如何在电子邮件中创建 Accessibility Switcher™
已发表: 2019-07-05编者注:这是电子邮件设计和开发顾问保罗·艾里 (Paul Airy) 的客座帖子,也是《电子邮件的类型》一书的作者。 Paul 是电子邮件可访问性的主要倡导者,也是可访问性切换器的创建者。 您可以在 Twitter 上关注 Paul,并在 Litmus Live London 上找到他,他将在那里谈论如何创建一个可访问的电子邮件设计系统。
在我的电子邮件职业生涯中,人们一直是我关注的焦点。 我一直受到发件人、订阅者和电子邮件之间的关系以及三者连接时发生的“魔法”的启发。 我一直在努力挑战自己,挑战我有幸成为其中一员的行业,以确保我们发送给订阅者的电子邮件,在每次活动中都能提供那种体验,那种“魔力”。
提供这种体验从基础开始——创建易于阅读和易于交互的电子邮件。 就这么简单。 在大多数电子邮件都是大量图像的时候,这些基础知识激发了我在排版方面的工作,以及我在可访问性方面的工作,当时人们正在谈论电子邮件可访问性,但没有做太多事情。
当我开始研究可访问性时,我做的第一件事就是问自己这个问题:“是什么阻止了我们作为电子邮件营销人员、设计师和开发人员确保我们的电子邮件可访问?” 为了帮助我回答这个问题,我查看了Web 内容可访问性指南 (WCAG) ,该文档定义了 Web 可访问性标准,以了解我们离在电子邮件空间中达到该标准有多远或多远。
我发现,鉴于电子邮件和网络邮件客户端在遵守这些准则的能力方面与网络浏览器不同,因此大量准则要么不相关,要么无法在电子邮件中实施。 此外,大多数可访问性指南都是以网络为中心的方式编写的,因此很难解释电子邮件。 我确信,正是这种不可能性,这种无法在电子邮件中实现可访问性,以及Web 内容可访问性指南 (WCAG) 中规定的标准,才阻止了我们到目前为止的工作。
这让我问自己一个问题:“如果我们可以在电子邮件中实现一种可访问性会怎样?”
我意识到Web 内容可访问性指南 (WCAG)中的许多原则和一些建议可以在电子邮件中实施。 这些外卖店找到自己的方式进入我的排版和可访问性,会话“A型无障碍的,”在电子邮件设计大会,2015年以后将形成超越的基础信封电子邮件设计系统,我将谈论在Litmus Live London 八月。
 | 您的电子邮件可以访问吗?Litmus Checklist 中的可访问性检查使您可以根据关键的可访问性最佳实践轻松测试您的电子邮件,确定需要改进的领域,并使您的电子邮件更易于所有订阅者访问。 了解更多 → |
为什么可访问性很重要
那么为什么可访问性很重要? 嗯,这很简单:
- 我们的电子邮件越容易访问,我们可以联系到的人就越多
- 我们可以接触到的人越多,我们作为品牌和组织的联系就越好
您需要问自己的问题是:“您想让人们更难还是更容易地与您的品牌或组织互动?”
