如何创建 WordPress 画廊:分步
已发表: 2023-12-21您是否正在考虑向您的网站添加 WordPress 画廊?
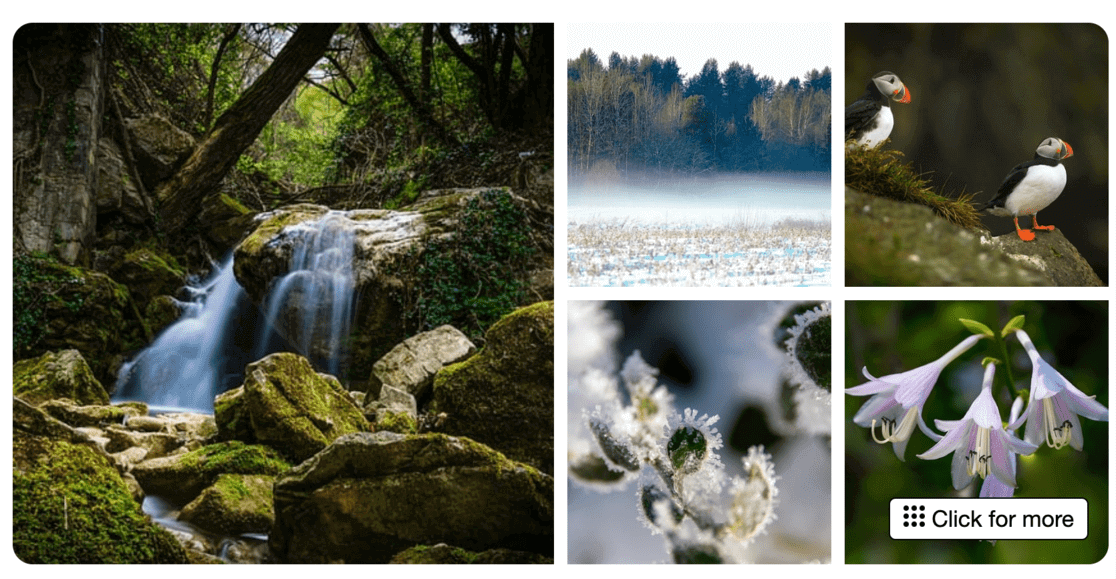
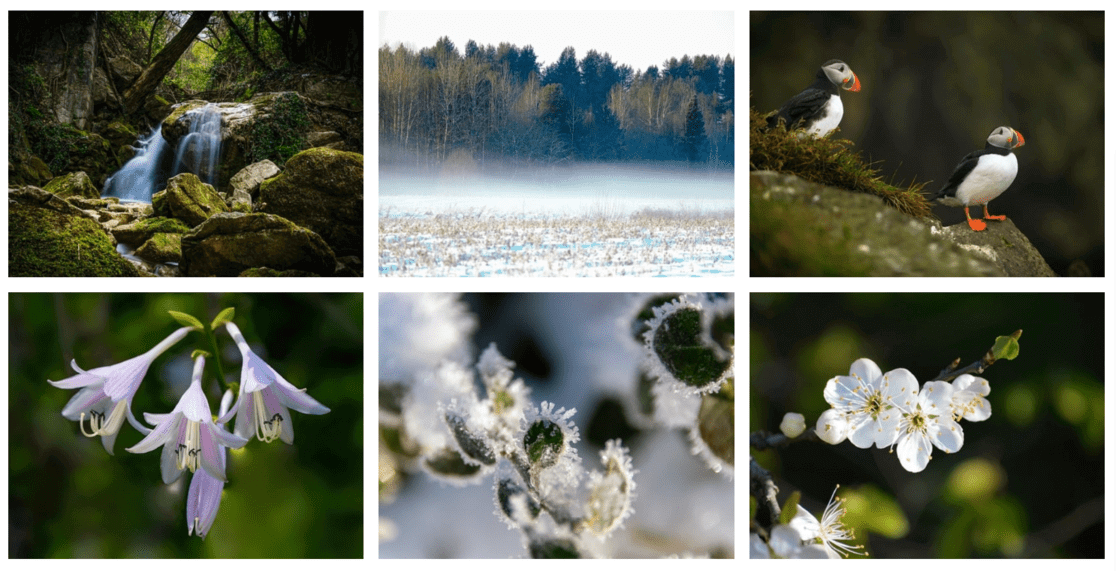
图库是按行和列整齐地组织图像的好方法。 这样,您可以在不使用太多空间的情况下展示大量图片,并使其看起来很专业。 另外,访问您网站的人们可以更轻松地查看所有内容。
在本指南中,我们将引导您了解如何在 WordPress 中制作出色的图片库。 我们会让它变得简单,这样设置起来就会很容易,并使您的照片和网站看起来很棒!
WordPress 中图片库的好处
添加 WordPress 照片库有很多好处。 这就是为什么这是一个好主意:
- 看起来更专业和整洁:当访问者看到您的页面时,他们会喜欢它的外观是多么干净和有条理。 您的画廊会给人留下很好的第一印象!
- 显示大量照片:您可以显示许多图片,而不会使页面显得拥挤。 这是一种分享更多内容而又不会让访问者不知所措的明智方式。
- 提高您的销售额:如果您有在线商店,您可以使用特殊的插件将图库中的照片链接到您的产品。 这是鼓励人们购买他们所看到的东西的好方法。
- 非常适合 SEO:搜索引擎喜欢包含大量照片的网站。 通过添加带有替代说明的图片库,您可以提高网站的搜索引擎优化 (SEO)。
在 WordPress 中创建图库非常简单,尤其是使用古腾堡编辑器中的图库块。 如果您想要更多酷炫的功能,也有相应的插件!
现在,让我们看看如何向 WordPress 添加图库。
如何创建 WordPress 画廊
WordPress 非常方便向您的帖子和页面添加单个图像。 您只需弹出一个图像块并上传您的照片。 简单的!
但是如果你有很多图像怎么办? 将它们一个接一个地放置会使您的网站看起来很混乱,并且访问者必须滚动很多次才能看到所有内容。
这就是画廊发挥作用的地方!
在本指南的这一部分中,我们将向您展示两种简单的方法。
首先,我们将逐步使用 WordPress 编辑器,该编辑器内置于您的网站中。 简单快捷。
然后,我们还将引导您了解如何使用图库插件。 这为您提供了一些额外的很酷的功能,并使您的画廊看起来更专业。
通过学习这两种方法,您可以选择最适合您需求的一种。
使用 WordPress 编辑器
使用块编辑器在 WordPress 中创建图像库非常简单,但请记住,此方法仅提供基本功能。
例如,它缺乏布局的高级自定义选项、针对不同设备的响应式设计以及灯箱效果或相册等附加功能,这些可能会限制您显示图像的方式。
要创建更专业且具有更多功能的画廊,请跳至我们有关使用 WordPress 画廊插件的部分。
现在,让我们看看如何在 WordPress 编辑器中执行此操作。
- 第 1 步:登录 WordPress
- 第 2 步:转到帖子或页面
- 第 3 步:单击“添加媒体”
- 第四步:创建你的画廊
- 第5步:编辑图库
第 1 步:登录 WordPress
首先,您需要登录 WordPress 仪表板。 这就是所有魔法发生的地方。 您可以从这里管理您的帖子、页面和图库。
第 2 步:转到帖子或页面
接下来,决定您想要画廊的位置。 您可以将其添加到新帖子或页面,也可以编辑现有帖子或页面。
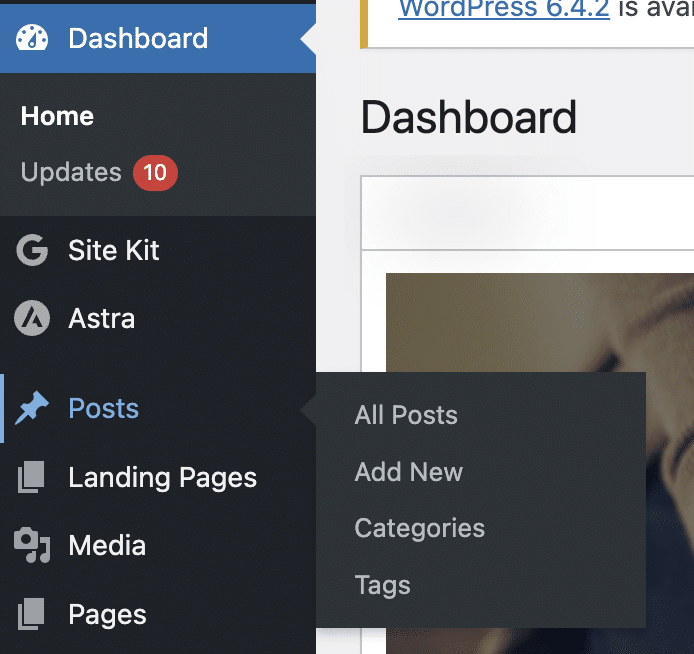
在仪表板的左侧,您将看到“帖子”或“页面”选项。

