如何创建 WordPress Instagram Feed(轻松)
已发表: 2023-06-05您想了解如何将 WordPress Instagram 提要添加到您的网站吗?
Instagram 是一个非常受欢迎的社交媒体平台和营销工具。 通过在您的 WordPress 网站上显示您的提要,您可以建立社会证明、增加参与度、建立您的社会追随者、节省时间并增加销售额!
在本文中,我们将逐步向您展示如何以简单的方式将 Instagram 提要添加到 WordPress。
为什么要创建 WordPress Instagram 提要?
使用 WordPress Instagram 提要,您上传到 Instagram 的图像会自动出现在您的网站上,这是展示新鲜内容和鼓励访问者参与的一种非常方便的方式,而无需花费大量时间进行网站更新。
以下是将 Insta 提要与 WordPress 连接以显示照片和其他媒体的一些主要好处:
- 允许站点访问者查看您的最新帖子并鼓励他们返回以获取最新更新。
- 向您的站点添加动态内容以保持其新鲜感和吸引力。
- 允许您显示产品评论、相关主题标签提要和视频推荐,以建立社会认同。
- 推广您的 Instagram 个人资料以扩大您的受众群体、发展您的品牌并获得更多 Instagram 关注者。
- 可以通过为 Google 索引提供更多相关内容来改善您的 SEO 并提高排名。
这对您的企业来说是一些非常棒的好处! 准备好了解如何轻松地将您的 Instagram 提要嵌入 WordPress 了吗? 让我们开始吧。
添加 WordPress Instagram Feed 的最佳方式
要在您的网站上显示 Instagram 提要,我们将使用超过 100 万用户推荐的最佳社交媒体和 Instagram 提要插件。

Smash Balloon Instagram Feed Pro 让您毫不费力地将 Instagram 照片提要添加到您的 WordPress 网站并立即显示迷人的内容。 其用户友好的引导式流程使得将 Instagram 提要集成到 WordPress 并创建完全可定制的提要变得简单快捷。
此外,它会自动采用您网站的设计,确保一致的视觉体验,并针对超快的加载时间优化了性能。
社交媒体插件无需嵌入代码即可轻松连接您的 Instagram API,并可与最佳的拖放式页面构建器无缝协作。
凭借大量强大的功能,无需技术技能,以及对高级用户的 CSS 支持,它是适合初学者和专家的最佳 WordPress Instagram 插件。
Instagram Feed Pro 的功能包括支持多个 Instagram 帐户、标签提要、Instagram 故事、卷轴、视频、提及、可购买的 Instagram 图片、灯箱、总体设计自定义、许多布局选项等等。

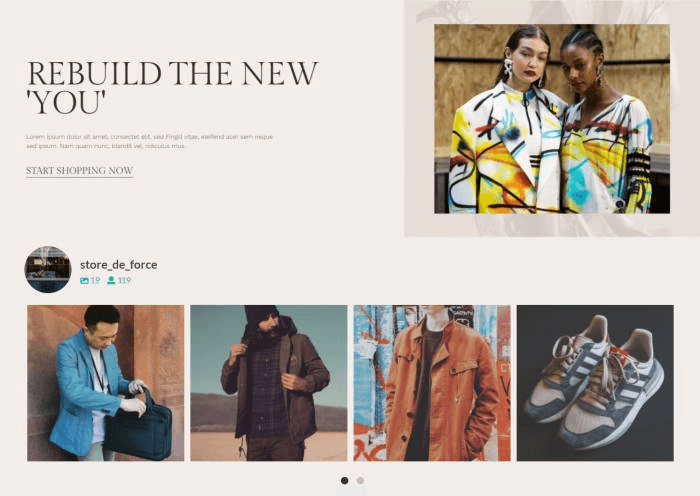
使用 Smash Balloon,您可以在几分钟内为您的网站创建和自定义完全个性化的提要,例如上面用于电子商务的 Instagram 可购物提要。
立即开始使用 Smash Balloon Instagram Feed Pro!
准备好在 WordPress 上创建您自己独特的 Instagram 提要了吗? 让我们深入了解分步说明。
如何将 Instagram 提要添加到 WordPress
- 第 1 步:安装 Smash Balloon Instagram Feed Pro
- 第 2 步:创建新的 Instagram 动态
- 第 3 步:将您的 Instagram 帐户连接到 WordPress
- 第 4 步:自定义 Feed 的设计
- 第 5 步:在 WordPress 中嵌入您的 Instagram 提要
第 1 步:安装 Smash Balloon Instagram Feed Pro
首先,您需要安装并激活插件。 有关详细说明,您可以查看有关如何安装 WordPress 插件的教程。
注意:在我们的教程中,我们将使用 Smash Balloon 的高级版本,因为它提供了具有更多特性和功能的完整自定义选项。 如果您刚刚起步或预算紧张,可以试用免费版 Smash Balloon Social Photo Feed。
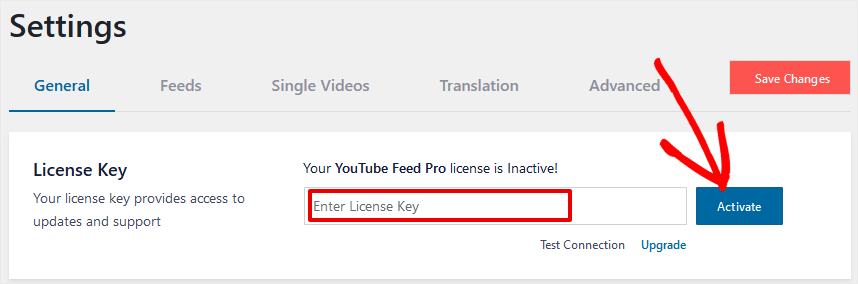
安装并激活插件后,您需要激活许可证密钥。 从您的 WordPress 管理员转到Instagram Feed » 设置。
在这里,粘贴您的许可证密钥(在您的购买确认电子邮件或您的 Smash Balloon 帐户中找到),然后按激活。 然后,单击右上角的保存更改。

