如何自定义电子邮件营销模板
已发表: 2018-11-14今天,我们将深入研究模板,以及如何将它们与Twilio SendGrid 的灵活编辑器一起使用,或者在您选择的电子邮件生成器中调整模板的 HTML。 虽然一些营销人员可能对从头开始设计和编写精美的电子邮件感到自在,但对于我们这些不是网页设计师或电子邮件开发人员的人来说,电子邮件模板提供了一种强大且省时的方式来制作精美的响应式电子邮件。
在这篇文章中,我将引导您了解如何选择预构建的电子邮件模板以及我在此过程中所做的设计选择。
选择电子邮件营销模板

如果您从营销活动开始,您有多种模板选项。 但在选择模板之前,先问问自己:
您计划发送电子邮件的目的是什么以及您希望收件人采取的措施是什么?
此操作是否需要包含大量文本和 CTA 的解释,或者您是否尝试使用多个图像直观地显示您的产品? 留意结构和格式,以适应您的内容。
您的品牌是否大胆而响亮、优雅而古朴、现代而时尚? 找到与您的品牌相似的模板会很有帮助。 虽然您可以更改图像、文本和颜色以匹配您的品牌,但拥有一个与您希望实现的风格保持一致的模板会有所帮助。
我选择了左侧的 Ingrid and Anders Welcome Series 2 模板(可在此处下载),因为我计划从珠宝店发送促销电子邮件。
虽然颜色和图片不代表珠宝店的品牌,但精品店的外观符合品牌的整体感觉,并且多张图片和部分副本非常适合我计划发送的内容。
为您的品牌定制
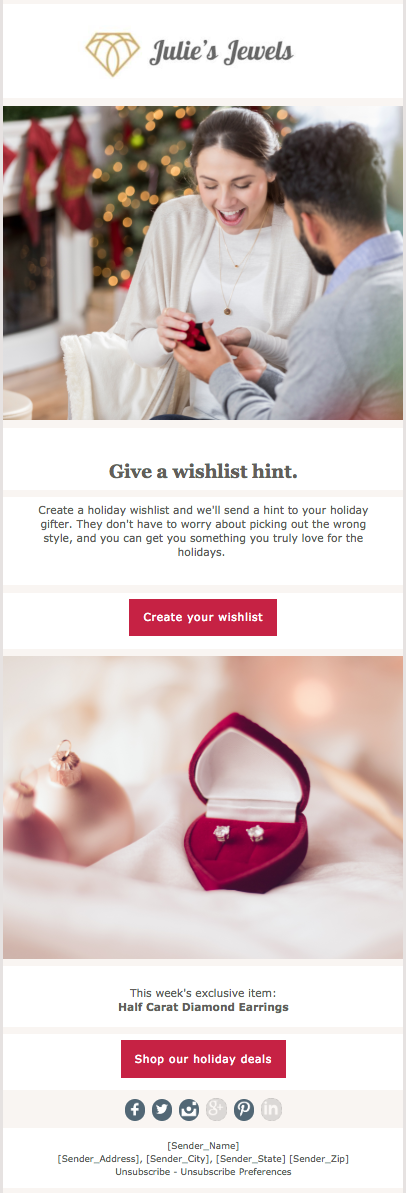
这是我从上面的模板到右侧的电子邮件预览的分步方法,同时在此过程中牢记品牌、信息和所需的操作。
第 1 步:标题
我首先将珠宝店的标志放在标题中。 您的电子邮件收件人已表明他们信任并有兴趣与您的品牌建立关系。 确保他们在打开您的电子邮件时看到的内容是熟悉且符合预期的,这对于维持这种信任至关重要。