单击其中之一,然后选择“添加新内容”以创建新的帖子/页面,或选择现有的帖子/页面进行编辑。
第 3 步:单击“添加媒体”
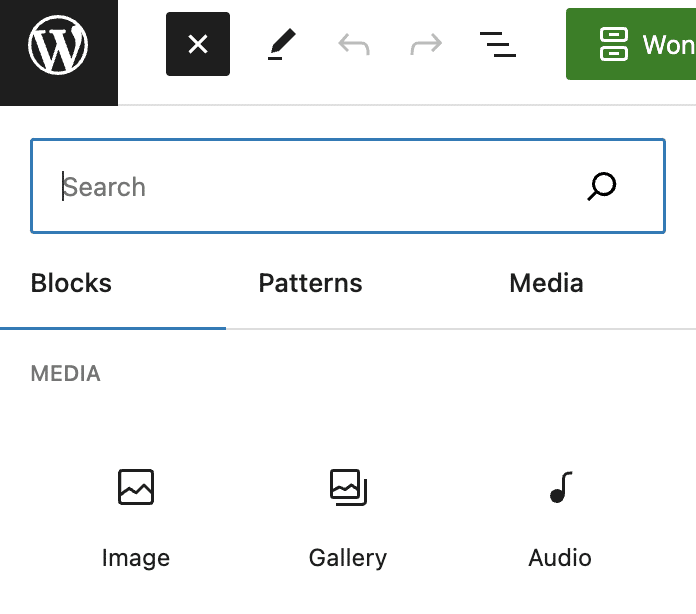
进入帖子或页面编辑器后,将光标放在您想要显示图库的位置。 在顶部区域,您会找到+按钮。
向下滚动或搜索,直到看到“媒体”部分。 那里有一个名为画廊的块。