您已准备好创建您的第一个 WordPress Instagram 提要。
第 2 步:创建新的 Instagram 动态
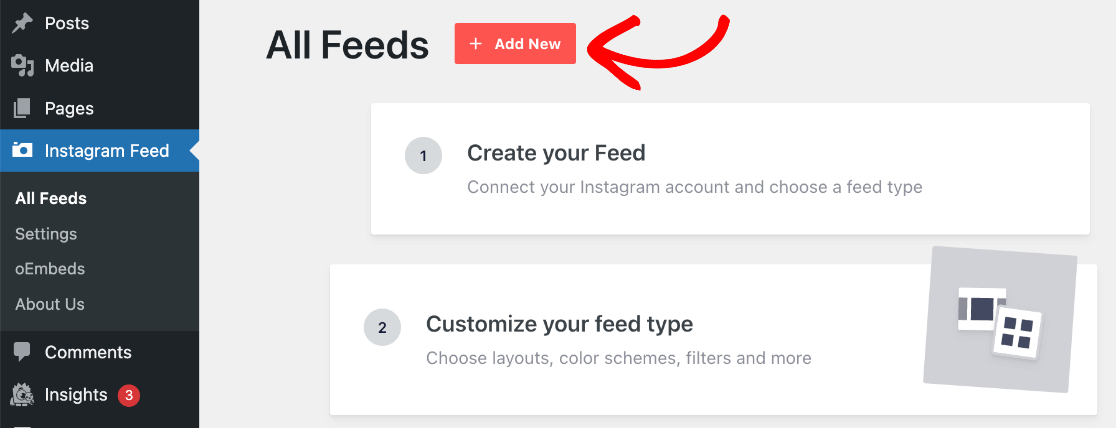
要在 WordPress 上设置新的 Instagram 提要,请前往Instagram 提要 » 所有提要。 按顶部的按钮, + 添加新的。

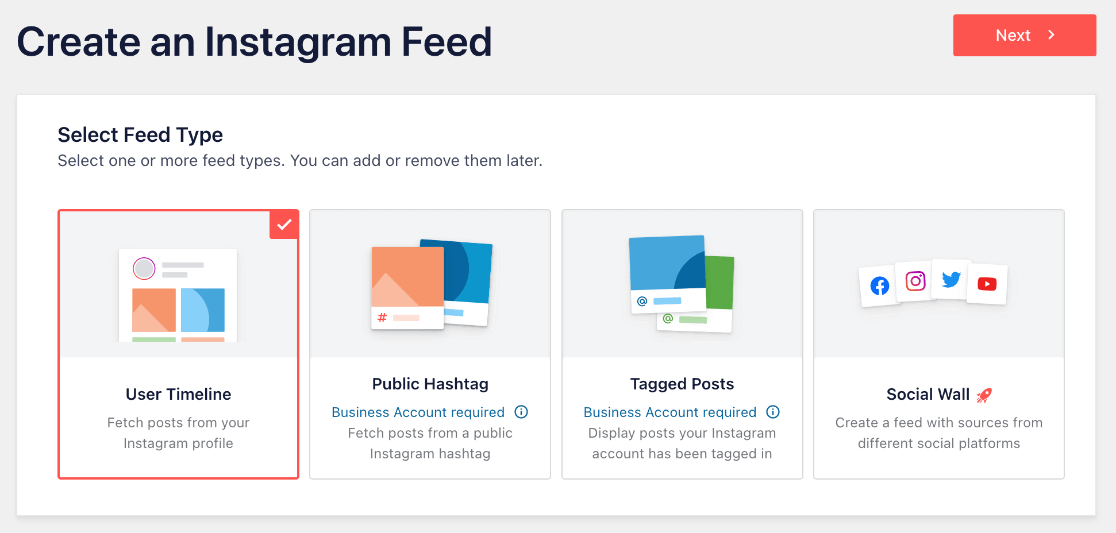
接下来,选择 Feed Type ,然后从前 3 个选项中进行选择:
- 用户时间线– 显示您个人资料中的 Instagram 照片和视频。
- 公共标签– 显示带有您选择的标签的 Instagram 帖子。
- 标记的帖子– 显示标记了您的 Insta 帐户的帖子。
注意:社交墙用于组合来自 Smash Balloon 的多个社交网络插件(Twitter、Facebook、YouTube 和评论)的提要,以在您的站点上创建社交墙 WordPress 页面。

如果您想使用Public Hashtag或Tagged Posts ,您需要一个 Instagram 企业帐户。 使用企业帐户还可以让您访问高级功能,例如分析、联系按钮和实时 Instagram 故事。
查看 Smash Balloon 将个人 Instagram 转换为企业帐户的教程。 或者,您可以选择用户时间线与任何帐户一起使用,这就是我们将要使用的。
选择您的提要类型后,按“下一步”按钮。
无论您选择哪种类型,您都需要在下一步中将新的 Feed 连接到您的 Instagram 帐户。
第 3 步:将您的 Instagram 帐户连接到 WordPress
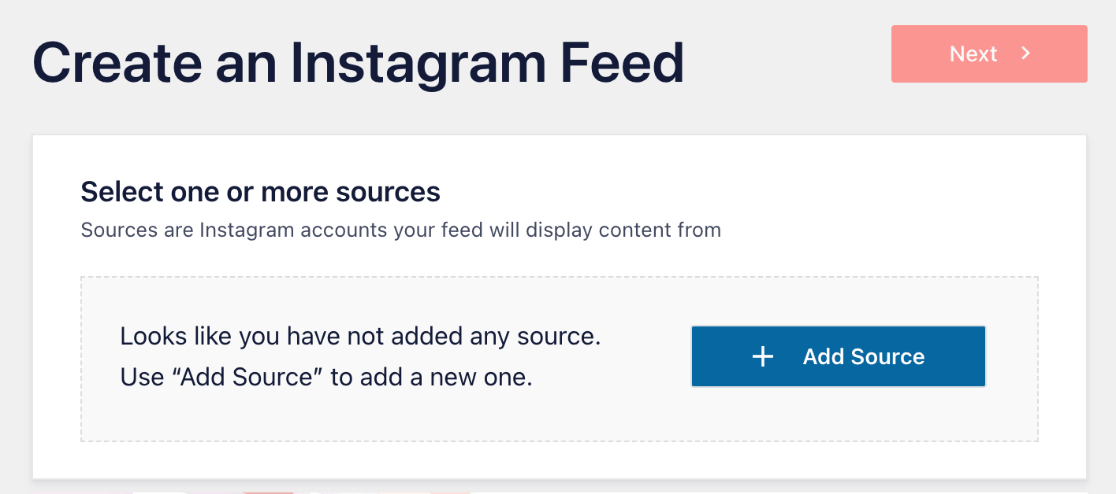
在下一个屏幕上,单击蓝色按钮+ 添加源。