- 宽度:标题的宽度需要至少为 600 像素,以便延伸电子邮件的整个宽度。
- 对齐:大多数公司要么将其标题对齐到左侧,要么将其居中。
- HTML:要更改 HTML 中的徽标,请交换
img class属性中的链接。 链接应该放在src属性中(见下文)。 不要忘记在链接周围加上引号。
第 2 步:图像
选择与副本和您的品牌相关的图像。 珠宝是一种视觉产品,所以我希望图片在电子邮件中占据的空间比副本多得多。
我电子邮件中的第一张图片与副本和收到节日礼物有关。 以人物为特色的图像可以帮助接收者在情感上与内容建立联系。 第二张图片突出显示了一种特殊的珠宝产品,以帮助吸引访问者访问该网站。 我在 iStock 上找到了这些图像,但还有许多其他资源可以找到出色的图像。
在您的电子邮件中包含图片时,请记住:
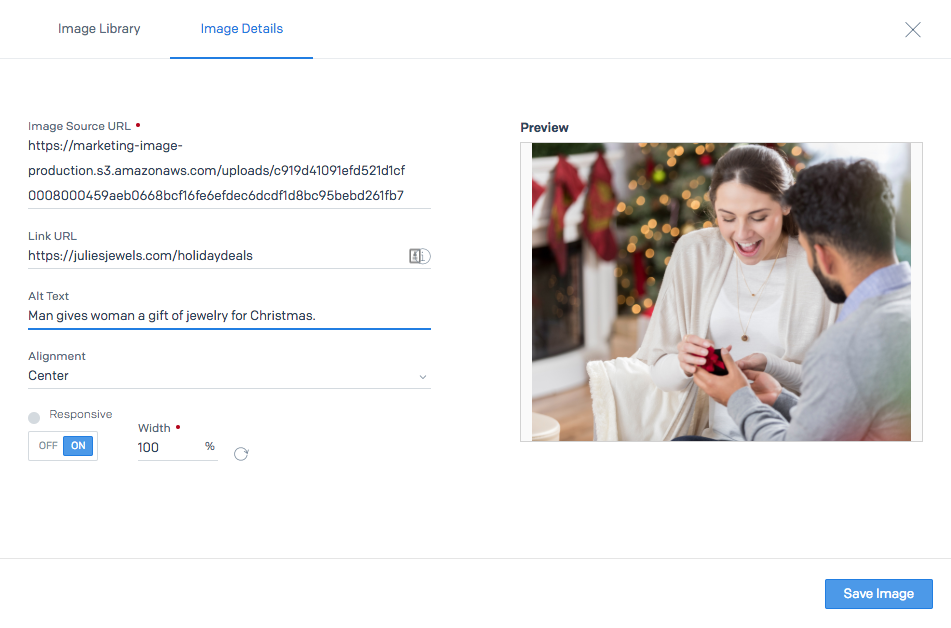
- 包括替代文本:一些 ESP 在电子邮件中隐藏图像。 包括替代文本有助于收件人理解图像背后的想法,即使他们看不到它。
- 链接图片:我们希望所有内容都可以点击,包括图片。 在这封电子邮件中,尤其是钻石耳环的图片,需要点击到网站上对该产品的描述。
- 图像大小:就像标题一样,确保图像的宽度至少为 600 像素。
- HTML:与您的徽标图像类似,在切换模板中的图像时查找
img class和src属性。 要包含 alt 文本,请将alt属性添加到img class并描述您的图像。 要为您的图像添加链接,请在img class标签中包含href属性。
 第 3 步:字体
第 3 步:字体
Marketing Campaigns 允许用户导入字体,这样您就不必在电子邮件中牺牲品牌标准。 您可以通过编辑 HTML 头(位于左侧导航的“高级”下)来添加字体。 以下是添加字体的分步说明。