当我们设计和开发电子邮件时,我们倾向于假设我们的订阅者将能够阅读他们并与之互动,这取决于我们是否可以阅读他们并与之互动。 我们根据自己的经验判断他人的体验质量。 事实上,每个人以及他们体验世界的方式都是不同的。
每个人,以及他们体验世界的方式,都是不同的。
推特 →
差异化设计
但是,我们如何设计和开发电子邮件以适应每个人的每个差异? 这肯定是不可能的! 事实是,这是不可能的,所以我们必须决定尽可能包容的第一步。
作为一个行业,我们已经开始迈出第一步。 我们使用语义元素(例如标题和段落标签)来描述电子邮件中的内容,因此使用屏幕阅读器等辅助技术的订阅者可以将一种类型的内容与另一种类型的内容区分开来。 我们将最小字体大小定义为 16px,以便更多订阅者可以阅读文本。 我们选择对比度足以确保文本清晰可读的前景色和背景色。
但第一步仅此而已。 电子邮件可访问性的下一步是什么? 我们如何为更多人创建易于阅读和易于交互的电子邮件? 我觉得下一步是让订阅者有自主权来配置他们自己的体验,鉴于电子邮件主要是一种文本媒介,这种自主权应该特别围绕排版、文本大小和对比度。
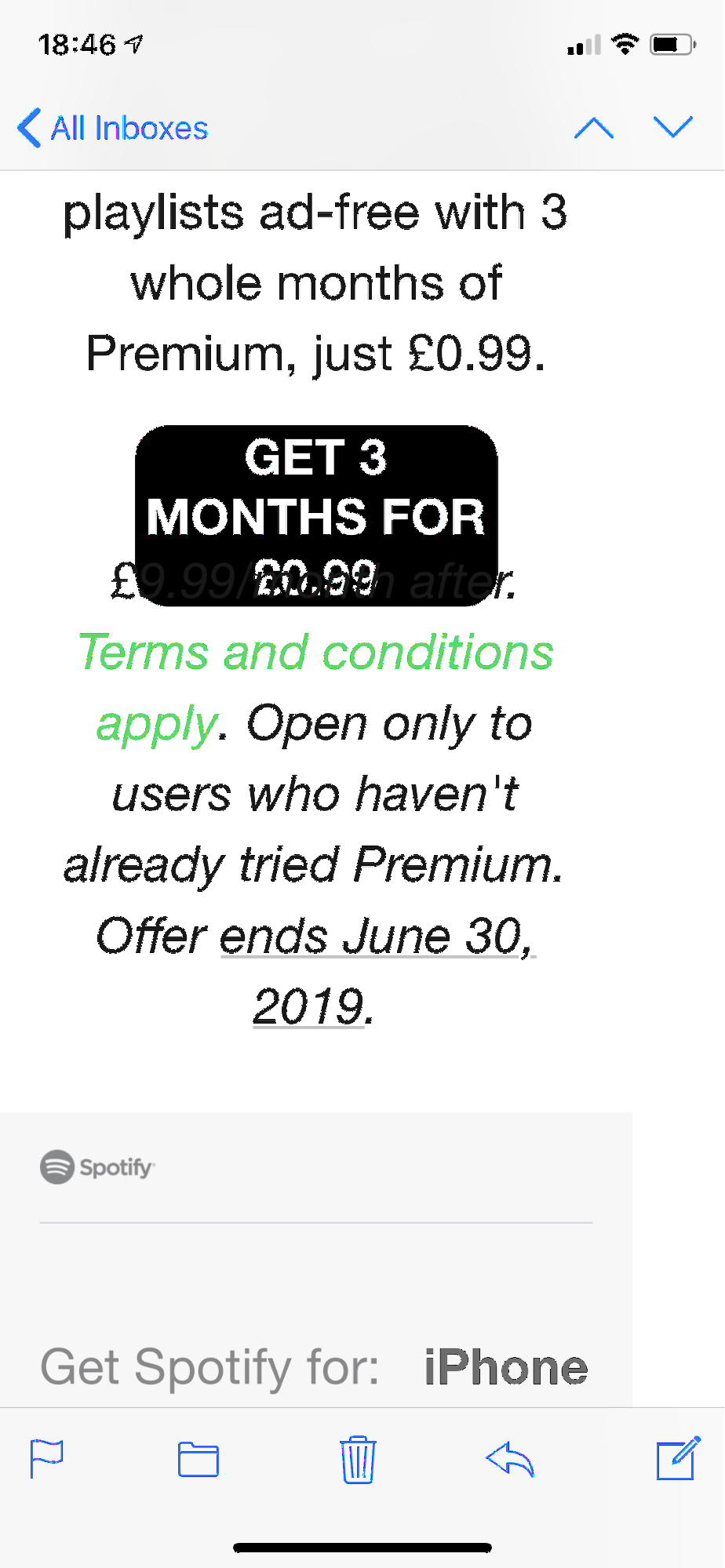
尽管在大多数操作系统中都有用于调整文本大小和对比度的内置解决方案,但大多数在收件箱中都不能很好地工作。 Apple 的 iOS 允许用户在系统范围内增加字体大小,但会产生像 Spotify 这样的电子邮件(顺便说一下,他们创建了一些很棒的电子邮件!):

允许缩放级别的操作系统和浏览器,使用 + 和 – 键,表现出类似的不一致行为。 那么,如果这些内置设置不能提供我们订阅者需要的体验,那么如何将它们自己构建到电子邮件中呢?
