如何使用 Elementor 创建动画徽标徽标
已发表: 2021-02-18关于作者:Roy Eyal,Elementorist @ Elementor
Roy Eyal 是 Elementor 的专家 Elementorist,也是一位热爱设计并与设计师合作的 WordPress 网络开发人员。
在过去的一年里,我们看到了围绕图像的动画文本的新设计趋势,包括在 Elementor 展示中。 例如,Diangelo Santos 的作品集网站在 2020 年 8 月的展示会上出现过,而 Terrasol 则在 2020 年 11 月的展示中出现过。
我已经看到通过创建动画 GIF 使用这种动画效果。 但是,创建这样的 GIF 需要特殊的知识才能创建图形,将其动画化为视频,然后将其转换为 GIF。 除了需要图形设计技能外,对于大多数人来说,这也需要花费太多的时间和精力。
本教程的目的是向您展示如何在不需要特殊图形和使用真实“实时”文本(特别是 SVG)的情况下,任何人都可以创建相同的效果。
更好的是,我将向您展示如何以两种不同的变体创建这种效果 - 一种可以在滚动时为标志文本设置动画,另一种可以立即自动为标志设置动画。
WordPress 上的下载按钮
什么是动画标志效果?
动画标志效果让您可以在图形的一部分周围添加一些旋转文本以用于装饰目的(我将在下面展示一些示例)。
您可以选择两种不同的方法来控制此动画:
- 您可以在用户向下滚动时使用 Elementor Motion Effects 为文本设置动画,这会在用户导航您的页面时创建引人注目的效果。
- 您可以使用一些 CSS 代码自动为文本设置动画(即使没有用户操作)。
以下是每种动画标志效果的示例:
选项 1:使用 Motion Effects 滚动时的动画标志效果
选项 2 :使用 CSS 的自动动画文本效果
创建动画标志效果所需的条件
要按照本教程在 Elementor 中创建自己的动画标志效果,您需要以下内容:
- 一个 SVG 文件- 您将使用它来创建将围绕您的图形旋转的文本。 我将在第一步中向您展示如何创建它。