一些 ESP 仅支持少数几种字体,因此最好选择标准的默认字体,例如 Arial、Times New Roman 或 Verdana。 选择一个与您的网站尽可能匹配的网站。 这样,如果您的品牌字体不受支持,您就可以准备好备份。
第 4 步:复制
对于此时事通讯,我的目标是让收件人访问网站以创建愿望清单或购物,因此我不希望他们在电子邮件中停留太久。 这就是为什么我的文案简短而中肯,直接指向号召性用语按钮。
- 写电子邮件时,请回到邮件的目标,然后问自己,您希望收件人采取什么行动?

第 5 步:颜色
通过使用与您的网站相似的颜色,使您的电子邮件与您的品牌保持一致。 您的电子邮件不需要看起来与您的网站一模一样,但请尝试在您的电子邮件中添加至少一两种颜色以配合您的品牌。 对于这封电子邮件,我将字体颜色更改为与网站相同,并包含带有与徽标相匹配的金色暗示的图像。
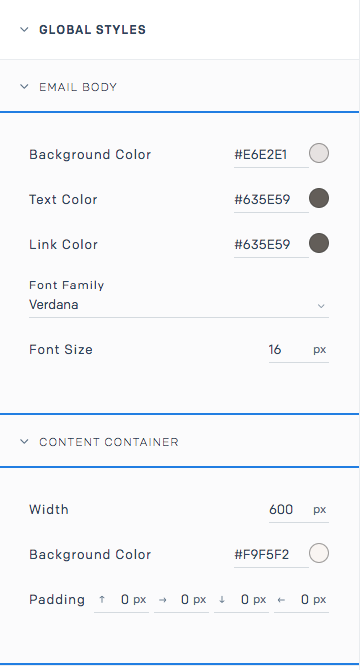
- 电子邮件背景:如果您仔细阅读收件箱,您会注意到大多数电子邮件的背景颜色为白色或中性,偶尔也为黑色。 我们建议您使用其中一种颜色作为电子邮件背景。 明亮或大胆的颜色会让人感到难以抗拒,并使您的收件人从电子邮件的实际内容中分心。 右侧是我用于此电子邮件背景和文本的颜色。
- 页脚:使您的电子邮件与您的品牌保持一致的一个好方法是使用与您的网站相同的页脚背景颜色和字体颜色。 这有助于在您的电子邮件和您的网站之间建立连续性。
- CTA 按钮:这些按钮通常是您的电子邮件中最亮、最大胆的元素。 他们应该引起注意并激励接受者采取行动。
- HTML:要更改 HTML 中背景、边框或字体的颜色,请查找 6 位十六进制颜色。 您会在
style、span style、background-color、bgcolor、color和border-color等元素和属性中找到十六进制代码。 您的模板可能具有相同颜色的多个属性,以便能够将颜色传达给所有电子邮件提供商。 请务必更改列出颜色的所有部分。 查看这个 CTA 按钮设计和代码示例。

第6步:测试!
设置好电子邮件后,通过向自己发送预览来测试它。 以下是在预览中检查的一些事项:
- 它是移动响应式的吗? 在您的桌面和手机上查看您的电子邮件,以仔细检查该电子邮件是否具有移动响应性。
- 所有链接都有效吗? 单击所有链接和链接图像。 检查 CTA 按钮是否足够大,可以用手指点击。
- 你的品牌有辨识度吗? 并排比较您的电子邮件和您的网站。 您的品牌应该在您的电子邮件中大放异彩。
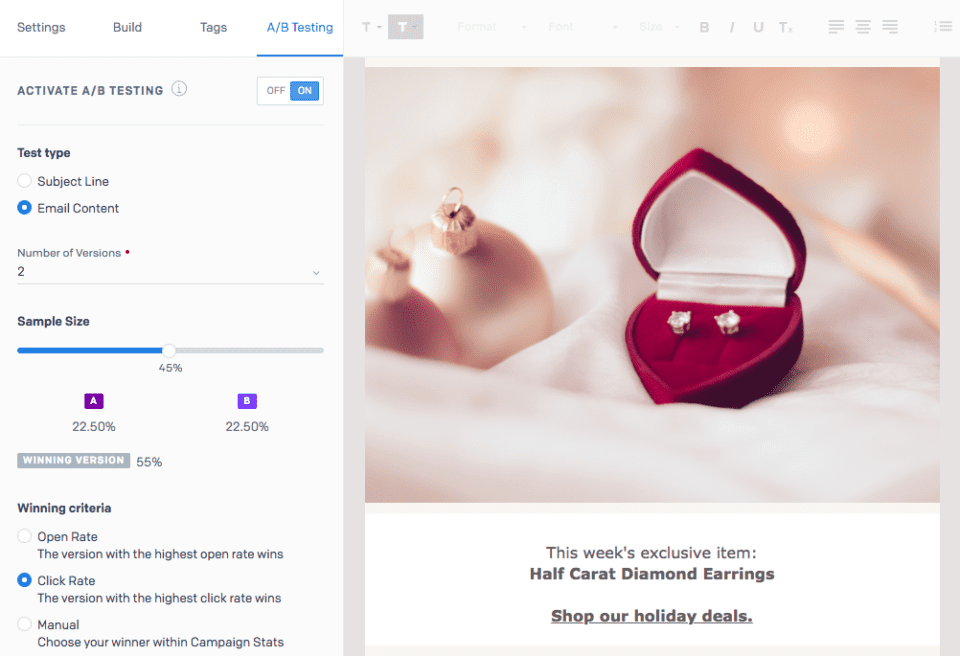
在营销活动中,您还可以对不同的元素进行 A/B 测试(见下图),看看纯文本链接是否比彩色 CTA 按钮更能吸引更多点击。 这将为您提供数据来支持您未来发送的设计选择。 有关在发送电子邮件之前要查看的完整项目列表,请查看您的发送前电子邮件测试清单。

对于我们这些不是电子邮件设计和开发专家的人来说,预建模板是一个很好的节省时间的解决方案。 自定义这些模板以反映您公司的品牌和信息很容易,而无需进入电子邮件 HTML 的杂草。
对于数十个可定制的响应式模板,请注册一个免费的营销活动帐户。