单击它开始创建图库的过程。
第四步:创建你的画廊
现在是时候创建您的画廊了。
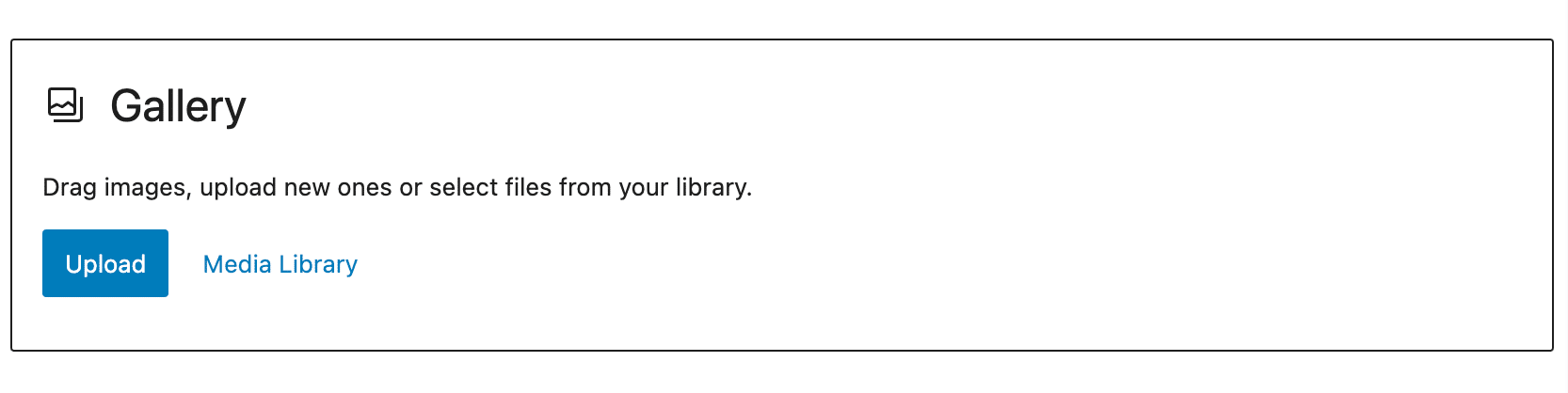
您可以选择从计算机上传新图像,也可以从已上传到 WordPress 媒体库的图像中选择。

如果您要上传新图像,可以单击“上传”并从计算机中选择图像。
请记住,您可以通过按住 Ctrl 键并单击每个图像来一次上传多个图像。
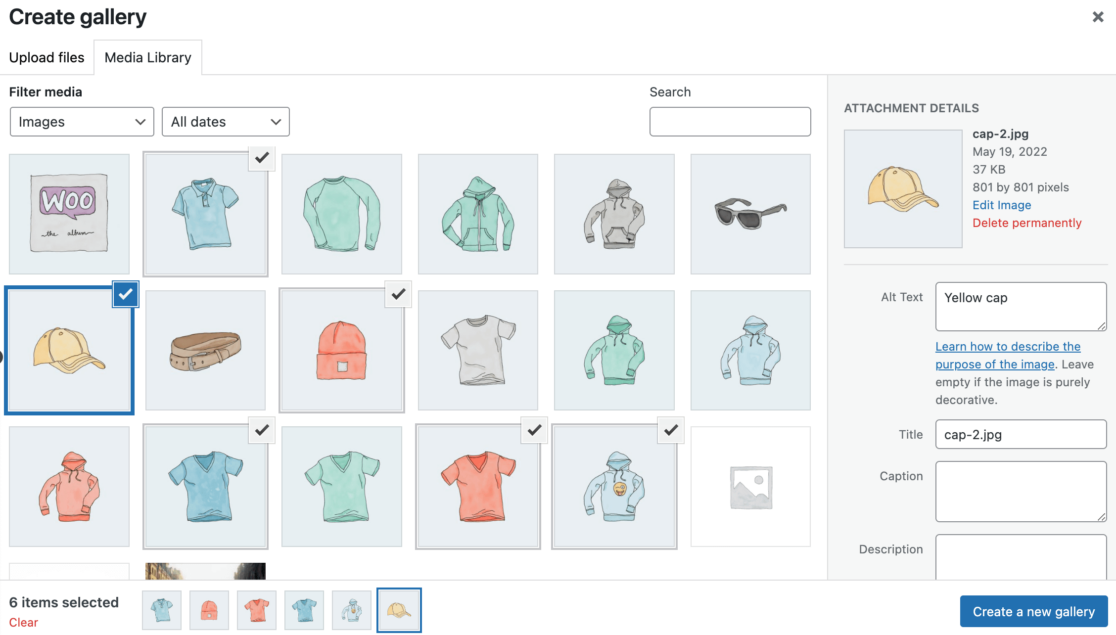
如果您从媒体库中进行选择,请单击要包含在图库中的图像。

选择图像时,您可以在右侧面板上添加替代文本、标题和说明文字。
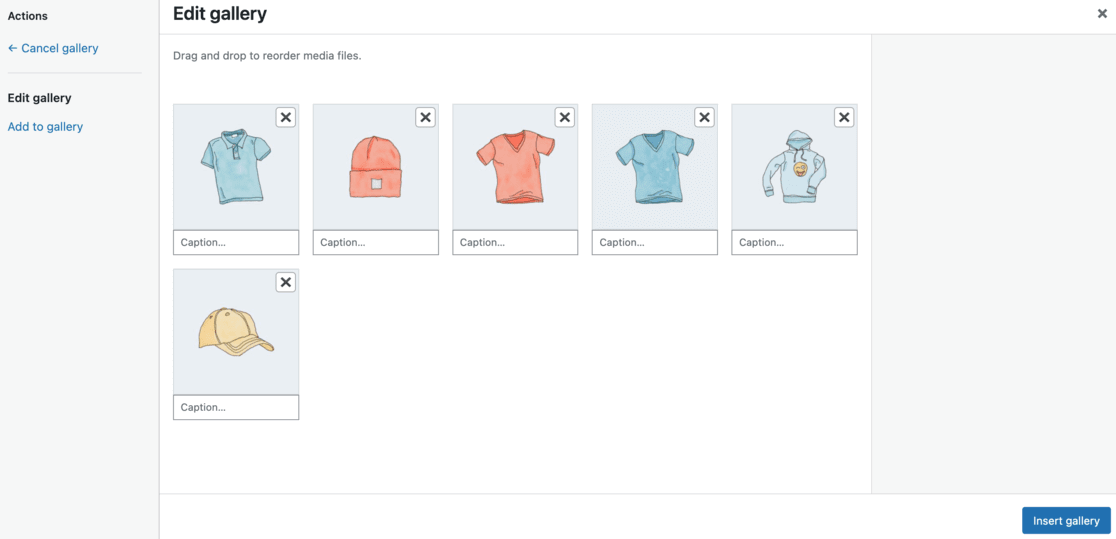
第5步:编辑图库
选择图像后,单击右下角的“创建新图库”按钮。
您将被带到“编辑图库”页面。 在这里,您可以重新排列图像的顺序,并添加或编辑标题、说明文字、说明和替代文本。