- CSS 代码– 您将使用它来设置 SVG 文件中文本的样式。
- 用于自动动画的单独 CSS 代码——如果您想使用自动旋转效果(而不是依靠 Elementor 的内置运动效果来实现滚动效果),您需要添加一些额外的 CSS。
我将为您提供您需要的所有代码——您需要做的就是按照下面的教程进行操作。
如何使用 Elementor 创建动画徽章效果
以下是该过程的高级视图:
- 设置您的 SVG 文本文件(使用我的示例代码作为入门)。
- 使用图标小部件添加 SVG 文件。
- 添加自定义 CSS 以设置标志文本的样式。
- 设置绝对定位以将您的标志定位在背景图形上。
- 添加动画效果(滚动或自动)。
让我们深入了解……
1. 自定义 SVG 文件以使用您自己的文本
首先,您需要自定义 SVG 文件以显示要设置动画的文本。
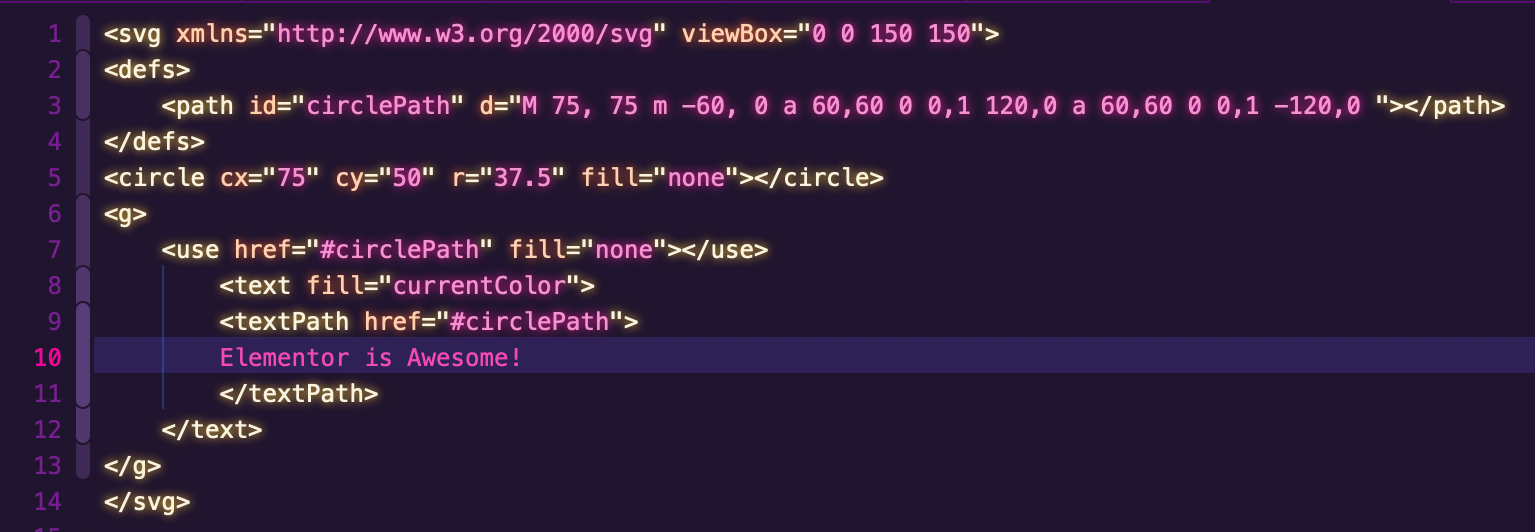
为此,请下载下面的示例 SVG 文件并在代码编辑器中打开它:
我建议使用带有代码突出显示功能的代码编辑器,因为这样可以更轻松地编辑代码。 Visual Studio Code 和 Atom 都是免费且跨平台的(PC、Mac 和 Linux)。 就我个人而言,我使用的是 Nova,尽管它仅适用于 macOS。
提示– 如果您的代码编辑器没有正确突出显示文本,您可能希望将 SVG 视为 XML 文件。 这应该可以解决问题并为您提供像我下面的示例屏幕截图一样的突出显示。
要自定义文本,请替换“Elementor is Awesome! ......”以及您要使用的文本。 确保限制字符数,因为空间有限——尽量保持与我的示例文本相同的长度。

将文件保存在易于访问的文件夹中,因为您将在下一步中需要它。
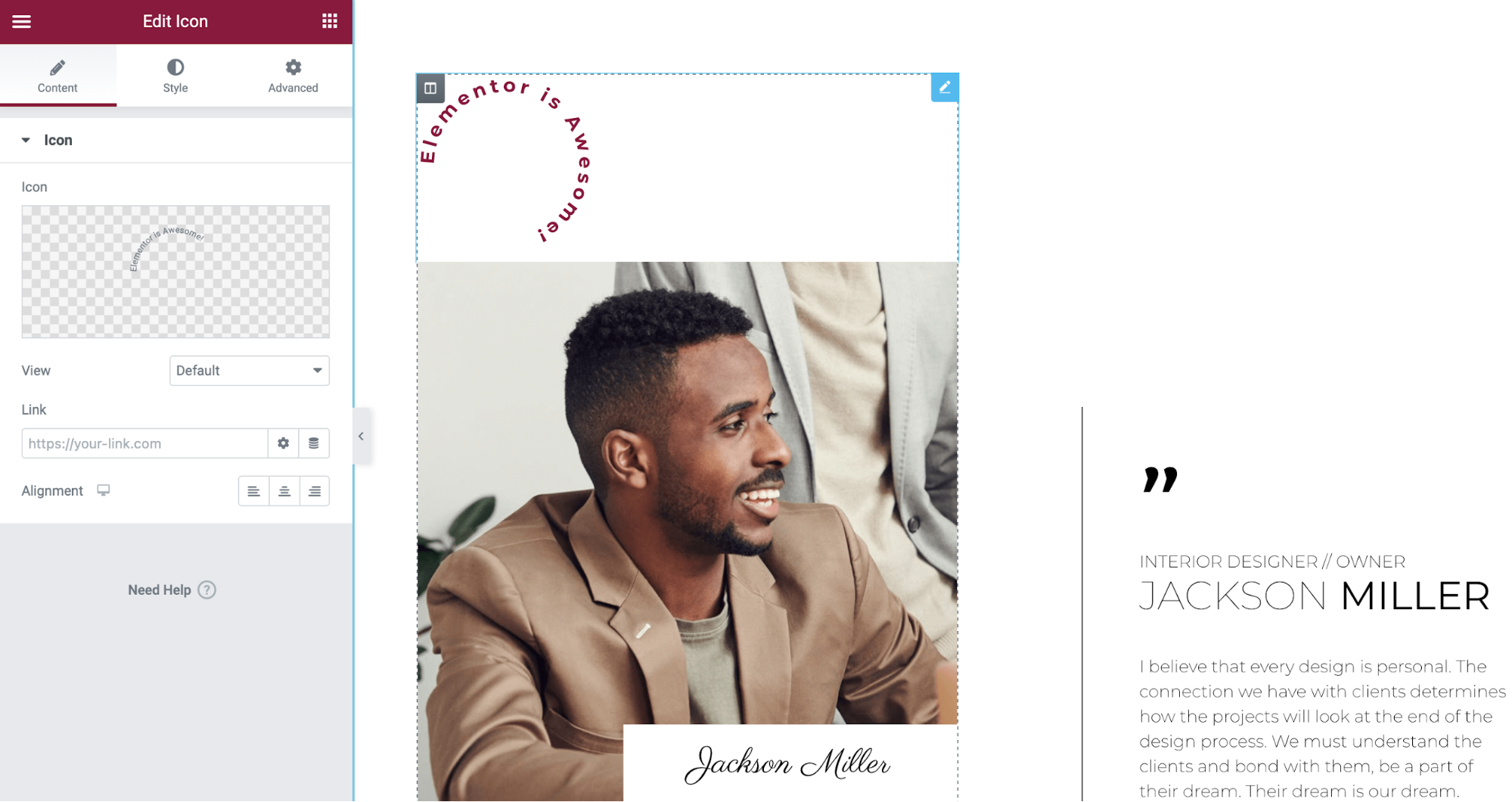
2. 使用图标小部件添加您的 SVG 文件
接下来,您需要使用 Icon 小部件将 SVG 文件添加到您的 Elementor 设计中。