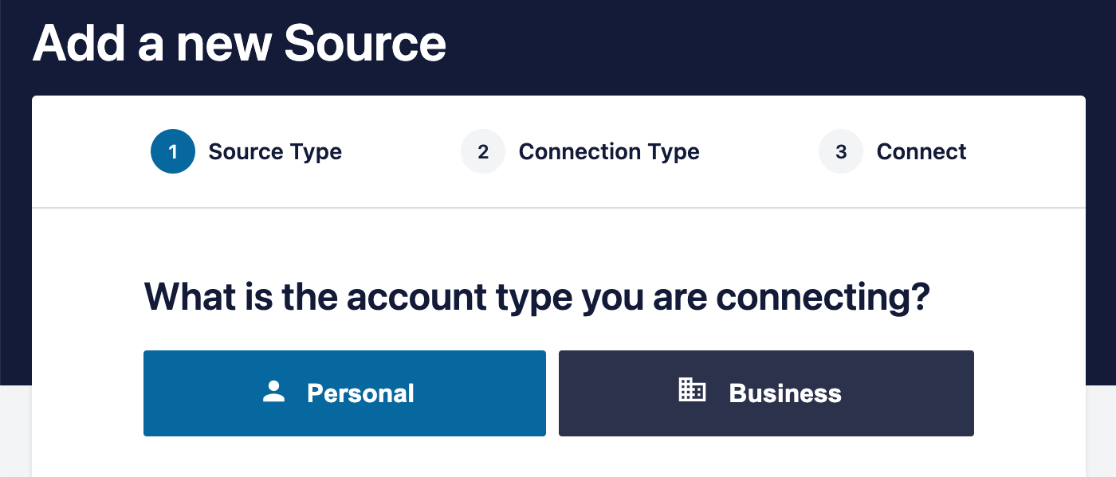
现在,您将被带到您的 Smash Balloon 帐户。 选择您要连接的 Instagram 帐户类型。

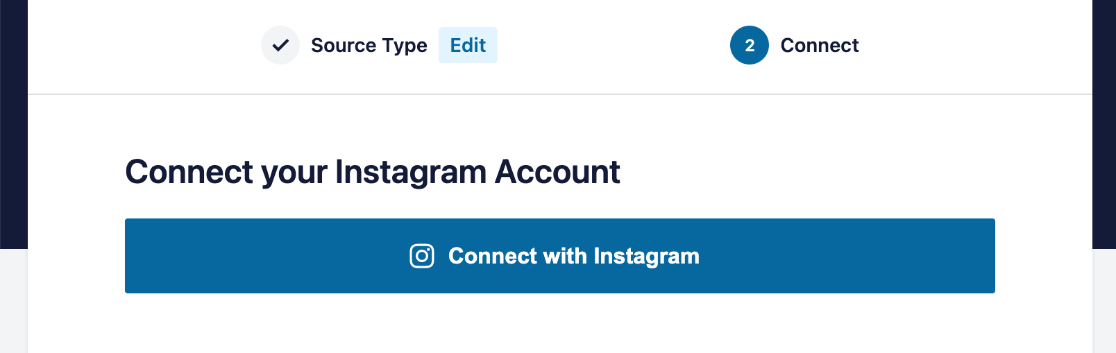
按下按钮连接 Instagram 。


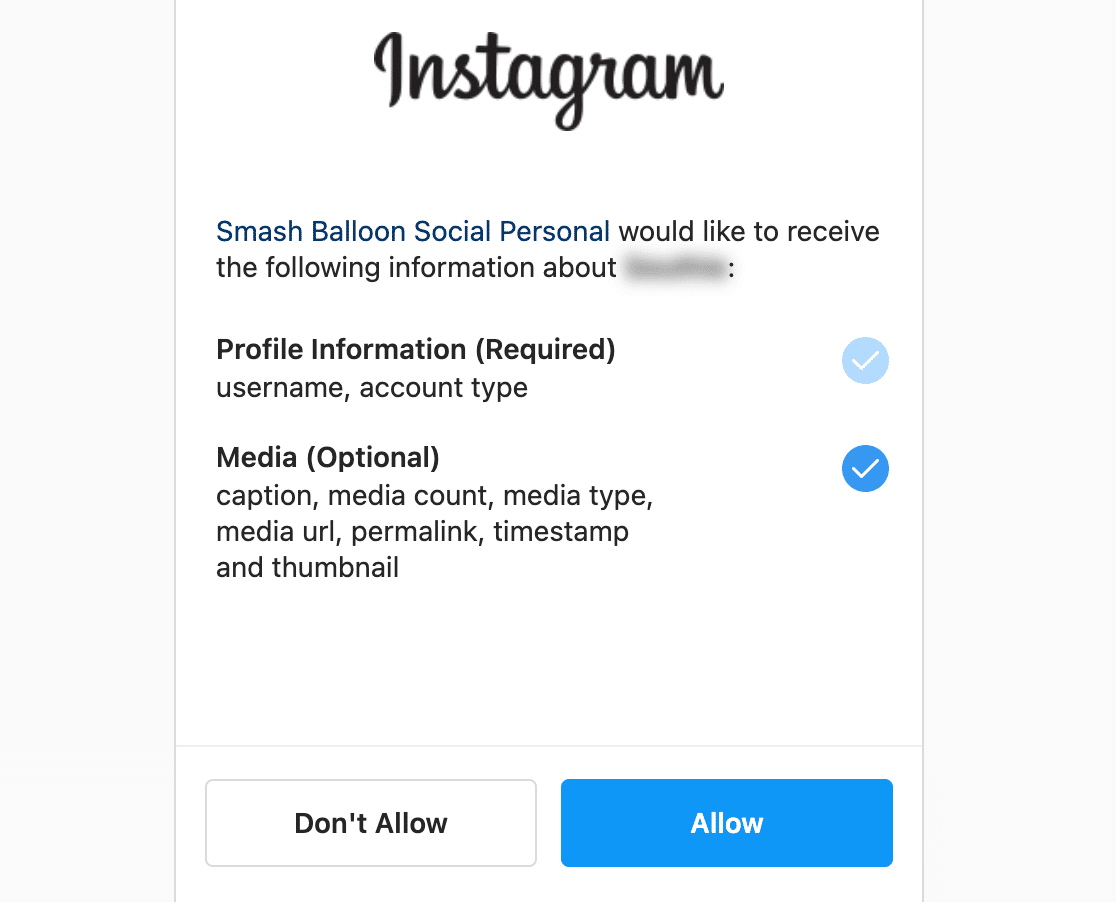
现在,您将被重定向到 Instagram,以授予 Smash Balloon 访问您的提要的权限。 确保两个权限都被勾选为蓝色,然后按Allow 。