您还可以决定图库中有多少列,并选择是否将每张照片链接到附件页面、媒体文件,或者根本不链接。
如有必要,调整图像的大小。
根据您的喜好自定义图库后,单击插入图库按钮将其添加到您的帖子或页面。

如果您需要进行任何进一步的编辑,请单击编辑器中的图库并使用铅笔图标进行调整。
当一切看起来都很完美时,点击Publish或Update 。
您的新 WordPress 照片库现已上线,可供所有访问者查看。
这很简单,对吧?
然而,您可能很快就会意识到您的选择是有限的,而且您的画廊可能看起来有点简单。
让我们深入研究如何使用插件在 WordPress 中创建看起来更专业的图库。
使用插件:Envira Gallery
如果您的目标是在 WordPress 网站上创建一个不仅功能齐全而且视觉上引人注目的图片库,那么探索插件的使用是一个很好的选择。
插件可以真正改善您的图库,添加许多功能,使您的网站看起来更加专业和现代。
在可用的不同选项中,我们将重点关注 Envira Gallery 插件。 它是 WordPress 市场上最好的 WordPress 画廊插件。

Envira 之所以脱颖而出,是因为您可以轻松创建响应充分且美观的画廊。
它的速度快得令人难以置信,并配备了诸如灯箱弹出窗口、流畅的图像导航、拖放构建器和精选的专业图库模板等功能。
让我们探索 Envira 如何提升 WordPress 图片库的外观和功能。
- 第 1 步:获取并安装 Envira 插件
- 第 2 步:验证您的许可证
- 第 3 步:创建您的画廊
- 第 4 步:配置您的 WordPress 画廊
- 第 5 步:将您的图库嵌入到您的 WordPress 网站上
第 1 步:获取并安装 Envira 插件
使用 Envira Gallery 插件让您的 WordPress 网站脱颖而出的第一步是使用该插件本身。
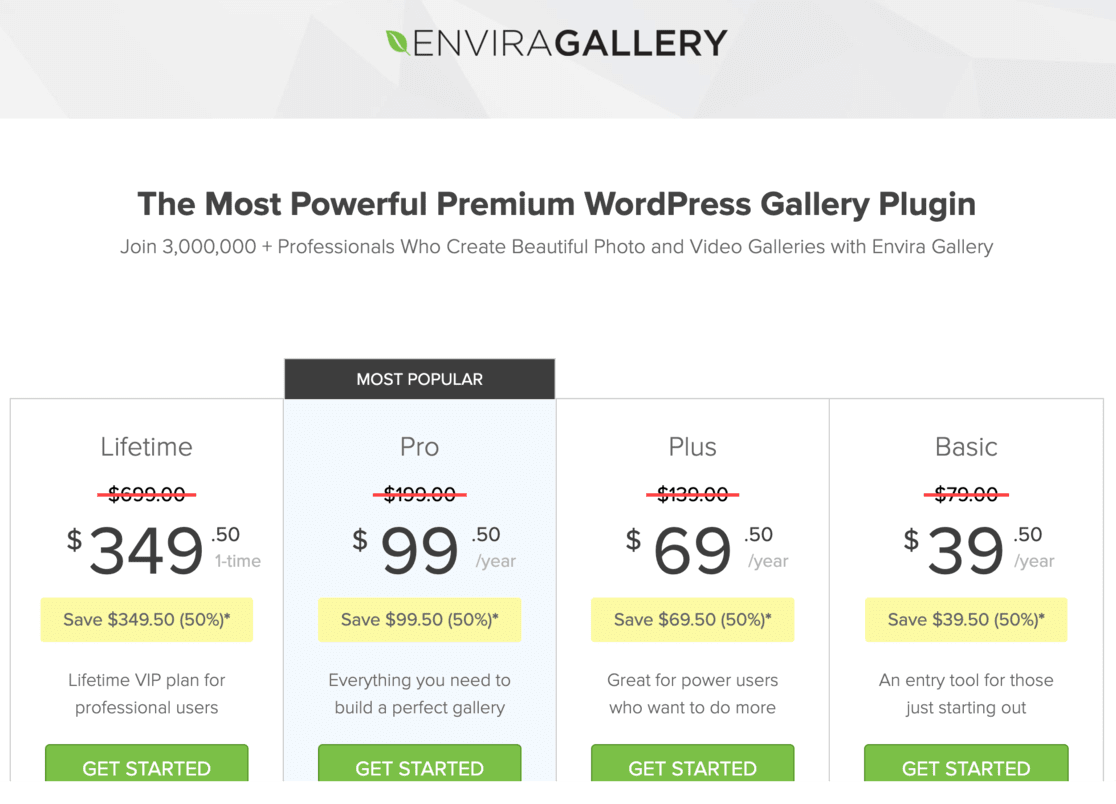
首先访问他们的网站并导航到定价页面。

