标准 Laravel 8 网站变成一个基本的登陆页面,当用户提交他们的电子邮件地址时,该页面可以注册一个邮件列表。
虽然没有过多强调它,但我们还使用 Laravel Mix 和 Tailwind CSS 来简化为我们的应用程序创建自定义、高性能前端的过程。
如果您想了解更多关于什么是出色的登录页面,请查看来自 Copyblogger 的这篇文章。 否则,您可以在 GitHub 上找到我们在本系列中构建的应用程序的所有代码。
Matthew Setter 是 Twilio Voices 团队的一名 PHP 编辑器,并且(自然)是一名 PHP 开发人员。 他也是Mezzio Essentials的作者。 当他不编写 PHP 代码时,他正在 Twilio 编辑优秀的 PHP 文章。 您可以通过 msetter@twilio.com 找到他,他是Twitter和GitHub 上的 settermjd 。