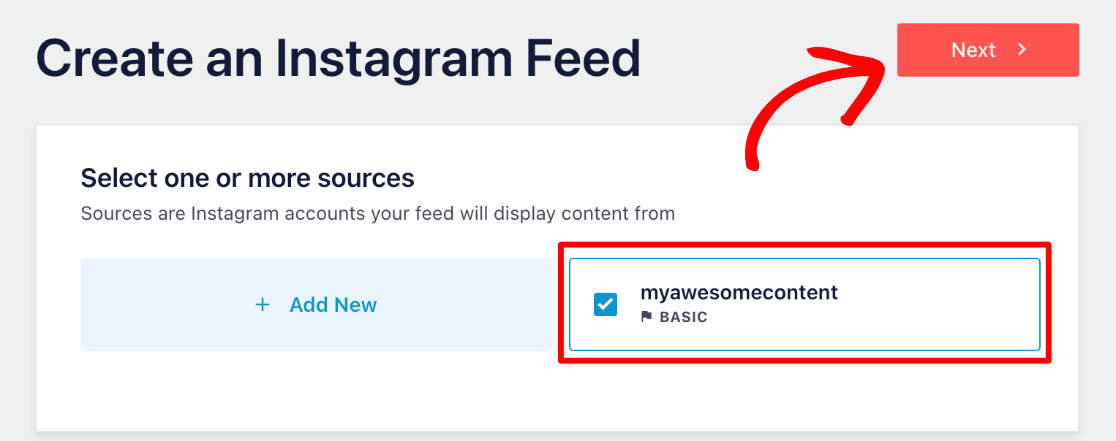
从这里,您将被重定向回您的 WordPress 网站。 单击以选择您的新 Instagram 源,然后按右上角的“下一步” 。

恭喜,您已经学会了如何将您的 Instagram 提要连接到 WordPress! 现在进入有趣的部分,您将设计您的 Feed 并对其进行自定义以匹配您的品牌。
第 4 步:自定义 Feed 的设计
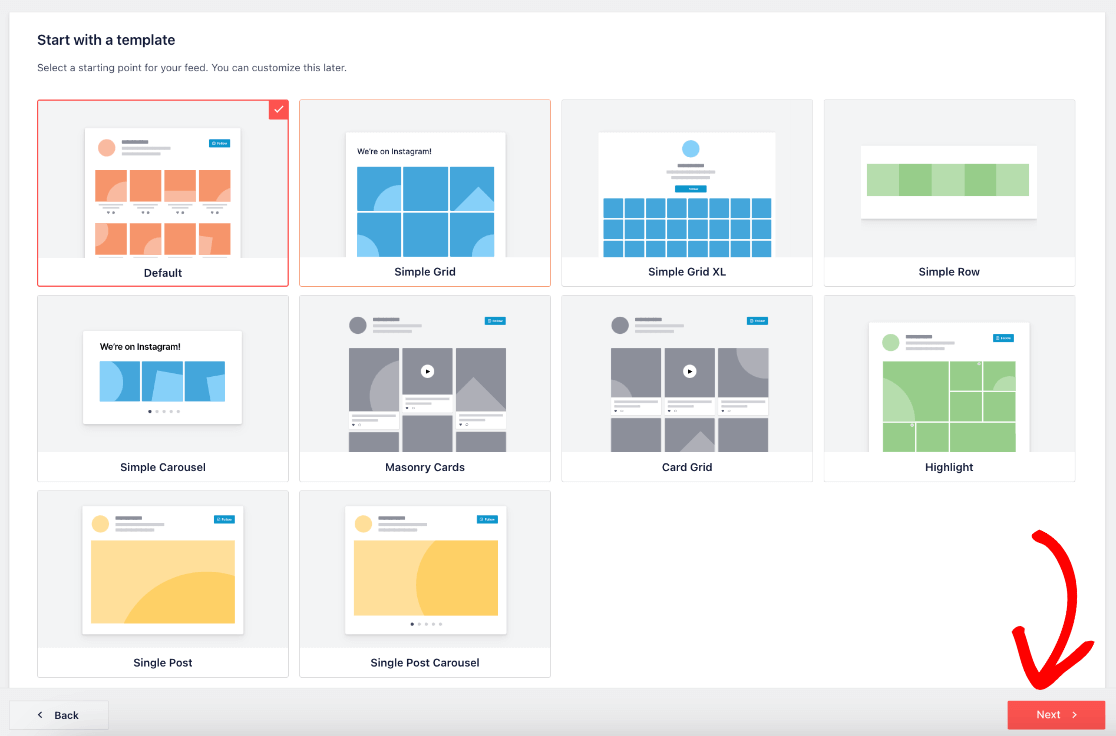
首先,您需要为您的 WordPress Instagram 提要选择一个模板(别担心,您可以稍后在编辑器中更改它)。 我们将使用Default 。 按下一步按钮。
提示:如果您使用的是个人帐户,您可能会看到一个弹出窗口,用于添加您的个人资料照片和简介。 您可以稍后通过导航到Instagram Feed » 设置并使用 Feed 源旁边的设置图标来添加它们,或者您可以使用编辑器为每个 Feed 设置它们。