花点时间看看他们提供的不同计划。 每个计划都有自己的一套功能和优势,因此请选择最适合您的需求和预算的计划。
还有一个免费版本可用,但功能较少。 我们将在本指南中使用专业版。
购买完成后,您将看到登录并下载插件的指南。
下一部分是在您的 WordPress 网站上安装并运行该插件。 为此,您需要在 WordPress 网站上安装并激活该插件。
如果您不确定如何安装,请阅读本指南,了解如何安装 WordPress 插件。
第 2 步:验证您的许可证
激活 Envira Gallery 插件后,下一步是验证您的许可证。 这是一个快速而简单的过程:

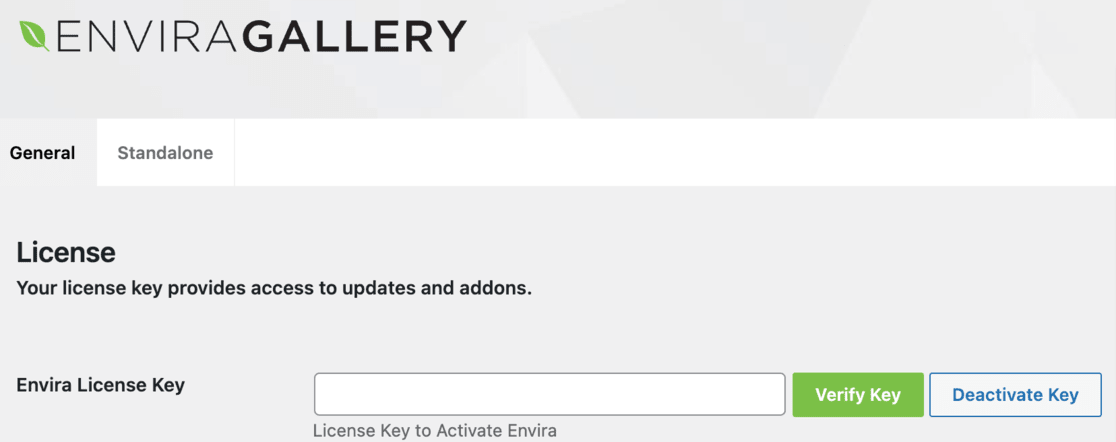
转到 WordPress 仪表板并在菜单上找到Envira Gallery 。
单击 Envira Gallery 下的“设置” 。

现在,您需要许可证密钥。 您可以在 Envira Gallery 网站、您的帐户或购买后收到的确认电子邮件中找到该信息。
从那里复制许可证密钥并将其粘贴到 WordPress 中 Envira Gallery 设置页面上的许可证字段中。
粘贴密钥后,请记住单击“验证密钥”并保存更改。
第 3 步:创建您的画廊
现在您的 Envira Gallery 插件已设置并且您的许可证已验证,是时候创建您的第一个画廊了。 在这里您可以精美地展示您的图像。
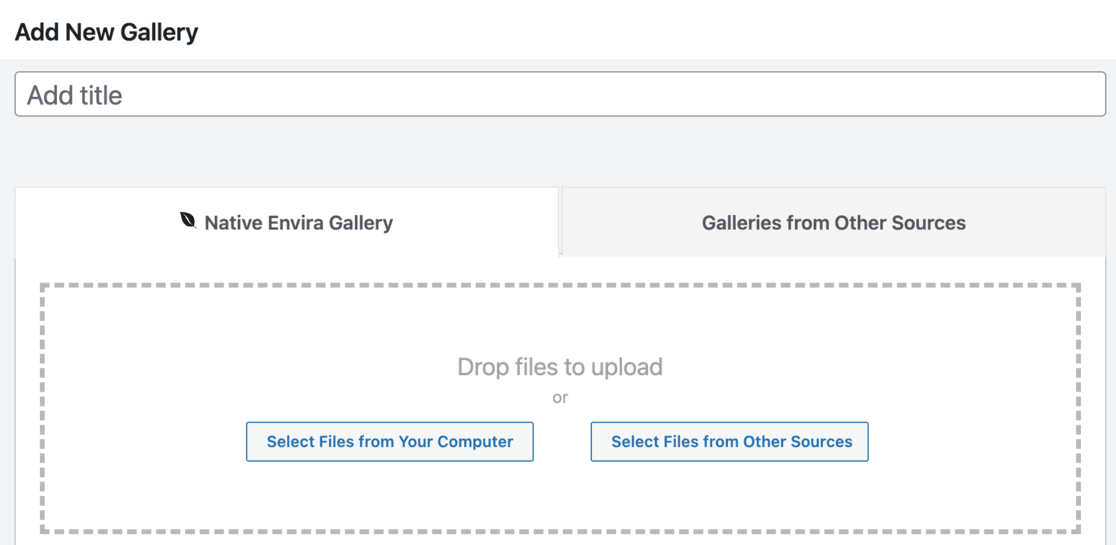
首先,转到 WordPress 仪表板并单击侧栏中的Envira Gallery 。 然后,选择添加新项开始。