我假设您已经添加了要添加动画标志的背景图形。 如果您还没有这样做,您可以使用常规的 Image 小部件来做到这一点。
添加和自定义 SVG 文件:
1. 在您要定位的图形上方拖动一个新的图标小部件。 也就是说,将您的 Icon 小部件添加到现有的 Image 小部件上方。
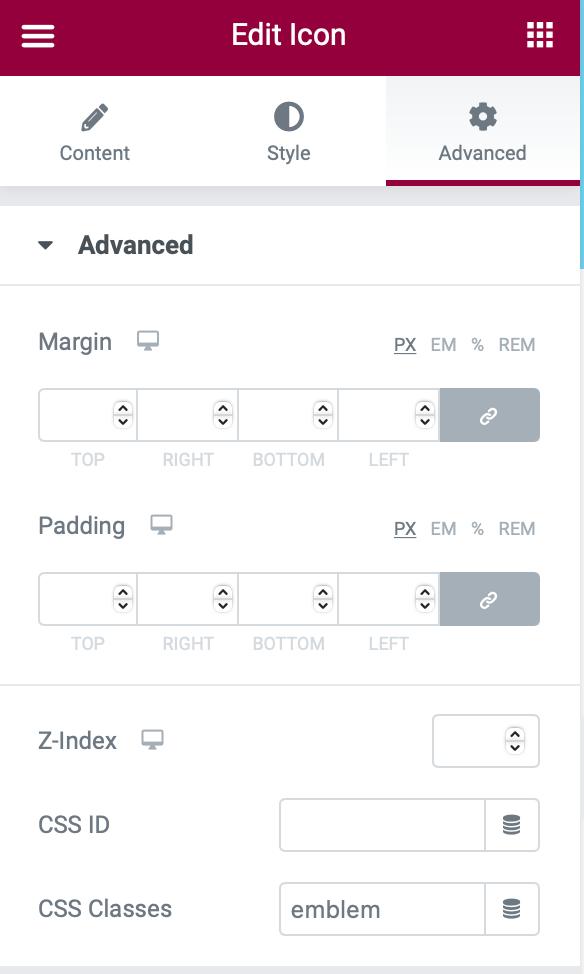
2. 转到图标设置中的高级选项卡。 将CSS Classes字段设置为等于emblem 。

3. 返回内容选项卡。 单击上传 SVG选项并上传您在上一步中创建的 SVG 文件。
4. 转到“样式”选项卡并为您的文本选择主要颜色- 理想情况下,是与您的主题相匹配的全局颜色。
5. 在样式选项卡中,增加大小。 您可以从160开始,但您可能需要调整其大小以获得正确的效果。 如果标志文本现在看起来太大,请不要担心 - 您将在下一步中使用 CSS 修复它。
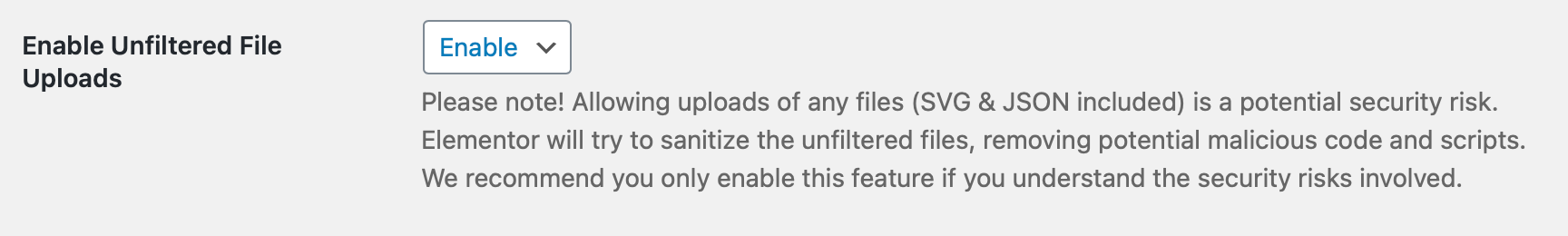
注意– 如果您在上传 SVG 文件时遇到问题,您需要确保启用了 SVG 文件上传。 WordPress 默认禁用 SVG 上传,但当您使用 Icon 小部件中的上传 SVG功能时,Elementor 应自动启用 SVG 上传。
要确保启用 SVG 上传,请转到Elementor → 设置 → 高级并确保启用未过滤的文件上传下拉菜单设置为启用。

3. 使用 CSS 设计你的标志文本
现在,您需要使用一些 CSS 来设置标志文本的样式。 这应该可以解决您在增加 Icon 小部件的大小后看到的任何问题。
为此,请将以下 CSS 添加到您的部分或您设计的全局 CSS:
.emblem text { font-family: initial; font-size: 16px; font-weight: normal; letter-spacing: 0px; }<code readonly="true">.emblem text { font-family: initial; font-size: 16px; font-weight: normal; letter-spacing: 0px; }</code> .emblem text { font-family: initial; font-size: 16px; font-weight: normal; letter-spacing: 0px; }
如果您没有立即看到标志文字有任何变化,则有两个故障排除步骤:
- 确保将 Icon 小部件的 CSS 类设置为等于emblem 。
- 刷新页面以重新加载 Elementor 界面。 只需确保在刷新之前保存更改即可。
如果您的文字不多,您可能需要进一步填充字母以改善徽标效果。
您在这里有两个主要选择:
- 您可以将字体粗细设置为粗体。
- 您可以将字母间距从 0 px 增加到更大的数字 - 3 px 是一个很好的起点,但您可以根据自己的喜好进行调整
您也可以考虑选择不同的字体。 例如,在下面的自定义代码中,我做了三件事:
- 将字体更改为 Montserrat。
- 加粗字体。
- 将字母间距增加到 3 像素。
.emblem text { font-family: "Montserrat", Sans-serif; font-size: 16px; font-weight: bold; letter-spacing: 3px; }<code readonly="true">.emblem text { font-family: "Montserrat", Sans-serif; font-size: 16px; font-weight: bold; letter-spacing: 3px; }</code> .emblem text { font-family: "Montserrat", Sans-serif; font-size: 16px; font-weight: bold; letter-spacing: 3px; }

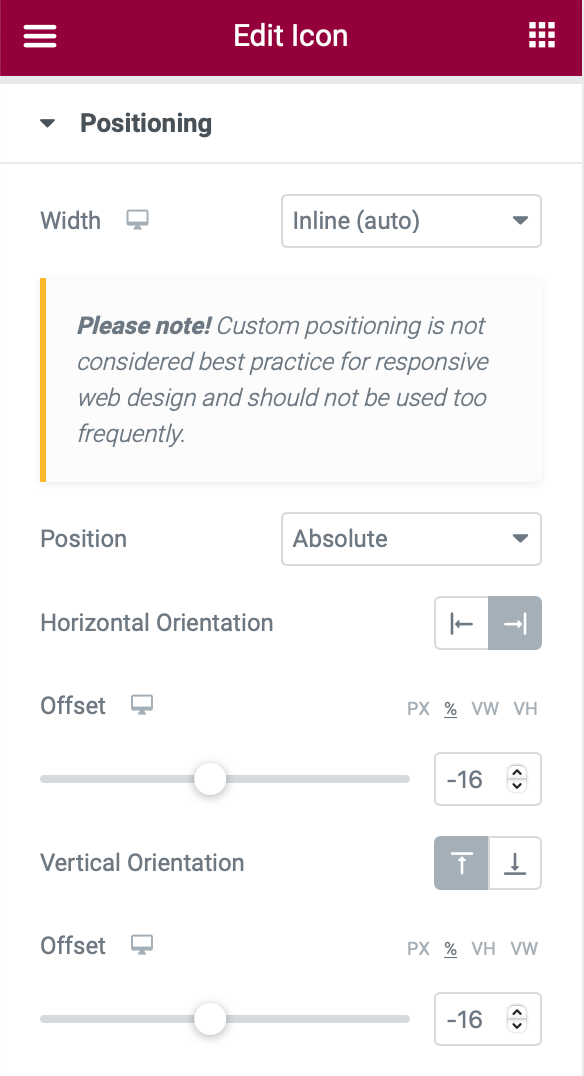