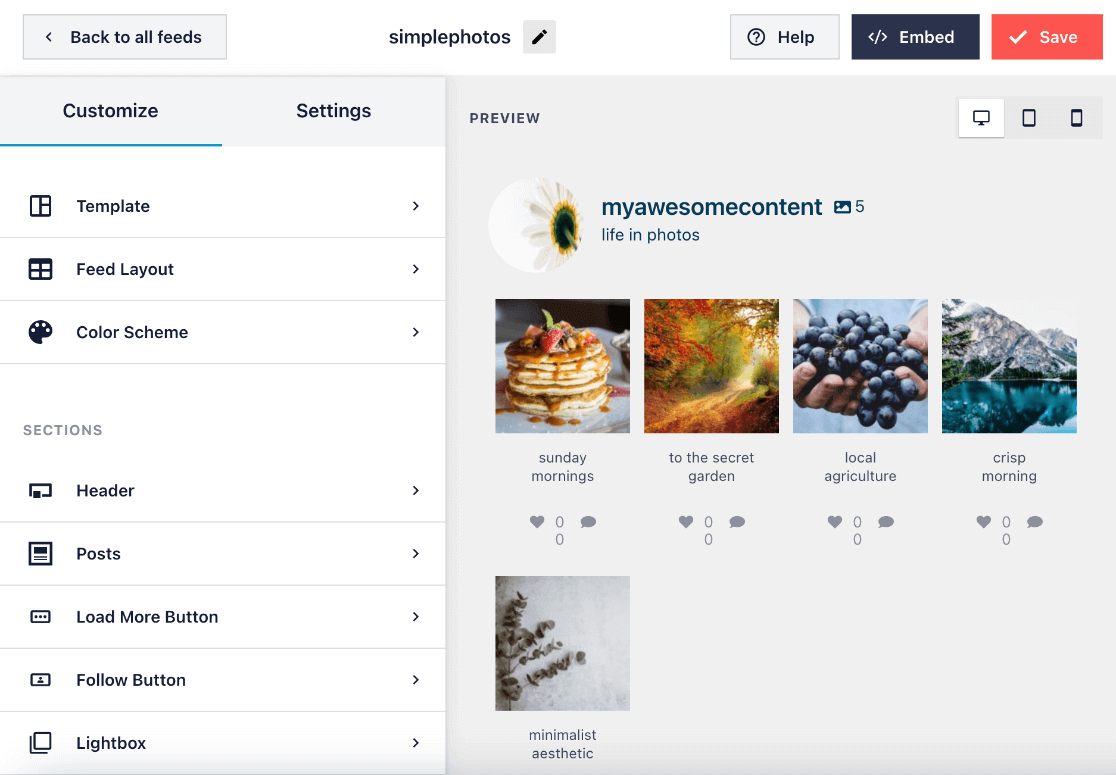
接下来,您将到达实时编辑器,您可以在其中自定义您的 WordPress Instagram 提要,使其看起来完全符合您的需要。
在左侧边栏中,您会找到所有可以更改的选项,例如布局、配色方案、标题设计、灯箱、帖子样式、加载更多和关注按钮等等。
注意:请记住,我们使用的是专业版。 如果您使用的是免费插件,您将无法使用所有相同的自定义选项和功能,但您仍然可以使用现有的选项,或者前往 Smash Balloon 的定价页面进行升级。
实时预览会在您进行更改时更新,这对于在确定最终 Instagram 提要设计之前尝试不同的布局和选项非常方便。

有很多不同的定制,其中大部分是不言自明的。 我们建议您继续尝试不同的选项,直到您对 Instagram 动态的外观感到满意为止。
也就是说,我们将分享一些提示和您可能想要进行的常见更改。
自定义 Instagram Feed 的技巧
如需更多布局选项,请单击摘要布局。 您可以使用Carousel 、 Masonry 、 Highlight或Grid布局更改帖子的排列方式。 然后,您可以使用高度和填充进一步自定义布局以更改媒体之间的间距。
使用轮播布局,您还可以自定义行数、循环类型、间隔时间、分页、导航箭头和自动播放。
同样,突出显示布局允许您通过创建帖子模式和使用偏移来选择突出显示哪些帖子,或者您可以选择通过帖子 ID 或主题标签突出显示。
如果您想查看您的提要在不同尺寸的设备上的外观,只需单击实时编辑器右上角的设备图标即可。
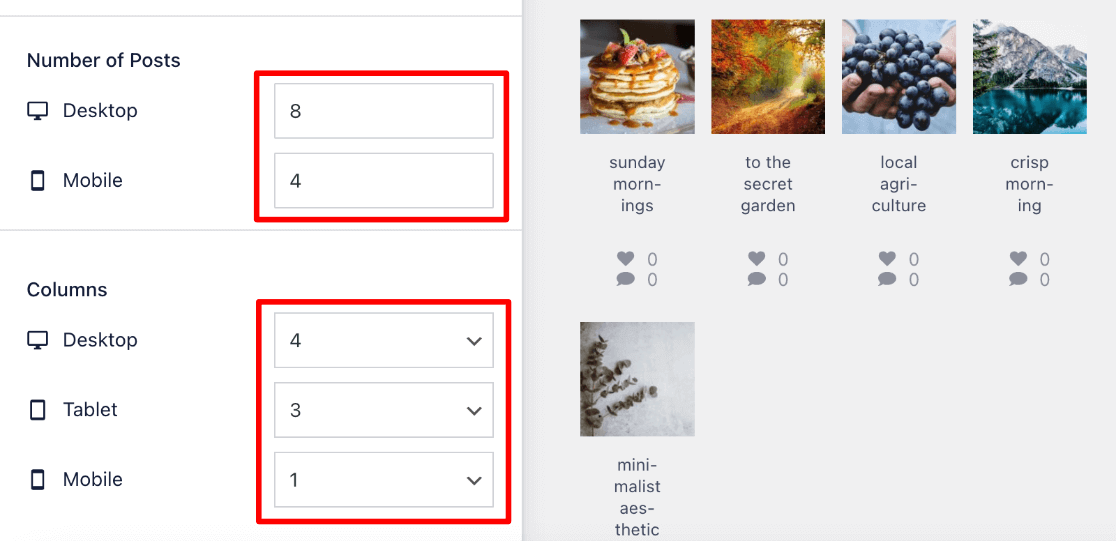
默认情况下,Smash Balloon 将在移动设备和桌面设备上显示相同数量的 Instagram 帖子。 更改此设置可能是个好主意,因为较小的设备具有较小的屏幕和较少的处理能力。 在Feed Layout 下,您可以更改Number of Posts下的字段。
在此下方,您可以更改为每种设备类型显示的默认列数。 如果您想为更注重灯箱的设计创建较小的缩略图,这也很有用。