进入辅助功能切换器解决方案
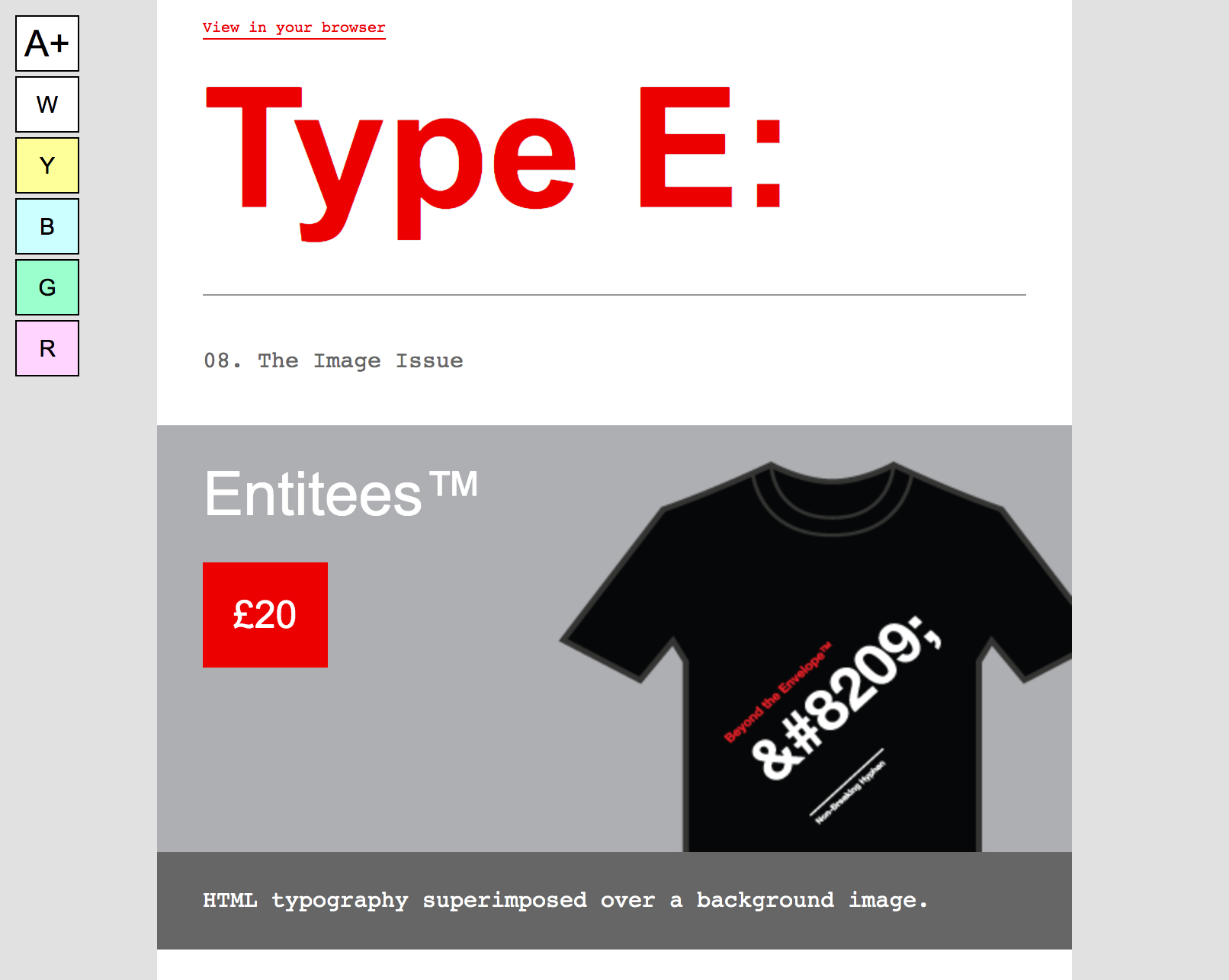
我使用交互式电子邮件技术创建了 Accessibility Switcher,它首次出现在我的电子邮件类型 E 的第四版中。 它包括一个放大文本大小的按钮、一个缩小文本大小的按钮和一个反转电子邮件颜色以创建更多对比度的按钮。

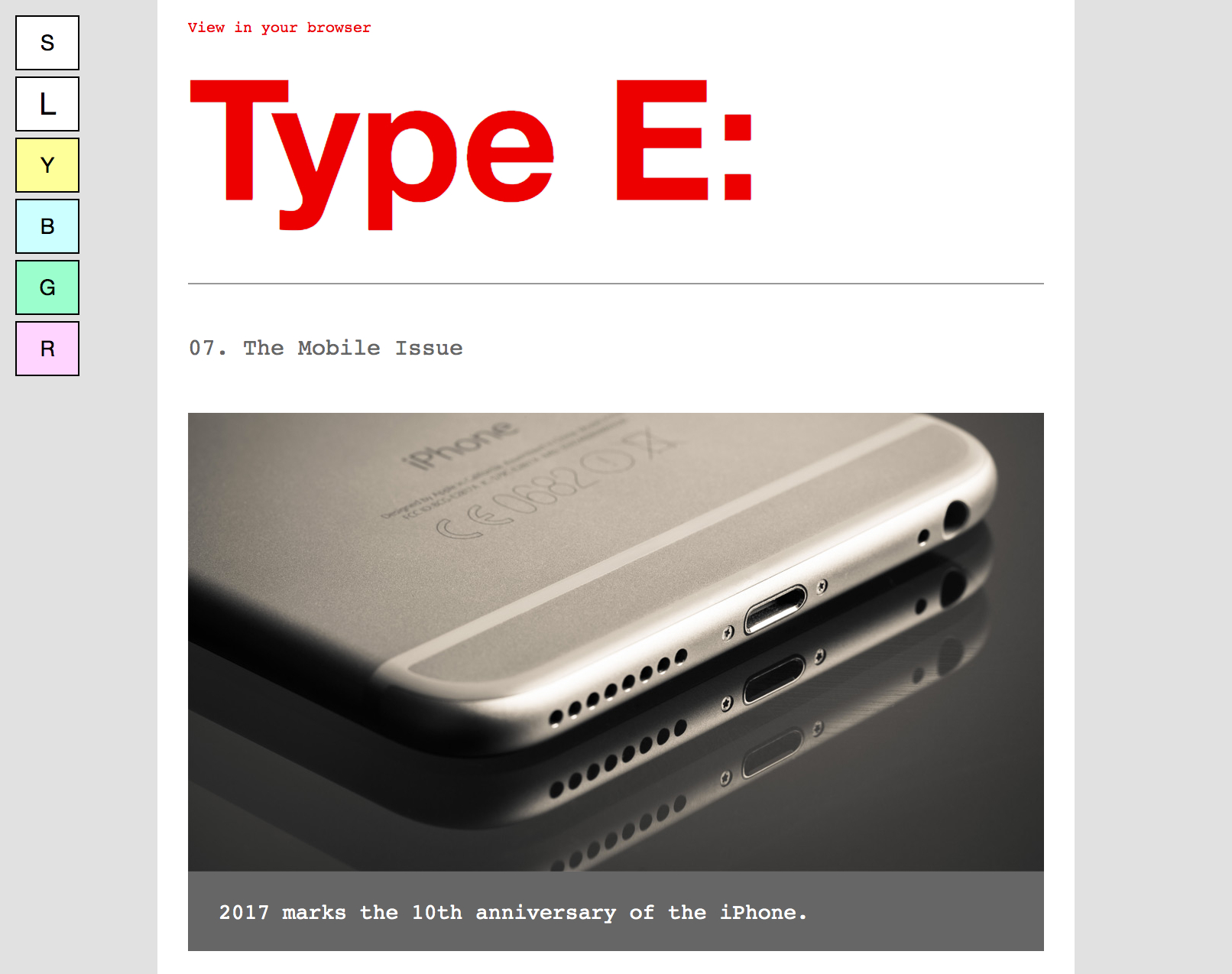
我继续改进辅助功能切换器,添加了一系列按钮来更改电子邮件的前景色和背景色——创建数字版本的半透明色板,供阅读障碍和阿尔茨海默氏症患者使用,以帮助他们阅读。


从那时起,这个概念进一步发展,用一个按钮取代了放大和缩小文本的两个按钮。

偏好问题
我一直觉得辅助功能切换器应该是一个选项,而不是标准功能。 因此,当有人订阅 Type E: today 时,他们必须选择让 Accessibility Switcher 出现在他们的电子邮件中。 订阅者可以选择将其配置为允许他们放大和缩小文本大小、更改前景色和背景色,或两者兼而有之。

这是逐步增强可访问的第一步的绝佳解决方案,订阅者可以利用该解决方案根据自己的需求和偏好配置电子邮件活动。 那么,它实际上是如何构建的呢?