4. 使用绝对定位移动图标小部件
现在,是时候让图标小部件出现在目标图像的顶部了。 现在,它位于背景图像上方并与背景图像分开:

为此,您可以使用绝对定位,这将使您对标志文本的定位进行像素级完美控制。
打开图标小部件的设置。 然后,转到“高级”选项卡并找到“定位”设置。 按如下方式配置它们:
- 宽度:内联(自动)
- 位置:绝对
- 水平方向:右
- 偏移(水平) :-16px
- 垂直方向:顶部
- 偏移(垂直) :-16px
我为水平和垂直偏移选择了 -16,但您可能想使用不同的数字来找到最适合您的设计和背景图像的数字。 您还可以根据自己的喜好更改水平和垂直方向。
您还应该使用响应设置来调整移动和平板设备的偏移量。 确保将移动设备的水平偏移设置为零,以避免出现垂直滚动问题。

5. 设置你的会徽动画效果
为了完成这些事情,您需要为您的徽章设置动画。 同样,您有两个选择:
- 您可以为标志设置动画,使其在用户向下滚动时旋转。
- 您可以自动为标志设置动画,使其在没有任何用户输入的情况下旋转。
我将向您展示如何配置这两种方法——不过,您应该只选择其中一种方法。
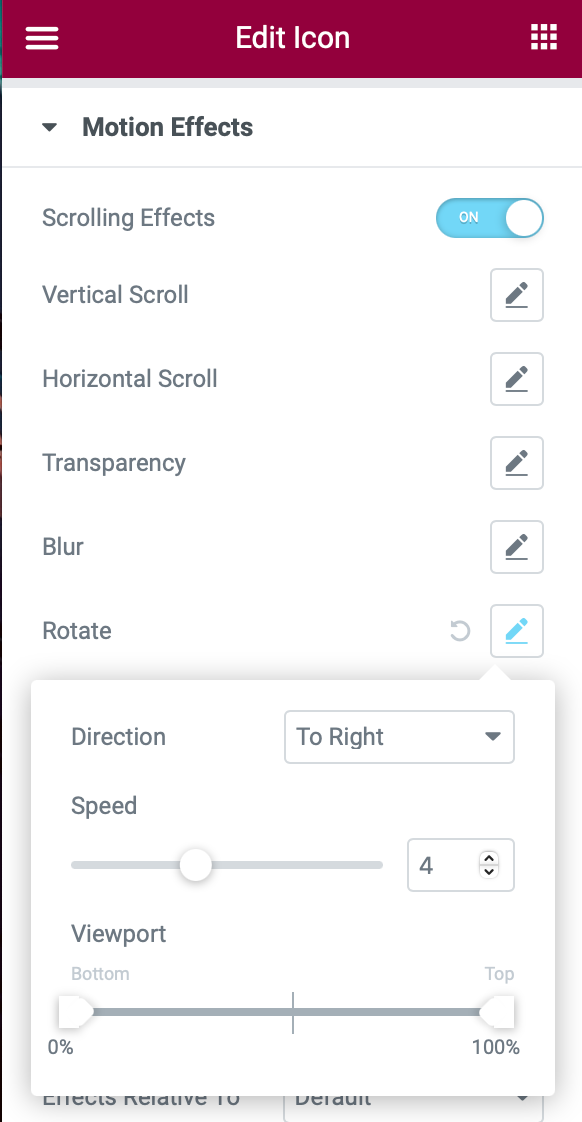
选项 1:在滚动上动画标志
要在用户向下滚动时为标志设置动画,您可以使用 Elementor 的内置运动效果。
打开图标小部件并转到高级选项卡。 选择运动效果→滚动效果(将其打开)→旋转(单击编辑图标)。 这将打开一些附加设置 - 按如下方式配置它们:
- 方向:向右
- 速度:4

选项 2:自动动画标志文本
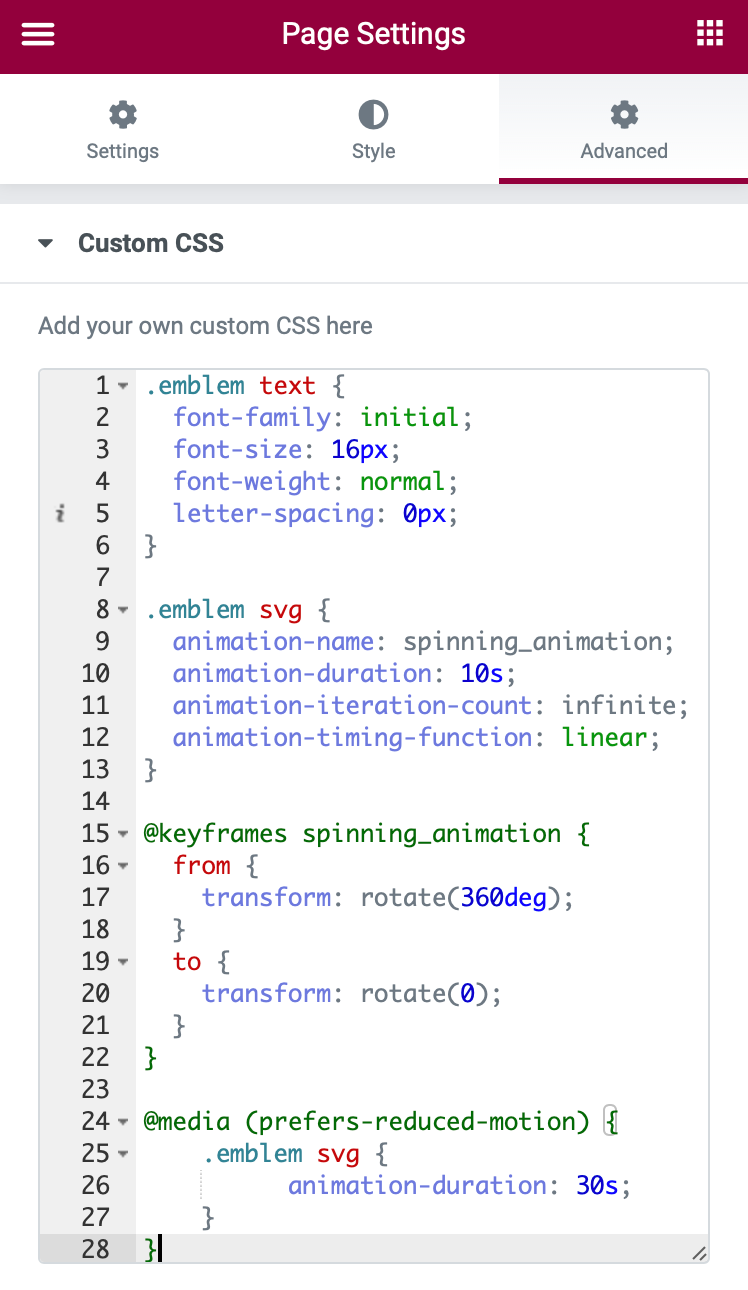
要自动为标志文本设置动画,您可以使用以下 CSS 代码。 除了已经添加的 CSS 之外,您还需要添加此代码。