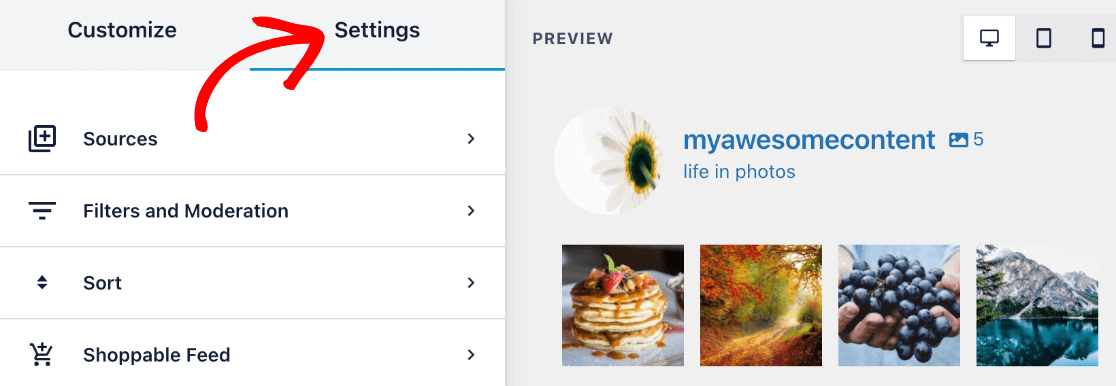
您可以单击侧边栏中的“设置”选项卡,为您的 Instagram 提要设置更多首选项,例如启用可购物提要、更改帖子的排序顺序、添加过滤器以控制哪些帖子出现在您的 WordPress 网站上,以及缓存您的提要。

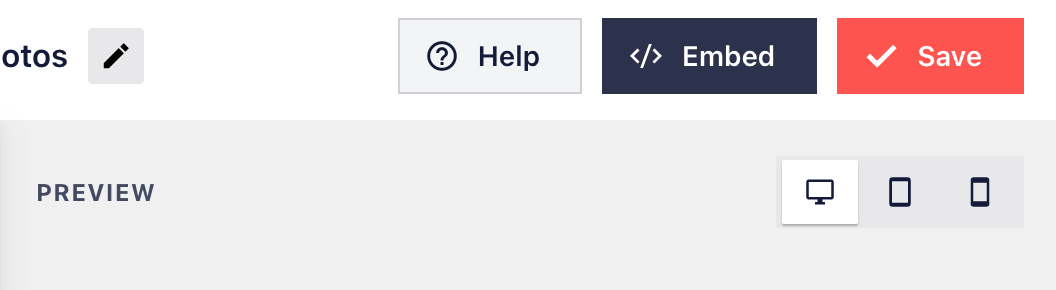
完成自定义后,单击右上角的保存按钮。
第 5 步:在 WordPress 中嵌入您的 Instagram 提要
您已完成最后一步! 现在是学习如何将 Instagram 提要嵌入 WordPress 网站的时候了。
保存设计后,单击嵌入按钮。

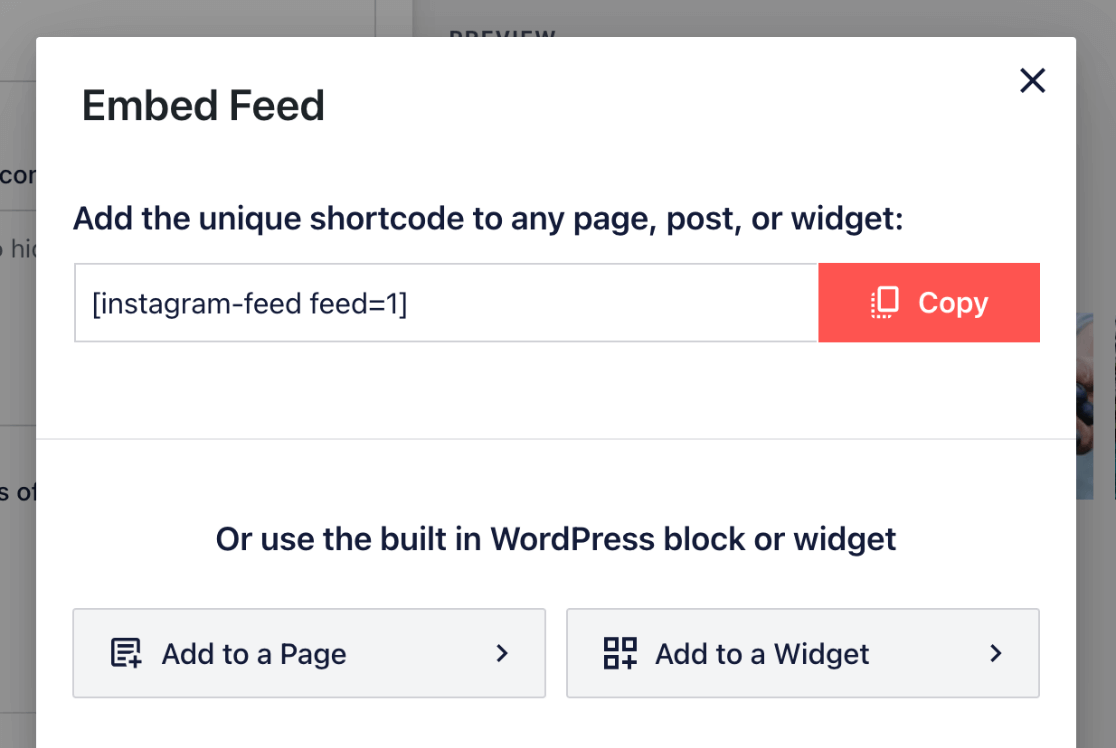
您将有 3 个选项来决定您希望如何将 Instagram 提要嵌入您的网站。 我们将在下面逐一介绍,但请记下简码中feed=旁边的数字(在我们的例子中为 1)。