在页面顶部,您会看到一个用于命名您的画廊的空间。 选择一个能够反映您的画廊主题的标题。
现在,让我们添加一些照片!
单击“从计算机中选择文件”按钮可从计算机上传图像。 如果您想使用 WordPress 媒体库中已有的图像,请单击“从其他来源选择文件” 。
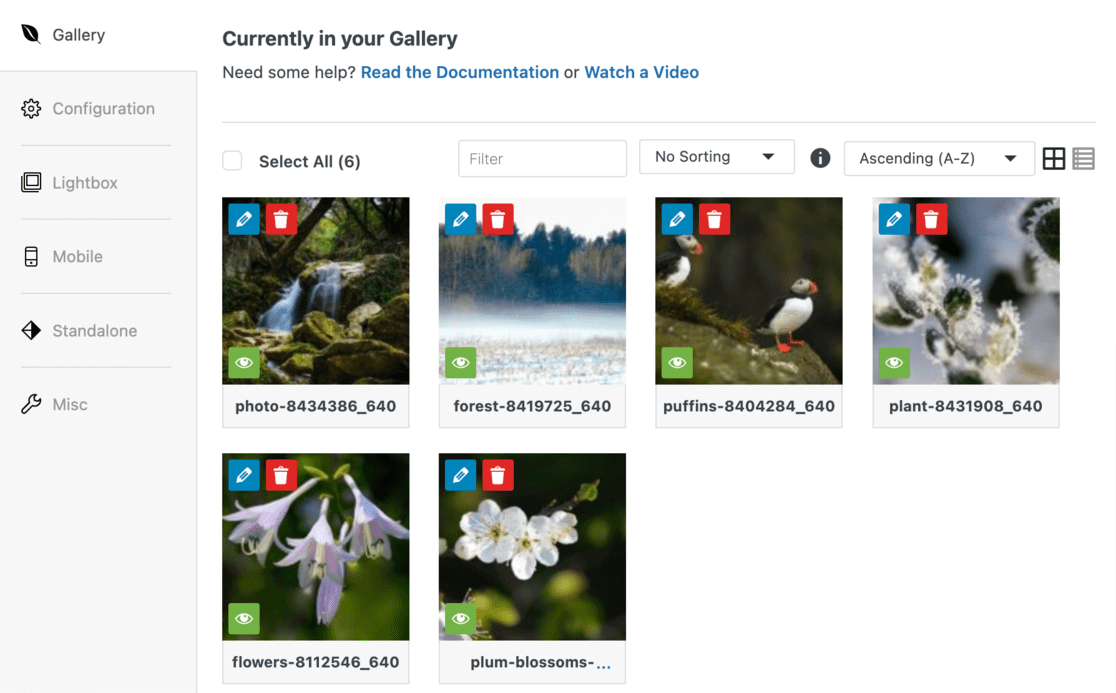
上传后,向下滚动到图库部分。 您将在此处看到您图库中的所有照片。 如果您需要编辑任何图像详细信息,请单击每个图像顶部的铅笔图标。

这将打开“编辑元数据”部分。

在“编辑元数据”部分中,您可以为每个图像添加说明文字、标题和替代文本。 这不仅仅是为了美观; 这对搜索引擎优化也有好处。
完成编辑后,点击“保存元数据”按钮。
现在,让我们看看一些可以让您的画廊脱颖而出的配置和功能。
第 4 步:配置您的 WordPress 画廊
现在您已经创建了图库,是时候自定义您想要的外观了。
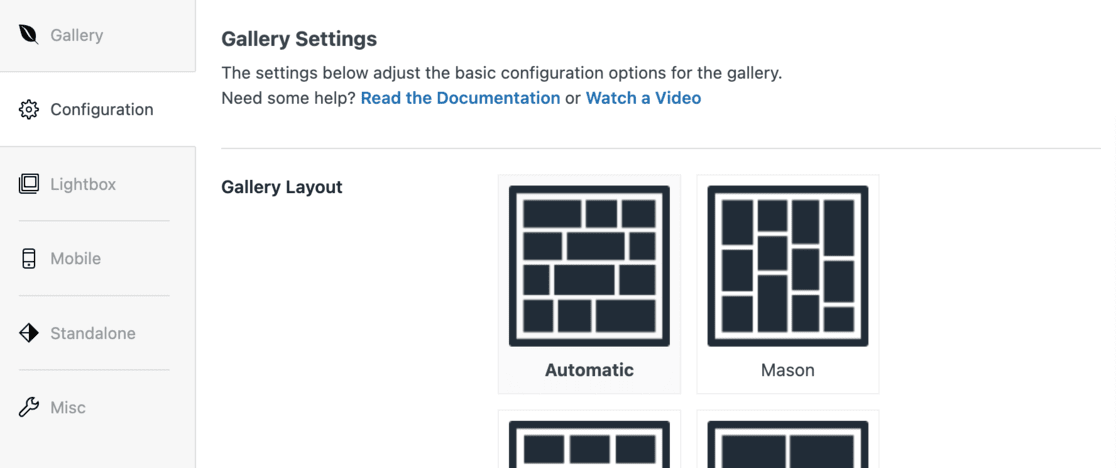
在图库编辑页面上,您会在左侧看到一个侧边栏。 单击“配置”选项卡。 您可以在这里找到一堆设置。

在此部分中,您可以更改图库的布局。 这包括选择模板、设置列数、图像大小、图像在页面上的加载方式(延迟加载)以及放置标题和说明文字的位置。
您还可以调整边距、高度和缩略图大小,以使所有内容看起来恰到好处。
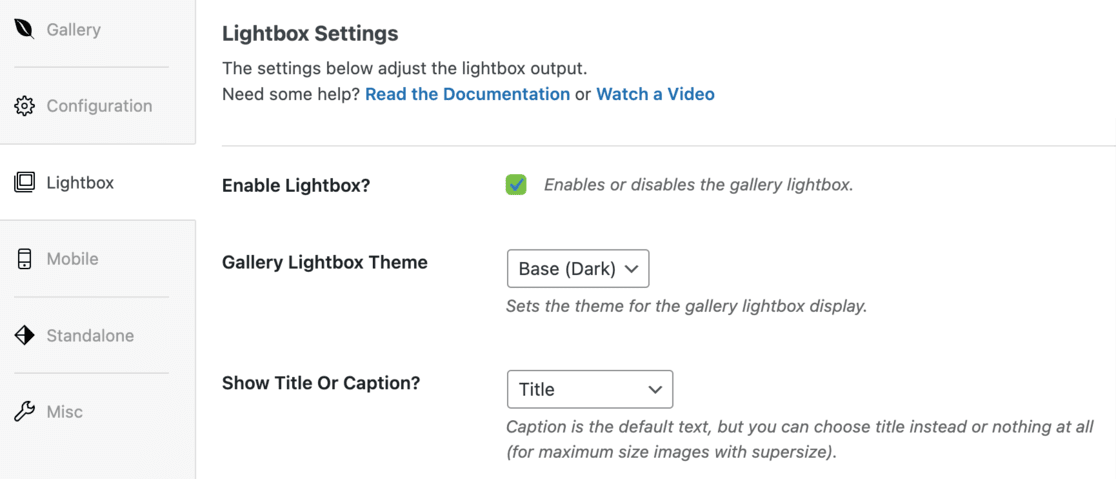
接下来,转到侧栏中的“灯箱”选项卡。 在这里,请确保选中启用灯箱选项。