.emblem svg { animation-name: spinning_animation; animation-duration: 10s; animation-iteration-count: infinite; animation-timing-function: linear; } @keyframes spinning_animation { from { transform: rotate(360deg); } to { transform: rotate(0); } }<code readonly="true">.emblem svg { animation-name: spinning_animation; animation-duration: 10s; animation-iteration-count: infinite; animation-timing-function: linear; } @keyframes spinning_animation { from { transform: rotate(360deg); } to { transform: rotate(0); } }</code> .emblem svg { animation-name: spinning_animation; animation-duration: 10s; animation-iteration-count: infinite; animation-timing-function: linear; } @keyframes spinning_animation { from { transform: rotate(360deg); } to { transform: rotate(0); } }
可选:减少运动以达到无障碍目的
上面代码片段的最后一部分在技术上是可选的,但我在那里添加了它,通过使动画标志效果对那些对持续运动敏感的用户更加友好来提高您网站的可访问性:
@media (prefers-reduced-motion) { .emblem svg { animation-duration: 30s; } }<code readonly="true">@media (prefers-reduced-motion) { .emblem svg { animation-duration: 30s; } }</code> @media (prefers-reduced-motion) { .emblem svg { animation-duration: 30s; } }
对于将设备设置为“减少运动”模式(例如,在 MacOS 上减少运动或在 iOS 上减少屏幕运动)的用户,这部分代码会减慢动画速度。
虽然您可以在技术上删除这部分代码片段而不改变其效果,但我建议保留它,因为尊重用户的偏好总是一个好主意,尤其是在涉及网站可访问性时。 尊重用户偏好的另一个例子是暗模式,就像如果用户在他们的系统偏好中选择了暗模式,Elementor 编辑器将如何采用暗模式。
具体来说,如果用户将减少运动设置为他们的偏好,代码会将动画从 10 秒 ( 10s ) 减慢到 30 秒 ( 30s )。
如果用户已将其设备设置为“减少运动”,则另一种选择是完全停止动画。 您可以通过使用以下代码段替换以可访问性为中心的代码段来实现此目的:
@media (prefers-reduced-motion) { .emblem svg { animation-duration: none; } }<code readonly="true">@media (prefers-reduced-motion) { .emblem svg { animation-duration: none; } }</code> @media (prefers-reduced-motion) { .emblem svg { animation-duration: none; } }
用动画标志效果吸引访客的注意力
动画标志效果为您提供了一种使用 Elementor 创建更引人注目的设计的简洁方式。 您只需要一个 SVG 文件来控制文本、图标小部件和一点点 CSS。

您将如何在自己的 Elementor 设计中使用动画标志? 或者您对它的工作原理还有任何疑问? 让我们在评论中知道!