1.使用简码嵌入
如果您使用简码,您只需按下复制按钮并将您的 Instagram 提要简码粘贴到任何页面或使用 WordPress 简码块发布。
您始终可以通过转到Instagram Feed » All Feeds找到不同 Feed 的简码。 在这里,您会在每个提要旁边看到您的简码。
2. 将您的提要添加到页面
如果您选择添加到页面,您将看到一个页面列表,您可以选择要将提要嵌入其中的页面。 它会自动将您带到该页面的 WordPress 编辑器。 您也可以在编辑帖子或页面时随时使用此选项。
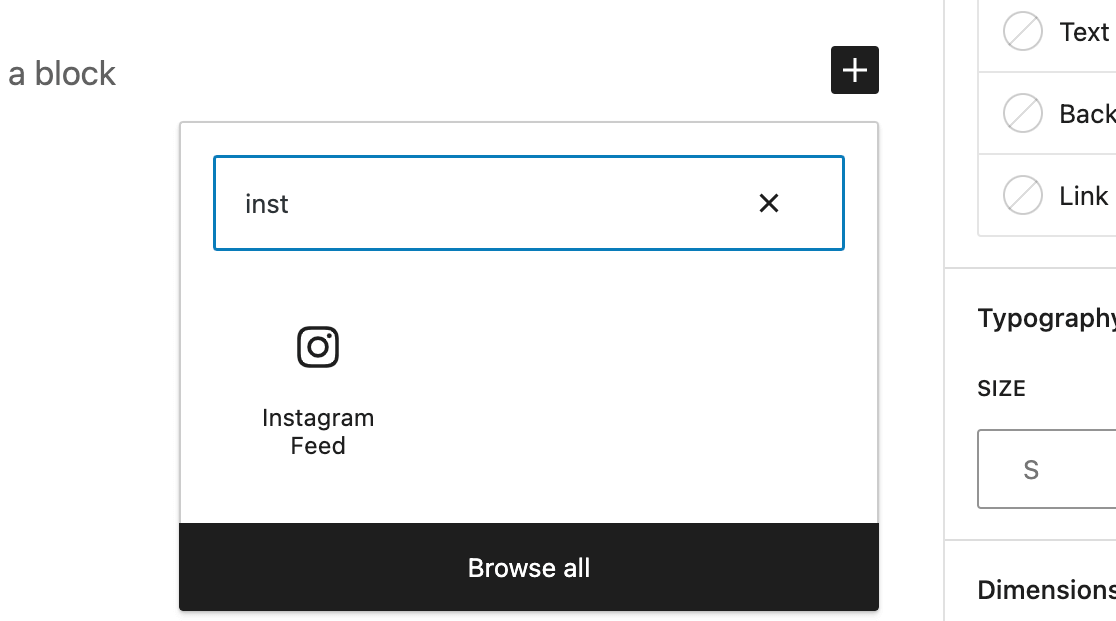
在 WordPress 编辑器中,单击+图标添加一个新块。 开始输入Instagram Feed ,您会看到阻止选项出现。

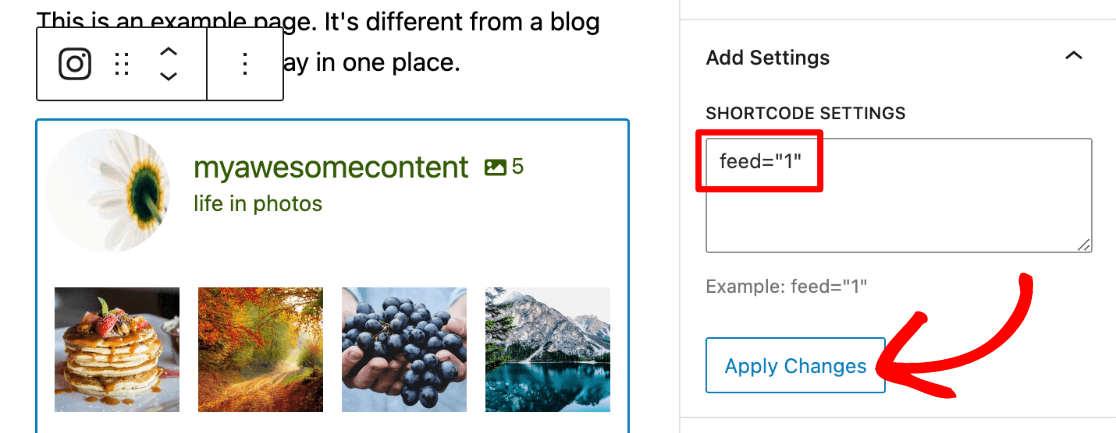
默认情况下,该块将使用您的一个提要,如果您有多个提要,您需要选择显示哪个提要。 在侧边栏的简码设置下,将feed=” ”更改为正确的数字。 然后,按Apply Changes 。