这个很酷的功能可以让访问者单击图像即可在更大的视图中查看它们,而无需离开页面。 这非常适合仔细查看您的照片。
Envira 的默认设置通常适合大多数网站。 但请花点时间浏览一下它们。 您可能会发现需要更改某些内容以更好地匹配您网站的风格。
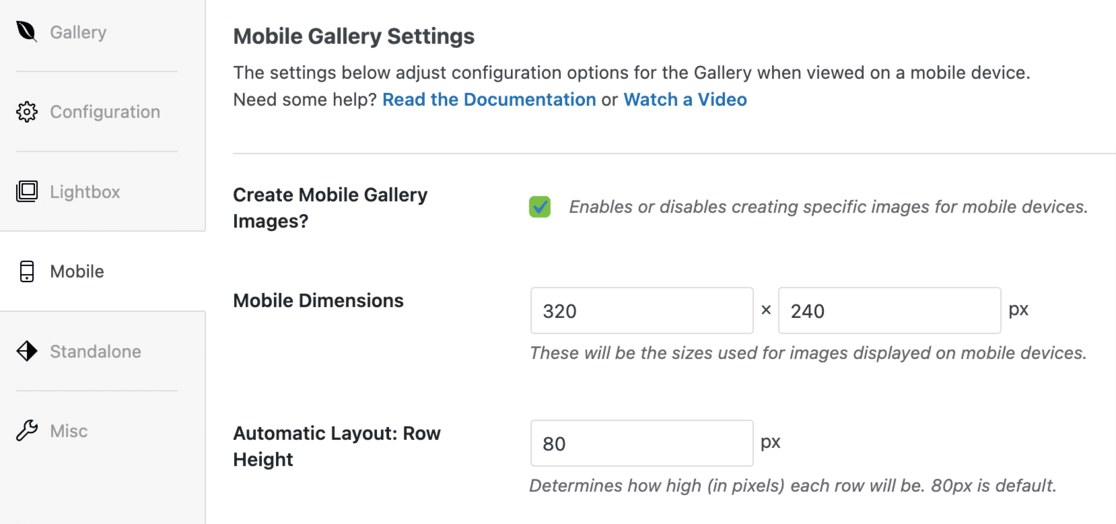
不要忘记移动用户! 单击“移动”选项卡可设置图库在较小屏幕上的外观。

您可以在此处调整移动设备的图像尺寸、打开或关闭移动设备的灯箱功能,以及决定是否要在移动设备上显示图像标题。
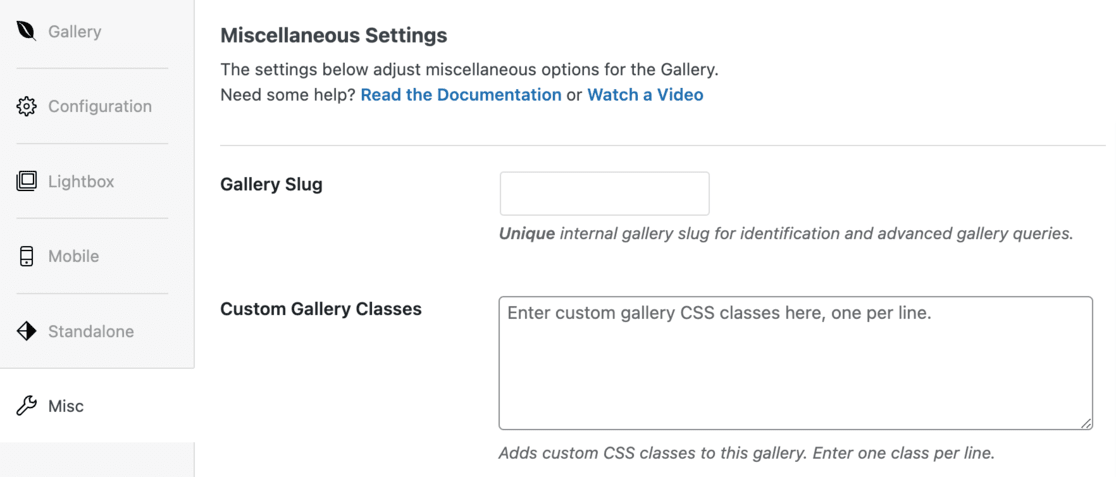
有一个“杂项”部分,您可以在其中深入了解更多选项。 您可以设置画廊名称(画廊名称的 URL 友好版本),如果您喜欢冒险,甚至可以添加自定义 CSS 代码。