辅助功能切换器的编码方式
辅助功能切换器使用交互式电子邮件技术以使其正常运行。
在放大和缩小文本的按钮后面是一个复选框,默认情况下设置为“选中”,每个改变前景和背景的按钮后面是一系列单选按钮。
这是辅助功能切换器按钮的 HTML 摘录,位于 <body> 标记和电子邮件的包装之间:
<body> <!-- Default Button --> <input type="radio" class="default" name="layout" checked> <label class="default" for="default"></label> <!-- Default Button End --> <!-- Large/Small Layout --> <input type="checkbox" class="large-small-layout" name="layout"> <label class="layout-buttons settings-box-element" for="large-small-layout"></label> <!-- Large/Small Layout End --> <!-- Yellow Tint Layout --> <input type="radio" class="yellow-tint-layout" name="layout"> <label class="layout-buttons settings-box-element" for="yellow-tint-layout"></label> <!-- Yellow Tint Layout End --> <div class="mainWrapper">CSS 放置在电子邮件的 <head> 中以定位和设置每个输入的样式,允许您根据自己的目的对其进行自定义。
需要注意的是,辅助功能切换器默认是隐藏的。 某些电子邮件客户端不支持交互元素,因此不会显示,电子邮件将仅使用默认的内联样式显示。
但是,当显示和检查时,样式会应用于具有相关类名的元素,覆盖该元素的默认内联样式。 在这种情况下,这些样式会覆盖字体大小、行高、背景颜色和颜色等内容。
这是“大/小”按钮的 CSS,选中时将字体大小更改为 20px:
.large-small-layout:checked ~ .mainWrapper p {font-size:20px !important; line-height:30px !important;}对于令人惊讶的复杂问题,这是一个相对简单的解决方案。 虽然它没有,也不应该取代我之前提到的可访问性的第一步,但它确实提供了出色的渐进增强功能,允许订阅者配置他们自己的体验。
在我们最近的时事通讯中了解 Litmus 如何实施辅助功能切换器
为了将辅助功能切换器无缝集成到 Litmus 的时事通讯设计中,我们在这里和那里对 Paul 的原始技术进行了一些调整。 这是我们试图实现的目标以及我们如何在我们的时事通讯中使用辅助功能切换器的详细演练。
在社区上查看 →
无障碍是一个旅程
谈到可访问性,我们都在旅途中。 我们将继续了解订阅者如何阅读他们的电子邮件并与之互动,以及我们如何让他们更轻松地这样做。 随着关于电子邮件可访问性的文章比以往任何时候都多,电子邮件设计师在舞台上谈论它,如今设计、开发和发送无法访问的电子邮件活动几乎没有任何借口。
如果您还没有,请审核您自己的电子邮件,并了解如何改进您自己的营销活动的可访问性。 无论您是在主电子邮件模板中增加字体大小,还是实施辅助功能切换器,您的订阅者都会感谢您。
 | 电子邮件无障碍终极指南本指南包含编写、设计和编码电子邮件所需的见解和分步建议,任何人都可以使用,无论他们的能力如何。 下载电子书 → |