3. 添加 Instagram 小部件
您还可以将您的 Instagram 内容添加为提要小部件,如果您想在所有页面上轻松展示提要(例如在侧边栏或页脚中),这是一个很好的选择。
如果您从嵌入选项中单击“添加到小部件” ,您将被带到您站点的小部件区域。 (您也可以通过外观 » 小部件找到它)。
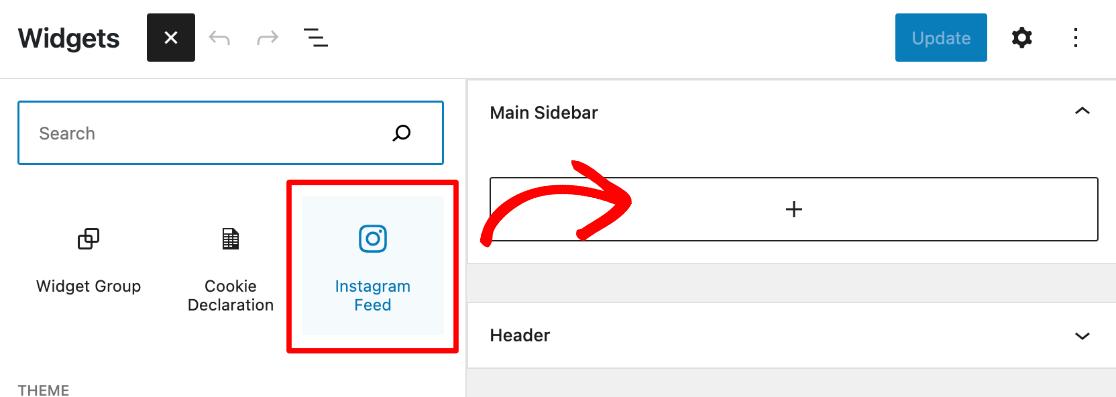
在这里,只需单击页面顶部的蓝色+图标即可添加新小部件,然后开始在左侧边栏中输入Instagram Feed 。 当您看到它时,您可以将它拖到您选择的小部件位置。
注意:您的 WordPress 主题必须支持小部件区域才能使用此选项,但许多主题都支持常见的小部件位置。

如果它没有显示您想要的单个提要,您可以在侧边栏的简码设置下更改提要=数字,就像我们在上一个嵌入选项期间在页面编辑器中所做的那样。
按右上角的更新使您的提要小部件生效。
就是这样! 您成功学会了如何创建 WordPress Instagram 提要!
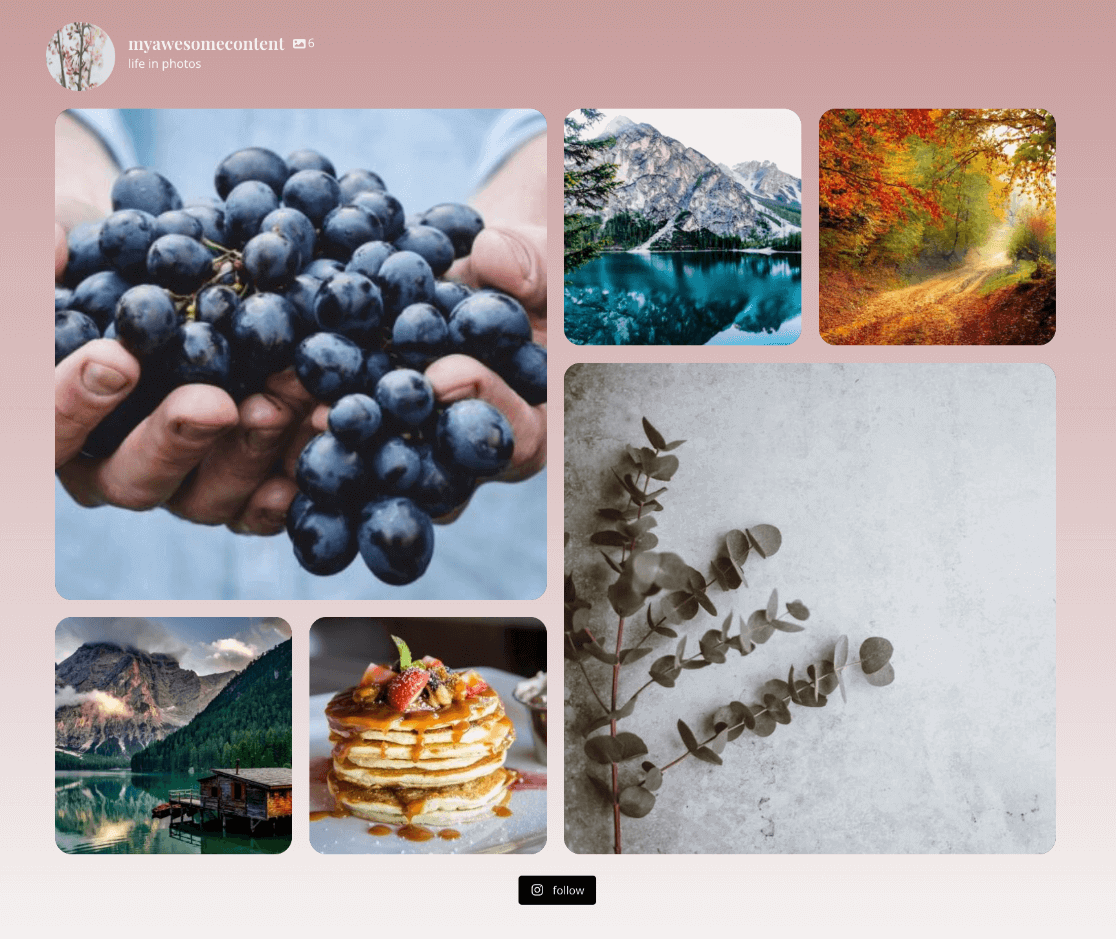
查看我们使用 Smash Balloon 制作的最终 Instagram 照片源。

现在您已经在您的 WordPress 网站上设置了一个很棒的 Instagram 提要,使用 MonsterInsights 来跟踪您的新提要页面的流量和转化!
如果您喜欢这篇文章,您肯定想查看如何设置 Google Analytics 社交媒体跟踪。
还没有使用 MonsterInsights? 你在等什么?
不要忘记在 Twitter、Facebook 和 Youtube 上关注我们以获得最佳的 WordPress 教程和 Google Analytics 更新。
寻找 Smash Balloon 的替代品? 查看这些插件:
- 不可思议的自动化
- 重振社会
- 喂他们社交
- WP缩放