对所有设置感到满意后,请点击页面顶部的“发布”按钮。 这将保存您所做的所有更改。
您现在已经使用 Envira 配置了 WordPress 库。
第 5 步:将您的图库嵌入到您的 WordPress 网站上
现在您的图库已完全设置和配置完毕,最后一步是将其嵌入到 WordPress 网站上的帖子或页面中。
首先,决定您希望画廊出现的位置。 打开您认为画廊最适合的帖子或页面。
进入帖子或页面编辑器后,单击屏幕左上角的+按钮。
这将打开块菜单。
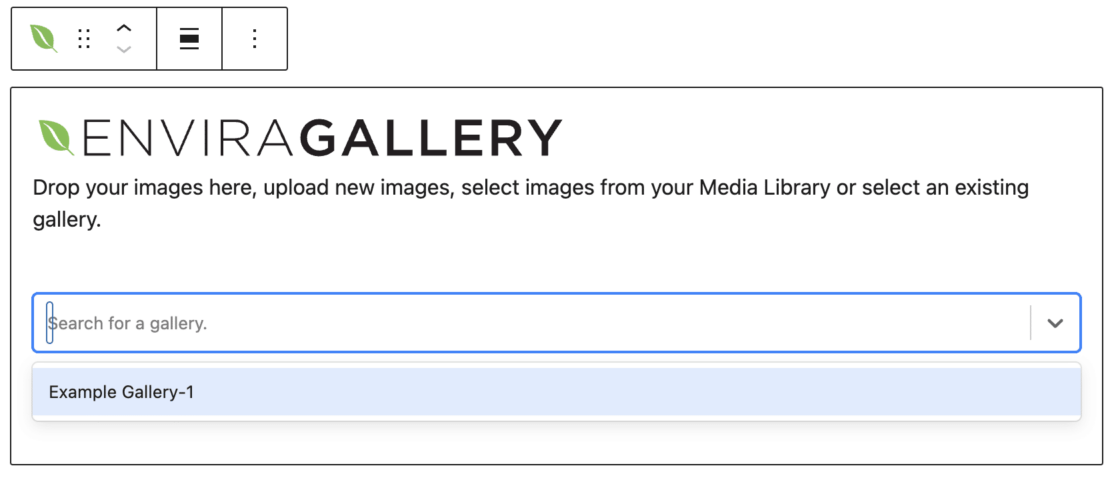
滚动浏览或搜索Envira Gallery块并将其添加到您的页面或帖子中。
添加 Envira Gallery 块后,您将在块内看到一个下拉菜单。 单击此菜单并选择您创建的图库。

这会将图库嵌入到您的帖子或页面中。

现在您的画廊已就位,请不要忘记保存您的作品。
单击页面顶部的更新或发布按钮。 这将确保您的画廊在您的网站上上线。
继续查看您的帖子或页面,看看您的 WordPress 图片库正在运行。
您会注意到,当您单击图库中的任何图像时,它将以全尺寸打开并具有灯箱效果。

这使访问者可以轻松地详细查看您的图像。 另外,他们可以使用滑块或滚动浏览灯箱中的图像,具体取决于您创建的图库类型。
就是这样!
您已成功将制作精美的图片库添加到您的 WordPress 网站。
您的访问者现在可以在交互式、响应式且具有专业外观的图库中浏览您的图像。
您应该使用 WordPress 编辑器还是插件?
在 WordPress 网站上创建图片库时,您可能想知道是否使用内置 WordPress 编辑器或 Envira Gallery 等插件。
两者都有其优点和缺点,最佳选择取决于您的具体需求和情况。
使用 WordPress 编辑器非常简单,不需要任何额外的安装。 如果您预算紧张或刚刚起步,这是一个不错的选择。
然而,您可能很快就会发现它有局限性。 例如,WordPress 编辑器库中的图像可能无法单击,或者可能会在新页面上打开,这对用户不友好。
这可能会让您的访问者感到沮丧,他们可能会选择退出该页面。 这会造成糟糕的用户体验,并且对 SEO 不利。
此外,图库的外观在很大程度上取决于您使用的主题。 这使得保持一致的外观变得具有挑战性,尤其是在不同的设备上。
为移动视图自定义图库也可能很棘手,您可能很难调整图像的大小。

另一方面,像 Envira Gallery 这样的插件提供了更精致和专业的解决方案。
它们通常提供更加用户友好的体验,具有可点击图像等功能,可以在灯箱中打开而不是重定向到新页面。 这可以让访问者留在您的网站上并与您的内容互动,这有利于搜索引擎优化。
插件还提供更多自定义选项,允许您调整图库的外观以匹配您网站的主题,并确保它在桌面和移动设备上看起来都很棒。

最后,插件通常允许您通过制作相册、使用标签等选项更有效地组织画廊。
这使得管理和重用画廊变得更加容易,而不必每次都重新创建它们。
经常问的问题
WordPress 中的画廊是什么?
WordPress 中的图库是一项功能,可让您以有组织且有吸引力的布局(例如行和列)在网站上显示多个图像。
网站上画廊的目的是什么?
图库以结构化布局展示多张图像,增强视觉吸引力,并使访问者更轻松地浏览和欣赏照片集或作品集。
如何在没有插件的情况下在 WordPress 中创建图库?
要创建不带插件的图库,请使用 WordPress 编辑器。 添加新帖子或页面,单击添加媒体,选择创建图库,选择您的图像,然后插入图库。
如何在 WordPress 中制作画廊网格?
在 WordPress 编辑器中,将图像添加到图库后,您可以调整列数以创建网格布局。 这会将您的图像组织为网格图案。
如何在 WordPress 中制作响应式画廊?
要创建响应式图库,请使用支持响应式设计的插件,例如 Envira Gallery。 这可确保您的图库根据查看者的设备屏幕调整其布局和大小。
WordPress 图片库的创建就到此结束了! 如果您喜欢本教程,请务必阅读以下文章:
提高网站用户参与度的 8 种行之有效的方法
拓展业务的 10 个 WordPress SEO 优化技巧
还不是 MonsterInsights 的用户? 今天就是开始的一天!
如果您对更多 WordPress 技巧感兴趣,请务必订阅我们的 YouTube 频道并在 Twitter 和 Facebook 上关注我们!
